1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Compatible with K2 Component: http://getk2.org/index.php and K2store: http://k2store.org/
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
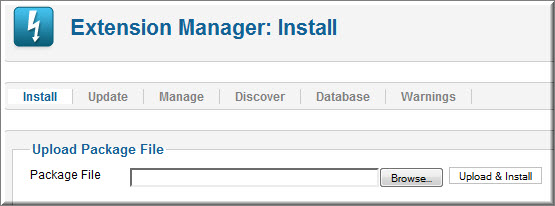
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
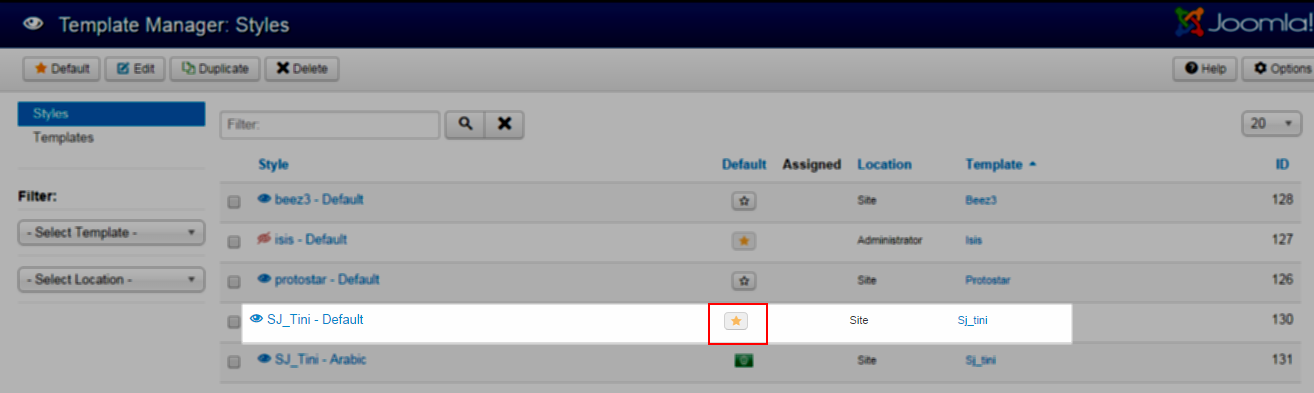
Step 2: Go to Extensions > Template Manager and set SJ Tini to become the default template as below

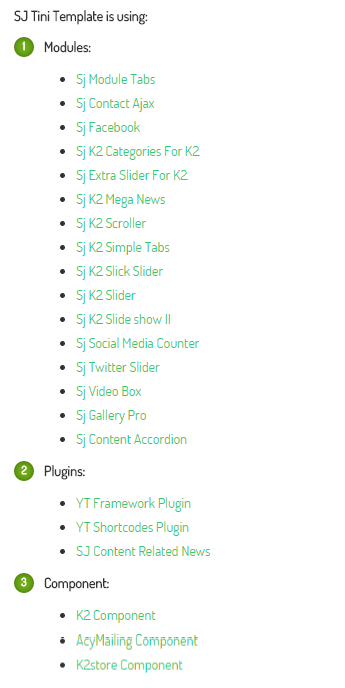
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this module.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
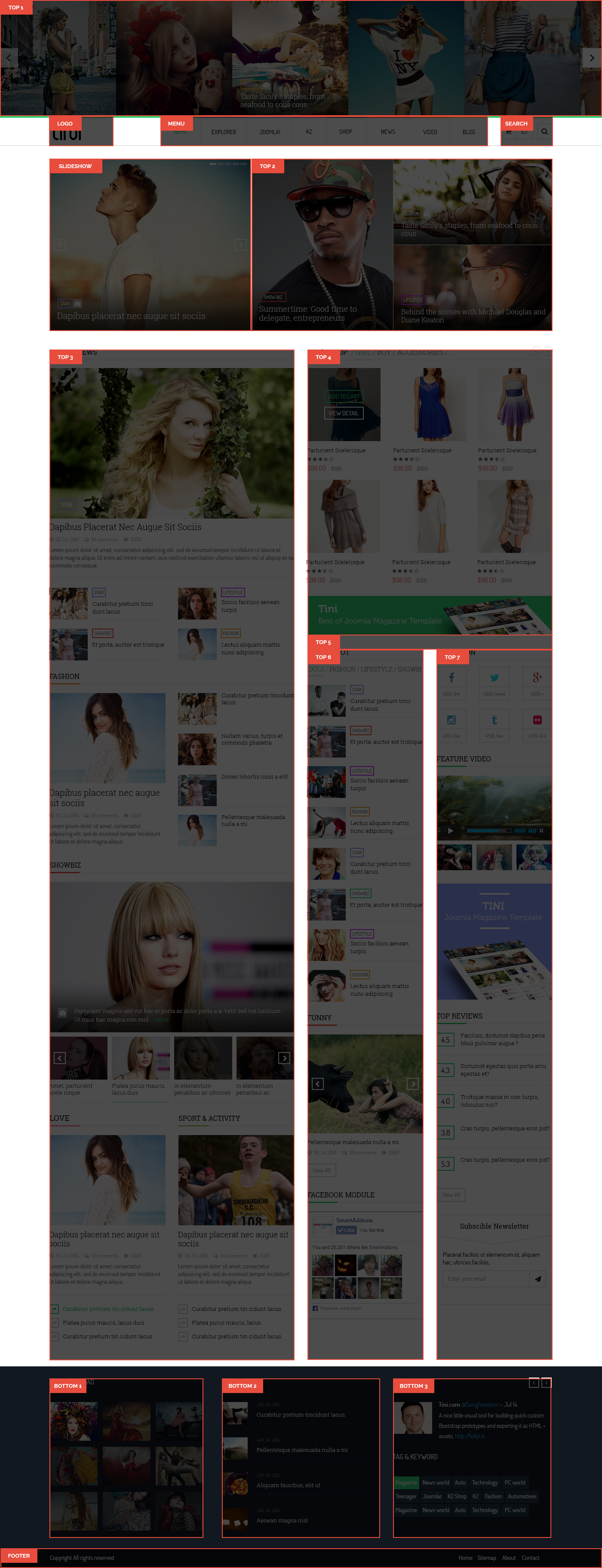
4.1 Modules Positions

4.2 Template Configuration
Go to Extensions > Template Manager > SJ Tini. All of parameters of this template are divided into the following groups, in which they are explained themselves:
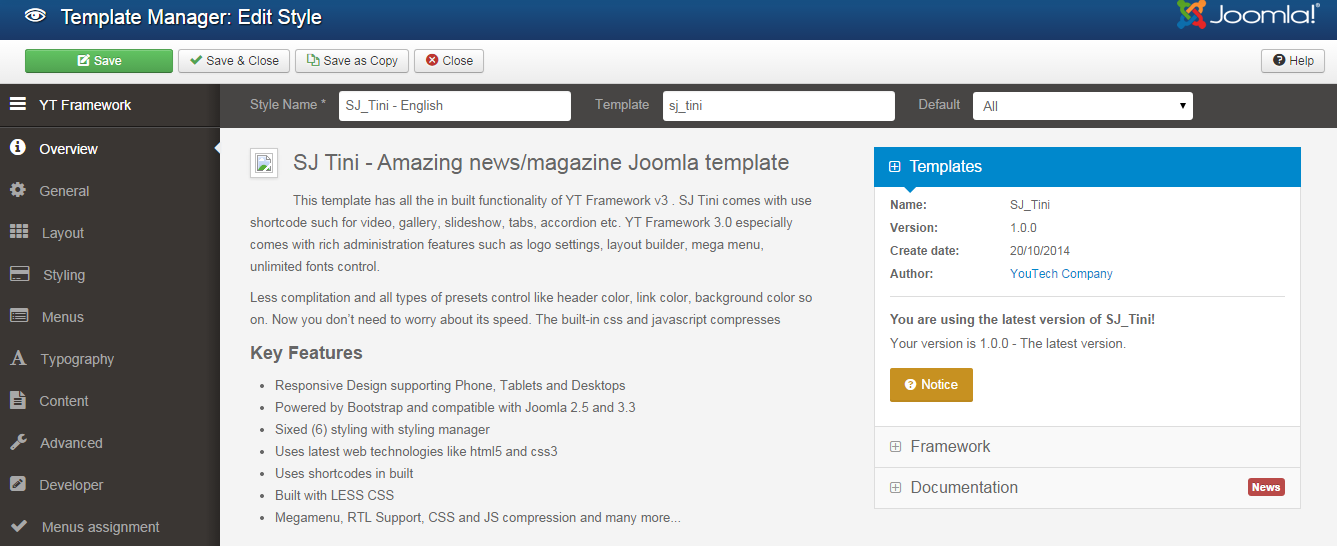
OVERVIEW

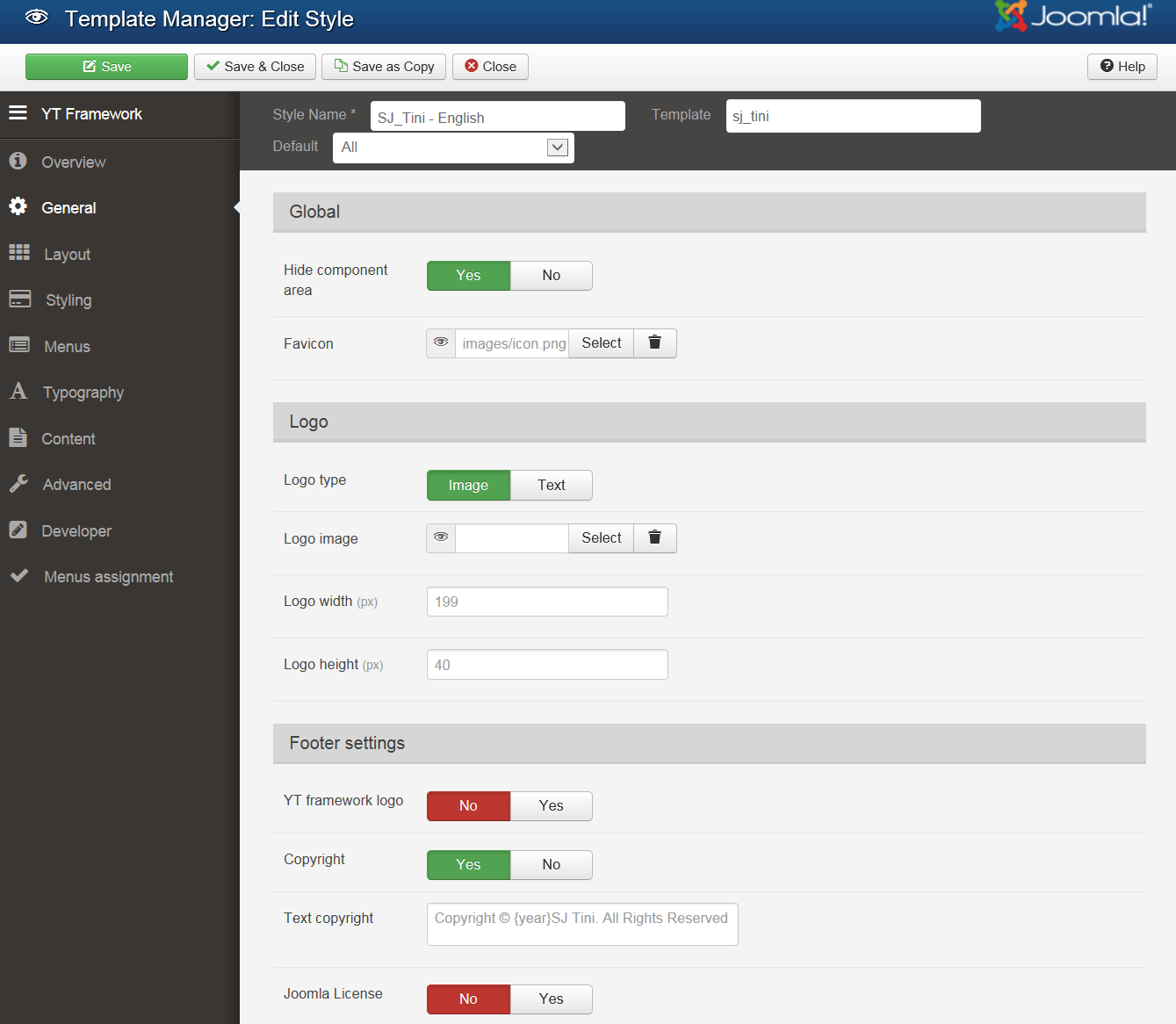
GENERAL

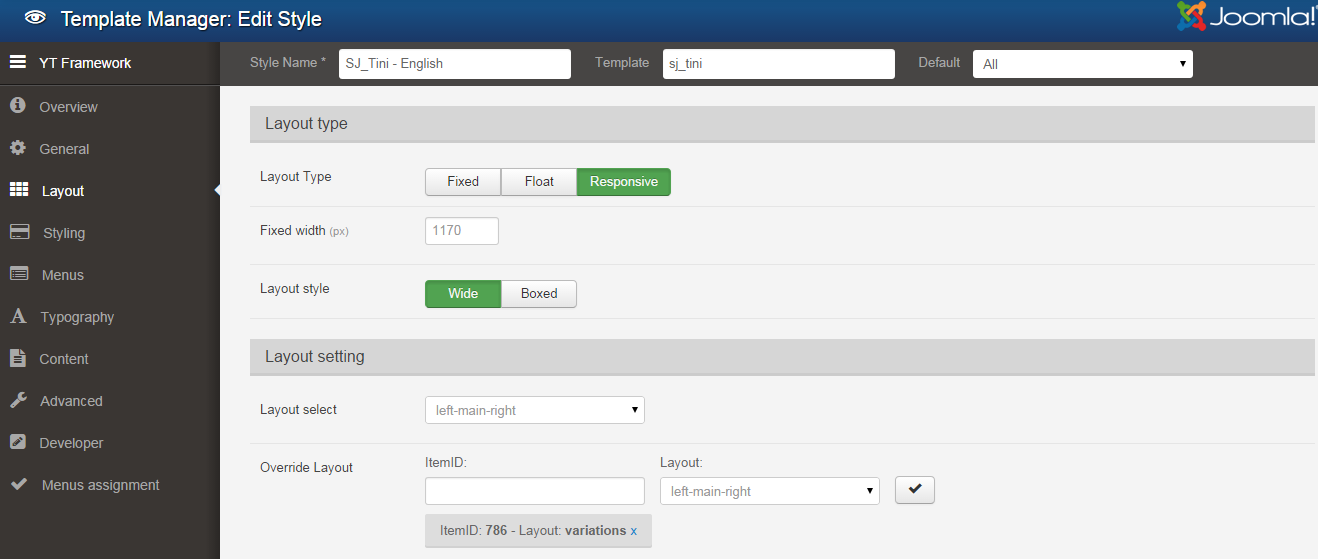
LAYOUT

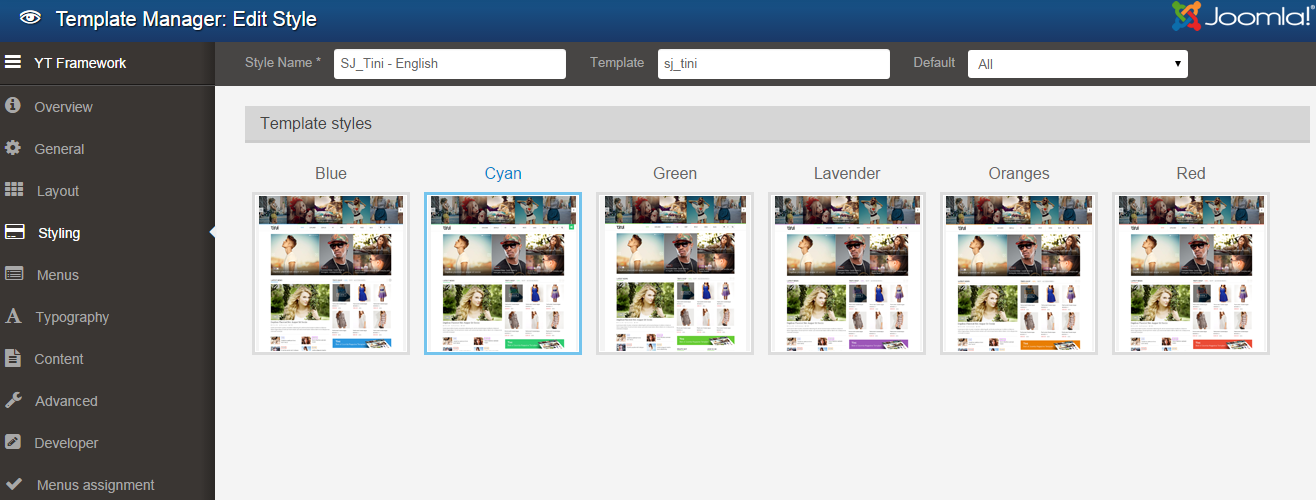
STYLING

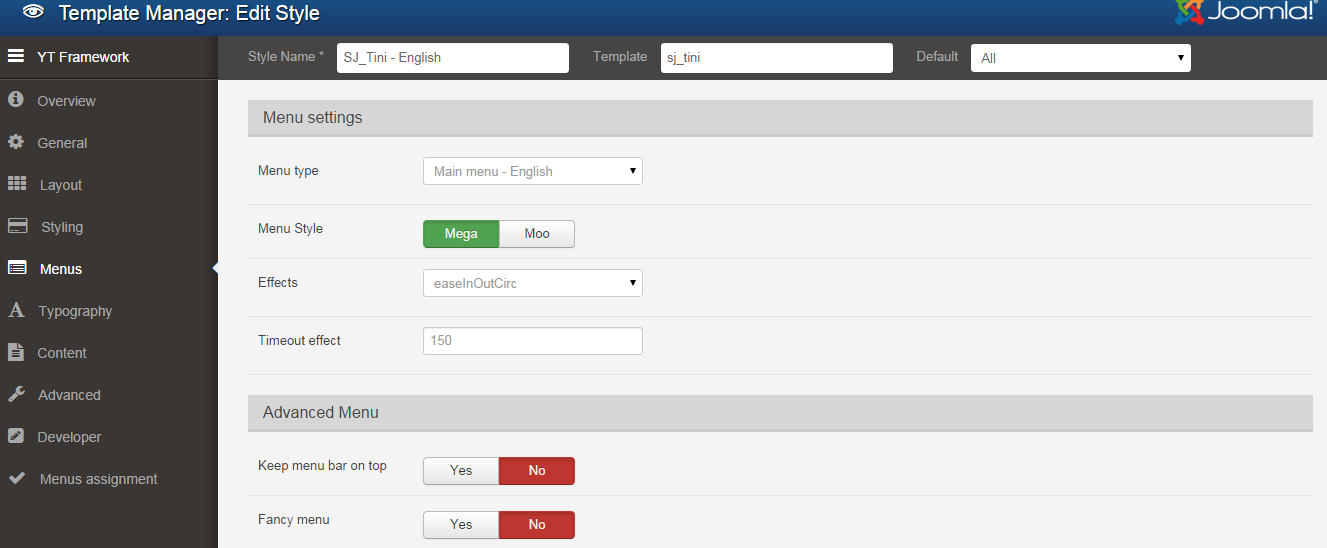
MENUS

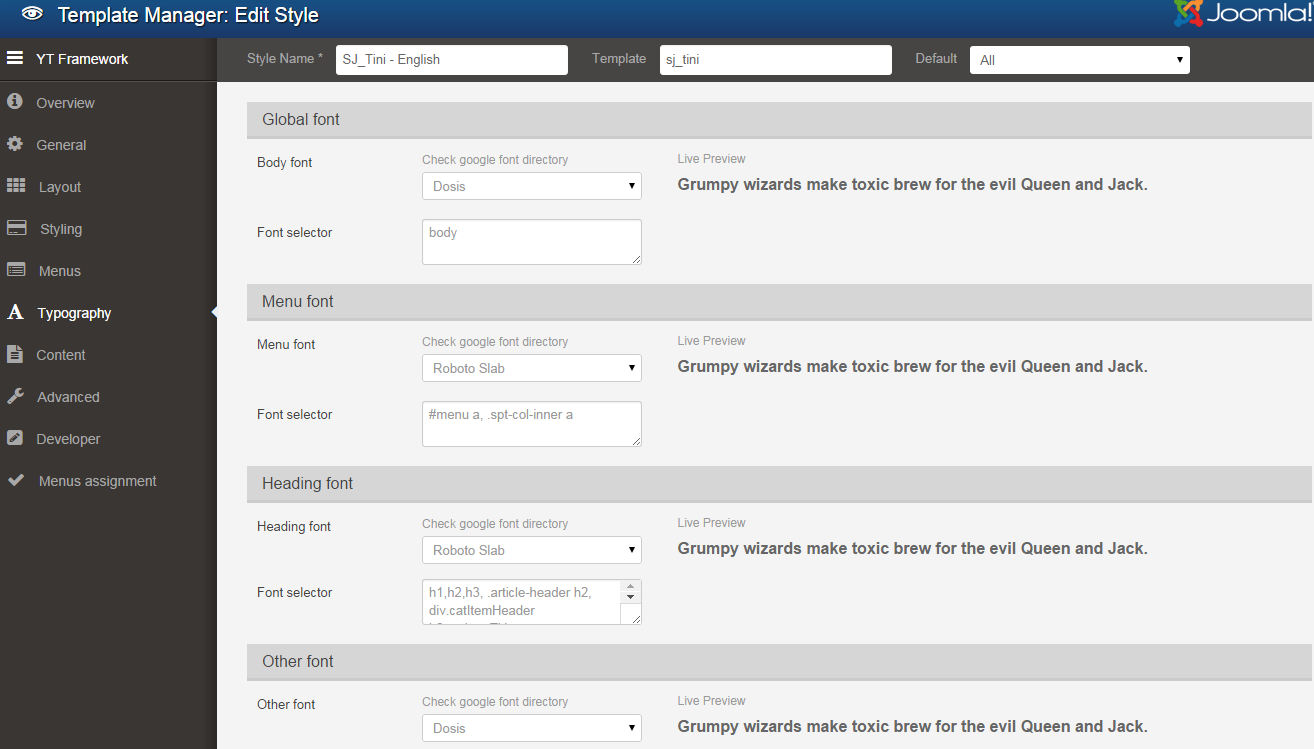
TYPOGRAPHY

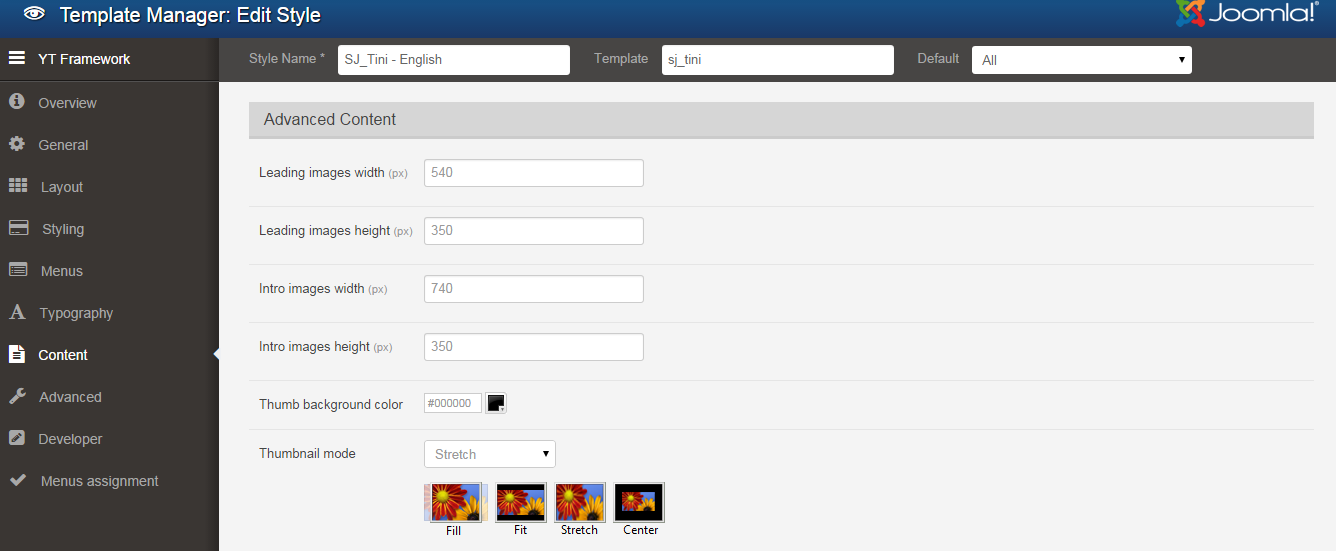
CONTENT

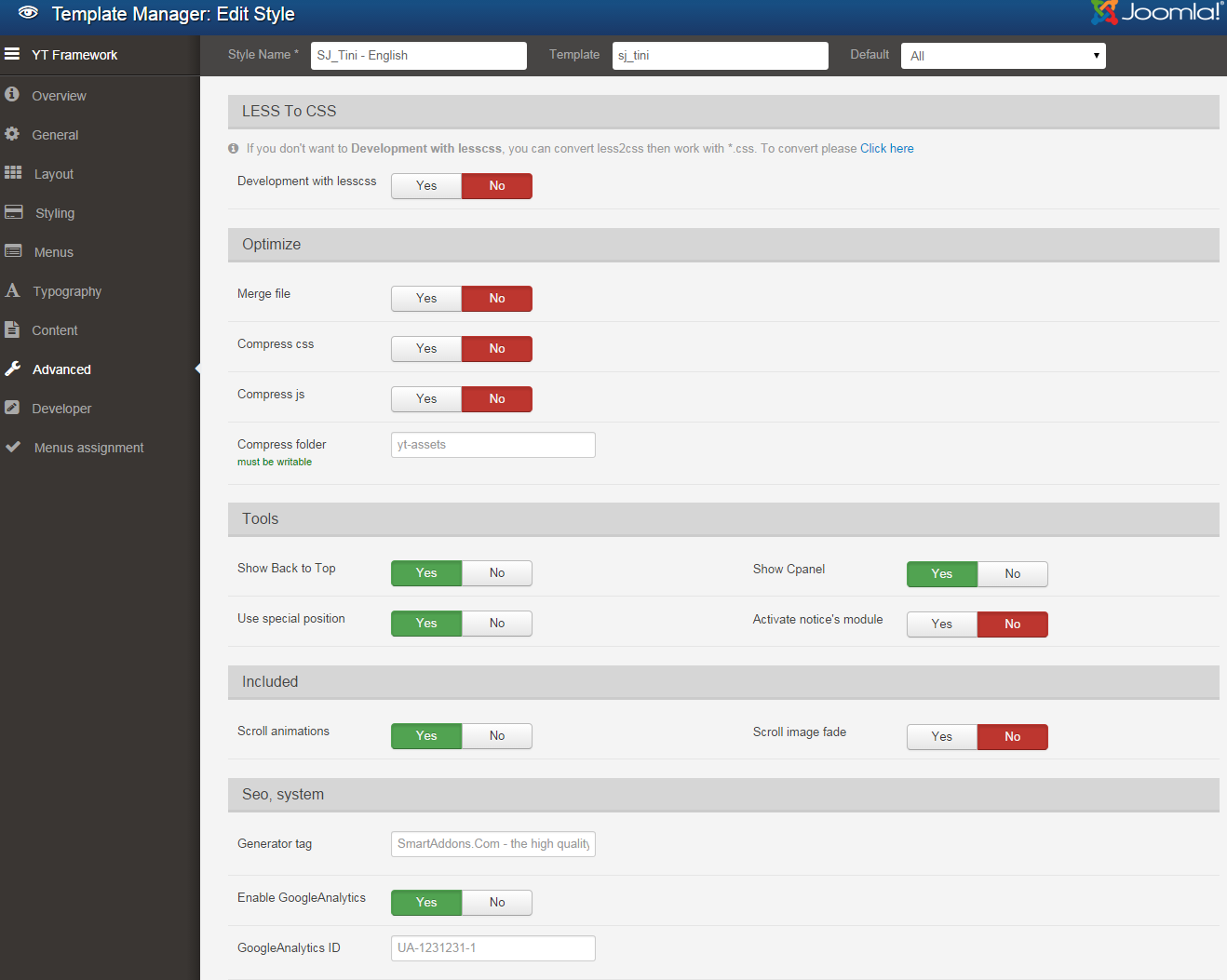
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Tini demo site, this would be helpful. We will only show the important, customized settings.
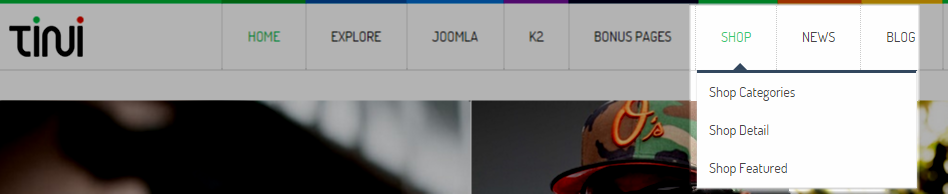
Frontend Appearence of Shop Menu

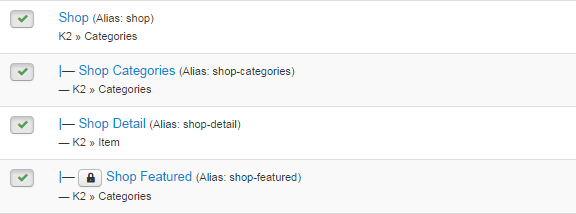
Tree of Shop Menu

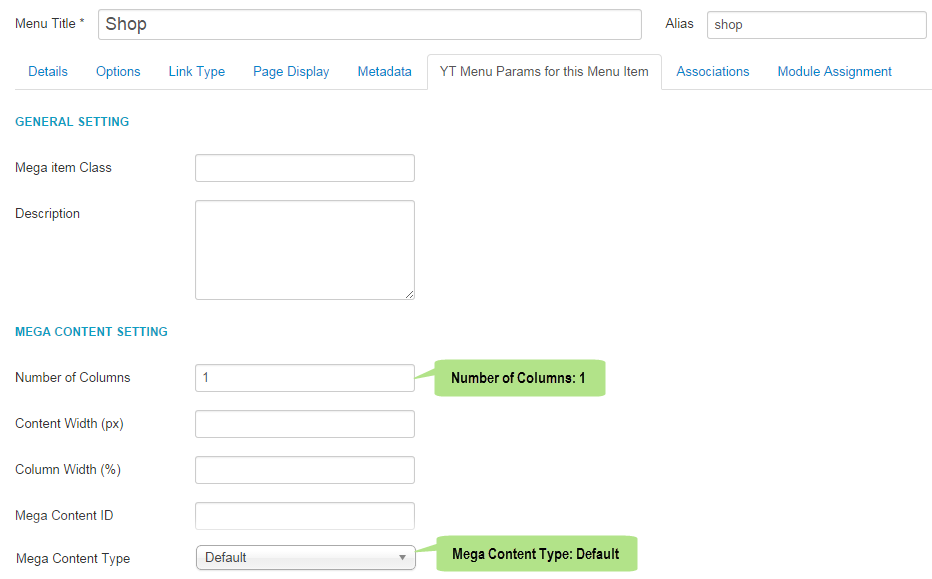
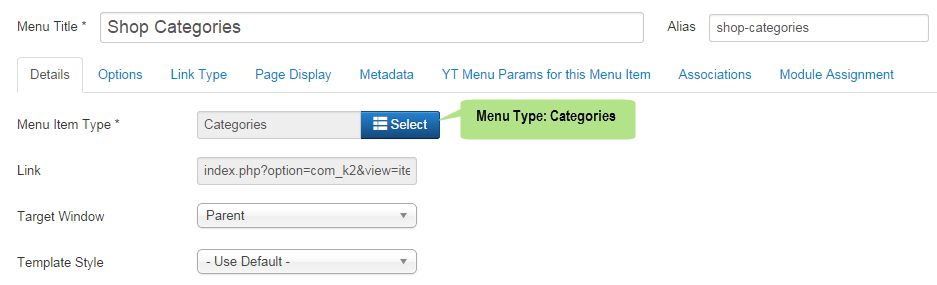
Shop Menu
|
1 2 |
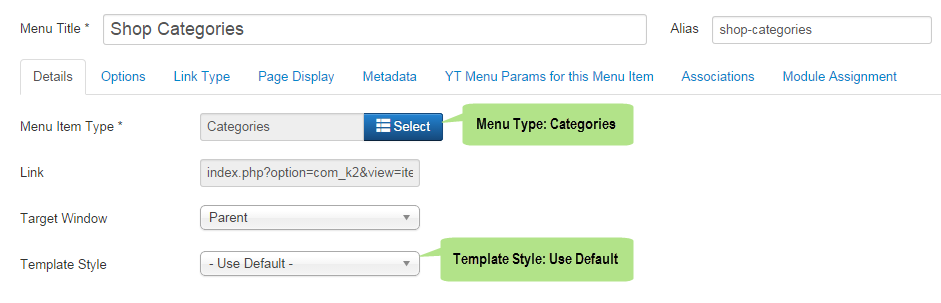
Menu Item Type: Categories Template Style: Use default |
Menu Detail Settings

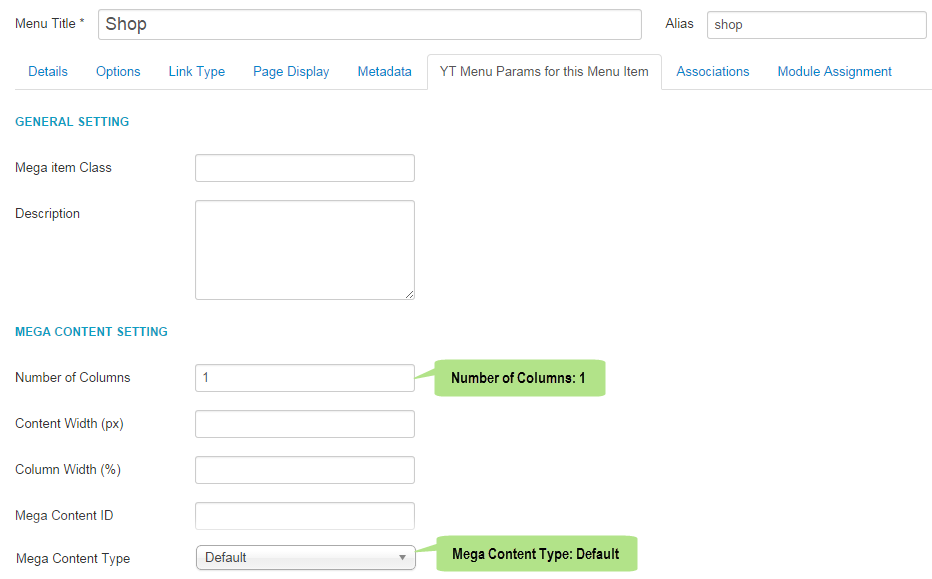
YT Menu Params Settings

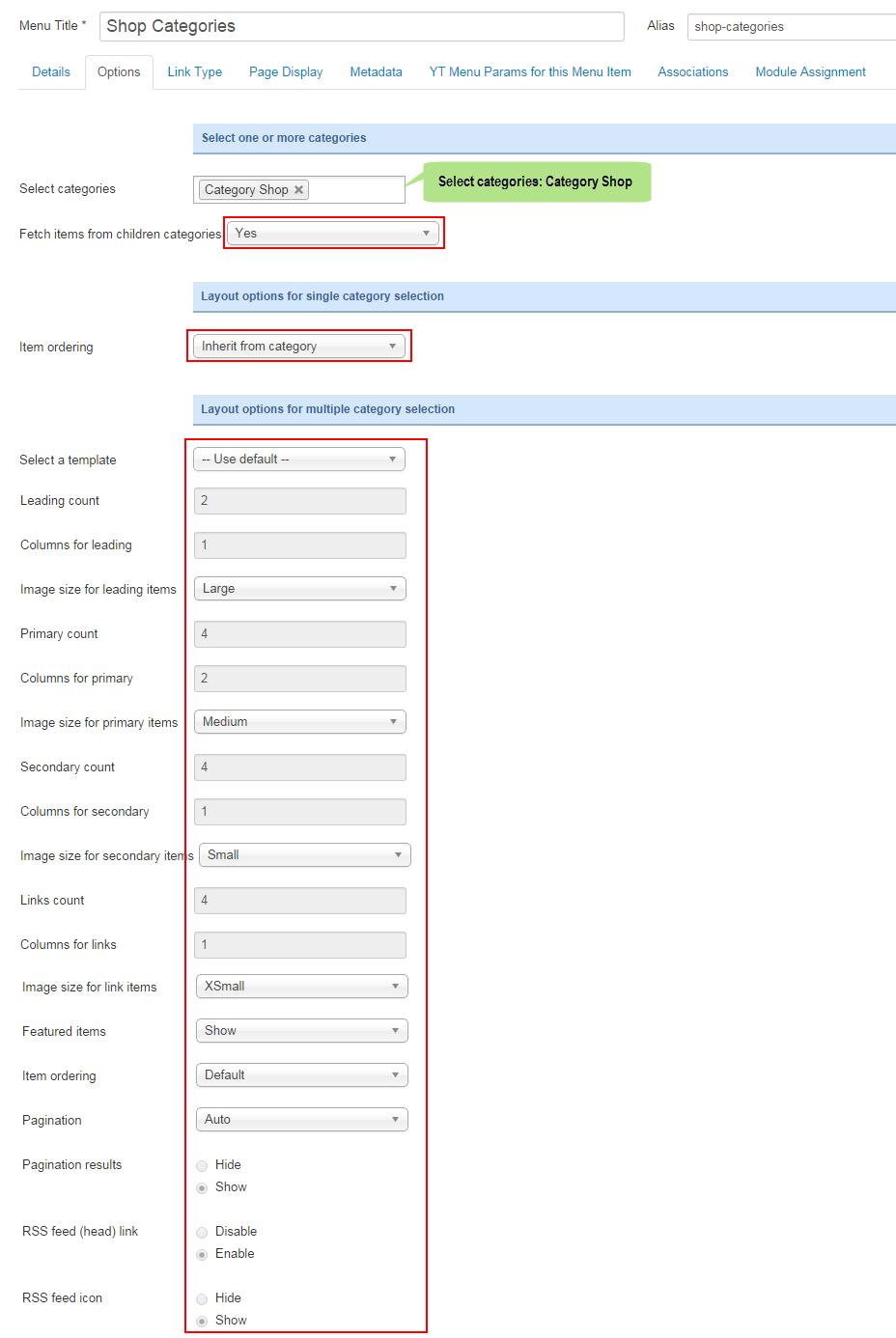
Shop Categories Menu
|
1 2 |
Menu Item Type: Categories Template Style: Use default |
Menu Detail Settings

Options Settings

YT Menu Params Settings

Note: Other menu items under has same setting with the Shop Categories menu.
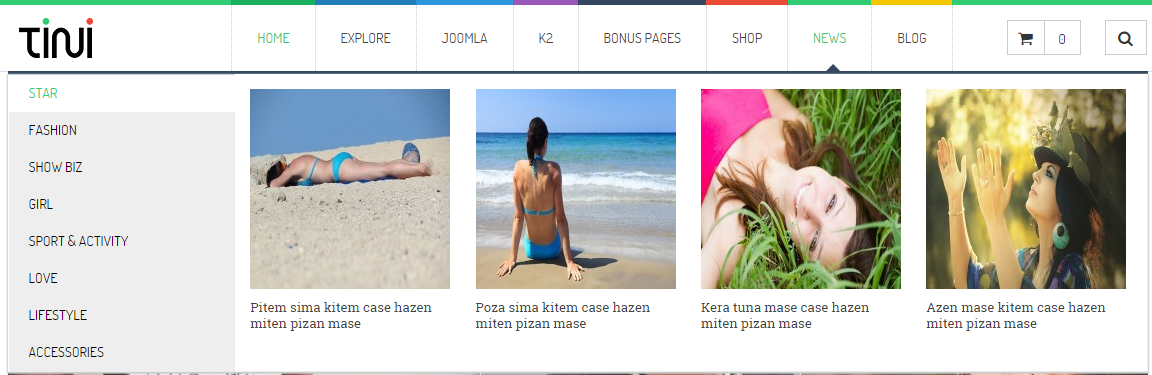
News Menu
Frontend Appearence of News Menu

Tree of News Menu

|
1 2 |
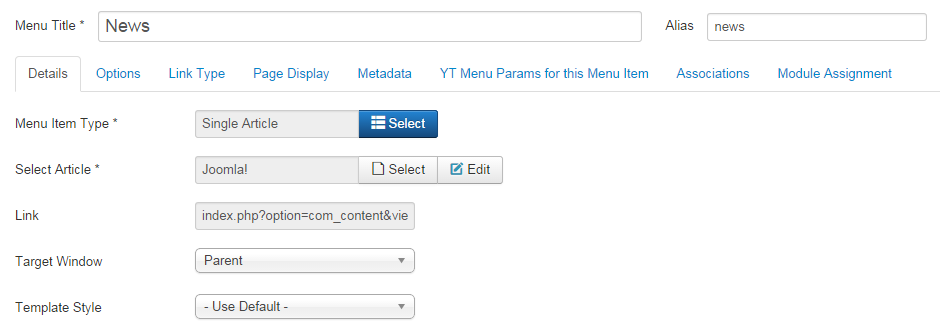
Menu Item Type: Single Article Template Style: Use default |
Menu Detail Settings

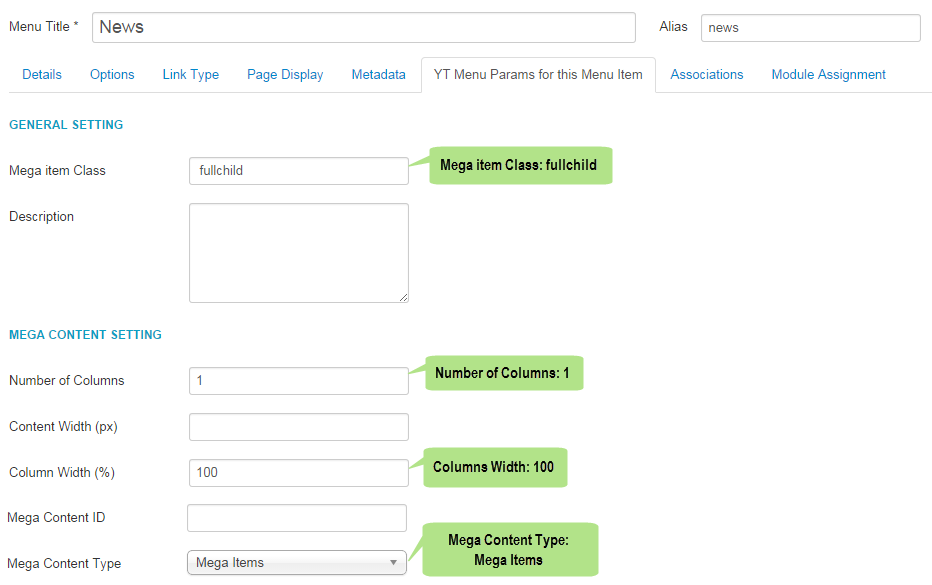
YT Menu Params Settings

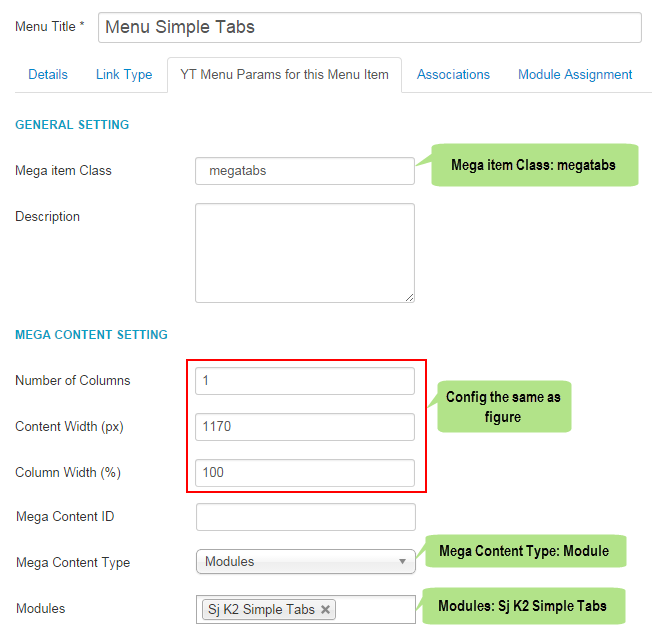
Menu Simple Tabs
|
1 2 |
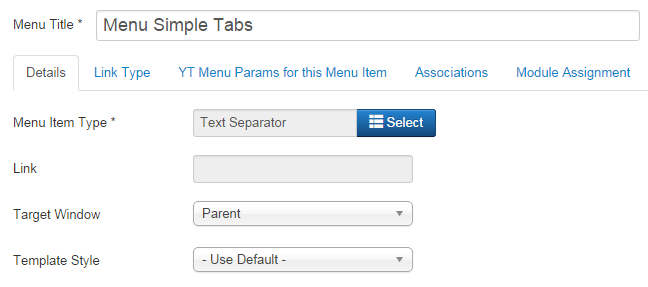
Menu Item Type: Text Separator Template Style: Use default |
Menu Detail Settings

YT Menu Params Settings

Note: Modules: “Sj K2 Simple Tabs”. To configure this module, please go to Extensions >> Module Manager >> Search “Sj Simple Tabs” to config.
Below is details of Backend Settings of “Sj K2 Simple Tabs” Module.
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
NOTE: Please go HERE to read more How To Configure Mega Menu for SJ Template.
4.4 Extension Configuration
4.4.1. Sj K2 Slider Top
Module Position – Module Suffix
Module Class Suffix: “slidertop”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “Top 1” position to configure Sj K2 Slider Top module as below:
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.2. K2 Store Cart
Module Position – Module Suffix
Module Class Suffix: “storecart”
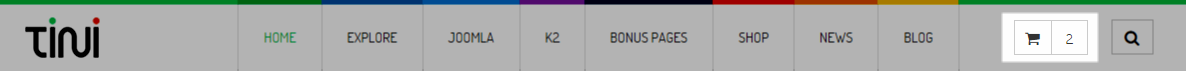
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “search” position to configure K2 Store Cart module as below:
- Module: backend settings
4.4.3. Search
Module Position – Module Suffix
Module Class Suffix: “me_search”
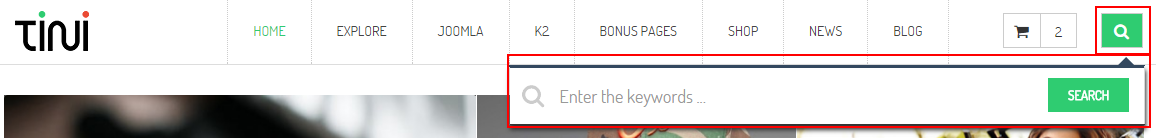
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “search” position to configure Search module as below:
- Module: backend settings
- Advanced: backend settings
4.4.4. Slideshow
Module Position – Module Suffix
Module Class Suffix: “slideshow”
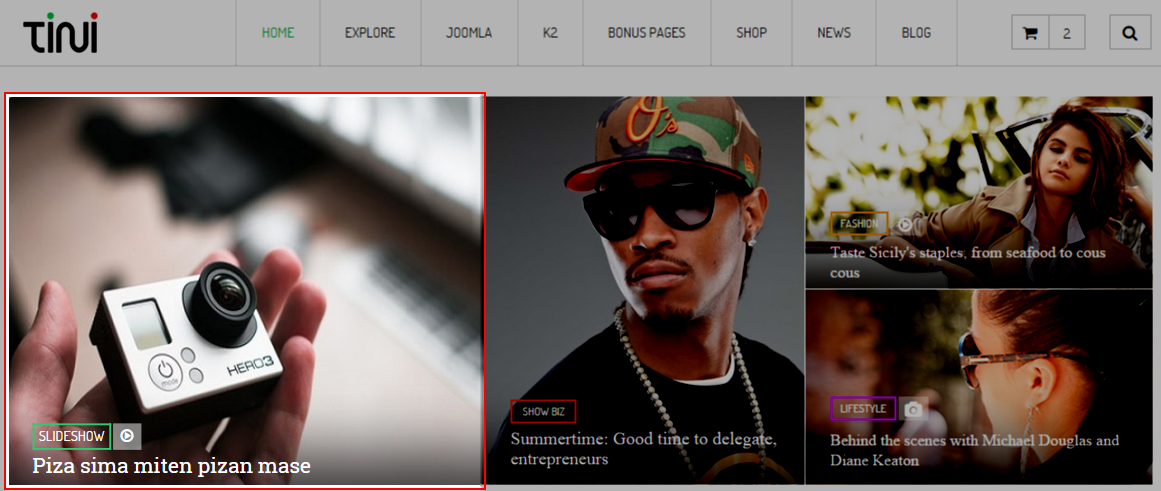
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “slideshow” position to configure Sj K2 Scroller module as below:
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
4.4.5. Custom Images
Module Position – Module Suffix
Module Class Suffix: “custom-images”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top2” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="row"> <div class="left-images col-sm-6"> <div class="item-image"><img src="images/demo/s8.jpg" alt="" /> <div class="over-image-top"> </div> <div class="over-image-right"> </div> <div class="over-image-bottom"> </div> <div class="over-image-left"> </div> </div> <div class="category"><a href="#">show biz</a></div> <div class="title-item"><a href="#">Summertime: Good time to delegate, entrepreneurs</a></div> </div> <div class="right-images col-sm-6"> <div class="img-top"> <div class="item-image"><img src="images/demo/s10.jpg" alt="" /> <div class="over-image-top"> </div> <div class="over-image-right"> </div> <div class="over-image-bottom"> </div> <div class="over-image-left"> </div> </div> <div class="category"><a href="#">fashion</a></div> <div class="title-item"><a href="#">Taste Sicily's staples, from seafood to cous cous</a></div> </div> <div class="img-bottom"> <div class="item-image"><img src="images/demo/s9.jpg" alt="" /> <div class="over-image-top"> </div> <div class="over-image-right"> </div> <div class="over-image-bottom"> </div> <div class="over-image-left"> </div> </div> <div class="category"><a href="#">lifestyle</a></div> <div class="title-item"><a href="#">Behind the scenes with Michael Douglas and Diane Keaton</a></div> </div> </div> </div> |
4.4.6. Latest News
Module Position – Module Suffix
Module Class Suffix: “latestnews”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top3” position to configure SJ K2 Mega News module as below:
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.7. Fashion
Module Position – Module Suffix
Module Class Suffix: “fashionmeganew”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top3” position to configure SJ K2 Mega News module as below:
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
4.4.8. Showbiz
Module Position – Module Suffix
Module Class Suffix: “k2slideshow2”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top3” position to configure SJ K2 Slideshow II module as below:
- Source Options: backend settings
- Item Options: backend settings
- Navigation Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.9. K2 Mega News 3
Module Position – Module Suffix
Module Class Suffix: “k2meganews3”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top3” position to configure SJ K2 Mega News module as below:
- General Options: backend settings
- Source Options: backend settings
4.4.10. Tini’s Shop
Module Position – Module Suffix
Module Class Suffix: “tabsextraslider”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top4” position to configure SJ module tabs as below:
- Module Options: backend settings
- Advanced Options: backend settings
4.4.11. Tini
Module Position – Module Suffix
Module Class Suffix: “banner1”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top4” position to configure Custom HTML Module as below:
- Module Options: backend settings
Copy and paste the Code into editor:
|
1 |
<p>Best of Joomla Magazine Template</p> |
4.4.12. What’s Hot
Module Position – Module Suffix
Module Class Suffix: “whathottab”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top6” position to configure SJ Module Tabs as below:
- Module Options: backend settings
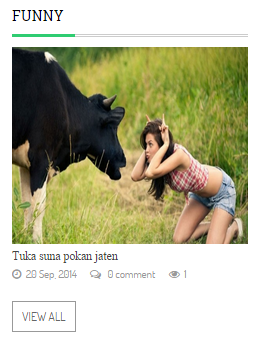
4.4.13. Funny
Module Position – Module Suffix
Module Class Suffix: “funnyslider”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top6” position to configure SJ K2 Slick Slider as below:
- Module Options: backend settings
- Source Options: backend settings
4.4.14. Sj Facebook
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top6” position to configure SJ K2 Slick Slider as below:
- General Settings: backend settings
- Activity Feed Settings: backend settings
- Like Box Settings: backend settings
- Recommendation Settings: backend settings
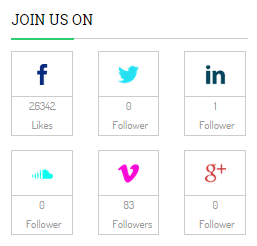
4.4.15. Join Us On
Module Position – Module Suffix
Module Class Suffix: “socialcounter”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top7” position to configure SJ social media counter module as below:
- Module: backend settings
4.4.16. Featured Video
Module Position – Module Suffix
Module Class Suffix: “featurevideo”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top7” position to configure SJ video box module as below:
- Module: backend settings
4.4.17. Tini
Module Position – Module Suffix
Module Class Suffix: “banner2”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top7” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 |
<p>Joomla Magazine Template</p> |
4.4.18. Top Reviews
Module Position – Module Suffix
Module Class Suffix: “topreviews”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top7” position to configure Custom HTML module as below:
- Module: backend settings
4.4.19. Subcible Newsletter
Module Position – Module Suffix
Module Class Suffix: “newsletter”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top7” position to configure acy mailing module as below:
- Module: backend settings
4.4.20. Recent Upload
Module Position – Module Suffix
Module Class Suffix: “gallerypro”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom1” position to configure sj gallery pro module as below:
- Module: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.21. Popular
Module Position – Module Suffix
Module Class Suffix: “popular”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom2” position to configure K2 content module as below:
- Module: backend settings
- Advanced: backend settings
4.4.22. Twitter
Module Position – Module Suffix
Module Class Suffix: “twistter”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom3” position to configure sj twitter slider module as below:
- Module: backend settings
- Advanced: backend settings
NOTE: Please go HERE Get API key.
4.4.23. Tag & Keyword
Module Position – Module Suffix
Module Class Suffix: “tagkeyword”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom3” position to configure K2 tools module as below:
- Module: backend settings
4.4.24. Module Footer
Module Position – Module Suffix
Module Class Suffix: “mod_footer”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “footer” position to configure Menu Module as below:
- Module: backend settings
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

