Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Compatible with Mijoshop Component. Mijoshop is the 3rd Party component. To use this component in Joomla 3.x package, please buy HERE
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Please install quickstart package follow this guide: Click here
- In Joomla quickstart package installation process, you may have some problems which generally disturb your works whether you are beginers or not. Please Click here to see more details.
- After installing Quickstart package, you need to install Mijoshop Component so that you will see the template set up exactly the same way as the demo site.
Note:
+ With Joomla 3.x Quickstart Installation, at Step 2: “Database Configuration”, please input Table Prefix *: job_ field
+ Please follow the steps below to install Mijoshop component :
1. In the Administrator Panel, go to Extensions >> Extension Manager >> and Install Mijoshop component included the files as following:
+ com_mijoshop.zip (when you install first, will display a warning message => installing second will display a successfully message)
+ pkg_mijoshop_library.zip
+ plg_mijoshop_jquery.zip
2. In the Administrator Panel, go to Components >> Mijoshop >> Dashboard >> System >> Backup / Restore
+ Restore backup_mijo.sql file.
Wait for a minute,The Administrator page will automate logout
3. Please navigate to the frontend of your site and see the template set up exactly the same way as the demo site.
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
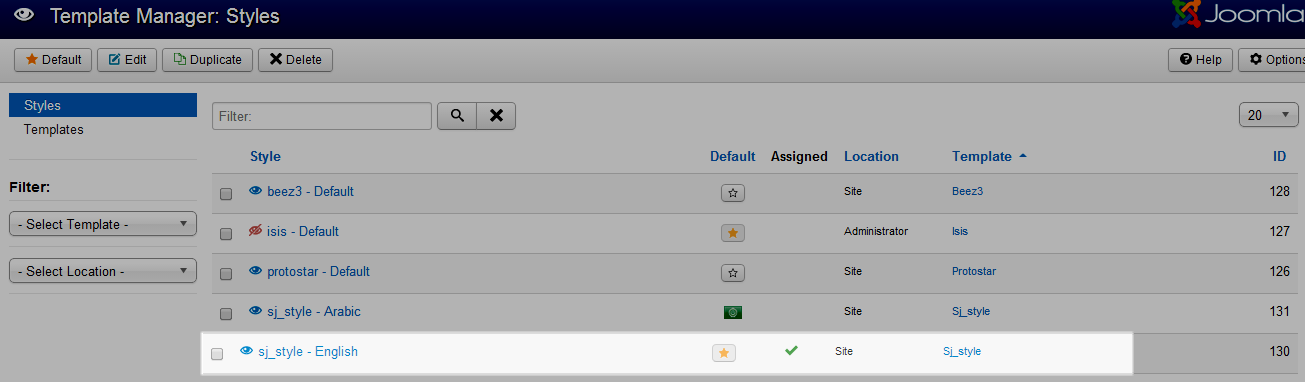
Step 2: Go to Extensions > Template Manager and set SJ Style to become the default template as below

3.2.2 Install Extensions:
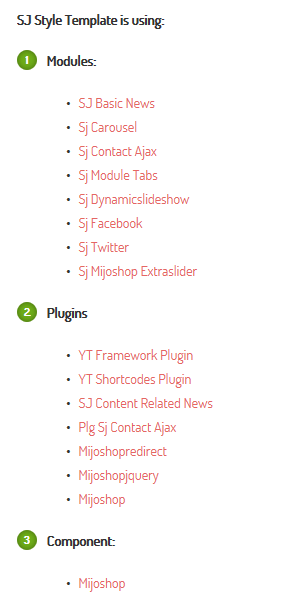
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this module..
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this module..
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
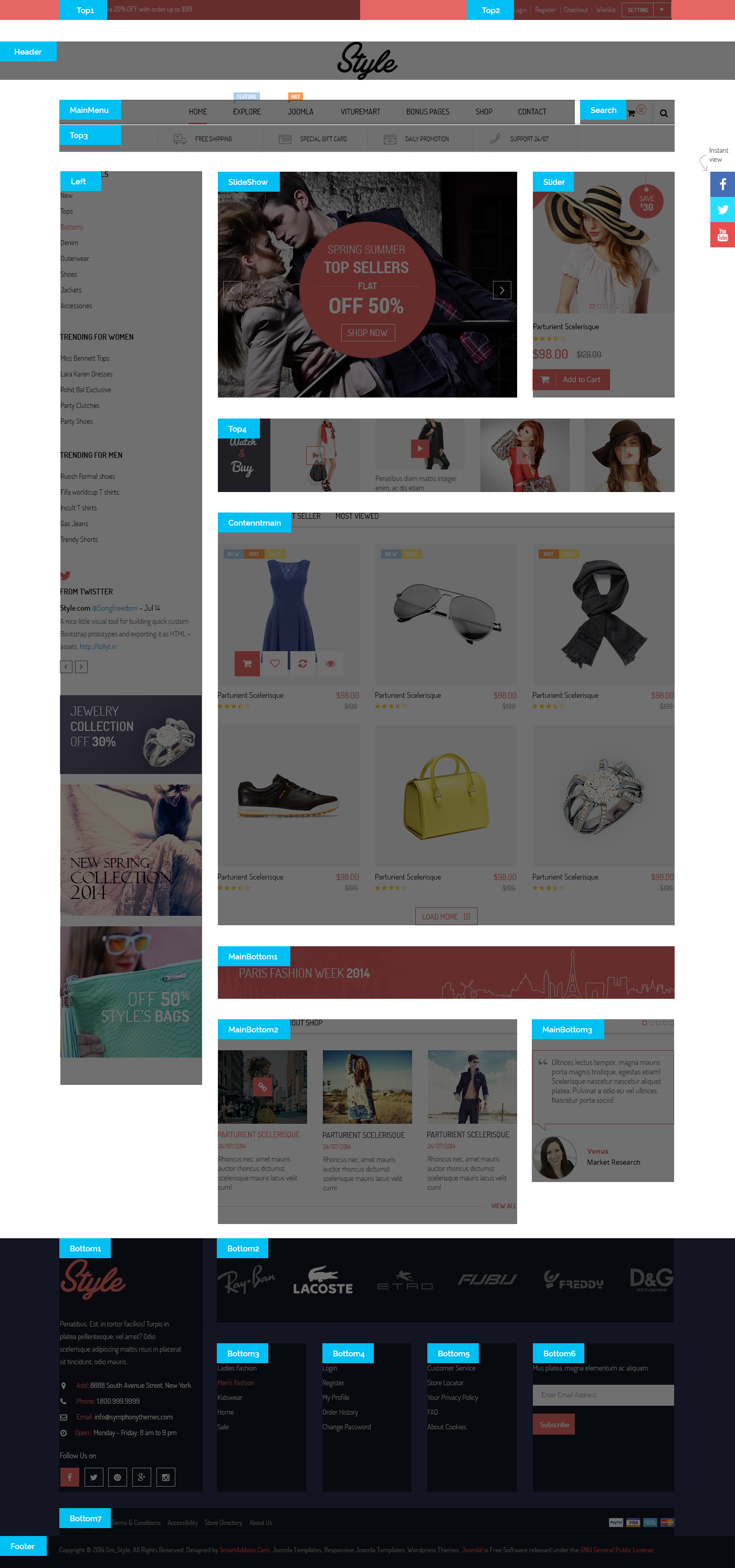
4.1 Modules Positions

4.2 Template Configuration
Go to Extensions > Template Manager > SJ Style. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

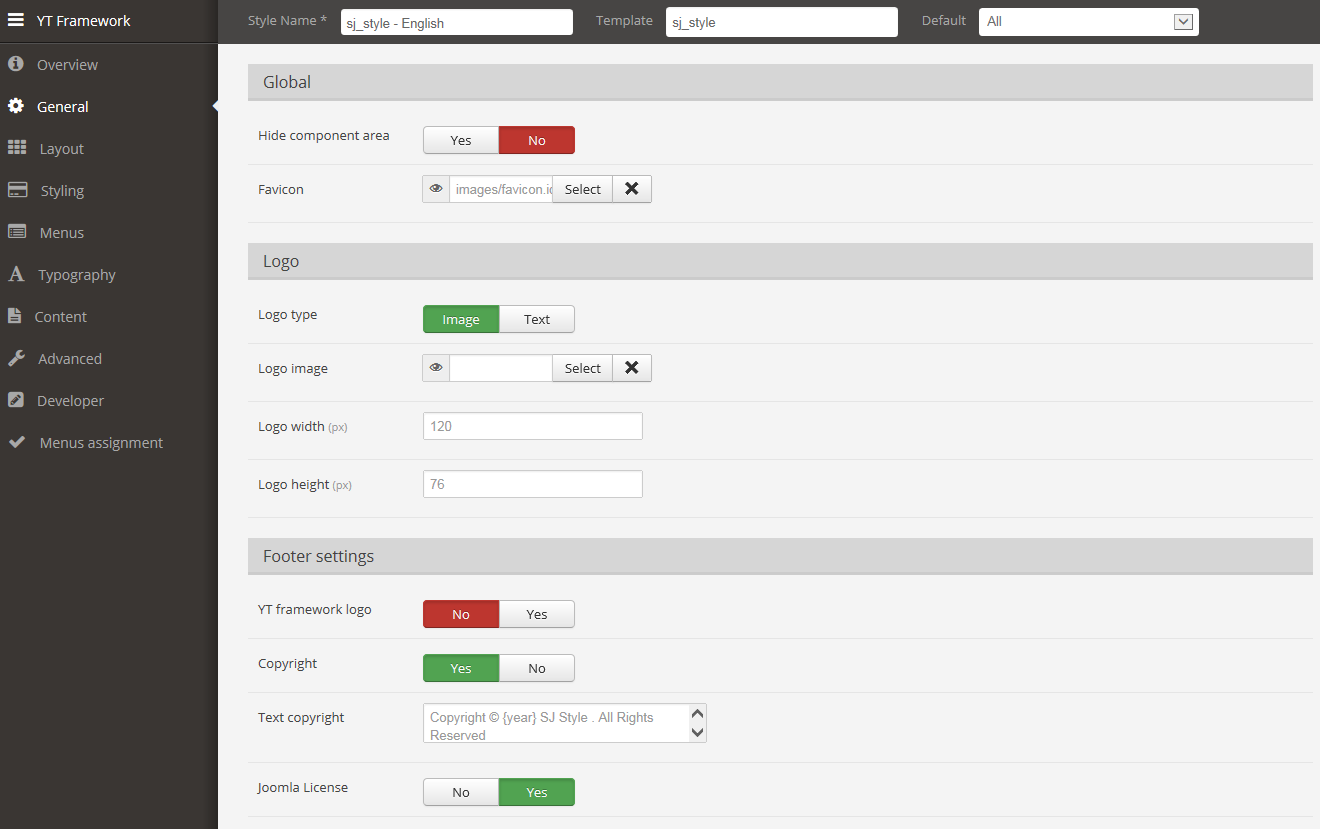
GENERAL

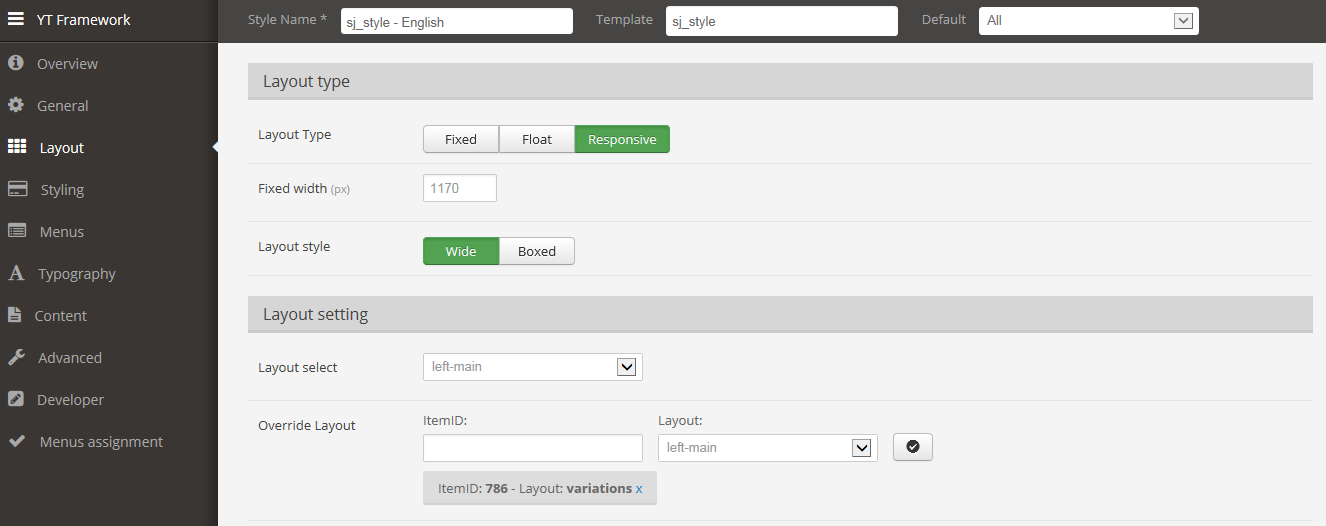
LAYOUT

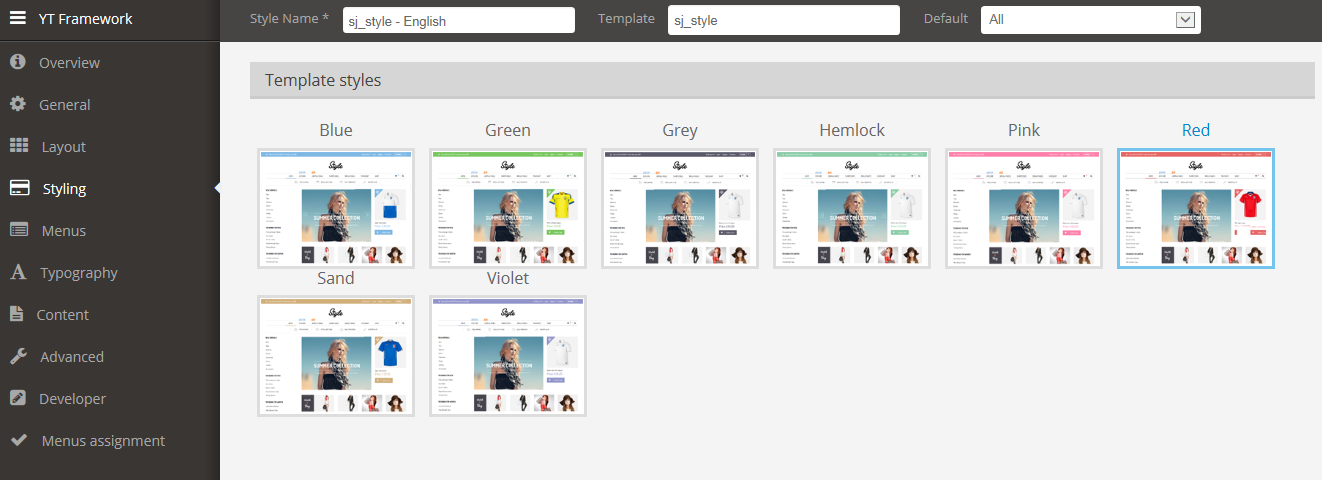
STYLING

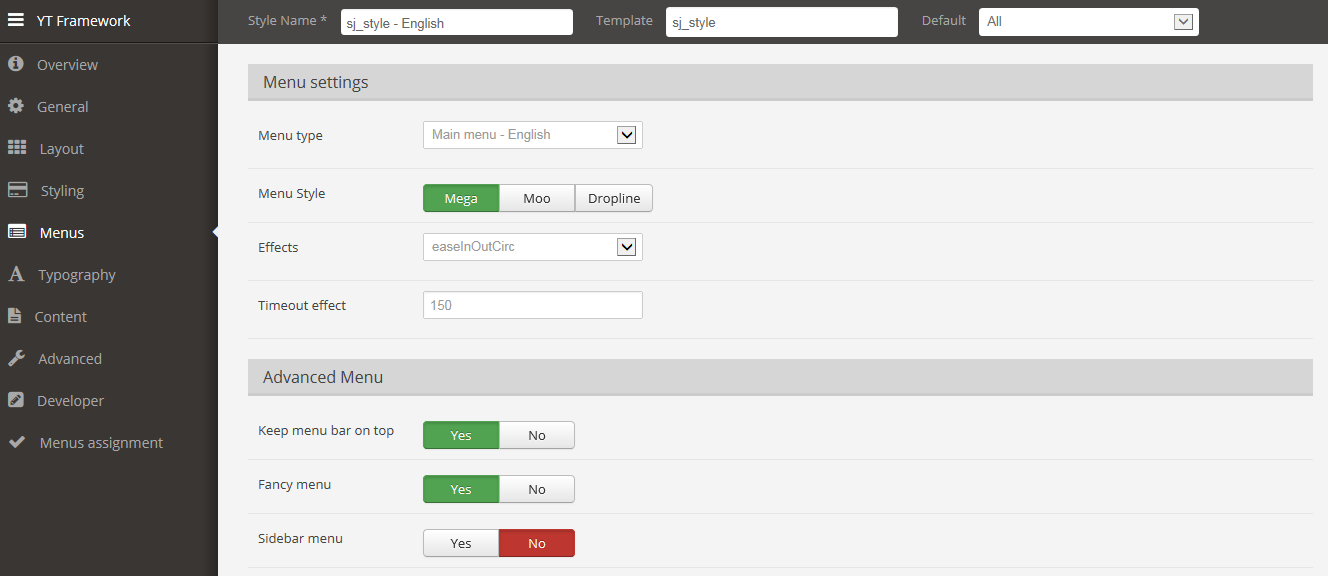
MENUS

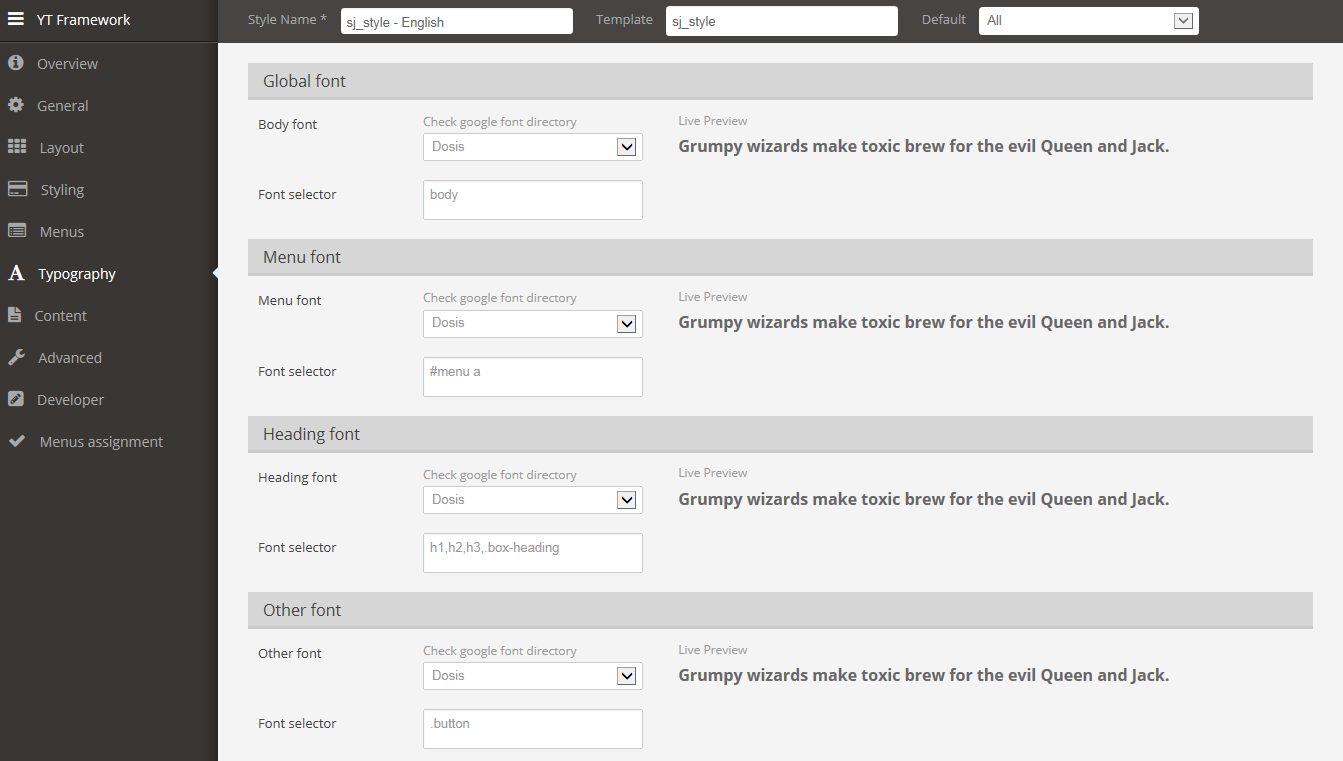
TYPOGRAPHY

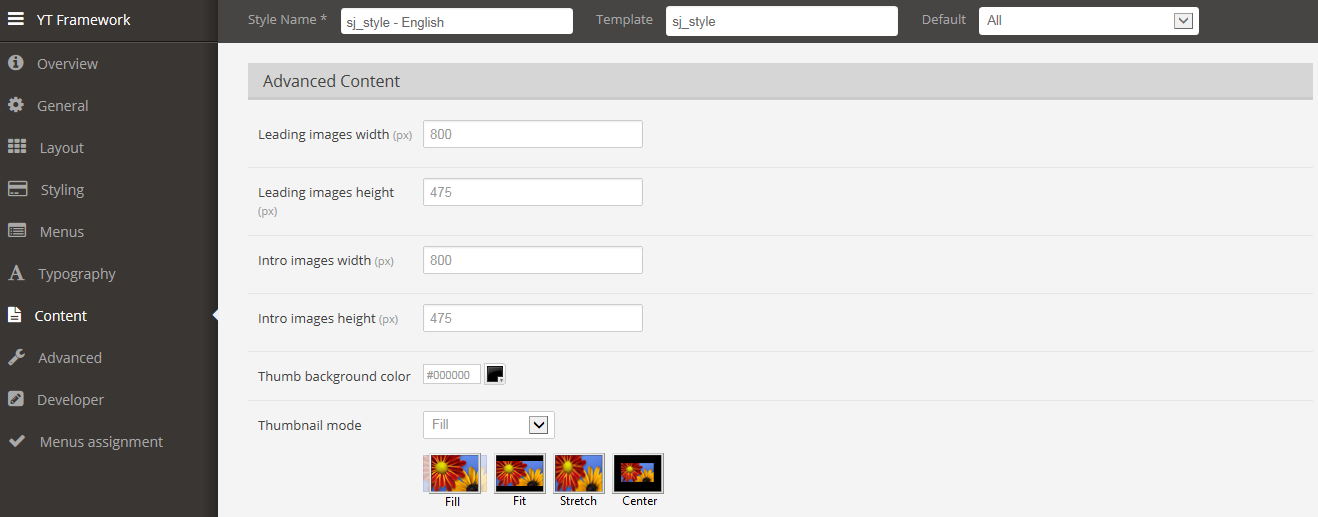
CONTENT

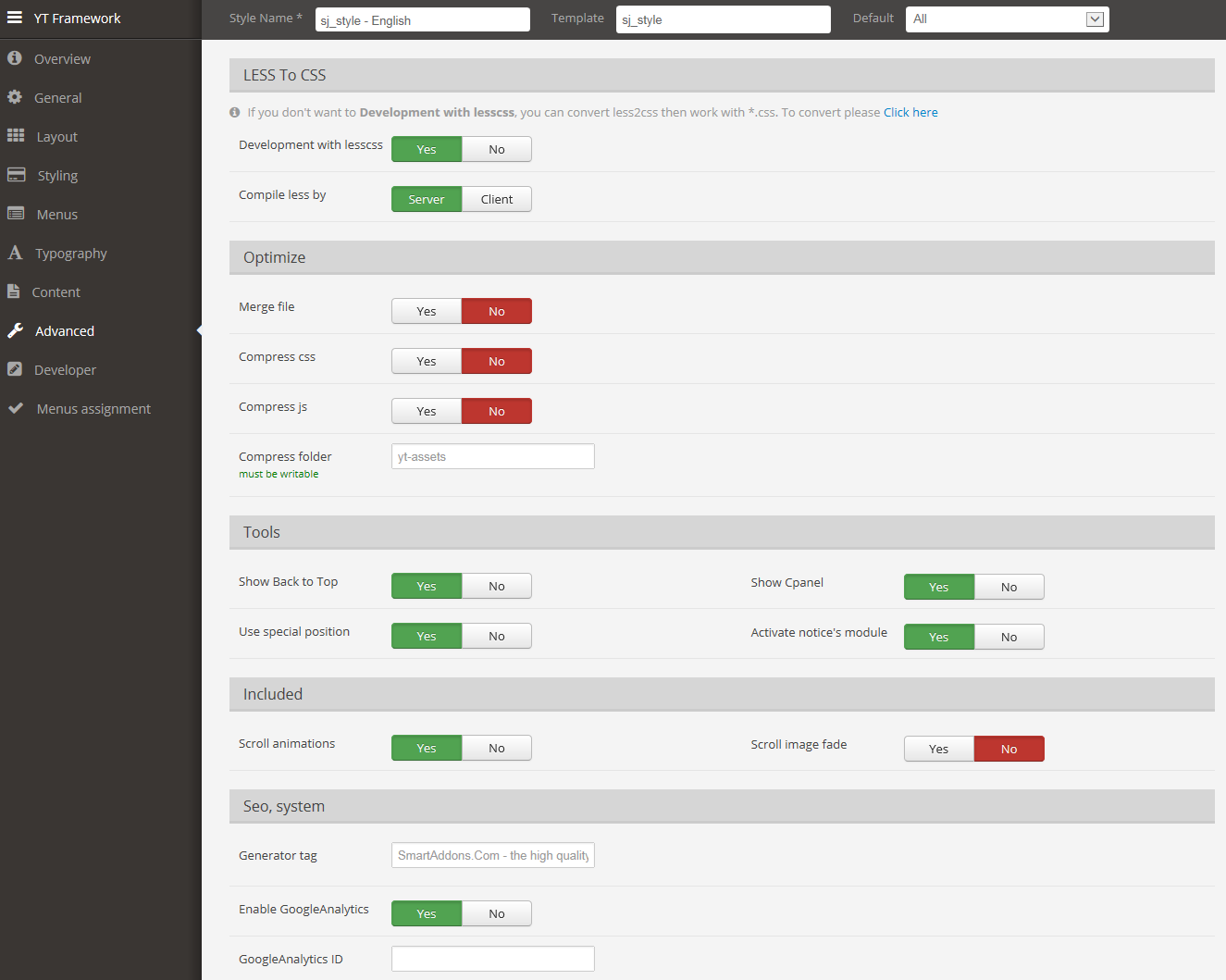
ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Style, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

NOTE: Please go HERE to read more How To Configure Mega Menu for SJ Template.
EXPLORE MENU:
Frontend

Tree of Explore menu:

Backend: Explore
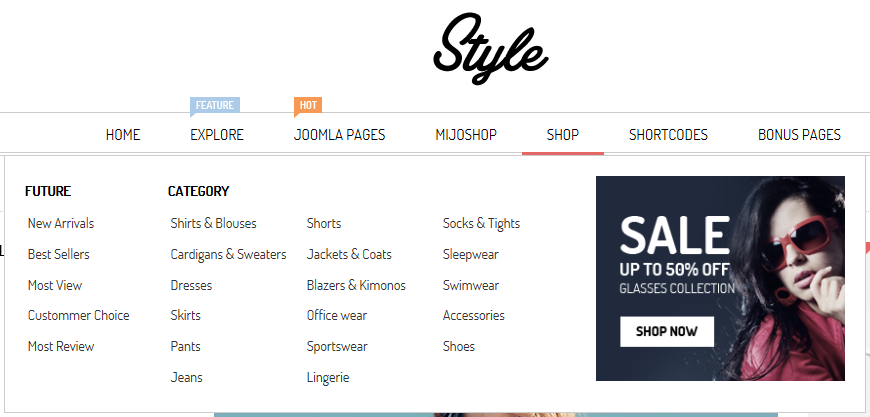
SHOP MENU:
Frontend

Tree of Shop menu:

Backend: Shop
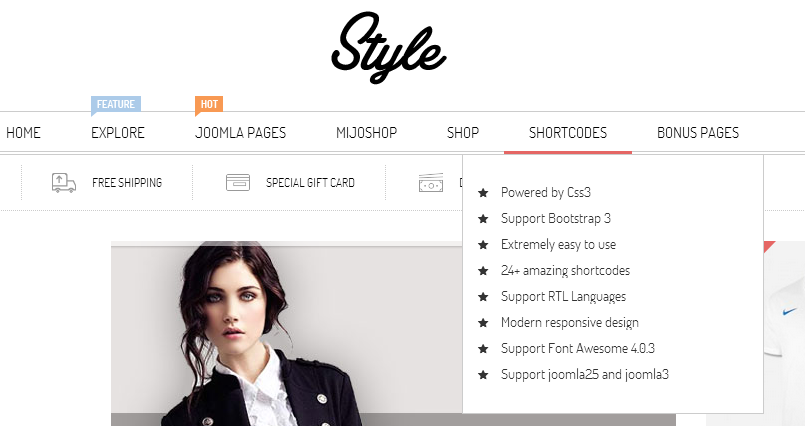
SHORTCODES MENU:
Frontend

Backend: Shortcodes
4.4 Extension Configuration
4.4.1. Text Top
Module Position – Module Suffix
Suffix:
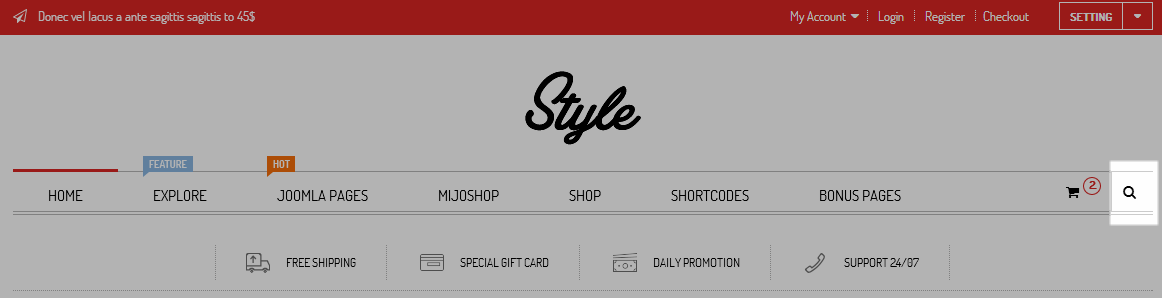
Frontend

Backend: Text Top
Code Custom Output of “Text Top”:
|
1 2 3 4 5 6 7 |
<div>[carousel width="CAROUSEL_WIDTH" height="CAROUSEL_HEIGHT" align="none" control="yes" count="3"] [carousel_item ] <div class="texttop">Take and Extra 20% OFF with order up to $99</div> [/carousel_item]<br /> [carousel_item ] <div class="texttop">Sed fermentum lobortis tortor vel convallis 30%</div> [/carousel_item]<br /> [carousel_item ] <div class="texttop">Donec vel lacus a ante sagittis sagittis to 45$</div> [/carousel_item] [/carousel]</div> |
4.4.2. Shopping Account
Module Position – Module Suffix
Suffix: “shopping-account”
Frontend

- Backend: Shopping Account
- Backend: Login Form
- Backend: Setting
4.4.3. Cart
Module Position – Module Suffix
Suffix:
Frontend

Backend: Cart
4.4.4. Smart Search
Module Position – Module Suffix
Suffix:
Frontend

Backend: Smart Search
4.4.5. Bonus Menu
Module Position – Module Suffix
Suffix: “bonusmenu”
Frontend

Backend: Bonus Menu
Code Custom Output of “Bonus Menu “:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="shipping"><a href="#">Free Shipping</a> <div class="desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit donec vestibulum dolor mauris.</div> </div> <div class="gift"><a href="#">Special Gift Card</a> <div class="desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit donec vestibulum dolor mauris.</div> </div> <div class="promotion"><a href="#">Daily promotion</a> <div class="desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit donec vestibulum dolor mauris.</div> </div> <div class="support"><a href="#">support 24/07</a> <div class="desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit donec vestibulum dolor mauris.</div> </div> |
4.4.6. New arrivals
Module Position – Module Suffix
Suffix: “categories-filter”
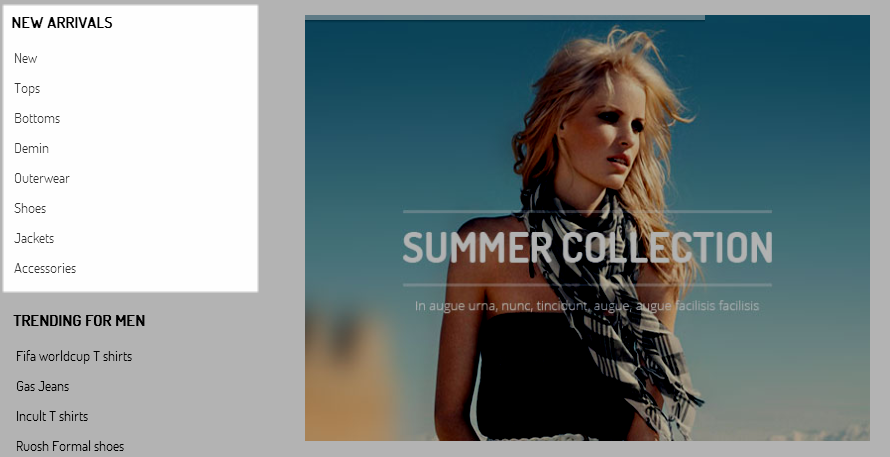
Frontend

Backend: New arrivals
Code Custom Output of “New arrivals”:
|
1 2 3 4 5 6 7 8 9 10 |
<ul> <li><a href="#">New</a></li> <li><a href="#">Tops</a></li> <li><a href="#">Bottoms</a></li> <li><a href="#">Demin</a></li> <li><a href="#">Outerwear</a></li> <li><a href="#">Shoes</a></li> <li><a href="#">Jackets</a></li> <li><a href="#">Accessories</a></li> </ul> |
4.4.7. From twitter
Module Position – Module Suffix
Suffix: “from-twitter”
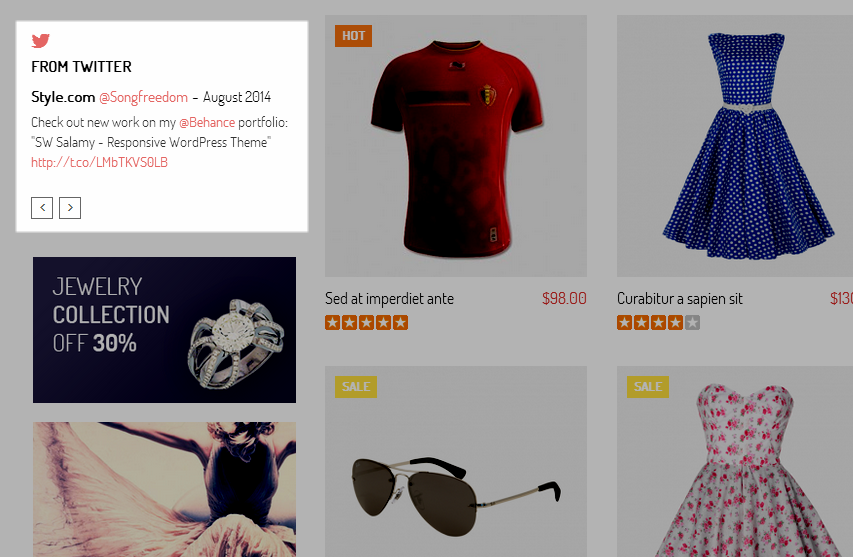
Frontend

Backend: From twitter
NOTE: Please go HERE Get API key.
4.4.8. Banner SaleOff home
Module Position – Module Suffix
Suffix: “banner-saleoff”
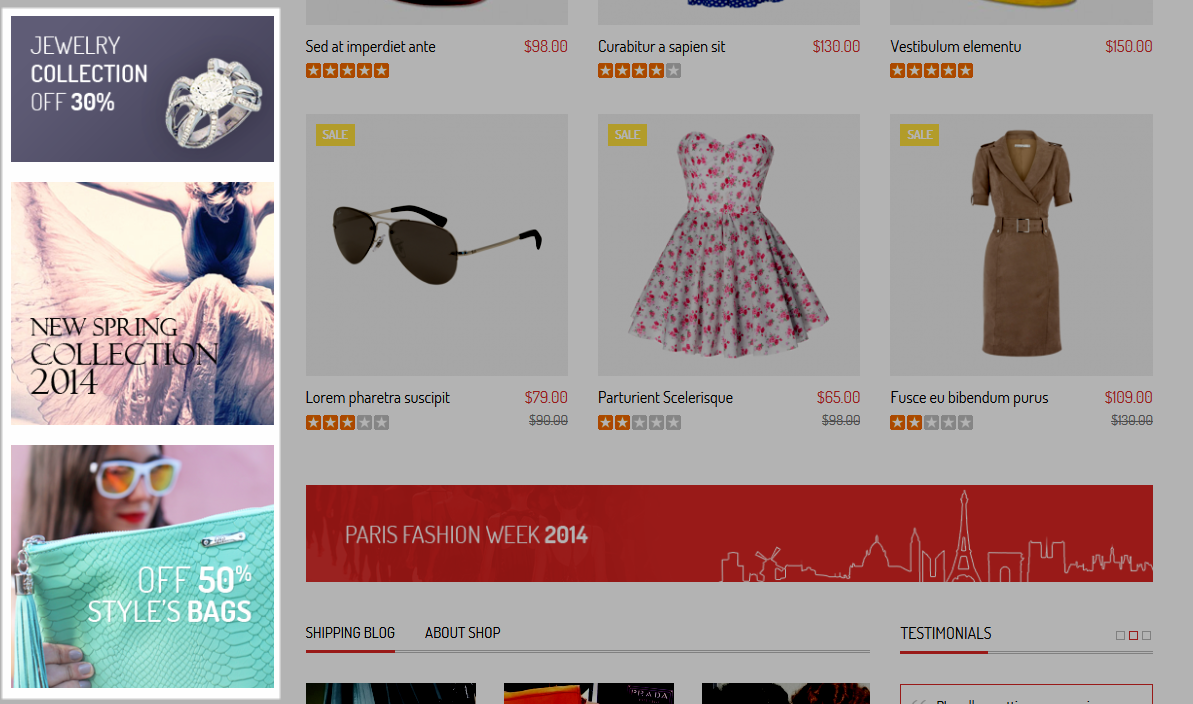
Frontend

Backend: Banner SaleOff home
Code Custom Output of “Banner SaleOff home”:
|
1 2 3 |
<div class="first hiddenmobile" data-scroll-reveal="enter left move 0px wait 0.6s"><a href="#"><img src="images/saleoff01.png" alt="#" /></a></div> <div class="first" data-scroll-reveal="enter left move 0px wait 0.8s"><a href="#"><img src="images/saleoff02.png" alt="#" /></a></div> <div class="last" data-scroll-reveal="enter left move 0px wait 1s"><a href="#"><img src="images/saleoff03.png" alt="#" /></a></div> |
4.4.9. Sj Dynamic Slideshow
Module Position – Module Suffix
Suffix:
Frontend

Backend: Sj Dynamic Slideshow
4.4.10. SJ Extra Slider for MijoShop
Module Position – Module Suffix
Suffix:
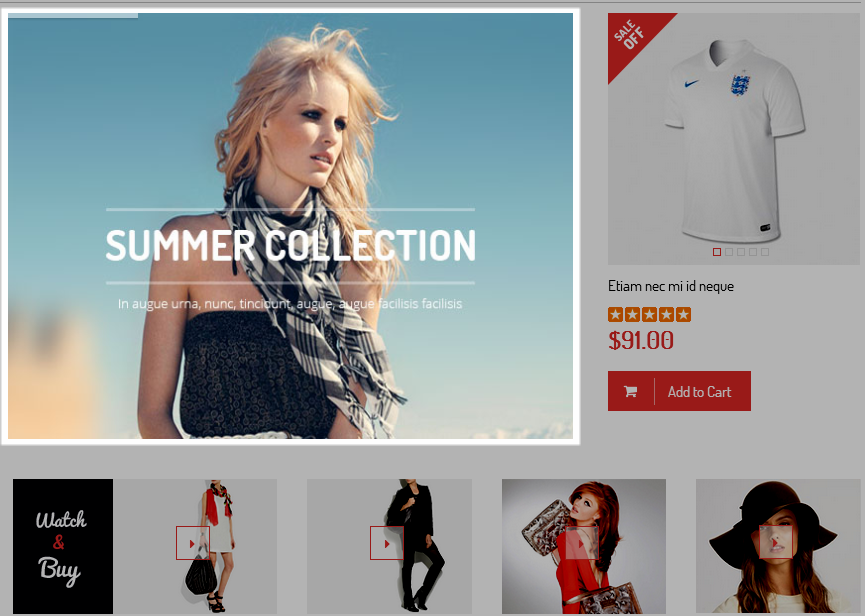
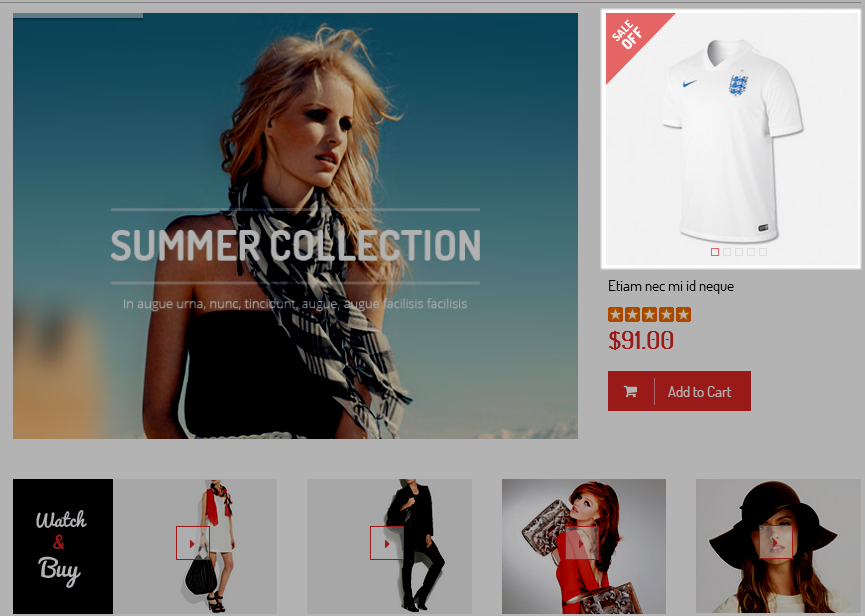
Frontend

Backend: SJ Extra Slider for MijoShop
4.4.11. Watch & buy
Module Position – Module Suffix
Suffix: “watch”
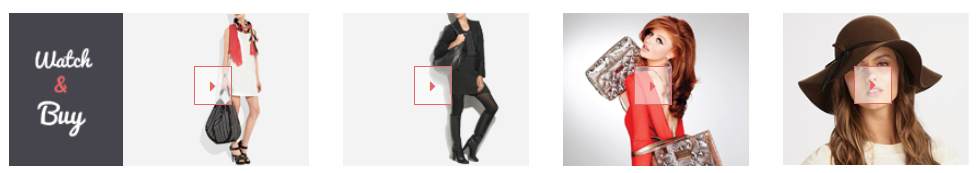
Frontend

Backend: Watch & buy
Code Custom Output of “Watch & buy “:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<div>[carousel width="CAROUSEL_WIDTH" height="CAROUSEL_HEIGHT" align="none" control="yes" count="2"] [carousel_item ] <div class="items clearfix"> <div class="item-content" data-scroll-reveal="enter left move 0px wait 0.2s"> <div class="image"><img src="images/watch01.png" alt="#" /></div> <div class="desc">Penatibus diam mattis integer enim, ac dis etiam</div> <div class="view"><a class="view" href="https://www.youtube.com/watch?v=LhW40Nm_R5g" data-rel="prettyPhoto">[icon type="fa|gly" name="caret-right"] </a></div> </div> <div class="item-content" data-scroll-reveal="enter left move 0px wait 0.4s"> <div class="image"><img src="images/watch02.png" alt="#" /></div> <div class="desc">Penatibus diam mattis integer enim, ac dis etiam</div> <div class="view"><a class="view" href="https://www.youtube.com/watch?v=OZSDjhucDwE" data-rel="prettyPhoto">[icon type="fa|gly" name="caret-right"] </a></div> </div> <div class="item-content nomarginbottom res" data-scroll-reveal="enter left move 0px wait 0.6s"> <div class="image"><img src="images/watch03.png" alt="#" /></div> <div class="desc">Penatibus diam mattis integer enim, ac dis etiam</div> <div class="view"><a class="view" href="https://www.youtube.com/watch?v=xv74JUEU85c" data-rel="prettyPhoto">[icon type="fa|gly" name="caret-right"] </a></div> </div> <div class="item-content nomarginbottom" data-scroll-reveal="enter left move 0px wait 0.8s"> <div class="image"><img src="images/watch04.png" alt="#" /></div> <div class="desc">Penatibus diam mattis integer enim, ac dis etiam</div> <div class="view"><a class="view" href="https://www.youtube.com/watch?v=DNfVo2JM6zY" data-rel="prettyPhoto">[icon type="fa|gly" name="caret-right"] </a></div> </div> </div> [/carousel_item] [carousel_item ] <div class="items clearfix"> <div class="item-content" data-scroll-reveal="enter left move 0px wait 0.2s"> <div class="image"><img src="images/watch01.png" alt="#" /></div> <div class="desc">Penatibus diam mattis integer enim, ac dis etiam</div> <div class="view"><a class="view" href="https://www.youtube.com/watch?v=LhW40Nm_R5g" data-rel="prettyPhoto">[icon type="fa|gly" name="caret-right"] </a></div> </div> <div class="item-content" data-scroll-reveal="enter left move 0px wait 0.4s"> <div class="image"><img src="images/watch02.png" alt="#" /></div> <div class="desc">Penatibus diam mattis integer enim, ac dis etiam</div> <div class="view"><a class="view" href="https://www.youtube.com/watch?v=OZSDjhucDwE" data-rel="prettyPhoto">[icon type="fa|gly" name="caret-right"] </a></div> </div> <div class="item-content nomarginbottom res" data-scroll-reveal="enter left move 0px wait 0.6s"> <div class="image"><img src="images/watch03.png" alt="#" /></div> <div class="desc">Penatibus diam mattis integer enim, ac dis etiam</div> <div class="view"><a class="view" href="https://www.youtube.com/watch?v=xv74JUEU85c" data-rel="prettyPhoto">[icon type="fa|gly" name="caret-right"] </a></div> </div> <div class="item-content nomarginbottom" data-scroll-reveal="enter left move 0px wait 0.8s"> <div class="image"><img src="images/watch04.png" alt="#" /></div> <div class="desc">Penatibus diam mattis integer enim, ac dis etiam</div> <div class="view"><a class="view" href="https://www.youtube.com/watch?v=DNfVo2JM6zY" data-rel="prettyPhoto">[icon type="fa|gly" name="caret-right"] </a></div> </div> </div> [/carousel_item] [/carousel]</div> |
4.4.12. Module Tabs
Module Position – Module Suffix
Suffix: “box2”
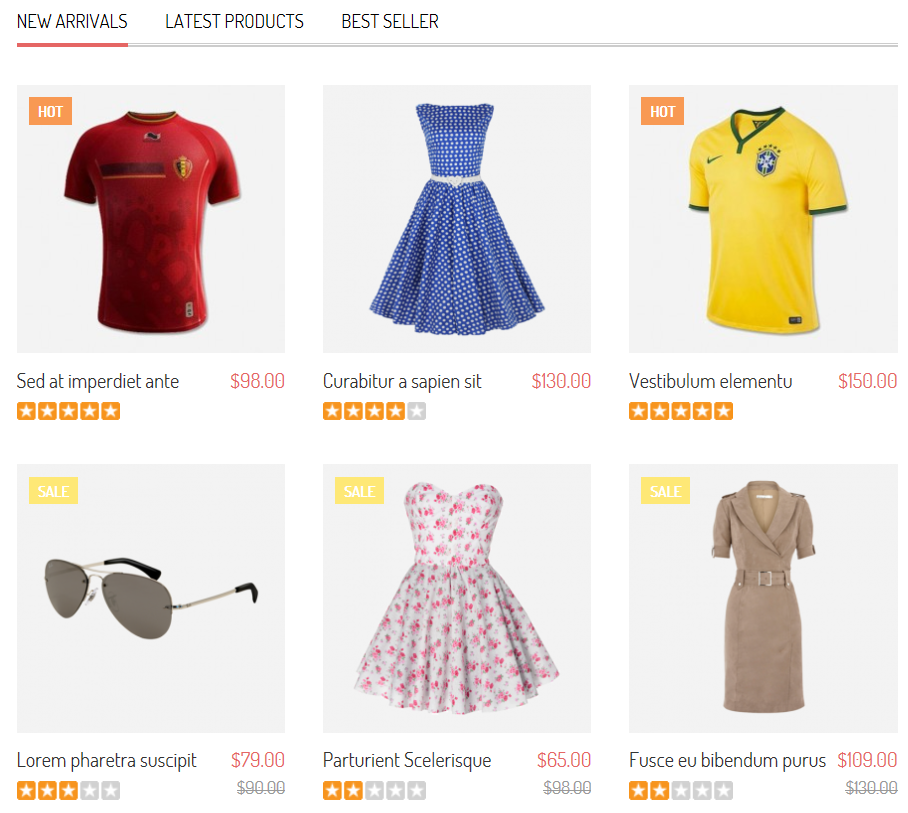
Frontend

Backend: Module Tabs
4.4.13. Banner Home
Module Position – Module Suffix
Suffix:
Frontend

Backend: Banner Home
Code Custom Output of “Banner Home”:
|
1 |
<div data-scroll-reveal="enter top move 20px wait 0.2s"><img src="images/banner.png" alt="#" /></div> |
4.4.14. Module Tabs2
Module Position – Module Suffix
Suffix:
Frontend

Backend: Module Tabs2
4.4.15. Testimonials
Module Position – Module Suffix
Suffix:
Frontend

Backend: Testimonials
Code Custom Output of “Testimonials”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div data-scroll-reveal="enter left move 0px wait 0.8s">[carousel width="CAROUSEL_WIDTH" height="CAROUSEL_HEIGHT" align="none" control="yes" count="3"] [carousel_item ] <div class="testimonial"> <div class="text">Ultrices lectus tempor, magna mauris porta magnis tristique, egestas etiam! Scelerisque nascetur nascetur aliquet platea. Pulvinar a odio eu vel ultrices.</div> <div class="author"><img src="images/avatar.png" alt="#" /> <h2><b>Venus</b>Market Research</h2> </div> </div> [/carousel_item] [carousel_item ] <div class="testimonial"> <div class="text">Phasellus mattis nec sem quis fermentum. Fusce at mollis odio. Sed molestie gravida pretium. Vestibulum ac feugiat augue. Phasellus consectetur augue pellentesque ullamcorper facilisis</div> <div class="author"><img src="images/avatar2.png" alt="#" /> <h2><b>Venus</b>Market Research</h2> </div> </div> [/carousel_item] [carousel_item ] <div class="testimonial"> <div class="text">Cras sed urna pretium, venenatis turpis sed, mattis tellus. Sed vehicula ultrices mollis. Nam ut vehicula turpis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</div> <div class="author"><img src="images/avatar3.png" alt="#" /> <h2><b>Venus</b>Market Research</h2> </div> </div> [/carousel_item] [/carousel]</div> |
4.4.16. Contact
Module Position – Module Suffix
Suffix: “contact”
Frontend

Backend: Contact
Code Custom Output of “Contact”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="logo-bottom"><img src="images/logo2.png" alt="" /></div> <div class="introtext">Penatibus. Est, in tortor facilisis! Turpis in platea pellentesque, vel amet? Odio scelerisque adipiscing mattis risus in placerat sit tincidunt, odio mauris.</div> <div class="info"> <div> <div class="icon">[icon type="fa" name="map-marker"]</div> <label>Add:</label> 8888 South Avenue Street, New York</div> <div> <div class="icon">[icon type="fa" name="phone"]</div> <label>Phone:</label> 1111.999.9999</div> <div> <div class="icon">[icon type="fa" name="envelope-o"]</div> <label>Email:</label> <a href="#">info@symphonythemes.com </a></div> <div> <div class="icon">[icon type="fa" name="clock-o"]</div> <label>Open:</label> Monday - Friday: 8 am to 9 pm</div> </div> <div class="socials"><label>Follow Us on</label> <a title="Facebook" href="https://www.facebook.com/SmartAddons.page" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="facebook"]</a> <a title="Twitter" href="https://twitter.com/smartaddons" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="twitter"]</a> <a title="Pinterest" href="http://www.pinterest.com/smartaddons/" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="pinterest"]</a> <a title="Google Plus" href="https://plus.google.com/111936609376399911024/posts" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="google-plus"]</a> <a title="Instagram" href="http://smartaddons.com/" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="instagram"]</a></div> |
4.4.17. Brands
Module Position – Module Suffix
Suffix: “brands”
Frontend

Backend: Brands
Code Custom Output of “Brands”:
|
1 2 3 4 5 6 7 8 |
<ul> <li data-scroll-reveal="enter left move 0px wait 0.2s"><a href="#"><img src="images/brand01.png" alt="" /></a></li> <li data-scroll-reveal="enter left move 0px wait 0.4s"><a href="#"><img src="images/brand02.png" alt="" /></a></li> <li data-scroll-reveal="enter left move 0px wait 0.6s"><a href="#"><img src="images/brand03.png" alt="" /></a></li> <li data-scroll-reveal="enter left move 0px wait 0.8s"><a href="#"><img src="images/brand04.png" alt="" /></a></li> <li data-scroll-reveal="enter left move 0px wait 1s"><a href="#"><img src="images/brand05.png" alt="" /></a></li> <li data-scroll-reveal="enter left move 0px wait 1.2s"><a href="#"><img src="images/brand06.png" alt="" /></a></li> </ul> |
4.4.18. Departments
Module Position – Module Suffix
Suffix: “menu-footer”
Frontend

Backend: Departments
Code Custom Output of “Departments”:
|
1 2 3 4 5 6 7 |
<ul class="menu"> <li><a href="#">Ladies Fashion</a></li> <li><a href="#">Men's Fashion</a></li> <li><a href="#">Kidswear</a></li> <li><a href="#">Home</a></li> <li><a href="#">Sale</a></li> </ul> |
4.4.19. Newsletter
Module Position – Module Suffix
Suffix: “newsletter”
Frontend

Backend: Newsletter
4.4.20. Menu Footer
Module Position – Module Suffix
Suffix: “menu-footer2”
Frontend

Backend: Menu Footer
Code Custom Output of “Menu Footer”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="menu"> <li><a href="#">Privacy & Cookies</a></li> <li><a href="#">Terms & Conditions</a></li> <li><a href="#">Accessibility</a></li> <li><a href="#">Store Directory</a></li> <li><a href="index.php/joomla-pages-2/contact">Contact</a></li> <li><a href="index.php/bonus-pages/about-us" target="_blank"> About Us</a></li> </ul> <ul class="payment"> <li><a href="#"><img src="images/payment01.png" alt="#" /></a></li> <li><a href="#"><img src="images/payment02.png" alt="#" /></a></li> <li><a href="#"><img src="images/payment03.png" alt="#" /></a></li> <li><a href="#"><img src="images/payment04.png" alt="#" /></a></li> </ul> |
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!