Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.3
- Compatible with K2 Component. Download HERE
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
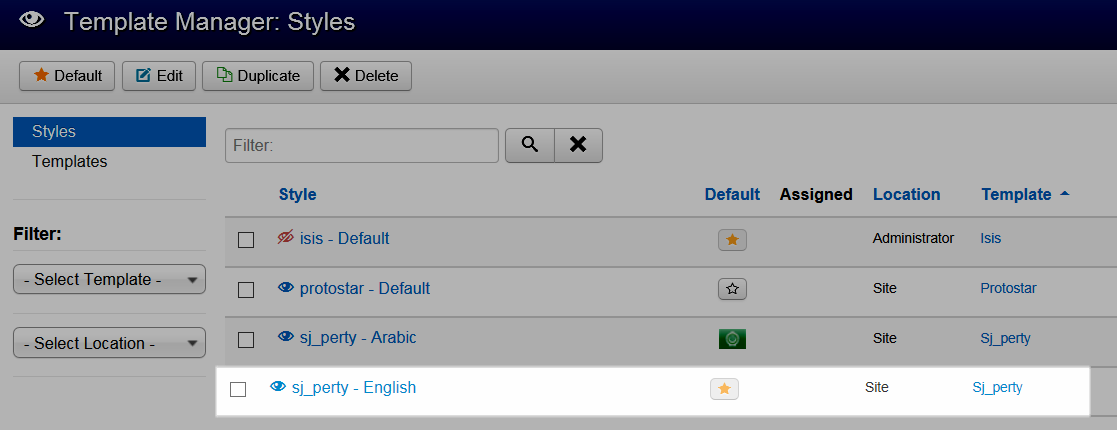
Step 2: Go to Extensions > Template Manager and set SJ Perty to become the default template as below

3.2.2 Install Extensions:
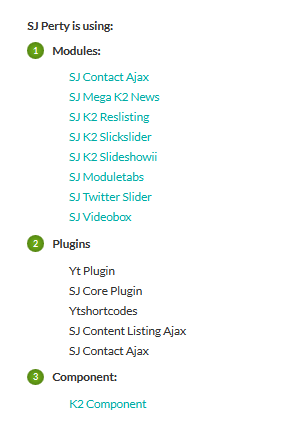
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- SJ Contact Ajax uses contacts from system to assign the form, and from back-end, we can choose to backup to sender or not. For more info about this module, please go here. Click here for viewing the screen shot of backend.
- The shortcode is small bits of code that supports users to create special formatted-style content easily than ever. You can go here for getting more information of this plug-in.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
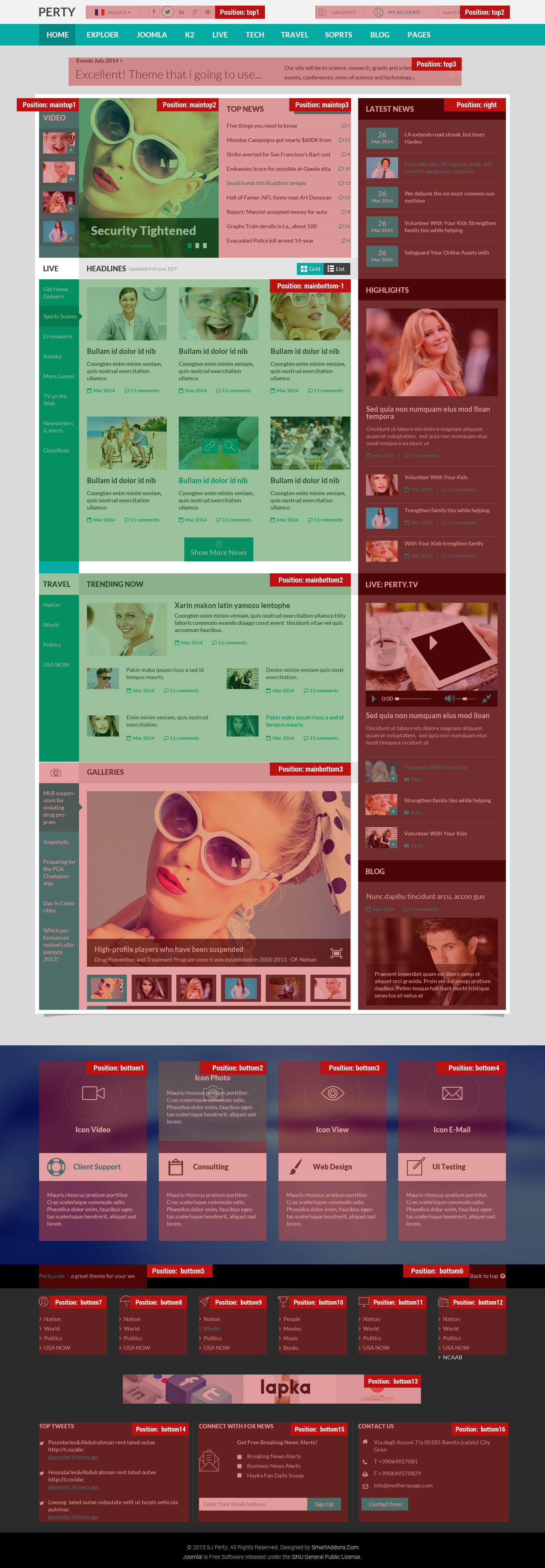
4.1 Modules Positions

4.2 Template Configuration
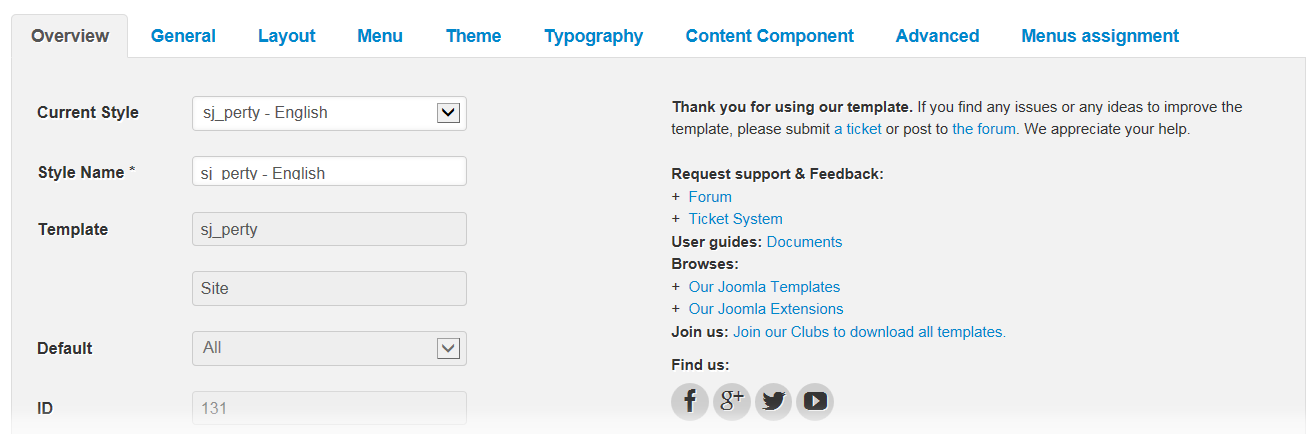
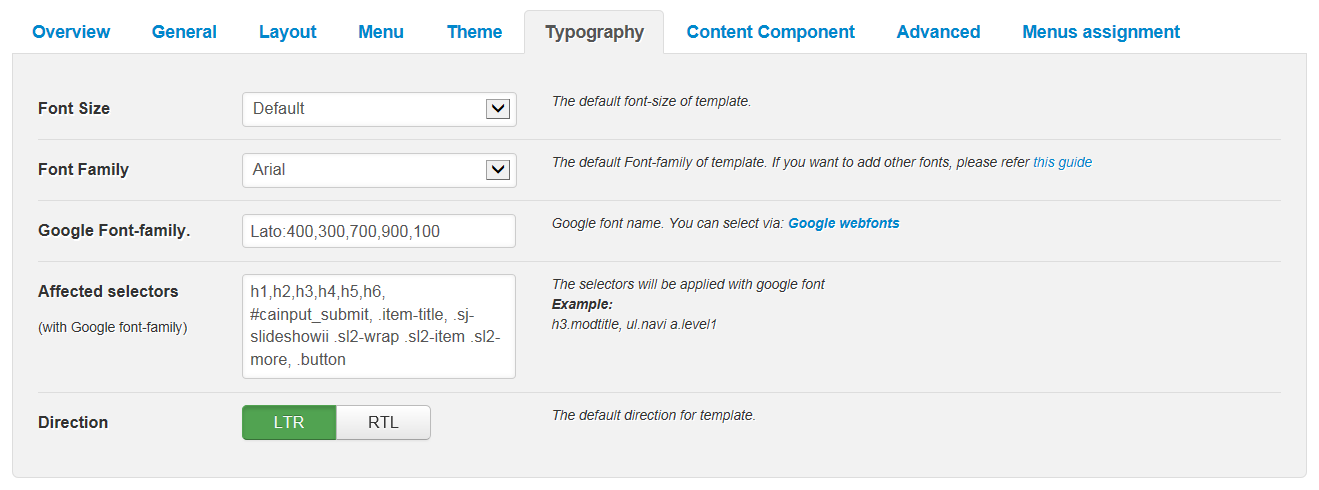
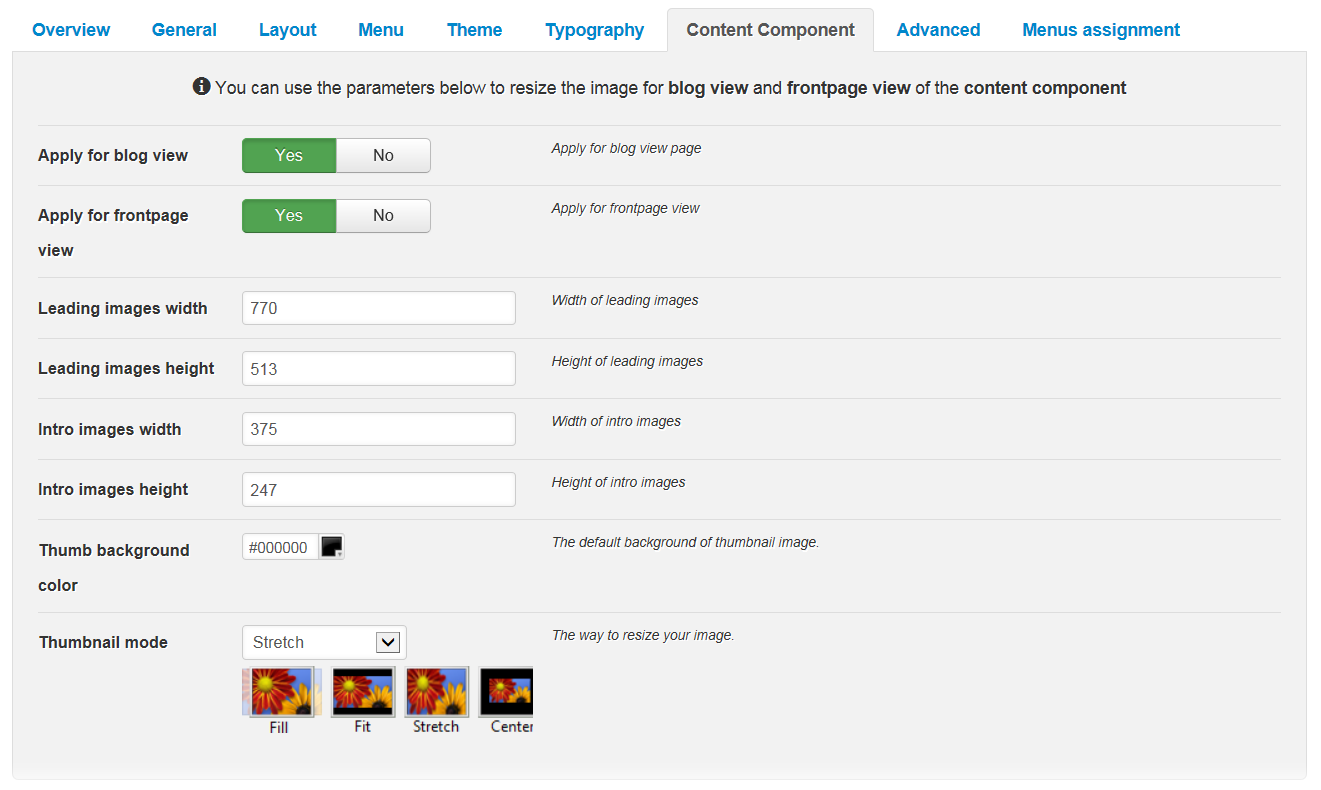
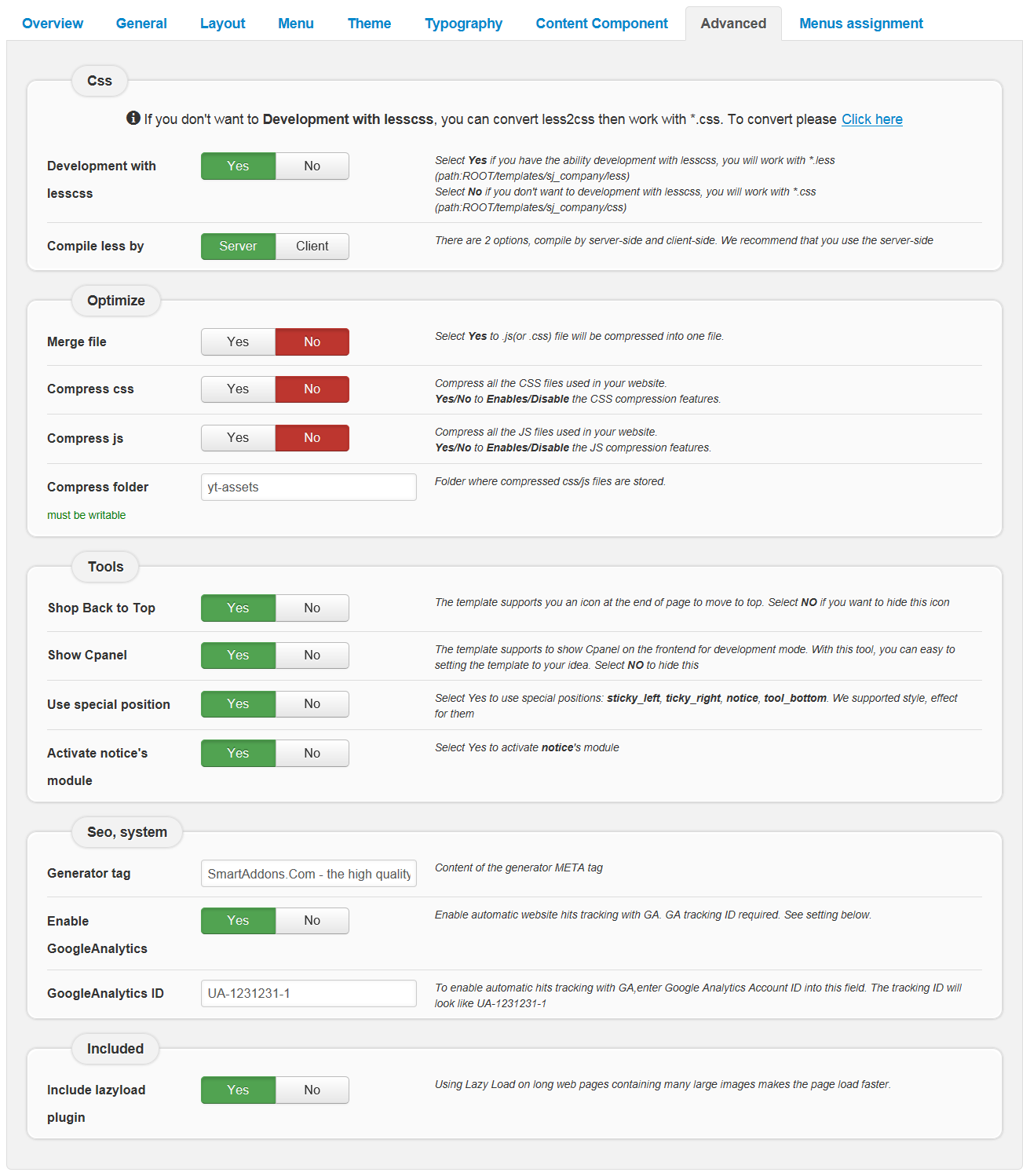
Go to Extensions > Template Manager > SJ Perty. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

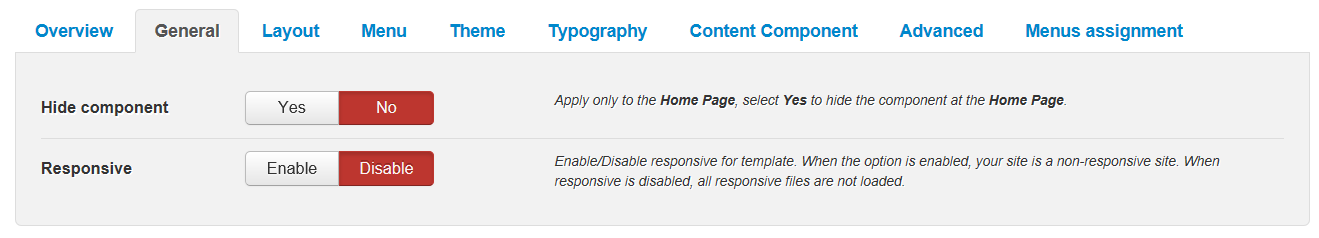
GENERAL

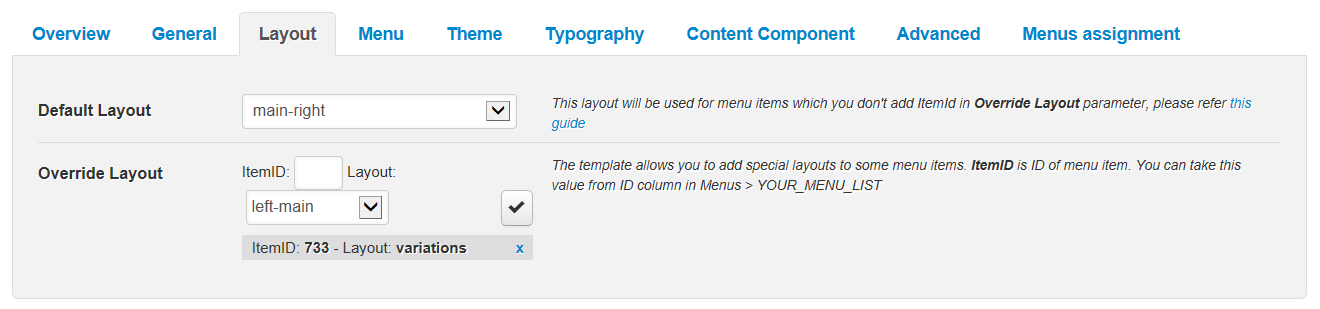
LAYOUT

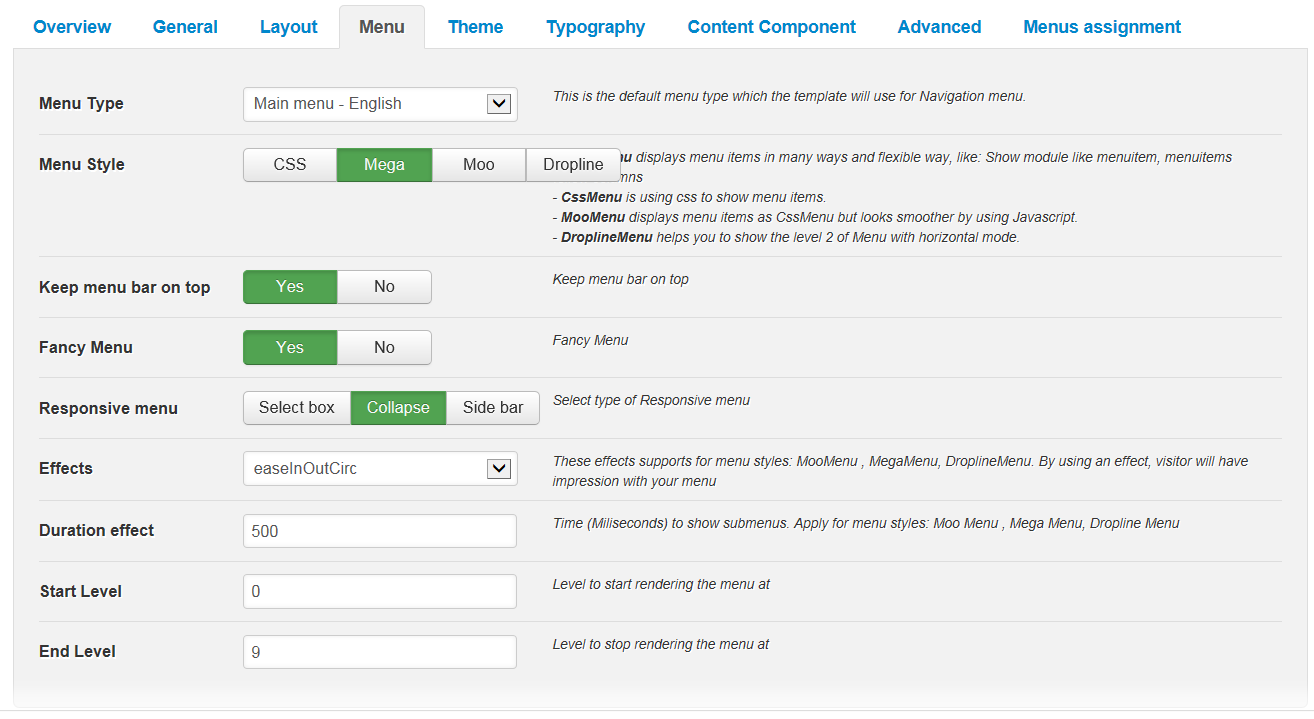
MENU

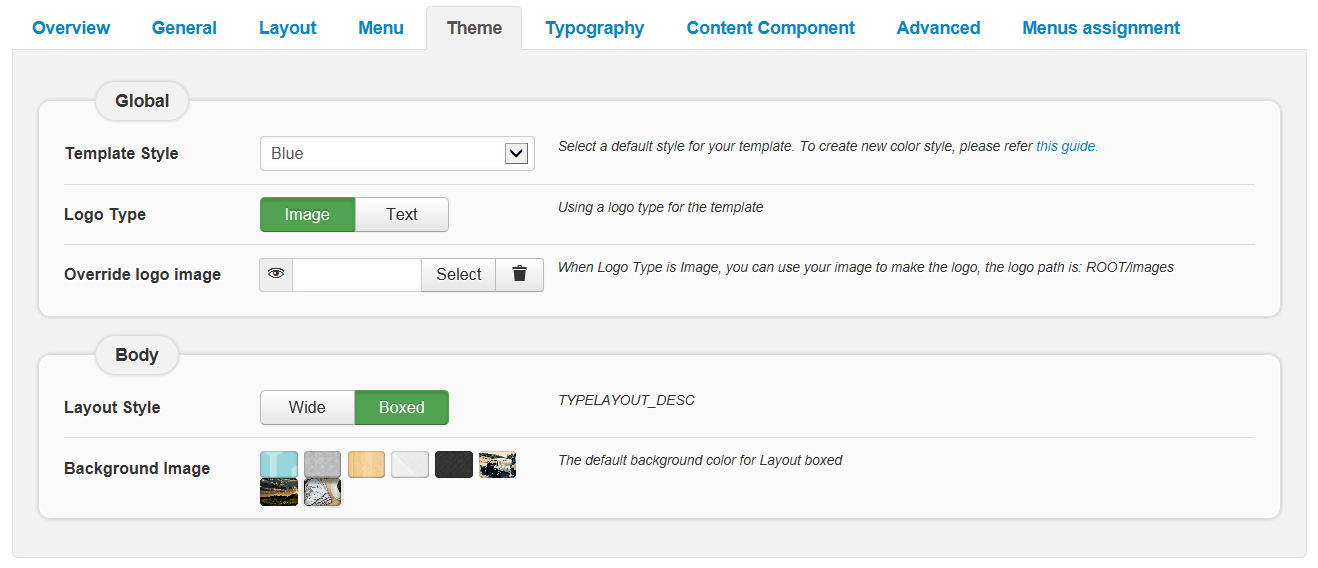
THEME

TYPOGRAPHY

CONTENT COMPONENT

ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Perty template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

NOTE: Please go HERE to readmore How To Configure Mega Menu for SJ Template.
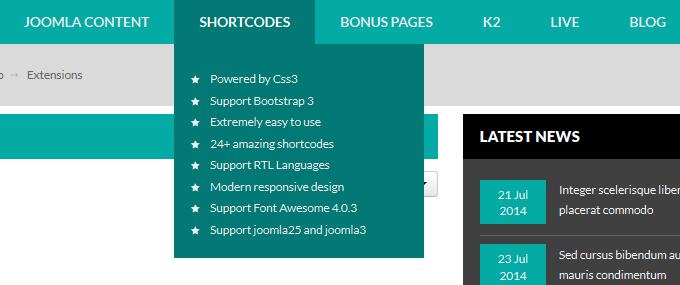
SHORTCODES MENU:
Frontend

Tree of “Shortcodes” menu:

- Backend: Shortcodes
- Backend: Photo Shortcodes
Code Custom HTML of “Mega1- Featured Shortcode”:
|
1 |
<div style="margin: 5px 10px 20px; color: #eee;">[list type="star"] [list_item] Powered by Css3 [/list_item] [list_item] Support Bootstrap 3 [/list_item] [list_item] Extremely easy to use [/list_item] [list_item] 24+ amazing shortcodes [/list_item] [list_item] Support RTL Languages [/list_item] [list_item] Modern responsive design [/list_item] [list_item] Support Font Awesome 4.0.3 [/list_item] [list_item] Support joomla25 and joomla3 [/list_item] [/list]</div> |
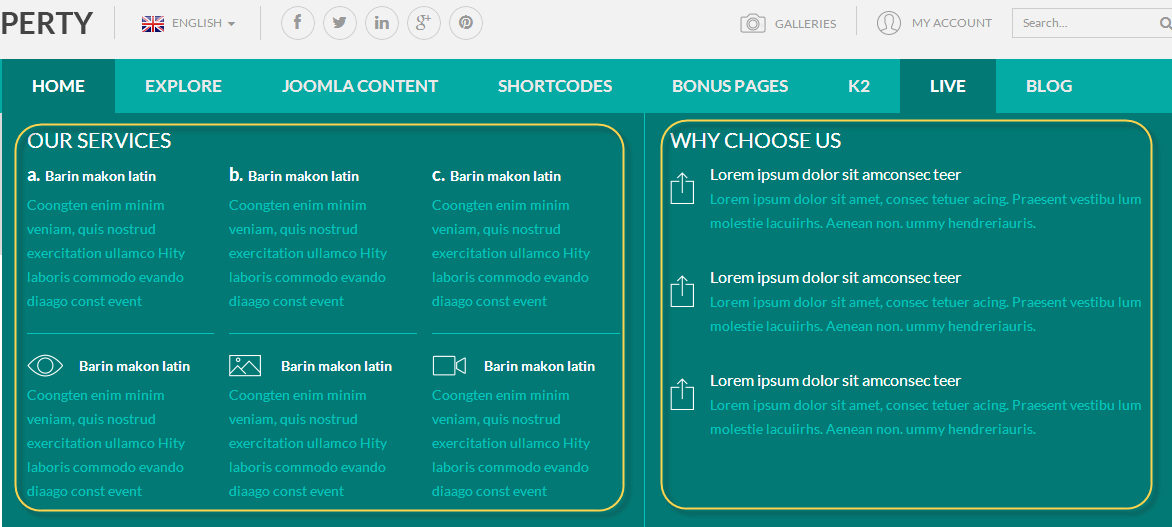
LIVE MENU:
Frontend

Tree of “Live” menu:

- Backend: Live
- Backend: Our services
Code Custom HTML of “Mega1- Our services”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="span4 first"> <div class="news"> <div class="title"><strong>a.</strong>Barin makon latin</div> <div class="desc">Coongten enim minim veniam, quis nostrud exercitation ullamco Hity laboris commodo evando diaago const event</div> </div> <div class="news noborderbottom"> <div class="title"> <div class="icon icon-view"> </div> Barin makon latin</div> <div class="desc">Coongten enim minim veniam, quis nostrud exercitation ullamco Hity laboris commodo evando diaago const event</div> </div> </div> <div class="span4"> <div class="news"> <div class="title"><strong>b.</strong>Barin makon latin</div> <div class="desc">Coongten enim minim veniam, quis nostrud exercitation ullamco Hity laboris commodo evando diaago const event</div> </div> <div class="news noborderbottom"> <div class="title"> <div class="icon icon-image"> </div> Barin makon latin</div> <div class="desc">Coongten enim minim veniam, quis nostrud exercitation ullamco Hity laboris commodo evando diaago const event</div> </div> </div> <div class="span4"> <div class="news"> <div class="title"><strong>c.</strong>Barin makon latin</div> <div class="desc">Coongten enim minim veniam, quis nostrud exercitation ullamco Hity laboris commodo evando diaago const event</div> </div> <div class="news noborderbottom"> <div class="title"> <div class="icon icon-video"> </div> Barin makon latin</div> <div class="desc">Coongten enim minim veniam, quis nostrud exercitation ullamco Hity laboris commodo evando diaago const event</div> </div> </div> |
- Backend: Why choose us
Code Custom HTML of “Mega1- Why choose us”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="choose"> <ul> <li> <div class="title"><a href="#">Lorem ipsum dolor sit amconsec teer</a></div> <div class="desc">Lorem ipsum dolor sit amet, consec tetuer acing. Praesent vestibu lum molestie lacuiirhs. Aenean non. ummy hendreriauris.</div> </li> <li> <div class="title"><a href="#">Lorem ipsum dolor sit amconsec teer</a></div> <div class="desc">Lorem ipsum dolor sit amet, consec tetuer acing. Praesent vestibu lum molestie lacuiirhs. Aenean non. ummy hendreriauris.</div> </li> <li> <div class="title"><a href="#">Lorem ipsum dolor sit amconsec teer</a></div> <div class="desc">Lorem ipsum dolor sit amet, consec tetuer acing. Praesent vestibu lum molestie lacuiirhs. Aenean non. ummy hendreriauris.</div> </li> </ul> </div> |
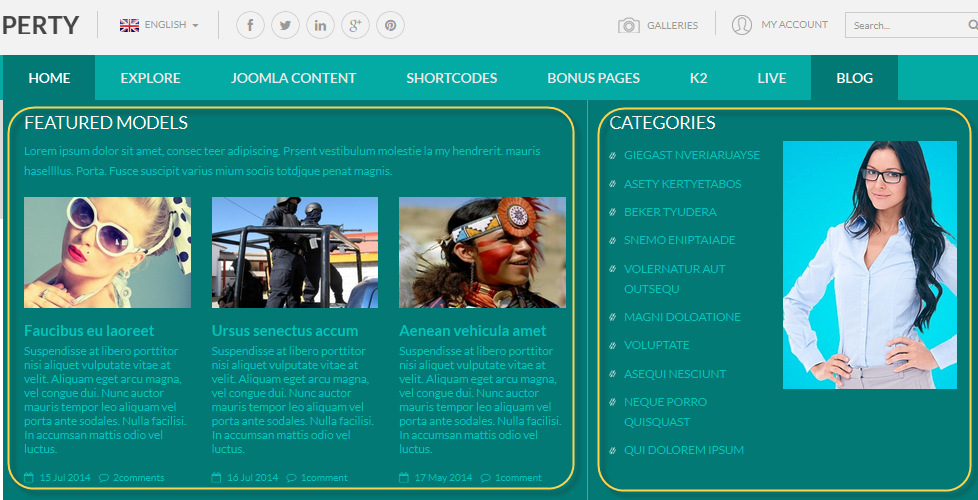
BLOG MENU:
Frontend

Tree of “Blog” menu:

- Backend: Blog
- Backend: Featured models
- Backend: Categories
Code Custom HTML of “Mega2- Categories”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="categories"> <ul> <li><a href="#">GIEGAST NVERIARUAYSE</a></li> <li><a href="#">ASETY KERTYETABOS</a></li> <li><a href="#">BEKER TYUDERA</a></li> <li><a href="#">SNEMO ENIPTAIADE</a></li> <li><a href="#">VOLERNATUR AUT OUTSEQU</a></li> <li><a href="#">MAGNI DOLOATIONE</a></li> <li><a href="#">VOLUPTATE</a></li> <li><a href="#">ASEQUI NESCIUNT</a></li> <li><a href="#">NEQUE PORRO QUISQUAST</a></li> <li><a href="#">QUI DOLOREM IPSUM</a></li> </ul> <div class="image"><img src="images/image-mega.png" alt="" /></div> </div> |
4.4 Extension Configuration
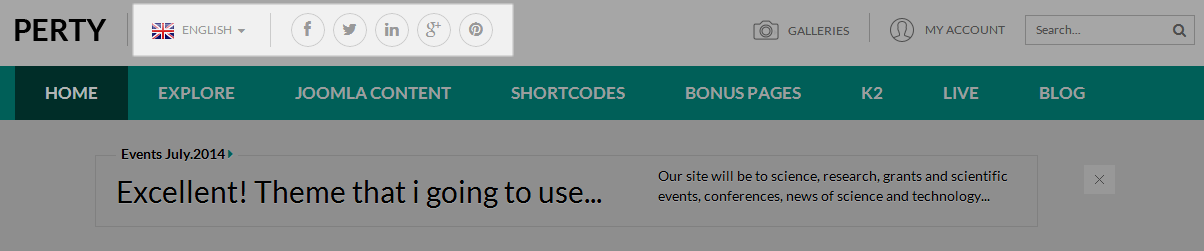
4.4.1. Language Switcher
Module Position – Module Suffix
Suffix: “yt_language”
Frontend

Backend: Language Switcher
4.4.2. Socials
Module Position – Module Suffix
Suffix: “yt_socials”
Frontend

Backend: Socials
Code Custom HTML of “Socials”:
|
1 2 3 4 5 |
<div class="yt-socialbt"><a class="sb facebook default cicle " style="display: inline-block;" title="" href="http://www.facebook.com/SmartAddons.page" target="_blank" data-original-title="" data-placement="top">[icon type="fa" name="facebook"]</a></div> <div class="yt-socialbt"><a class="sb twitter default cicle " style="display: inline-block;" title="" href="http://twitter.com/#!/smartaddons" target="_blank" data-original-title="" data-placement="top">[icon type="fa" name="twitter"]</a></div> <div class="yt-socialbt"><a class="sb linkedin default cicle " style="display: inline-block;" title="" href="http://twitter.com/#!/smartaddons" target="_blank" data-original-title="" data-placement="top">[icon type="fa" name="linkedin"]</a></div> <div class="yt-socialbt"><a class="sb google-plus default cicle " style="display: inline-block;" title="" href="https://plus.google.com/u/0/103151395684525745793/posts" target="_blank" data-original-title="" data-placement="top">[icon type="fa" name="google-plus"]</a></div> <div class="yt-socialbt"><a class="sb rss default cicle " style="display: inline-block;" title="" href="http://feeds.feedburner.com/smartaddons/joomla-templates" target="_blank" data-original-title="" data-placement="top">[icon type="fa" name="pinterest"]</a></div> |
4.4.3. Gallery
Module Position – Module Suffix
Suffix: “yt_gallery “
Frontend

Backend: Gallery
Code Custom HTML of “Gallery”:
|
1 |
<p><a class="galleries" href="#">Galleries</a></p> |
4.4.4. Login Form
Module Position – Module Suffix
Suffix:
Frontend

Backend: Login Form
4.4.5. Smart Search
Module Position – Module Suffix
Suffix:
Frontend

Backend: Smart Search
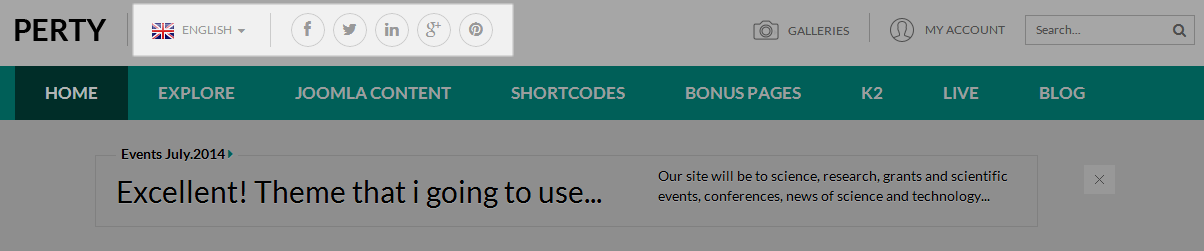
4.4.6. Top Alert
Module Position – Module Suffix
Suffix: “top-alert”
Frontend

Backend: Top Alert
Code Custom HTML of “Top Alert”:
|
1 2 3 4 5 6 7 |
<div class="alert fade in"><button class="close" type="button" data-dismiss="alert"></button> <div class="alert_box clearfix"> <div class="alert_date">Events July.2014 [icon type="fa" name="caret-right"]</div> <div class="alert_title">Excellent! Theme that i going to use...</div> <div class="alert_content">Our site will be to science, research, grants and scientific events, conferences, news of science and technology...</div> </div> </div> |
4.4.7. Top Videos
Module Position – Module Suffix
Suffix: “top_video”
Frontend

Backend: Top Videos
Code Custom HTML of “Top Videos”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul> <li><a href="https://www.youtube.com/watch?v=EY02Q7e4HMQ" data-rel="prettyPhoto"><img src="images/topvideo01.png" alt="" /></a> <div class="icon_video"><a href="https://www.youtube.com/watch?v=EY02Q7e4HMQ" data-rel="prettyPhoto">[icon type="fa" name="caret-right"]</a></div> </li> <li><a href="https://www.youtube.com/watch?v=QzXj02sZQuw" data-rel="prettyPhoto"><img src="images/topvideo02.png" alt="" /></a> <div class="icon_video"><a href="https://www.youtube.com/watch?v=EY02Q7e4HMQ" data-rel="prettyPhoto">[icon type="fa" name="caret-right"]</a></div> </li> <li><a href="https://www.youtube.com/watch?v=XBoLcS8G1gc" data-rel="prettyPhoto"><img src="images/topvideo03.png" alt="" /></a> <div class="icon_video"><a href="https://www.youtube.com/watch?v=EY02Q7e4HMQ" data-rel="prettyPhoto">[icon type="fa" name="caret-right"]</a></div> </li> <li><a href="https://www.youtube.com/watch?v=eFBR-7Mg8K4" data-rel="prettyPhoto"><img src="images/topvideo04.png" alt="" /></a> <div class="icon_video"><a href="https://www.youtube.com/watch?v=EY02Q7e4HMQ" data-rel="prettyPhoto">[icon type="fa" name="caret-right"]</a></div> </li> </ul> |
4.4.8. Top Slideshow
Module Position – Module Suffix
Suffix: “top_slideshow”
Frontend

Backend: Top Slideshow
4.4.9. Top Tabs
Module Position – Module Suffix
Suffix: “top_tabs”
Frontend

Backend: Top Tabs
4.4.10. Latest news
Module Position – Module Suffix
Suffix: “lastest-news”
Frontend

Backend: Latest news
4.4.11. Highlights
Module Position – Module Suffix
Suffix: “highlight”
Frontend

Backend: Highlights
4.4.12. LIVE: perty.TV
Module Position – Module Suffix
Suffix: “video”
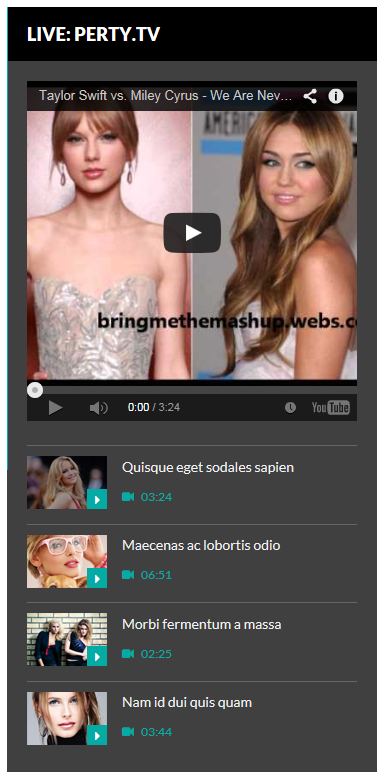
Frontend

Backend: LIVE: perty.TV
4.4.13. Blog
Module Position – Module Suffix
Suffix: “blog”
Frontend

Backend: Blog
4.4.14. Headlines
Module Position – Module Suffix
Suffix: “headlines”
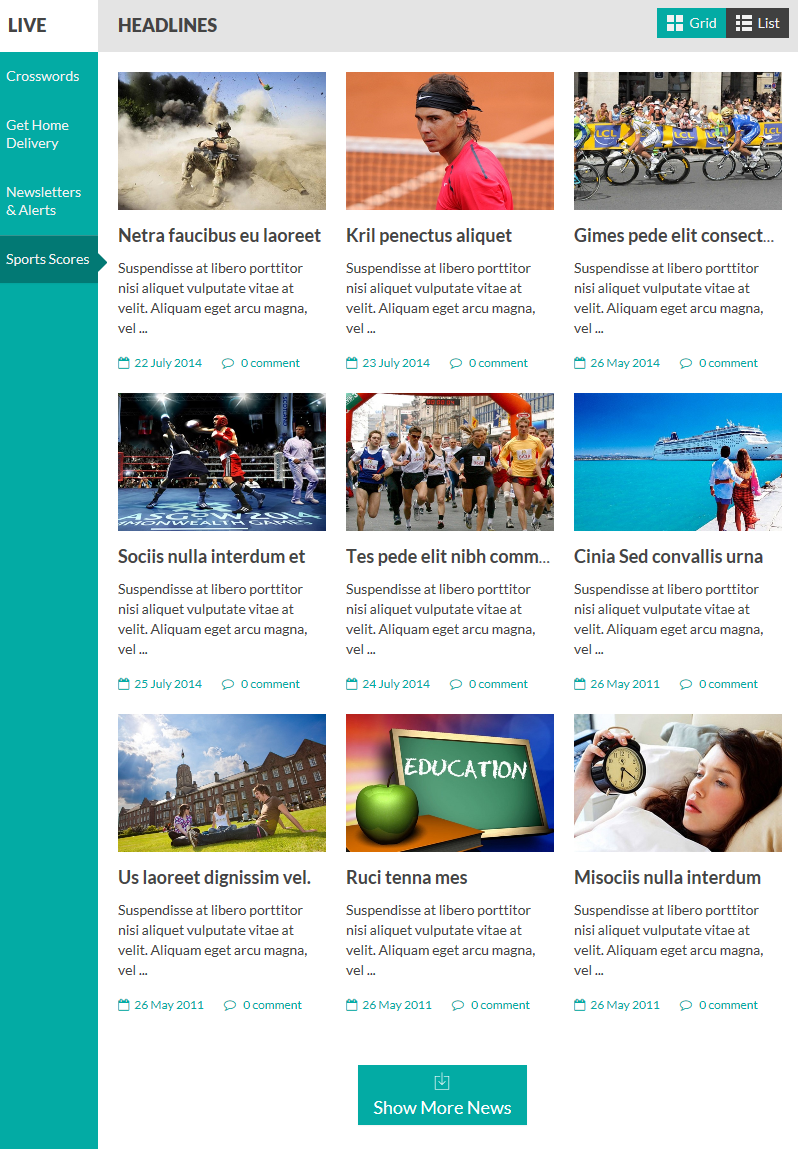
Frontend

Backend: Headlines
4.4.15. Trending Now
Module Position – Module Suffix
Suffix: “trending “
Frontend

Backend: Trending Now
4.4.16. Galleries
Module Position – Module Suffix
Suffix: “galleries “
Frontend

Backend: Galleries
4.4.17. Bottom1
Module Position – Module Suffix
Frontend

- Backend: video
Code Custom HTML of “video”:
|
1 2 3 4 5 6 |
<div class="icon_content"> <div class="content_image"> <div class="border_round"> </div> <img src="images/icon_video.png" alt="" /></div> <div class="content_text">Icon Video</div> </div> |
- Backend: Client Support
Code Custom HTML of “Client Support”:
|
1 |
<div class="text">Mauris rhoncus pretium porttitor. Cras scelerisque commodo odio. Phasellus dolor enim, faucibus egestas scelerisque hendrerit, aliquet sed lorem.</div> |
4.4.18. Bottom2
Module Position – Module Suffix
Frontend

- Backend: Photo
Code Custom HTML of “Photo”:
|
1 2 3 4 5 6 |
<div class="icon_content"> <div class="content_image"> <div class="border_round"> </div> <img src="images/icon_photo.png" alt="" /></div> <div class="content_text">Icon Photo</div> </div> |
- Backend: Consulting
Code Custom HTML of “Consulting”:
|
1 |
<div class="text">Mauris rhoncus pretium porttitor. Cras scelerisque commodo odio. Phasellus dolor enim, faucibus egestas scelerisque hendrerit, aliquet sed lorem.</div> |
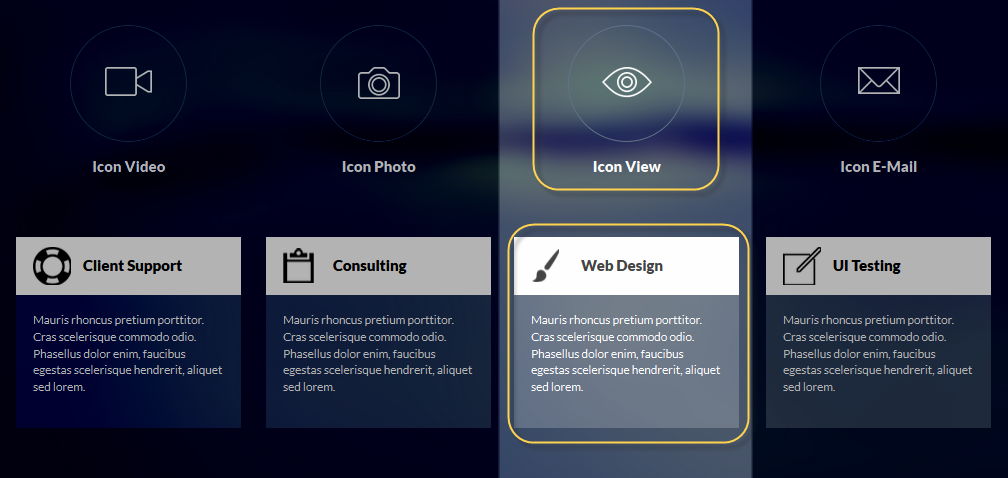
4.4.19. Bottom3
Module Position – Module Suffix
Frontend

- Backend: View
Code Custom HTML of “View”:
|
1 2 3 4 5 6 |
<div class="icon_content"> <div class="content_image"> <div class="border_round"> </div> <img src="images/icon_view.png" alt="" /></div> <div class="content_text">Icon View</div> </div> |
- Backend: Web Design
Code Custom HTML of “Web Design” is the same with above
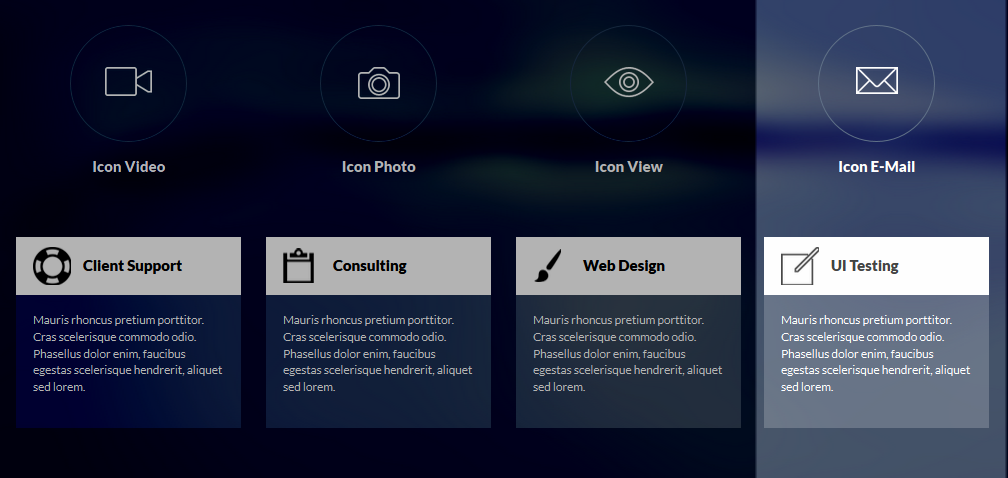
4.4.20. Bottom4
Module Position – Module Suffix
Frontend

- Backend: Email
Code Custom HTML of “Email”:
|
1 2 3 4 5 6 |
<div class="icon_content"> <div class="content_image"> <div class="border_round"> </div> <img src="images/icon_email.png" alt="" /></div> <div class="content_text">Icon E-Mail</div> </div> |
- Backend: UI Testing
Code Custom HTML of “UI Testing” is the same with above
4.4.21. Bottom5
Module Position – Module Suffix
Frontend

- Backend: Slogan
Code Custom HTML of “Slogan”:
|
1 |
<p class="slogan"><a href="#">Perty.com </a> a great theme for your we</p> |
4.4.22. Bottom6
Module Position – Module Suffix
Frontend

- Backend: Back top
Code Custom HTML of “Back top”:
|
1 |
<p><a class="backtop" href="#">Back to top [icon type="fa" name="arrow-circle-up"]</a></p> |
4.4.23. Bottom7
Module Position – Module Suffix
Suffix: “icon_live”
Frontend

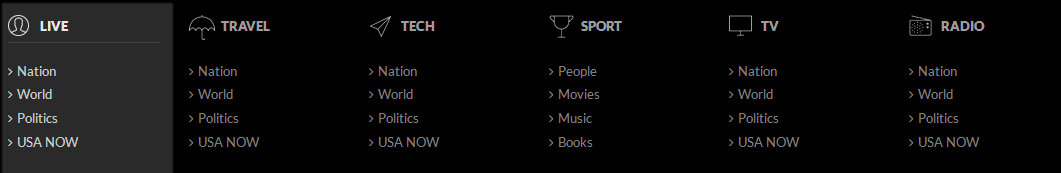
- Backend: Live
Code Custom HTML of “Live”:
|
1 2 3 4 5 6 |
<ul class="menu"> <li><a href="#">Nation</a></li> <li><a href="#"> World</a></li> <li><a href="#"> Politics</a></li> <li><a href="#"> USA NOW</a></li> </ul> |
4.4.24. Bottom13
Module Position – Module Suffix
Suffix: “banner”
Frontend

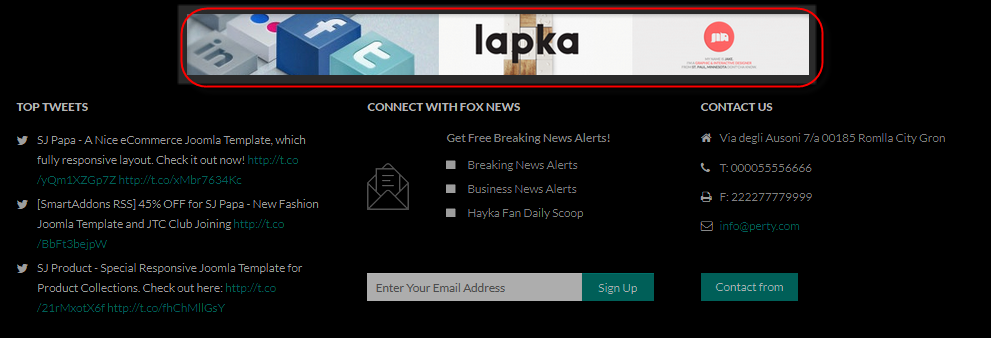
- Backend: Banner
Code Custom HTML of “Banner”:
|
1 |
<p><a href="#"><img src="images/banner.png" alt="" /></a></p> |
4.4.25. Bottom14
Module Position – Module Suffix
Suffix: “top_tweets”
Frontend

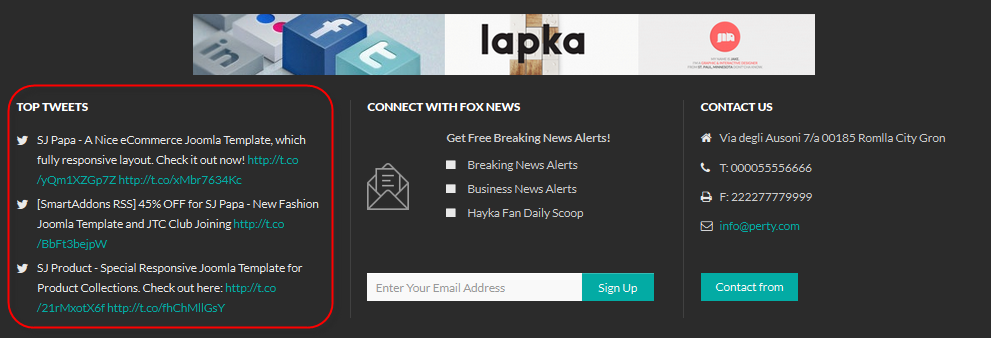
- Backend: Top Tweets
NOTE: Please go HERE Get API key.
4.4.26. Bottom15
Module Position – Module Suffix
Frontend

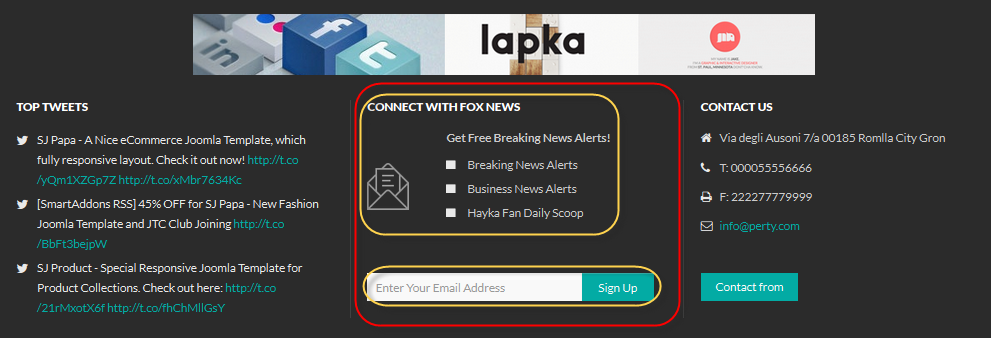
- Backend: Connect with fox news
Code Custom HTML of “Connect with fox news”:
|
1 2 3 4 5 6 7 8 |
<div class="breaking_alerts"> <p>Get Free Breaking News Alerts!</p> <ul> <li>Breaking News Alerts</li> <li>Business News Alerts</li> <li>Hayka Fan Daily Scoop</li> </ul> </div> |
- Backend: Acy Mailling
4.4.27. Bottom16
Module Position – Module Suffix
Suffix: “contact_us”
Frontend

- Backend: Contact us
Code Custom HTML of “Contact us”:
|
1 2 3 4 5 |
<div class="address">[icon type="fa" name="home"] Via degli Ausoni 7/a 00185 Romlla City Gron</div> <div class="phone">[icon type="fa" name="phone"] T: 000055556666</div> <div class="fax">[icon type="fa" name="print"] F: 222277779999</div> <div class="email">[icon type="fa" name="envelope-o"] <a href="#">info@perty.com</a></div> <div class="contact_form"><a href="index.php/explore/joomla-pages/contact">Contact from</a></div> |
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

