1SYSTEM REQUIREMENT – Back to top
SJ MegaShop is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirement – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirement – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirement
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3HOW TO INSTATLL – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you need to “choose file” that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

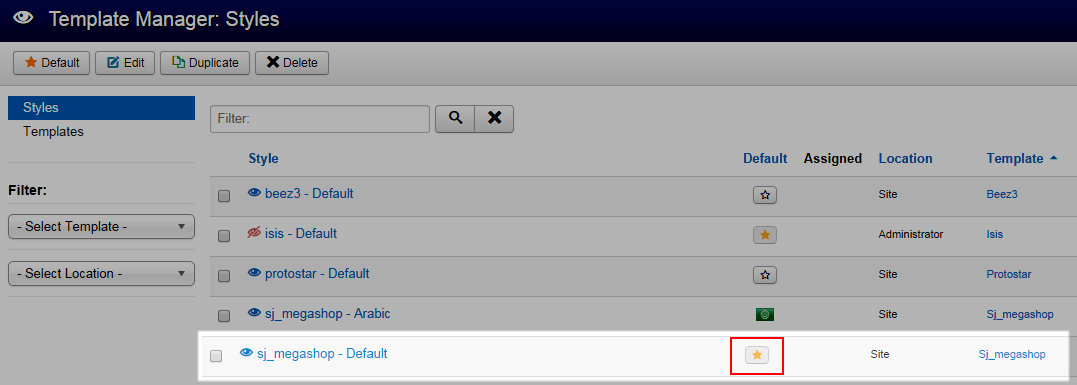
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

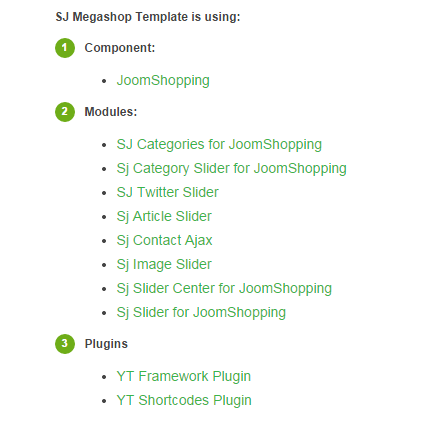
The extensions package include of (Component; Modules/Extensions and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
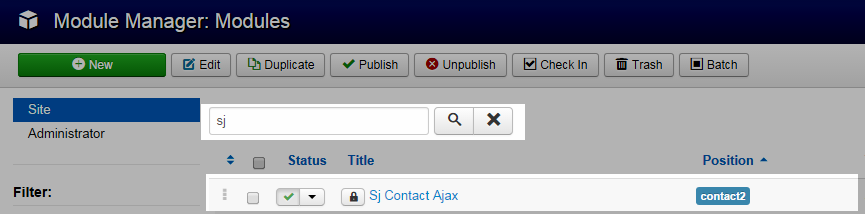
- Go to Extensions >> Module Manager.

- Find the new installed module
You can use the search or filter option to find the new installed module easier.

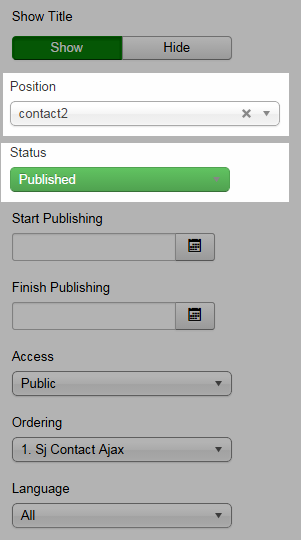
- Enable and set position for the module
When you find the new installed module, please open its configuration panel.
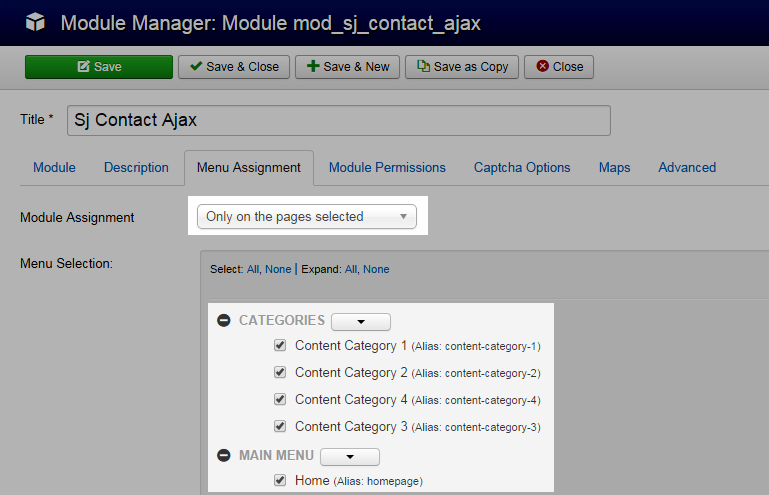
For example: with “Sj Contact Ajax” module.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus.

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

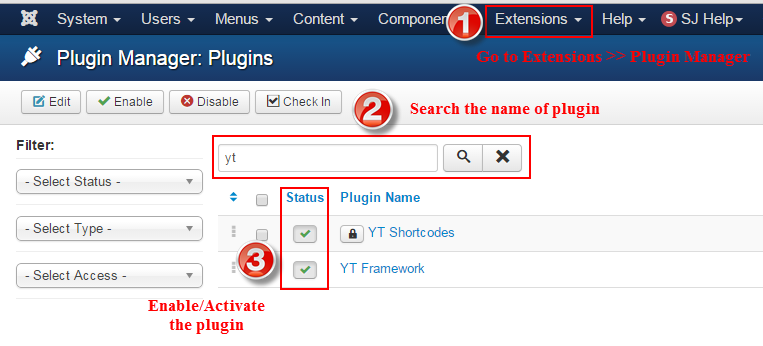
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this module.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
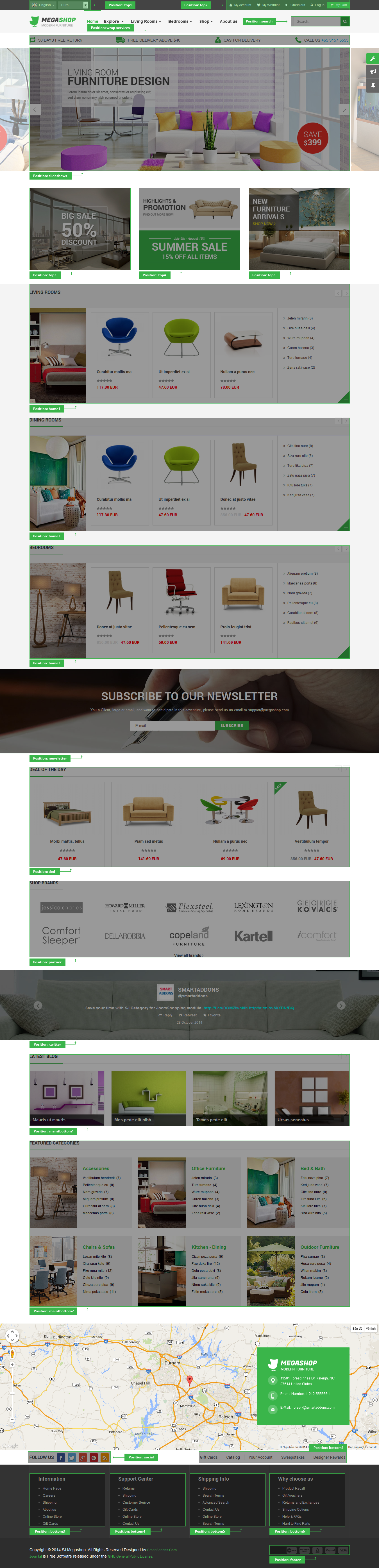
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Modules Position

4.2 Template Configuration
Go to Extensions > Template Manager > SJ MegaShop. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

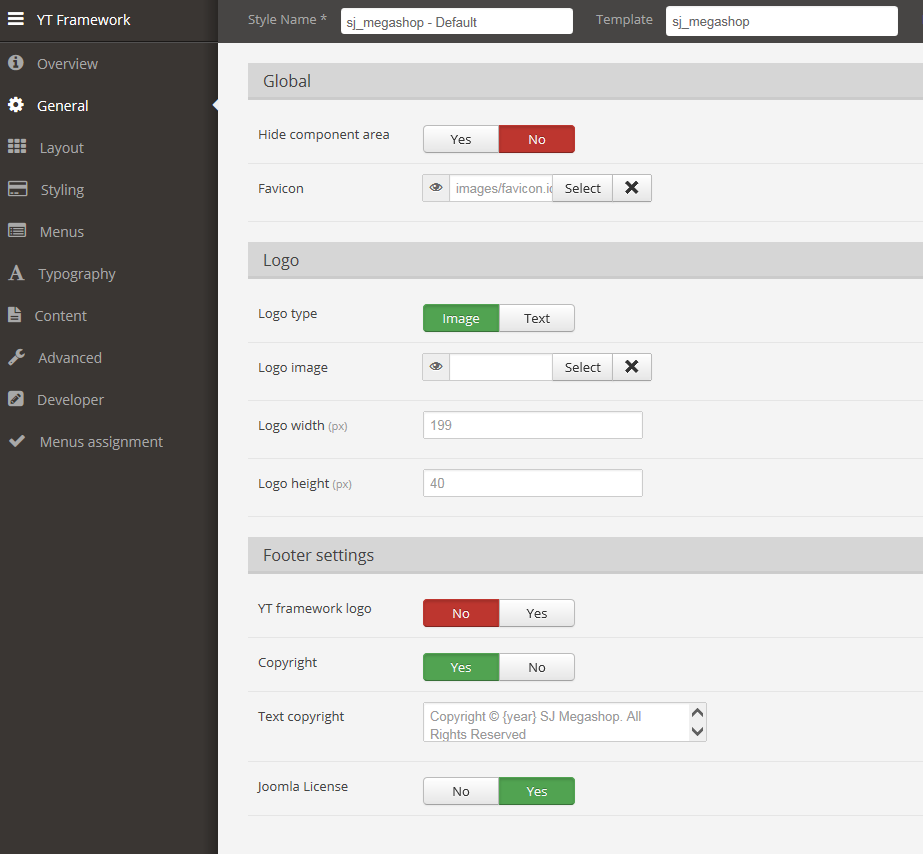
GENERAL

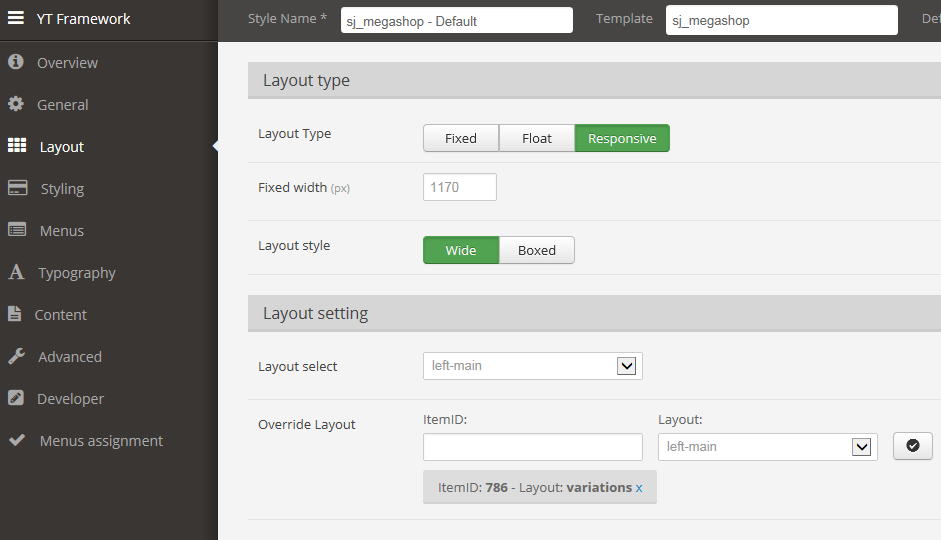
LAYOUT

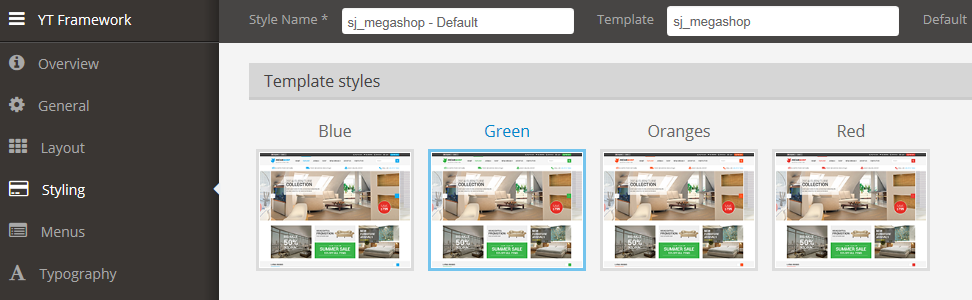
STYLING

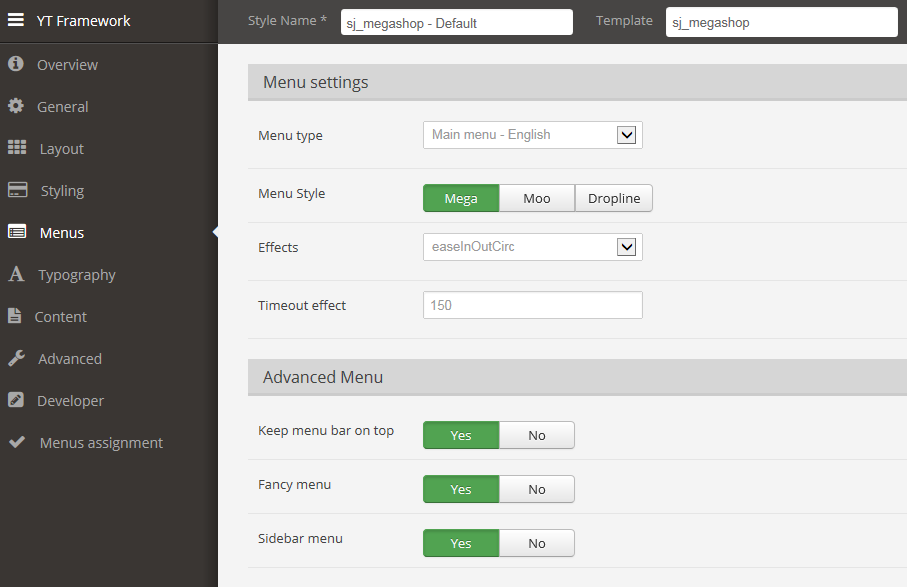
MENUS

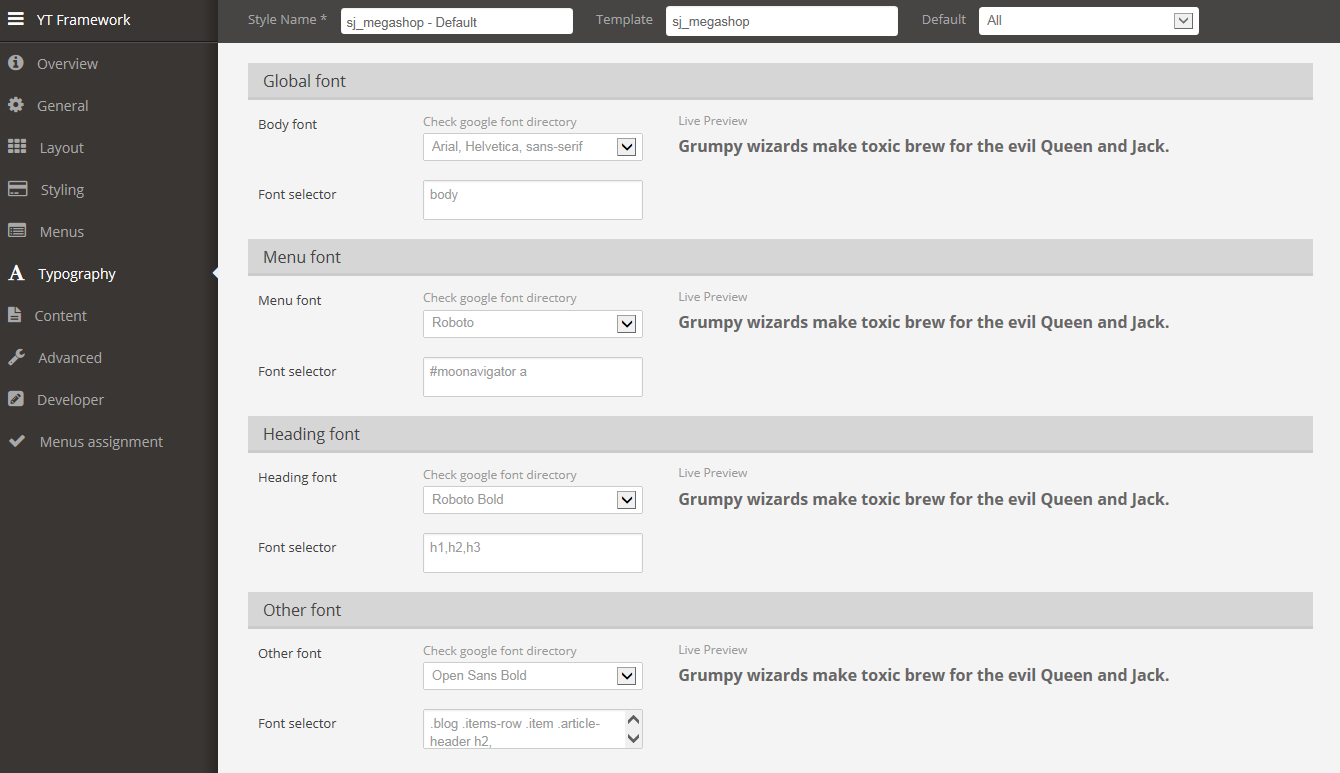
TYPOGRAPHY

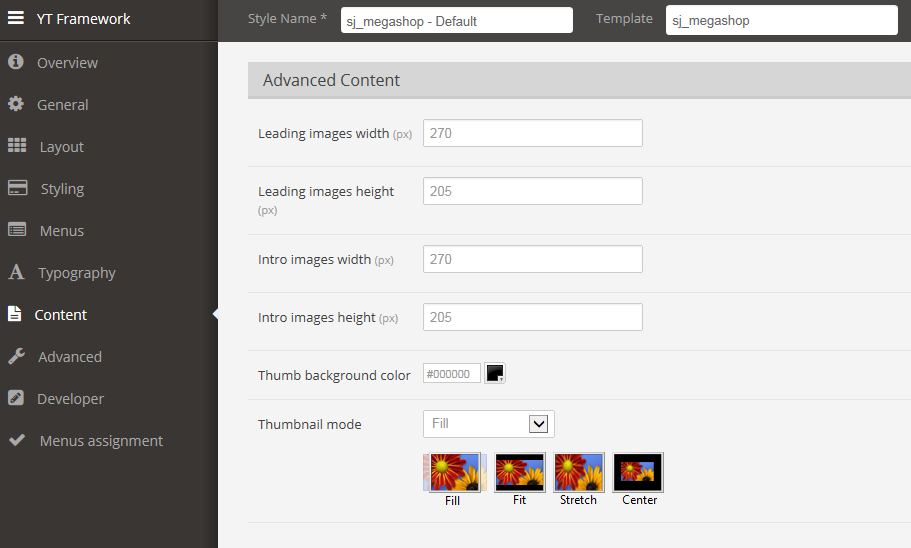
CONTENT

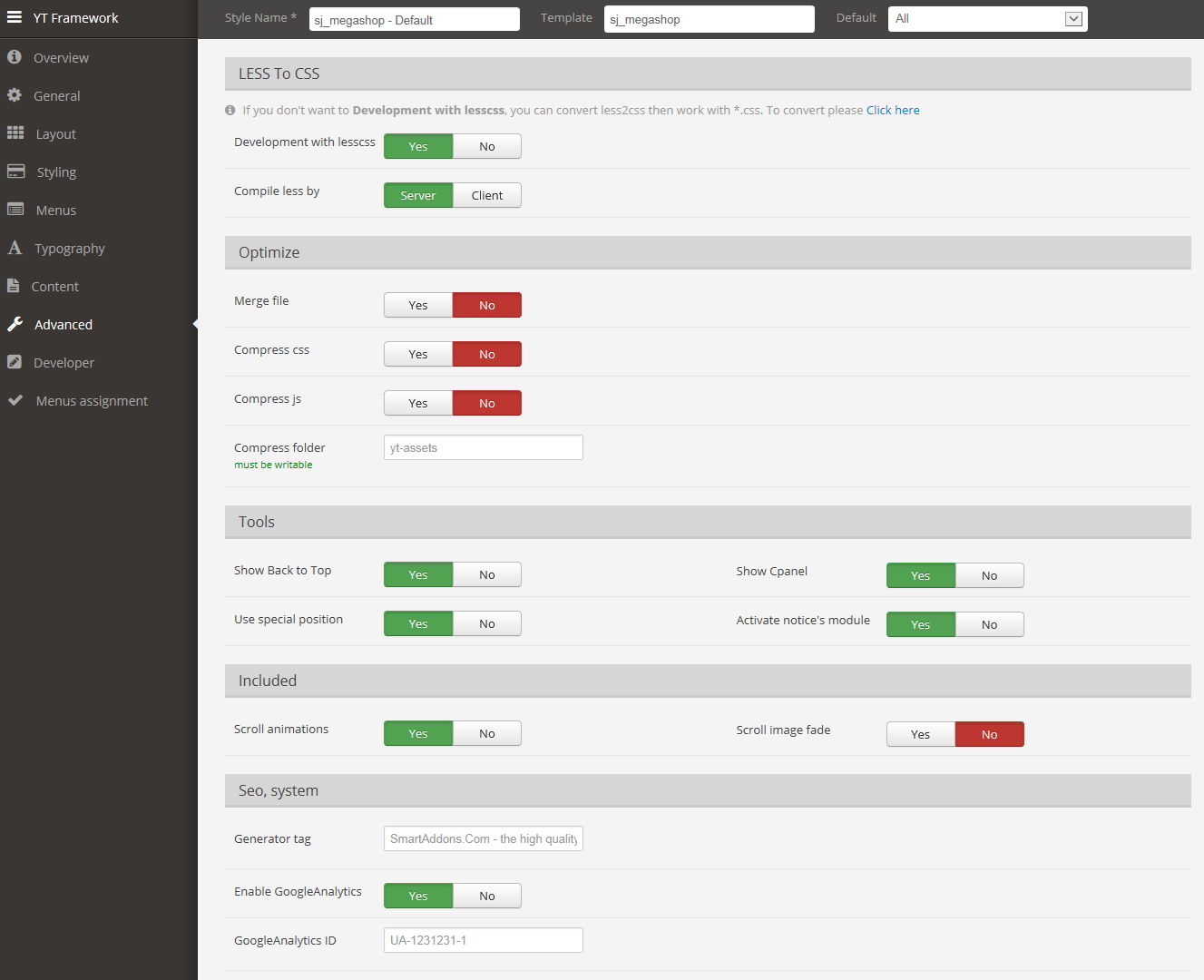
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ MegaShop demo site, this would be helpful. We will only show the important, customized settings.
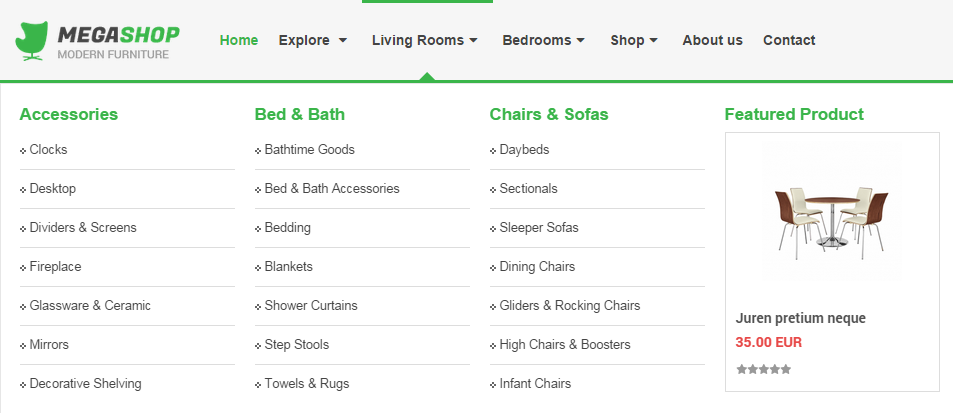
Frontend Appearance of Living Rooms Menu

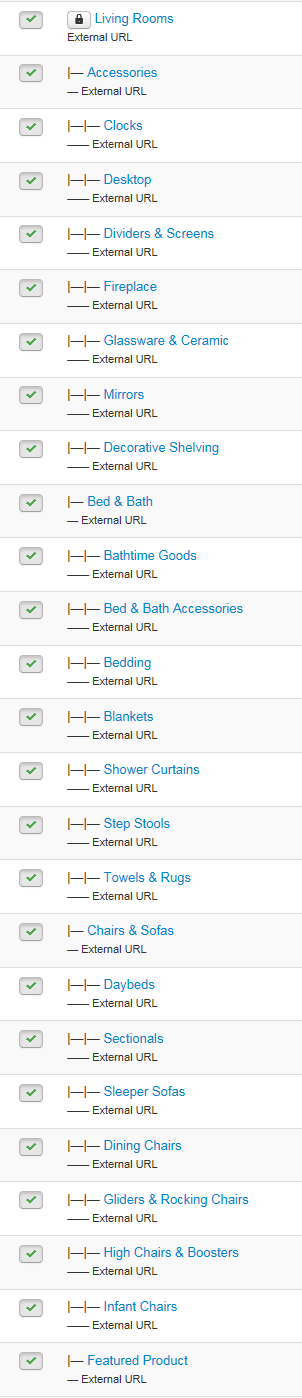
Tree of Living Rooms Menu

Living Rooms Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Accessories Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Clocks Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Bed & Bath Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Chairs & Sofas Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Featured Product Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
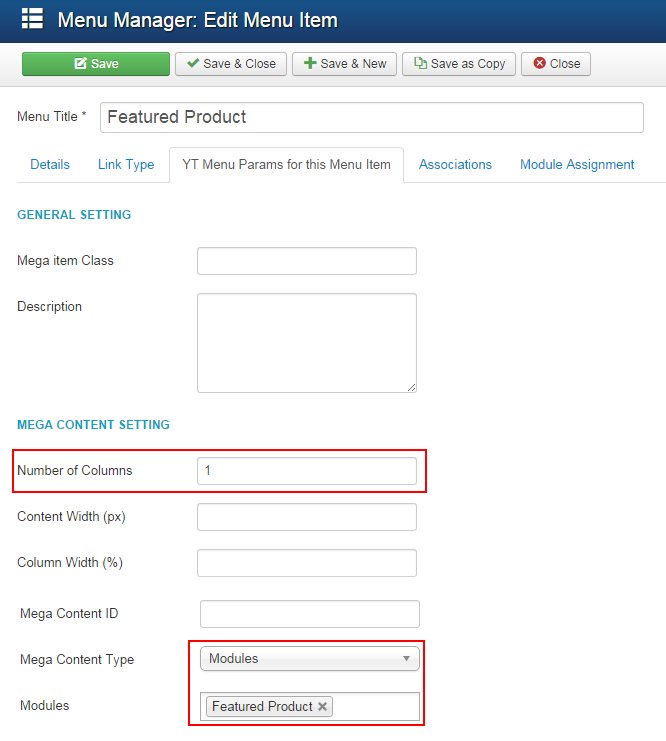
- YT Menu Params Settings:

|
1 2 |
Mega Content Type: Modules Modules: Featured Product |
Note: Modules: “Featured Product”. To configure this module, please go to Extensions >> Module Manager >> Search “Featured Product” to config. “Featured Product” is the Jshopping Last Products module type.
Backend Settings of “Jshopping Last Products” Module: Click Here
Please go HERE to read more How To Configure Mega Menu for SJ Template.
4.4 Extension Configuration
4.4.1. Language Switcher
Module Position – Module Suffix
Module Class Suffix: NOT USED
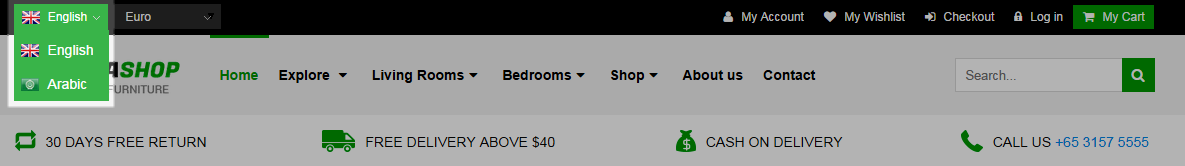
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “Top 1” position to configure Language Switcher module as below:
- Module: backend settings
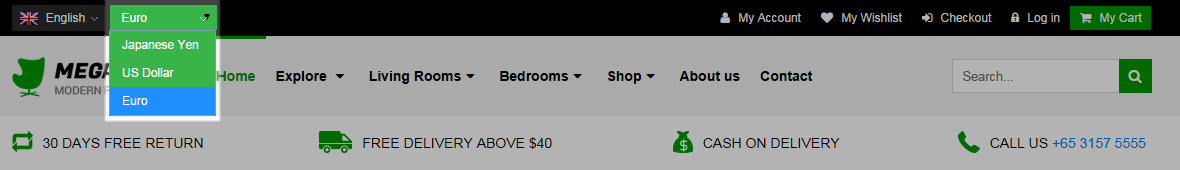
4.4.2. Jshopping Currencies
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “Top 1” position to configure Jshopping Currencies module as below:
- Module: backend settings
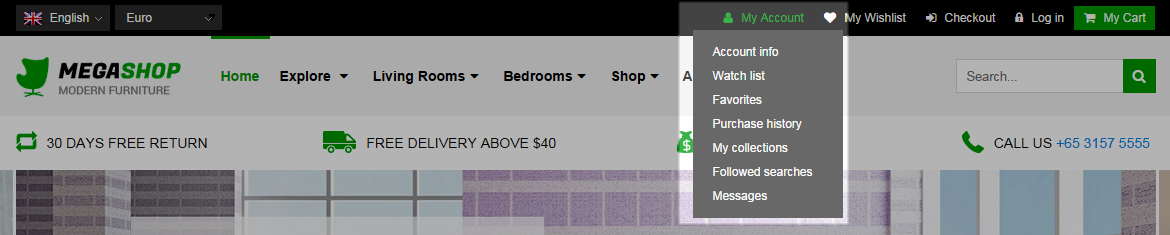
4.4.3. menu top
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “Top2” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ul class="menu-top menu-top-mobile"> <li><a class="macc" href="#"><i class="fa fa-user"></i> My Account</a> <ul> <li><a title="" href="#">Account info</a></li> <li><a title="Watch list" href="#">Watch list</a></li> <li><a title="Favorites" href="#">Favorites</a></li> <li><a title="Purchase history" href="#">Purchase history</a></li> <li><a title="My collections" href="#">My collections</a></li> <li><a title="Followed searches" href="#">Followed searches</a></li> <li><a title="Messages" href="#">Messages</a></li> </ul> </li> <li class="hidden-xs"><a href="index.php/en/shop/shop-wishlist"><i class="fa fa-heart"></i> My Wishlist</a></li> <li class="hidden-xs"><a href="index.php/en/shop/category-list/checkout/step2"><i class="fa fa-sign-in"></i> Checkout</a></li> </ul> |
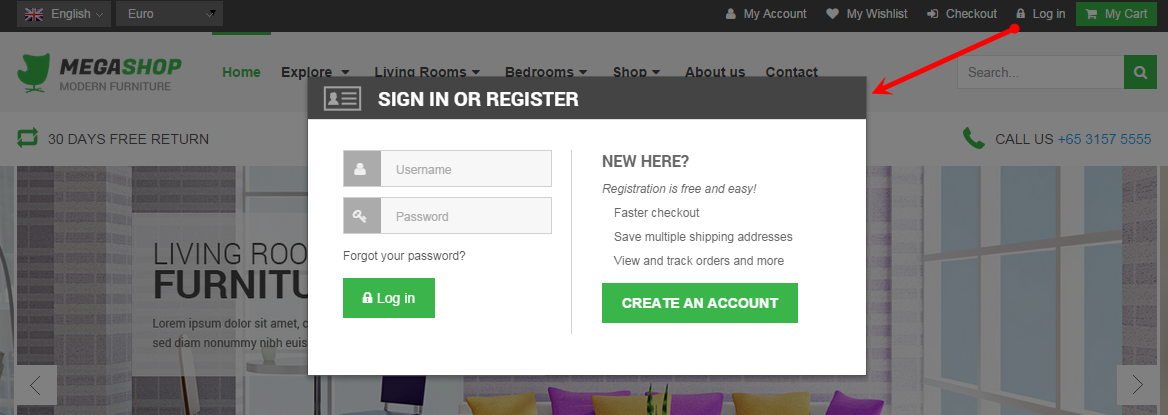
4.4.4. Login
Module Position – Module Suffix
Module Class Suffix: “login”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “Top2” position to configure Login module as below:
- Module: backend settings
- Advanced: backend settings
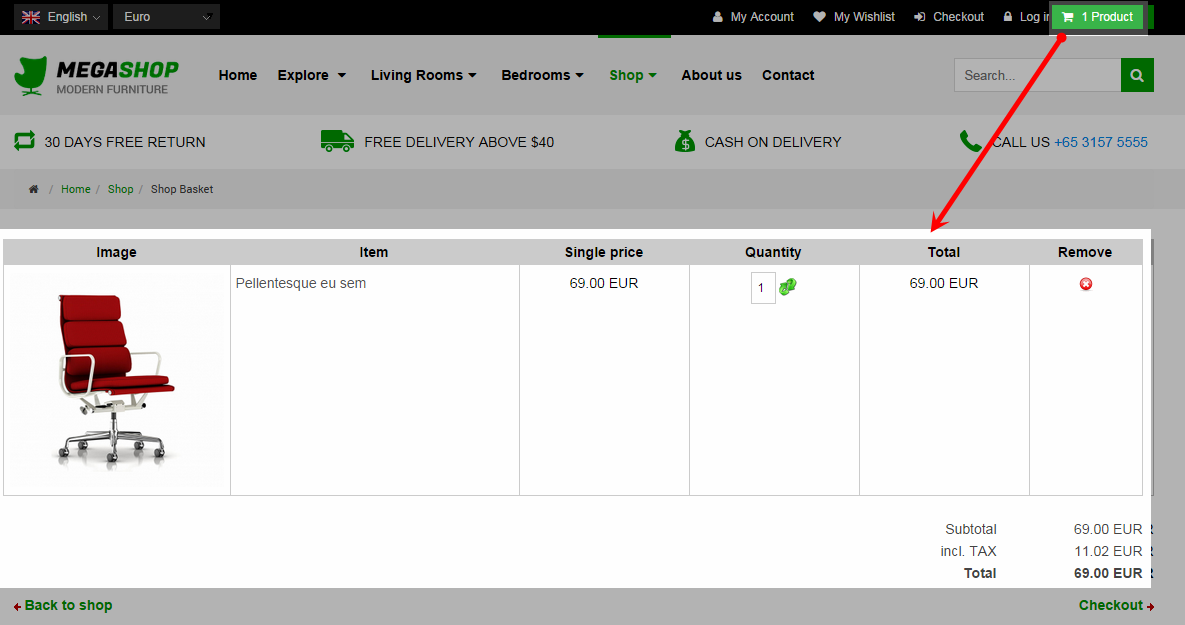
4.4.5. Jshopping Cart
Module Position – Module Suffix
Module Class Suffix: “jmycart”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “Top2” position to configure Jshopping Cart module as below:
- Module: backend settings
4.4.6. Smart Search
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “Search” position to configure Smart Search module as below:
- Module: backend settings
- Advanced: backend settings
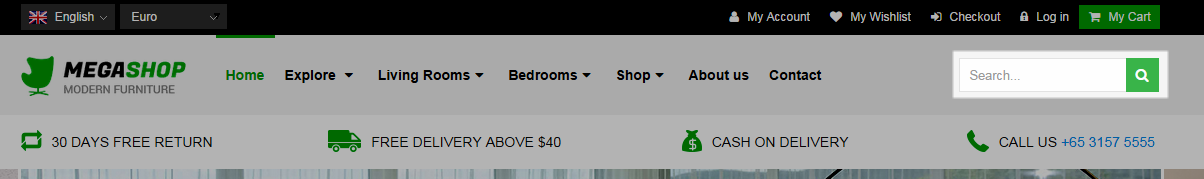
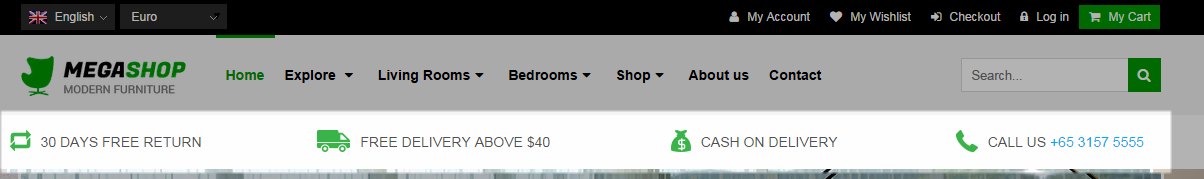
4.4.7. services
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “wrap-services” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<ul class="wrap-services"> <li class="item1"><i class="icon1"></i><a href="#">30 days free return</a></li> <li class="item2"><i class="icon2"></i><a href="#">free delivery above $40</a></li> <li class="item3"><i class="icon3"></i><a href="#">cash on delivery</a></li> <li class="item4"><i class="icon4"></i><a href="#">call us <span class="number">+65 3157 5555</span></a></li> </ul> |
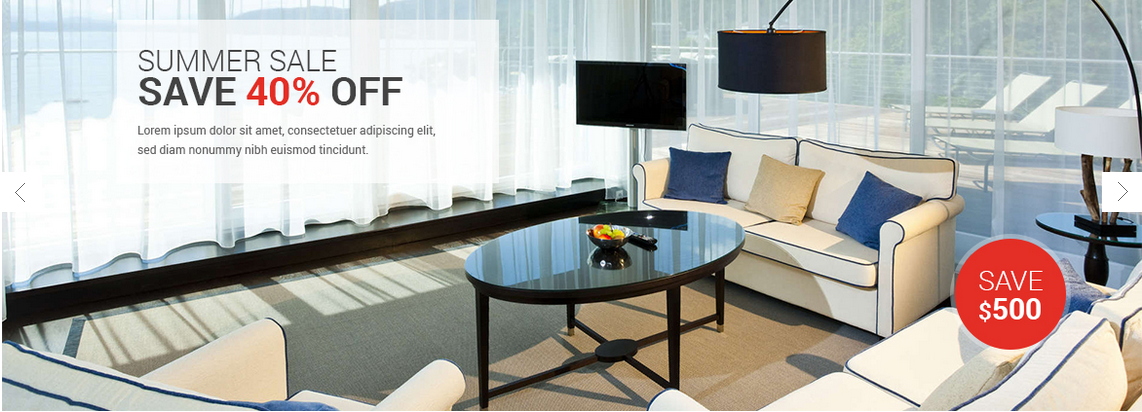
4.4.8. Sj Image Slider Home page
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “slideshow” position to configure Sj Image Slider module as below:
- Module: backend settings
- Source Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
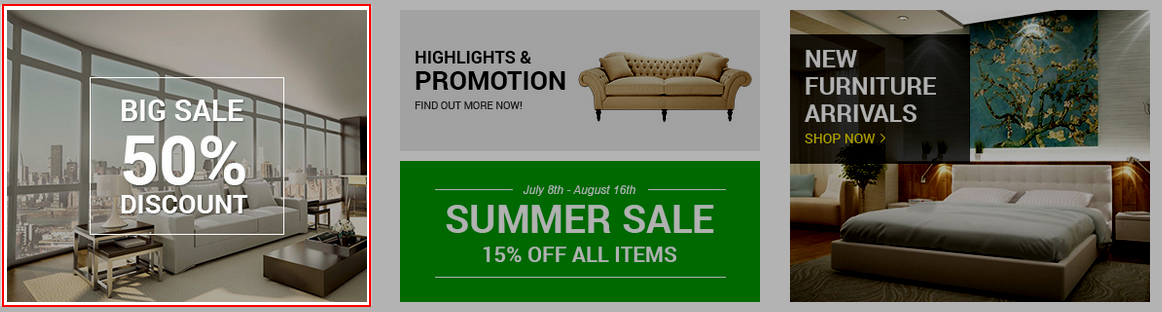
4.4.9. Banner home 1
Module Position – Module Suffix
Module Class Suffix: NOT USED
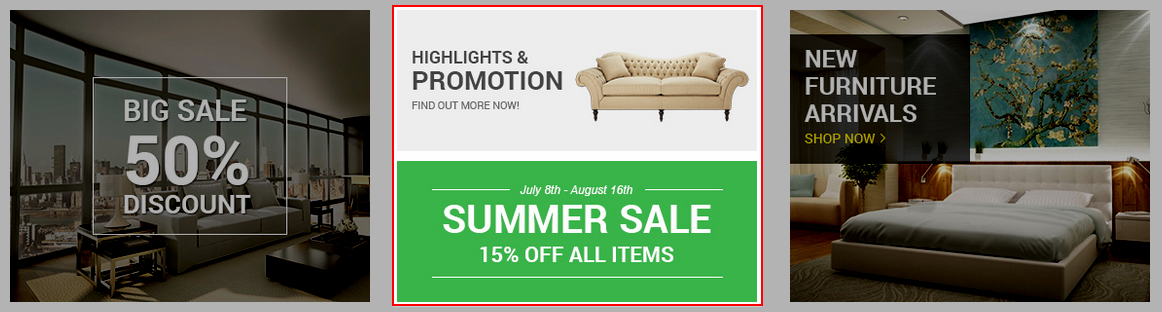
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top3” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 |
<a class="banner-home" href="#"><img src="images/banner/banner1.jpg" alt="" /></a> |
4.4.10. Banner home 2
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top4” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<a class="banner-home" href="#"><img src="images/banner/banner2.jpg" alt="" /></a> <span class="dividebanner"></span> <a class="banner-home" href="#"><img src="images/banner/banner3.jpg" alt="" /></a> |
4.4.11. Banner home 3
Module Position – Module Suffix
Module Class Suffix: NOT USED
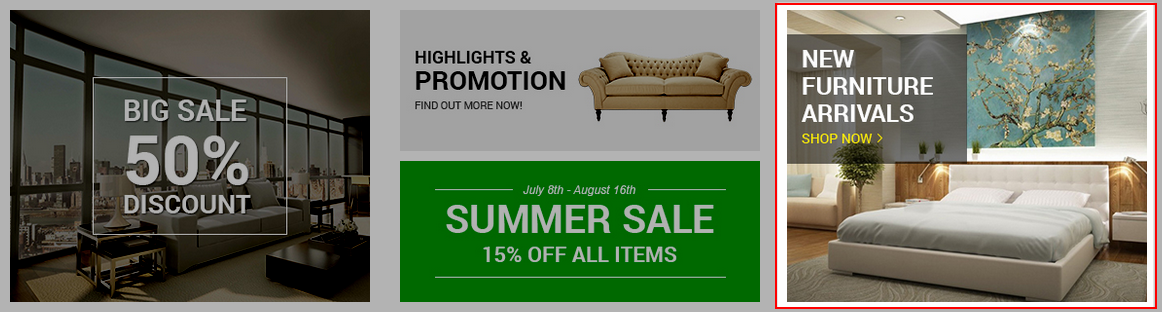
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top5” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 |
<a class="banner-home" href="#"><img src="images/banner/banner4.jpg" alt="" /></a> |
4.4.12. living rooms
Module Position – Module Suffix
Module Class Suffix: NOT USED
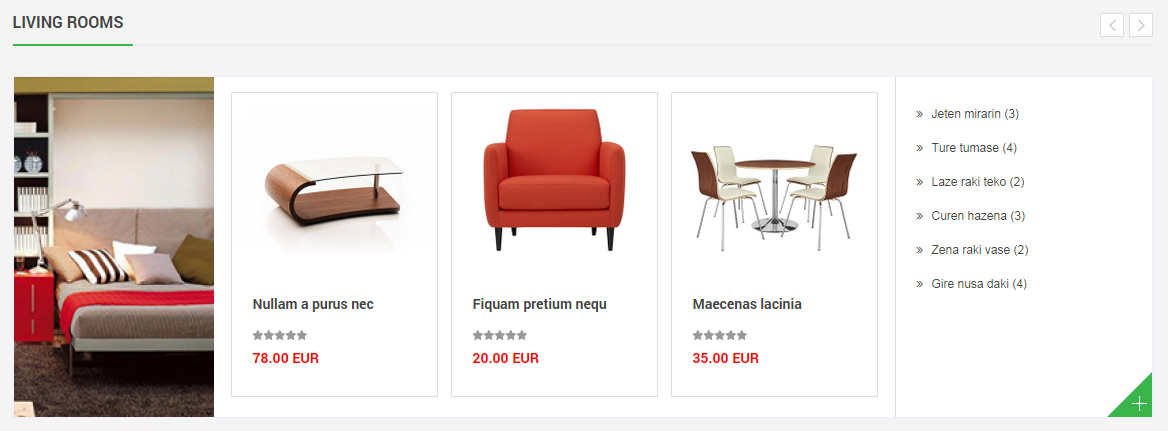
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “home1” position to configure Sj Category Slider for JoomShopping module as below:
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.13. Subscribe to our newsletter
Module Position – Module Suffix
Module Class Suffix: “newsletter”
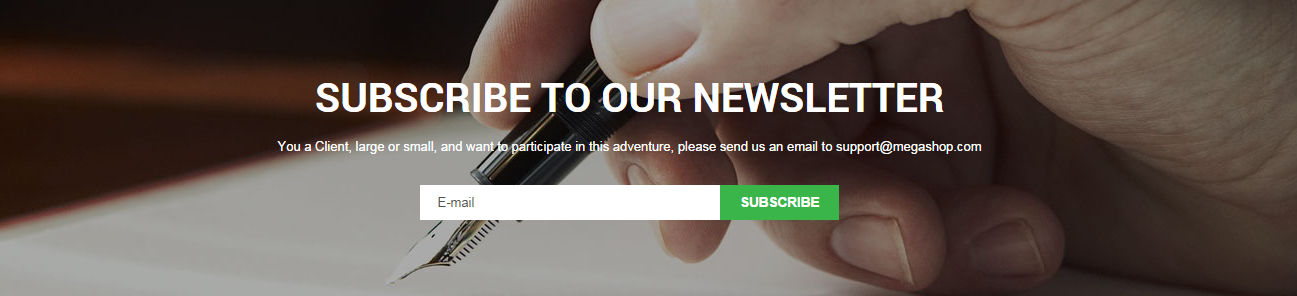
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “newsletter” position to configure AcyMailing module as below:
- Module: backend settings
- Advanced: backend settings
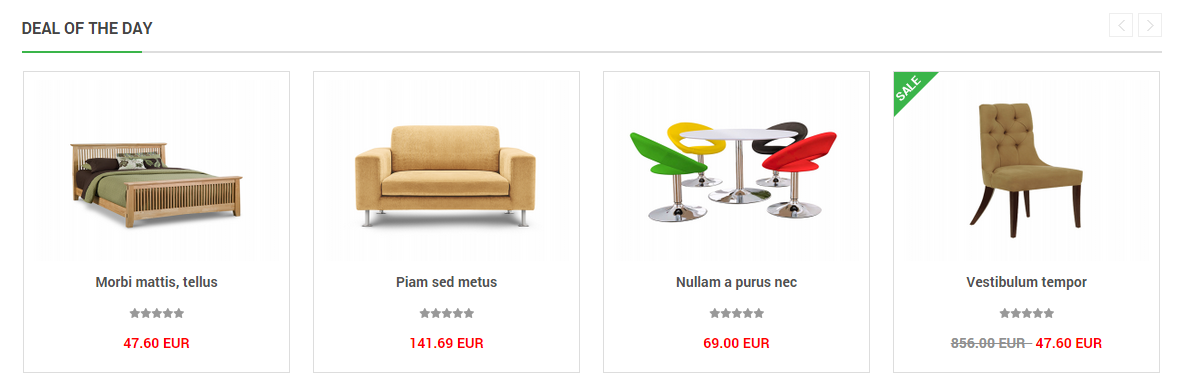
4.4.14. deal of the day
Module Position – Module Suffix
Module Class Suffix: “sjdod”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “dod” position to configure Sj Slider for JoomShopping module as below:
- Module: backend settings
- Source Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
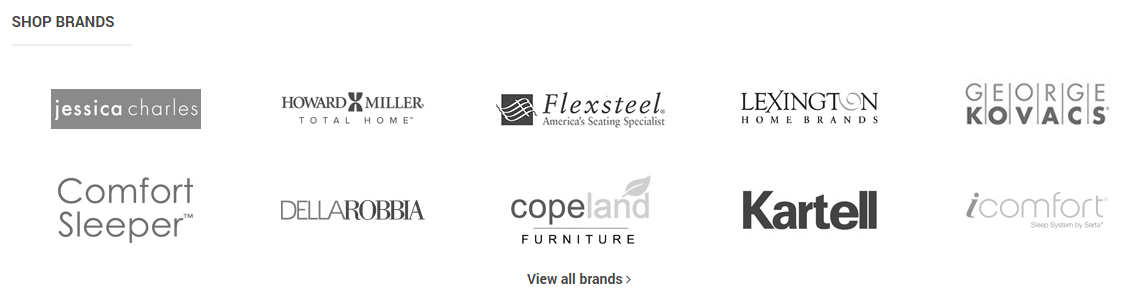
4.4.15. shop brands
Module Position – Module Suffix
Module Class Suffix: “partner”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “partner” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="group-partner"> <ul class="list-partner"> <li><a href="#"><img src="images/partner/logo1.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo2.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo3.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo4.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo5.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo6.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo7.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo8.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo9.jpg" alt="" /></a></li> <li><a href="#"><img src="images/partner/logo10.jpg" alt="" /></a></li> </ul> </div> <a class="allpartner" href="#">View all brands <i class="fa fa-angle-right"></i></a> |
- Advanced: backend settings
4.4.16. SJ Twitter Slider
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “twitter” position to configure SJ Twitter Slider module as below:
- Module: backend settings
Note: Please go HERE Get API key.
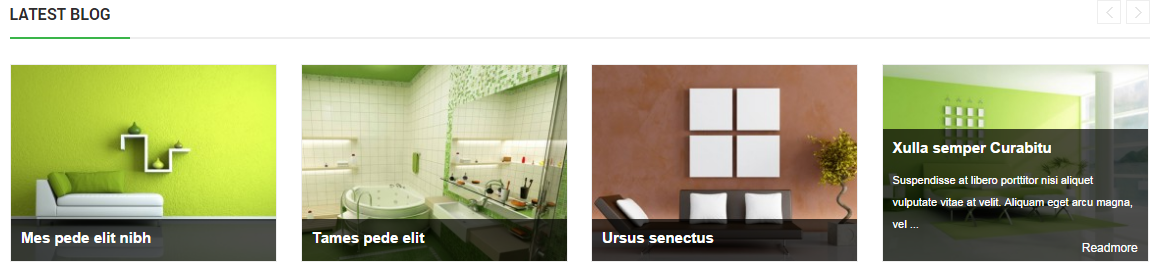
4.4.17. latest blog
Module Position – Module Suffix
Module Class Suffix: ” articleslhome”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “mainbottom1” position to configure Sj Articles Slider module as below:
- Module: backend settings
- Source Options: backend settings
- Articles Options: backend settings
- Effect Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
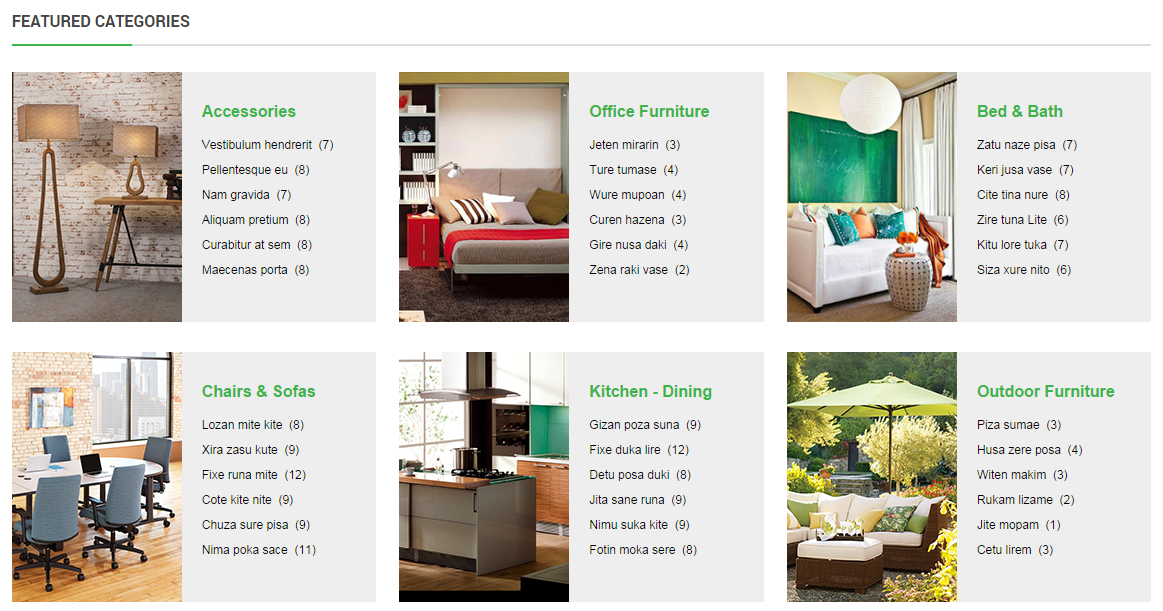
4.4.18. featured categories
Module Position – Module Suffix
Module Class Suffix: “jshopcat”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “mainbottom2” position to configure SJ Categories for JoomShopping module as below:
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.19. Get Social
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “social” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="socialbt"><h3 class="title">follow us</h3>[social type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="min" color="no"]https://twitter.com/#!/smartaddons[/social] [social type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/social] [social type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/social] [social type="rss" style="min" color="no"]http://www.rss.com/in/smartaddons[/social] </div> |
4.4.20. menu bottom
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom1” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<ul class="mbottom"> <li><a href="#">Gift Cards</a></li> <li><a href="#">Catalog</a></li> <li><a href="#">Your Account</a></li> <li><a href="#">Sweepstakes</a></li> <li><a href="#">Designer Rewards</a></li> </ul> |
4.4.21. Group Menu Bottom
Module Position – Module Suffix
Module Class Suffix: “mbottom2”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom2” position to configure Custom HTML module as below:
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<div class="gmbt"> [columns grid="yes"] [column_item col="3"] <h3 class="title">Information</h3> <ul> <li><a href="#">Home Page</a></li> <li><a href="#">Careers</a></li> <li><a href="#">Shipping</a></li> <li><a href="#">About us</a></li> <li><a href="#">Online Store</a></li> <li><a href="#">Gift Cards</a></li> </ul> [/column_item] [column_item col="3"] <h3 class="title">Support Center</h3> <ul> <li><a href="#">Returns</a></li> <li><a href="#">Shipping</a></li> <li><a href="#">Customer Serivce</a></li> <li><a href="#">Gift Cards</a></li> <li><a href="#">Online Store</a></li> <li><a href="#">Contact Us</a></li> </ul> [/column_item] [column_item col="3"] <h3 class="title">Shipping Info</h3> <ul> <li><a href="#">Shipping</a></li> <li><a href="#">Search Terms</a></li> <li><a href="#">Advanced Search</a></li> <li><a href="#">Contact Us</a></li> <li><a href="#">Online Store</a></li> <li><a href="#">Search Terms</a></li> </ul> [/column_item] [column_item col="3"] <h3 class="title">Why choose us</h3> <ul> <li><a href="#">Product Recall</a></li> <li><a href="#">Gift Vouchers</a></li> <li><a href="#">Returns and Exchanges</a></li> <li><a href="#">Shipping Options</a></li> <li><a href="#">Help & FAQs</a></li> <li><a href="#">Hard to Find Parts</a></li> </ul> [/column_item] [/columns] </div> |
4.4.22. logo footer
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “footer” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<ul class="logo-footer"> <li><a href="#"><img src="images/icon_footer1.png" alt=""/></a></li> <li><a href="#"><img src="images/icon_footer2.png" alt=""/></a></li> <li><a href="#"><img src="images/icon_footer3.png" alt=""/></a></li> <li><a href="#"><img src="images/icon_footer4.png" alt=""/></a></li> <li><a href="#"><img src="images/icon_footer5.png" alt=""/></a></li> </ul> |
5SUPPORT – Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!

