1SYSTEM REQUIREMENT – Back to top
SJ Healthcare is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirement – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirement – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirement
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTATLLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

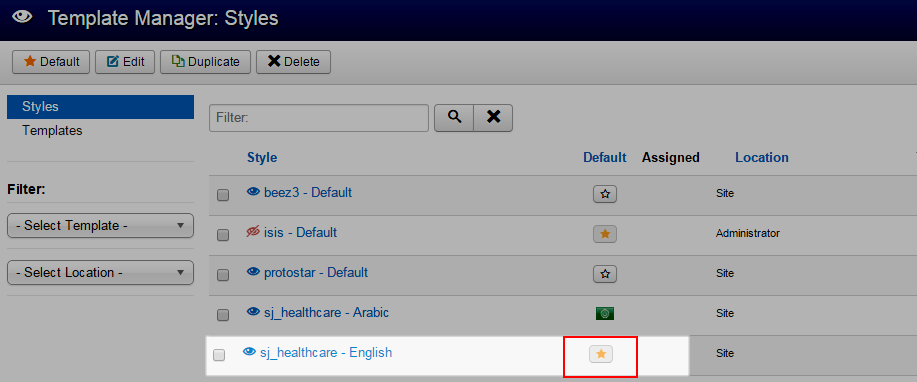
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

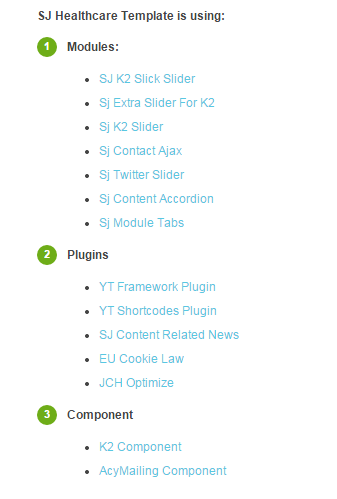
The extensions package include of (Modules/Extensions and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
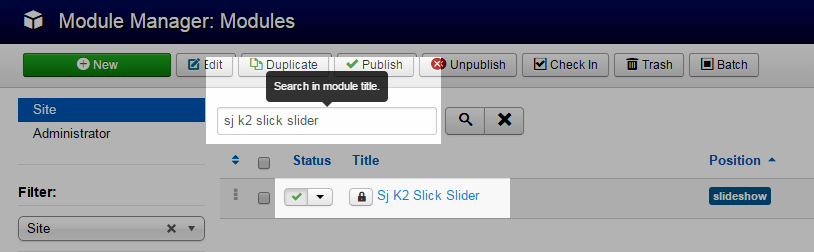
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ K2 Slick Slider “ module.
You can use the search or filter option to find the new installed module easier and enable module.

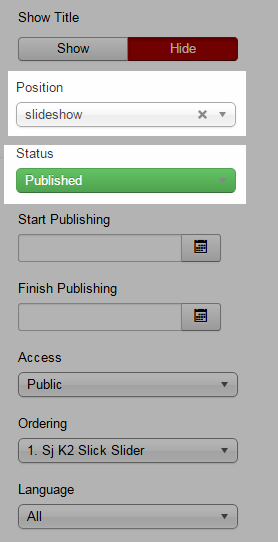
- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
- EU Cookie Law plugin. Please go here for getting more information of this plugin.
- JCH Optimize plugin. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4CONFIGURATION – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Layout Position
4.2 Template Configuration
Go to Extensions > Template Manager > SJ Healthcare. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

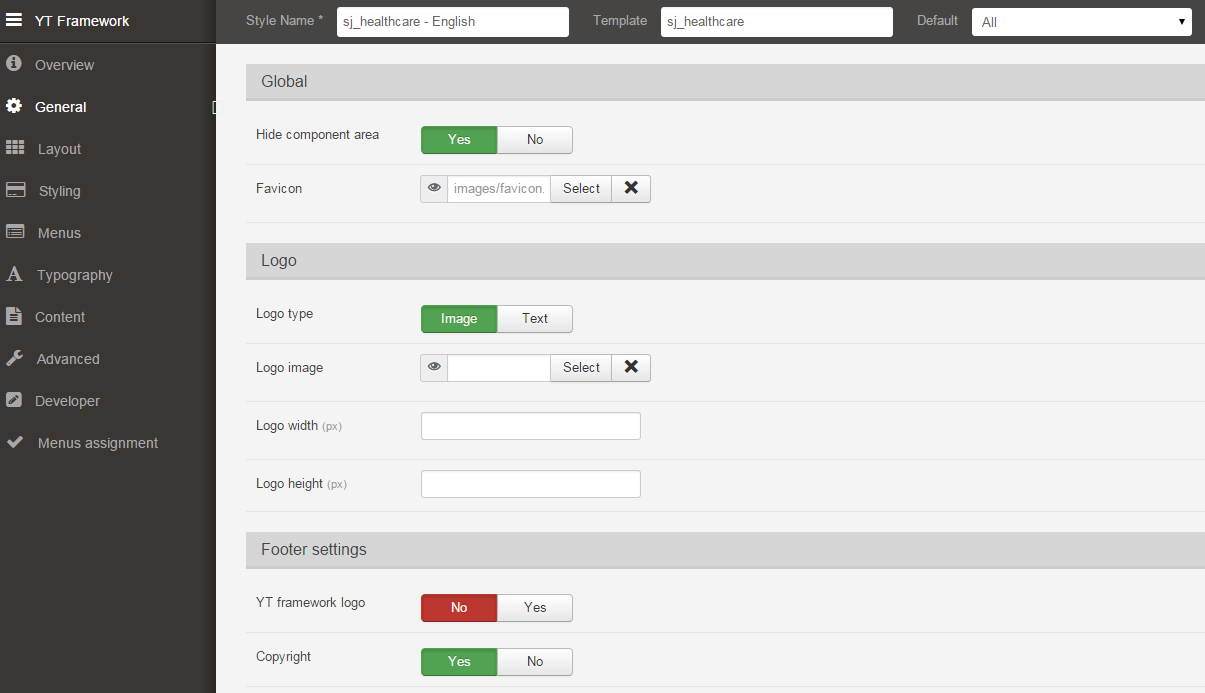
GENERAL

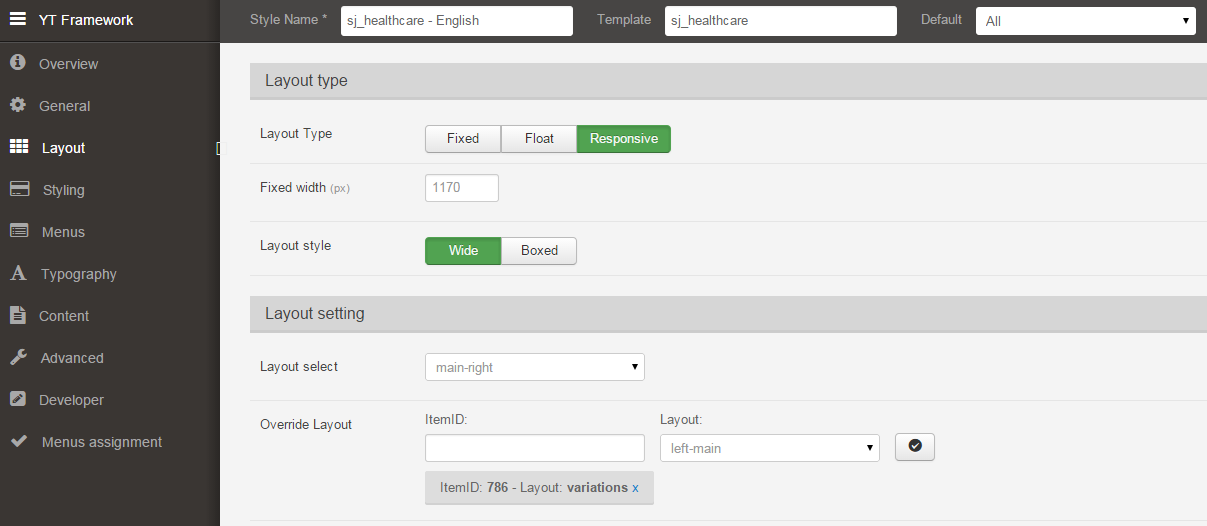
LAYOUT

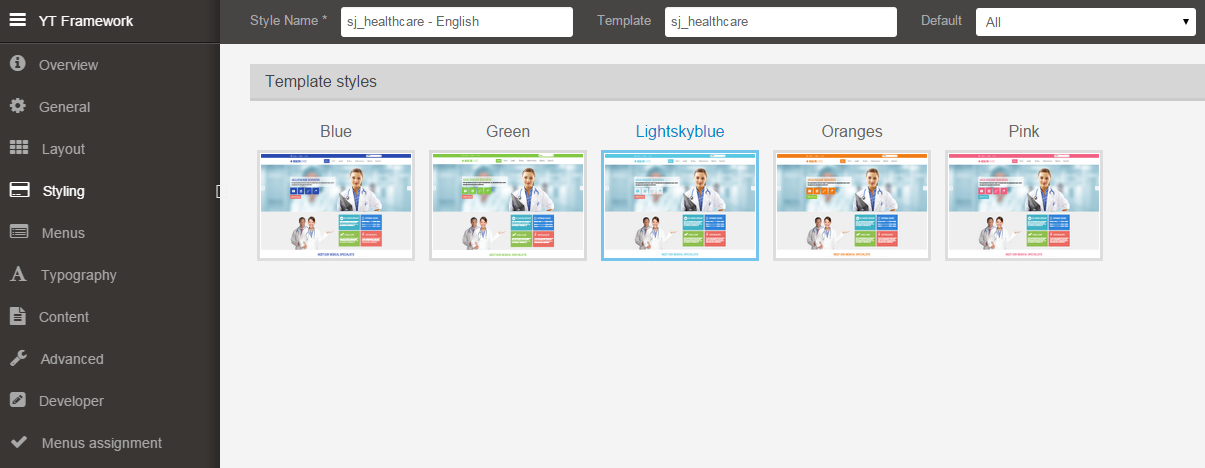
STYLING

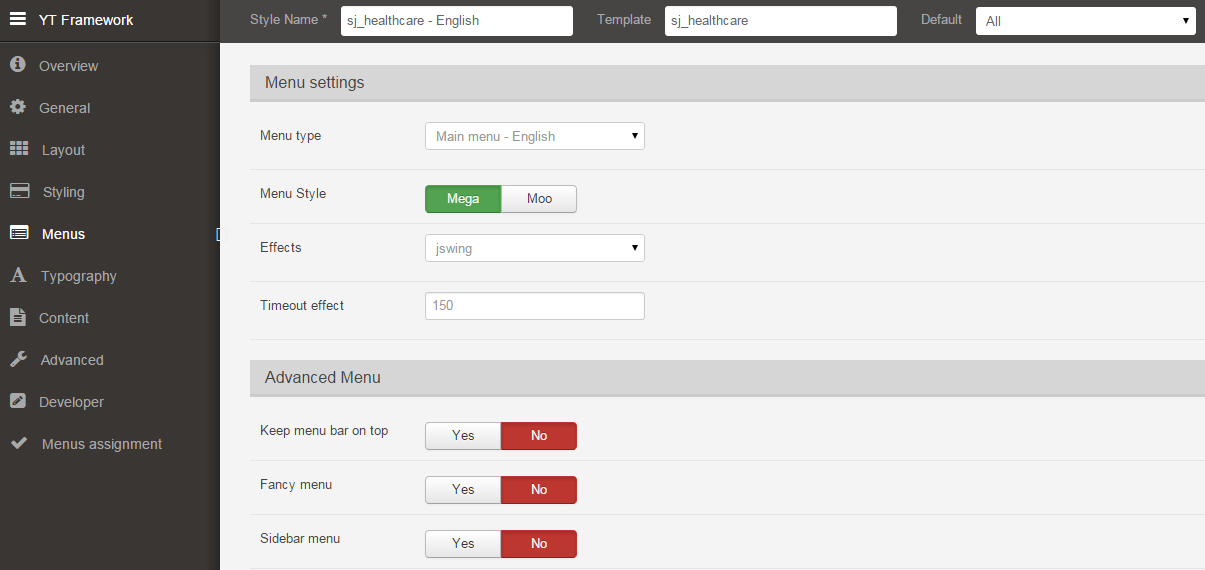
MENUS

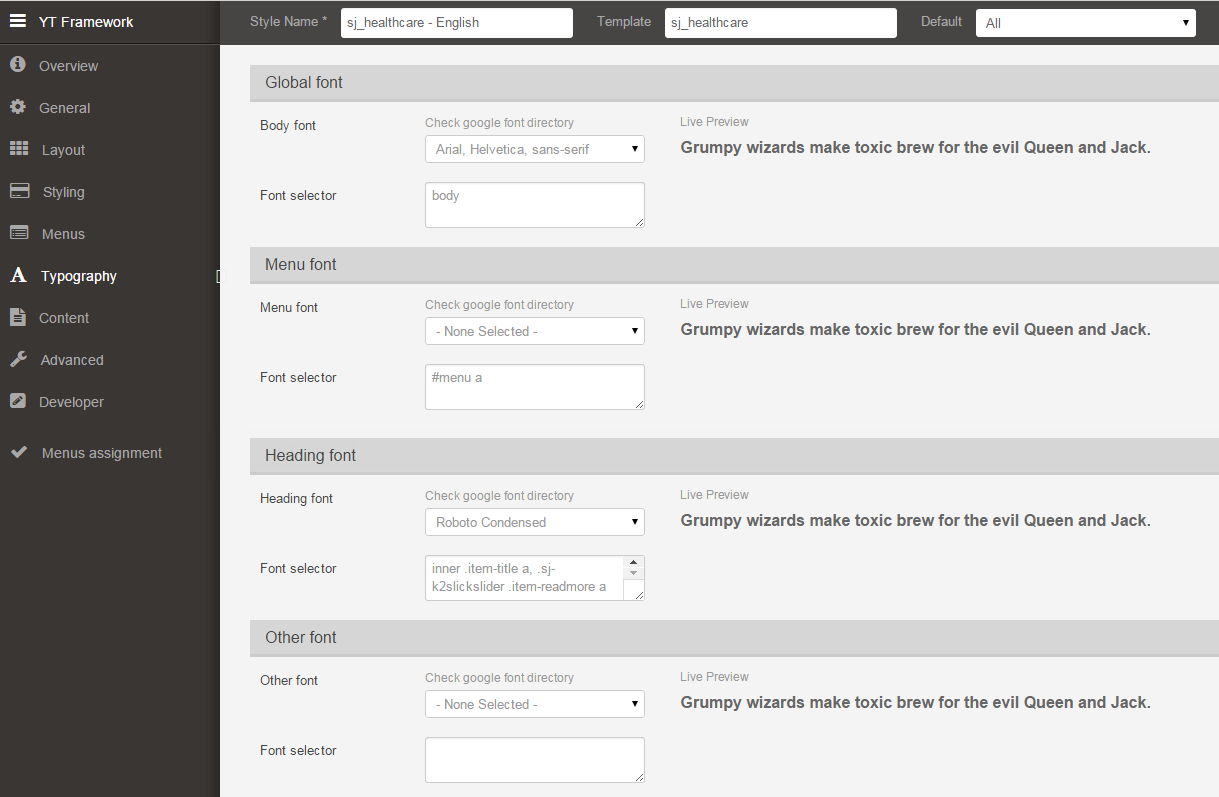
TYPOGRAPHY

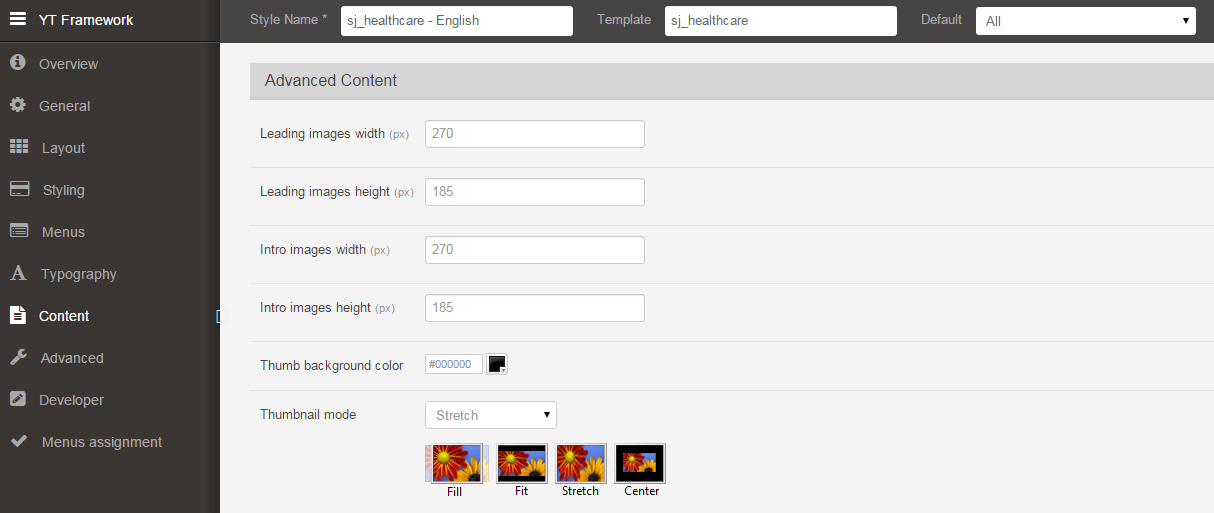
CONTENT

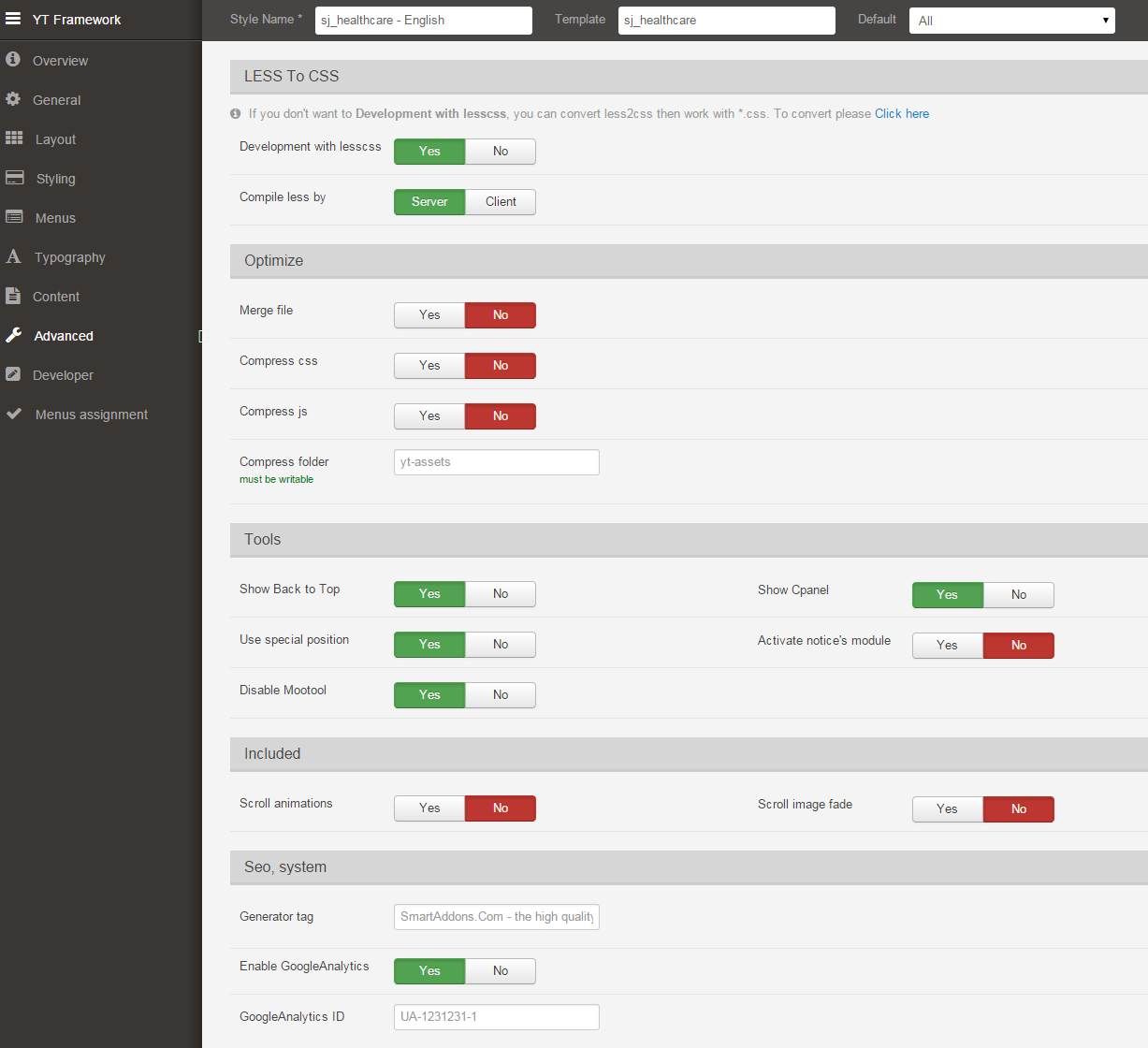
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Healthcare demo site, this would be helpful. We will only show the important, customized settings.
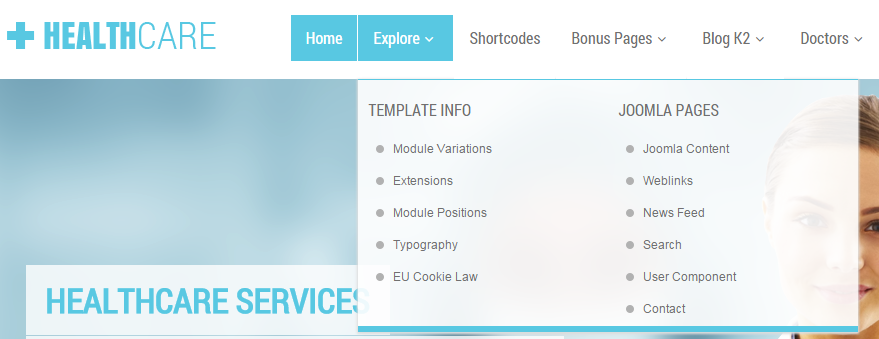
4.3.1. Explore Menu Configuration
Frontend Appearance

Backend Settings
Explore Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Template Info Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Module Variations Menu
|
1 2 |
Menu Item Type: Single Article Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Note: Other Menu configure the same as above
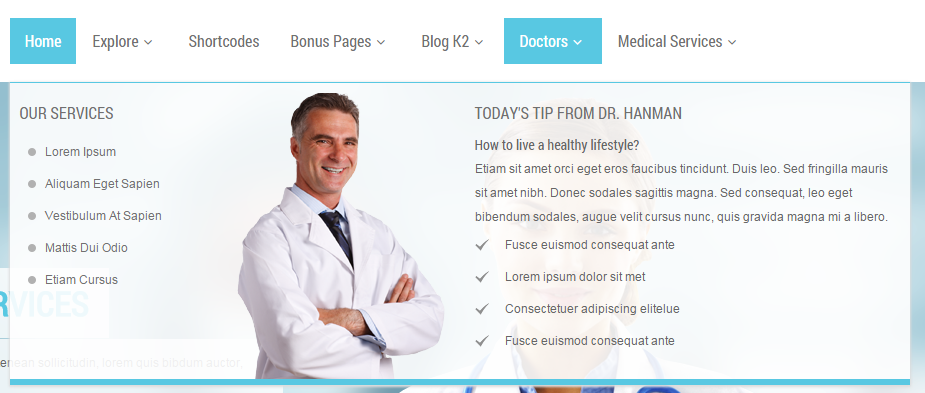
4.3.2. Doctors Menu Configuration
Frontend Appearance

Backend Settings
Doctors Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Our Services
|
1 2 |
Menu Item Type: Text Separator Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Image
To Edit image, please go to the installation directory url: “/image/bg/doctors_mega.png/“.
Today’s Tip from Dr. Hanman
|
1 2 |
Menu Item Type: Text Separator Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
|
1 2 |
Mega Content Type: Modules Modules: Custom Mod Mega1 |
Note: Modules: “Custom Mod Mega1”. To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select a Module Type >> Select “Custom HTML” module.
Backend Settings of “Custom Mod Mega1”: Click Here
4.4 Extension Configuration
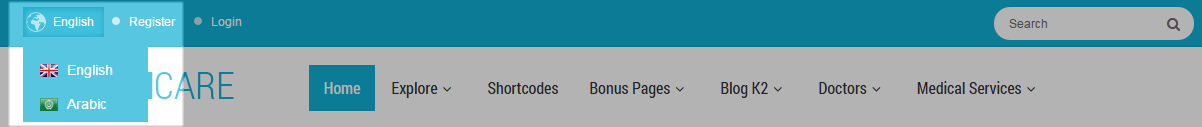
4.4.1. Language
Module Position – Module Suffix
Module Class Suffix: “me-inline”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
4.4.2. Login
Module Position – Module Suffix
Module Class Suffix: “me-inline”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
4.4.3. K2 Search
Module Position – Module Suffix
Module Class Suffix: “mod-search”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
4.4.4. Sj K2 Slick Slider
Module Position – Module Suffix
Module Class Suffix: “slick-slider-health”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slick Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
Note: The image of slideshow is got from Content of Items. Please click Here to view details.
4.4.5. Child Care
Module Position – Module Suffix
Module Class Suffix: “child-care-v2”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="row"> <div class="col-sm-6 col-xs-6"> <div class="service mod-block"> <h3>24 Hours Service</h3> <p>Cum sociis natoque penatibus et magnis dis parturient montesmus. Pro vel nibh et elit mollis commodo et nec augue tristique sed Pro vel nibh et elit mollis commodo</p> </div> </div> <div class="col-sm-6 col-xs-6 "> <div class="mod-block opening" data-scroll-reveal="enter right and move 100px over 1.33s"> <h3>OPENING HOURS</h3> <ul> <li>Monday - Friday...............8.30am - 5.00pm</li> <li>Saturday...........................9.30am - 5.30pm</li> <li>Sunday..............................9.00am - 6.00pm</li> </ul> </div> </div> <div class="col-sm-6 col-xs-6 "> <div class="child mod-block"> <h3>Child Care</h3> <p>Cum sociis natoque penatibus et magnis dis parturient montesmus. Pro vel nibh et elit mollis commodo et nec augue tristique sed Pro vel nibh et elit mollis commodo</p> </div> </div> <div class="col-sm-6 col-xs-6 "> <div class="stethoscope mod-block"> <h3>Stethoscope</h3> <p>Cum sociis natoque penatibus et magnis dis parturient montesmus. Pro vel nibh et elit mollis commodo et nec augue tristique sed Pro vel nibh et elit mollis commodo</p> </div> </div> </div> |
4.4.6. Meet Our Medical Specialists
Module Position – Module Suffix
Module Class Suffix: “mod-slider-k2”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “sj k2 slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.7. Custom Module Healthcare
Module Position – Module Suffix
Module Class Suffix: “cus-mod-healthcare-v2”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
4.4.8. Latest News
Module Position – Module Suffix
Module Class Suffix: “lastest-news”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “sj k2 extraslider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
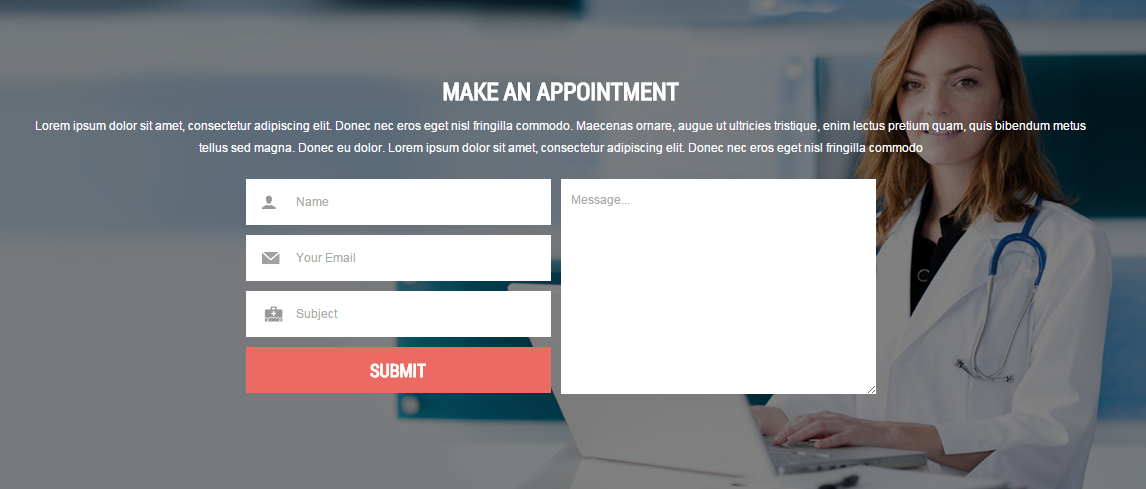
4.4.9. Make An Appointment
Module Position – Module Suffix
Module Class Suffix: “contact-home”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “sj contact ajax” module.
- Module: backend settings
- Capcha Options: backend settings
- Maps: backend settings
- Advanced: backend settings
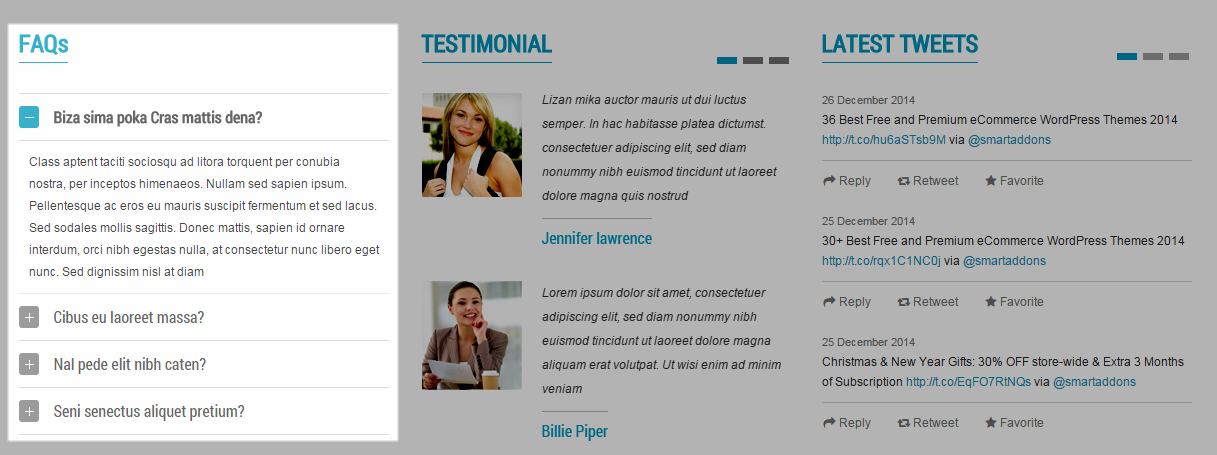
4.4.10. FAQs
Module Position – Module Suffix
Module Class Suffix: “content-accordion”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “sj content accordion” module.
- Module: backend settings
- Item Options: backend settings
- Advanced: backend settings
4.4.11.Testimonial
Module Position – Module Suffix
Module Class Suffix: “what-our”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<div>[carousel width="auto" height="250" align="none" count="3" control="no"] <br /> [carousel_item ] <ul> <li> <div class="pull-left images"><a href="#"><img src="images/demo/av1.png" alt="" /></a></div> <div class="content"> <p class="content-main">Lizan mika auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna quis nostrud</p> <h3 class="name">Jennifer lawrence</h3> </div> </li> <li> <div class="pull-left images"><a href="#"><img src="images/demo/av2.png" alt="" /></a></div> <div class="content"> <p class="content-main">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam</p> <h3 class="name">Billie Piper</h3> </div> </li> </ul> [/carousel_item]<br /> [carousel_item ] <ul> <li> <div class="pull-left images"><a href="#"><img src="images/demo/av3.png" alt="" /></a></div> <div class="content"> <p class="content-main">Chikan mipa auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper dolore magna aliquam</p> <h3 class="name">David Tennant</h3> </div> </li> <li> <div class="pull-left images"><a href="#"><img src="images/demo/av4.png" alt="" /></a></div> <div class="content"> <p class="content-main">Muzan auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud</p> <h3 class="name">Robbie</h3> </div> </li> </ul> [/carousel_item] <br /> [carousel_item ] <ul> <li> <div class="pull-left images"><a href="#"><img src="images/demo/av5.png" alt="" /></a></div> <div class="content"> <p class="content-main">Ketam auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper nonummy nibh</p> <h3 class="name">Jennifer lawrence</h3> </div> </li> <li> <div class="pull-left images"><a href="#"><img src="images/demo/av6.png" alt="" /></a></div> <div class="content"> <p class="content-main">Dukin auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit quis nostrud exerci tation ullamcorper</p> <h3 class="name">Jane Doe</h3> </div> </li> </ul> [/carousel_item]<br /> [/carousel]</div> |
4.4.12. Latest Tweets
Module Position – Module Suffix
Module Class Suffix: “latest-tweets”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “sj twitter slider” module.
- Module: backend settings
- Advanced: backend settings
NOTE: Please go HERE Get API key.
4.4.13. Social Module
Module Position – Module Suffix
Module Class Suffix: “social-custom”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
4.4.14. Newsletter
Module Position – Module Suffix
Module Class Suffix: “newsletter”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “mod acymailing” module.
- Module: backend settings
- Advanced: backend settings
4.4.15. Contact & Support
Module Position – Module Suffix
Module Class Suffix: “bottom-contact”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
4.4.16. Information
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu Module”.
- Module: backend settings
4.4.17. COMMUNITY
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu Module”.
- Module: backend settings
4.4.18. Admission
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu Module”.
- Module: backend settings
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!


