1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Compatible with Joom Shopping. Download HERE
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
2HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
2.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
2.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
2.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
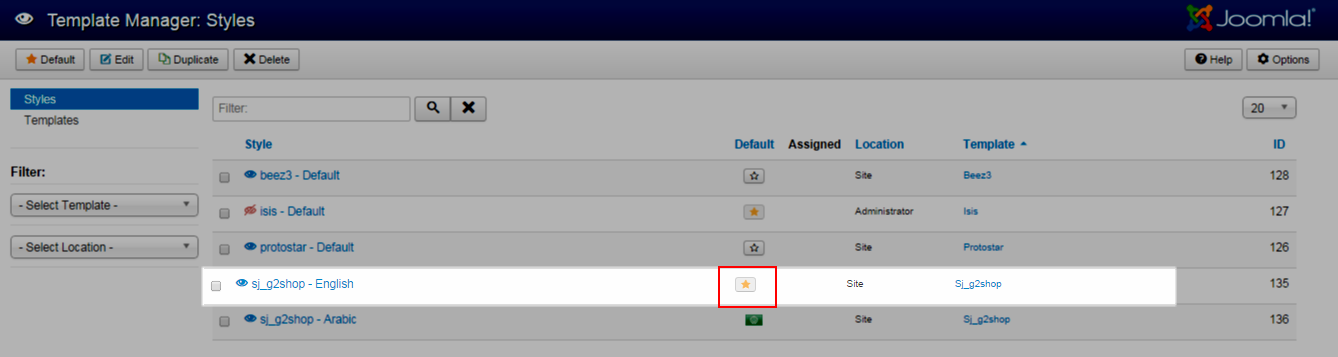
Step 2: Go to Extensions > Template Manager and set SJ G2Shop to become the default template as below

2.2.2 Install Extensions:
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this module..
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 3. Part below
2.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
3HOW TO CONFIGURE – Back to top
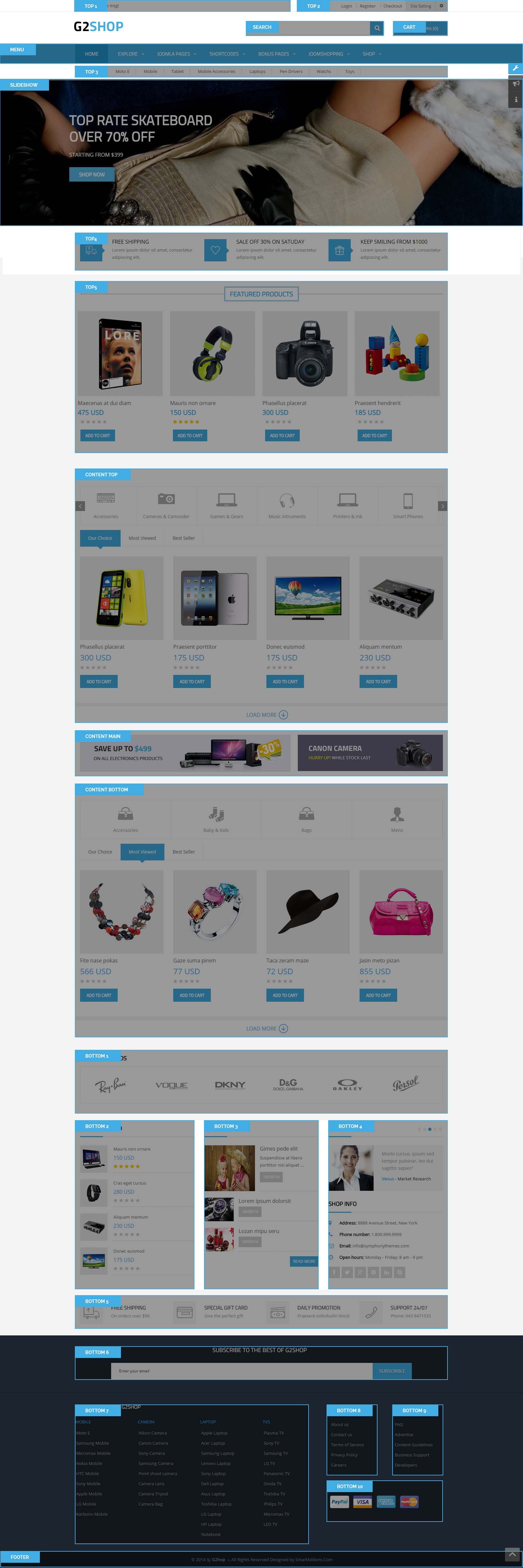
The following part we will guide how to configure the template becomes the same with our home page – Demo
3.1 Modules Positions

3.2 Template Configuration
Go to Extensions > Template Manager > SJ G2Shop. All of parameters of this template are divided into the following groups, in which they are explained themselves:
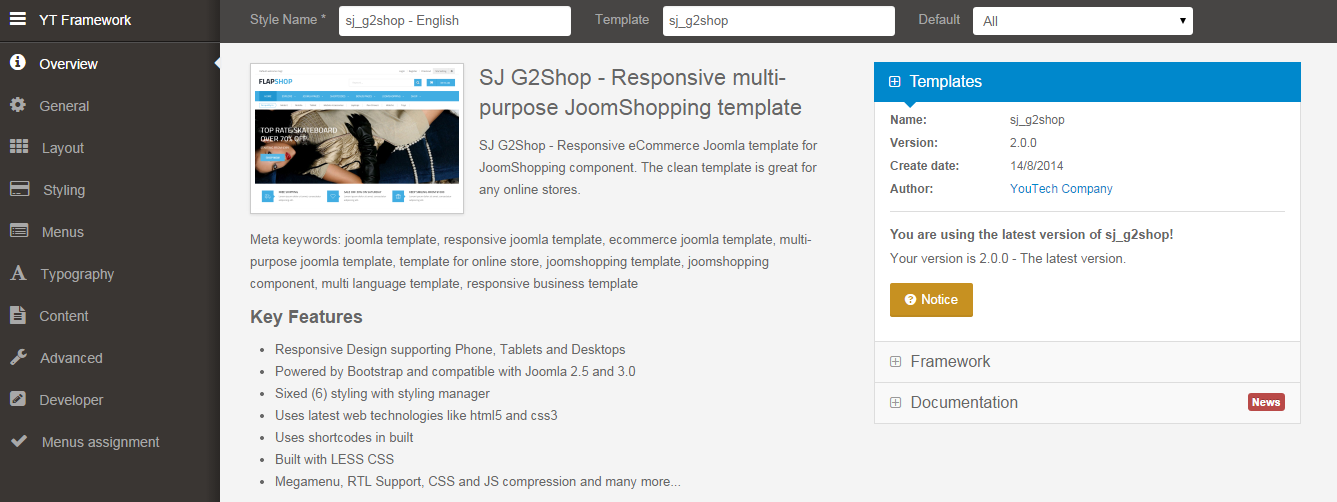
OVERVIEW

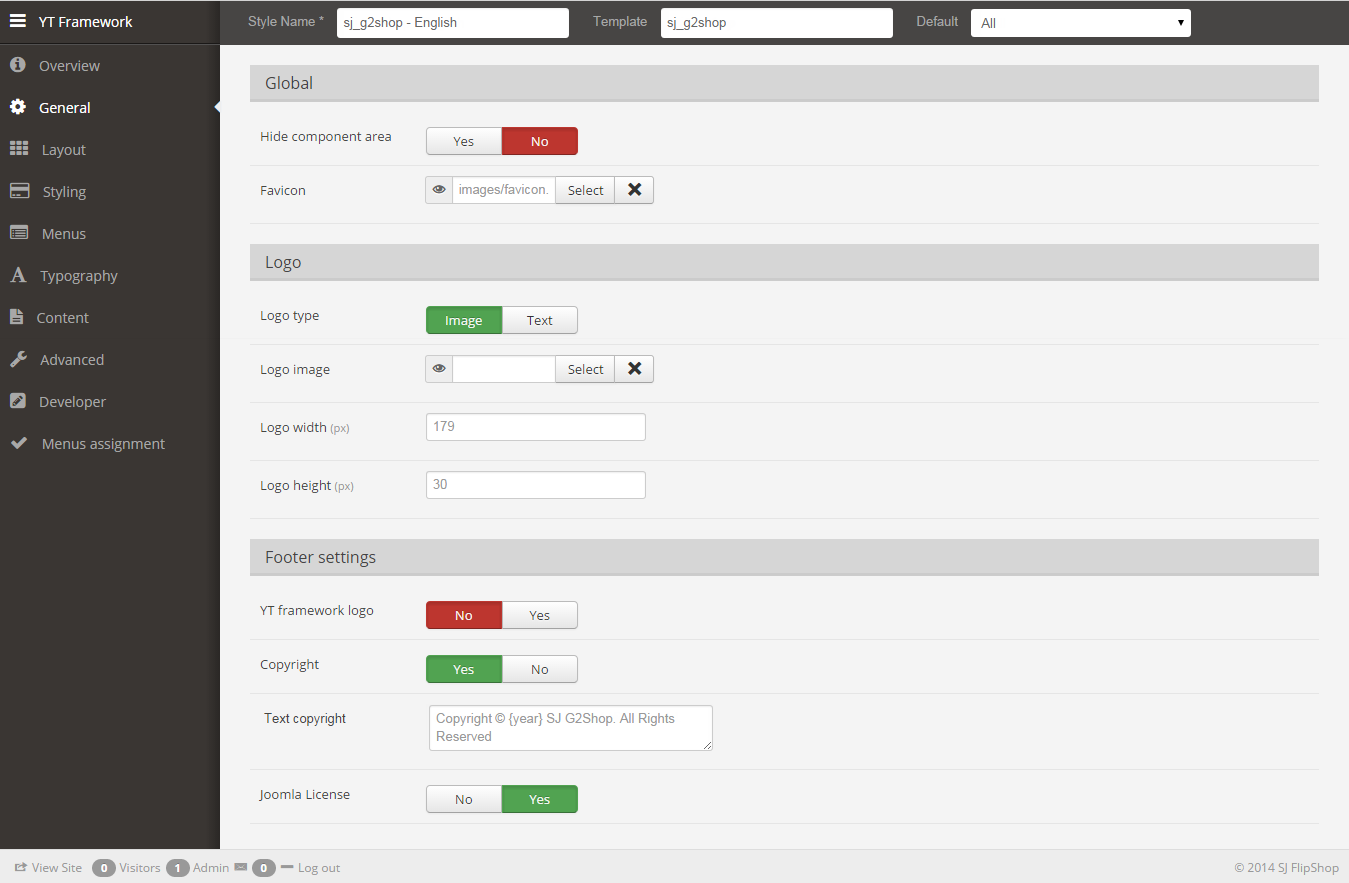
GENERAL

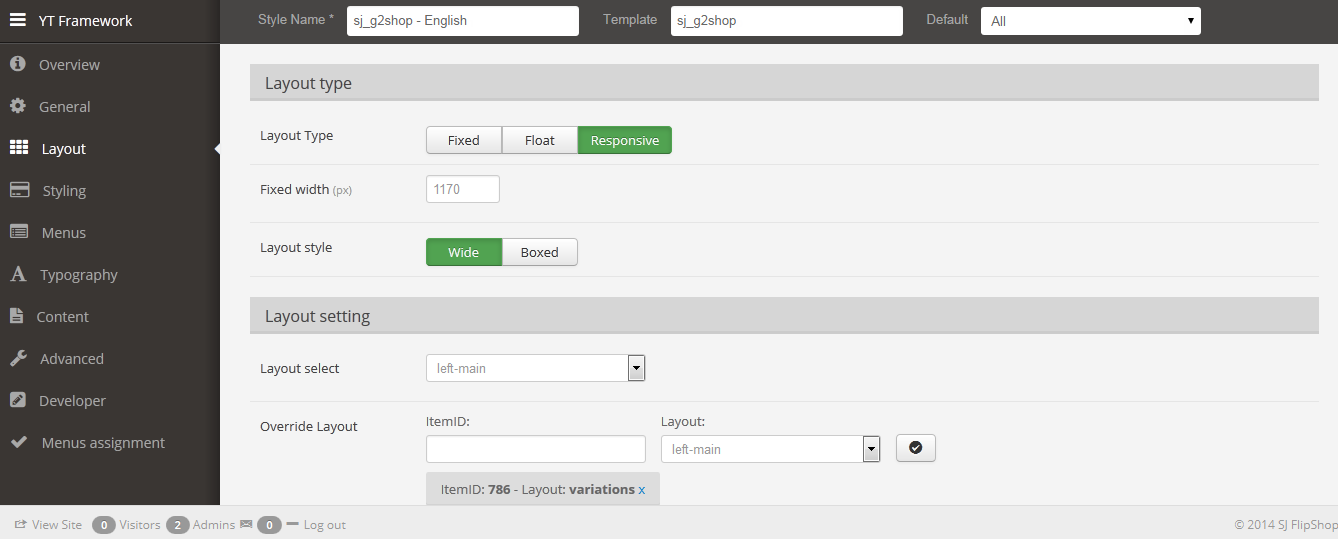
LAYOUT

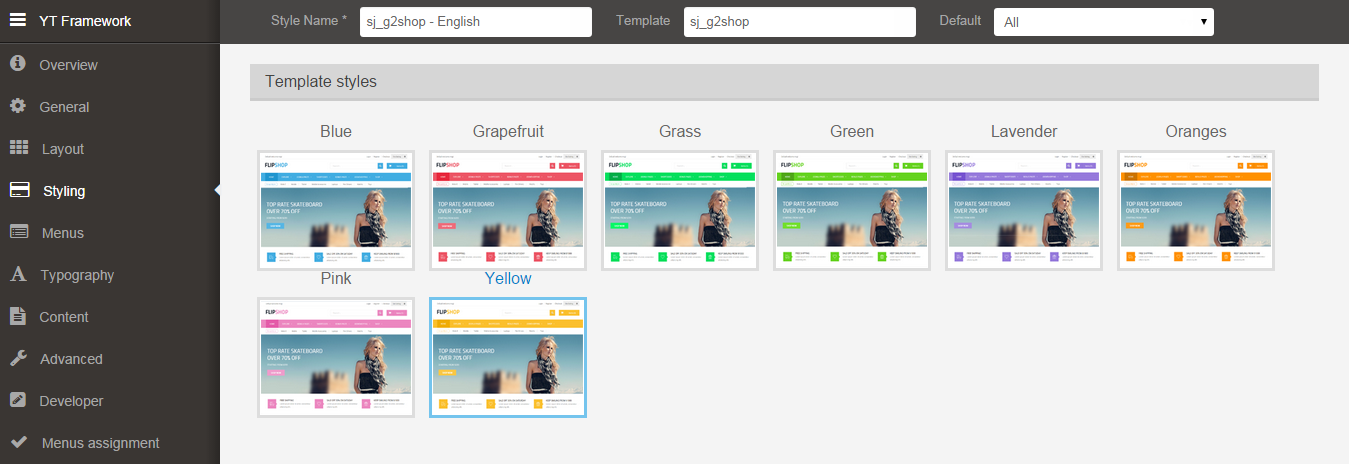
STYLING

MENU

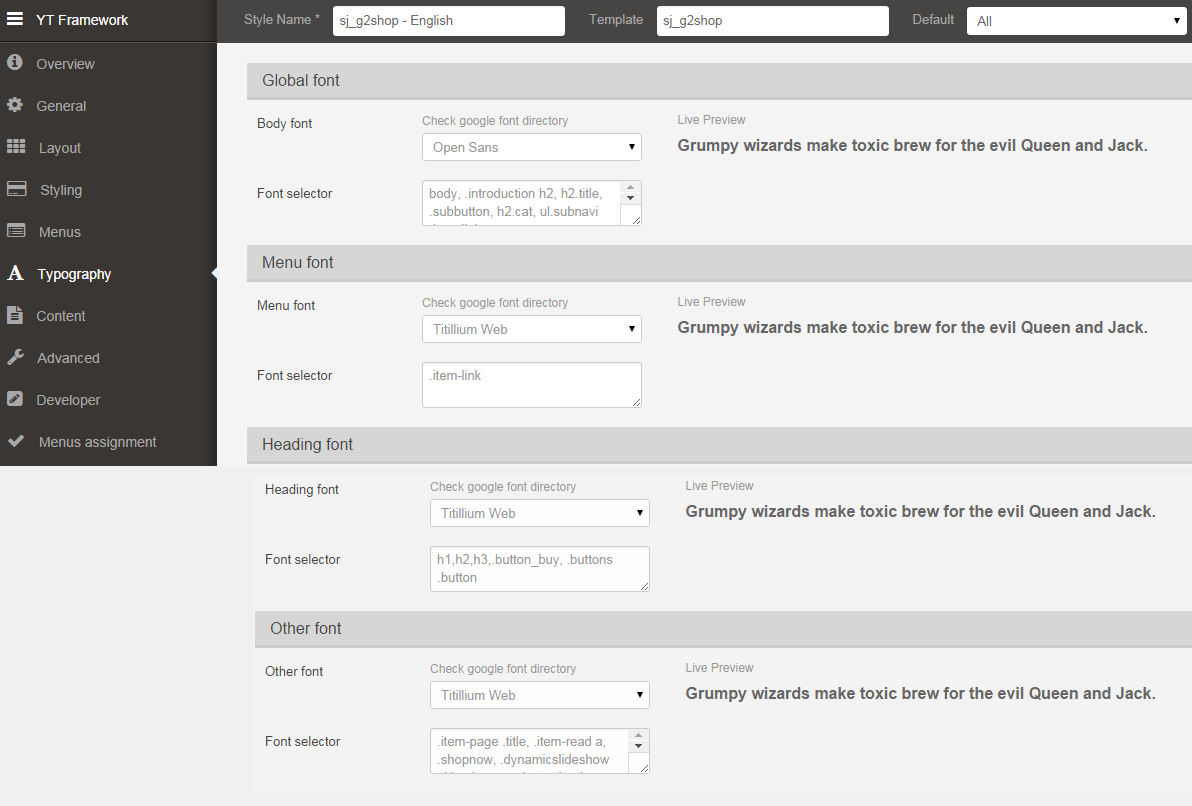
TYPOGRAPHY

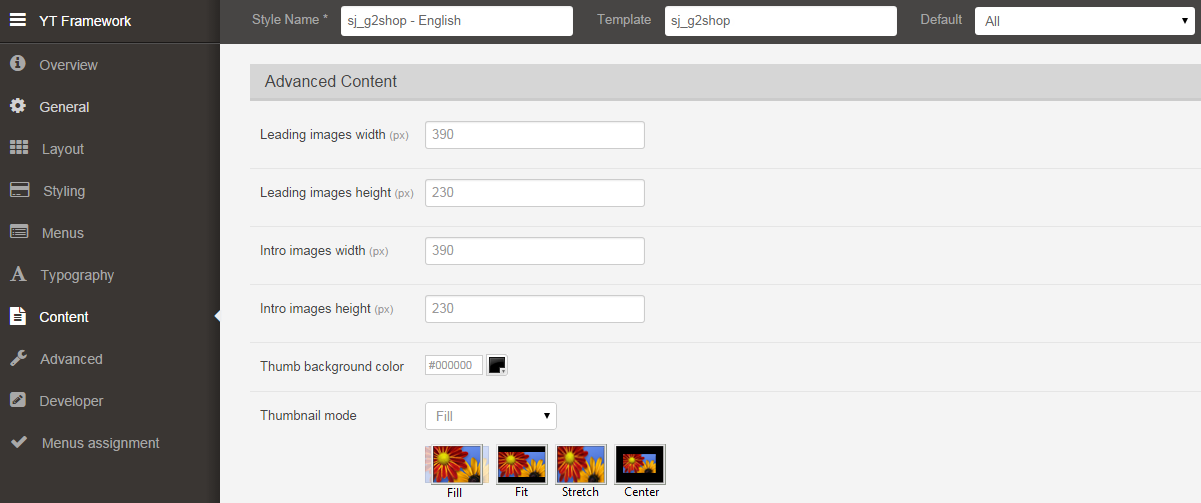
CONTENT

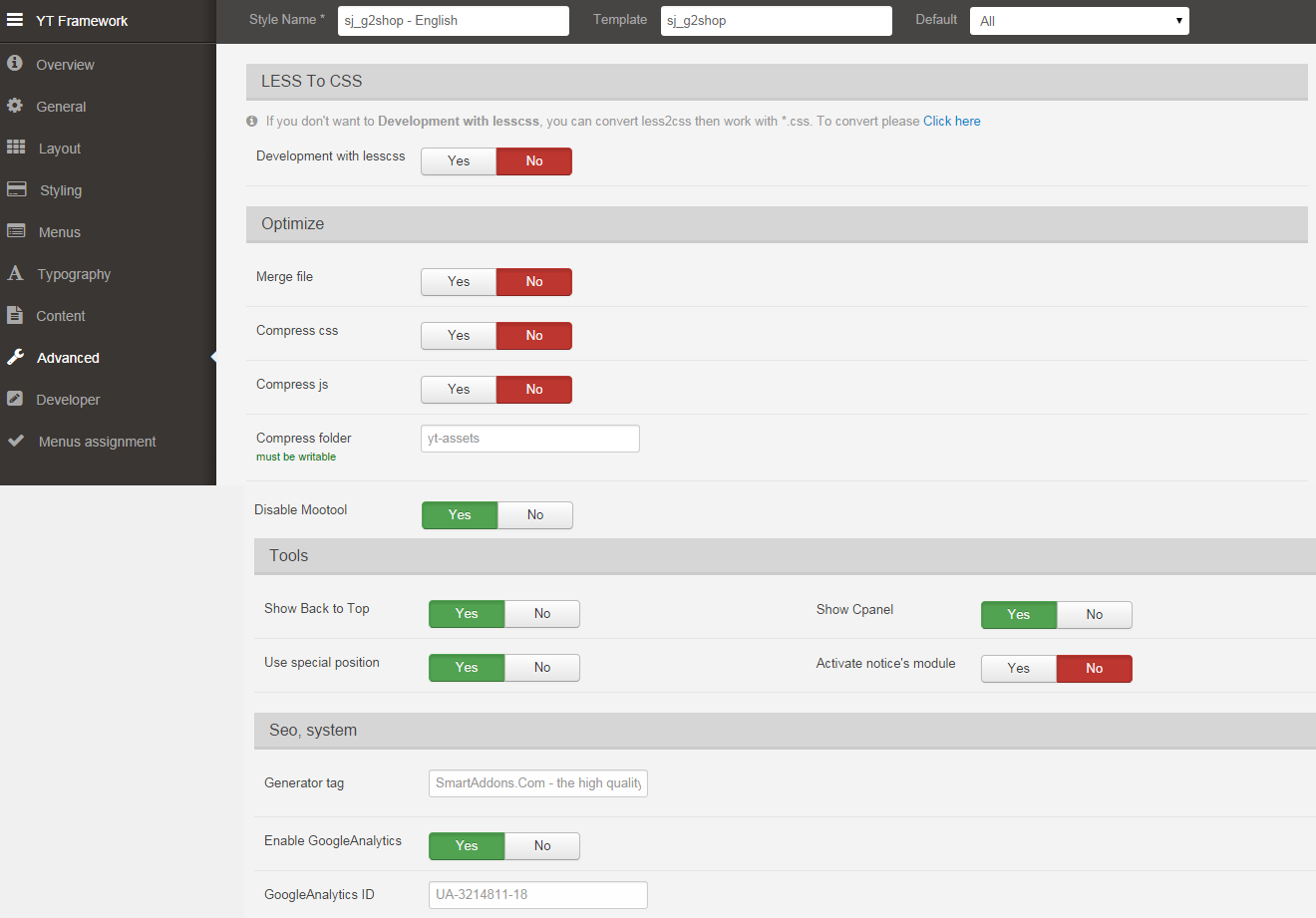
ADVANCED

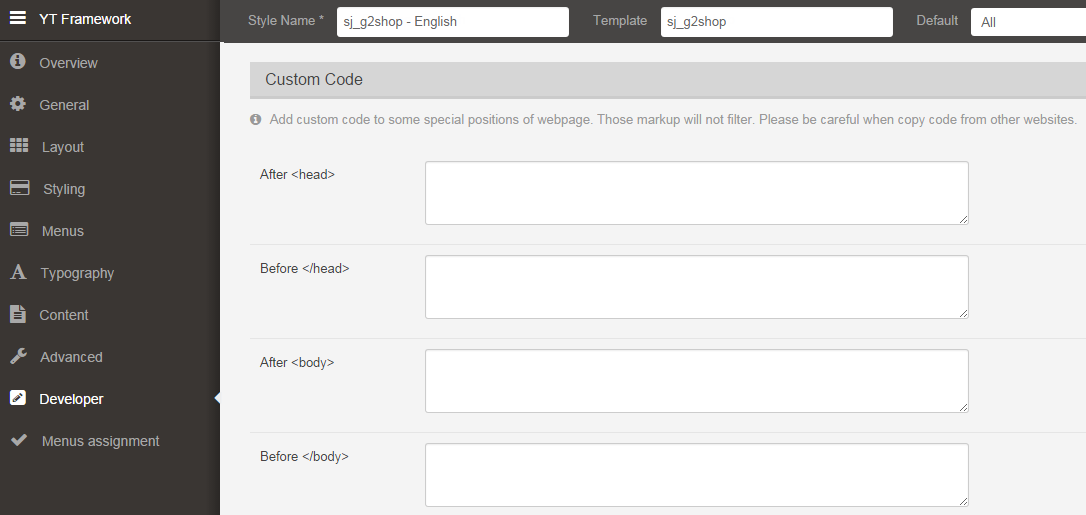
DEVELOPER

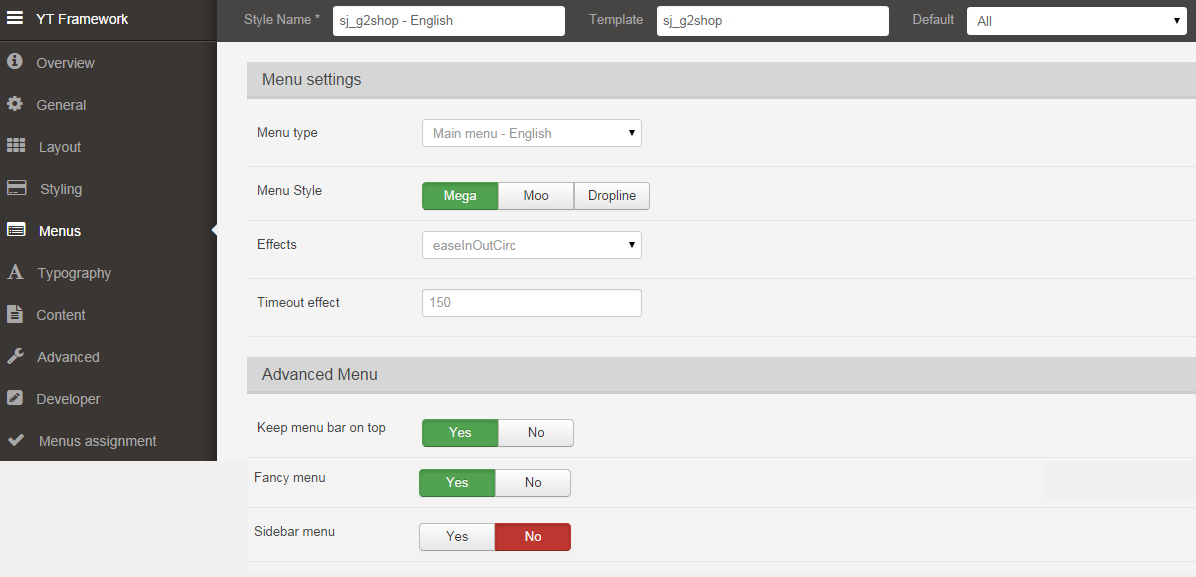
3.3 Menu Configuration
3.3.1. Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ G2Shop Template, in the Menu setting, you can configure Mega Menu.
To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
3.3.2. Menu Item Configuration
NOTE: Please go HERE to read more How To Configure Mega Menu for SJ Template.
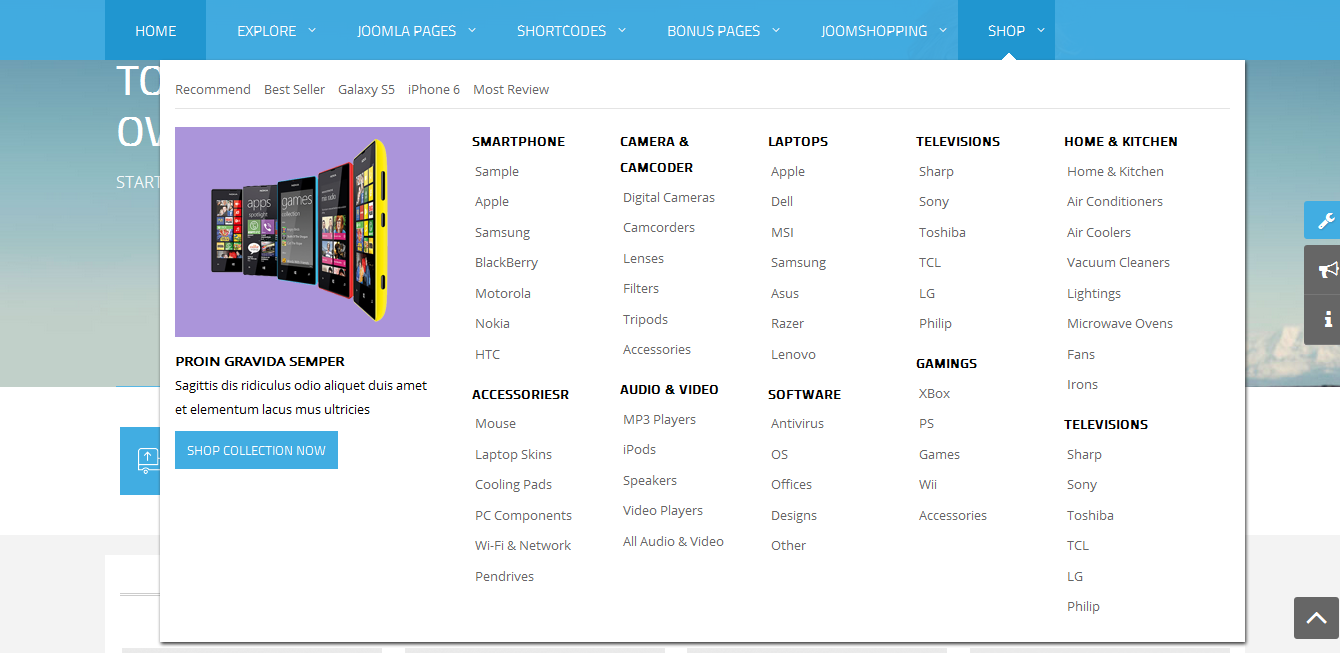
SHOP MENU:
Frontend

Shop Backend Settings
- Mega Col 1 Backend Settings
- Copy and paste Code in the editor
|
1 2 3 4 5 6 7 |
<ul class="popular-menu"> <li><a href="#">Recommend</a></li> <li><a href="#">Best Seller</a></li> <li><a href="#">Galaxy S5 </a></li> <li><a href="#">iPhone 6 </a></li> <li><a href="#">Most Review</a></li> </ul> |
- Mega Col 2 Backend Settings
- Copy and paste Code in the editor
|
1 2 3 4 5 6 |
<div class="col-image"> <div class="image"><img src="images/mega_image.png" alt="#" /></div> <h2 class="title"><a href="#">Proin gravida semper</a></h2> <div class="text">Sagittis dis ridiculus odio aliquet duis amet et elementum lacus mus ultricies</div> <p><a class="shopnow" href="#">Shop collection now</a></p> </div> |
- Mega Col 3 Backend Settings
- Copy and paste Code in the editor
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
<div class="col"> <h2 class="cat-title"><a href="#">Smartphone</a></h2> <ul> <li><a href="#">Sample</a></li> <li><a href="#">Apple</a></li> <li><a href="#">Samsung</a></li> <li><a href="#">BlackBerry</a></li> <li><a href="#">Motorola</a></li> <li><a href="#">Nokia</a></li> <li><a href="#">HTC</a></li> </ul> <h2 class="cat-title"><a href="#">Accessoriesr</a></h2> <ul> <li><a href="#">Mouse</a></li> <li><a href="#">Laptop Skins</a></li> <li><a href="#">Cooling Pads</a></li> <li><a href="#">PC Components</a></li> <li><a href="#">Wi-Fi & Network</a></li> <li><a href="#">Pendrives</a></li> </ul> </div> <div class="col"> <h2 class="cat-title"><a href="#">Camera & Camcoder</a></h2> <ul> <li><a href="#">Digital Cameras</a></li> <li><a href="#">Camcorders</a></li> <li><a href="#">Lenses</a></li> <li><a href="#">Filters</a></li> <li><a href="#">Tripods</a></li> <li><a href="#">Accessories</a></li> </ul> <h2 class="cat-title"><a href="#">Audio & Video</a></h2> <ul> <li><a href="#">MP3 Players</a></li> <li><a href="#">iPods</a></li> <li><a href="#">Speakers</a></li> <li><a href="#">Video Players</a></li> <li><a href="#">All Audio & Video</a></li> </ul> </div> <div class="col"> <h2 class="cat-title"><a href="#">Laptops</a></h2> <ul> <li><a href="#">Apple</a></li> <li><a href="#">Dell</a></li> <li><a href="#">MSI</a></li> <li><a href="#">Samsung</a></li> <li><a href="#">Asus</a></li> <li><a href="#">Razer</a></li> <li><a href="#">Lenovo</a></li> </ul> <h2 class="cat-title"><a href="#">Software</a></h2> <ul> <li><a href="#">Antivirus</a></li> <li><a href="#">OS</a></li> <li><a href="#">Offices</a></li> <li><a href="#">Designs</a></li> <li><a href="#">Other</a></li> </ul> </div> <div class="col"> <h2 class="cat-title"><a href="#">televisions</a></h2> <ul> <li><a href="#">Sharp</a></li> <li><a href="#">Sony</a></li> <li><a href="#">Toshiba</a></li> <li><a href="#">TCL</a></li> <li><a href="#">LG</a></li> <li><a href="#">Philip</a></li> </ul> <h2 class="cat-title"><a href="#">Gamings</a></h2> <ul> <li><a href="#">XBox</a></li> <li><a href="#">PS</a></li> <li><a href="#">Games</a></li> <li><a href="#">Wii</a></li> <li><a href="#">Accessories</a></li> </ul> </div> <div class="col"> <h2 class="cat-title"><a href="#">Home & Kitchen</a></h2> <ul> <li><a href="#">Home & Kitchen</a></li> <li><a href="#">Air Conditioners</a></li> <li><a href="#">Air Coolers</a></li> <li><a href="#">Vacuum Cleaners</a></li> <li><a href="#">Lightings</a></li> <li><a href="#">Microwave Ovens</a></li> <li><a href="#">Fans</a></li> <li><a href="#">Irons</a></li> </ul> <h2 class="cat-title"><a href="#">televisions</a></h2> <ul> <li><a href="#">Sharp</a></li> <li><a href="#">Sony</a></li> <li><a href="#">Toshiba</a></li> <li><a href="#">TCL</a></li> <li><a href="#">LG</a></li> <li><a href="#">Philip</a></li> </ul> </div> |
3.4 Extension Configuration
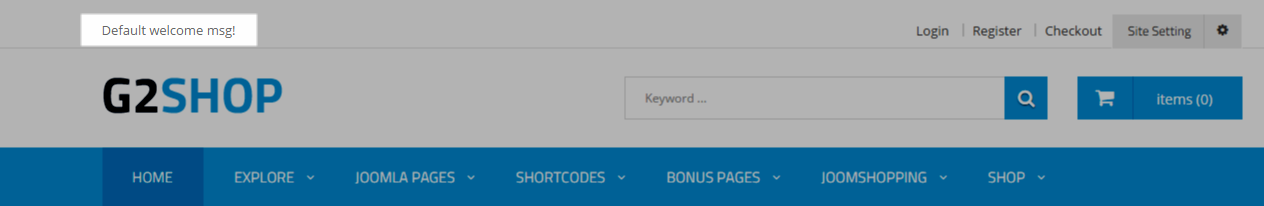
3.4.1.Welcome Message
Module Position – Module Suffix
Suffix: “Welcome Message”
Frontend

Backend: Welcome Message
Code Custom Output of “Welcome Message”:
|
1 |
<p> Default welcome msg!</p> |
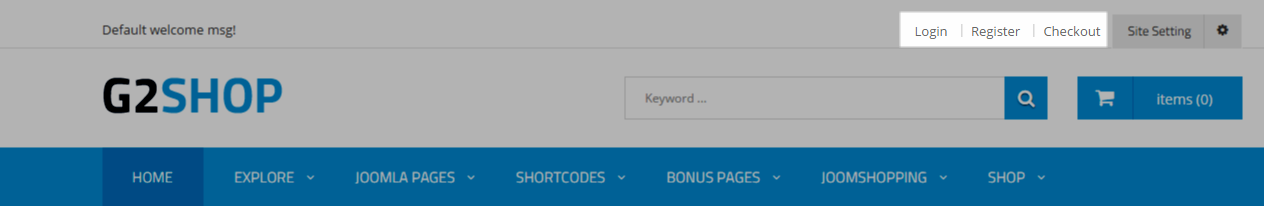
3.4.2. Top 2
Module Position – Module Suffix
Frontend

- Backend: Login
- Backend: Site Setting
3.4.3. JoomShopping Search
Module Position – Module Suffix
Frontend

Backend: JoomShopping Search
3.4.4. JoomShopping Cart
Module Position – Module Suffix
Frontend

Backend: JoomShopping Cart>/a>
3.4.5. Top3
Module Position – Module Suffix
Frontend

- Backend: Box 6
- Backend: Box 2
- Backend: Bonus Menu
- Backend: Box with badge 3
- Backend: Box with font icon 3
3.4.6. Sj Dynamic Slideshow
Module Position – Module Suffix
Frontend

- Backend: Sj Dynamic Slideshow
- To view more about how to install, configure of SJ Dynamic Slideshow. Please go Here
3.4.7. Introduction
Module Position – Module Suffix
Suffix: “Introduction”
Frontend

Backend: Introduction
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="col-sm-4 shipping" data-scroll-reveal="enter left move 0px wait 0.2s"> <div class="icon"> </div> <div class="intro"> <h2>Free Shipping</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> </div> <div class="col-sm-4 saleoff" data-scroll-reveal="enter left move 0px wait 0.4s"> <div class="icon"> </div> <div class="intro"> <h2>Sale off 30% on Saturday</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> </div> <div class="col-sm-4 smiling" data-scroll-reveal="enter left move 0px wait 0.6s"> <div class="icon"> </div> <div class="intro"> <h2>Keep Smiling from $1000</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> |
3.4.8. Featured Products
Module Position – Module Suffix
Suffix: “featured-products”
Frontend

Backend: Featured Products
3.4.9. SJ Super Category for JoomShoping
Module Position – Module Suffix
Frontend

Backend: SJ Super Category for JoomShoping
3.4.10. Banner
Module Position – Module Suffix
Frontend

Backend: Banner
Code Custom Output of “Banner”:
|
1 2 3 4 |
<div class="banner-home clearfix"> <div class="pull-left img" data-scroll-reveal="enter left and move 15px wait 0.4s"><a href="#"><img src="images/banner01.png" alt="" /></a></div> <div class="pull-right img" data-scroll-reveal="enter right move 15px wait 0.4s"><a href="#"><img src="images/banner02.png" alt="" /></a></div> </div> |
3.4.11. Feature Brands
Module Position – Module Suffix
Suffix:Featured Brands
Frontend

Backend: Feature Brands
Code Custom Output of “Feature Brands”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div>[carousel width="CAROUSEL_WIDTH" height="CAROUSEL_HEIGHT" control="yes" count="3"] [carousel_item ] <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.2s"><img src="images/brand01.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.4s"><img src="images/brand02.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.6s"><img src="images/brand03.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.8s"><img src="images/brand04.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 1s"><img src="images/brand05.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 1.2s"><img src="images/brand06.png" alt="#" /></div> [/carousel_item] [carousel_item ] <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.2s"><img src="images/brand01.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.4s"><img src="images/brand02.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.6s"><img src="images/brand03.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.8s"><img src="images/brand04.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 1s"><img src="images/brand05.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 1.2s"><img src="images/brand06.png" alt="#" /></div> [/carousel_item] [carousel_item ] <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.2s"><img src="images/brand01.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.4s"><img src="images/brand02.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.6s"><img src="images/brand03.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 0.8s"><img src="images/brand04.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 1s"><img src="images/brand05.png" alt="#" /></div> <div class="col-sm-2" data-scroll-reveal="enter left move 0px wait 1.2s"><img src="images/brand06.png" alt="#" /></div> [/carousel_item] [/carousel]</div> |
3.4.12. Recommended
Module Position – Module Suffix
Suffix: “Recommended”
Frontend

Backend: Recommended
3.4.13. Shipping Blog
Module Position – Module Suffix
Suffix: Shipping Blog
Frontend

Backend: Shipping Blog
3.4.14. Happy Clients and Shop Info
Module Position – Module Suffix
Frontend

- Backend: Happy Clients
- Backend: Shop Info
Code Custom Output of “Happy Client”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div>[carousel width="CAROUSEL_WIDTH" height="CAROUSEL_HEIGHT" control="yes|no" count="5"] [carousel_item ] <div class="content"> <div class="image"><img src="images/client01.png" alt="#" /></div> <div class="text">Praesent quis commodo dui!”</div> <div class="author"><b>Venus</b> - Market Research</div> </div> [/carousel_item] [carousel_item ] <div class="content"> <div class="image"><img src="images/client02.png" alt="#" /></div> <div class="text">Curabitur consequat nulla eu libero suscipit, vitae pretium”</div> <div class="author"><b>Venus</b> - Market Research</div> </div> [/carousel_item] [carousel_item ] <div class="content"> <div class="image"><img src="images/client03.png" alt="#" /></div> <div class="text">Morbi cursus, ipsum sed tempor pulvinar, leo dui sagittis sapien”</div> <div class="author"><b>Venus</b> - Market Research</div> </div> [/carousel_item] [carousel_item ] <div class="content"> <div class="image"><img src="images/client01.png" alt="#" /></div> <div class="text">Pellentesque nulla felis, sagittis nec mauris ut, ultrices maximus nisi?”</div> <div class="author"><b>Venus</b> - Market Research</div> </div> [/carousel_item] [carousel_item ] <div class="content"> <div class="image"><img src="images/client02.png" alt="#" /></div> <div class="text">Maecenas efficitur erat at arcu semper, eu pulvinar eros commodo!</div> <div class="author"><b>Venus</b> - Market Research</div> </div> [/carousel_item] [/carousel]</div> |
Code Custom Output of “Shop Info”:
|
1 2 3 4 5 6 7 |
<div class="info"> <div><label class="label">[icon type="fa" name="map-marker"]</label> <b>Address:</b> 8888 Avenue Street, New York</div> <div><label class="label">[icon type="fa" name="phone"]</label> <b>Phone number:</b> 1.800.999.9999</div> <div><label class="label">[icon type="fa" name="envelope-o"]</label> <b>Email:</b> <a href="#">info@symphonythemes.com</a></div> <div><label class="label">[icon type="fa" name="clock-o"]</label> <b>Open hours:</b> Monday - Friday: 8 am - 9 pm</div> </div> <div class="socials"><a title="Facebook" href="https://www.facebook.com/SmartAddons.page" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="facebook"] </a><a title="Twitter" href="https://twitter.com/smartaddons" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="twitter"] </a><a title="Google Plus" href="https://plus.google.com/111936609376399911024/posts" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="google-plus"] </a><a title="Pinterest" href="http://www.pinterest.com/smartaddons/" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="pinterest"] </a><a title="Linkedin" href="http://smartaddons.com/" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="linkedin"] </a><a title="Skype" href="http://smartaddons.com/" target="_blank" data-toggle="tooltip" data-placement="top">[icon type="fa" name="skype"] </a></div> |
3.4.15. Introduction Bottom
Module Position – Module Suffix
Suffix:Intro Bottom
Frontend

Backend: Customer Services
Code Custom Output of “Introduction Bottom”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<ul class="menu"> <div class="col-sm-3 shipping" data-scroll-reveal="enter left move 0px wait 0.8s"> <div class="icon"> </div> <div class="intro"> <h2>FREE SHIPPING</h2> <p>On orders over $99</p> </div> </div> <div class="col-sm-3 credit" data-scroll-reveal="enter left move 0px wait 1s"> <div class="icon"> </div> <div class="intro"> <h2>Special Gift Card</h2> <p>Give the perfect gift</p> </div> </div> <div class="col-sm-3 promotion" data-scroll-reveal="enter left move 0px wait 1.2s"> <div class="icon"> </div> <div class="intro"> <h2>DAILY PROMOTION</h2> <p>Praesent sollicitudin tincid</p> </div> </div> <div class="col-sm-3 support" data-scroll-reveal="enter left move 0px wait 1.4s"> <div class="icon"> </div> <div class="intro"> <h2>support 24/07</h2> <p>Phone: 043 8471535</p> </div> </div> |
3.4.16. Subscribe to the Best of G2Shop
Module Position – Module Suffix
Frontend

Backend: Subscribe to the Best of G2Shop
3.4.17. Most Popular on G2Shop
Module Position – Module Suffix
Suffix: Menu Footer
Frontend

Backend: Most Popular on G2Shop
Code Custom Output of “Most Popular on G2Shop”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<div class="col-sm-3"> <h2 class="cat">Mobile</h2> <ul class="menu"> <li><a href="#">Moto E</a></li> <li><a href="#">Samsung Mobile</a></li> <li><a href="#">Micromax Mobile</a></li> <li><a href="#">Nokia Mobile</a></li> <li><a href="#">HTC Mobile</a></li> <li><a href="#">Sony Mobile</a></li> <li><a href="#">Apple Mobile</a></li> <li><a href="#">LG Mobile</a></li> <li><a href="#">Karbonn Mobile</a></li> </ul> </div> <div class="col-sm-3"> <h2 class="cat">Camera</h2> <ul class="menu"> <li><a href="#">Nikon Camera</a></li> <li><a href="#">Canon Camera</a></li> <li><a href="#">Sony Camera</a></li> <li><a href="#">Samsung Camera</a></li> <li><a href="#">Point shoot camera</a></li> <li><a href="#">Camera Lens</a></li> <li><a href="#">Camera Tripod</a></li> <li><a href="#">Camera Bag</a></li> </ul> </div> <div class="col-sm-3 clear-left"> <h2 class="cat">Laptop</h2> <ul class="menu"> <li><a href="#">Apple Laptop</a></li> <li><a href="#">Acer Laptop</a></li> <li><a href="#">Samsung Laptop</a></li> <li><a href="#">Lenovo Laptop</a></li> <li><a href="#">Sony Laptop</a></li> <li><a href="#">Dell Laptop</a></li> <li><a href="#">Asus Laptop</a></li> <li><a href="#">Toshiba Laptop</a></li> <li><a href="#">LG Laptop</a></li> <li><a href="#">HP Laptop</a></li> <li><a href="#">Notebook</a></li> </ul> </div> <div class="col-sm-3"> <h2 class="cat">TVS</h2> <ul class="menu"> <li><a href="#">Plasma TV</a></li> <li><a href="#">Sony TV</a></li> <li><a href="#">Samsung TV</a></li> <li><a href="#">LG TV</a></li> <li><a href="#">Panasonic TV</a></li> <li><a href="#">Onida TV</a></li> <li><a href="#">Toshiba TV</a></li> <li><a href="#">Philips TV</a></li> <li><a href="#">Micromax TV</a></li> <li><a href="#">LED TV</a></li> </ul> </div> |
3.4.18. About us
Module Position – Module Suffix
Frontend

Backend: About us
Code Custom Output of “About us”:
|
1 2 3 4 5 6 7 |
<ul class="menu"> <li><a href="index.php/bonus-pages/about-us">About us</a></li> <li><a href="index.php/joomla-pages-2/contact">Contact us</a></li> <li><a href="#">Terms of Service</a></li> <li><a href="#">Privacy Policy</a></li> <li><a href="#">Careers</a></li> </ul> |
3.4.19. Help
Module Position – Module Suffix
Frontend

Backend: Help
Code Custom Output of “Help”:
|
1 2 3 4 5 6 7 |
<ul class="menu"> <li><a href="#">FAQ</a></li> <li><a href="#">Advertise</a></li> <li><a href="#">Content Guidelines</a></li> <li><a href="#">Business Support</a></li> <li><a href="#">Developers</a></li> </ul> |
3.4.20.We Accept
Module Position – Module Suffix
Suffix: Payments
Frontend

Backend: We Accept
|
1 |
<p><a href="#"><img src="images/payment01.png" alt="#" /></a> <a href="#"><img src="images/payment02.png" alt="#" /></a> <a href="#"><img src="images/payment03.png" alt="#" /></a> <a href="#"><img src="images/payment04.png" alt="#" /></a></p> |
4SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

