1. Counter Loading Bar

Counter loading bar is a beautiful preload with the percentage counter on the top. It is convenient for visitors to know when the webpage completes to load. Besides, the source code is clean and can fit on any website.
2. Light Loader

Light Loader is a simple loading spinner that uses the starburst shape coupled with pure CSS3 animations to create a loading effect. You also can adjust the size, speed, and structure of the starburst icon to suit your requirements.
3. Multi-Animated Loader

It is really a cool animated loader with eye-catching effect. You can run it on your site in pure CSS3 and certainly, you can change the color, size, and speed as your wishes.
4. OuroboroCSS Loaders

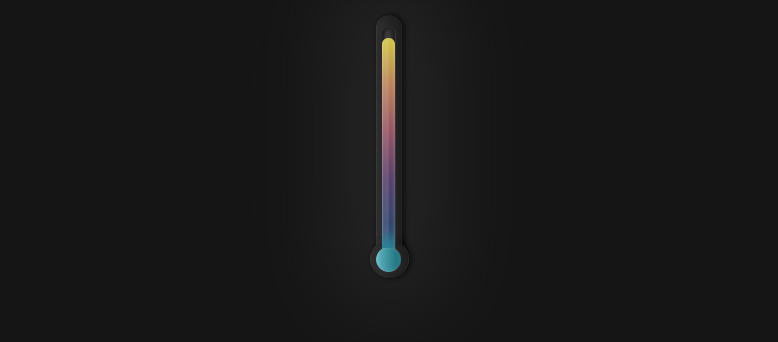
5. Thermometer Loader

Thermometer Loader only includes three HTML elements nested inside each other. The colors and animations are all pure CSS which is interesting.
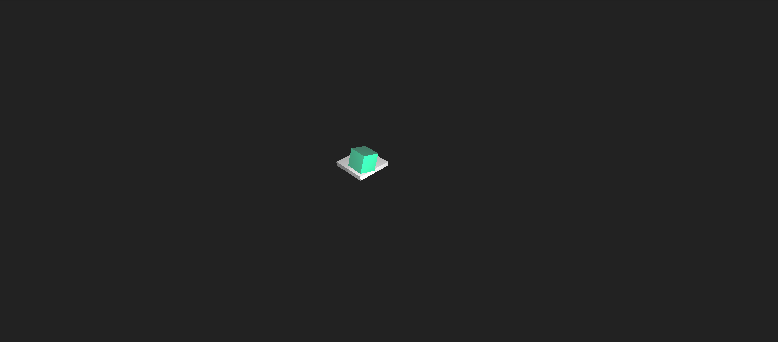
6. Three.js Loader

This is really interesting preloader with attractive effect. Three.js Loader uses the free Three.js 3D library to create a rotating cube on a small surface. This snippet is controlled through JavaScript and WebGL rendering.
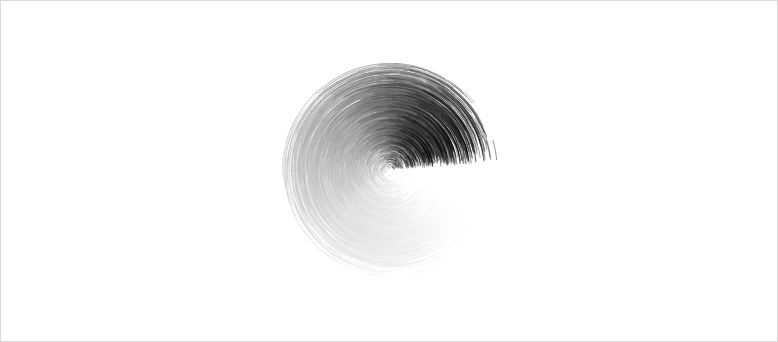
7. Organic Circle

Organic Circle looks like a radar. It’s built entire on the HTML canvas element using ctx and JavaScript calls to create this effect from scratch.
8. Pure Dots CSS Loader

Pure Dots CSS Loader is a simple and funny preloader that you can use to make your website visitors be willing to wait the webpage loading. Dot shapes and animations run through CSS and there’s no JavaScript required, so it is easy to setup in your website.
If you do not have time to create your own preloaders for your website, you can use these Free & Beautiful CSS & JavaScript Snippets for Creating Animated Loaders.
Thanks for reading!












