1SYSTEM REQUIREMENT – Back to top
SJ Tekmag is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirement – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirement – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirement
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTATLLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you need to “choose file” that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

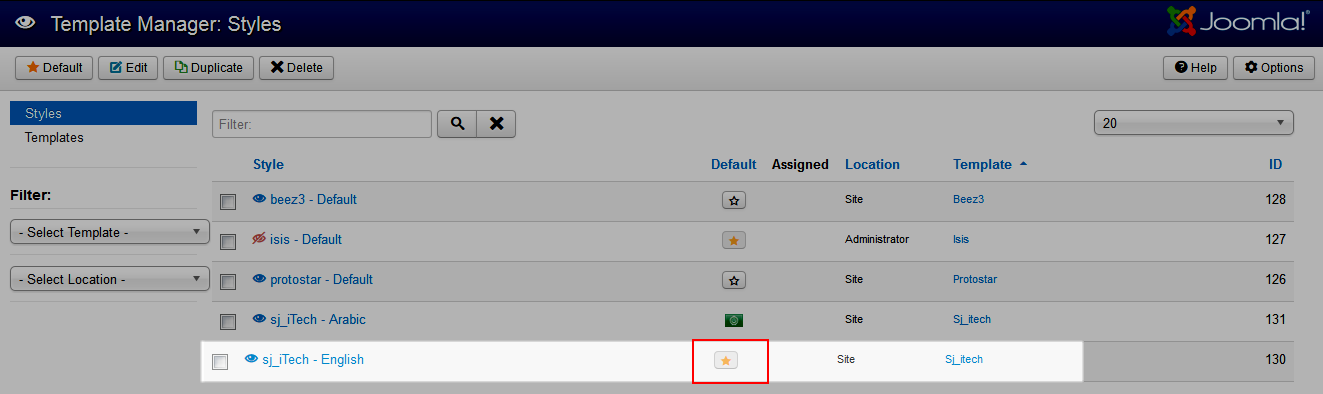
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Extensions and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
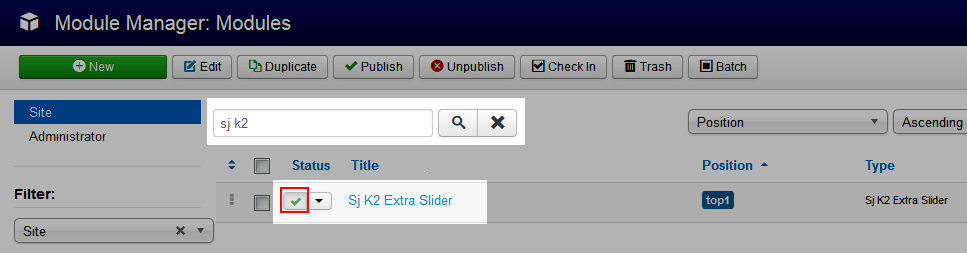
- Go to Extensions >> Module Manager.

- Find the new installed module
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
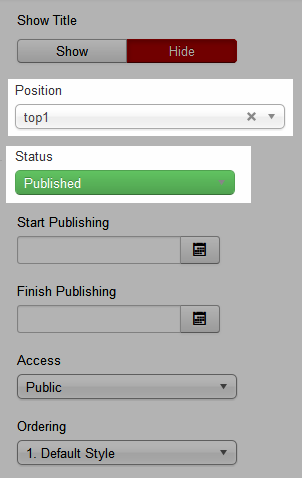
When you find the new installed module, please open its configuration panel.
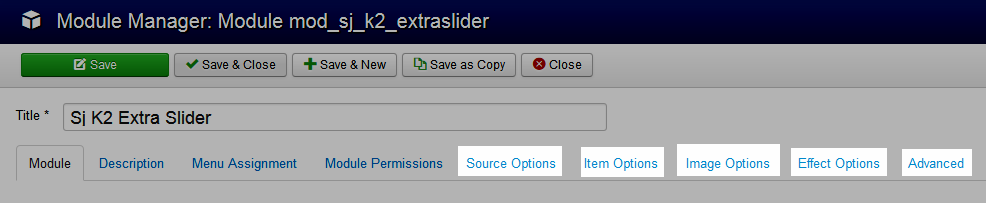
For example: with “Sj K2 Extra Slider “ module.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
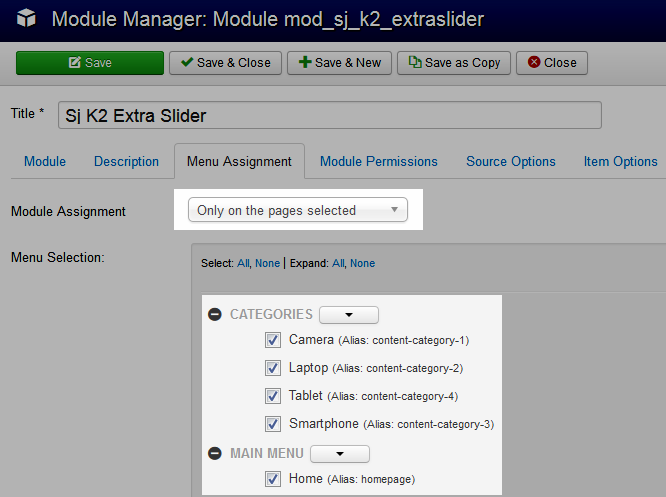
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

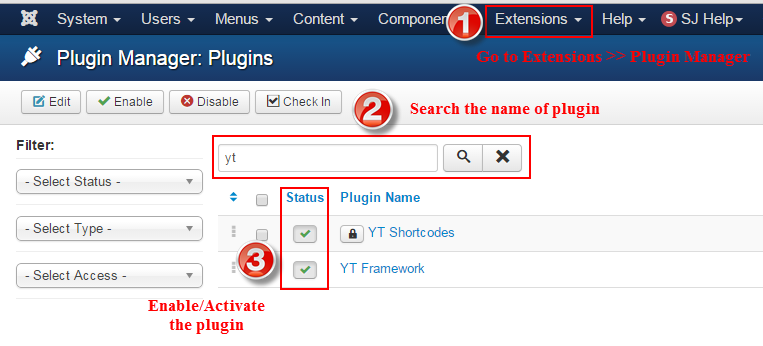
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4CONFIGURATION – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
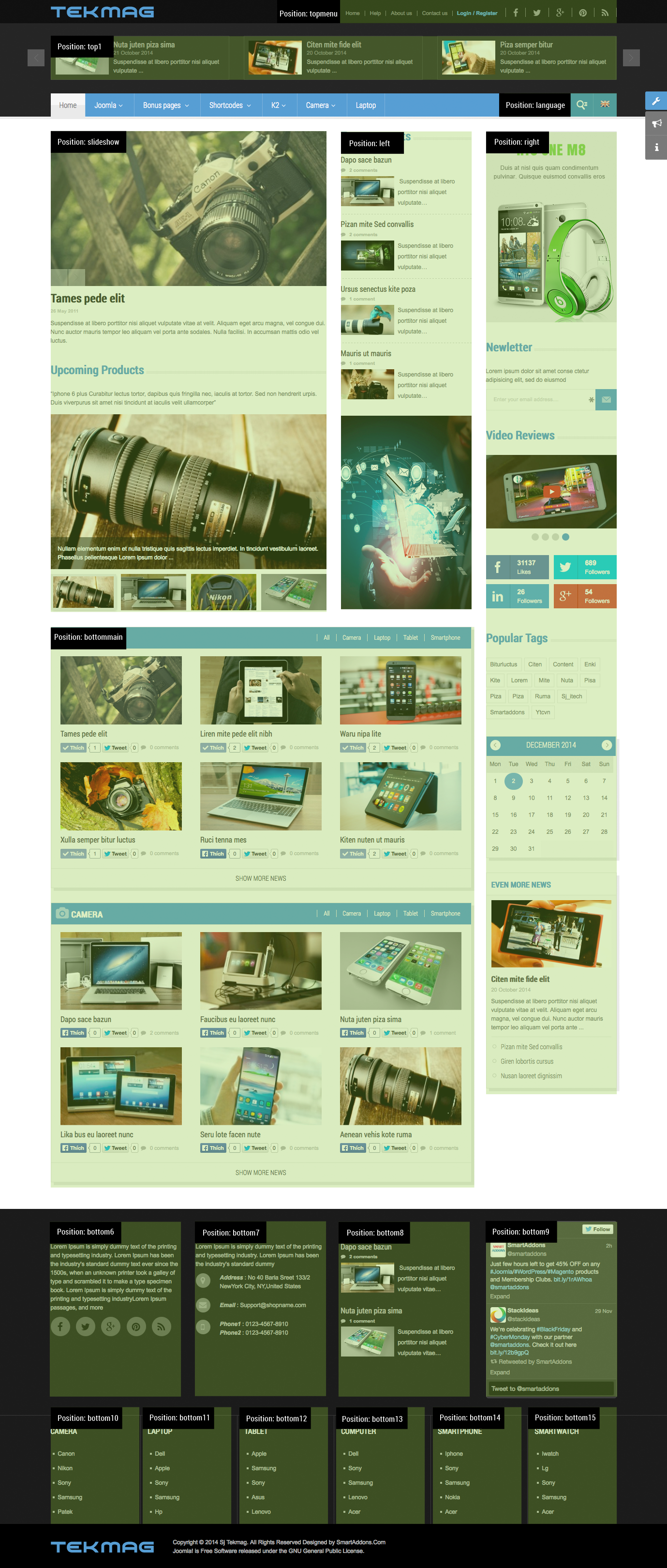
4.1 Layout Position

4.2 Template Configuration
Go to Extensions > Template Manager > SJ iTech. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

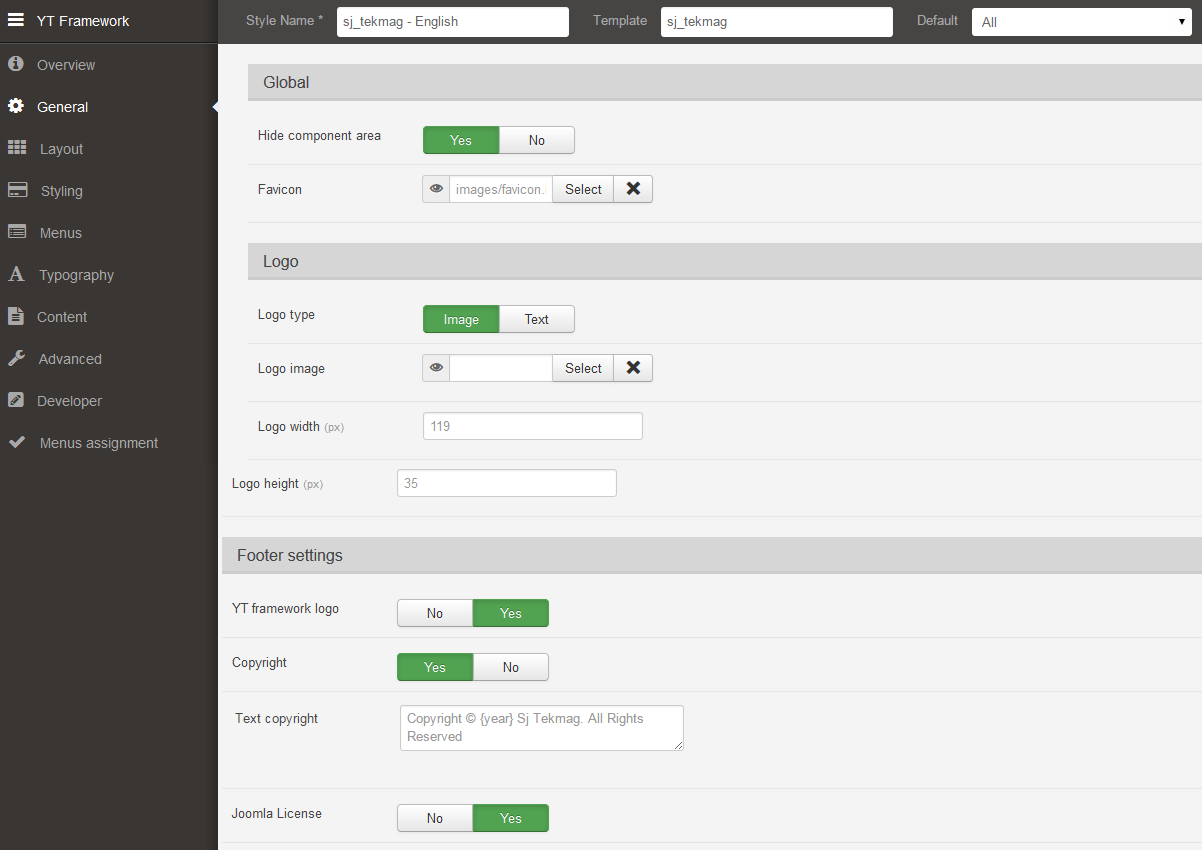
GENERAL

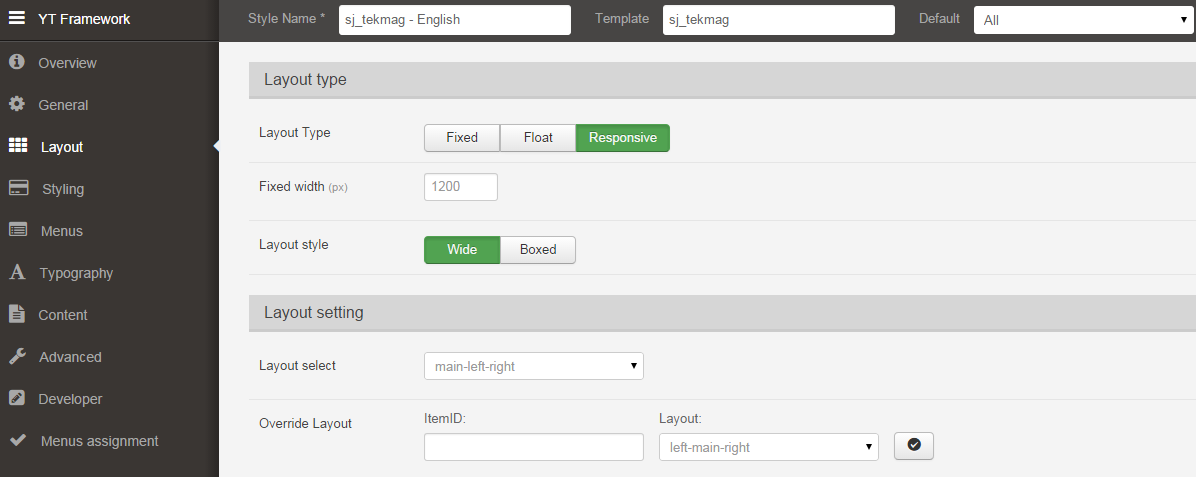
LAYOUT

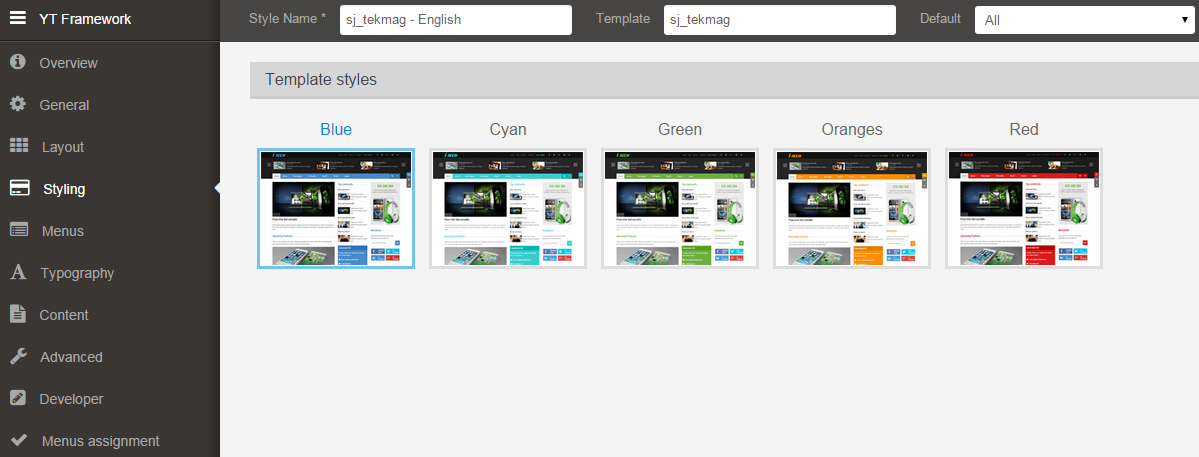
STYLING

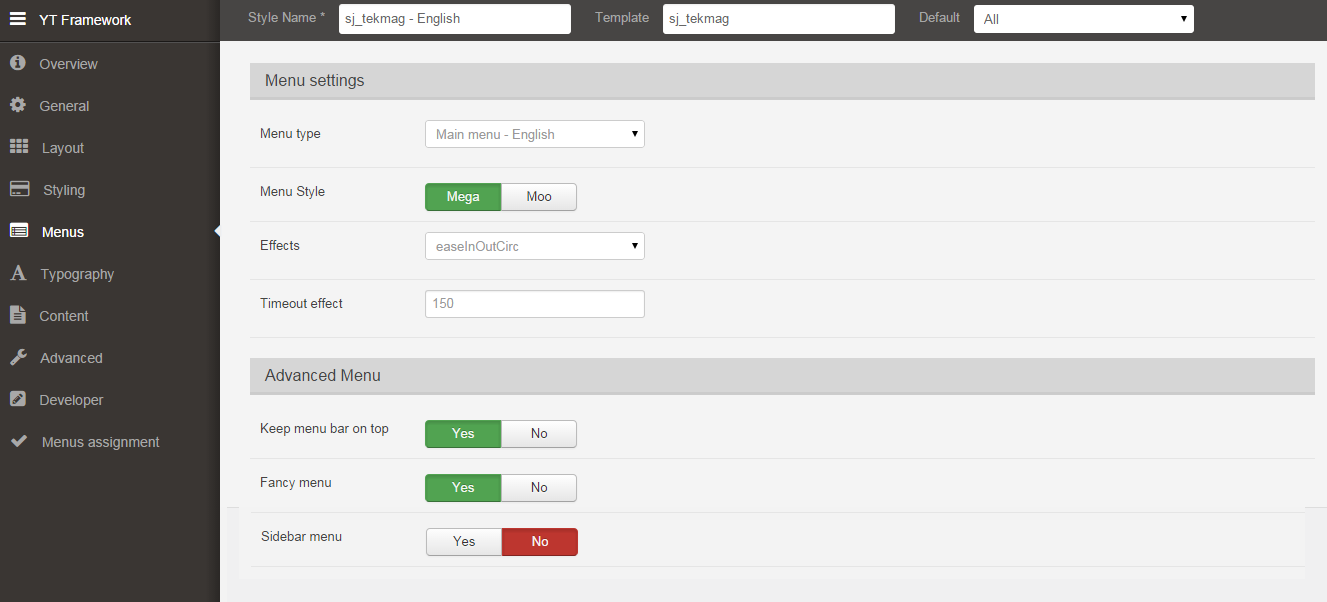
MENUS

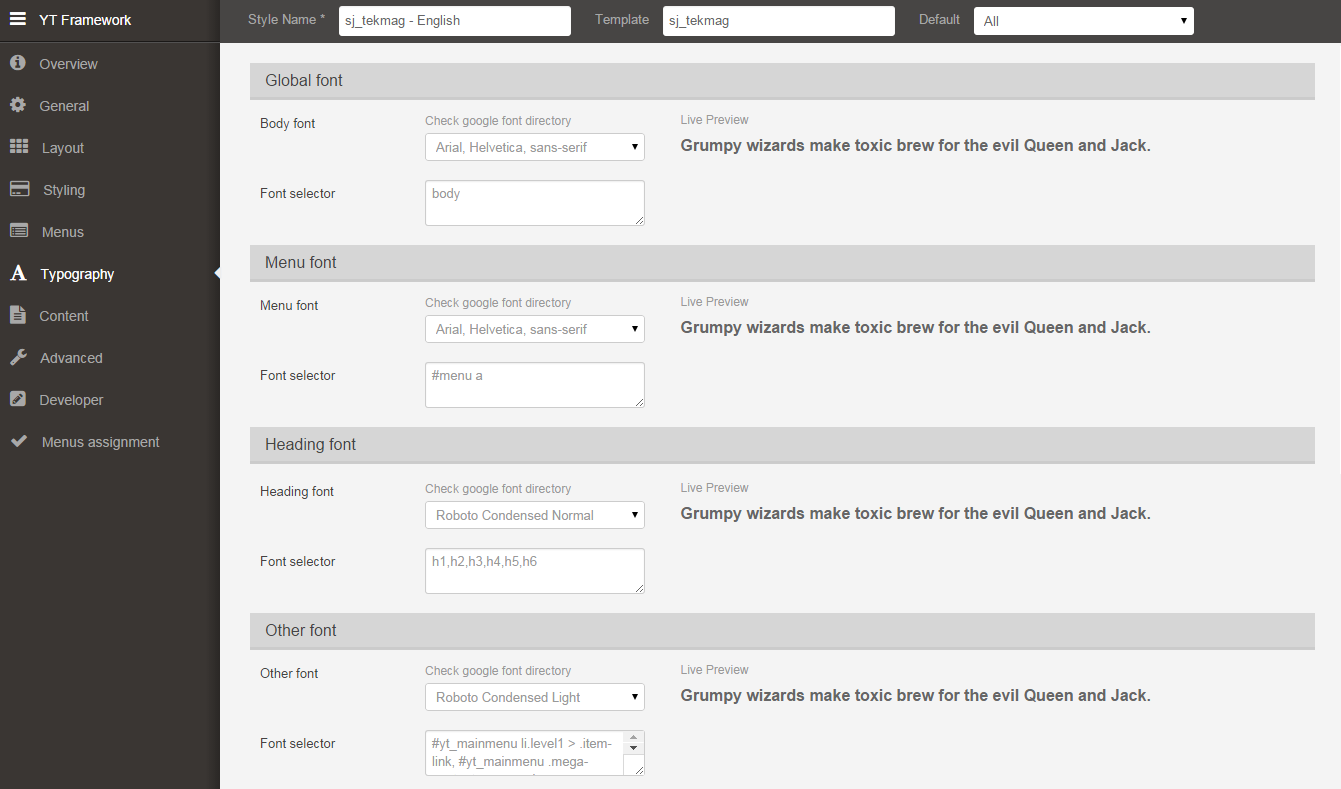
TYPOGRAPHY

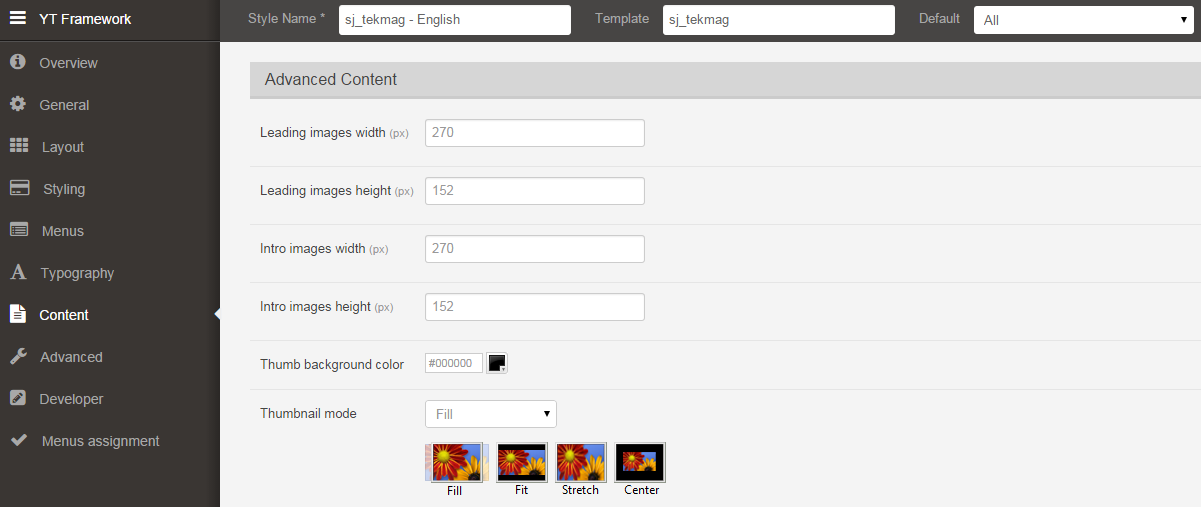
CONTENT

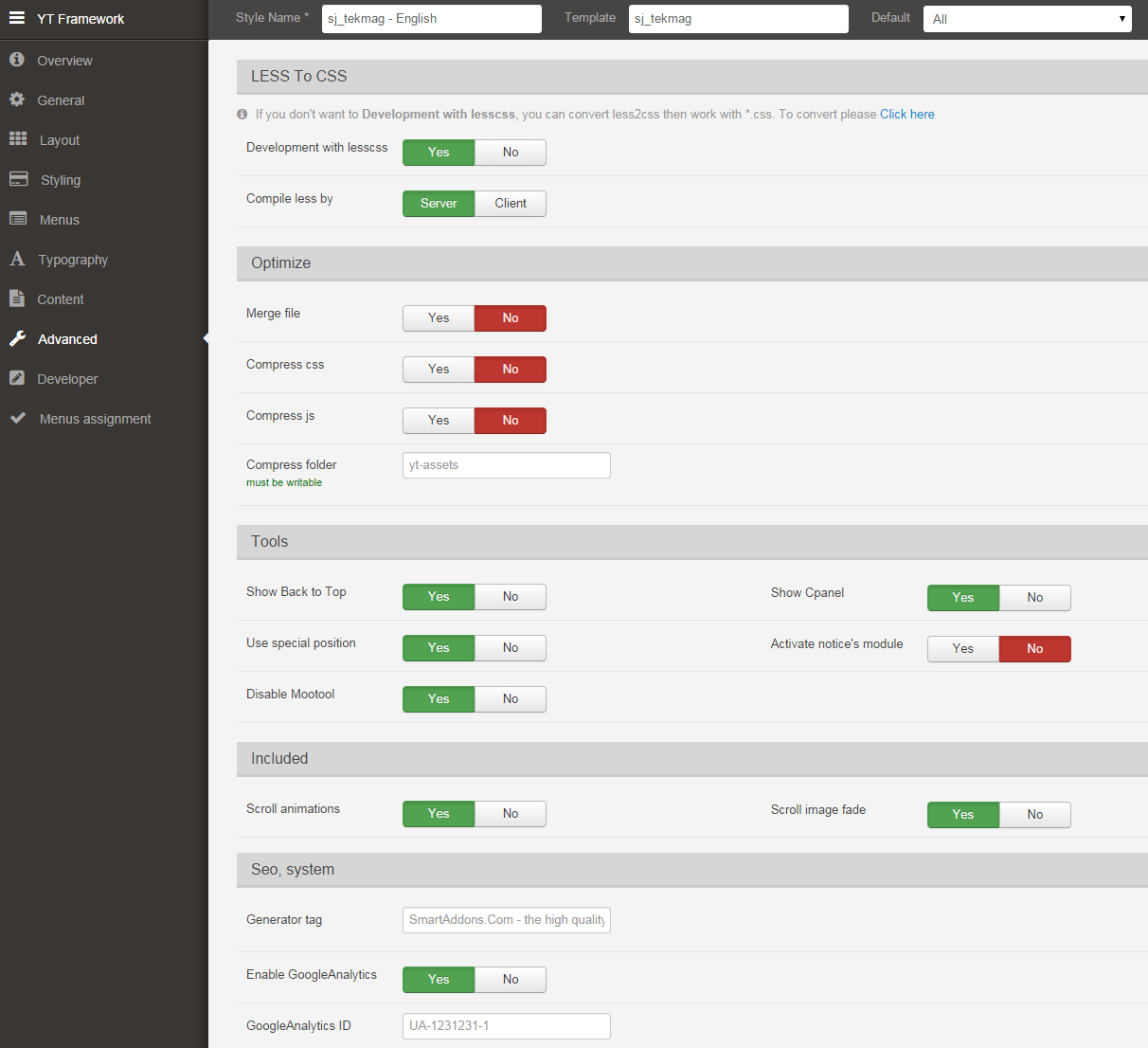
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Tekmag demo site, this would be helpful. We will only show the important, customized settings.
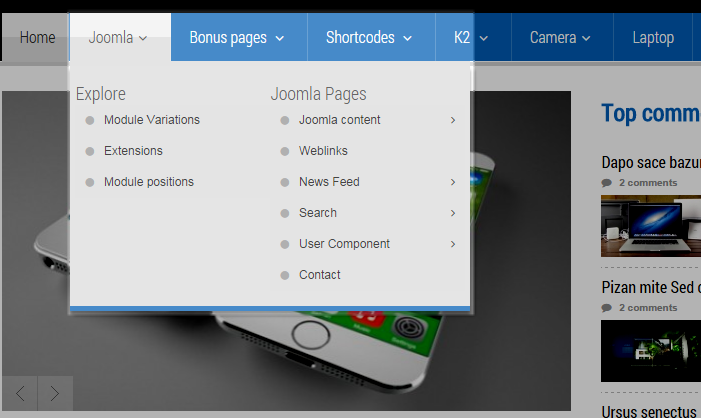
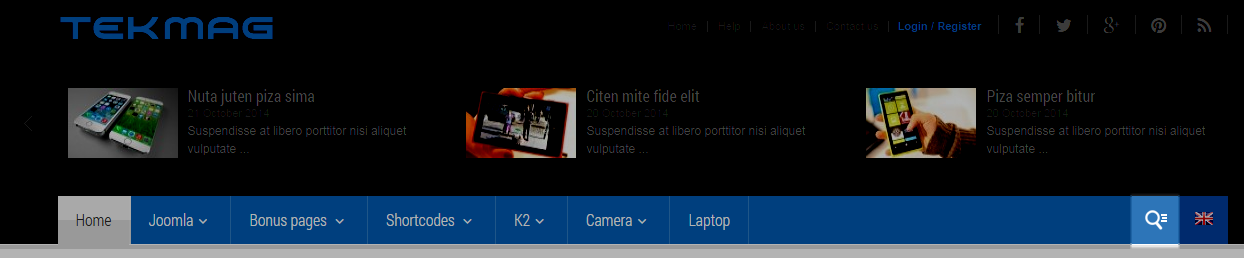
Frontend Appearance of Joomla Menu

Joomla Menu
|
1 2 |
Menu Item Type: Text Separator Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Explore Menu
|
1 2 |
Menu Item Type: External URL Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Module Variations Menu
|
1 2 |
Menu Item Type: Single Article Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
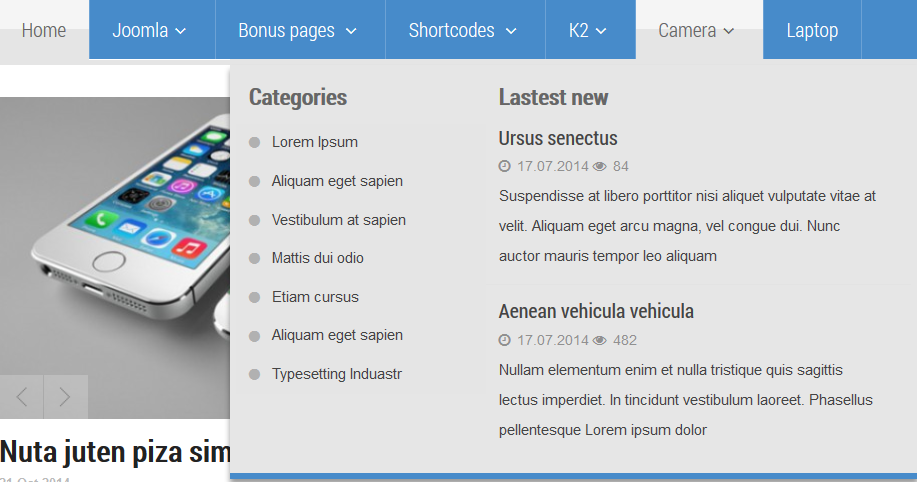
Frontend Appearance of Camera Menu

Camera Menu
|
1 2 |
Menu Item Type: Categories Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
|
1 2 |
Mega Content Type: Modules Modules: Featured Product |
Note 1: Modules: “Categories”. To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select a Module Type >> Select “Custom HTML” module.
Backend Settings of “Categories”: Click Here
Note 2: Module: “Lastest news”. To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select a Module Type >> Select “SJ Basic News” module.
Backend Settings of “Lastest news”:
- Module: Click Here
- Other Options: Click Here
Please go HERE to view more How To Configure Mega Menu for SJ Template.
4.4 Extension Configuration
4.4.1. Login Form
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “topmenu” position to configure Login module as below:
- Module: backend settings
4.4.2. Get Social
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “topmenu” position to configure Custom HTML module as below:
- Module: backend settings
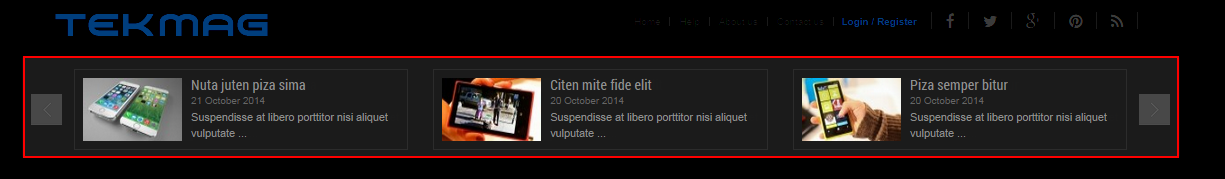
4.4.3. Sj K2 Extra Slider
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “top1” position to configure Sj K2 Extra Slider module as below:
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
4.4.4. Smart Search
Module Position – Module Suffix
Module Class Suffix: “yt_search”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “language” position to configure Smart Search Module as below:
- Module: backend settings
- Advanced: backend settings
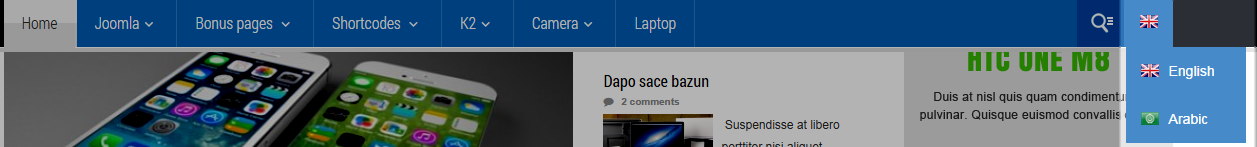
4.4.5. Language Switcher
Module Position – Module Suffix
Module Class Suffix: “yt_language”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “language” position to configure Language Switcher Module as below:
- Module: backend settings
- Advanced: backend settings
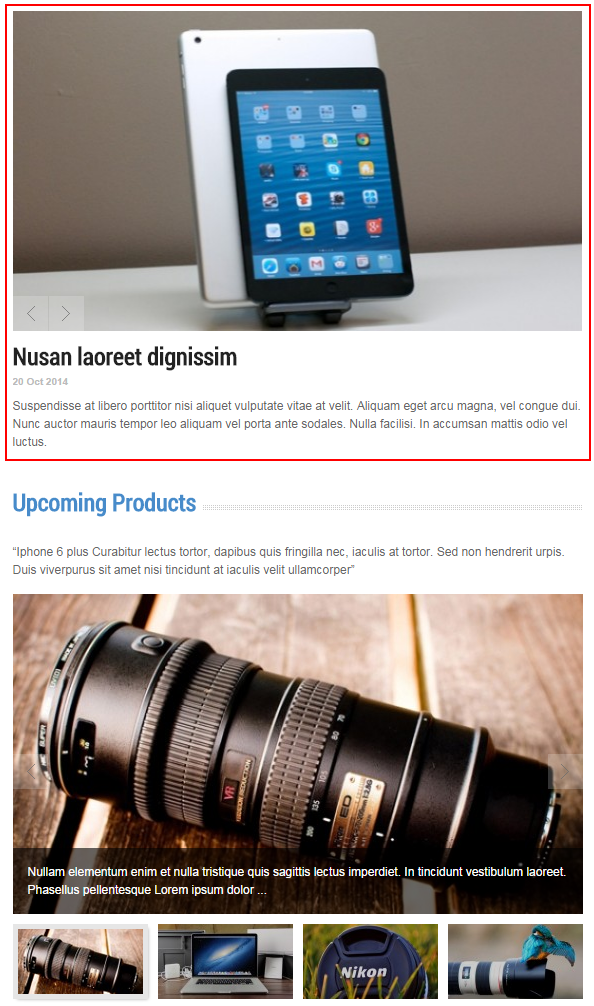
4.4.6. Sj K2 Slideshow
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “slideshow” position to configure Sj K2 Slideshow module as below:
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
4.4.7. Upcoming Products
Module Position – Module Suffix
Module Class Suffix: “hidden-sm”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “slideshow” position to configure Sj K2 Slideshow II module as below:
- Source Options: backend settings
- Item Options: backend settings
- Navigation Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced Options: backend settings
4.4.8. Top comments
Module Position – Module Suffix
Module Class Suffix: “top-comment”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “left” position to configure K2 Content module as below:
- Module: backend settings
- Advanced Options: backend settings
4.4.9. Community Poll
Module Position – Module Suffix
Module Class Suffix: “box-poll”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “left” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div> <p>Curabitur lectus tortor, dapibus quis fringilla nec, iaculis at tortor ?</p> <ul class="yt-list type-poll"> <li><a href="#" rel="alternate">Quia repellat praesentium</a> </li> <li><a href="#" rel="alternate">Exercitationem</a> </li> <li><a href="#" rel="alternate">Morbi lobortis nibh congue</a> </li> <li><a href="#" rel="alternate">Repellendus perferendis</a> </li> <li><a href="#" rel="alternate">Voluptas animi dolorum neque</a> </li> <li><a href="#" rel="alternate">Qepellat praesentium</a> </li> </ul> [button size="lg" state="disabled"] Vote [/button]</div> |
- Advanced Options: backend settings
4.4.10. Banner right home
Module Position – Module Suffix
Module Class Suffix: “hidden-sm”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “right” position to configure Banners module as below:
- Module: backend settings
- Advanced Options: backend settings
4.4.11. Newsletter
Module Position – Module Suffix
Module Class Suffix: “hidden-sm”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “right” position to configure TinyLetter module as below:
- Module: backend settings
4.4.12. SJ Social Media Counter
Module Position – Module Suffix
Module Class Suffix: “hidden-sm”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “right” position to configure SJ Social Media Counter module as below:
- Module: backend settings
- Advanced Options: backend settings
Note: Please go HERE to read more How To Get Consumer Key and Consumer Secret on Twitter
4.4.13. Video Reviews
Module Position – Module Suffix
Module Class Suffix: “yt_video hidden-sm”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “right” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 |
[carousel width="270" height="230" align="none" control="none" count="4"] [carousel_item ] [youtube height="192" width="270" align="none"]http://www.youtube.com/watch?v=B51p-DbPl8I[/youtube] [/carousel_item] [carousel_item ] [youtube height="192" width="270" align="none"]http://www.youtube.com/watch?v=SHPACRa6Vq8[/youtube] [/carousel_item] [carousel_item ] [youtube height="192" width="270" align="none"]http://www.youtube.com/watch?v=-ZrfXDeLBTU[/youtube] [/carousel_item] [carousel_item ] [youtube height="192" width="270" align="none"]http://www.youtube.com/watch?v=BCqJGoCMlVc[/youtube] [/carousel_item] [/carousel] |
- Advanced Options: backend settings
4.4.14. Popular Tags
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “right” position to configure K2 Tools module as below:
- Module: backend settings
4.4.15. Calendar
Module Position – Module Suffix
Module Class Suffix: “box_style1 yt_calendar hidden-sm”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “right” position to configure K2 Tools module as below:
- Module: backend settings
4.4.16. Even More News
Module Position – Module Suffix
Module Class Suffix: “box_default yt_even”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “right” position to configure Sj K2 Mega News module as below:
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced Options: backend settings
4.4.17. Smartphone
Module Position – Module Suffix
Module Class Suffix: “box_relisting box_style1 fa-mobile-phone”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottommain” position to configure Sj Responsive Listing for K2 module as below:
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Advanced Options: backend settings
4.4.18. Camera
Module Position – Module Suffix
Module Class Suffix: “box_relisting box_style1 fa-camera”
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottommain” position to configure Sj Responsive Listing for K2 module as below:
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Advanced Options: backend settings
4.4.19. About us
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom6” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. Lorem Ipsum is simply dummy text of the printing and typesetting industryLorem Ipsum passages, and more [social type="facebook" style="cicle" color="no"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="cicle" color="no"]https://twitter.com/#!/smartaddons[/social] [social type="google-plus" style="cicle" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/social] [social type="pinterest" style="cicle" color="no"]http://www.pinterest.com/in/smartaddons[/social] [social type="rss" style="cicle" color="no"]http://www.rss.com/in/smartaddons[/social] |
4.4.20. Contact us
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom7” position to configure Custom HTML module as below:
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy</p> <ul class="blank list-contact"> <li>[icon name="map-marker" size="17" color="#969696" align="left" ] <div> <p><em><strong>Address</strong> </em>: No 40 Baria Sreet 133/2 NewYork City, NY,United States</p> </div> </li> <li>[icon name="envelope" size="16" color="#969696" align="left"] <div> <p style="line-height: 30px;"><em><strong>Email</strong> </em>: Support@shopname.com</p> </div> </li> <li>[icon name="mobile-phone" size="17" color="#969696" align="left" ] <div> <p><em><strong>Phone1</strong> </em>: 0123-4567-8910 <br /><em><strong>Phone2 </strong></em>: 0123-4567-8910</p> </div> </li> </ul> |
4.4.21. Trending POSTS
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom8” position to configure K2 Content module as below:
- Module: backend settings
- Advanced Options: backend settings
4.4.22. Sj Twitter
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom9” position to configure Sj Twitter module as below:
- General Setting: backend settings
4.4.23. Camera
Module Position – Module Suffix
Module Class Suffix: NOT USED
Frontend Appearance

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “bottom10” position to configure Custom HTML module as below:
- Module: backend settings
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

