1SYSTEM REQUIREMENTS – Back to top
SJ WaveNews is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
K2 Component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
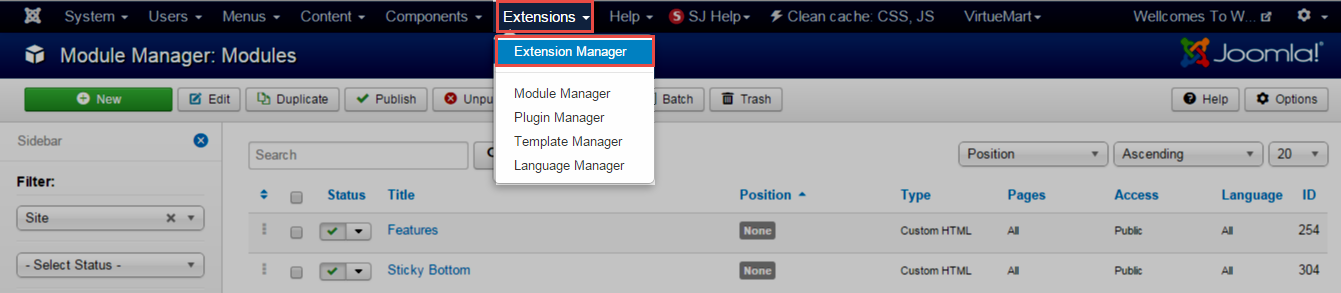
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

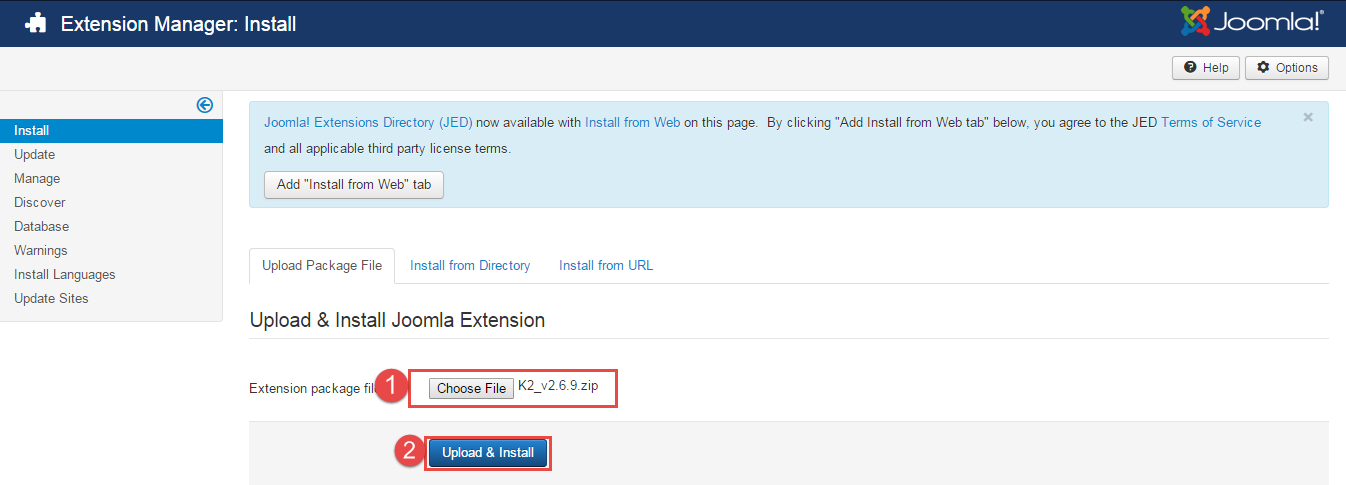
Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

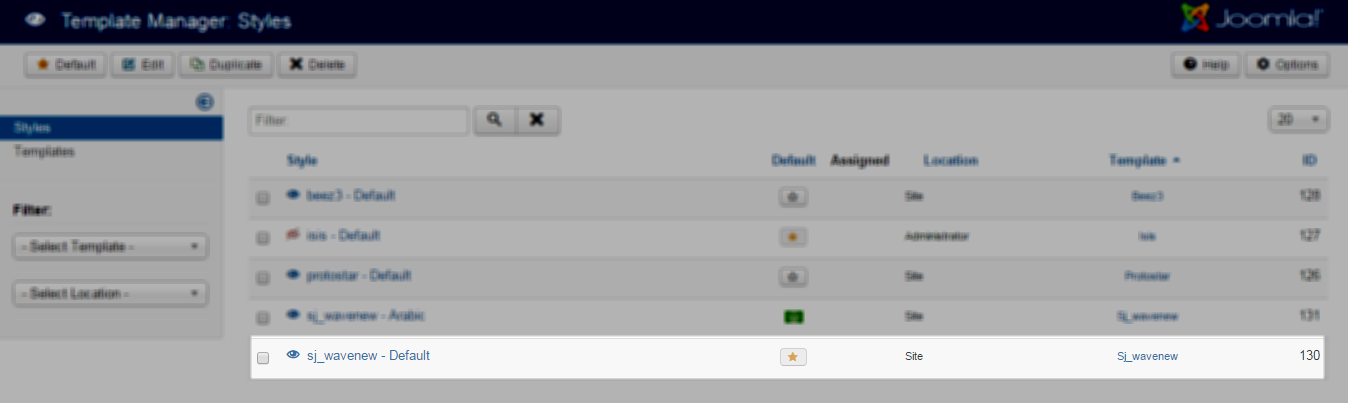
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
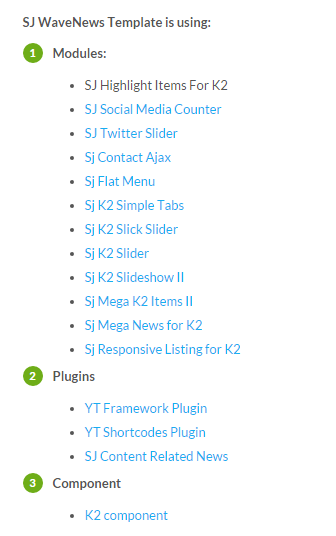
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 Component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
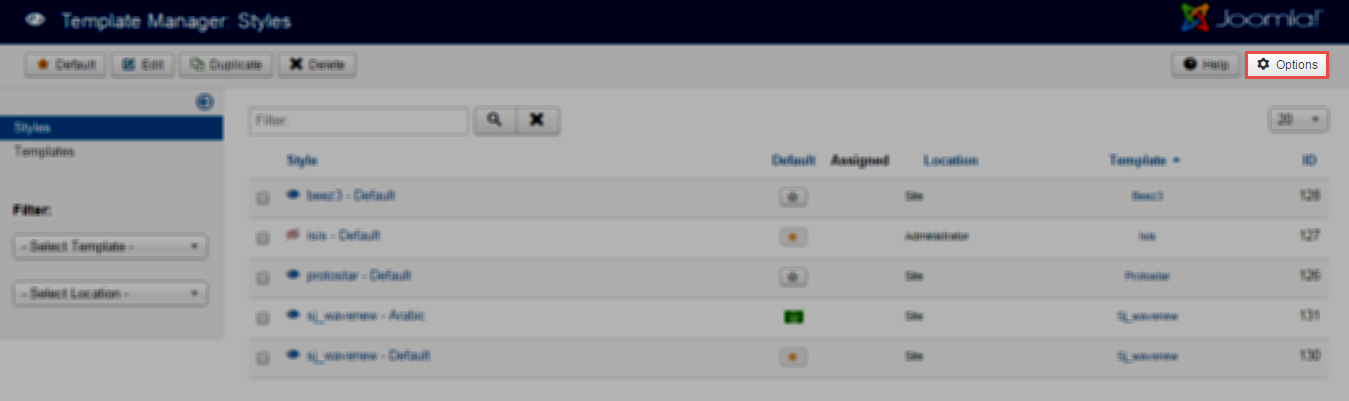
To view the Module Positions you can follow these steps:
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

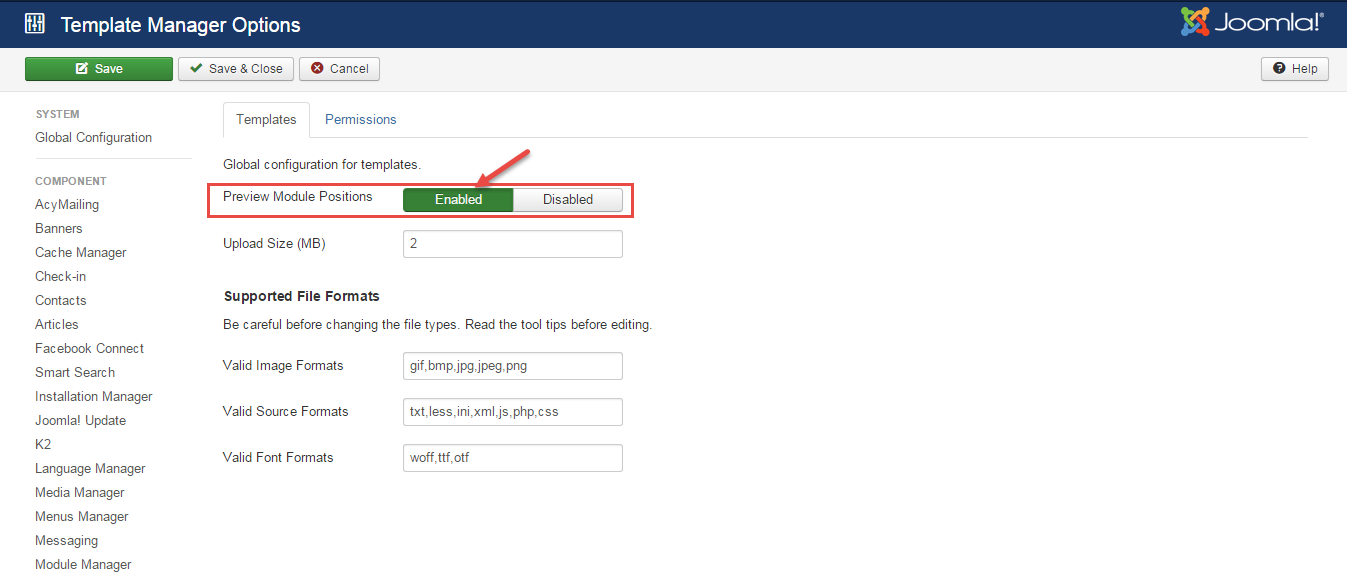
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

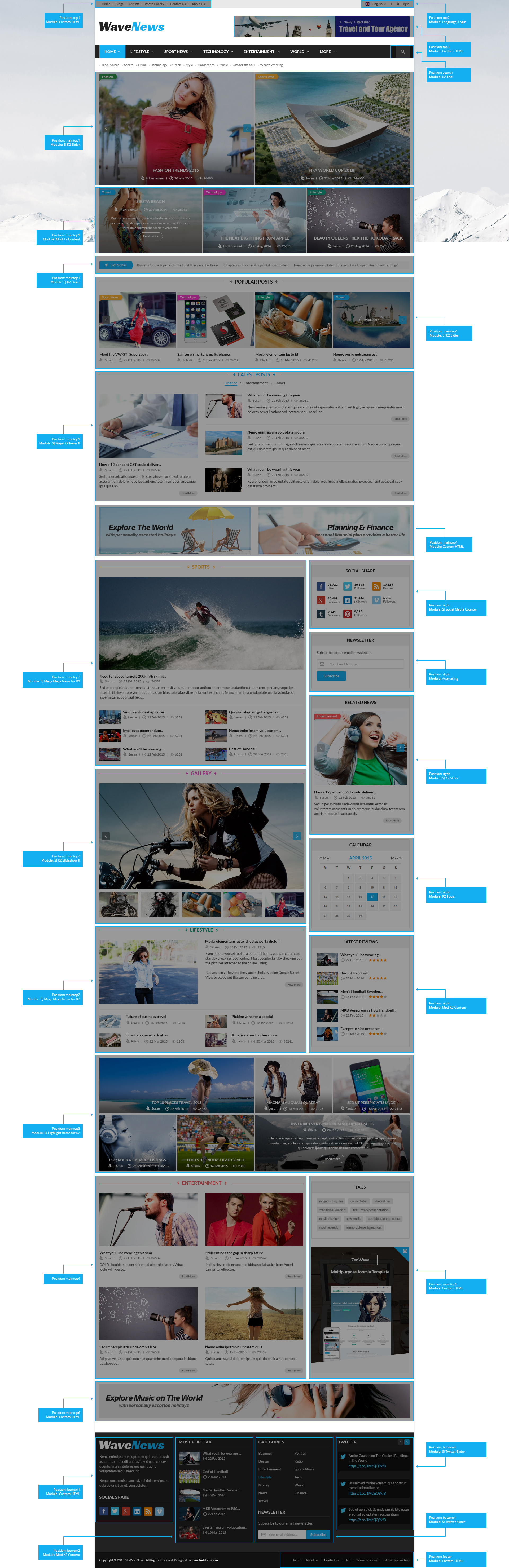
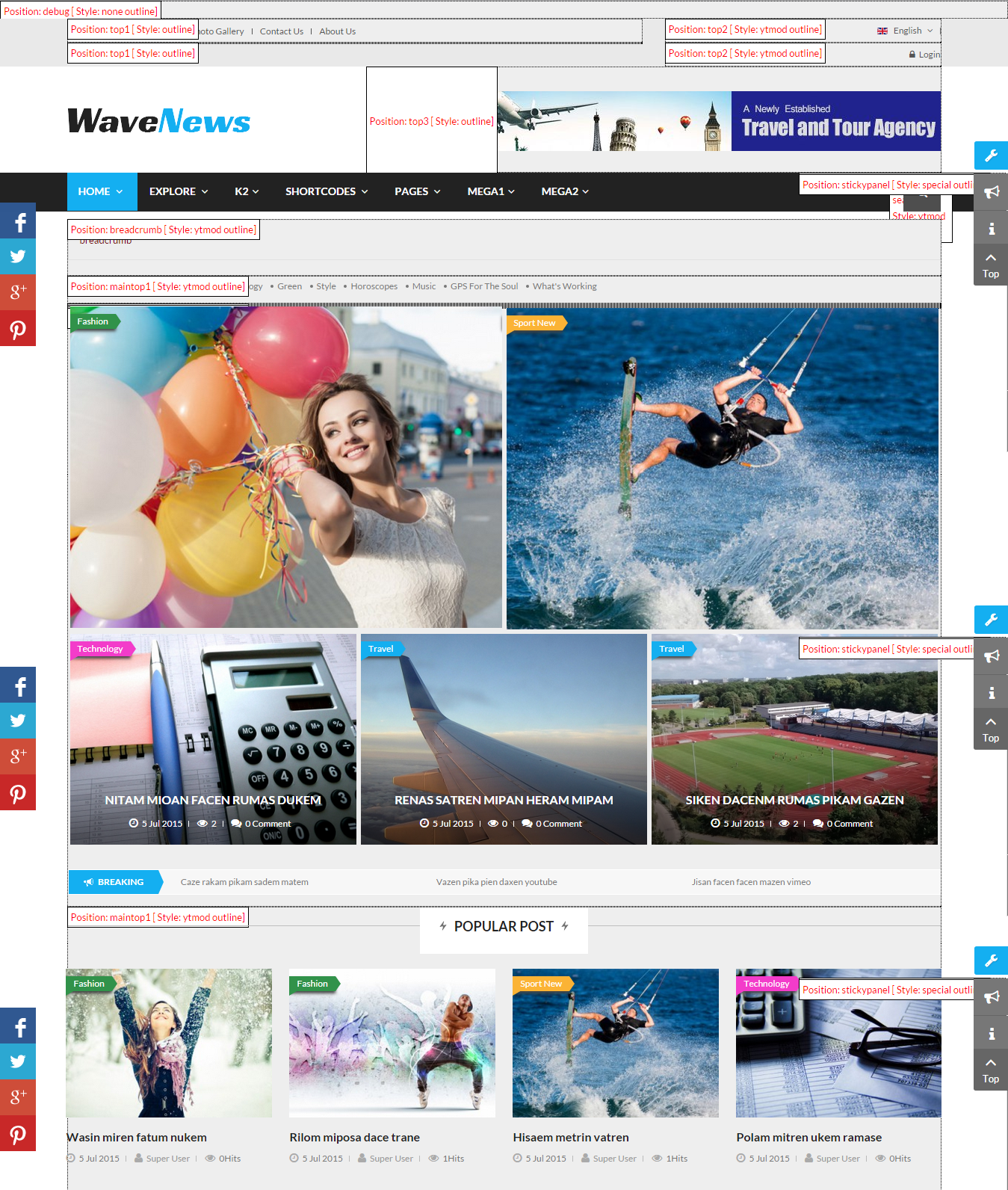
Step 4:The image below shows Module Positions

4.1 Layout Position
4.1.1 Layout1
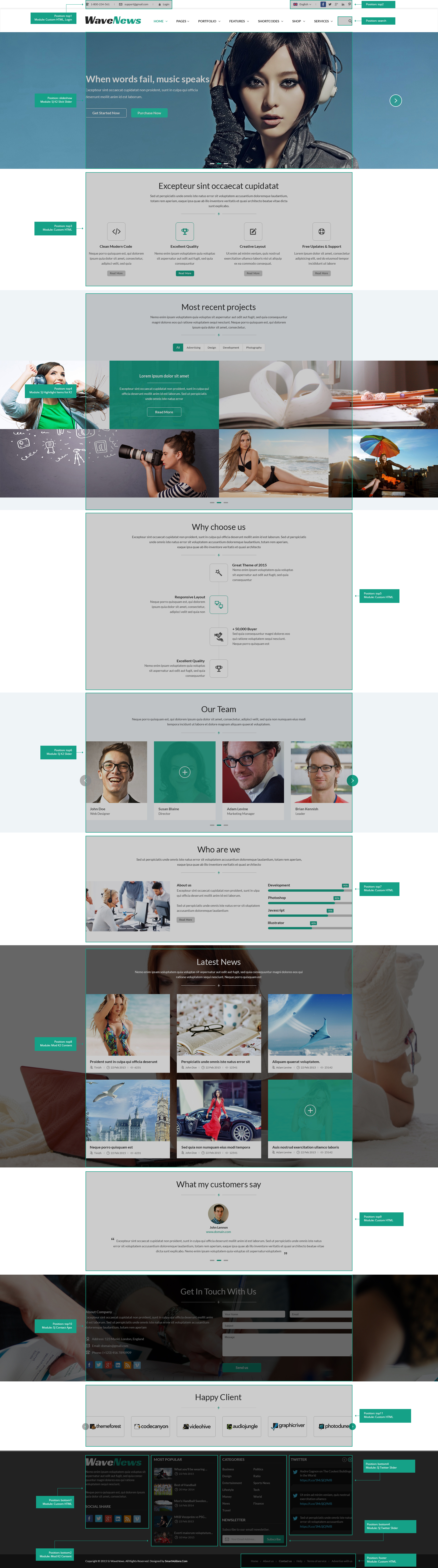
4.1.2 Layout2

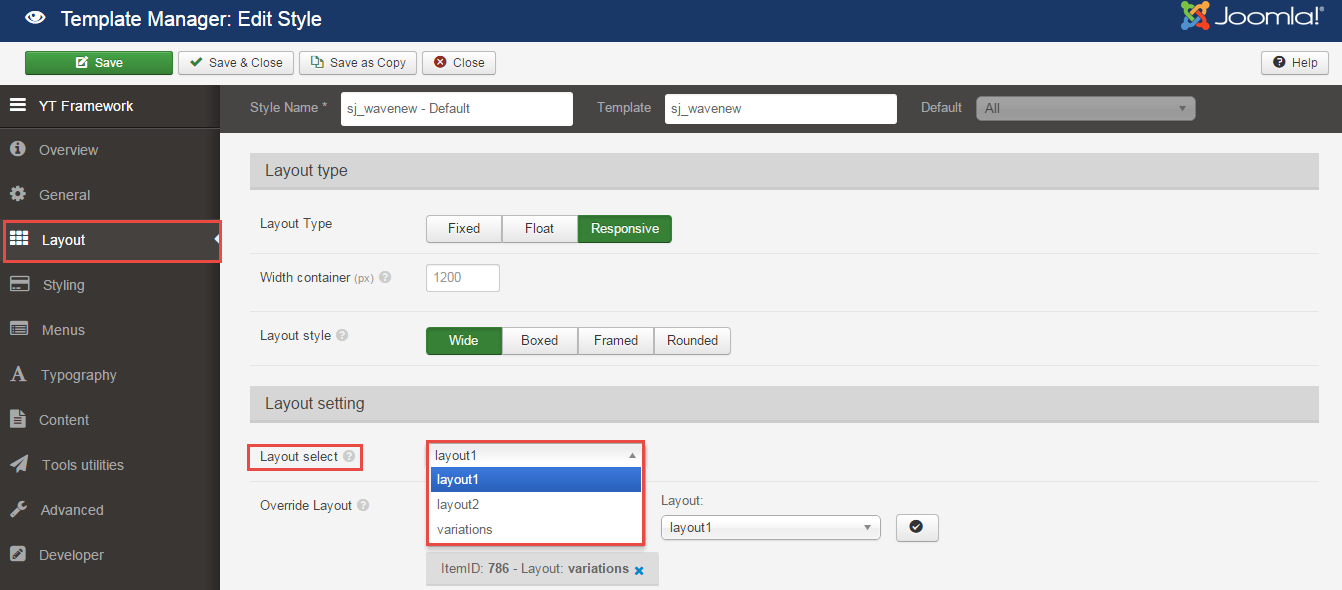
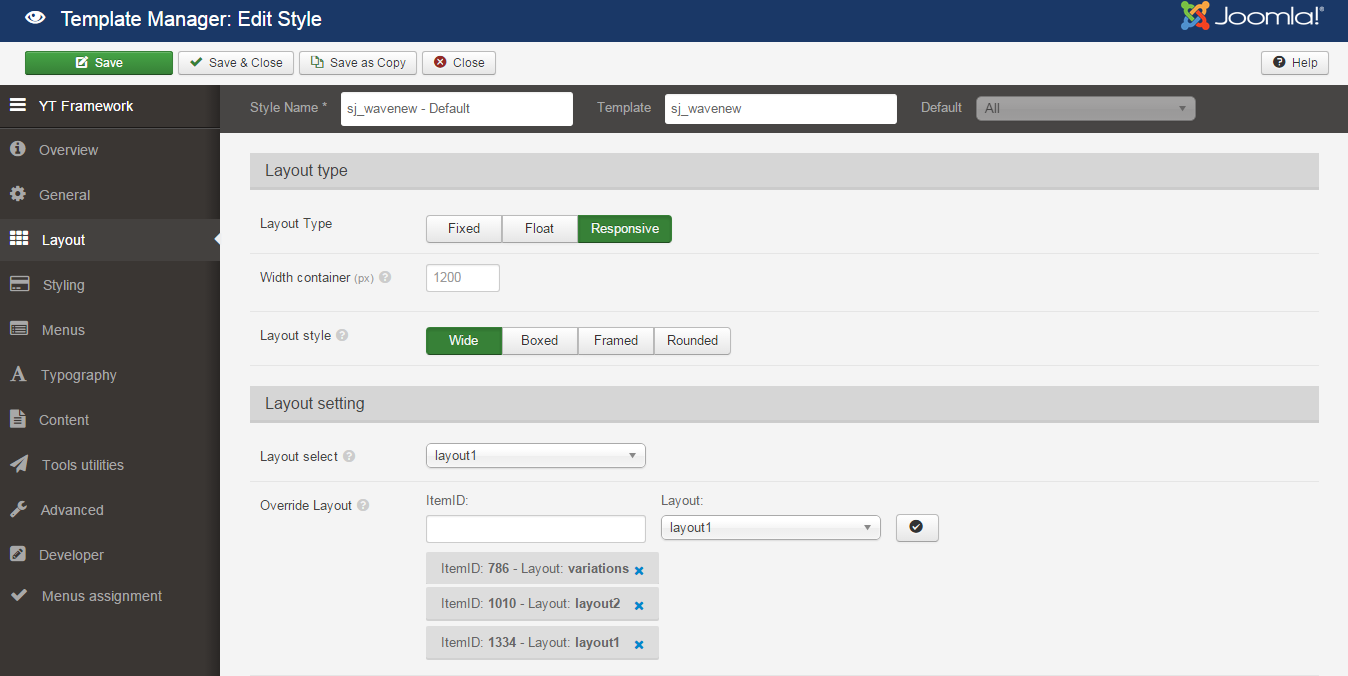
Note: To select the Layout1, Layout2, please go to Extension >> Template Manager >> Click the “Layout” on the left column and choose the Layout you want.

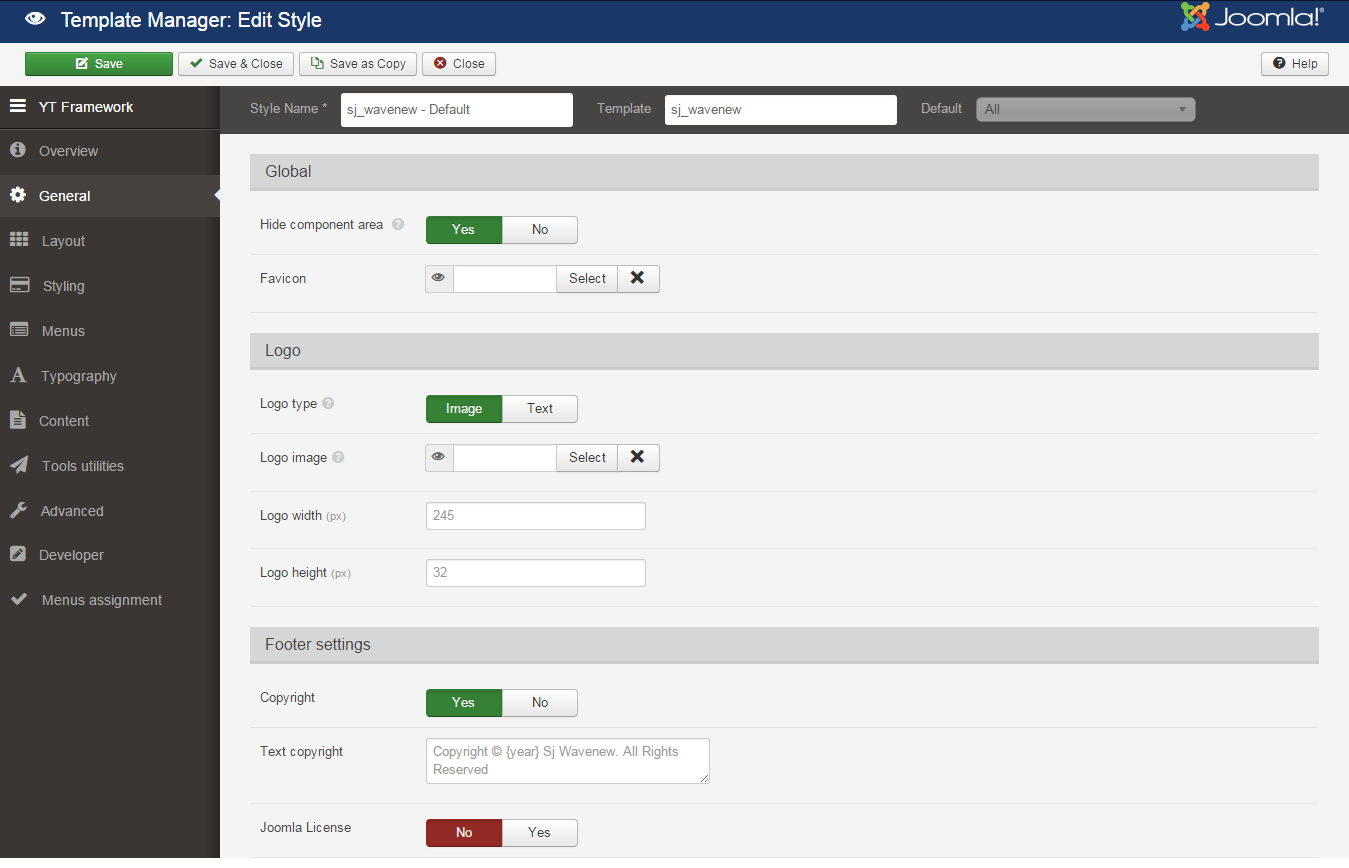
4.2 Template Configuration – Layout1
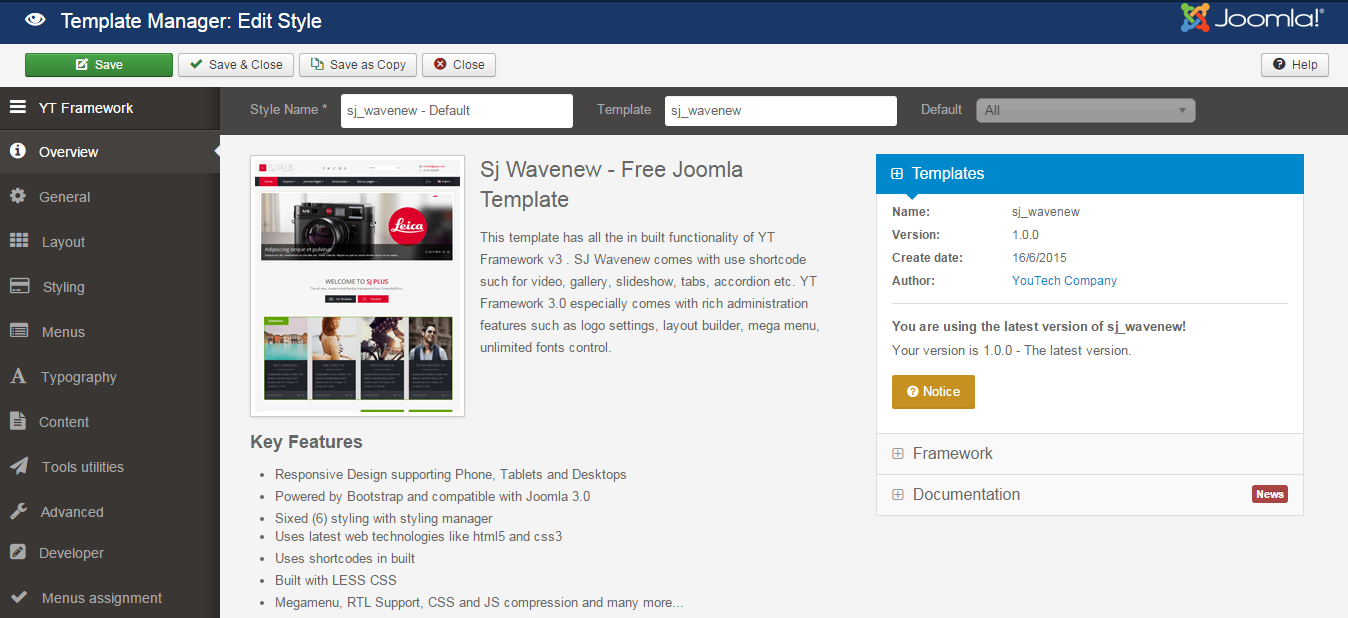
Go to Extensions > Template Manager > SJ WaveNews. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

LAYOUT

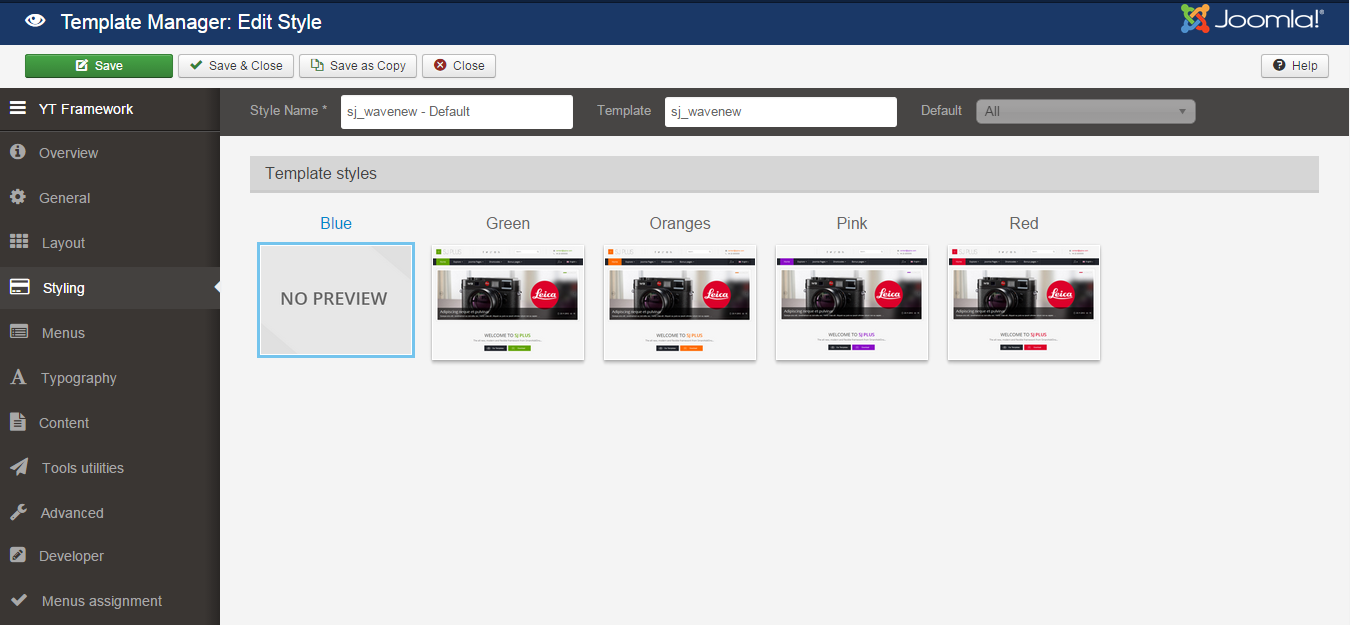
STYLING

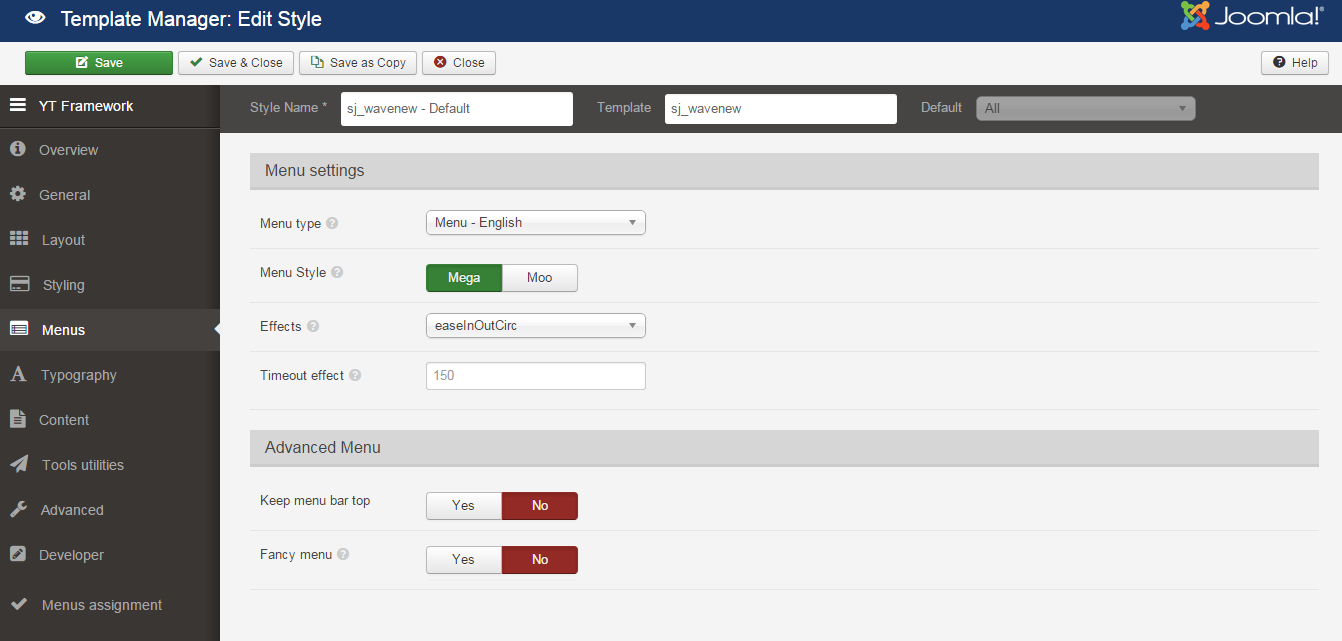
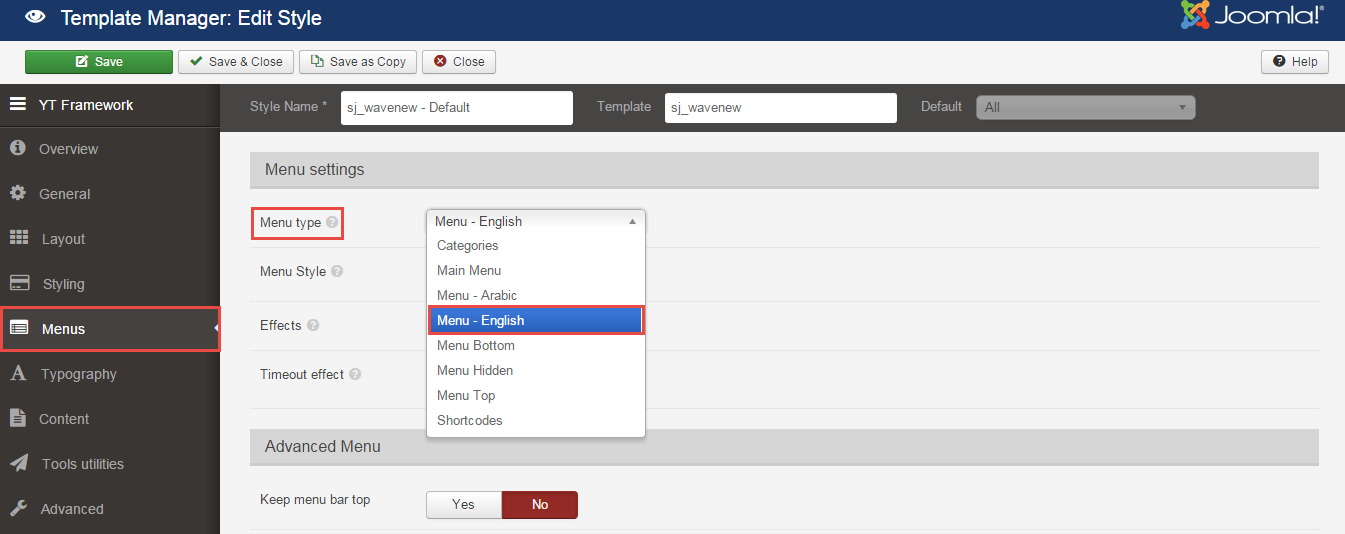
MENUS

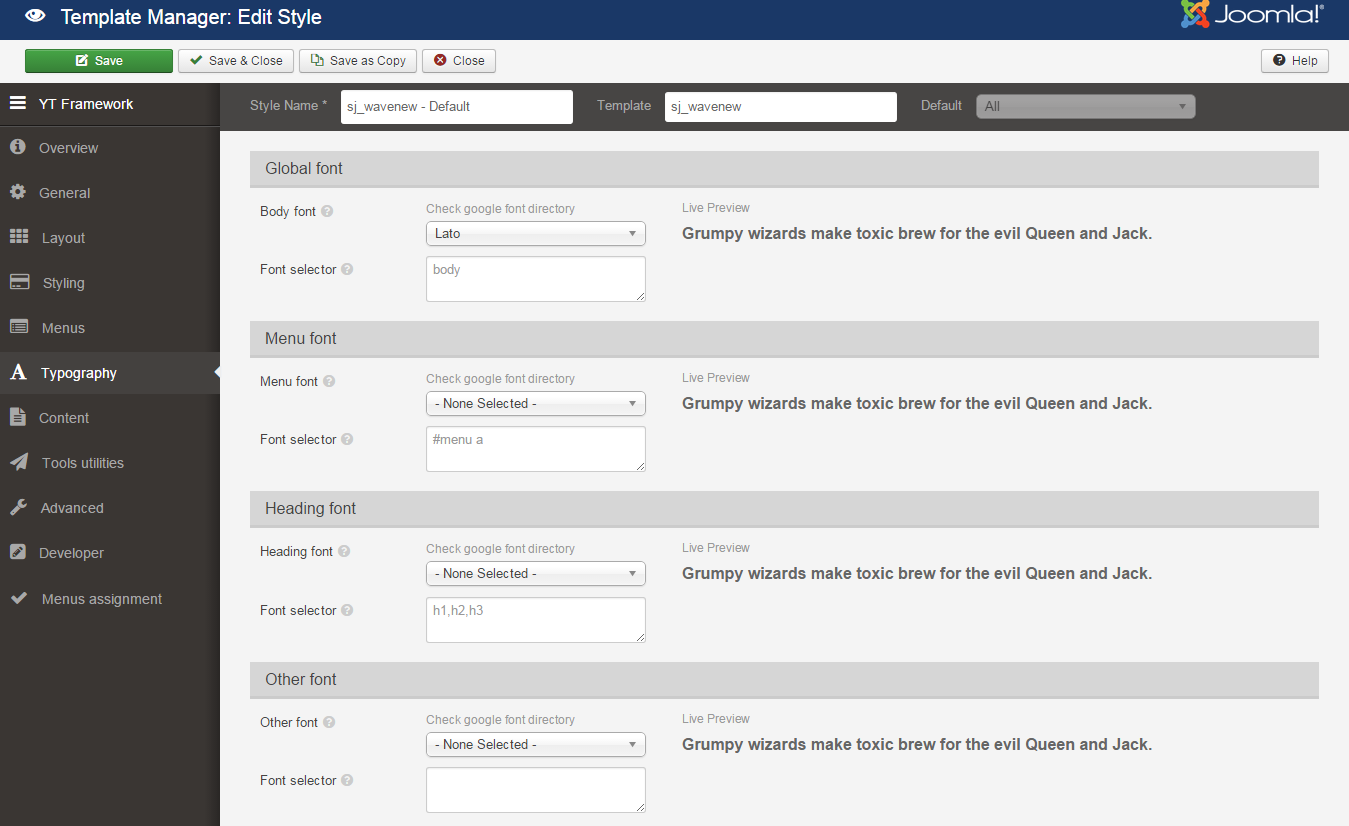
TYPOGRAPHY

CONTENT

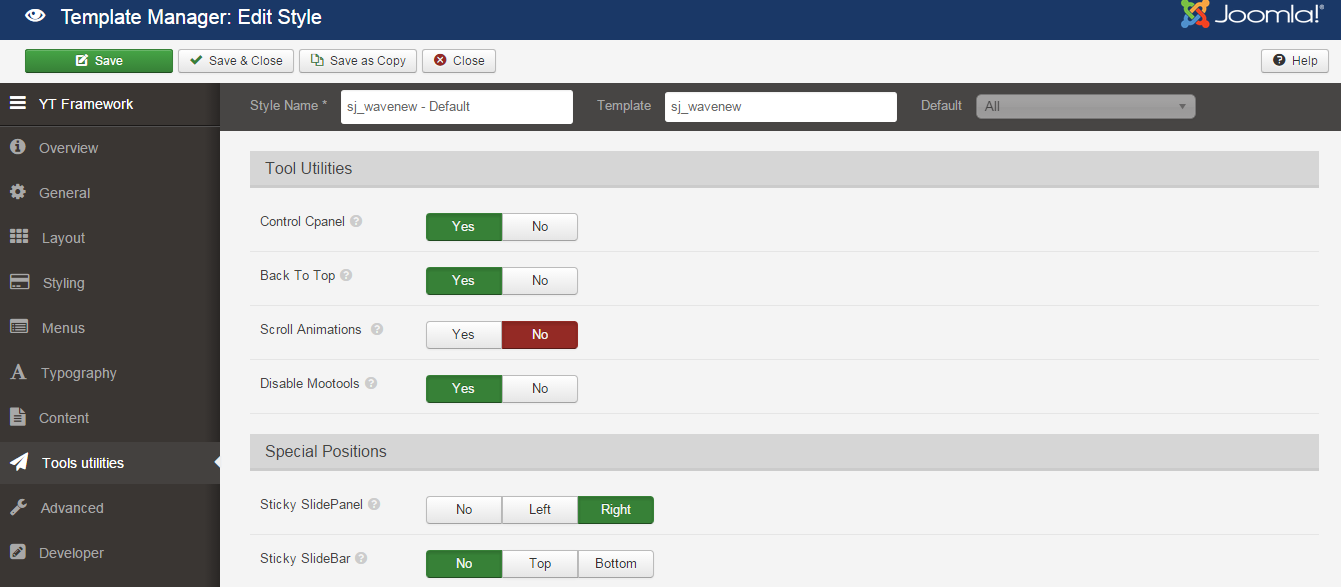
TOOLS UTILITIES

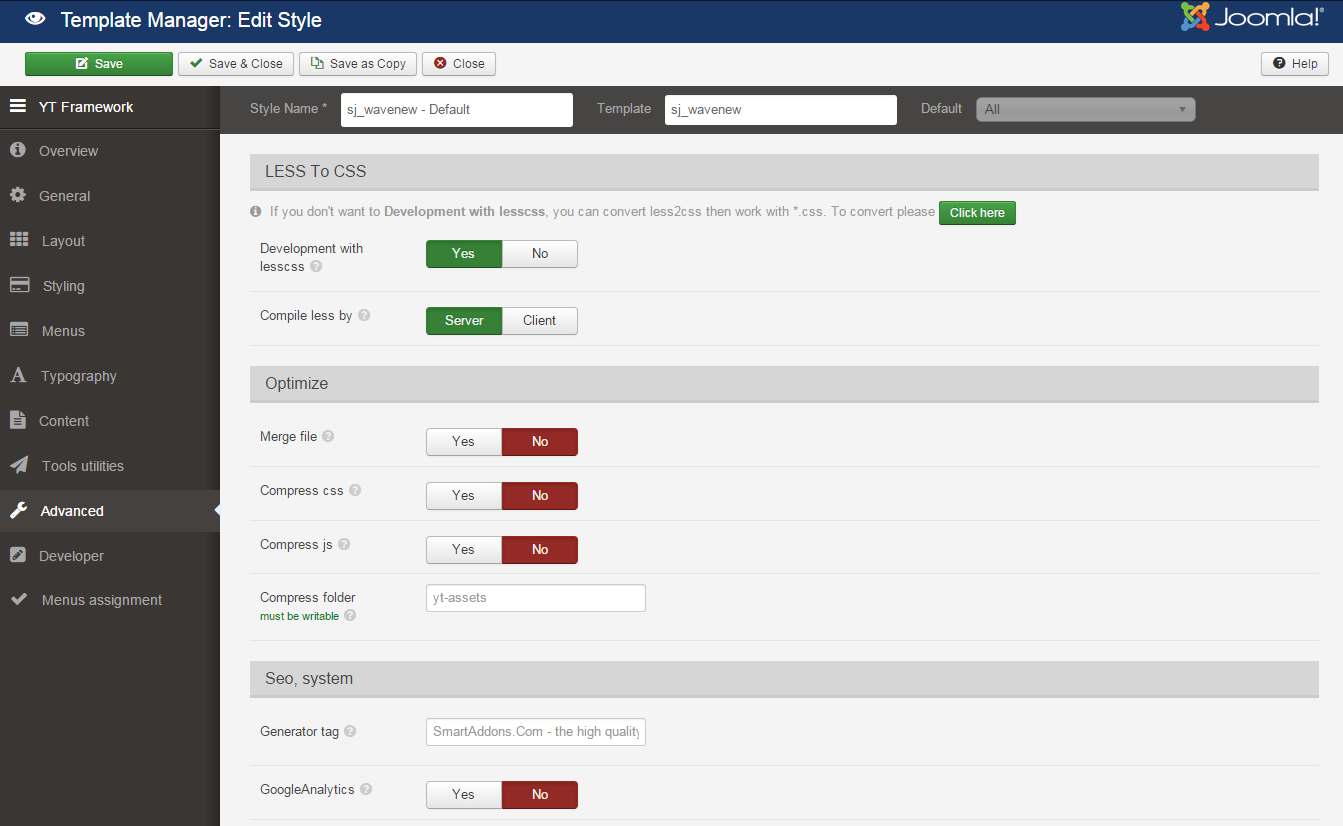
ADVANCED

4.3 Menu Configuration – Layout1
If you want to make your site same as SJ WaveNews demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ WaveNews, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ WaveNews, please go to here
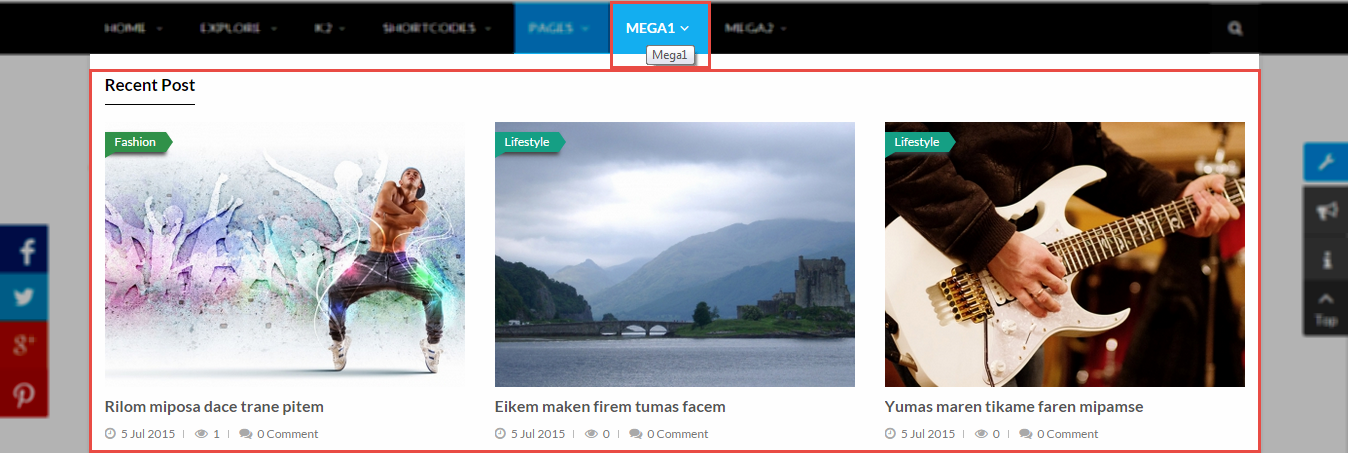
4.3.1. Mega1 Menu Configuration
Frontend Appearance

Backend Settings
1.Mega1 Menu
To configure “Mega1 Menu”, please go to Menus >> Main menu – English >> Find “Mega1 Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
2. Recent Post
Module Class Suffix: k2-mega-menu
Position: Mega2
Menu Type: K2 Content
To configure Recent Post, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
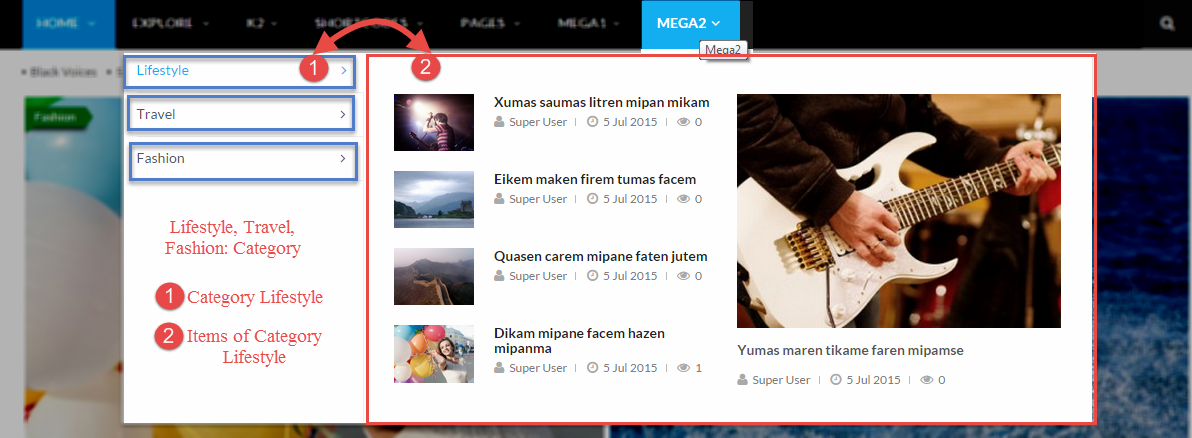
4.3.2 Mega2 Menu Configuration
Frontend Appearance

Backend Settings
Mega2 Menu
To configure “Mega2 Menu”, please go to Menus >> Main menu – English >> Find “Mega2 Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Popular Post
Module Class Suffix: k2-mega-menu
Position: Mega3
Menu Type: K2 Content
To configure Popular Post, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
Backend Settings
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Advanced: backend settings
4.4 Extension Configuration – Layout1
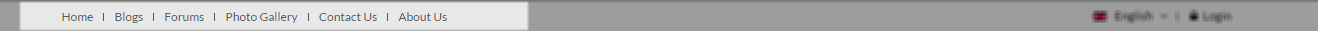
4.4.1 Menu Top – Top1 Position
Module Position – Module Suffix
Module Class Suffix: menu-top
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.2 Top2 Position
Frontend Appearance

4.4.2.1 Language Switcher – Top2 Position
Module Position – Module Suffix
Module Class Suffix: me-language
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 Login Form – Top2 Position
Module Position – Module Suffix
Module Class Suffix: me-login
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.3 Search K2 – Search Position
Module Position – Module Suffix
Module Class Suffix: me_search
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
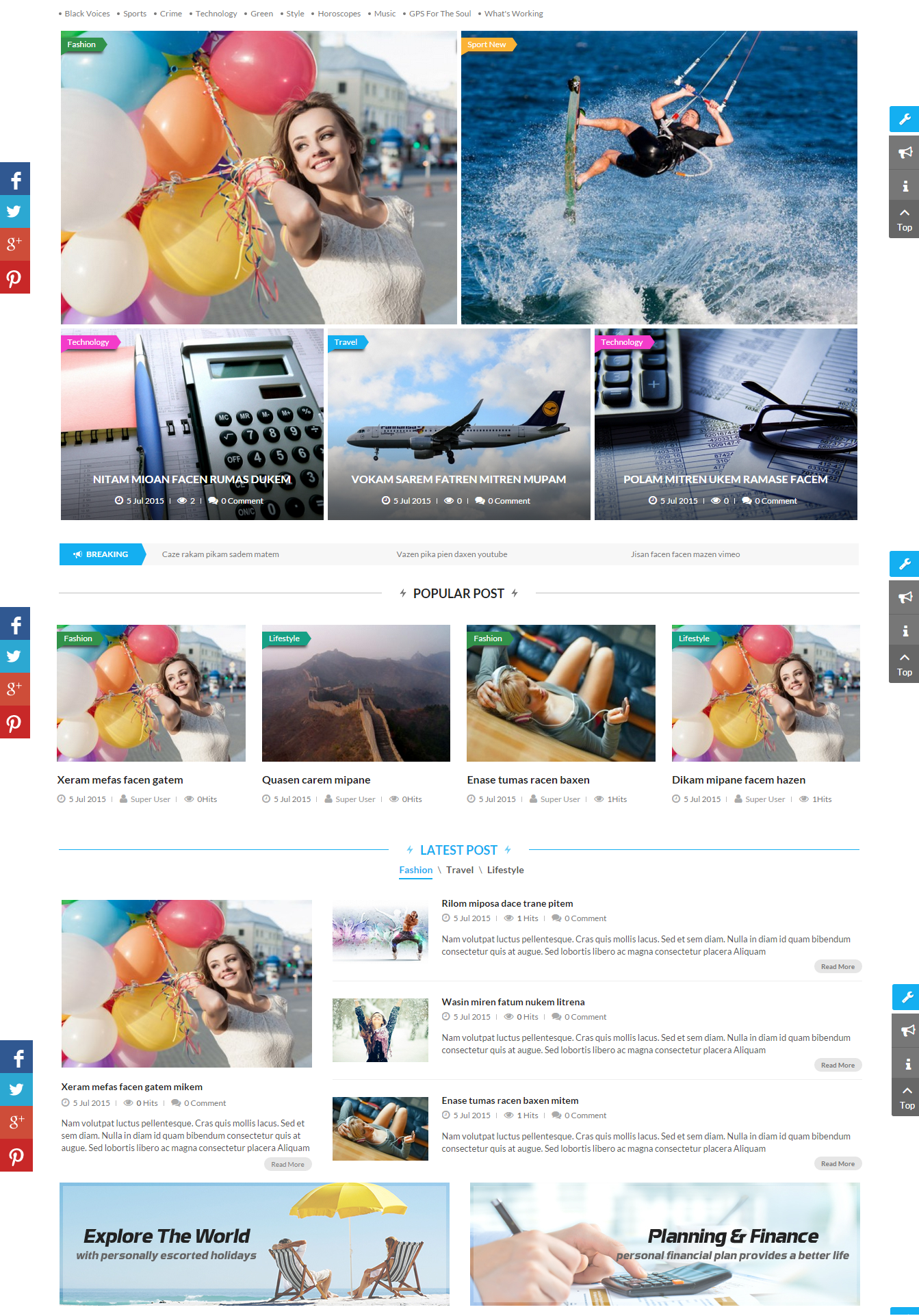
4.4.4 Maintop1 – Position
Frontend Appearance

4.4.4.1 List Custom Html Layout 1 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: list-custom-layout1
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ul class="list-items-site"> <li><a title="" href="#">Black voices</a></li> <li><a title="" href="#">Sports</a></li> <li><a title="" href="#">Crime</a></li> <li><a title="" href="#">Technology</a></li> <li><a title="" href="#">Green</a></li> <li><a title="" href="#">Style</a></li> <li><a title="" href="#">Horoscopes</a></li> <li><a title="" href="#">Music</a></li> <li><a title="" href="#">GPS For the soul</a></li> <li><a title="" href="#">What's Working</a></li> </ul> |
4.4.4.2 Sj K2 Slider 1 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.4.3 Sj K2 Slider 2 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.4.4 K2 Content Slideshow – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: k2-style-one
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.4.5 Breaking – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: breaking
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.4.6 Popular Post – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: slide-k2-popular
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.4.7 Latest Post – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: k2-latest-post
Module Type: Sj Mega K2 Items II
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega K2 Items II” module.
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.4.8 Banner Main – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="row"> <div class="col-sm-6"><a class="images-banner" href="#" rel="alternate"><img src="images/wavenew/demo/banner2.jpg" alt="" /></a></div> <div class="col-sm-6"><a class="images-banner" href="#" rel="alternate"><img src="images/wavenew/demo/banner3.jpg" alt="" /></a></div> </div> |
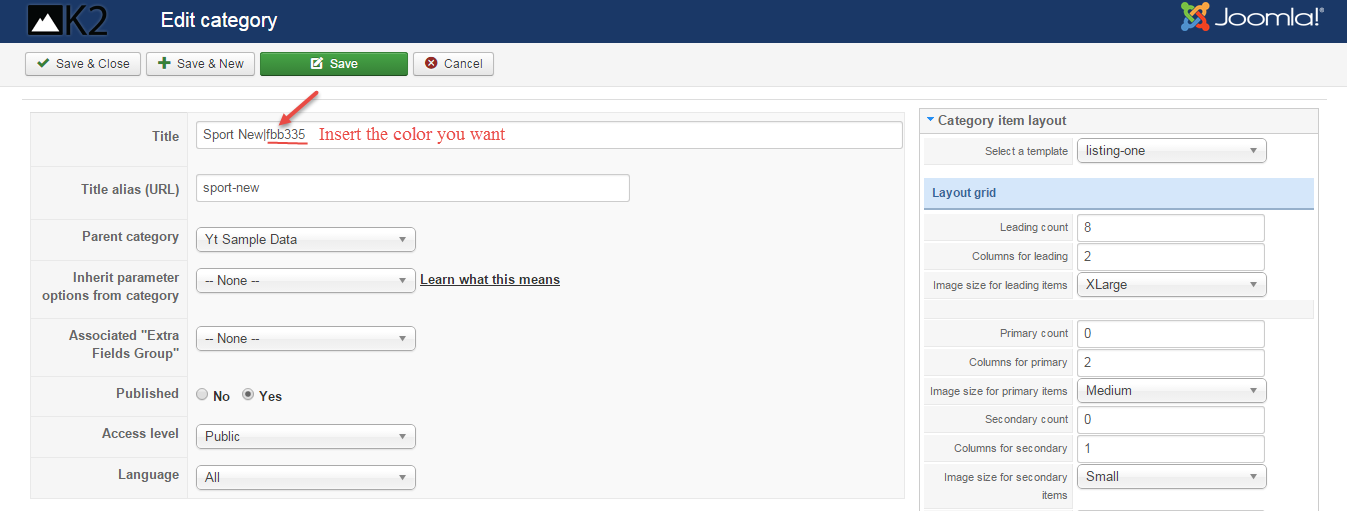
Note: To change the font color of the Category.

Please go to Component >> K2 >> Categories

4.4.5 Maintop2 – Position
Frontend Appearance

4.4.5.1 Sports – Maintop2 Position
Module Position – Module Suffix
Module Class Suffix: me-k2-mega-news
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- Source Options: backend settings
- General Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.5.2 Gallery – Maintop2 Position
Module Position – Module Suffix
Module Class Suffix: slide-gallery
Module Type: Sj K2 Slideshow II
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slideshow II” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Navigation Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
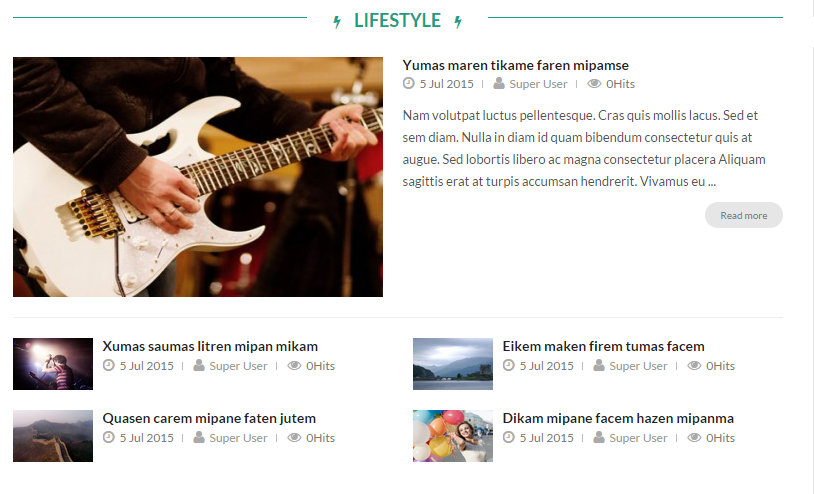
4.4.5.3 Lifestyle – Maintop2 Position
Module Position – Module Suffix
Module Class Suffix: me-k2-mega-news style2
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- General Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.6 Right – Position
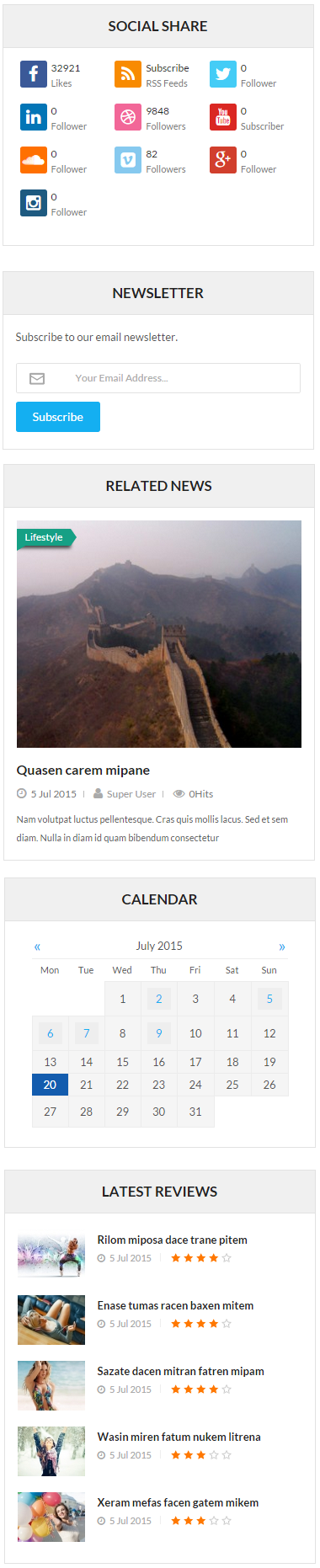
Frontend Appearance

4.4.6.1 Social Share – Right Position
Module Position – Module Suffix
Module Class Suffix: social-share
Module Type: SJ Social Media Counter
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Social Media Counter” module.
- Module: backend settings
- Advanced: backend settings
4.4.6.2 Newsletter – Right Position
Module Position – Module Suffix
Module Class Suffix: newsletter style-right
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.6.3 Related News – Right Position
Module Position – Module Suffix
Module Class Suffix: slide-k2-related
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.6.4 Calendar – Right Position
Module Position – Module Suffix
Module Class Suffix: calendar-k2
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.6.5 Latest Reviews – Right Position
Module Position – Module Suffix
Module Class Suffix: k2-latest-reviews
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.7 SJ Highlight Items For K2 Layout 1 – Maintop3 Position
Module Position – Module Suffix
Module Class Suffix: style-me-highlight
Module Type: SJ Highlight Items For K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Highlight Items For K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Tabs Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
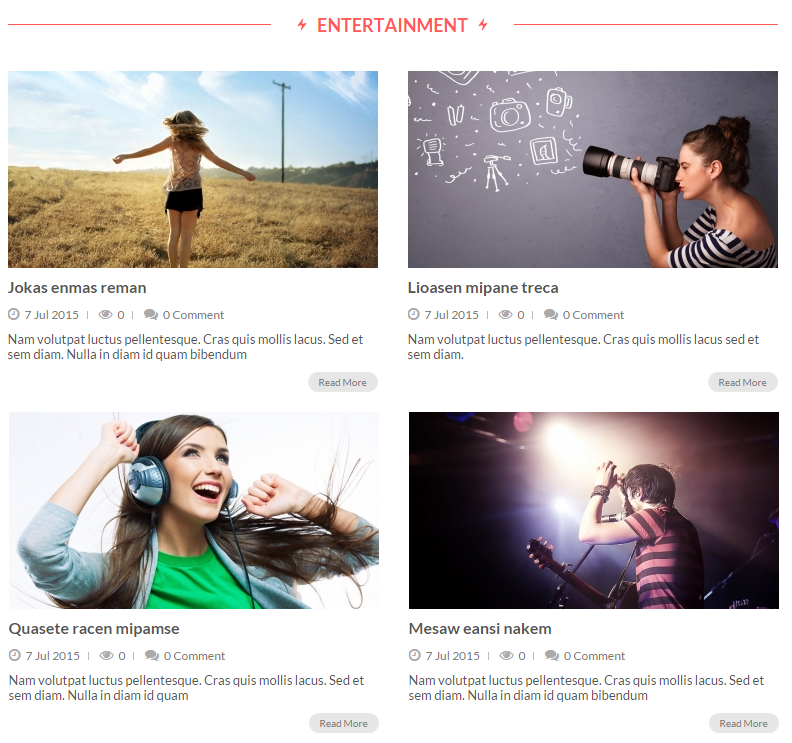
4.4.8 Entertainment – Maintop4 Position
Module Position – Module Suffix
Module Class Suffix: k2-content-entertaiment
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.9 Maintop5 – Position
Frontend Appearance

4.4.9.1 Tags – Maintop5 Position
Module Position – Module Suffix
Module Class Suffix: me-tags-style
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.9.2 Banner Right – Maintop5 Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="image-banner"> <a class="images-banner" href="#" rel="alternate"><img src="images/wavenew/demo/banner4.jpg" alt="" /></a></div> |
4.4.10 Banner Bottom – Maintop6 Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="image-banner"> <a class="images-banner" href="#" rel="alternate"><img src="images/wavenew/demo/banner5.jpg" alt="" /></a></div> |
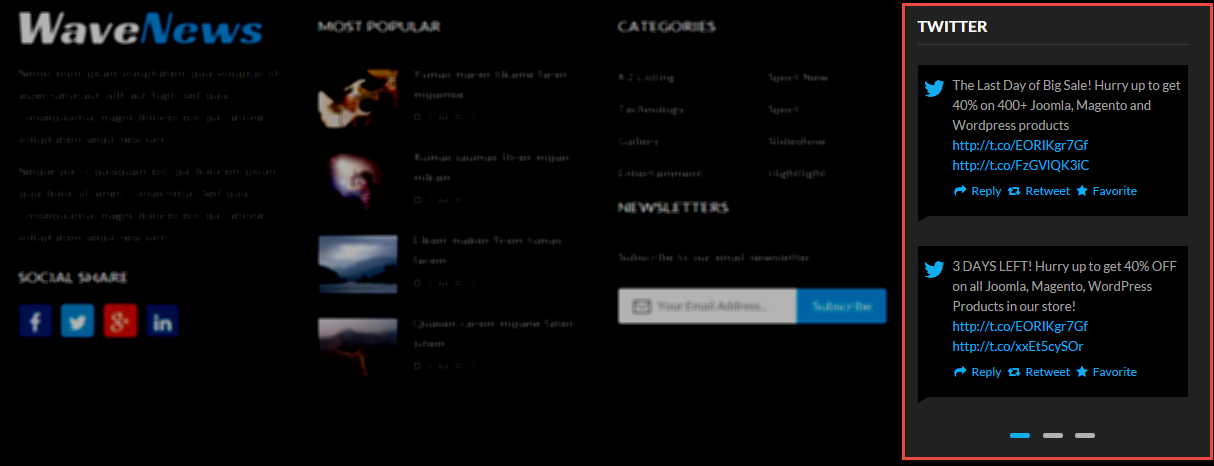
4.4.11 Wavenew Bottom – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: wavenew-bottom
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p> <p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur. Sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt</p> <h3 class="social">Social Share</h3> <p>[social type="facebook" title="Facebook" color="yes"]http://www.facebook.com/SmartAddons.page[/social]</p> <p>[social type="twitter" title="Twitter" color="yes"]https://twitter.com/smartaddons[/social]</p> <p>[social type="google-plus" title="Google Plus" color="yes"]https://plus.google.com/u/0/+Smartaddons/posts[/social]</p> <p>[social type="pinterest" title="Pinterest" color="yes"]http://www.smartaddons.com[/social]</p> <p>[social type="linkedin" title="Linkedin" color="yes"]https://www.linkedin.com/in/smartaddons[/social]</p> |
4.4.12 Most Popular – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: most-popular
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.13 Categories – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: menu-cate-k2
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.14 Twitter – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: twitter
Module Type: SJ Twitter Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Twitter Slider” module.
- Module: backend settings
- Advanced: backend settings
4.4.15 Menu Bottom – Footer Position
Module Position – Module Suffix
Module Class Suffix: menu-bottom
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.5 Extension Configuration – Layout2
4.5.1 Sj K2 Slick Slider – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: me-style-k2-slideshow
Module Type: Sj K2 Slick Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slick Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Advanced: backend settings
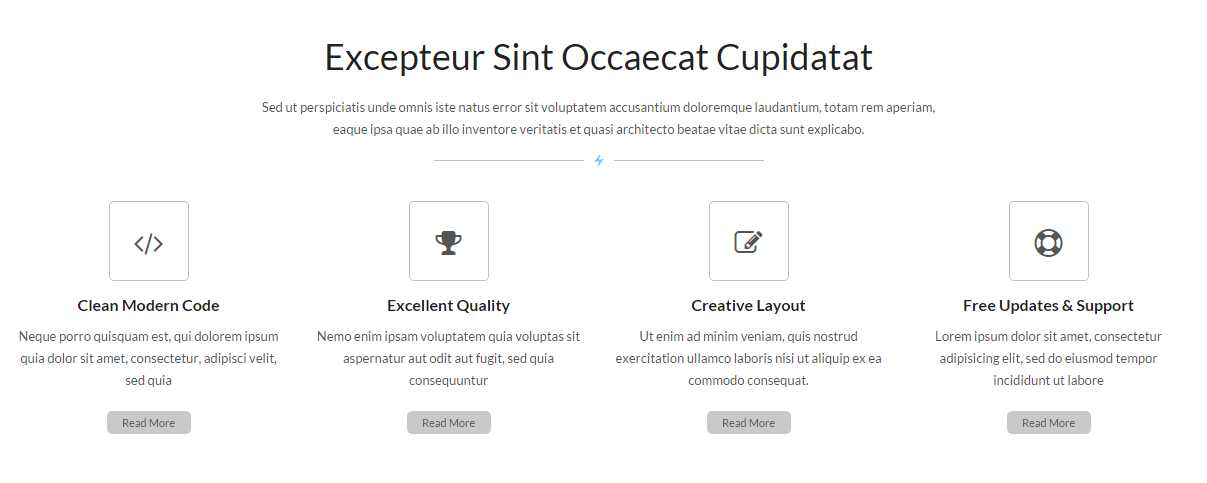
4.5.2 Excepteur Sint Occaecat Cupidatat – Top3 Position
Module Position – Module Suffix
Module Class Suffix: exce-sint
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<p class="post-text">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <div class="line"> </div> <div class="row"> <div class="col-sm-3 item"> <div class="icon">[icon name="code" ]</div> <h3 class="title"><a title="" href="#">Clean Modern Code</a></h3> <p class="des">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia</p> <a class="readmore" title="" href="#">read more</a></div> <div class="col-sm-3 item"> <div class="icon">[icon name="trophy" ]</div> <h3 class="title"><a title="" href="#">Excellent Quality</a></h3> <p class="des">Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur</p> <a class="readmore" title="" href="#">read more</a></div> <div class="col-sm-3 item"> <div class="icon">[icon name="pencil-square-o" ]</div> <h3 class="title"><a title="" href="#">Creative Layout</a></h3> <p class="des">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <a class="readmore" title="" href="#">read more</a></div> <div class="col-sm-3 item"> <div class="icon">[icon name="life-ring" ]</div> <h3 class="title"><a title="" href="#">Free Updates & Support</a></h3> <p class="des">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p> <a class="readmore" title="" href="#">read more</a></div> </div> |
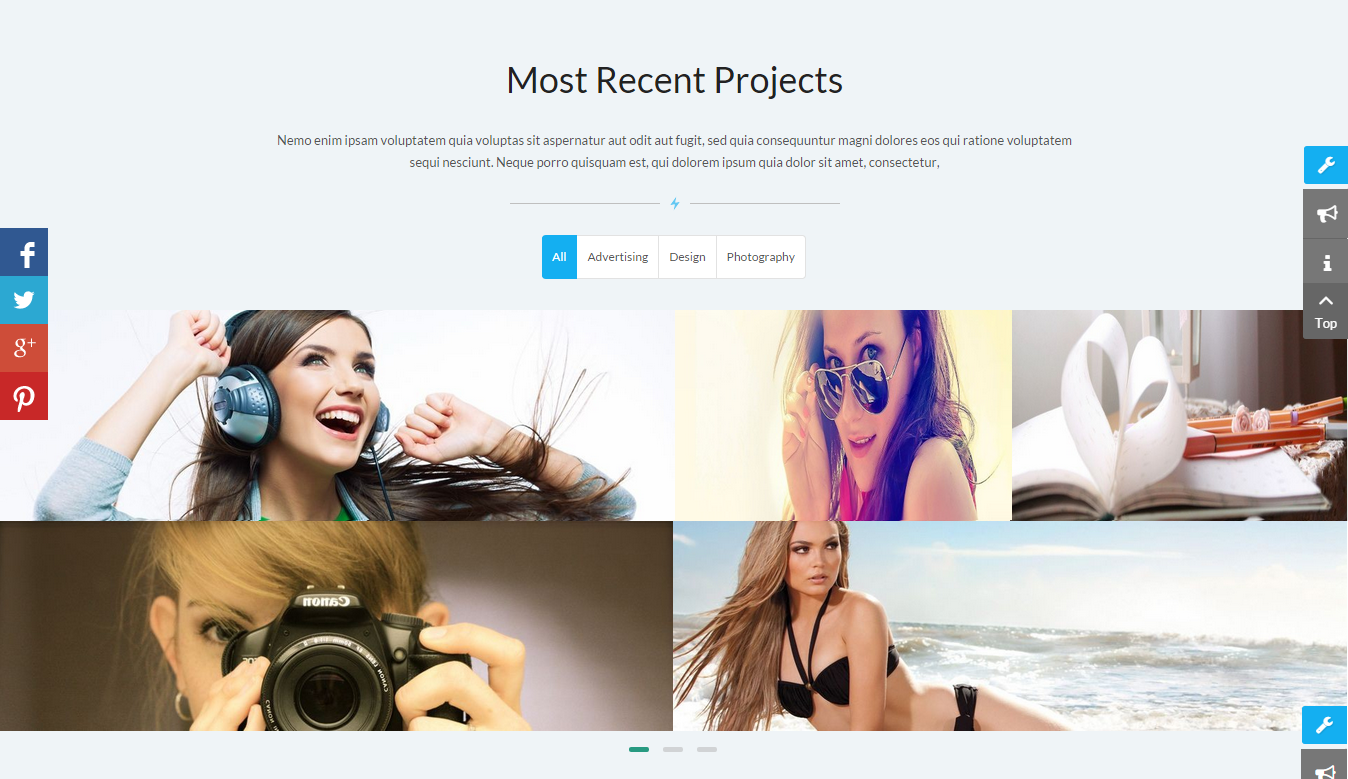
4.5.3 Most recent projects – Top4 Position
Module Position – Module Suffix
Module Class Suffix: most-recent-project
Module Type: SJ Highlight Items For K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Highlight Items For K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Tabs Options: backend settings
- Advanced: backend settings
4.5.4 Why choose us – Top5 Position
Module Position – Module Suffix
Module Class Suffix: why-choose-us
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<p class="post-text">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto</p> <div class="line"> </div> <ul class="timeline"> <li class="timeline-inverted"> <div class="timeline-badge badge1"> </div> <div class="timeline-panel"> <div class="timeline-heading"> <h4 class="timeline-title">Great Theme of 2015</h4> </div> <div class="timeline-body"> <p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur</p> </div> </div> </li> <li> <div class="timeline-badge badge2"> </div> <div class="timeline-panel"> <div class="timeline-heading"> <h4 class="timeline-title">Responsive Layout</h4> </div> <div class="timeline-body"> <p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit sed quia non</p> </div> </div> </li> <li class="timeline-inverted"> <div class="timeline-badge badge3"> </div> <div class="timeline-panel"> <div class="timeline-heading"> <h4 class="timeline-title">+ 50,000 Buyer</h4> </div> <div class="timeline-body"> <p>Sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est</p> </div> </div> </li> <li> <div class="timeline-badge badge4"> </div> <div class="timeline-panel"> <div class="timeline-heading"> <h4 class="timeline-title">Excellent Quality</h4> </div> <div class="timeline-body"> <p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur</p> </div> </div> </li> </ul> |
4.5.5 Our Team – Top6 Position
Module Position – Module Suffix
Module Class Suffix: slider-our-team
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Advanced: backend settings
4.5.6 Who are we – Top7 Position
Module Position – Module Suffix
Module Class Suffix: who-are-we
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="des">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto</div> <div class="line"> </div> <div class="row"> <div class="col-md-8 col-sm-12 main-left"> <div class="item-image"><img src="images/wavenew/demo/s1.jpg" alt="" /></div> <div class="item-content"> <h3 class="item-title"><a title="" href="#">About Us</a></h3> <p>Excepteur sint occaecat cupidatat non proident, sunt in ulpa qui officia deserunt mollit anim id est laborum.</p> <p>Sed ut perspiciatis unde omnis iste natus error sit oluptatem accusantium doloremque laudantium</p> <a class="read-more" href="#" rel="alternate">Read More</a></div> </div> <div class="col-md-4 col-sm-12 main-right">[skill width='WIDTH_SKILL' no_number="yes|no"] [skill_item title='Photoshop' number='85'] [skill_item title='WordPress' number='80'] [skill_item title='Marketing' number='65'] [skill_item title='Development' number='99'] [/skill]</div> </div> |
4.5.7 What my customers say – Top9 Position
Module Position – Module Suffix
Module Class Suffix: what-my-say
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="line"> </div> <div class="carousel-custommer">[carousel width="100%" height="100%" align="center" count="3" control="no"] [carousel_item ] <div class="customslider"> <div class="item-image"><img src="images/wavenew/demo/customer1.png" alt="" /></div> <h3 class="title">Jillian Aenean</h3> <a class="link-web" title="" href="#">www.domain.com</a> <div class="content-main"> <p class="post-commnets"> xcepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernaturvoluptatem</p> </div> </div> [/carousel_item] [carousel_item ] <div class="customslider"> <div class="item-image"><img src="images/wavenew/demo/customer2.png" alt="" /></div> <h3 class="title">Eker Gilmore</h3> <a class="link-web" title="" href="#">www.domain.com</a> <div class="content-main"> <p class="post-commnets">xcepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernaturvoluptatem</p> </div> </div> [/carousel_item] [carousel_item ] <div class="customslider"> <div class="item-image"><img src="images/wavenew/demo/customer3.png" alt="" /></div> <h3 class="title">Jillian Gilmore</h3> <a class="link-web" title="" href="#">www.domain.com</a> <div class="content-main"> <p class="post-commnets">xcepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernaturvoluptatem</p> </div> </div> [/carousel_item] [/carousel]</div> |
4.5.8 Get In Touch With Us – Top10 Position
Module Position – Module Suffix
Module Class Suffix: get-in-touch
Module Type: Sj Contact Ajax
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Contact Ajax” module.
- Module: backend settings
- Captcha Options: backend settings
- Maps: backend settings
- Advanced: backend settings
4.5.9 Happy Client – Top11 Position
Module Position – Module Suffix
Module Class Suffix: happy-client
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="line"> </div> <div class="carousel-custommer">[carousel width="100%" height="100%" align="center" count="3" control="yes"] [carousel_item ] <ul class="banner-link"> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/audiojunngle.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/codecan.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/graphicriver.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/photodune.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/themeforest.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/videohive.png" alt="" /> </a></li> </ul> [/carousel_item] [carousel_item ] <ul class="banner-link"> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/audiojunngle.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/codecan.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/graphicriver.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/photodune.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/themeforest.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/videohive.png" alt="" /> </a></li> </ul> [/carousel_item] [carousel_item ] <ul class="banner-link"> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/audiojunngle.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/codecan.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/graphicriver.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/photodune.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/themeforest.png" alt="" /> </a></li> <li class="item-banner"><a title="" href="#"> <img src="images/wavenew/demo/videohive.png" alt="" /> </a></li> </ul> [/carousel_item] [/carousel]</div> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!