1SYSTEM REQUIREMENTS – Back to top
SJ Uking is compatible with Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.1 Browser Requirements
The requirements are the same with and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
The requirements are the same with and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.4 Component Requirements
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

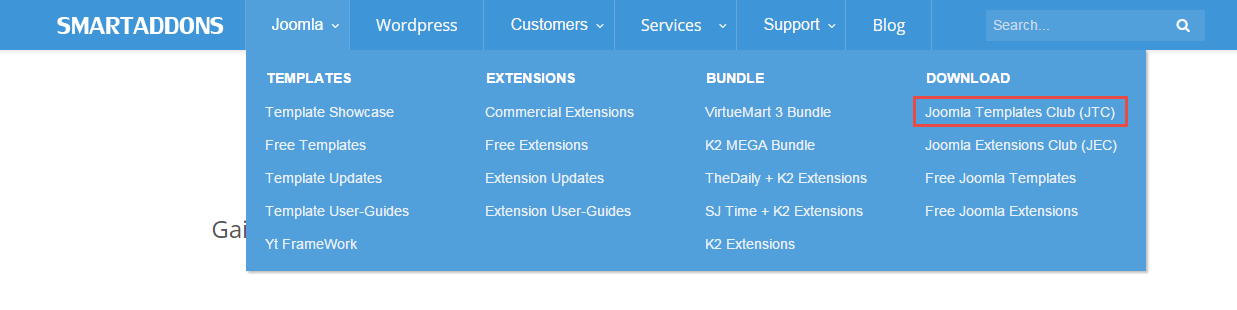
Step 2: Go to Joomla > Download > Joomla Templates Club

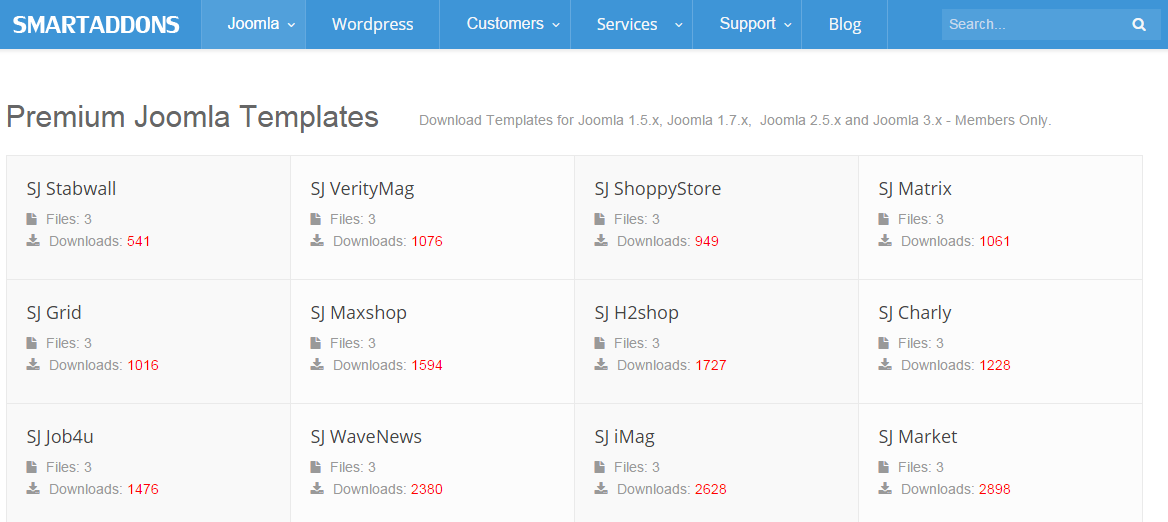
Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
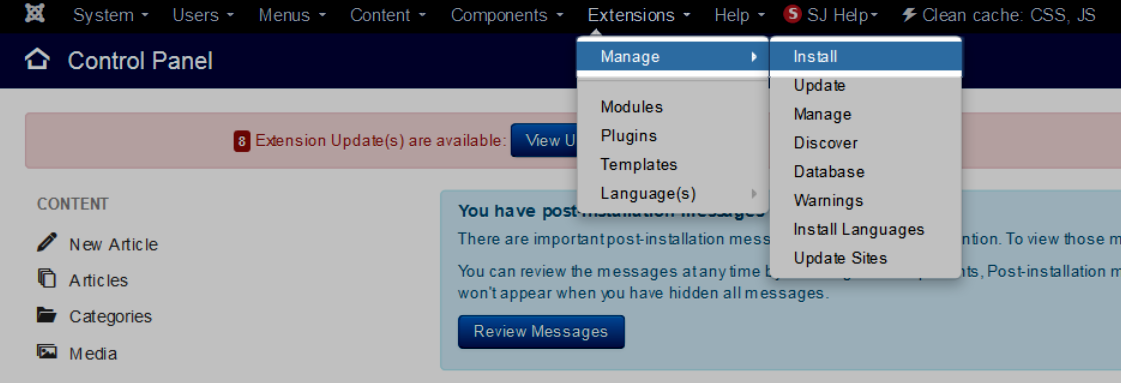
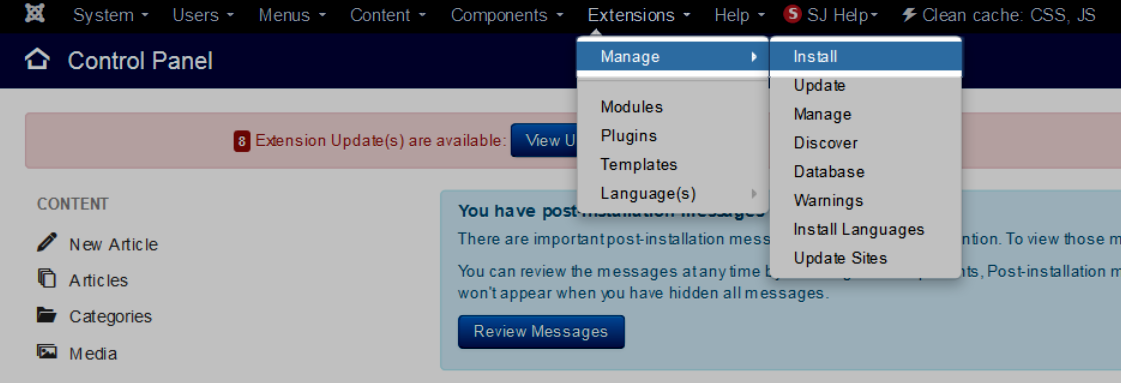
Step 1: Access the installation panel
Navigate to Extensions >> Manage >> Install .

Step 2: Install Template
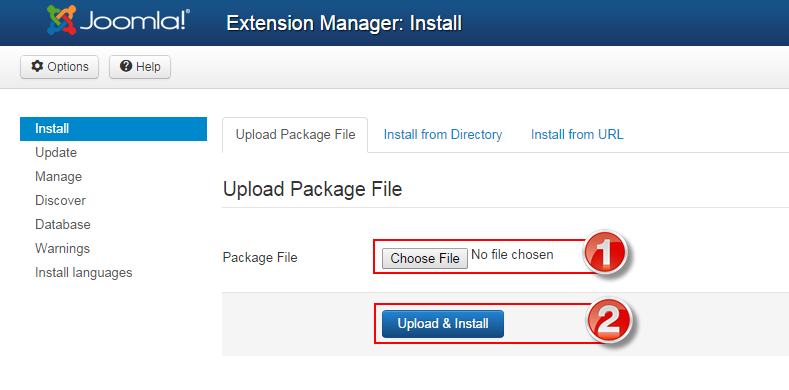
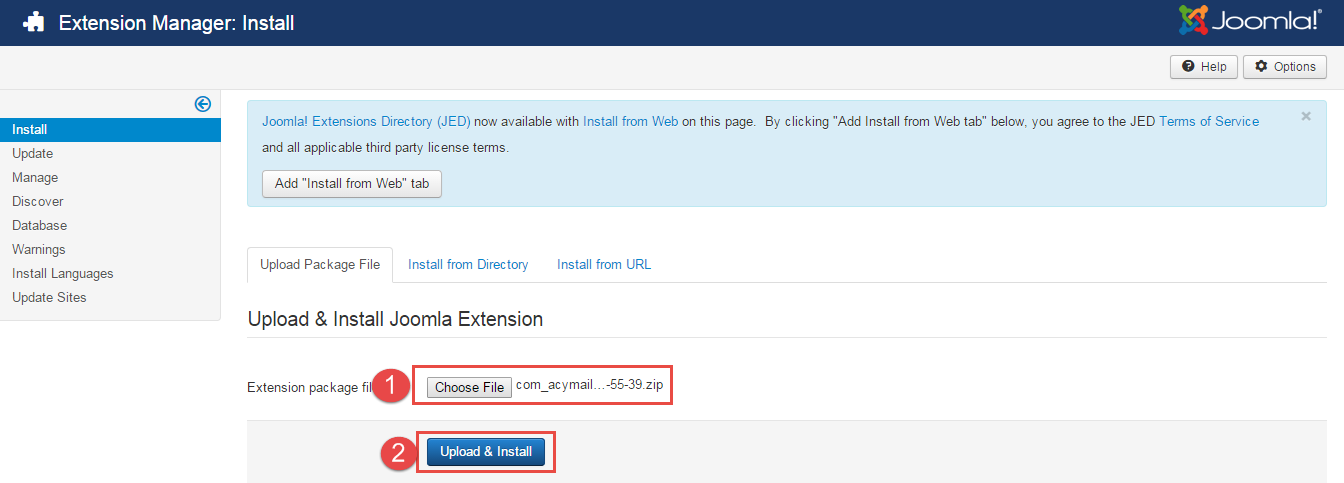
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

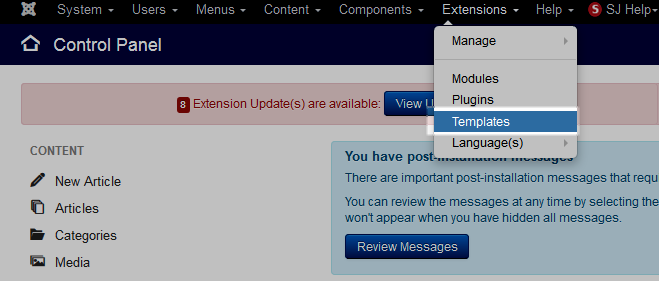
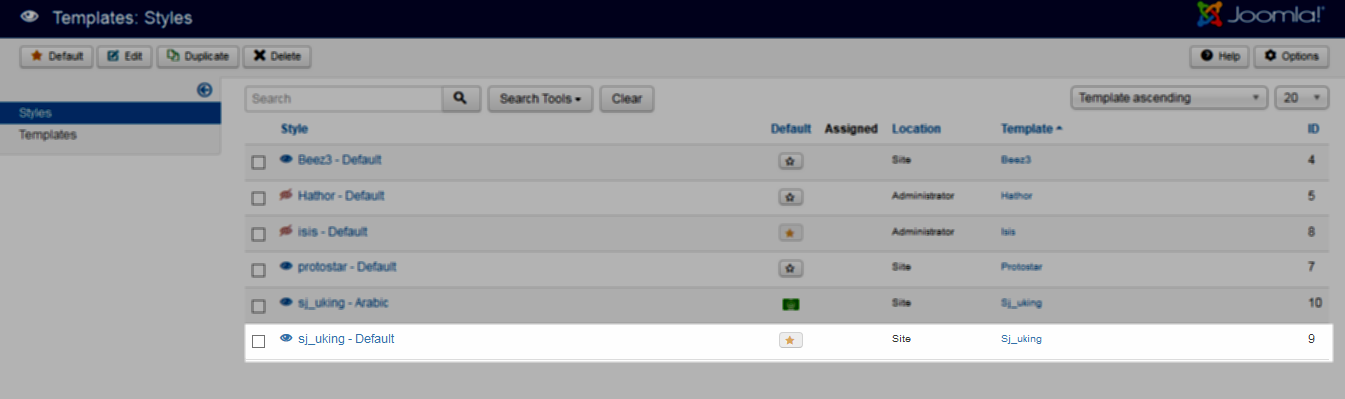
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template .

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
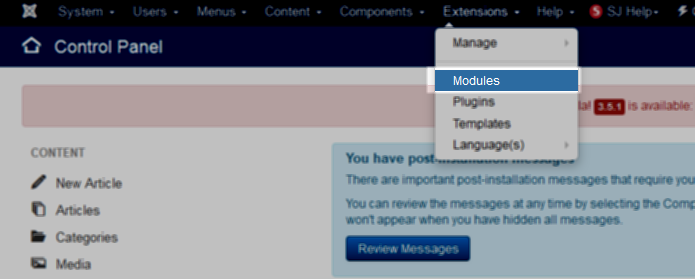
- Go to Extensions >> Module Manager.

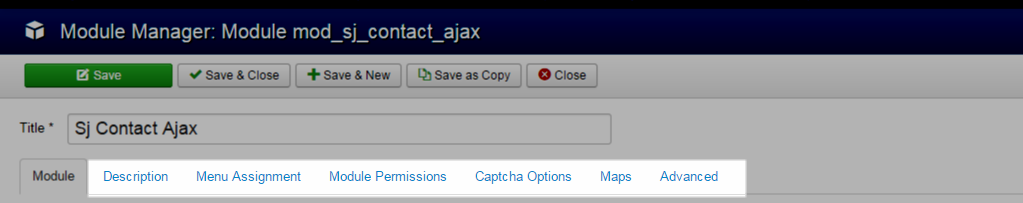
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

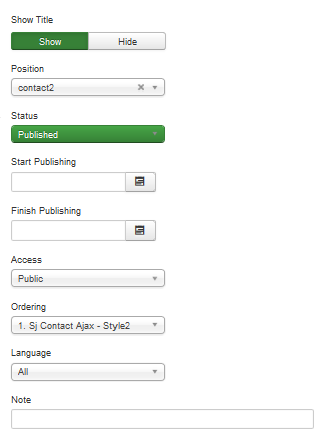
- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
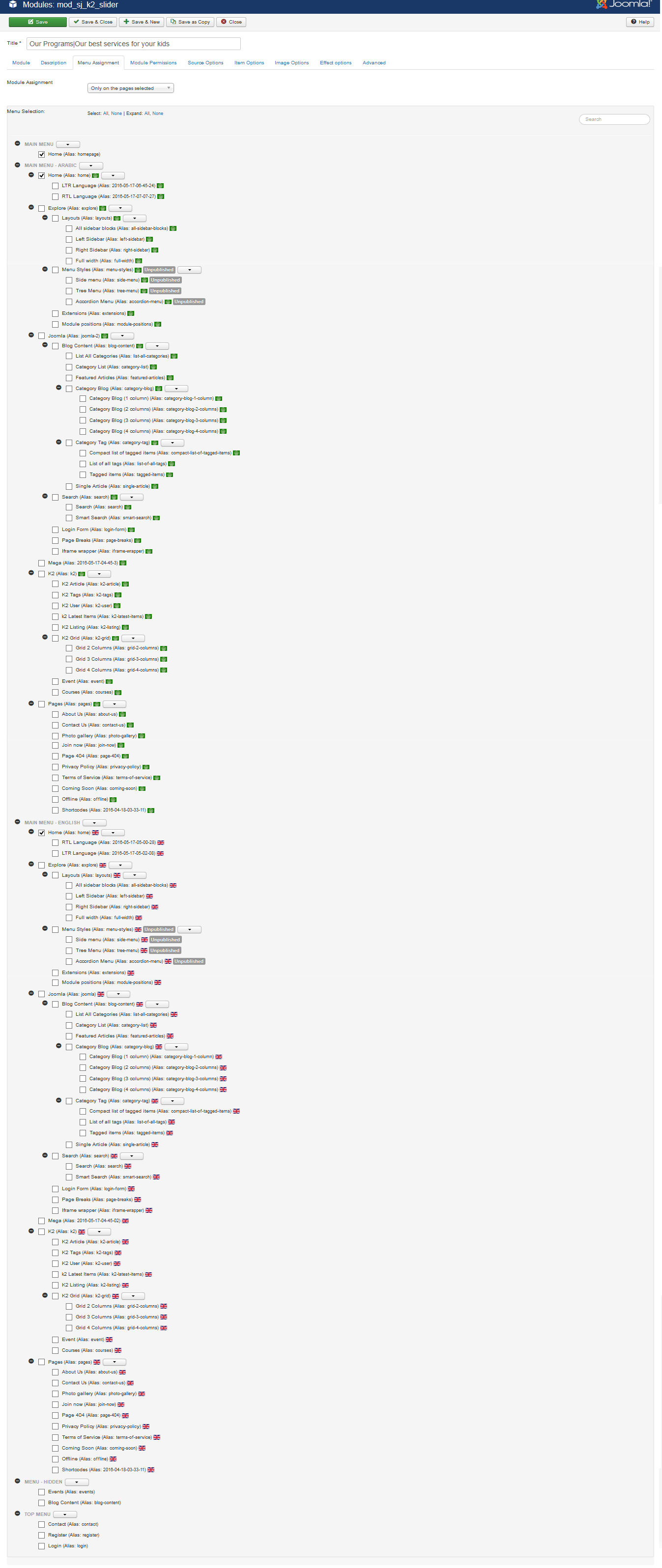
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

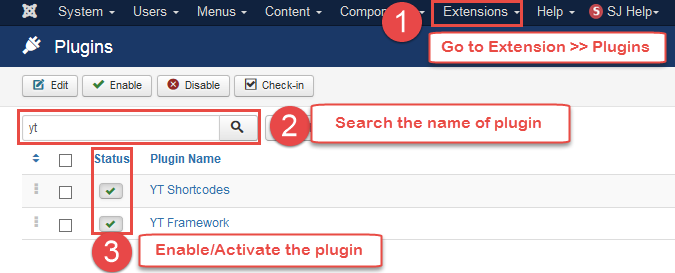
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file AcyMailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
4.1 Layout Position
4.2 Template Configuration
Go to Extensions > Template > SJ Uking. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

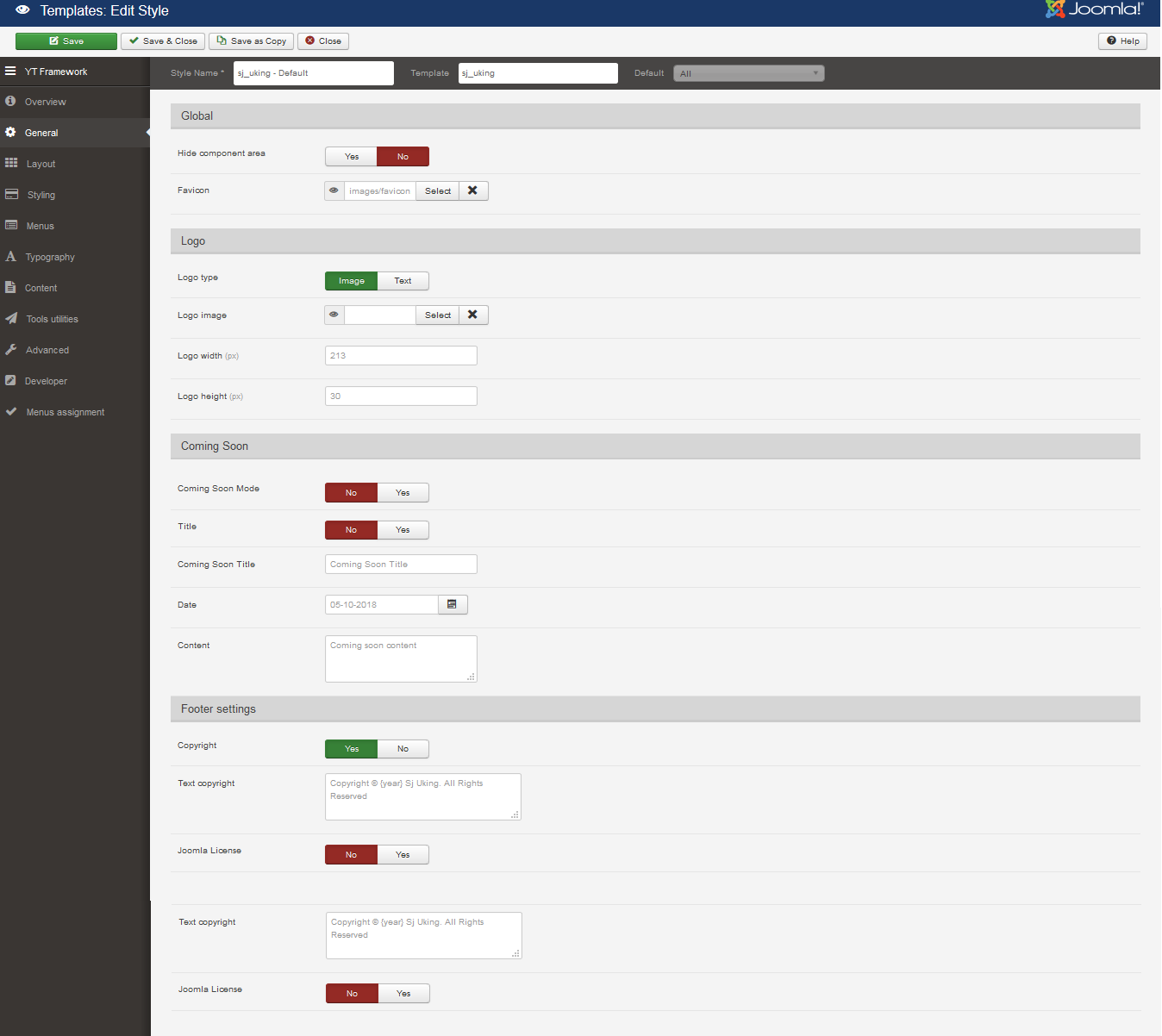
GENERAL

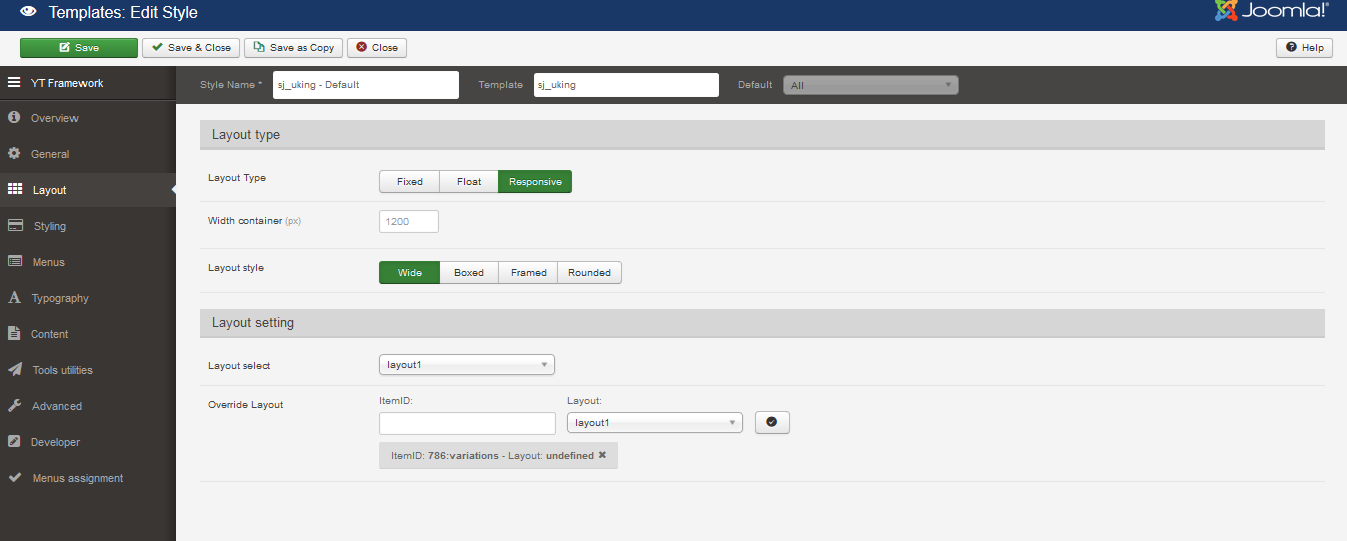
LAYOUT

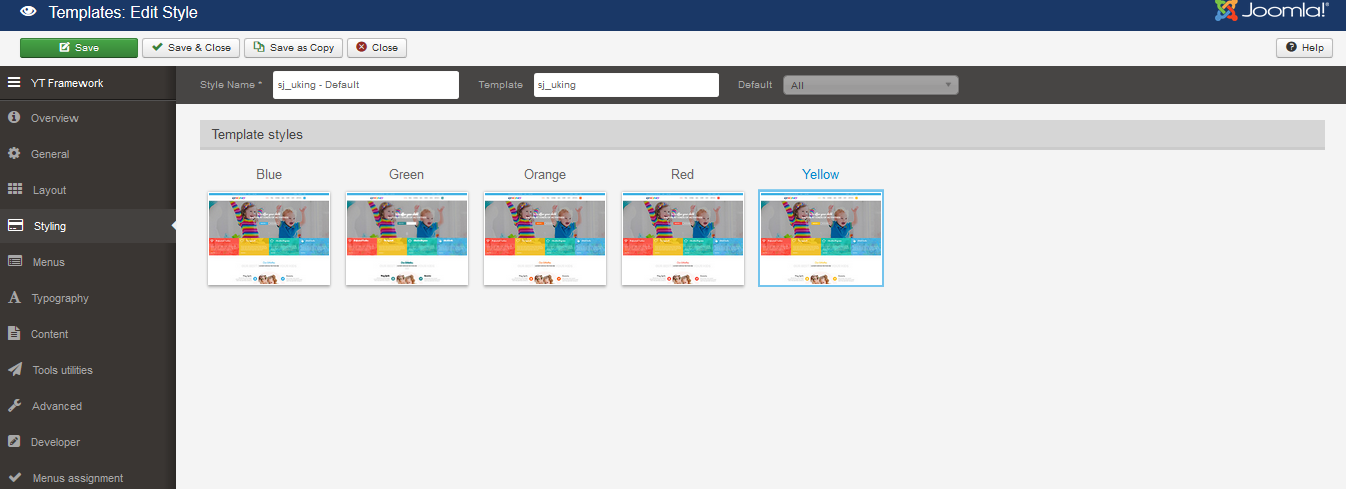
STYLING

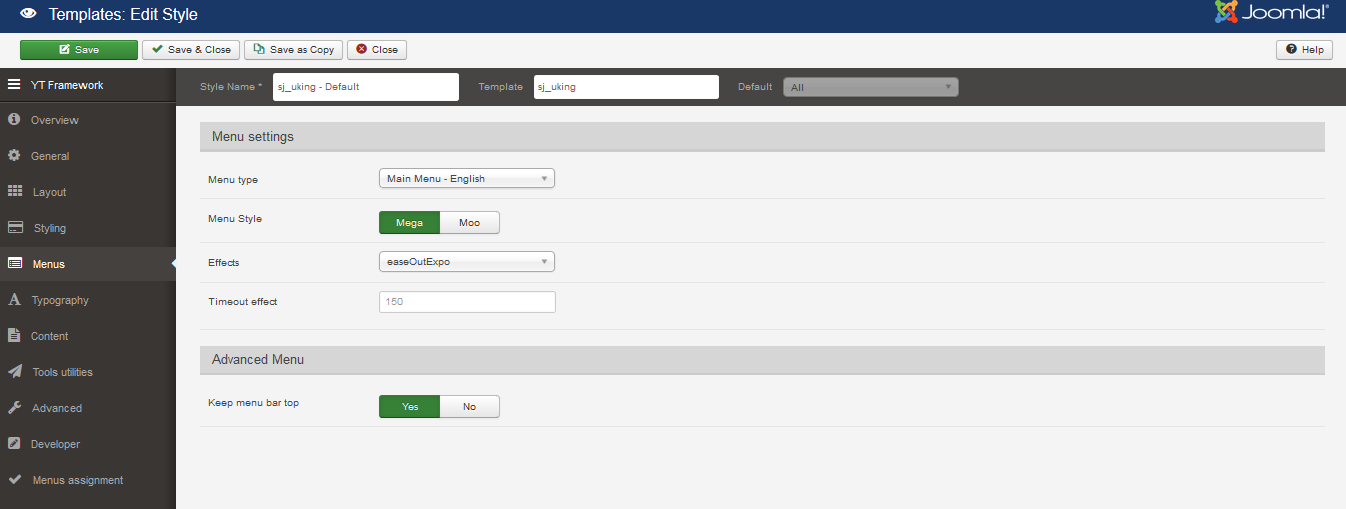
MENUS

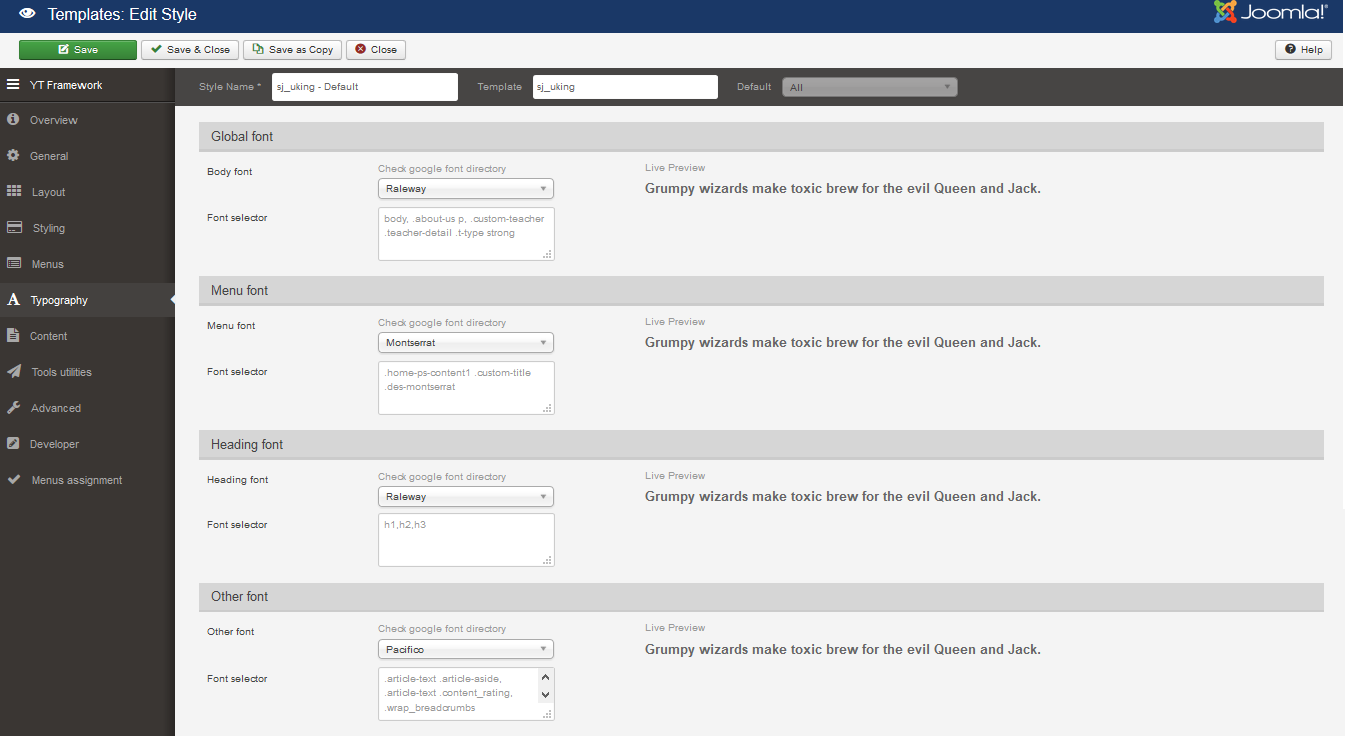
TYPOGRAPHY

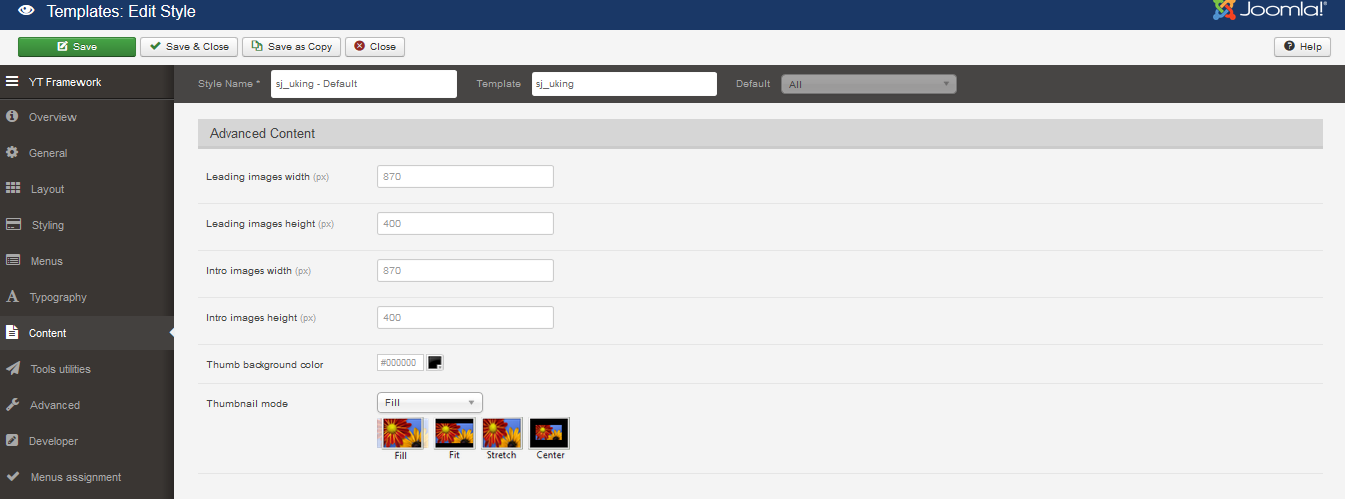
CONTENT

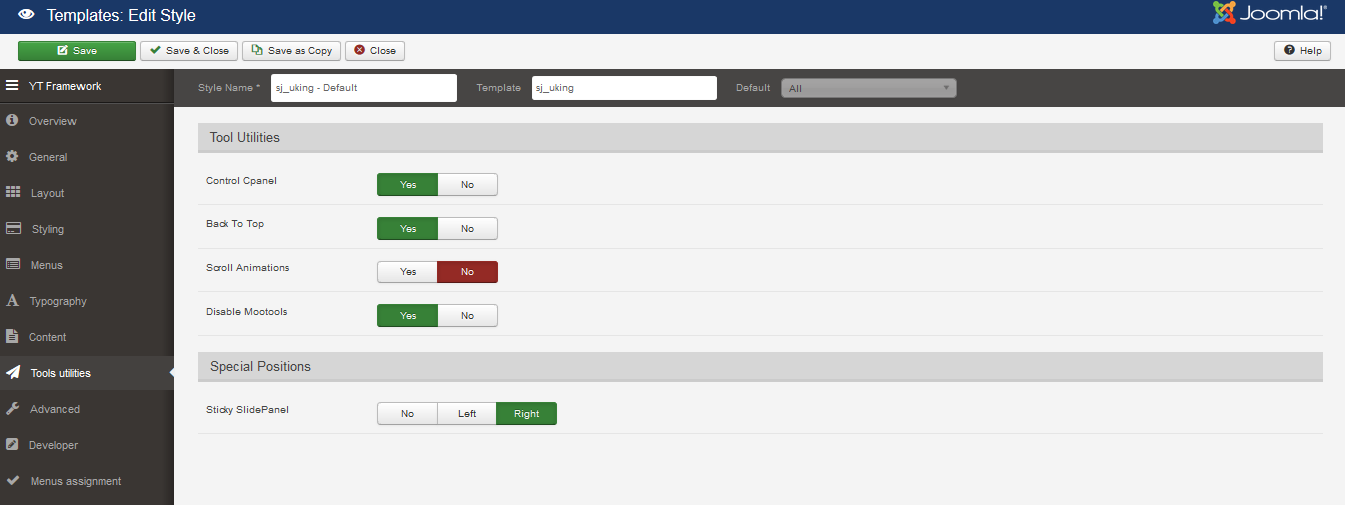
TOOLS UTILITIES

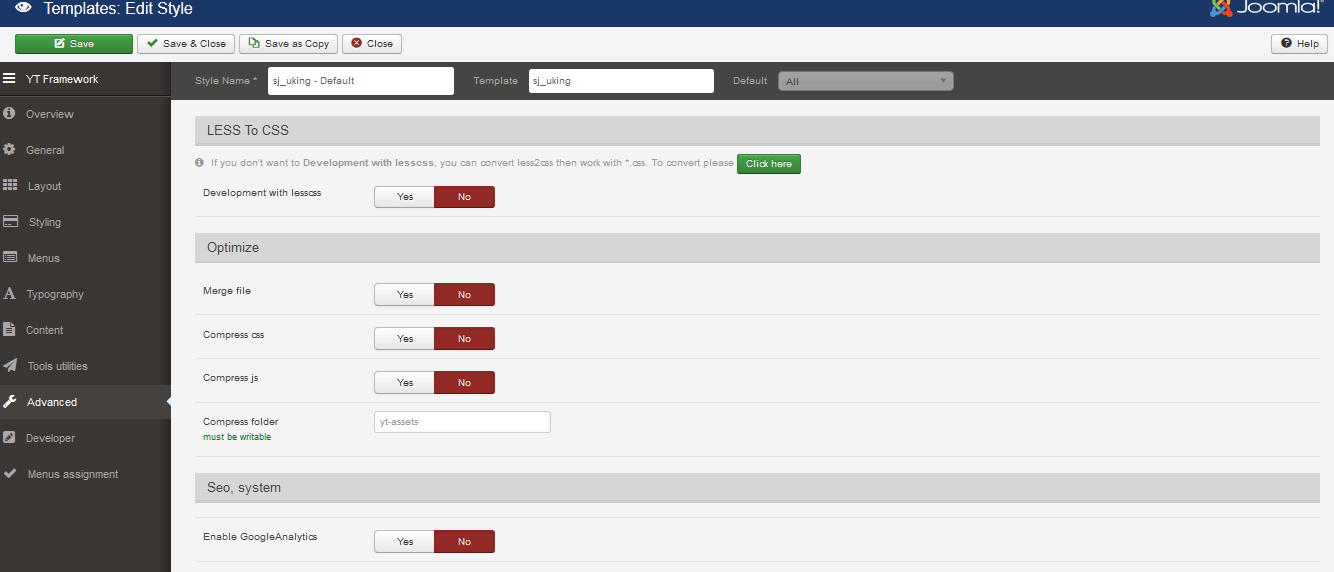
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Uking demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Uking, please go to here
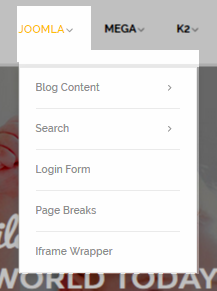
Joomla Menu Configuration
Frontend Appearance

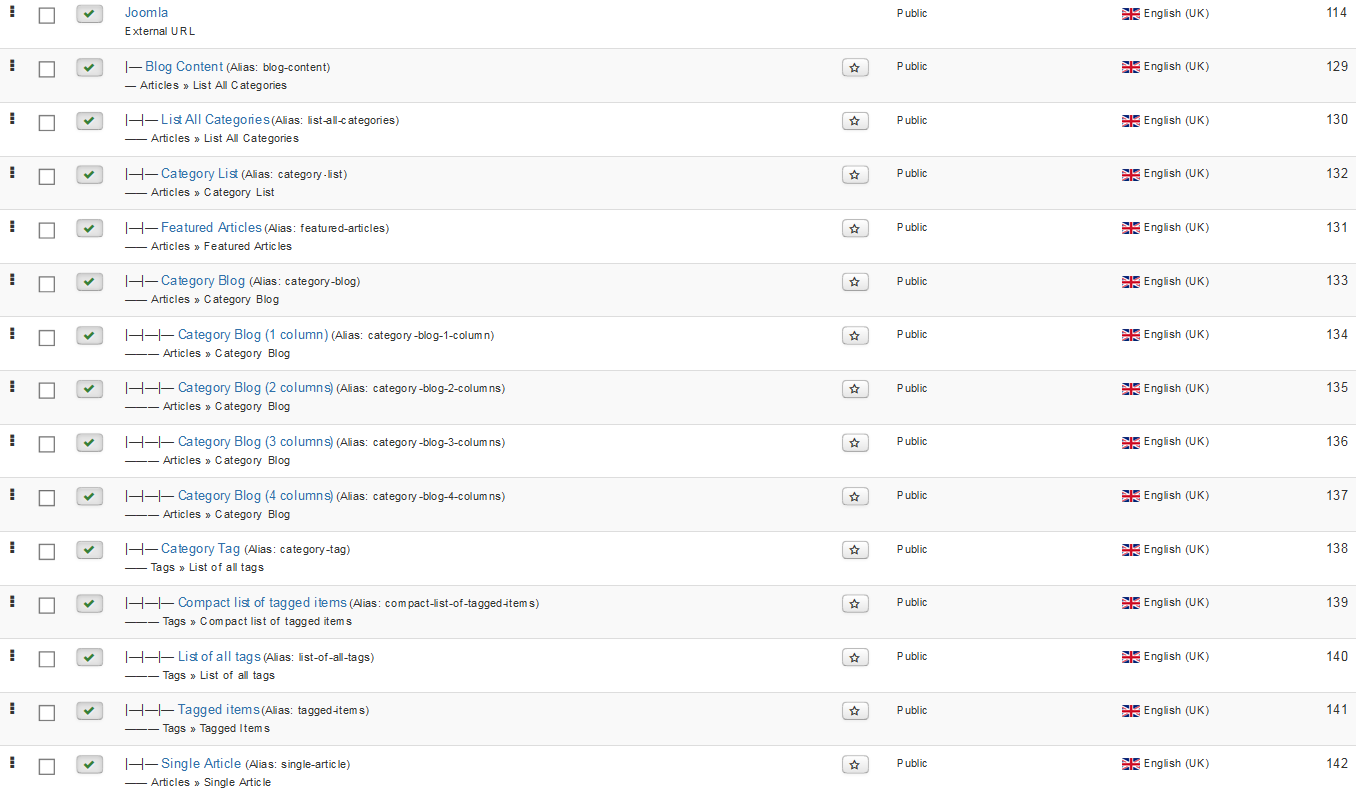
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: Backend Settings
- YT Menu Params Settings:: Backend Settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: Backend Settings
- YT Menu Params Settings:Backend Settings
Category Blog
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Backend Settings
- Details: Backend Settings
- YT Menu Params Settings:Backend Settings
Category Blog (1 Column)
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog (1 Column), please go to Menus >> Main menu – English >> Find “Category Blog (1 Column)” (you can create new menu if this menu is not exist).
Backend Settings
- Details: Backend Settings
- YT Menu Params Settings:Backend Settings
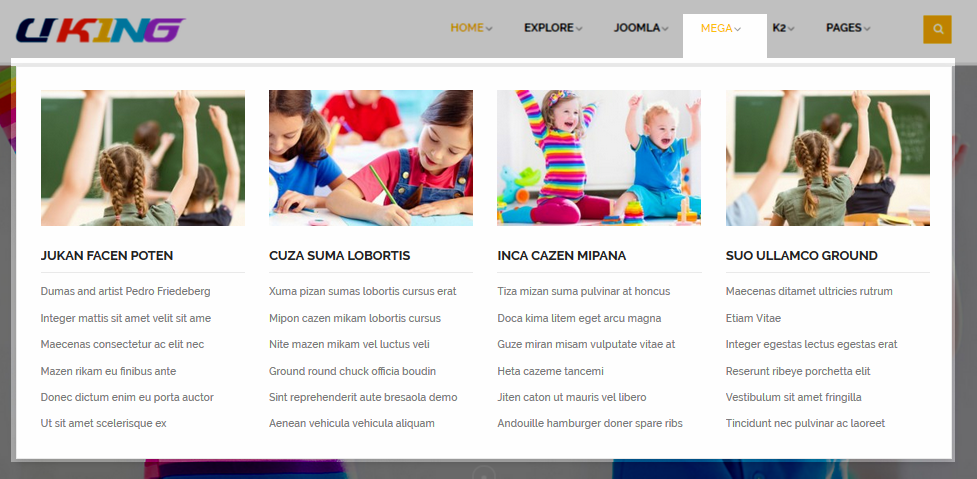
4.3.2 Mega Menu Configuration
Frontend Appearance

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: Backend Settings
- YT Menu Params Settings:: Backend Settings
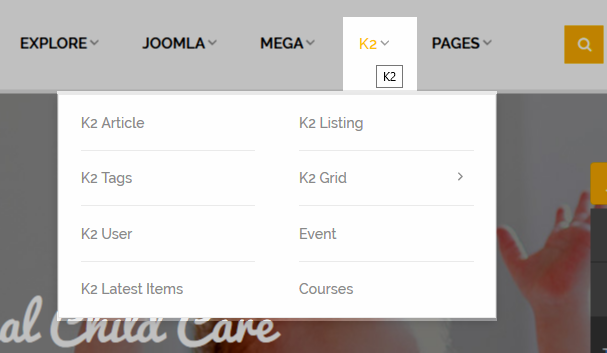
4.3.3 K2 Menu Configuration
Frontend Appearance

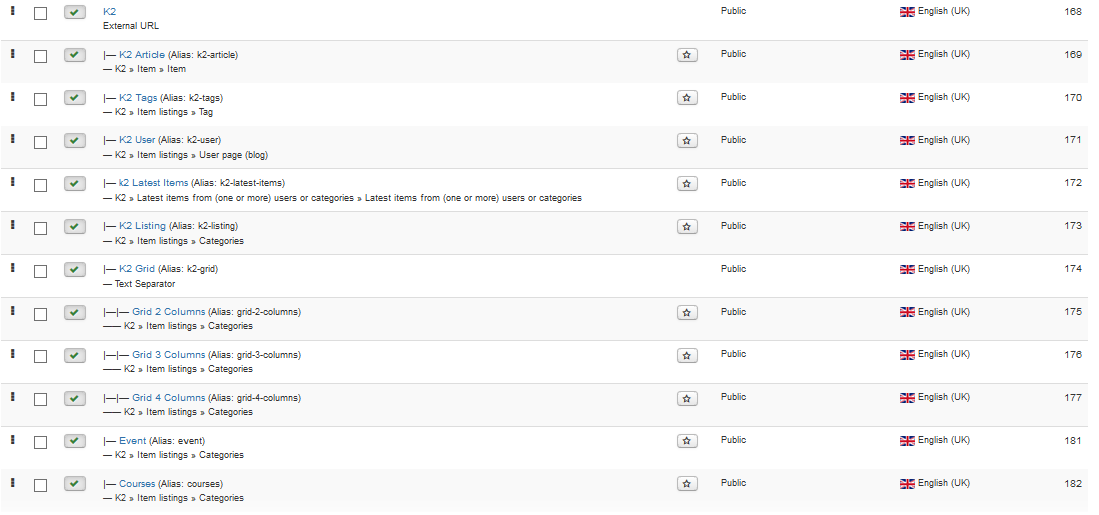
Tree of K2 Menu

Backend Settings
K2 Menu
To configure “K2 Menu”, please go to Menus >> Main menu – English >> Find “K2” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: Backend Settings
- YT Menu Params Settings:: Backend Settings
K2 Article
Menu Item Type: Item
Template Style: Use default
Menu Location: Main menu – English
To configure K2 Article, please go to Menus >> Main menu – English >> Find “K2 Article” (you can create new menu if this menu is not exist).
Backend Settings
- Details: Backend Settings
- YT Menu Params Settings:Backend Settings
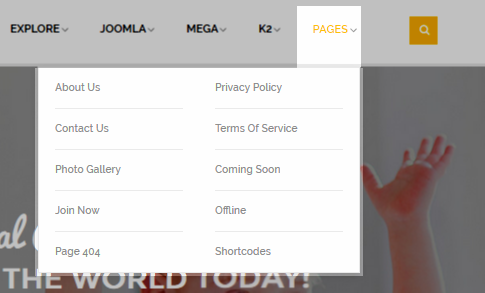
4.3.4 Page Menu Configuration
Frontend Appearance

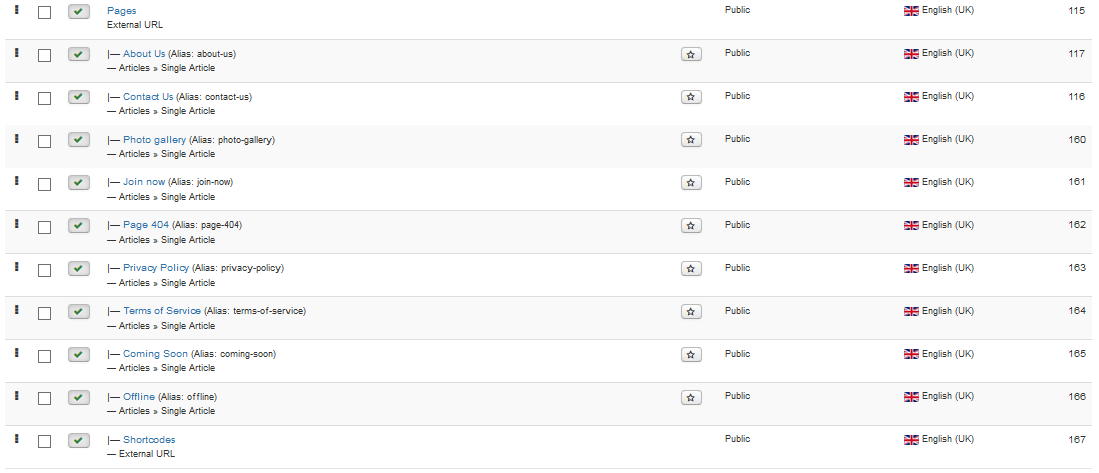
Tree of Page Menu

Backend Settings
Page Menu
To configure “Page Menu”, please go to Menus >> Main menu – English >> Find “Page” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: Backend Settings
- YT Menu Params Settings:: Backend Settings
About Us
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
To configure About Us, please go to Menus >> Main menu – English >> Find “About Us” (you can create new menu if this menu is not exist).
Backend Settings
- Details: Backend Settings
- YT Menu Params Settings:Backend Settings
4.4 Extension Configuration
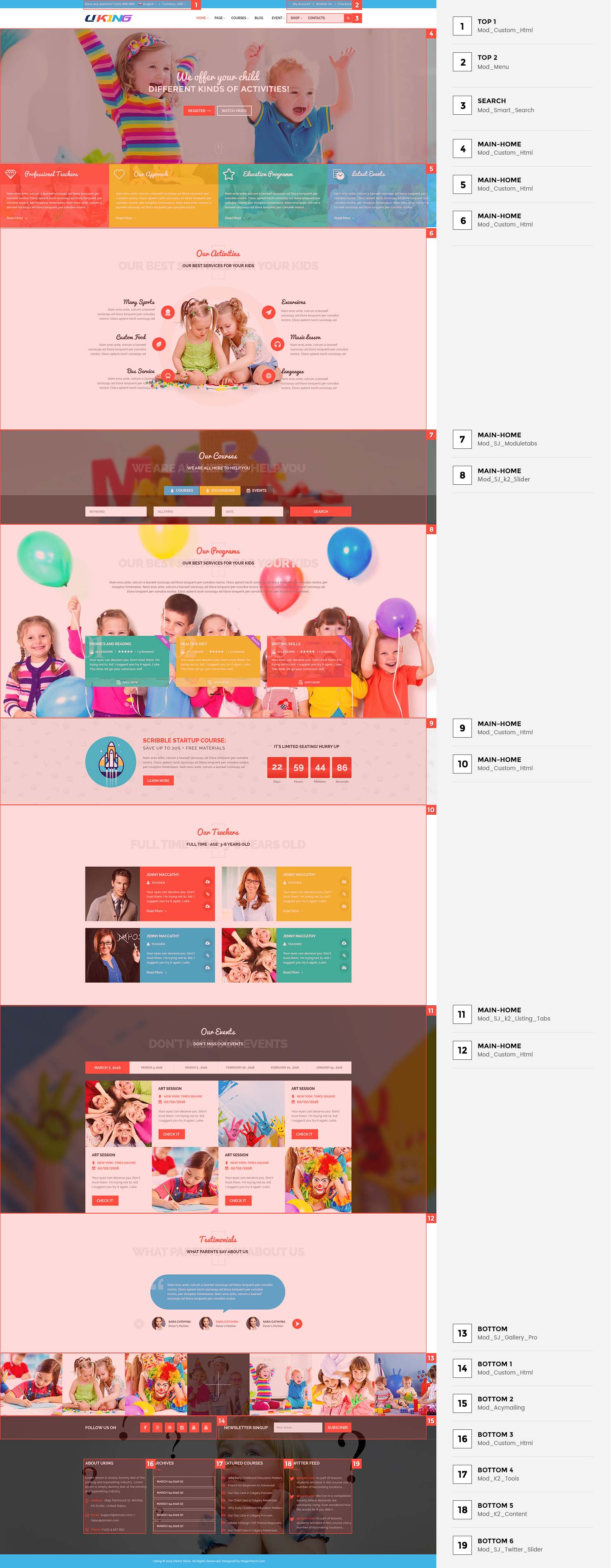
The SJ Uking front-page has the following parts in the theme:
- Top 1
- Top 2
- Search
- Main Home – Custom Slider
- Main Home – Custom Box
- Main Home – Our Activities|Our best services for your kids
- Main Home – Our Courses|We are all here to help you
- Main Home- Our Programs|Our best services for your kids
- Main Home – Custom CountDown
- Main Home – Our Teachers|Full time · age: 3-6 years old
- Main Home- Our Events|Don’t miss our events
- Main Home – Testimonials|What parents say about us
- Bottom – SJ Gallery Pro
- Bottom 1 – FOLLOW US ON
- Bottom 2 – NEWSLETTER
- Bottom 3 – about uking
- Bottom 4 – Archives
- Bottom 5 – Featured Courses
- Bottom 6 – Twitter feed
4.4.1 Top 1
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix:
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 2 3 4 5 6 7 |
<p class="yt_top-question">Have any question? 0123-888-666</p> <div class="yt_top-menu"> <ul> <li><a href="index.php/k2/courses">New</a></li> <li><a href="index.php/k2/event">Our Event</a></li> </ul> </div> |
4.4.2 Top 2
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: _menu_top_menu
Module Style: inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Menu” module.
- Module: Backend Settings
- Advanced: Backend Settings
4.4.3 Search
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: me_search
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Menu” module.
- Module: Backend Settings
- Advanced: Backend Settings
4.4.4 Main Home – Custom Slider
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content1
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="custom-slider col-sm-12"> <div class="custom"> <div class="custom-title"> <h3>Enjoy Professional Child Care</h3> <p class="des-montserrat">Let Children Change The World [yt_fancy_text tags=" Today!,Today!" type="9" color="" size="" ]</p> </div> <div class="custom-btn"><a class="custom-btn-register fa" href="index.php/register">Register</a> <a class="custom-btn-watch" title="Watch video" href="https://www.youtube.com/watch?v=d02Jg6LTA00" data-rel="prettyPhoto">watch video</a></div> <div class="custom-arrow"><a class="to-bottom" href="#"><img src="images/bonus_page/home/rounded-home-ps-content1.png" alt="" /></a></div> </div> </div> |
4.4.5 Main Home – Custom Box
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content2
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div class="custom-box"> <div class="col-sm-3 box1"> <div class="custom-box-title"> <h3>Professional Teachers</h3> </div> <div class="custom-box-detail"> <p>Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra.</p> <div class="custom-readmore"><a href="#">Read More +</a></div> </div> </div> <div class="col-sm-3 box2"> <div class="custom-box-title"> <h3>Our Approach</h3> </div> <div class="custom-box-detail"> <p>Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra.</p> <div class="custom-readmore"><a href="#">Read More +</a></div> </div> </div> <div class="col-sm-3 box3"> <div class="custom-box-title"> <h3>Education Programm</h3> </div> <div class="custom-box-detail"> <p>Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra.</p> <div class="custom-readmore"><a href="#">Read More +</a></div> </div> </div> <div class="col-sm-3 box4"> <div class="custom-box-title"> <h3>Latest Events</h3> </div> <div class="custom-box-detail"> <p>Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra.</p> <div class="custom-readmore"><a href="#">Read More +</a></div> </div> </div> </div> |
4.4.6 Main Home – Our Activities|Our best services for your kids
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content3
Module Style: double
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<div class="custom-activities"> <div class="row"> <div class="col-sm-6"> <ul class="ct-attleft"> <li class="box-att1"> <div class="box-att"> <div class="att-details col-sm-10"> <h3 class="a-name">Many Sports</h3> <p class="a-details">Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad.</p> </div> <div class="att-image col-sm-2"><img src="images/bonus_page/home/ps3-icon1.png" alt="" /></div> </div> </li> <li class="box-att2"> <div class="box-att"> <div class="att-details col-sm-10"> <h3 class="a-name">Custom Food</h3> <p class="a-details">Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad.</p> </div> <div class="att-image col-sm-2"><img src="images/bonus_page/home/ps3-icon3.png" alt="" /></div> </div> </li> <li class="box-att3"> <div class="box-att"> <div class="att-details col-sm-10"> <h3 class="a-name">Bus Service</h3> <p class="a-details">Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad.</p> </div> <div class="att-image col-sm-2"><img src="images/bonus_page/home/ps3-icon5.png" alt="" /></div> </div> </li> </ul> </div> <div class="col-sm-6"> <ul class="ct-attright"> <li class="box-att1"> <div class="box-att"> <div class="att-image col-sm-2"><img src="images/bonus_page/home/ps3-icon2.png" alt="" /></div> <div class="att-details col-sm-10"> <h3 class="a-name">Many Sports</h3> <p class="a-details">Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad.</p> </div> </div> </li> <li class="box-att2"> <div class="box-att"> <div class="att-image col-sm-2"><img src="images/bonus_page/home/ps3-icon4.png" alt="" /></div> <div class="att-details col-sm-10"> <h3 class="a-name">Custom Food</h3> <p class="a-details">Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad.</p> </div> </div> </li> <li class="box-att3"> <div class="box-att"> <div class="att-image col-sm-2"><img src="images/bonus_page/home/ps3-icon6.png" alt="" /></div> <div class="att-details col-sm-10"> <h3 class="a-name">Bus Service</h3> <p class="a-details">Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad.</p> </div> </div> </li> </ul> </div> </div> </div> |
4.4.7 Main Home – Our Courses|We are all here to help you
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content4 no-bgtitle
Module Style: double
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “SJ Module Tabs” module.
- Module: Backend Settings
- Advanced: Backend Settings
4.4.8 Main Home- Our Programs|Our best services for your kids
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content5
Module Style: double
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “SJ K2 Slider” module.
- Module: Backend Settings
- Source Options: Backend Settings
- Item Options: Backend Settings
- Image Options: Backend Settings
- Effect Options: Backend Settings
- Advanced: Backend Settings
4.4.9 Main Home – Custom CountDown
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content6
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="custom-countdown container"> <div class="col-sm-8"> <div class="custom-left-detail"> <h3 class="custom-left-detail-title">scrIbble startup course:</h3> <div class="custom-left-detail-sales">save up to 20% + free materials</div> <p class="custom-left-detail-info">Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra.</p> <div class="custom-left-detail-learn"><a href="#">learn more</a></div> </div> </div> <div class="col-sm-4"> <div class="custom-right-detail"> <div class="custom-right-detail-title">It’s limited seating! Hurry up</div> [yt_countdown count_date="2016/6/25" count_time="10:30:35" align="right" count_size="40" count_color="#fff" background="" text_color="#999999" text_align="left" text_size="14" padding="0px" margin="0px" radius="0px" divider="none" divider_color="rgba(100,100,100,.1)" ]</div> </div> </div> |
4.4.10 Main Home – Our Teachers|Full time · age: 3-6 years old
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content7
Module Style: double
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<div class="custom-teacher"> <div class="row"> <div class="col-sm-6"> <div class="box-t1"> <div class="teacher-image col-sm-5"><img src="images/bonus_page/teacher/teacher1.jpg" alt="" /></div> <div class="teacher-detail col-sm-7"> <div class="teacher-detail-left col-sm-10"> <h3 class="t-name">Dominic Toretto</h3> <div class="t-type fa fa-user"><strong>Teacher</strong></div> <p class="t-details">Your eyes can deceive you. Don't trust them. I'm trying not to, kid. I suggest you try it again, Luke.</p> <p class="t-readmore"><a href="#">Read More +</a></p> </div> <div class="teacher-detail-right col-sm-2">[yt_social_icon type="facebook" yt_title="" color="no" style="default" size="default" link="#" ] [yt_social_icon type="twitter" yt_title="" color="no" style="default" size="default" link="#" ] [yt_social_icon type="rss" yt_title="" color="no" style="default" size="default" link="#" ]</div> </div> </div> </div> <div class="col-sm-6"> <div class="box-t2"> <div class="teacher-image col-sm-5"><img src="images/bonus_page/teacher/teacher2.jpg" alt="" /></div> <div class="teacher-detail col-sm-7"> <div class="teacher-detail-left col-sm-10"> <h3 class="t-name">Jenny Maccathy</h3> <div class="t-type fa fa-user"><strong>Teacher</strong></div> <p class="t-details">Your eyes can deceive you. Don't trust them. I'm trying not to, kid. I suggest you try it again, Luke.</p> <p class="t-readmore"><a href="#">Read More +</a></p> </div> <div class="teacher-detail-right col-sm-2">[yt_social_icon type="facebook" yt_title="" color="no" style="default" size="default" link="#" ] [yt_social_icon type="twitter" yt_title="" color="no" style="default" size="default" link="#" ] [yt_social_icon type="rss" yt_title="" color="no" style="default" size="default" link="#" ]</div> </div> </div> </div> </div> <div class="row"> <div class="col-sm-6"> <div class="box-t3"> <div class="teacher-image col-sm-5"><img src="images/bonus_page/teacher/teacher3.jpg" alt="" /></div> <div class="teacher-detail col-sm-7"> <div class="teacher-detail-left col-sm-10"> <h3 class="t-name">John Doe</h3> <div class="t-type fa fa-user"><strong>Teacher</strong></div> <p class="t-details">Your eyes can deceive you. Don't trust them. I'm trying not to, kid. I suggest you try it again, Luke.</p> <p class="t-readmore"><a href="#">Read More +</a></p> </div> <div class="teacher-detail-right col-sm-2">[yt_social_icon type="facebook" yt_title="" color="no" style="default" size="default" link="#" ] [yt_social_icon type="twitter" yt_title="" color="no" style="default" size="default" link="#" ] [yt_social_icon type="rss" yt_title="" color="no" style="default" size="default" link="#" ]</div> </div> </div> </div> <div class="col-sm-6"> <div class="box-t4"> <div class="teacher-image col-sm-5"><img src="images/bonus_page/teacher/teacher4.jpg" alt="" /></div> <div class="teacher-detail col-sm-7"> <div class="teacher-detail-left col-sm-10"> <h3 class="t-name">Jennifer Lawrence</h3> <div class="t-type fa fa-user"><strong>Teacher</strong></div> <p class="t-details">Your eyes can deceive you. Don't trust them. I'm trying not to, kid. I suggest you try it again, Luke.</p> <p class="t-readmore"><a href="#">Read More +</a></p> </div> <div class="teacher-detail-right col-sm-2">[yt_social_icon type="facebook" yt_title="" color="no" style="default" size="default" link="#" ] [yt_social_icon type="twitter" yt_title="" color="no" style="default" size="default" link="#" ] [yt_social_icon type="rss" yt_title="" color="no" style="default" size="default" link="#" ]</div> </div> </div> </div> </div> </div> |
4.4.11 Main Home- Our Events|Don’t miss our events
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content8 no-bgtitle
Module Style: double
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “SJ Listing Tabs For K2” module.
- Module: Backend Settings
- Source Options: Backend Settings
- Tabs Options: Backend Settings
- Item Options: Backend Settings
- Image Options: Backend Settings
- Effect Options: Backend Settings
- Advanced: Backend Settings
4.4.12 Main Home – Testimonials|What parents say about us
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: home-ps-content9
Module Style: double
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 |
<p>[yt_testimonial yt_title="" column="1" display_avatar="yes" border="" background="" title_color="" ] [yt_testimonial_item author="sara cathyna" position="Peter’s Mother" avatar="images/bonus_page/teacher/teacher1.jpg" ] Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. [/yt_testimonial_item] [yt_testimonial_item author="sara cathyna" position="Peter’s Mother" avatar="images/bonus_page/teacher/teacher2.jpg" ] Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. [/yt_testimonial_item] [yt_testimonial_item author="sara cathyna" position="Peter’s Mother" avatar="images/bonus_page/teacher/teacher3.jpg" ] Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eros ante, rutrum a laoreef sociosqu ad litora torquent per conubia nostra. [/yt_testimonial_item] [/yt_testimonial]</p> |
4.4.13 Bottom – SJ Gallery Pro
Frontend Appearance

Module Position – Module Suffix
Device Class Suffix: preset01-7 preset02-7 preset03-4 preset04-4 preset05-1
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “SJ Gallery Pro” module.
- Module: Backend Settings
- Image Options: Backend Settings
- Advanced: Backend Settings
4.4.14 Bottom 1 – FOLLOW US ON
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: blank socialft
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 |
<div class="social-footer">[yt_social_icon type="facebook" yt_title="Facebook" color="no" style="default" size="default" link="http://smartaddons.com" ] [yt_social_icon type="google-plus" yt_title="Google plus" color="no" style="default" size="default" link="http://smartaddons.com" ] [yt_social_icon type="dribbble" yt_title="Dribbble" color="no" style="default" size="default" link="http://smartaddons.com" ] [yt_social_icon type="instagram" yt_title="Instagram" color="no" style="default" size="default" link="https://www.instagram.com/robie3209/" ] [yt_social_icon type="pinterest" yt_title="Printerest" color="no" style="default" size="default" link="http://smartaddons.com" ] [yt_social_icon type="youtube" yt_title="Youtube" color="no" style="default" size="default" link="http://smartaddons.com" ]</div> |
4.4.15 Bottom 2 – NEWSLETTER
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix: blank newsletter
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Advanced: Backend Settings
4.4.16 Bottom 3 – about uking
Frontend Appearance

Module Position – Module Suffix
Module Class Suffix:
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “Custom” module.
- Module: Backend Settings
- Options: Backend Settings
- Advanced: Backend Settings
Copy and paste the following code into the editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="about-us">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. <div class="custom-map-marker"> <p><strong>Address:</strong> 1845 Fairmount St, Wichita, KS 67260, United States</p> </div> <div class="custom-envelope"> <p><strong>Email:</strong> <a href="mailto:support@domain.com">Support@domain.com</a> / <a href="mailto:sales@domain.com">Sales@domain.com</a></p> </div> <div class="custom-phone"> <p><strong>Phone:</strong> (+123) 4 567 890</p> </div> </div> |
4.4.17 Bottom 4 – Archives
Frontend Appearance

Module Position – Module Suffix
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: Backend Settings
- Advanced: Backend Settings
4.4.18 Bottom 5 – Featured Courses
Frontend Appearance

Module Position – Module Suffix
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “K2 content” module.
- Module: Backend Settings
- Advanced: Backend Settings
4.4.19 Bottom 6 – Twitter feed
Frontend Appearance

Module Position – Module Suffix
Module Style: Inherited
Backend Settings
To configure this module, please go to Extensions >> Modules >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: Backend Settings
- Advanced: Backend Settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!