1SYSTEM REQUIREMENTS – Back to top
SJ Matrix is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
Virtuemart component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
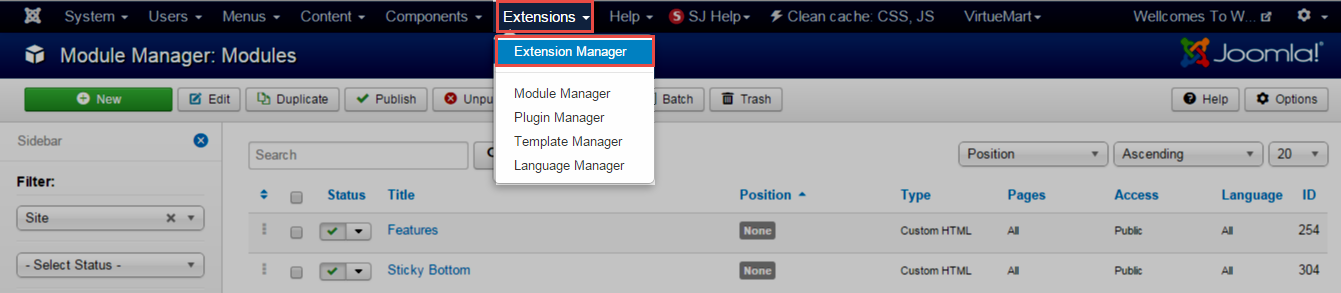
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
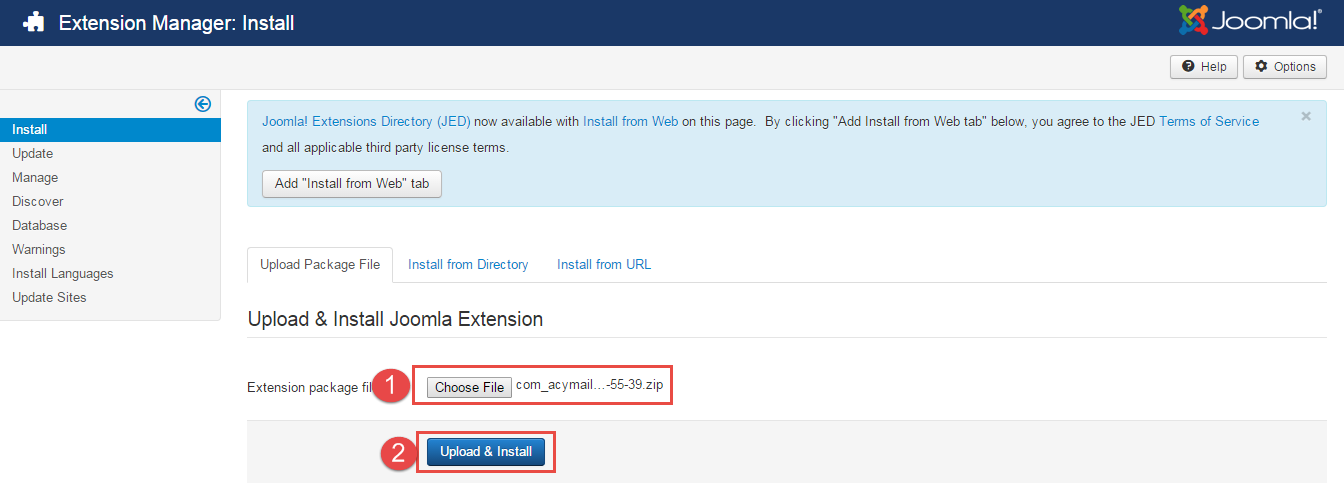
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

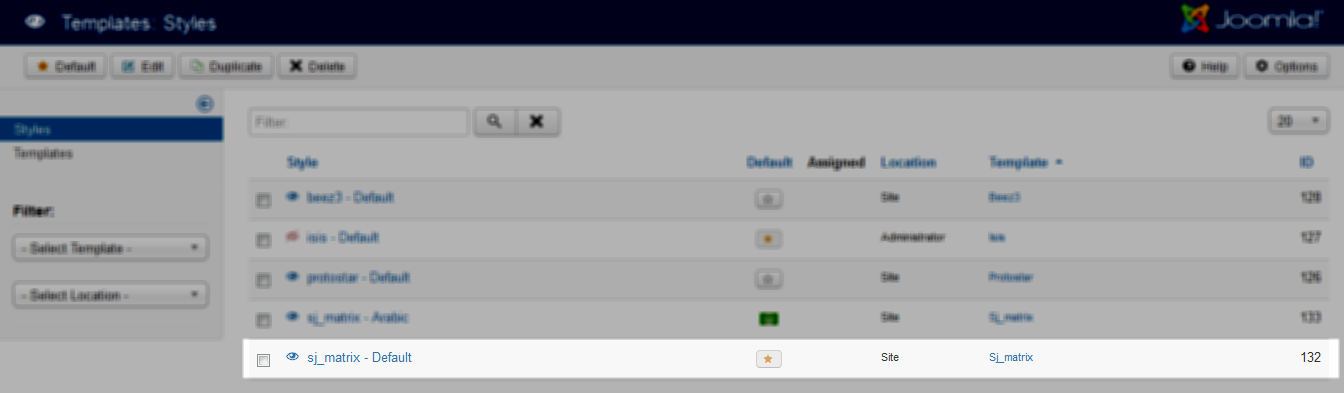
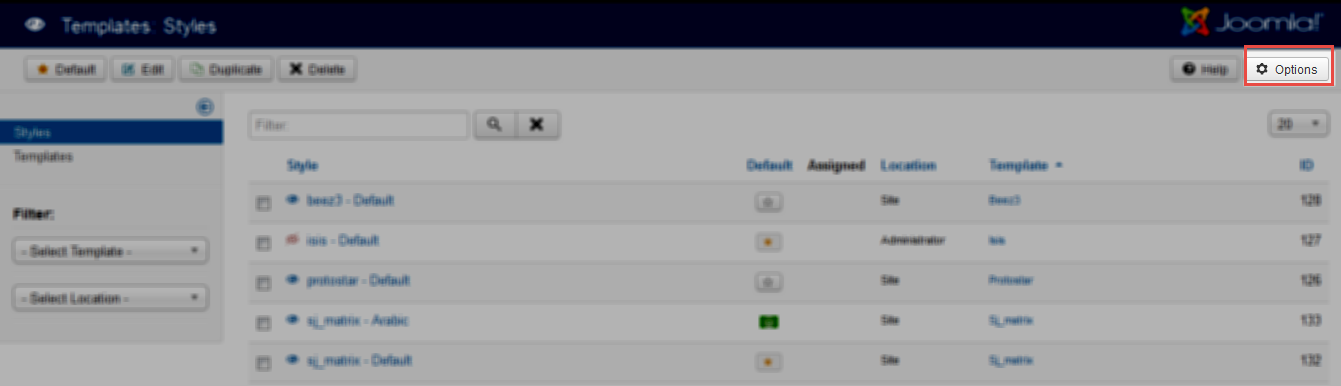
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

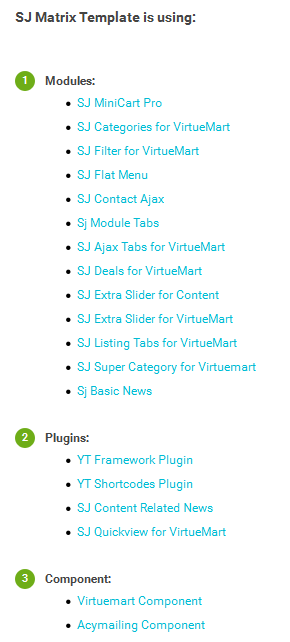
The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Virtuemart Component you do the same as the installation Acymailing Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
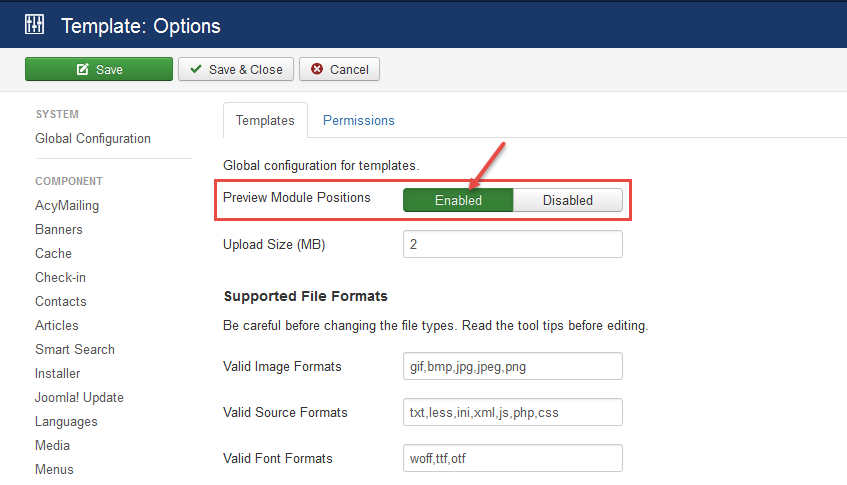
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

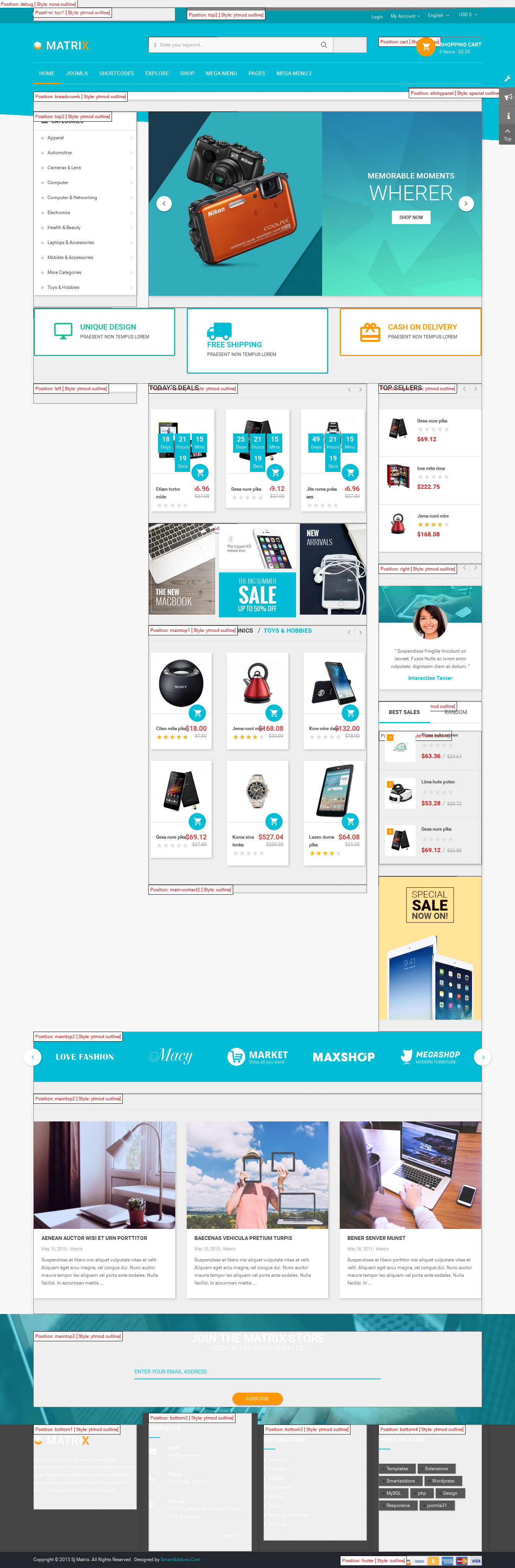
Step 4:The image below shows Module Positions

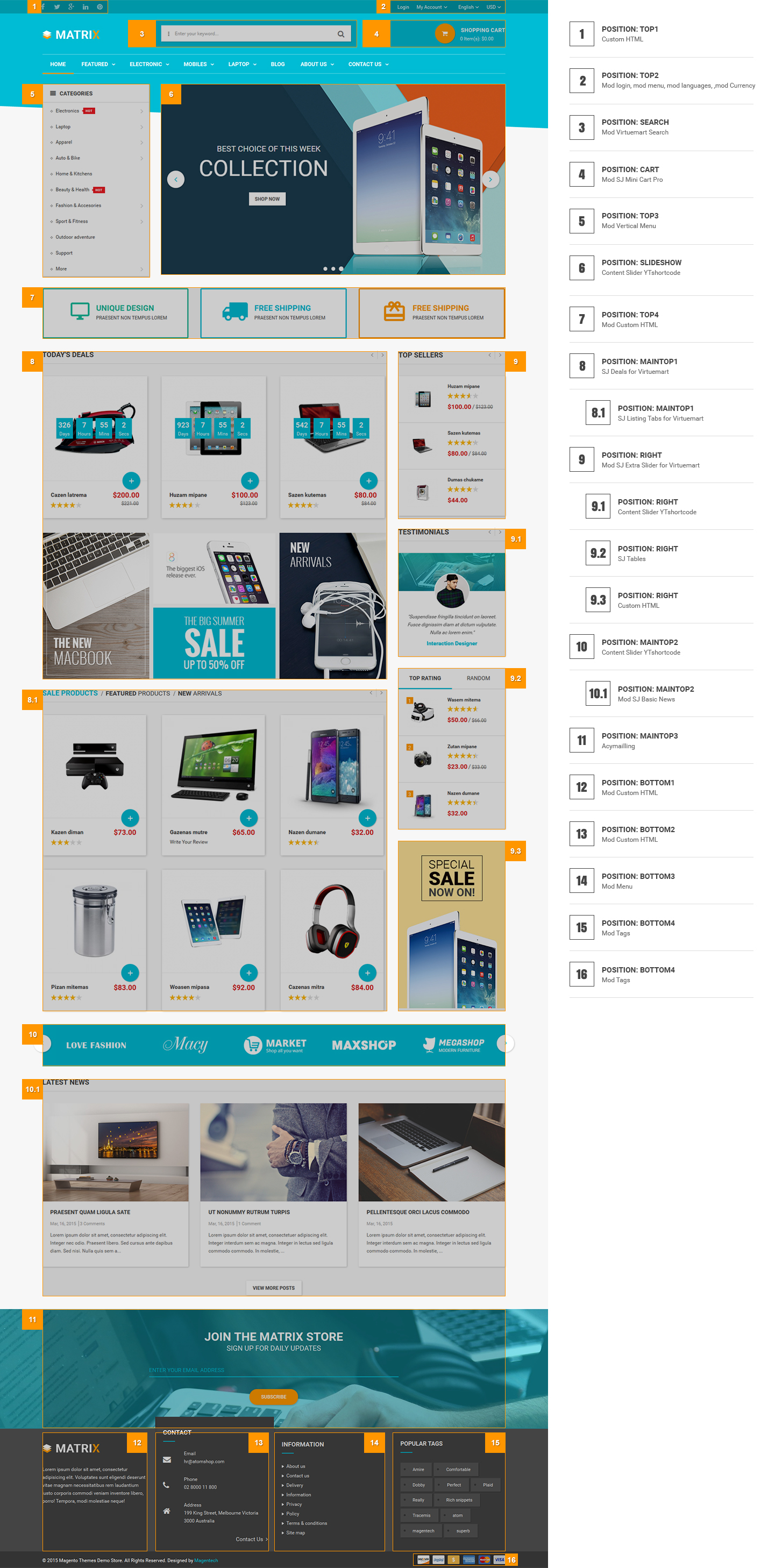
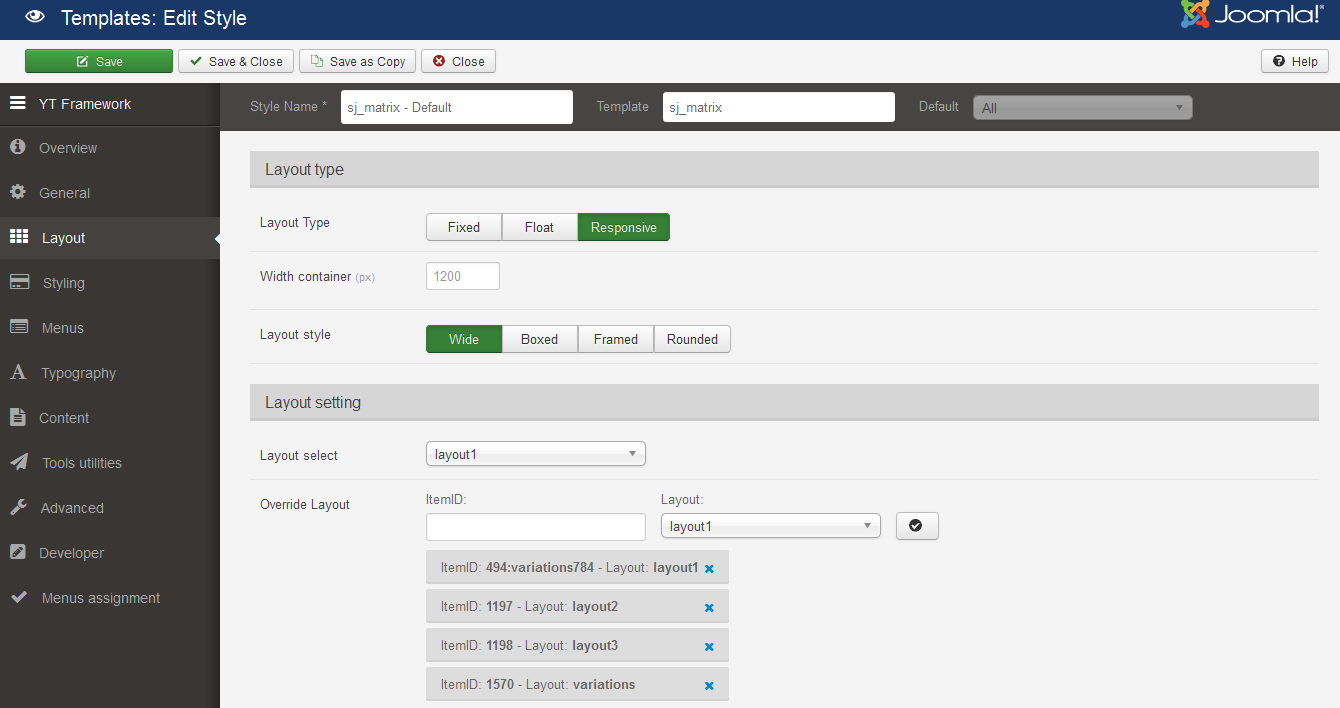
4.1 Layout Position
4.1.1 Layout1
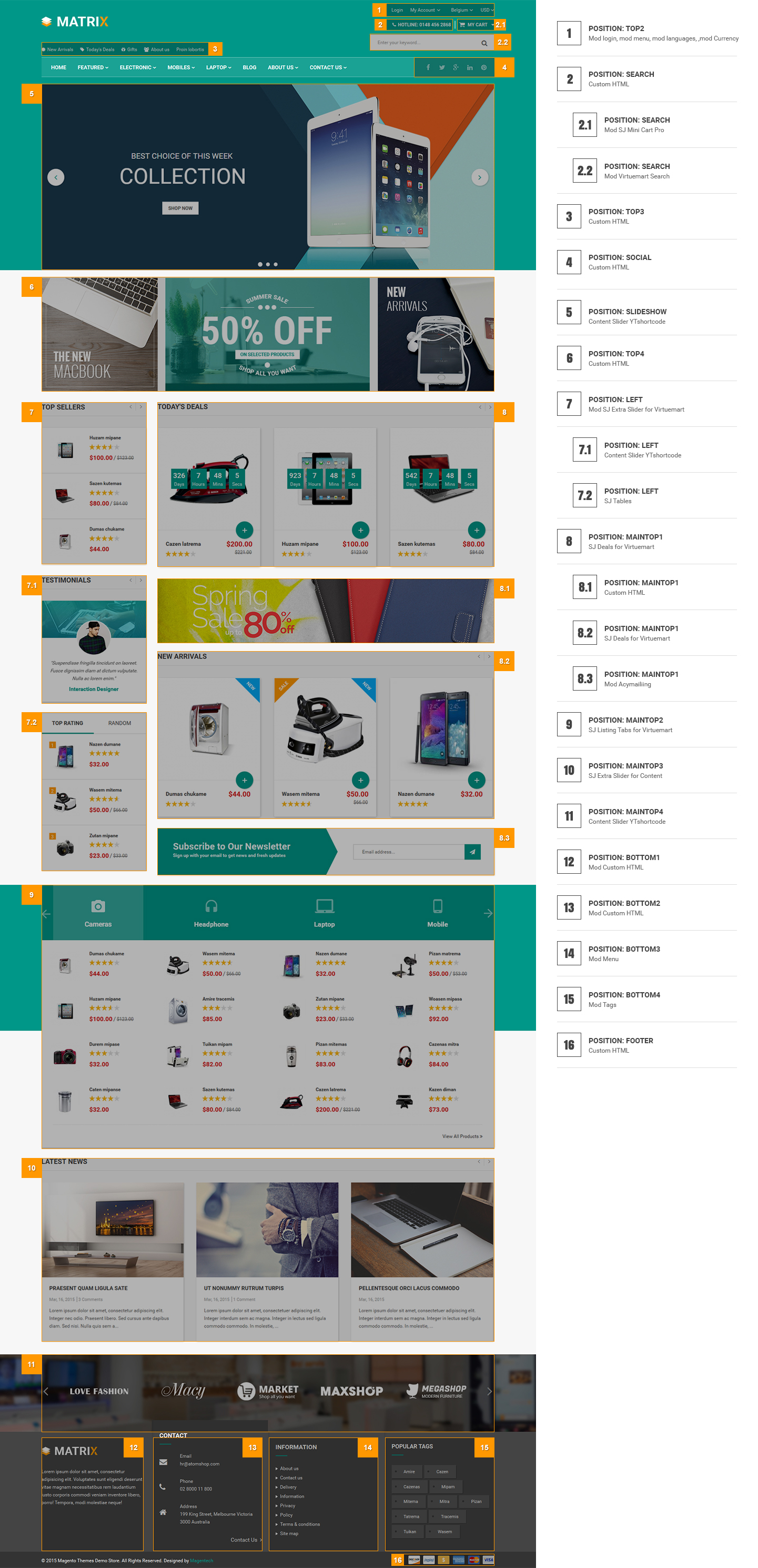
4.1.2 Layout2
4.1.3 Layout3
4.2 Template Configuration
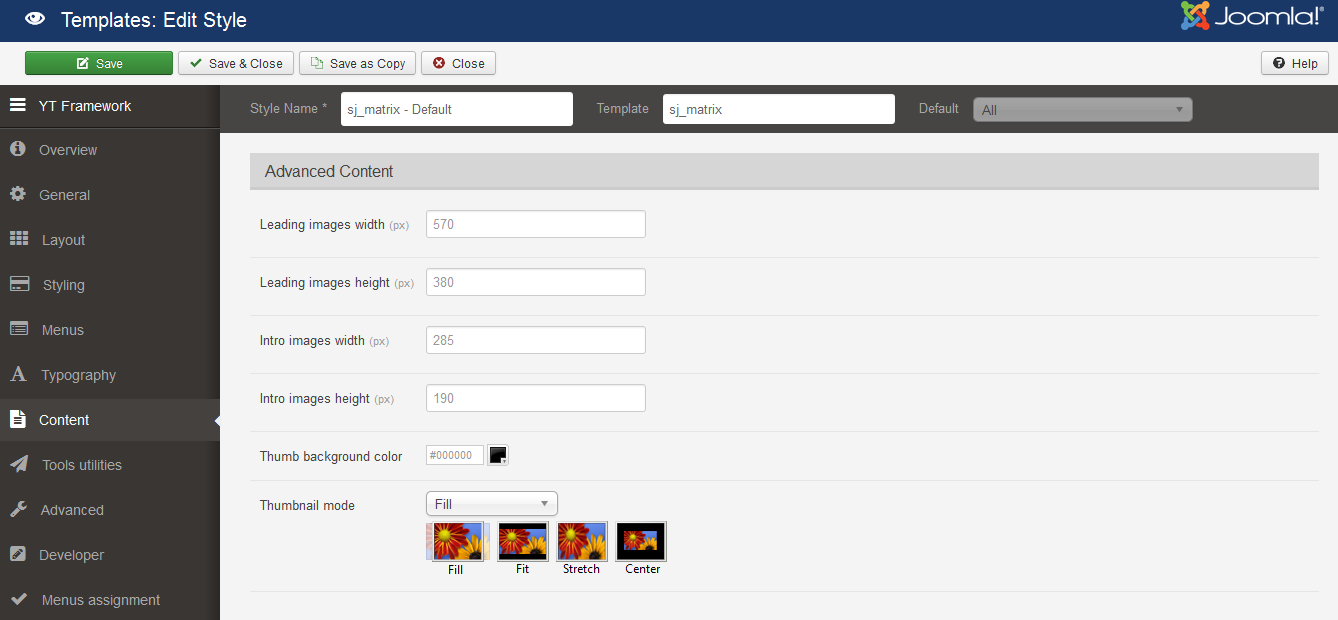
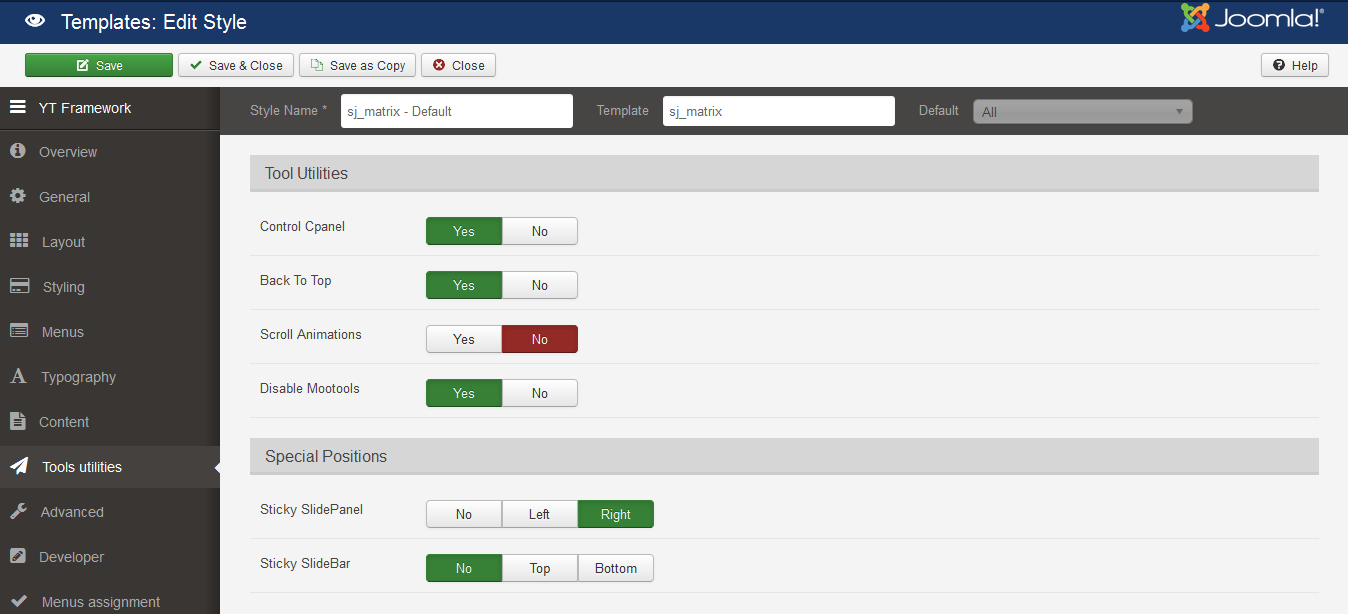
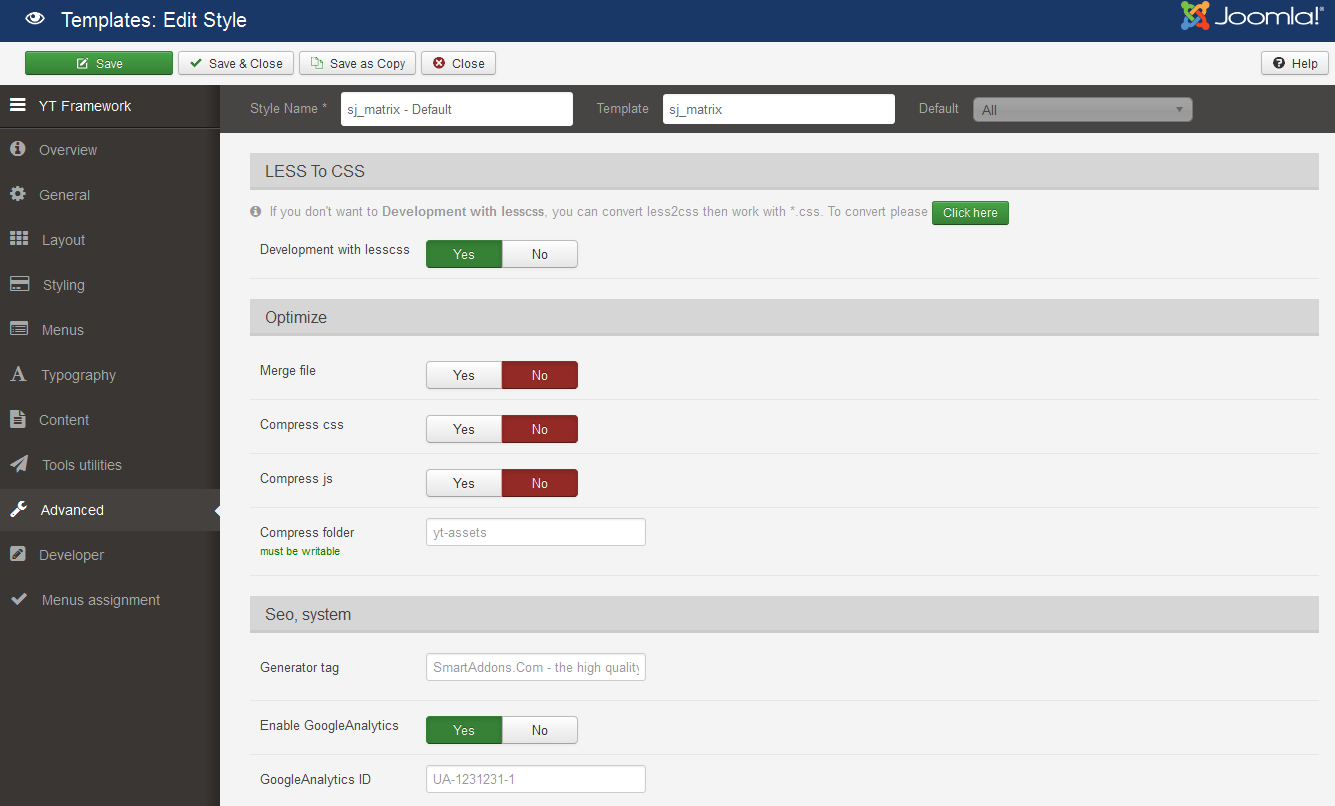
Go to Extensions > Template Manager > SJ Matrix. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

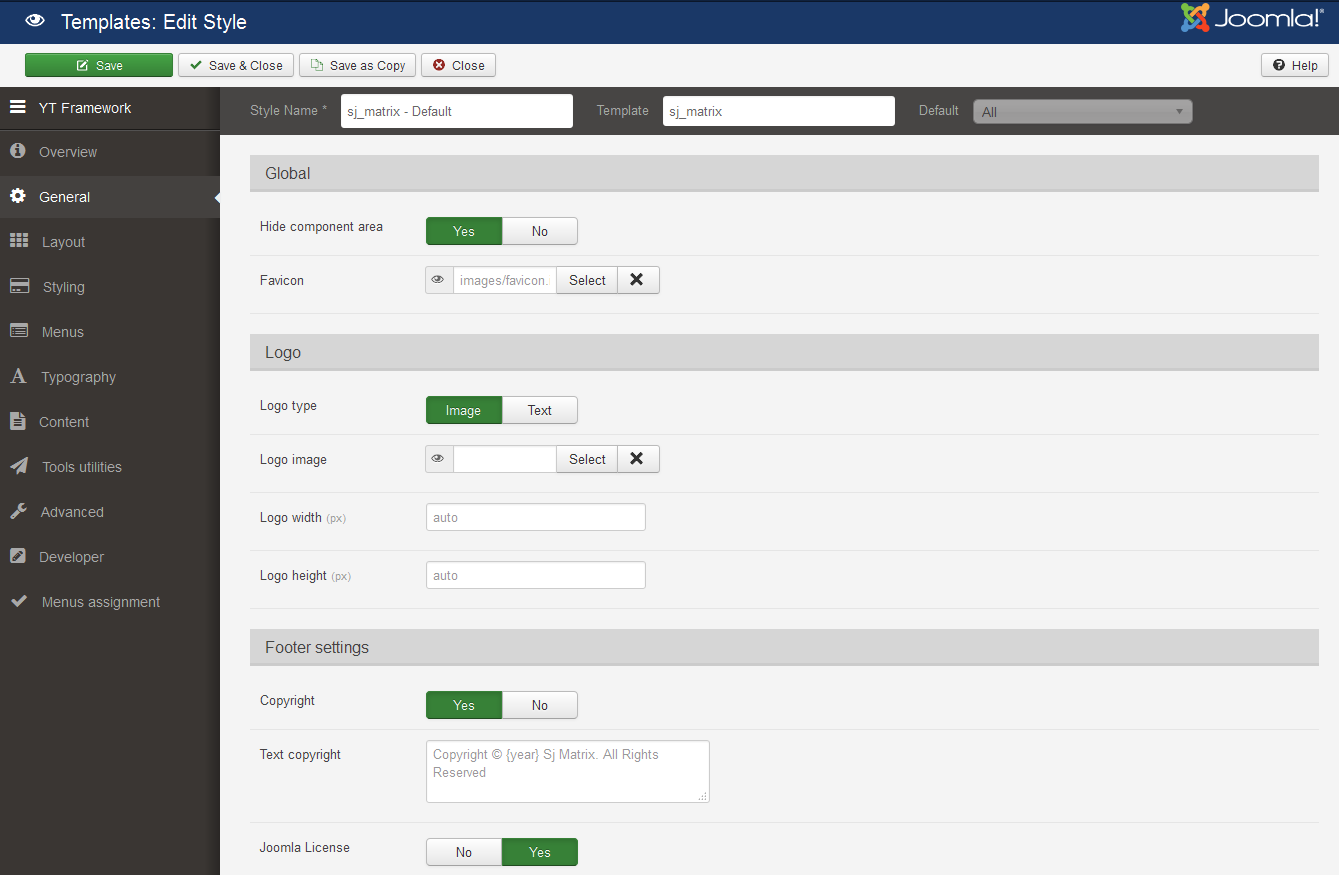
GENERAL

LAYOUT

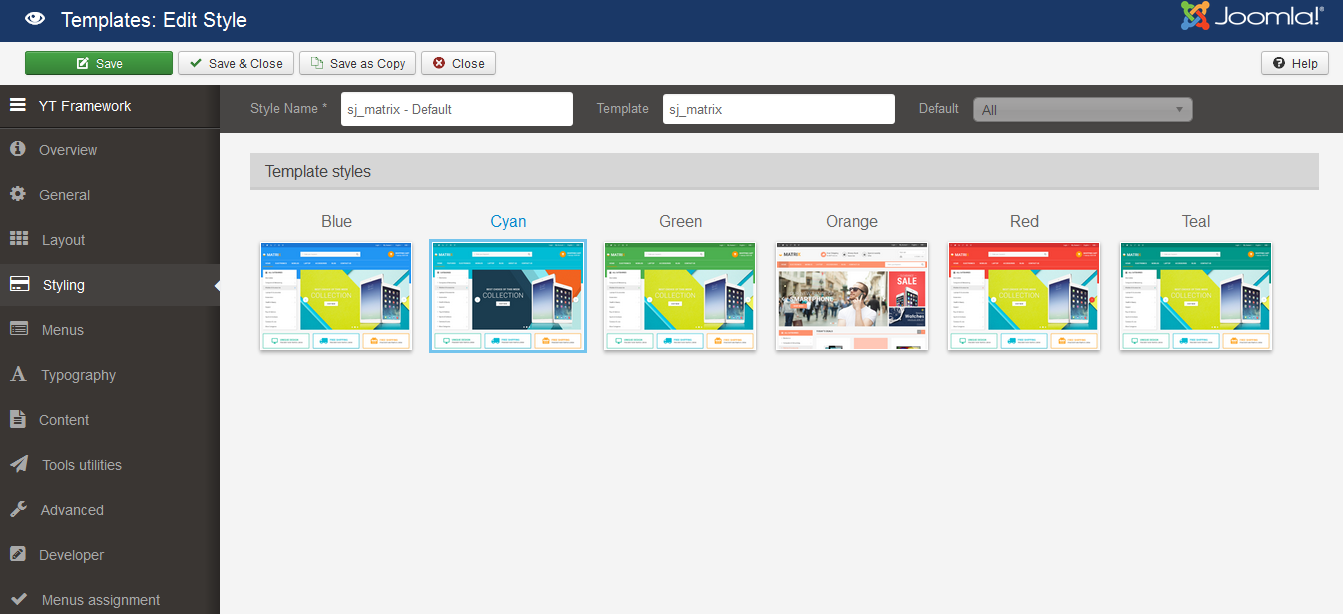
STYLING

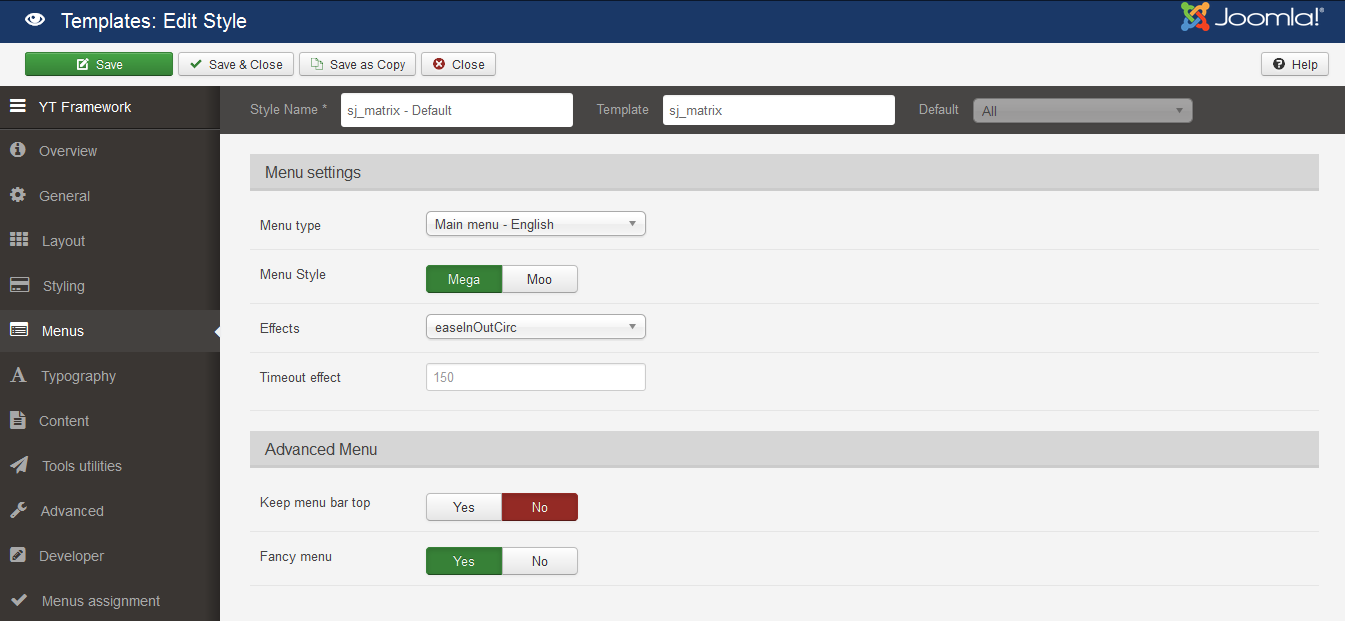
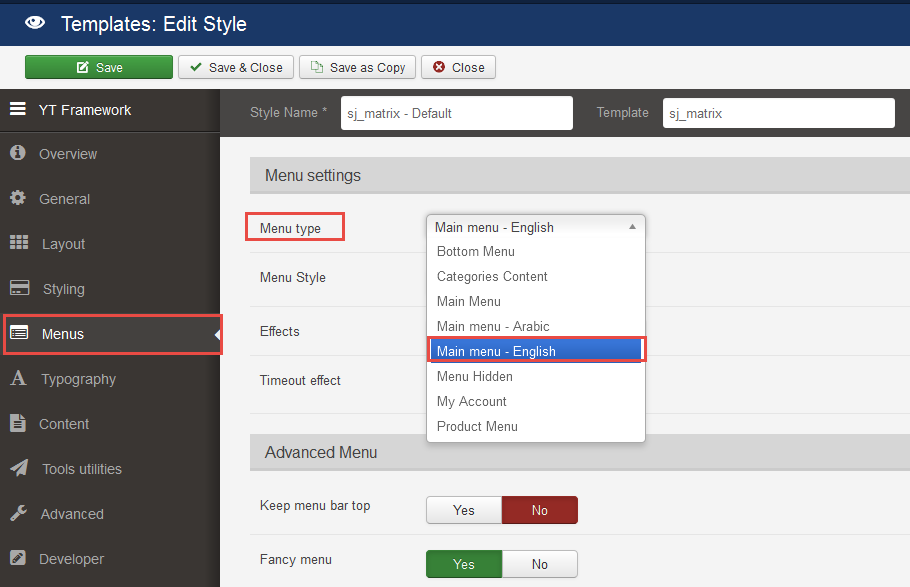
MENUS

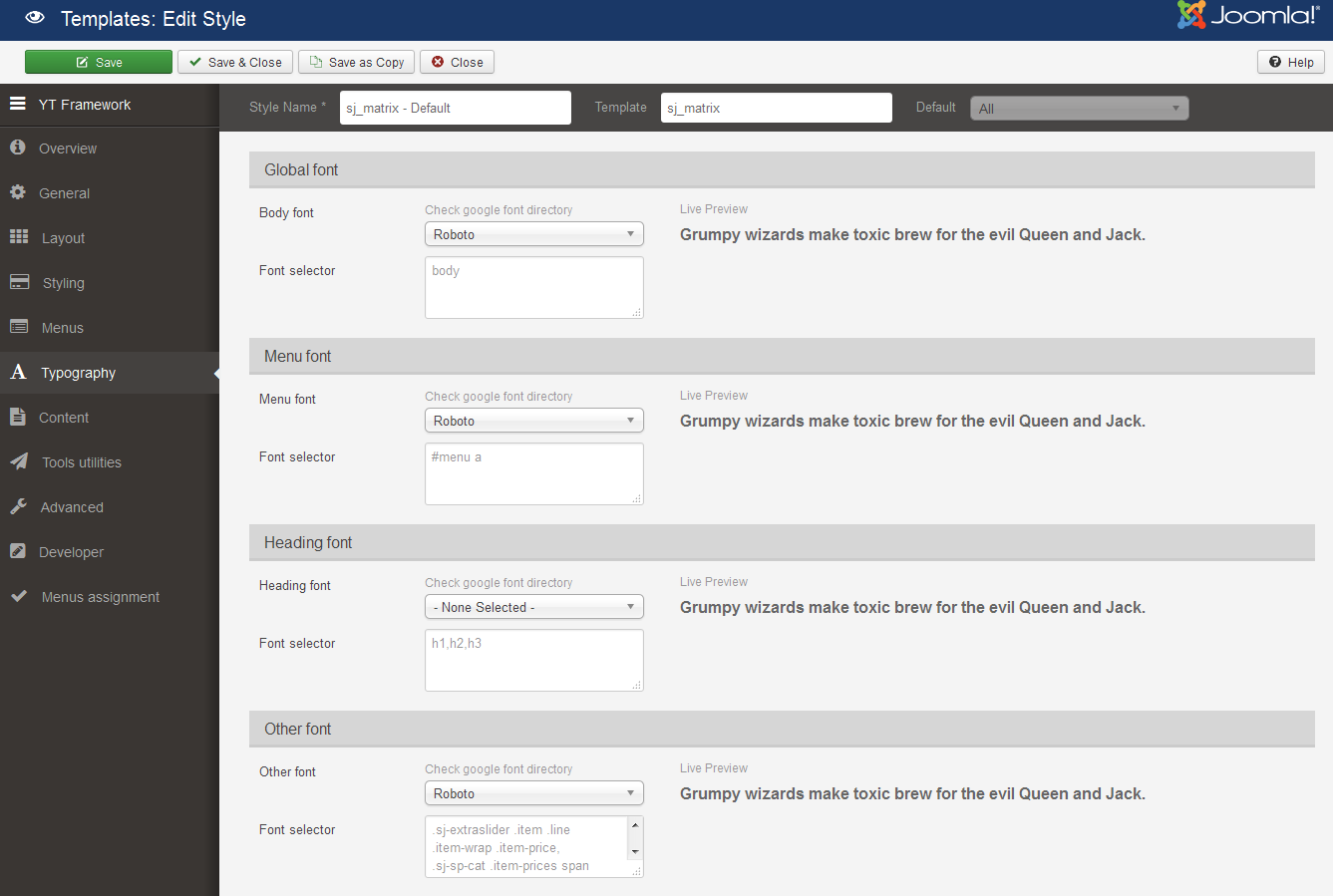
TYPOGRAPHY

CONTENT

TOOLS UTILITIES

ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Matrix demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ Matrix, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Matrix, please go to here
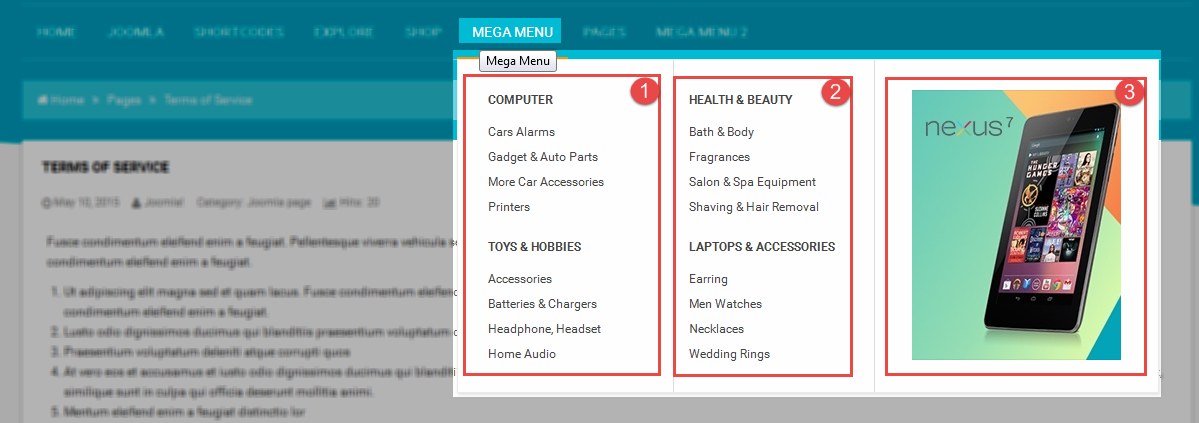
4.3.1 Mega Menu Configuration
Frontend Appearance

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
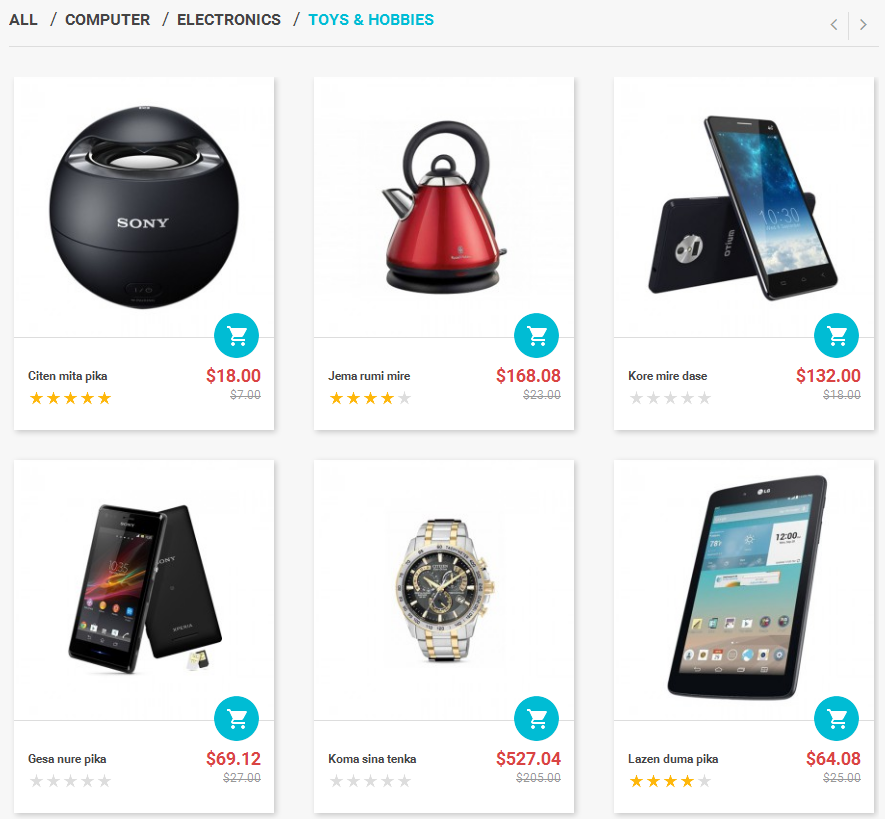
Computer and Toys & Hobbies
Module Class Suffix: cate-vm-mega
Position: Mega1
Menu Type: SJ Categories for VirtueMart
To configure Computer and Toys & Hobbies, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Categories for VirtueMart” module.
Backend Settings
- Module: Click Here
- Source Options: Click Here
- Category Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
Health & Beauty and Laptop & Accessories
Module Class Suffix: cate-vm-mega
Position: Mega1
Menu Type: SJ Categories for VirtueMart
To configure Health & Beauty and Laptop & Accessories, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Categories for VirtueMart” module.
Backend Settings
- Module: Click Here
- Source Options: Click Here
- Category Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
Banner Mega1
Module Class Suffix: cate-vm-mega
Position: Mega1
Menu Type: Custom HTML
To configure Banner Mega1, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 |
<div class="item"><a title="" href="#"><img src="images/sj_matrix/bn-mega.jpg" alt="banner" /></a></div> |
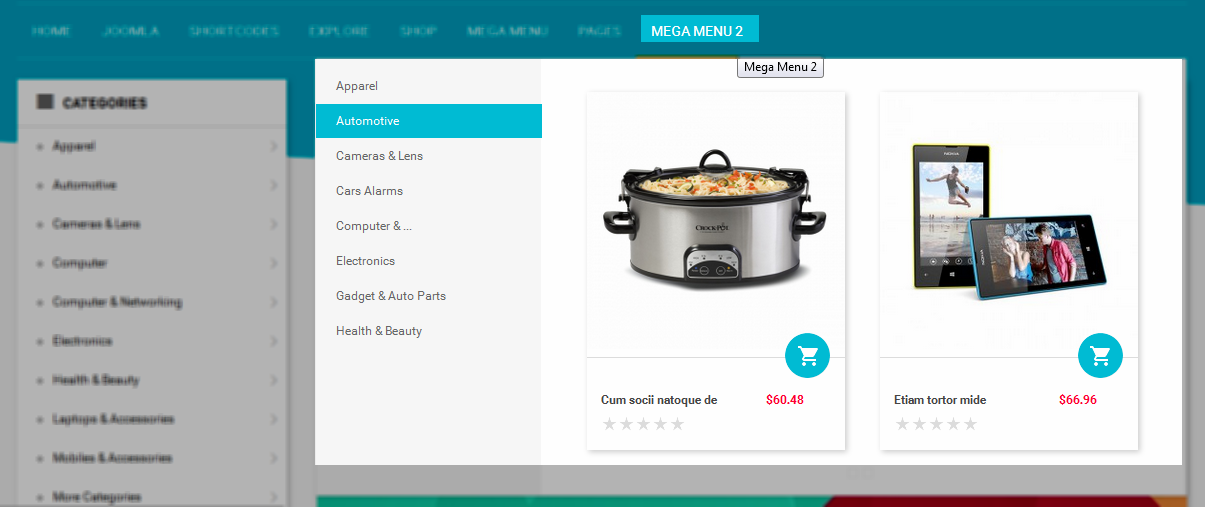
4.3.2. Mega Menu 2 Configuration
Frontend Appearance

Backend Settings
Mega Menu 2
To configure “Mega Menu 2”, please go to Menus >> Main menu – English >> Find “Mega Menu 2” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
SJ Ajax Tabs for VirtueMart Mega2
Module Class Suffix: Not Use
Position: Mega2
Menu Type: SJ Ajax Tabs for VirtueMart
To configure SJ Ajax Tabs for VirtueMart Mega2, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Ajax Tabs for VirtueMart” module.
Backend Settings
- Module: Click Here
- Source Options: Click Here
- Item Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
4.4 Extension Configuration – Layout1
4.4.1 Social Top Layput1 – Top1 Position
Module Position – Module Suffix
Module Class Suffix: social-top-layout1 hidden-xs
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
[yt_social_icon type="facebook" title="" color="no" style="" size="default" ] https://www.facebook.com/SmartAddons.page [/yt_social_icon] [yt_social_icon type="twitter" title="" color="no" style="" size="default" ] https://twitter.com/smartaddons [/yt_social_icon] [yt_social_icon type="linkedin" title="" color="no" style="" size="default" ] https://www.linkedin.com/in/smartaddons [/yt_social_icon] [yt_social_icon type="google-plus" title="" color="no" style="" size="default" ] https://plus.google.com/+Smartaddons/posts [/yt_social_icon] [yt_social_icon type="rss" title="" color="no" style="" size="default" ] # [/yt_social_icon] [yt_social_icon type="youtube" title="" color="no" style="" size="default" ] # [/yt_social_icon] |
4.4.2 Top2 – Position
Frontend Appearance

4.4.2.1 Module Login – Top2 Position
Module Position – Module Suffix
Module Class Suffix: login-style
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 My Account – Top2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.3 Languages – Top2 Position
Module Position – Module Suffix
Module Class Suffix: languages-top
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.4 Currency – Top2 Position
Module Position – Module Suffix
Module Class Suffix: mod-currency
Module Type: VirtueMart Currency Selector
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Currency Selector” module.
- Module: backend settings
- Advanced: backend settings
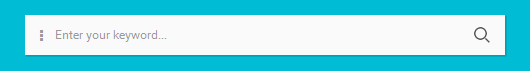
4.4.3 VirtueMart Search Product – Search Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: VirtueMart Search Product
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Search Product” module.
- Module: backend settings
- Advanced: backend settings
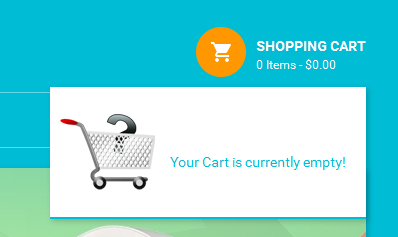
4.4.4 Sj Minicart Pro for Virtuemart – Cart Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Sj Minicart Pro for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Minicart Pro for Virtuemart” module.
- Module: backend settings
- Layout Options: backend settings
- Advanced: backend settings
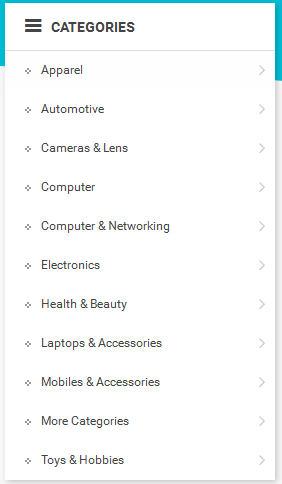
4.4.5 Categories – Top3 Position
Module Position – Module Suffix
Module Class Suffix: vertical-menu
Module Type: SP VirtueMart Category Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SP VirtueMart Category Menu” module.
- Module: backend settings
- Advanced: backend settings
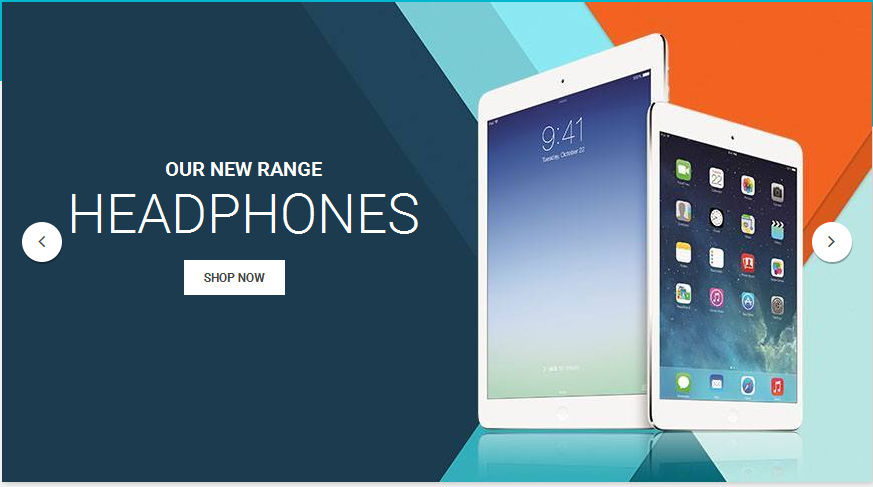
4.4.6 Slideshow Layout1 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div>[yt_content_slider style="default" items="1" margin="" type_change="slide" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/sj_matrix/slideshow11.jpg" caption="no" ] <div class="item-content"> <div class="item-content-inner"> <div class="item-title"><a title="Best choice of this week collection" href="#"> Best choice of this week <strong>collection</strong> </a></div> <div class="item-readmore"><a class="btn" title="Readmore" href="#"> Shop now</a></div> </div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/sj_matrix/slideshow12.jpg" caption="no" ] <div class="item-content "> <div class="item-content-inner"> <div class="item-title"><a title="Memorable moments wherer" href="#"> Memorable moments <strong>wherer</strong> </a></div> <div class="item-readmore"><a class="btn" title="Readmore" href="#"> Shop now</a></div> </div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/sj_matrix/slideshow13.jpg" caption="no" ] <div class="item-content "> <div class="item-content-inner"> <div class="item-title"><a title="Our new range of headphones" href="#"> Our new range <strong>headphones</strong> </a></div> <div class="item-readmore"><a class="btn" title="Readmore" href="#"> Shop now</a></div> </div> </div> [/yt_content_slider_item] [/yt_content_slider]</div> |
4.4.7 Custom Module Design Shipping – Top4 Position
Module Position – Module Suffix
Module Class Suffix: design-shipping
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="row"> <div class="col-md-4 col-sm-12"> <div class="item item1"> <div class="icon"><img src="images/sj_matrix/i1.png" alt="" /></div> <div class="content"> <h3 class="title">UNIQUE DESIGN</h3> <p class="des">Praesent non tempus lorem</p> </div> </div> </div> <div class="col-md-4 col-sm-12"> <div class="item item2"> <div class="icon"><img src="images/sj_matrix/i2.png" alt="" /></div> <div class="content"> <h3 class="title">FREE SHIPPING</h3> <p class="des">Praesent non tempus lorem</p> </div> </div> </div> <div class="col-md-4 col-sm-12"> <div class="item item3"> <div class="icon"><img src="images/sj_matrix/i3.png" alt="" /></div> <div class="content"> <h3 class="title">Cash On Delivery</h3> <p class="des">Praesent non tempus lorem</p> </div> </div> </div> </div> |
4.4.8 Maintop1 – Position
Frontend Appearance

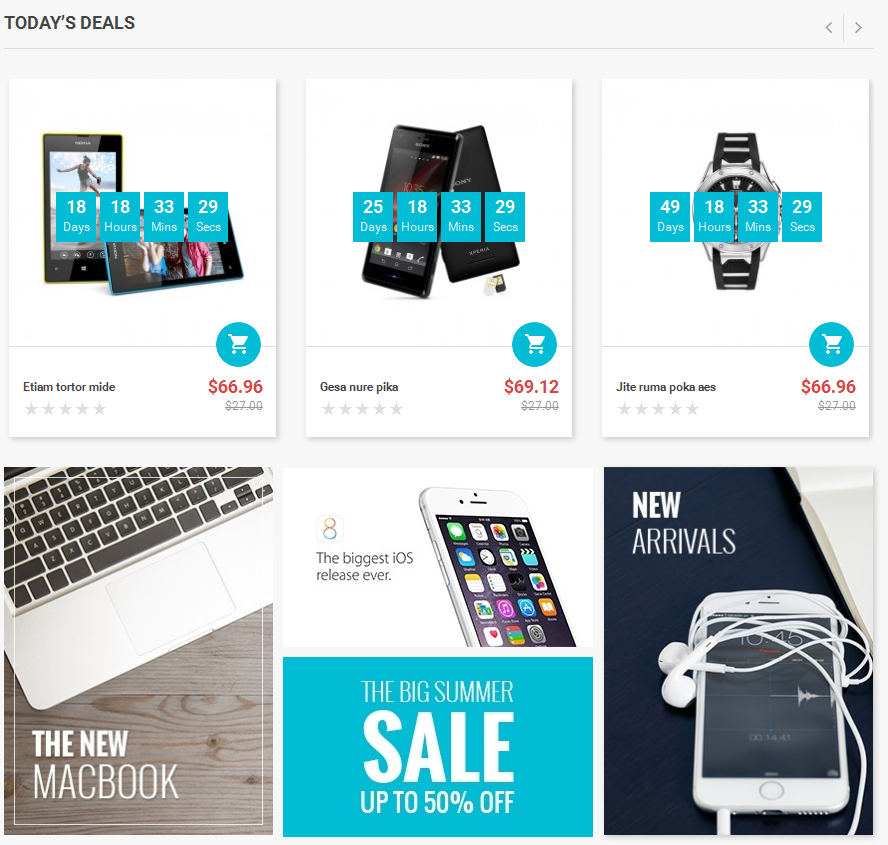
4.4.8.1 Today’s Deals – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: today-deals
Module Type: SJ Deals for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Deals for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Product Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
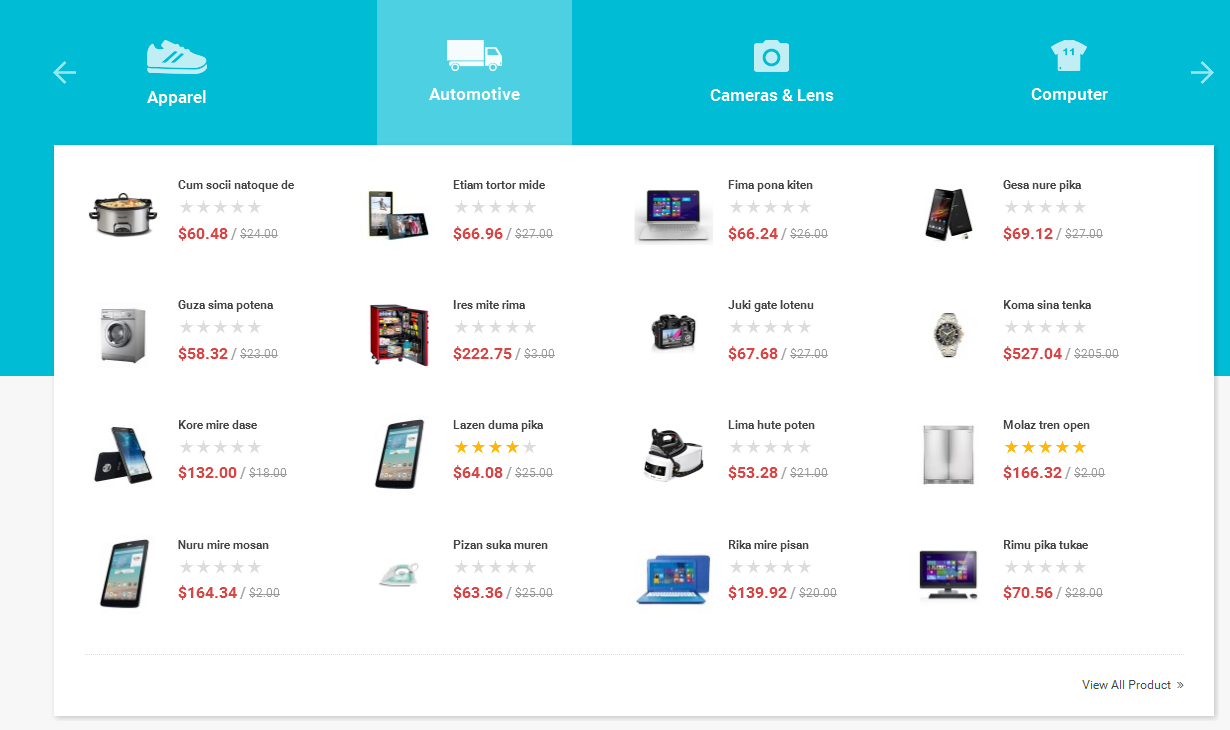
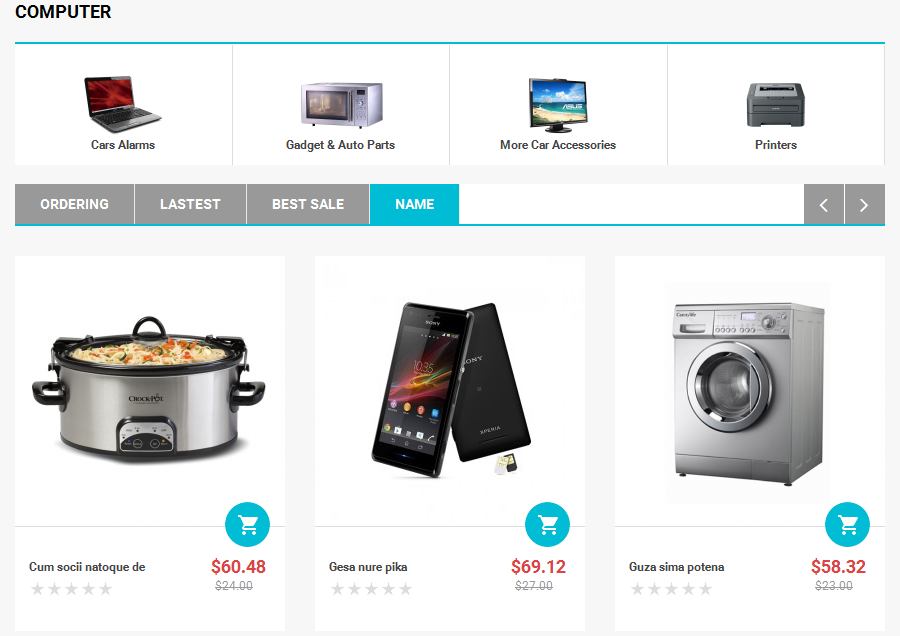
4.4.8.2 SJ Listing Tabs For VirtueMart Layout1 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: listing-tabs-vm
Module Type: SJ Listing Tabs for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Listing Tabs for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.9 Right – Position
Frontend Appearance

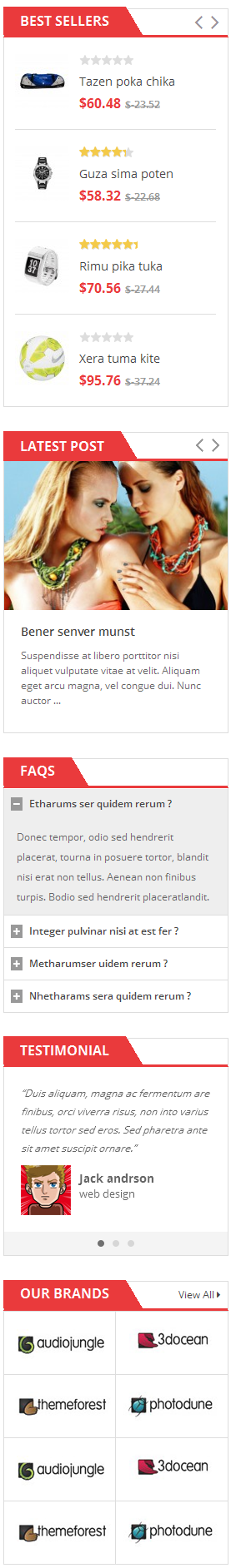
4.4.9.1 Top Sellers – Right Position
Module Position – Module Suffix
Module Class Suffix: best-sellers
Module Type: SJ Extra Slider for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.9.2 Testimonials – Right Position
Module Position – Module Suffix
Module Class Suffix: testimonials-shortcode
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<div>[yt_content_slider style="light" items="1" margin="" type_change="slide" arrows="yes" arrow_position="arrow-top-right" pagination="no" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/sj_matrix/t1.jpg" caption="no" ] <div class="des-quote">“ Suspendisse fringilla tincidunt on laoreet. Fusce Nulla ac lorem enim vulputate. dignissim diam at dictum. ”</div> <div class="job">Interaction Tester</div> [/yt_content_slider_item] [yt_content_slider_item src="images/sj_matrix/t2.jpg" caption="no" ] <div class="des-quote">“ Suspendisse tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla dignissim lorem enim. ”</div> <div class="job">Interaction Designer</div> [/yt_content_slider_item] [yt_content_slider_item src="images/sj_matrix/t3.jpg" caption="no" ] <div class="des-quote">“ Fusce dignissim diam at dictum. Fusce diam at dictum dignissim vulputate. Nulla ac lorem enim. ”</div> <div class="job">Interaction Developer</div> [/yt_content_slider_item] [/yt_content_slider]</div> |
4.4.9.3 Sj Module Tabs – Right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Sj Module Tabs
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Module Tabs” module.
- Module: backend settings
- Advanced: backend settings
4.4.8.4 Banner Right Home1 – Right Position
Module Position – Module Suffix
Module Class Suffix: banner-right-home1 hidden-md hidden-sm banner-style-all
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div><a title="" href="#"><img src="images/sj_matrix/banner3.jpg" alt="banner" /></a></div> |
4.4.10 Maintop2 – Position
Frontend Appearance

4.4.10.1 Slider Banner Layout1 – Maintop2 Position
Module Position – Module Suffix
Module Class Suffix: slider-banner-layout1
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
4.4.10.2 Latest News – Maintop2 Position
Module Position – Module Suffix
Module Class Suffix: content-latest-news
Module Type: Sj Basic News
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
- Module: backend settings
- Other Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.11 Join The Matrix Store – Maintop3 Position
Module Position – Module Suffix
Module Class Suffix: newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.12 Custom Module Bottom1 Layout1 – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: custom-bottom1
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates sunt eligendi deserunt vitae magnam necessitatibus rem laudantium iusto corporis commodi veniam inventore libero, porro! Tempora, modi molestiae neque!</p> |
strong style=”background-color: #ffffcc; padding: 5px;”>4.4.13 Contacts – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: custom-bottom2
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<ul> <li><span class="title">Email</span> <span class="info">mail@me.com</span></li> <li><span class="title">Phone</span> <span class="info">+0123 456 789 999</span></li> <li><span class="title">Address</span> <span class="info">199 King Street, Melbourne Victoria 3000 Australia</span></li> </ul> <div class="link"><a title="" href="#">Contact Us</a></div> |
4.4.14 Information – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: menu-information
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.15 Popular Tags – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: popular-tags
Module Type: Tags – Popular
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Tags – Popular” module.
- Module: backend settings
- Cloud Layout: backend settings
- Advanced: backend settings
4.4.16 Payment – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="payment"> <li><img src="images/sj_matrix/discover.jpg" alt="" /></li> <li><img src="images/sj_matrix/paypal.jpg" alt="" /></li> <li><img src="images/sj_matrix/generic.jpg" alt="" /></li> <li><img src="images/sj_matrix/amex.jpg" alt="" /></li> <li><img src="images/sj_matrix/matercard.jpg" alt="" /></li> <li><img src="images/sj_matrix/visa.jpg" alt="" /></li> </ul> |
4.5 Extension Configuration – Layout2
4.5.1 Custom Module Hotline Home2 – Search Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="cus-hotline-top-home2"><span class="fa fa-phone">1</span>HOTLINE: 0148 456 2868</div> |
4.5.2 Custom Module Top Home2 – Top3 Position
Module Position – Module Suffix
Module Class Suffix: link-top-home2
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<ul class="items"> <li><a title="" href="#"><span class="fa fa-certificate">1</span>New Arrivals</a></li> <li><a title="" href="#"><span class="fa fa-tag">2</span>Today’s Deals</a></li> <li><a title="" href="#"><span class="fa fa-gift">3</span>Gifts</a></li> <li><a title="" href="#"><span class="fa fa-users">4</span>About us</a></li> <li><a title="" href="#"><span class="fa fa-truck">5</span>Proin lobortis</a></li> </ul> |
4.5.3 Custom Module Top Home2 – Top4 Position
Module Position – Module Suffix
Module Class Suffix: banner-top-home2 banner-style-all
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="items"> <div class="item"><a title="" href="#"><img src="images/sj_matrix/bn51.jpg" alt="banner" /></a></div> <div class="item"><a title="" href="#"><img src="images/sj_matrix/bn52.jpg" alt="banner" /></a></div> <div class="item"><a title="" href="#"><img src="images/sj_matrix/bn53.jpg" alt="banner" /></a></div> </div> |
4.5.4 Banner Mid Home2 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: banner-style-all
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="item"><a title="" href="#"><img src="images/sj_matrix/bn6.jpg" alt="banner" /></a></div> |
4.5.5 SJ Listing Tabs For VirtueMart Layout2 – Maintop2 Position
Module Position – Module Suffix
Module Class Suffix: listing-tabs-vm layout2
Module Type: SJ Listing Tabs for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Listing Tabs for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.6 Extension Configuration – Layout3
4.6.1 Custom Module Shipping Money Layout 3 – Top3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<ul class="cus-ship-mon hidden-xs"> <li><span class="icon fa fa-truck">icon</span> <span class="content"> <strong>Free Shipping</strong> <small>On All Products</small> </span></li> <li><span class="icon fa fa-money">icon</span> <span class="content"> <strong>Money Back</strong> <small>Guarantee</small> </span></li> <li><span class="icon fa fa-gift">icon</span> <span class="content"> <strong>Special weekly </strong> <small>Offer</small> </span></li> </ul> |
4.6.2 Banner Slidershow 3 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: custom-banner-slideshow3 banner-style-all
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="item"><a title="" href="#"><img src="images/sj_matrix/bn71.jpg" alt="banner" /></a> <a title="" href="#"><img src="images/sj_matrix/bn72.jpg" alt="banner" /></a></div> |
4.6.3 Banner Slidershow 3 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: banner-style-all
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="item"><a title="" href="#"><img src="images/sj_matrix/bn9.jpg" alt="banner" /></a></div> |
4.6.4 SJ Super Category1 for Virtuemart – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: supper-cate-vm
Module Type: SJ Super Category for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Super Category for Virtuemart ” module.
- Module: backend settings
- Source Options: backend settings
- Categpry Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.6.5 Banner2 Main Layout3 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: banner-style-all
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="row"> <div class="col-sm-6"><a title="" href="#"><img src="images/sj_matrix/bn101.jpg" alt="banner" /></a></div> <div class="col-sm-6"><a title="" href="#"><img src="images/sj_matrix/bn102.jpg" alt="banner" /></a></div> </div> |
4.6.6 Banner3 Main Layout3 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: banner-style-all
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="row"> <div class="col-sm-6"><a title="" href="#"><img src="images/sj_matrix/bn111.jpg" alt="banner" /></a></div> <div class="col-sm-6"><a title="" href="#"><img src="images/sj_matrix/bn112.jpg" alt="banner" /></a></div> </div> |
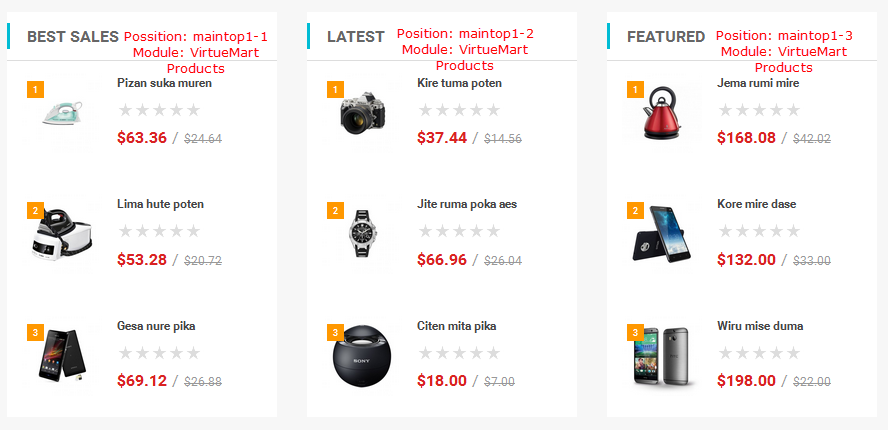
4.6.7 Load Postion Module product Layout 3 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: load-posi-l3
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="row"> <div class="col-md-4 col-sm-12">{loadposition maintop1-1}</div> <div class="col-md-4 col-sm-12">{loadposition maintop1-2}</div> <div class="col-md-4 col-sm-12">{loadposition maintop1-3}</div> </div> |
4.6.8 Banner2 Left Layout 3 – Left Position
Module Position – Module Suffix
Module Class Suffix: hidden-md hidden-sm banner-style-all
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div><img src="images/sj_matrix/banner2.jpg" alt="banner" /></div> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!