1SYSTEM REQUIREMENTS – Back to top
SJ iMagis compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
K2 Blog component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
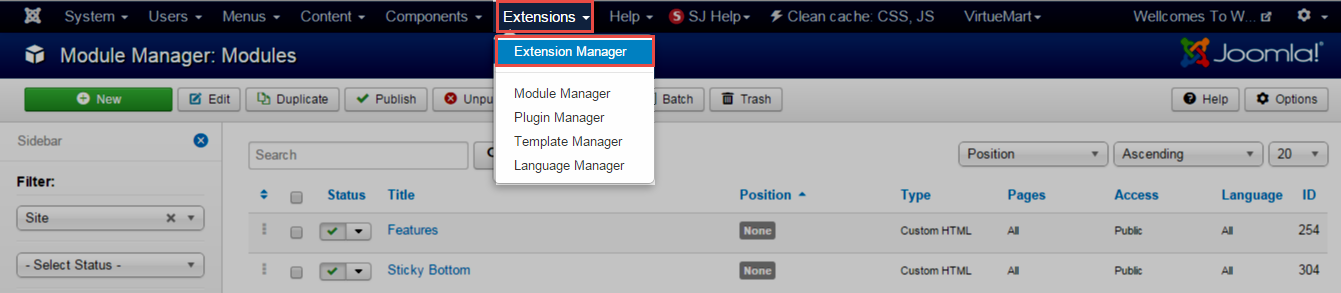
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

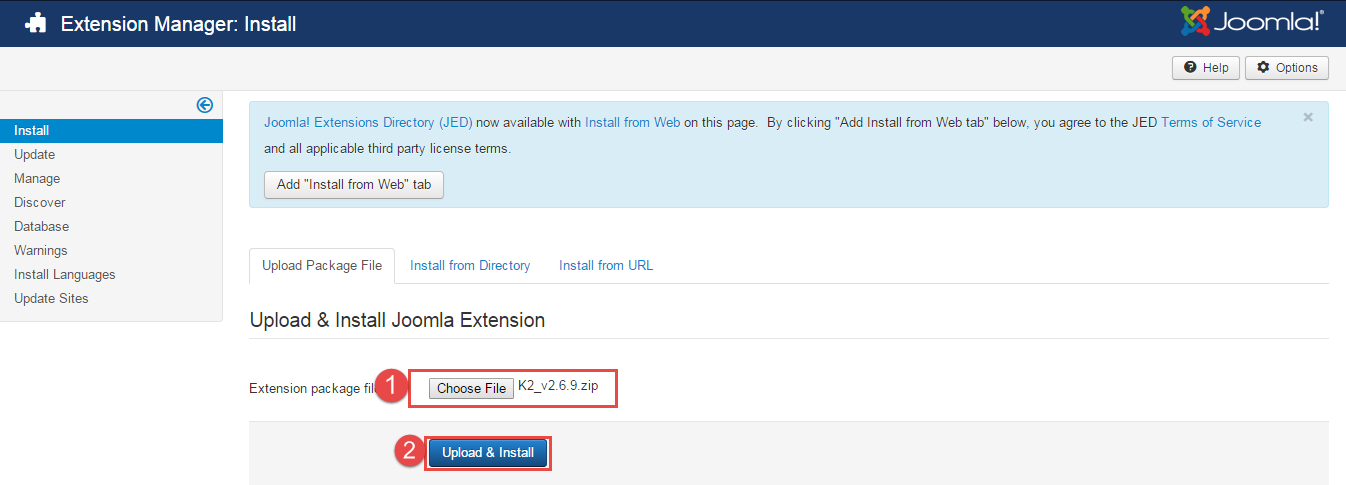
Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

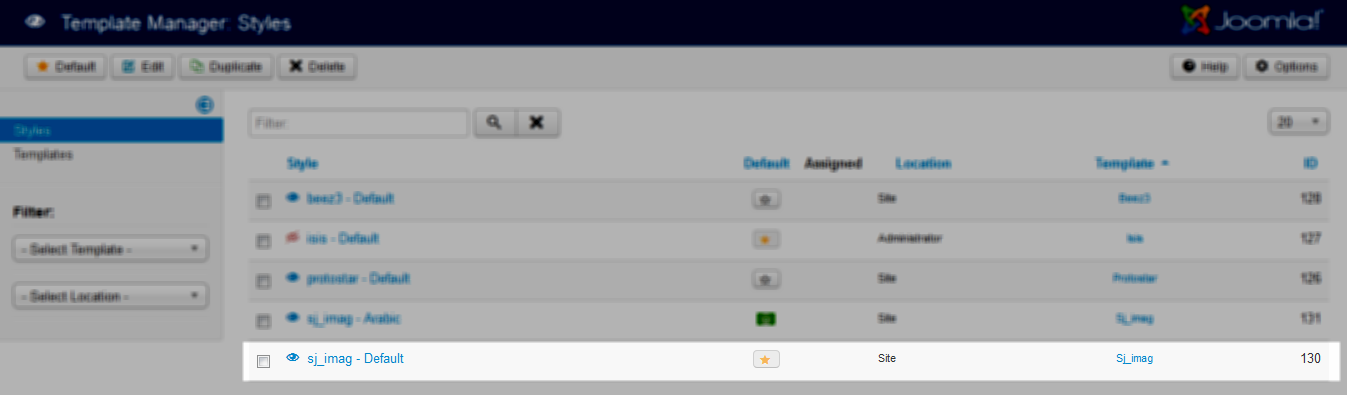
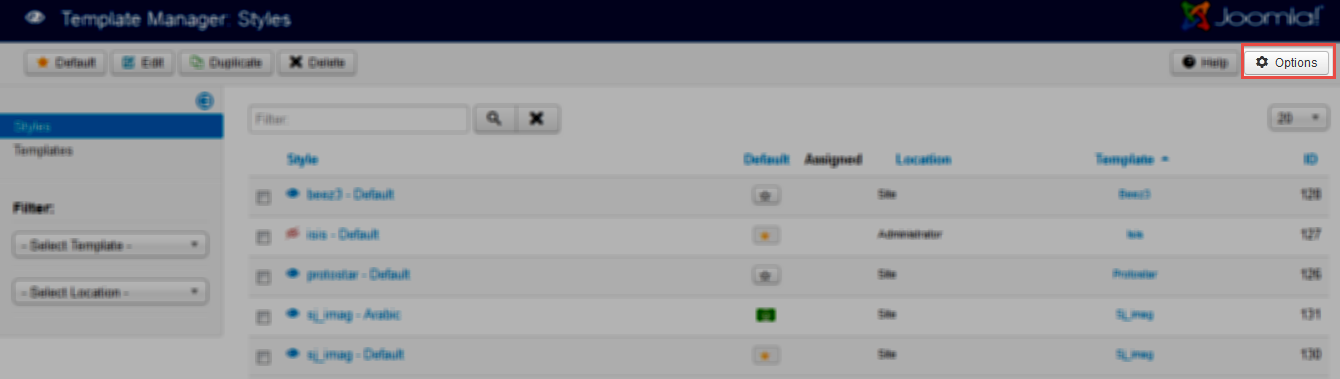
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Blog Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 Blog component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
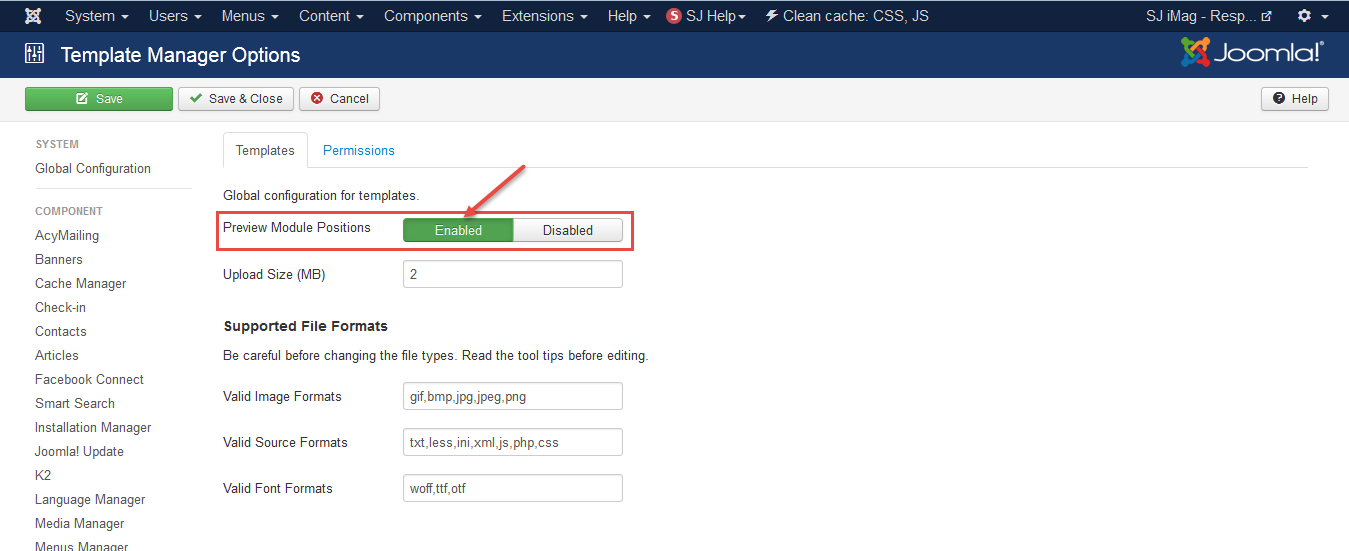
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

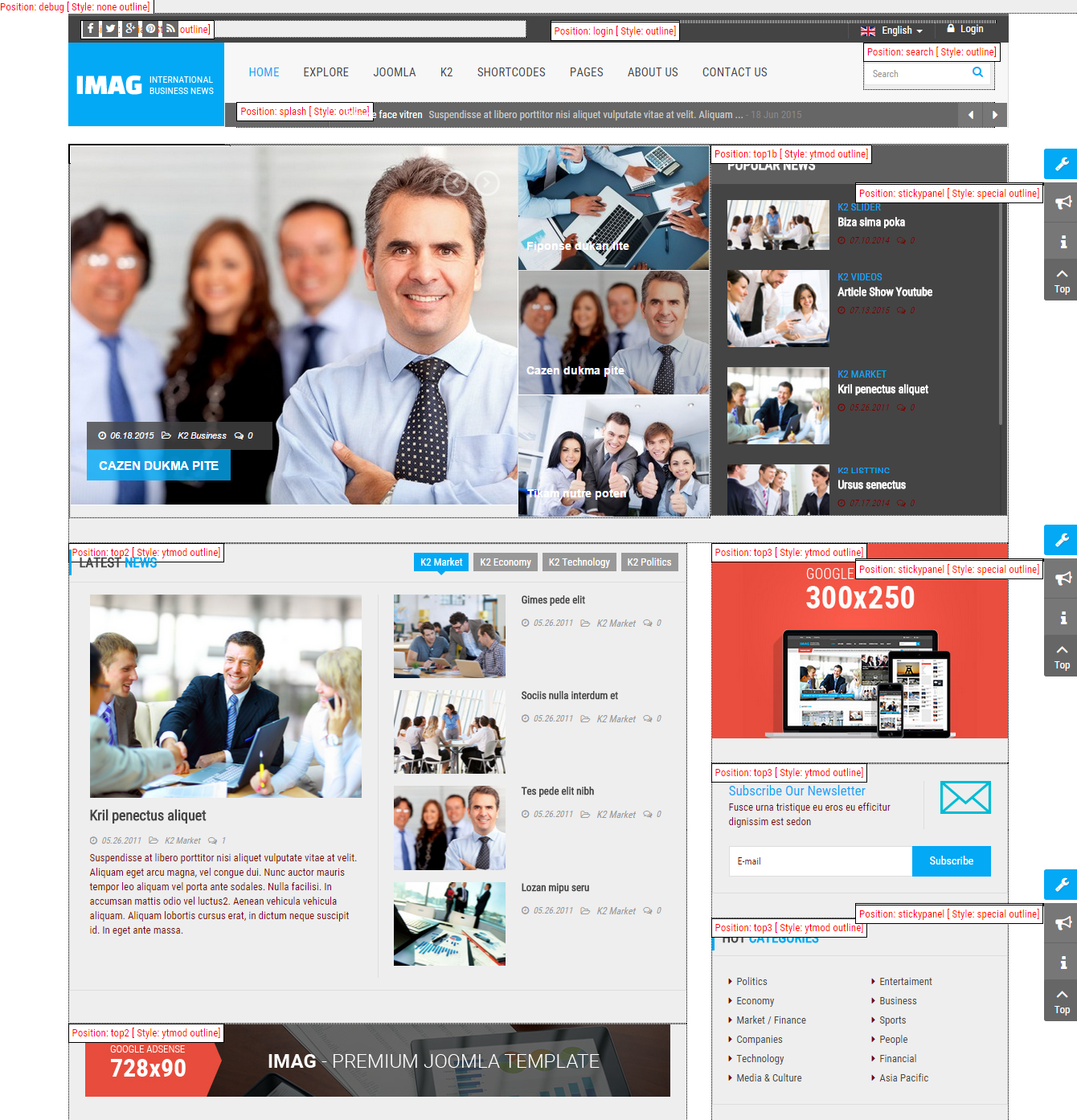
Step 4:The image below shows Module Positions

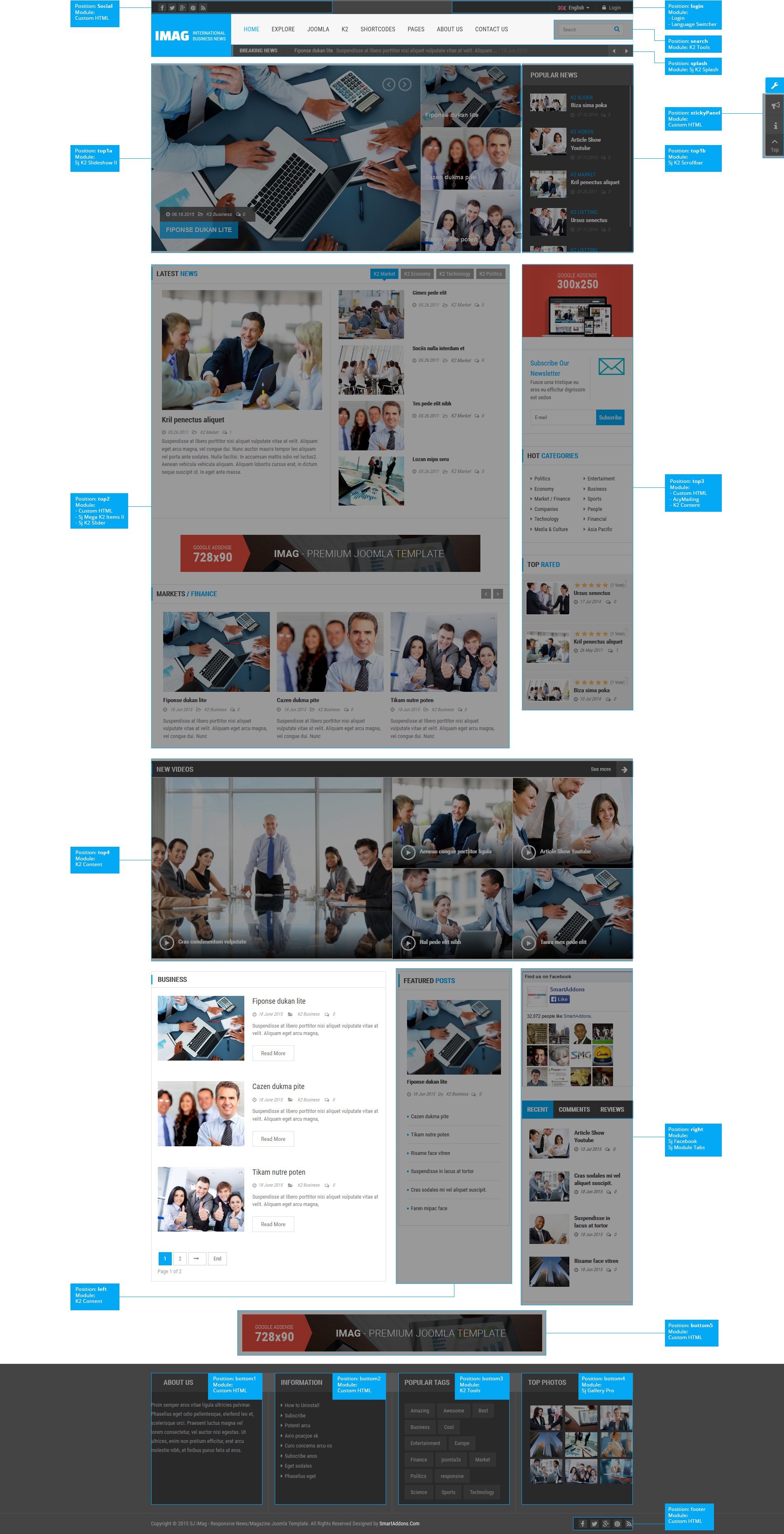
4.1 Layout Position
4.1.1 Layout1
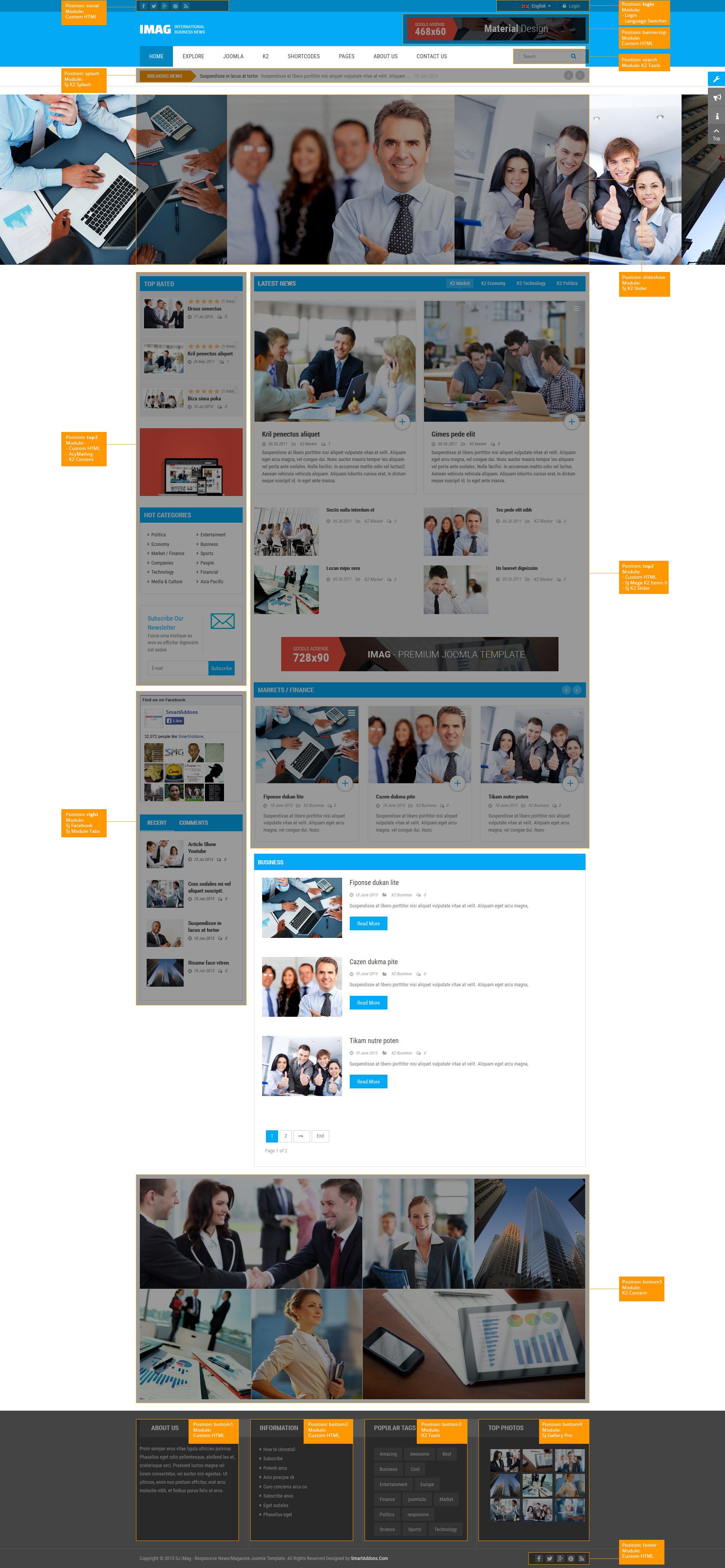
4.1.2 Layout2
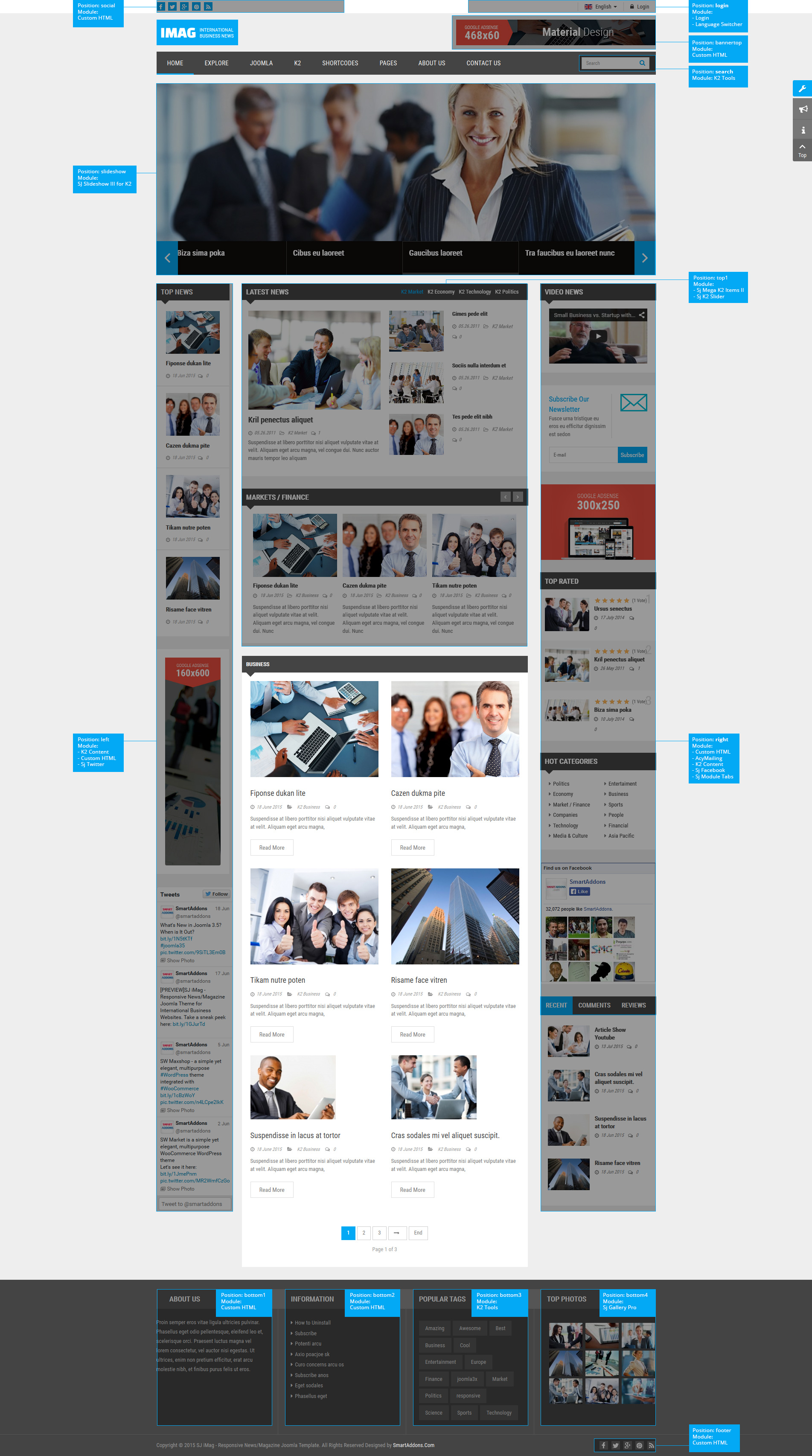
4.1.3 Layout3
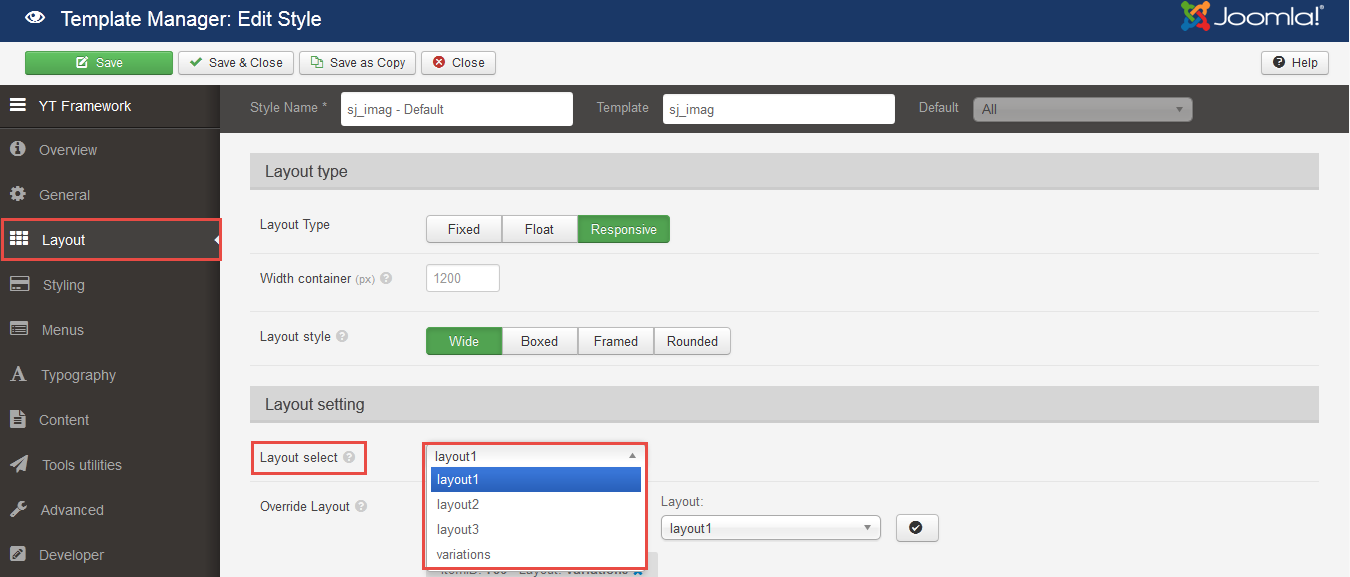
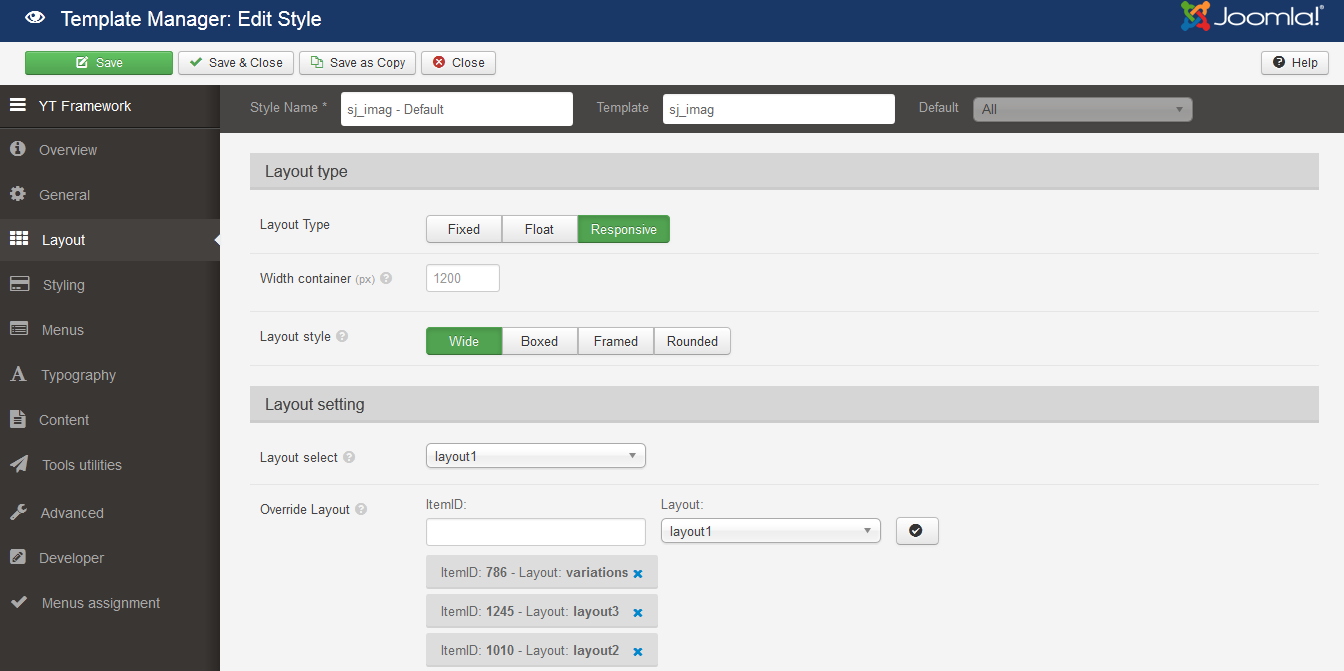
Note: To select the Layout1, Layout2 or Layout3, please go to Extension >> Template Manager >> Click the “Layout” on the left column and choose the Layout you want.

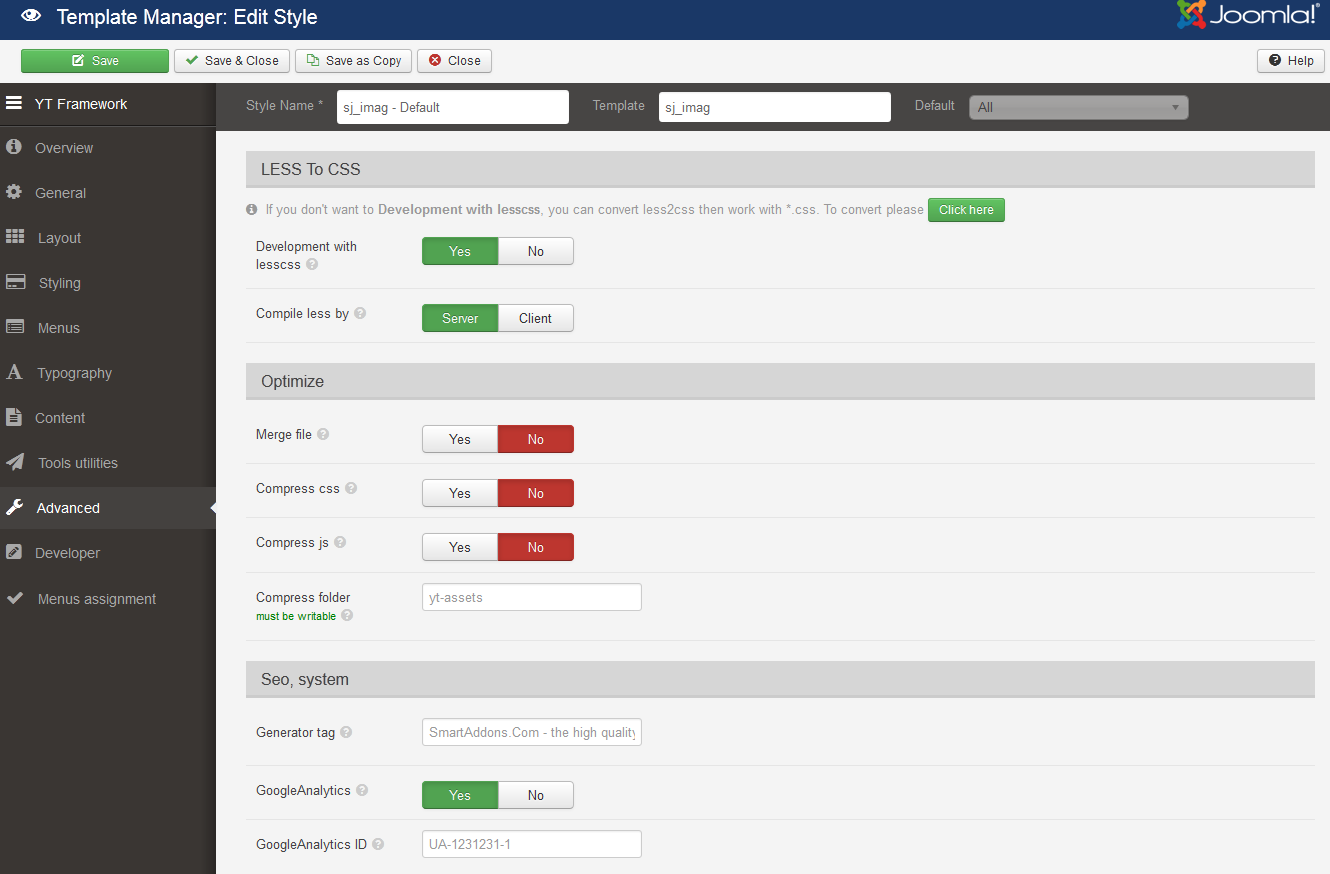
4.2 Template Configuration – Layout1
Go to Extensions > Template Manager > SJ iMag. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

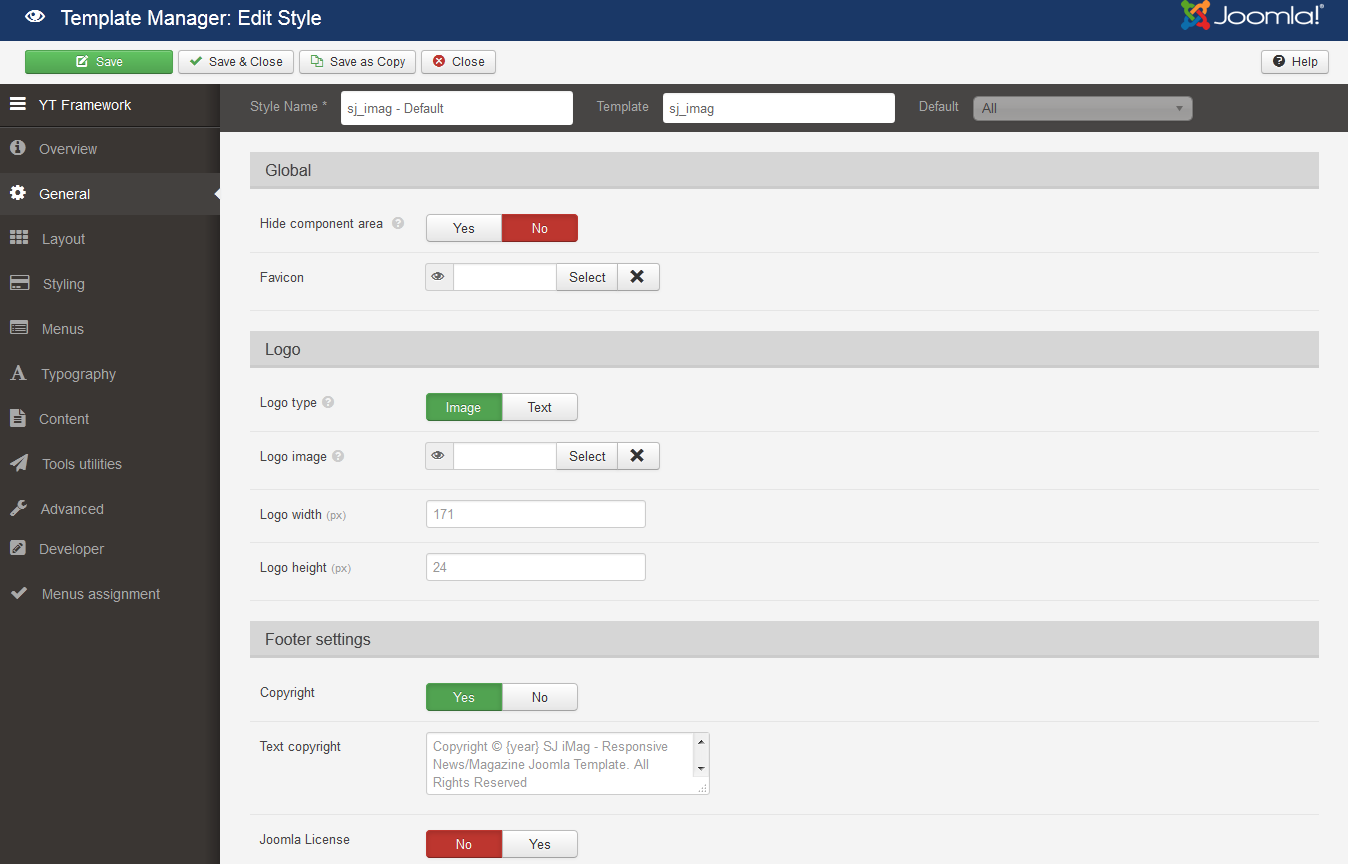
GENERAL

LAYOUT

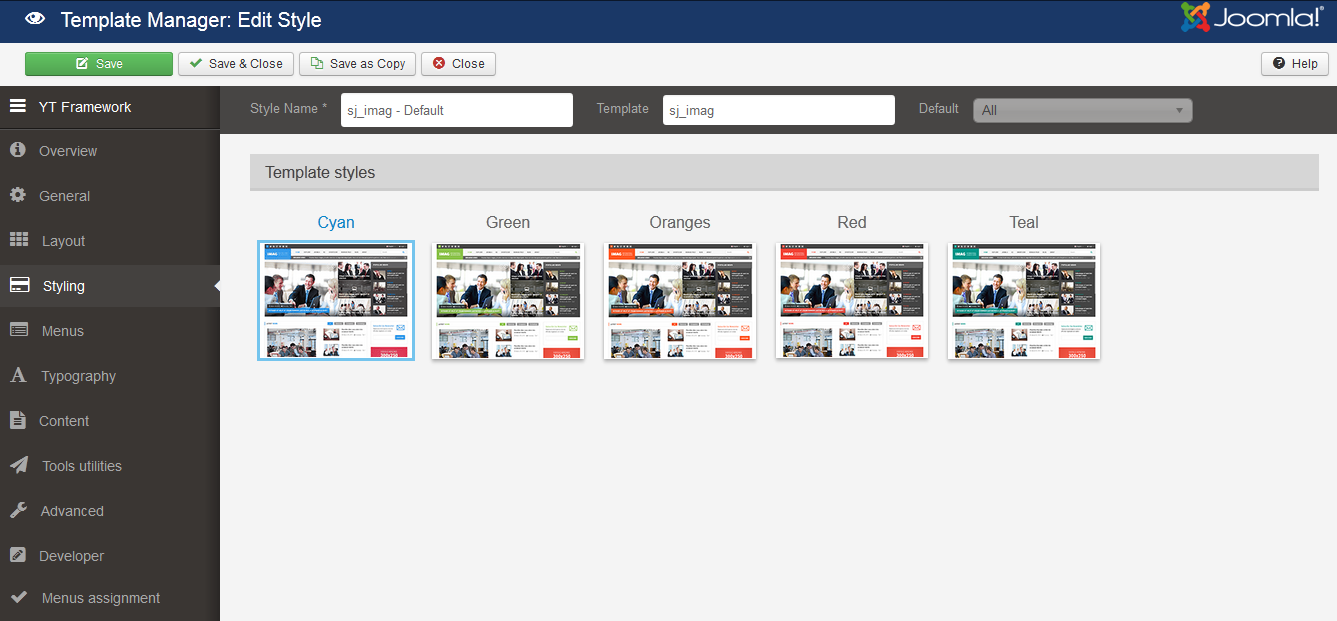
STYLING

MENUS

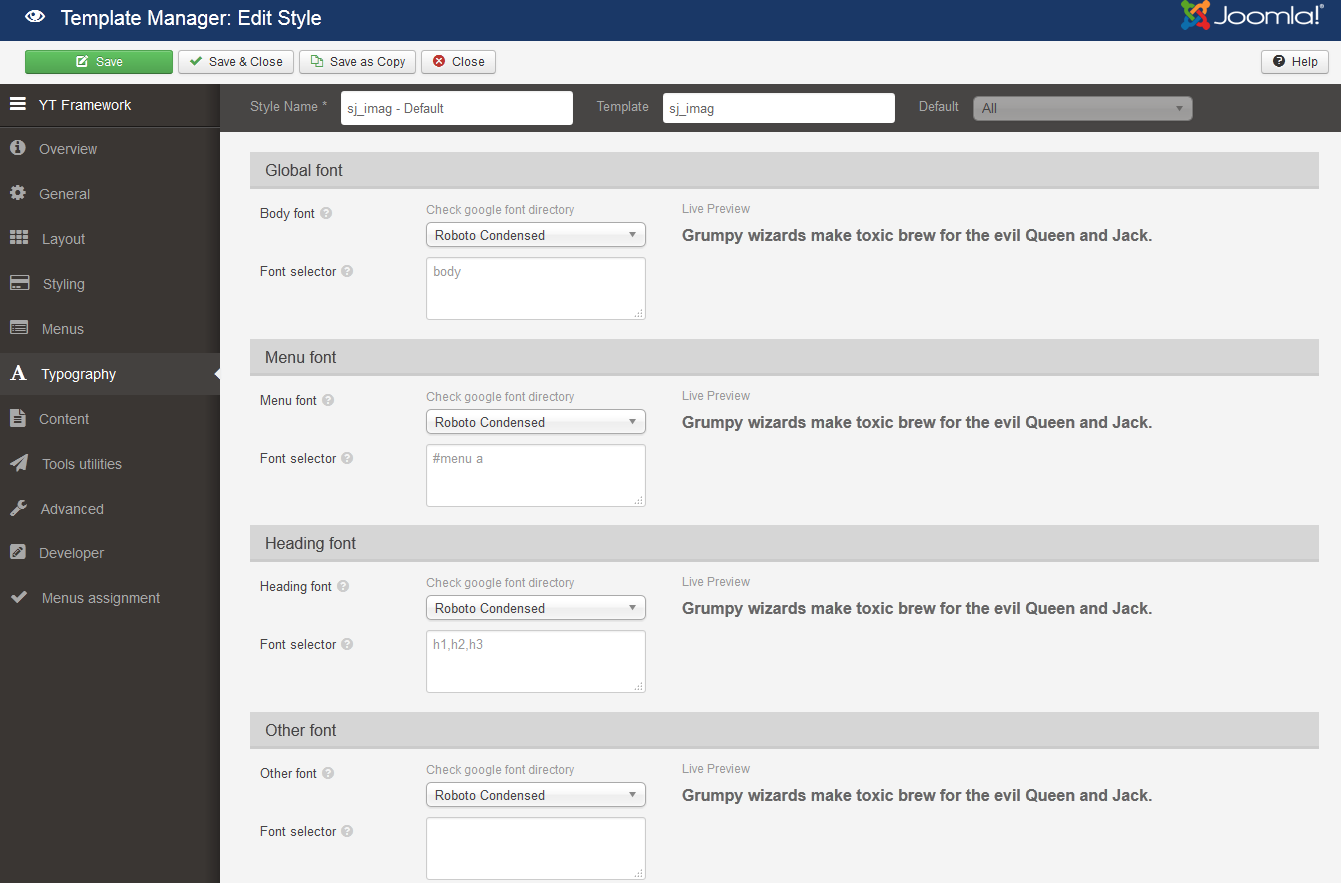
TYPOGRAPHY

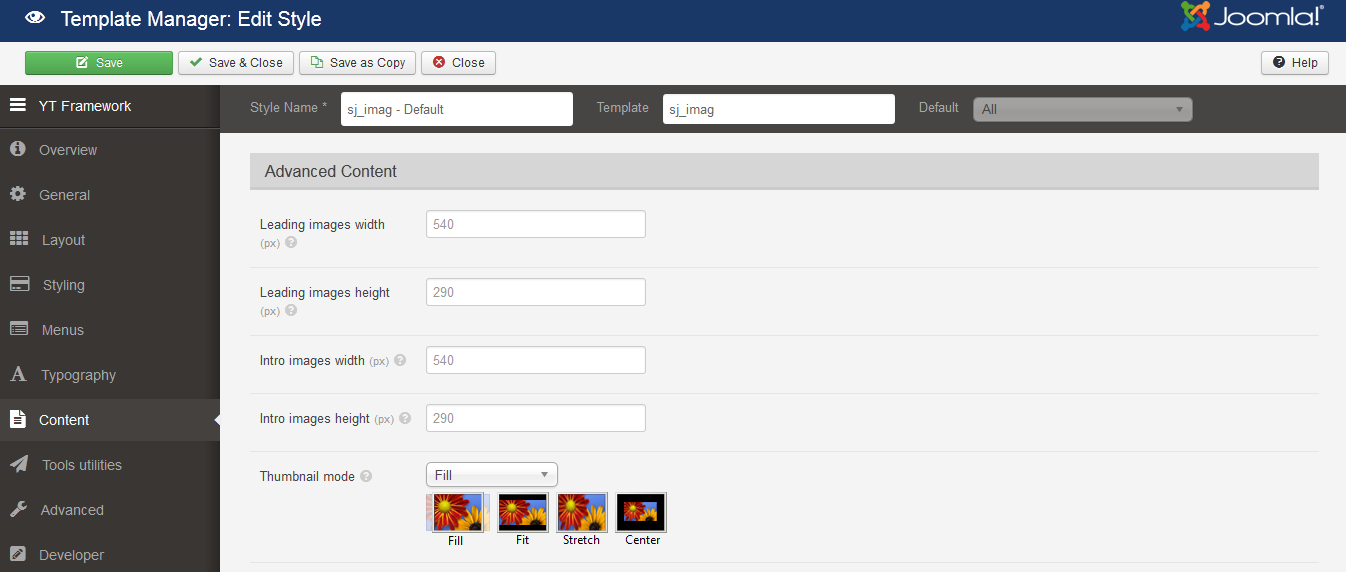
CONTENT

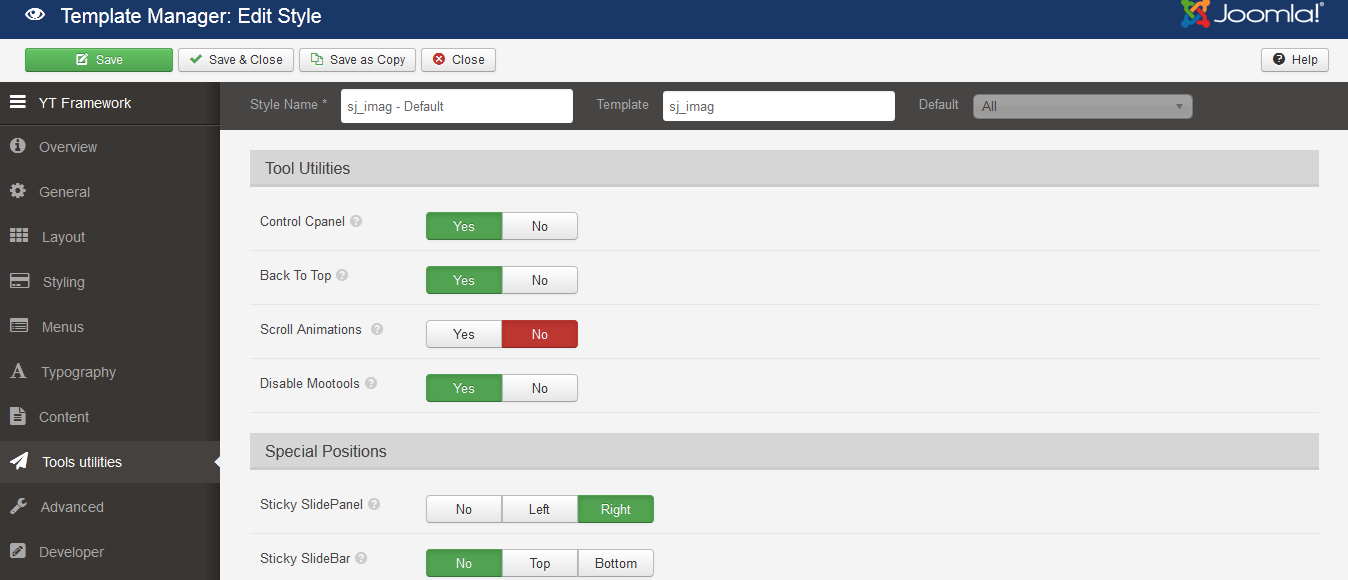
TOOLS UTILITIES

ADVANCED

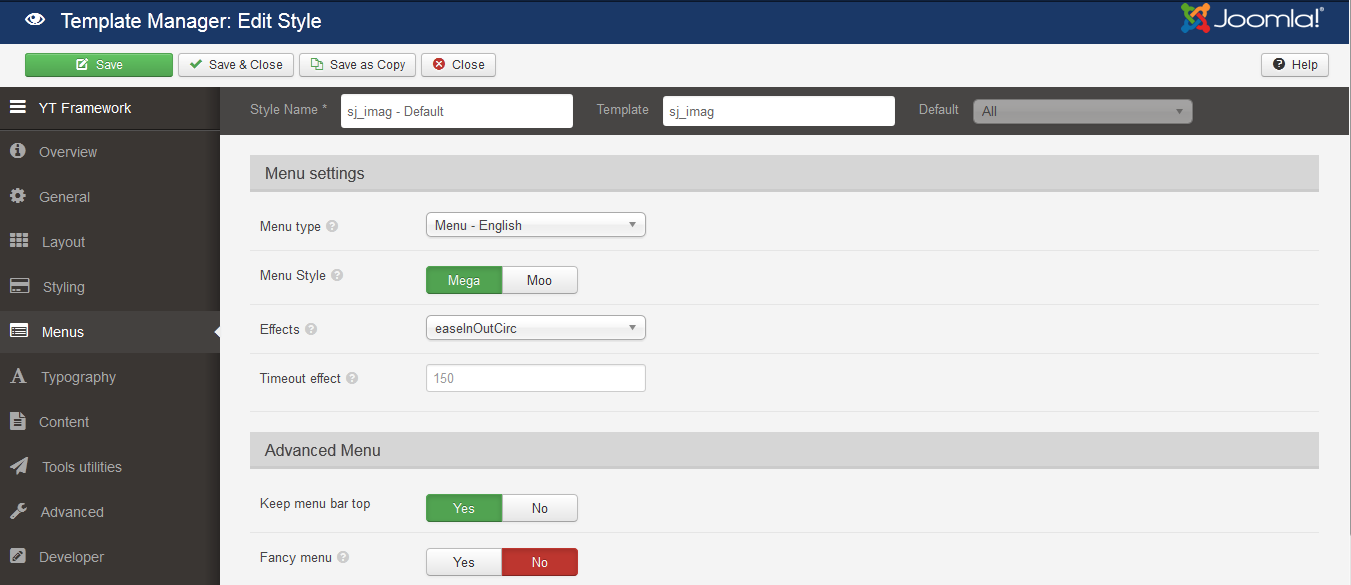
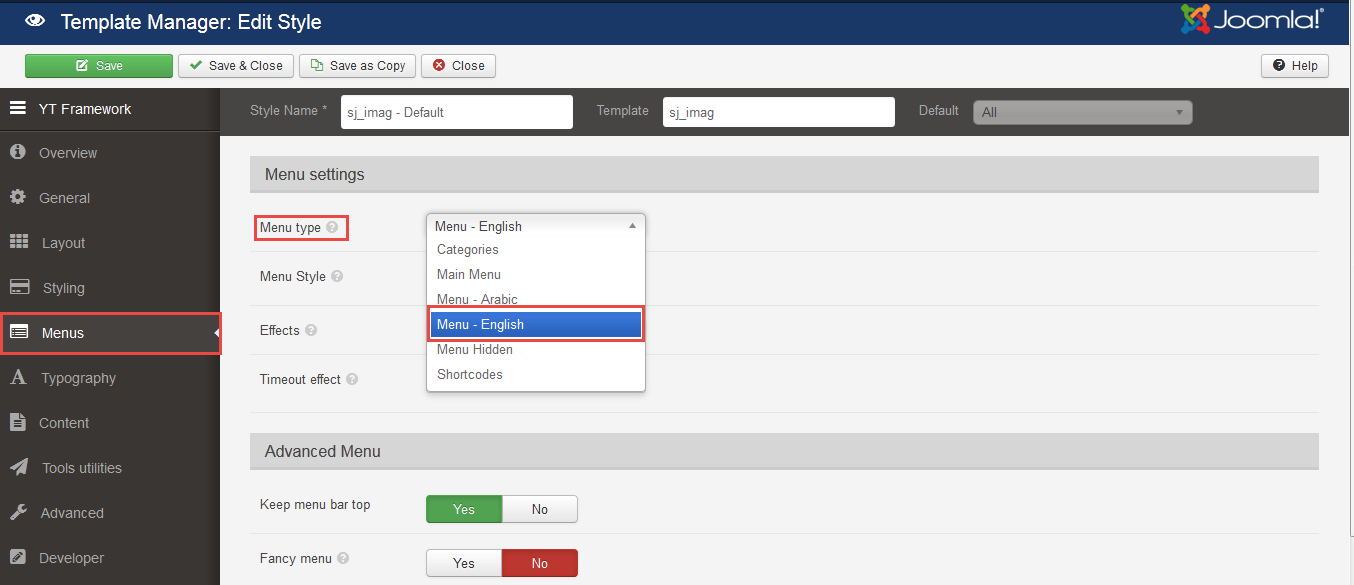
4.3 Menu Configuration – Layout1
If you want to make your site same as SJ iMag demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ iMag, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ iMag, please go to here
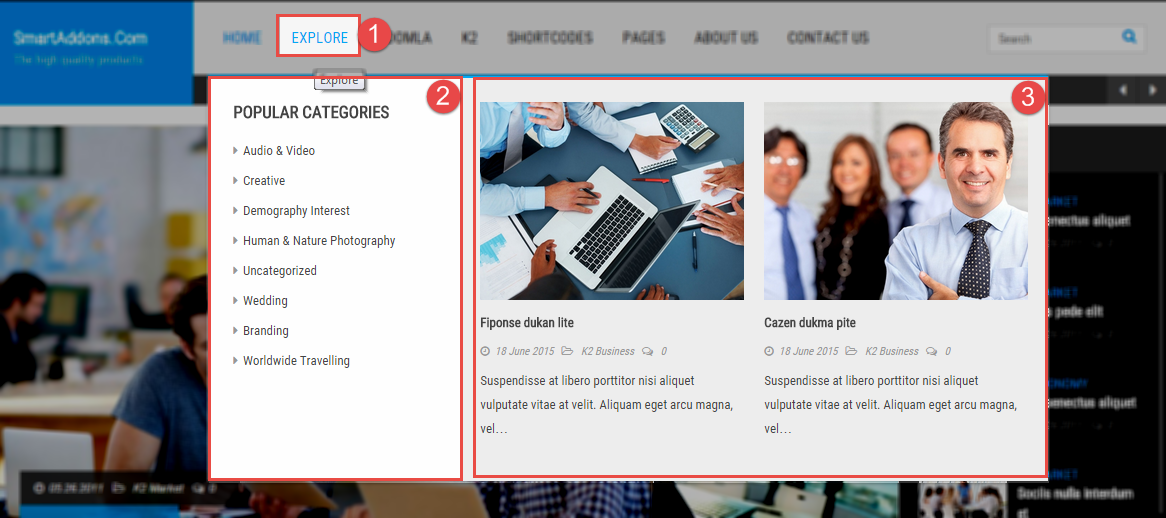
4.3.1. Explore Menu Configuration
Frontend Appearance

Backend Settings
1.Explore Menu
To configure “Explore Menu”, please go to Menus >> Main menu – English >> Find “Explore Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Separator
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
2. Popular Categories
Module Class Suffix: Not Use
Position: Mega1
Menu Type: Custom HTML
To configure Popular Categories, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="menu_mega"> <li><a href="#" title="">Audio & Video</a></li> <li><a href="#" title="">Creative</a></li> <li><a href="#" title="">Demography Interest</a></li> <li><a href="#" title="">Human & Nature Photography</a></li> <li><a href="#" title="">Uncategorized</a></li> <li><a href="#" title="">Wedding</a></li> <li><a href="#" title="">Branding</a></li> <li><a href="#" title="">Worldwide Travelling</a></li> </ul> |
3. K2 Mega Content
Module Class Suffix: k2_megacontent
Position: Mega1
Menu Type: K2 Content
To configure K2 Mega Content, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
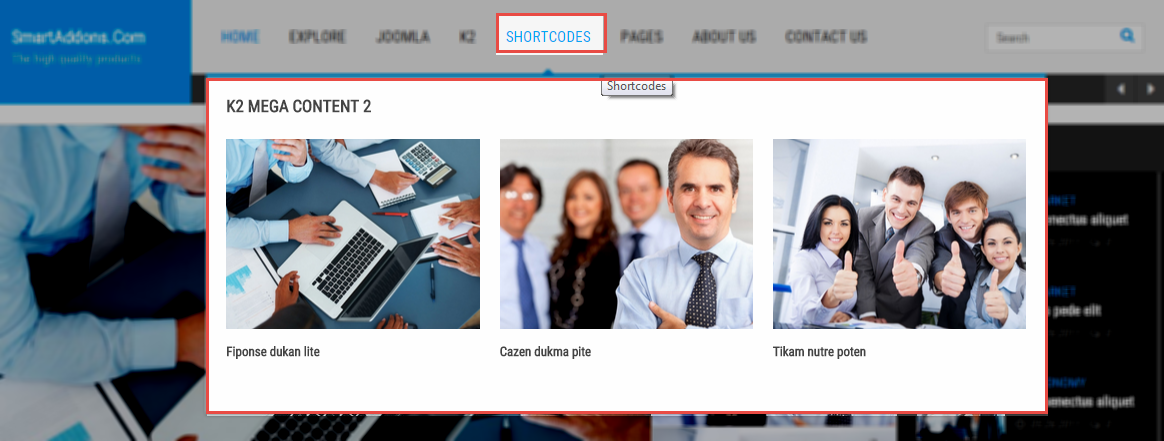
4.3.2 Shortcodes Menu Configuration
Frontend Appearance

Backend Settings
Shortcodes Menu
To configure “Shortcodes Menu”, please go to Menus >> Main menu – English >> Find “Shortcodes Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
K2 Mega Content 2
Module Class Suffix: k2_megacontent2
Position: Mega2
Menu Type: K2 Content
To configure K2 Mega Content 2, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
Backend Settings
- Module: backend settings
- Advanced: backend settings
4.4 Extension Configuration – Layout1
4.4.1 Social – Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="top_social" >[social type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="min" color="no"]https://twitter.com/smartaddons[/social] [social type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/social] [social type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/social] [social type="rss" style="min" color="no"]http://www.rss.com/in/smartaddons[/social]</div> |
4.4.2 Login – Position
Frontend Appearance

4.4.2.1 Language Switcher – Login Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 Login Form – Login Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.3 Search K2 – Search Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.4 Sj K2 Splash English – Splash Position
Module Position – Module Suffix
Module Class Suffix: k2splash
Module Type: Sj K2 Splash
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Splash” module.
- Module: backend settings
- Source Options: backend settings
- Items Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.5 Sj K2 Slideshow II – Top1a Position
Module Position – Module Suffix
Module Class Suffix: hidden-xs
Module Type: Sj K2 Slideshow II
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slideshow II” module.
- Module: backend settings
- Source Options: backend settings
- Items Options: backend settings
- Navigation Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.6 Popular News – Top1b Position
Module Position – Module Suffix
Module Class Suffix: popular_news_home
Module Type: Sj K2 Scrollbar
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select ” Sj K2 Scrollbar” module.
- Module: backend settings
- Vertical Options: backend settings
- Horizontal Options: backend settings
- Source Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.7 StickyPanel – Position
Frontend Appearance

4.4.7.1 For customize module in special position – StickyPanel Position
Module Position – Module Suffix
Module Class Suffix: @info
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 |
<p>The solution is using Module Class Suffix. You can customize button, module content follow Module Class Suffix</p> <p>E.g. Module Class Suffix: @<strong>bullhorn</strong> then:<br />- Class of button is 'fa-<strong>bullhorn</strong>'<strong>. </strong>If without @<strong>... </strong>the default is 'fa-pushpin'</p> |
4.4.7.2 For using stickyPanel positions – StickyPanel Position
Module Position – Module Suffix
Module Class Suffix: @bullhorn
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 |
<p>Special positions are: stickyPanel, stickyBar, You can use them for any module type. For using this, please go to Module Manager and config your module to your desired position. </p> <p><strong>You can control module by:</strong></p> <ul class="yt-list type-smallnumber4"> <li>Go to Administrator » Template Manager » Your_Template » Tab: Tools utilities » Use Sticky SlidePanel (no/left/right) </li> <li>Go to Administrator » Module magager » Your_Module(by postion: stickyPanel) </li> </ul> |
4.4.8 Top2 – Position
Frontend Appearance

4.4.8.1 Banner Google Ads Home Top – Top2 Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<a class="banner_gads" href="#" title="" style="text-align:center; display:block"><img src="images/Sj_iMag/banners/bn_h_b.jpg" alt="" /></a> |
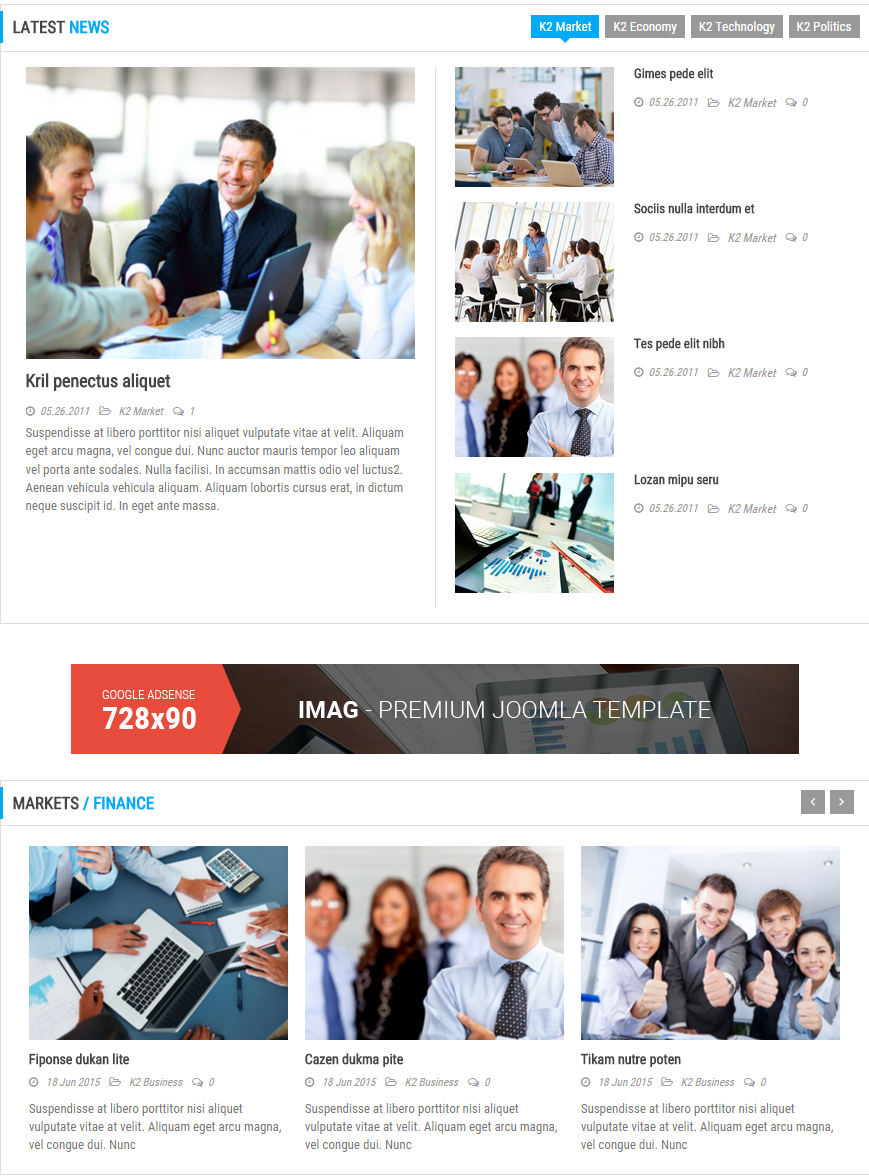
4.4.8.2 Latest News – Top2 Position
Module Position – Module Suffix
Module Class Suffix: latest_k2itemsii
Module Type: Sj Mega K2 Items II
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega K2 Items II” module.
- Module: backend settings
- Menu Assignment: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.8.3 Markets / Finance – Top2 Position
Module Position – Module Suffix
Module Class Suffix: k2_slidecontent2
Module Type: Sj K2 Slider
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Menu Assignment: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.9 Top3 – Position
Frontend Appearance

4.4.9.1 Banner Google Ads Home Right – Top3 Position
Module Position – Module Suffix
Module Class Suffix: blank hv1
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Menu Assignment: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<a class="banner_gads" href="#" title=""><img src="images/Sj_iMag/banners/bn_gg_r.jpg" alt="" /></a> |
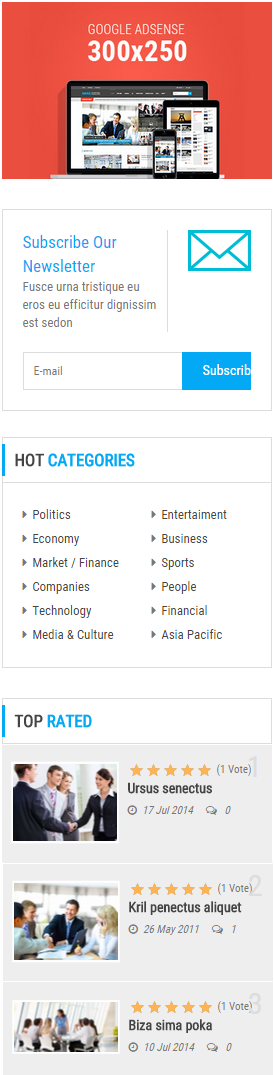
4.4.9.2 AcyMailing Module – Top3 Position
Module Position – Module Suffix
Module Class Suffix: sjmailing hv1
Module Type: AcyMailing Module
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Menu Assignment: backend settings
- Advanced: backend settings
4.4.9.3 Hot Categories – Top3 Position
Module Position – Module Suffix
Module Class Suffix: hv1
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Menu Assignment: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="list_hotcate"> [columns grid="no" ] [column_item col="6"] <ul> <li><a href="#" title="">Politics</a></li> <li><a href="#" title="">Economy</a></li> <li><a href="#" title="">Market / Finance</a></li> <li><a href="#" title="">Companies</a></li> <li><a href="#" title="">Technology</a></li> <li><a href="#" title="">Media & Culture</a></li> </ul> [/column_item] [column_item col="6"] <ul> <li><a href="#" title="">Entertaiment</a></li> <li><a href="#" title="">Business</a></li> <li><a href="#" title="">Sports</a></li> <li><a href="#" title="">People</a></li> <li><a href="#" title="">Financial</a></li> <li><a href="#" title="">Asia Pacific</a></li> </ul> [/column_item] [/columns] </div> |
4.4.9.4 Top Rated – Top3 Position
Module Position – Module Suffix
Module Class Suffix: top_rated hv1
Module Type: K2 Content
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Menu Assignment: backend settings
- Advanced: backend settings
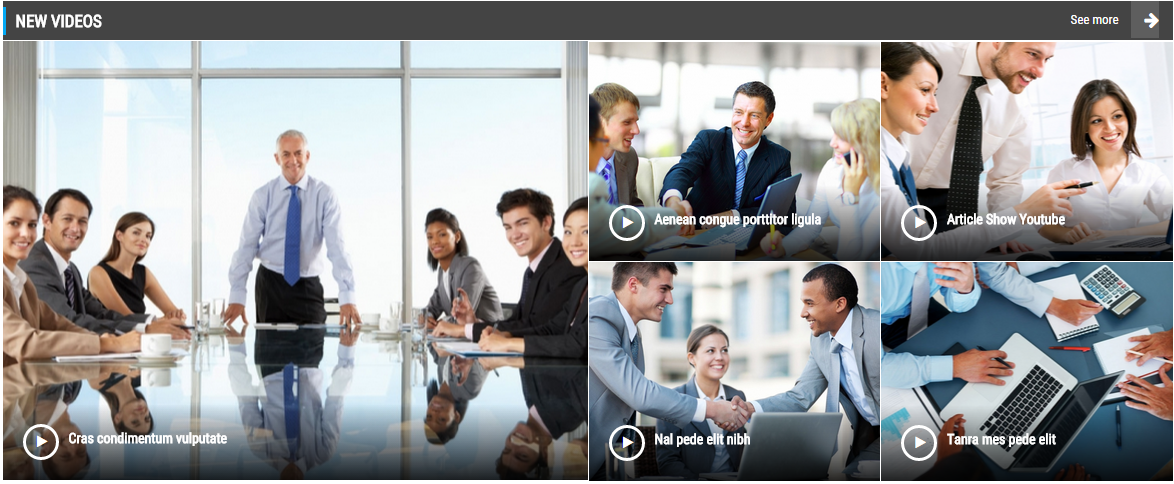
4.4.10 New Videos – Top4 Position
Module Position – Module Suffix
Module Class Suffix: box3 k2new_videos
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.11 Featured posts – Left Position
Module Position – Module Suffix
Module Class Suffix: featured_post
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
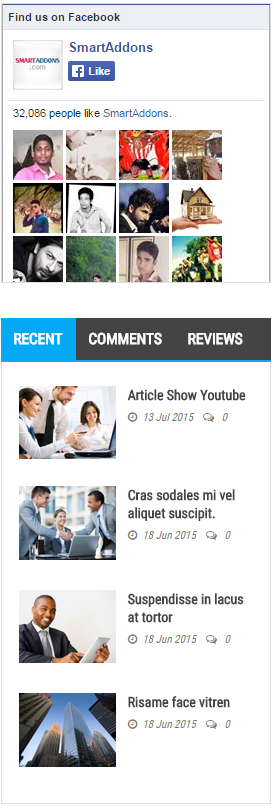
4.4.12 Right – Position
Frontend Appearance

4.4.12.1 Sj Facebook1 – Right Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Sj Facebook
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Facebook” module.
- Module: backend settings
- General Options: backend settings
- Activity Feed Settings: backend settings
- Like Box Settings: backend settings
- Recommendations Settings: backend settings
- Advanced: backend settings
4.4.12.2 For using stickyPanel positions – Right Position
Module Position – Module Suffix
Module Class Suffix: tabs_right
Module Type: Sj Module Tabs
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Module Tabs” module.
- Module: backend settings
- Advanced: backend settings
4.4.13 Banner Google Ads Home Bottom – Bottom5 Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<a class="banner_gads" href="#" title="" style="text-align:center; display:block"><img src="images/Sj_iMag/banners/bn_h_b.jpg" alt="" /></a> |
4.4.14 About Us – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p>Proin semper eros vitae ligula ultricies pulvinar. Phasellus eget odio pellentesque, eleifend leo et, scelerisque orci. Praesent luctus magna vel lorem consectetur, vel auctor nisi egestas. Ut ultrices, enim non pretium efficitur, erat arcu molestie nibh, et finibus purus felis ut eros. </p> |
4.4.15 Information – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="_menu"> <li><a href="#" title="">How to Uninstall</a></li> <li><a href="#" title="">Subscribe</a></li> <li><a href="#" title="">Potenti arcu</a></li> <li><a href="#" title="">Axio poacjoe sk</a></li> <li><a href="#" title="">Curo concerns arcu os</a></li> <li><a href="#" title="">Subscribe anos</a></li> <li><a href="#" title="">Eget sodales</a></li> <li><a href="#" title="">Phasellus eget</a></li> </ul> |
4.4.16 Popular Tags – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.17 Top Photos – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: blank t-photo
Module Type: Sj Gallery Pro
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Gallery Pro” module.
- Module: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.18 Get Social – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="pull-right">[social type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="min" color="no"]https://twitter.com/smartaddons[/social] [social type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/social] [social type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/social] [social type="rss" style="min" color="no"]http://www.rss.com/in/smartaddons[/social]</div> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!