1SYSTEM REQUIREMENTS – Back to top
SJ Grid is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
K2 Component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
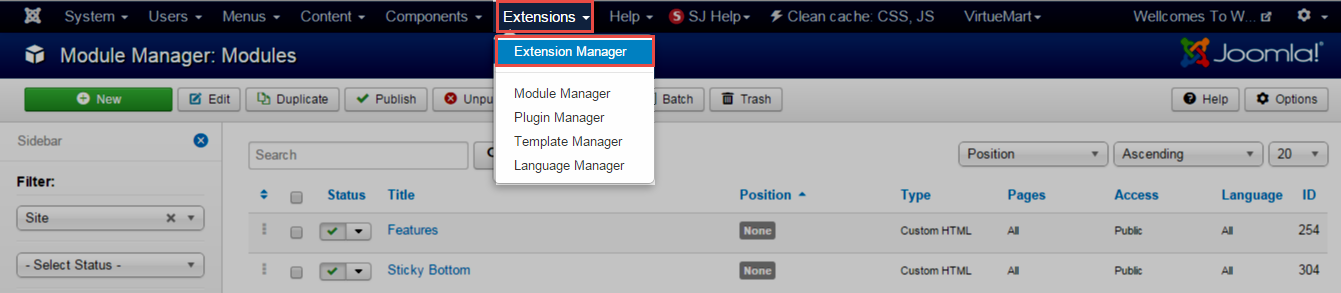
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

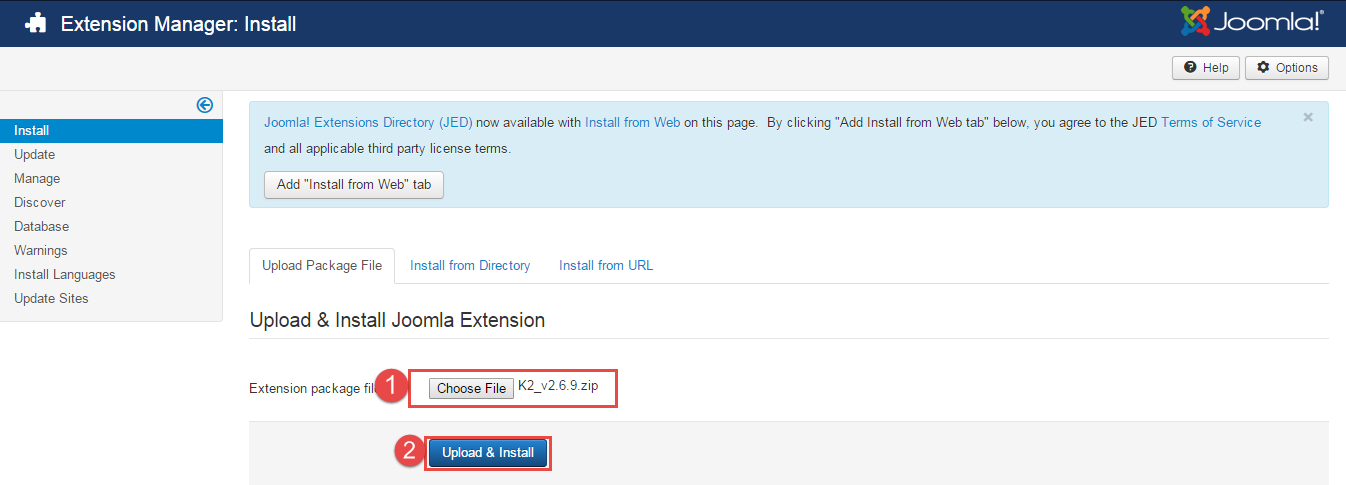
Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

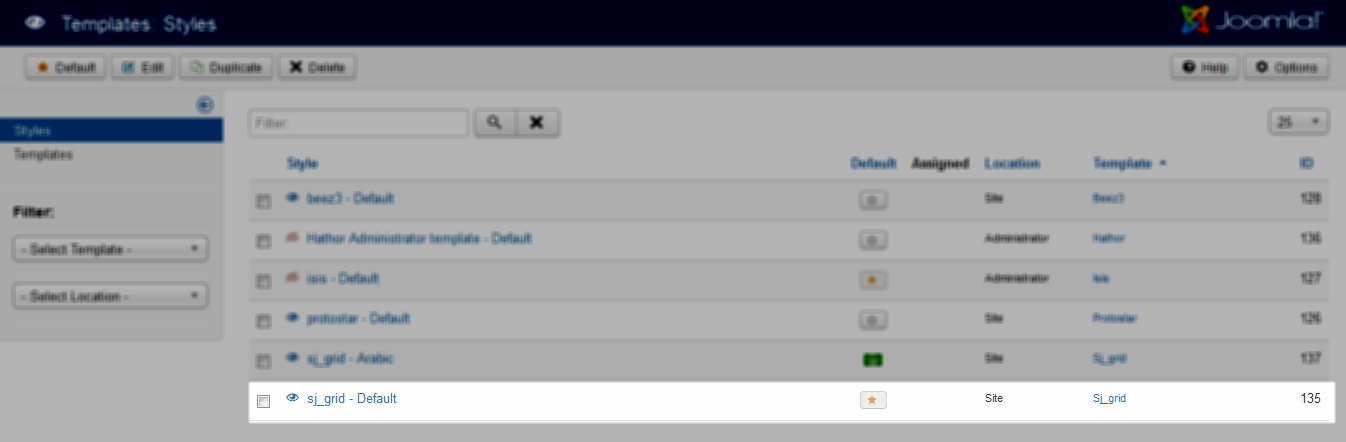
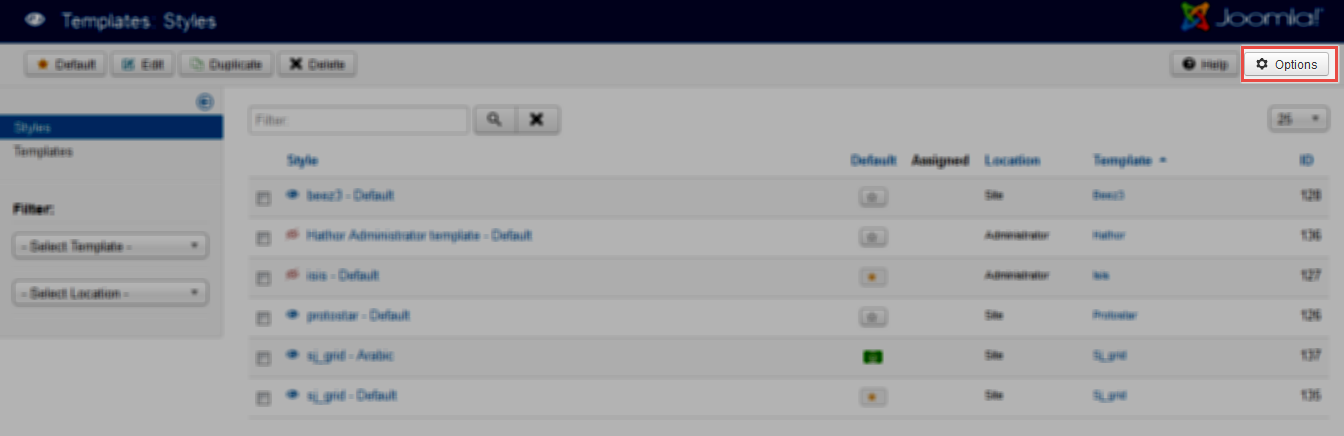
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 Component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
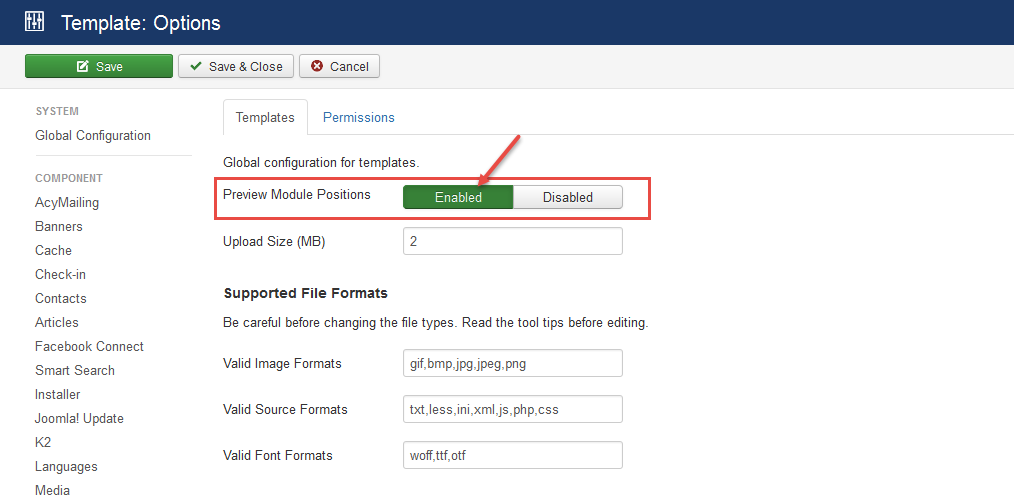
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

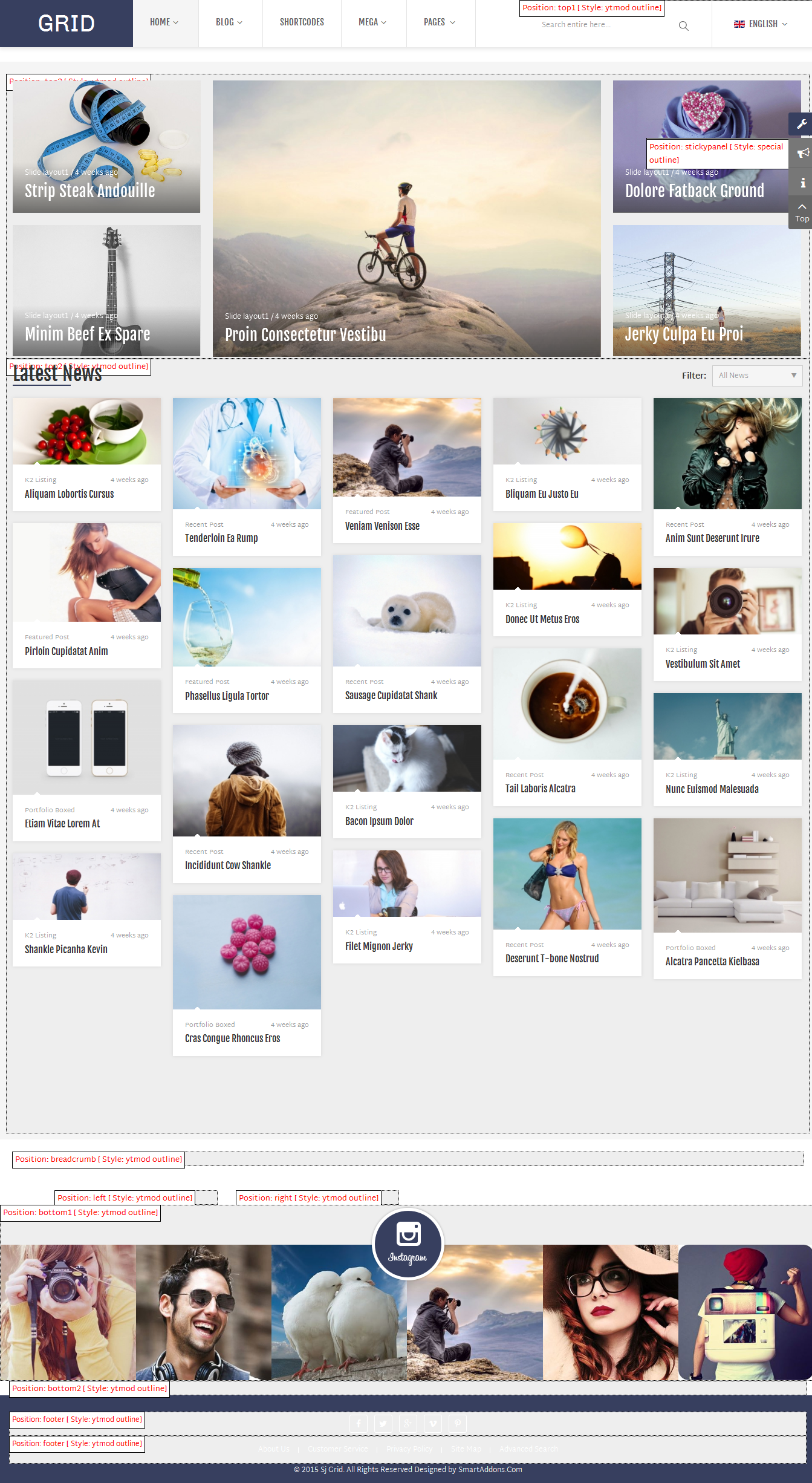
Step 4:The image below shows Module Positions

4.1 Layout Position
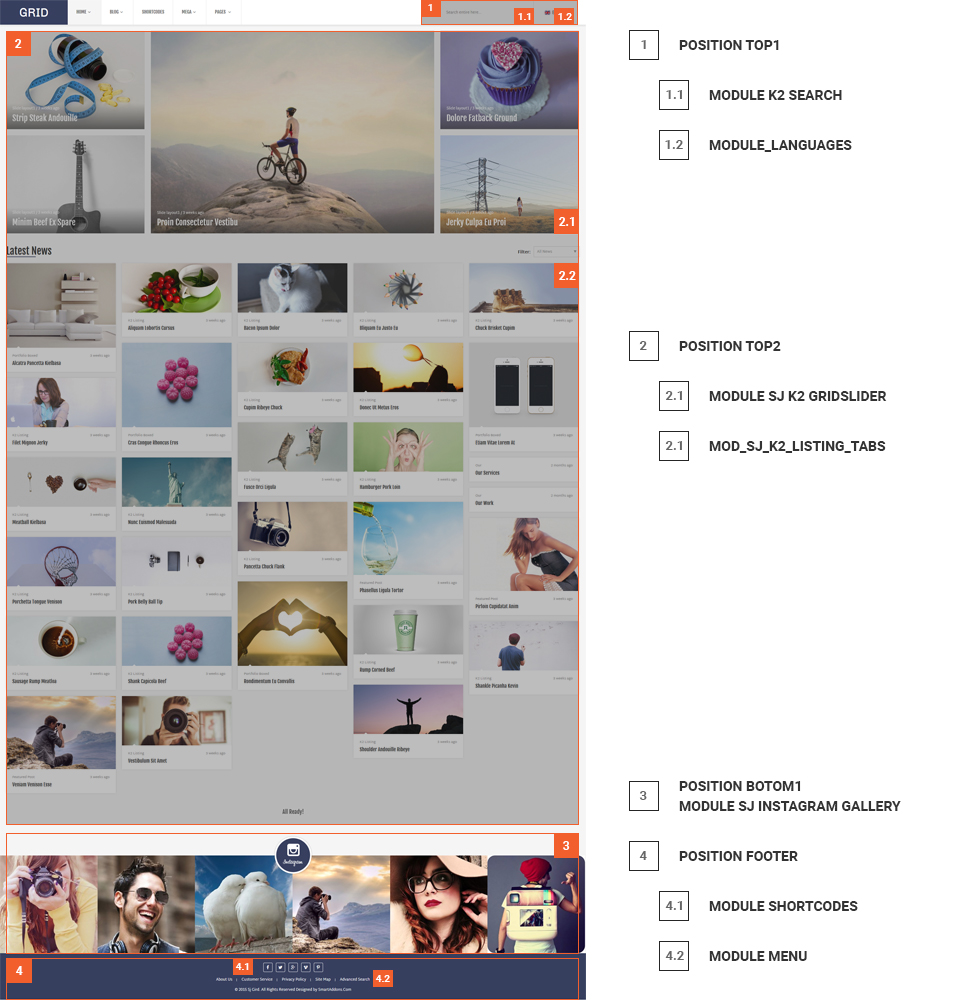
4.1.1 Layout1
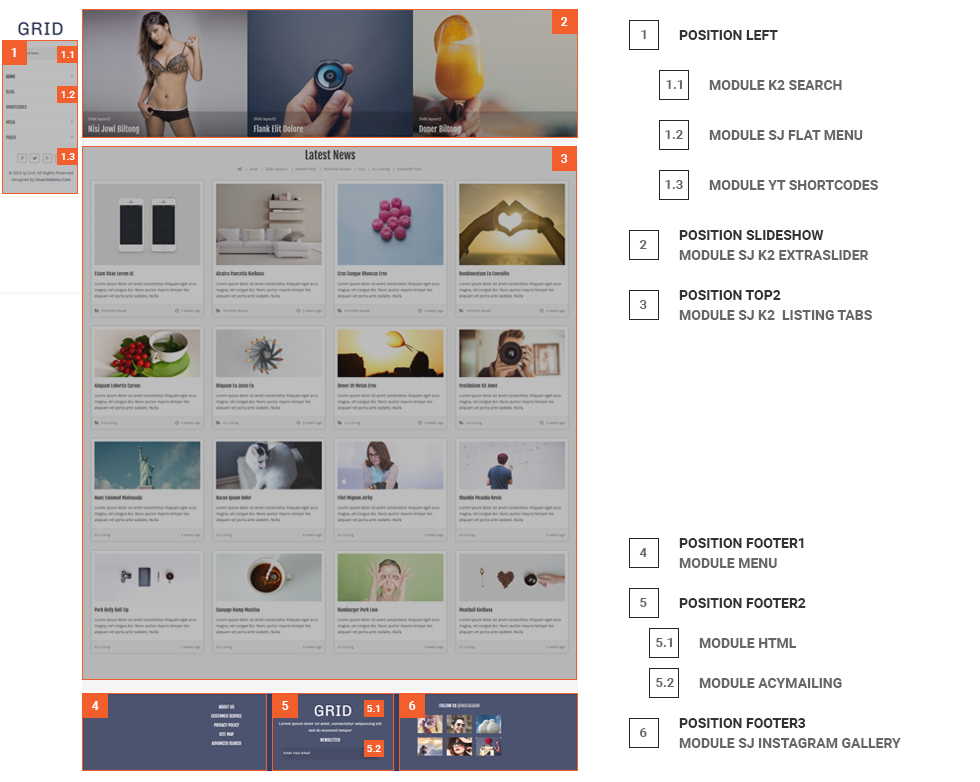
4.1.2 Layout2
4.2 Template Configuration – Layout1
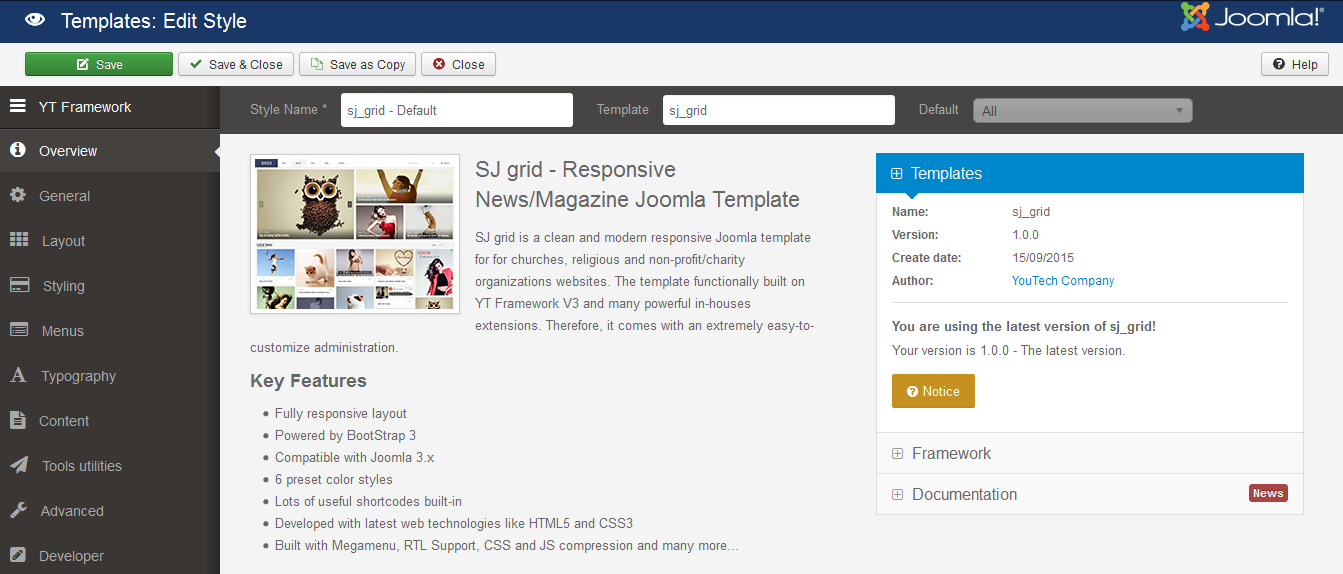
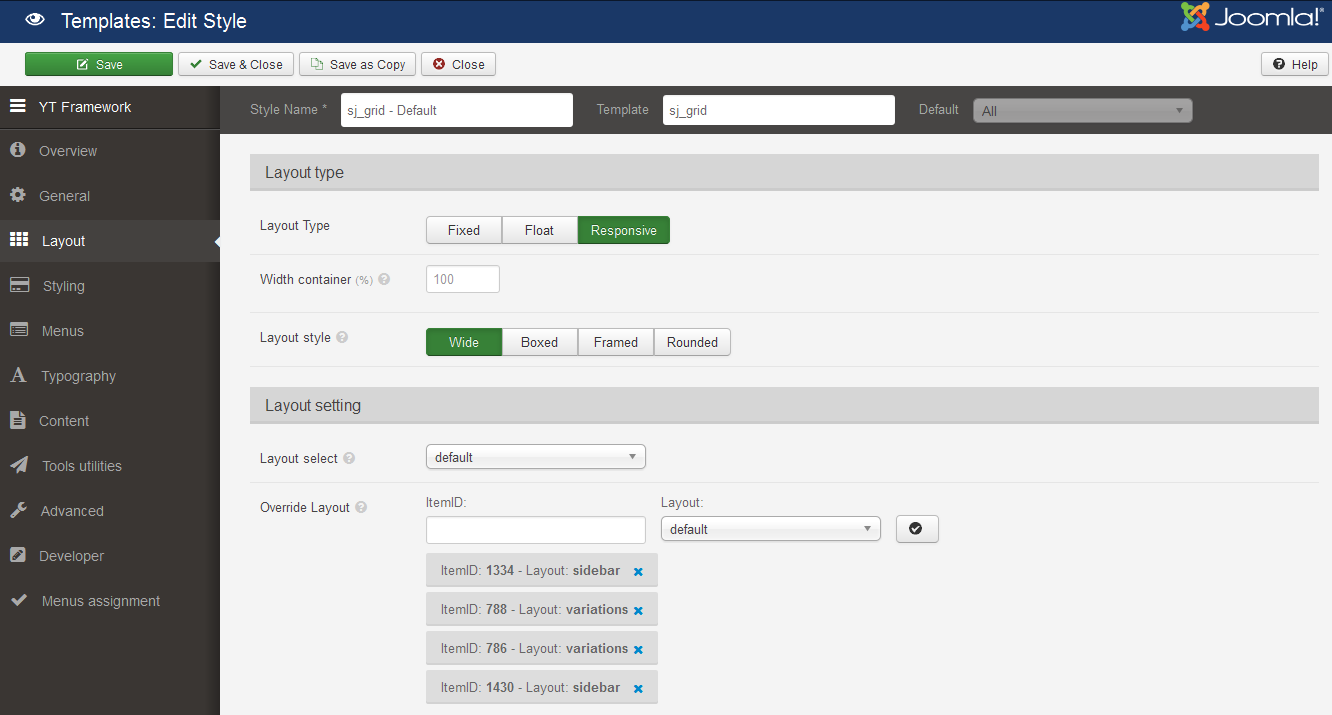
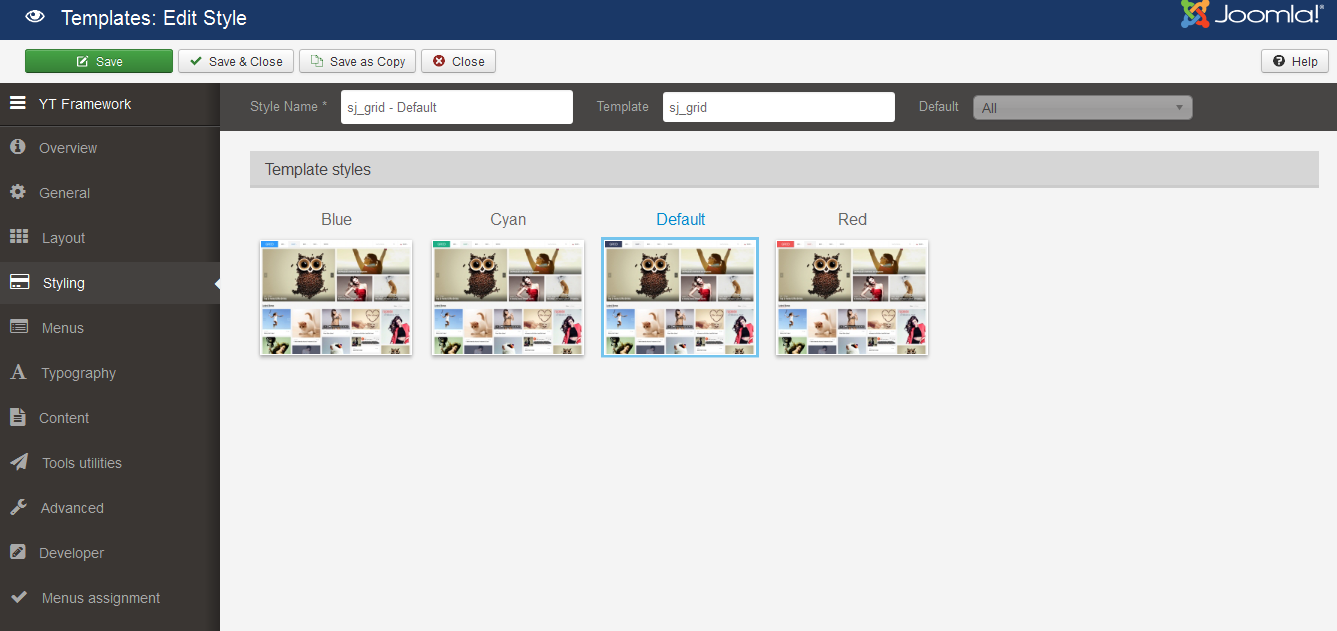
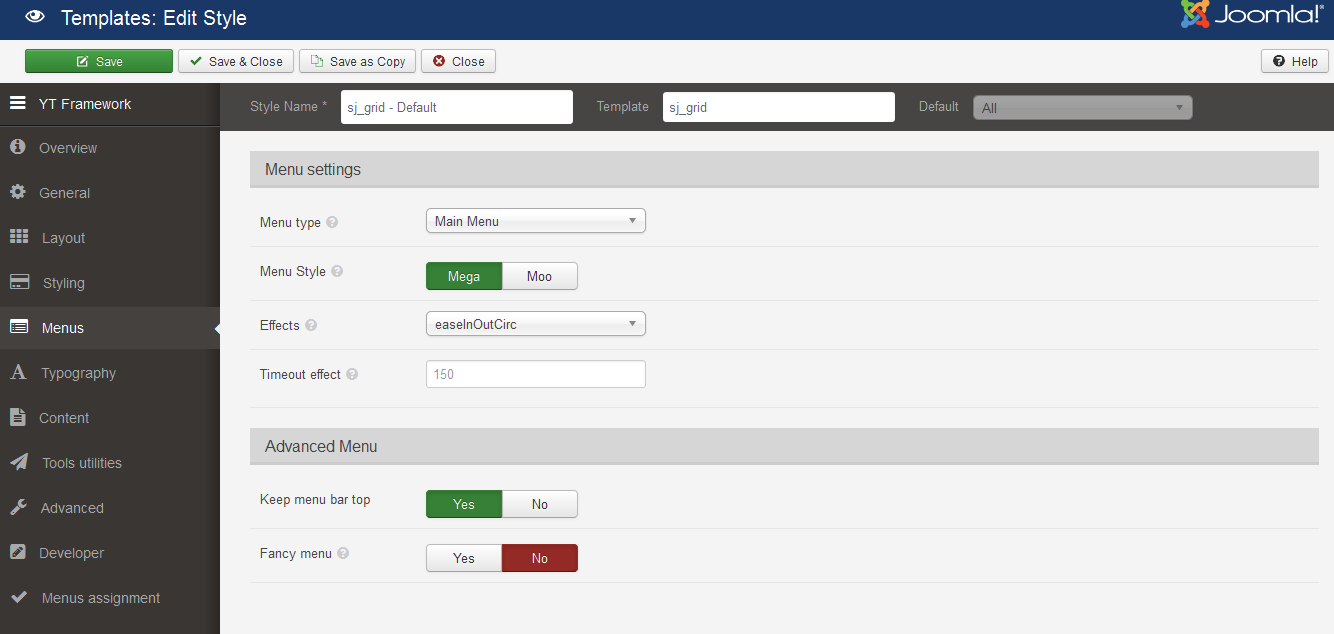
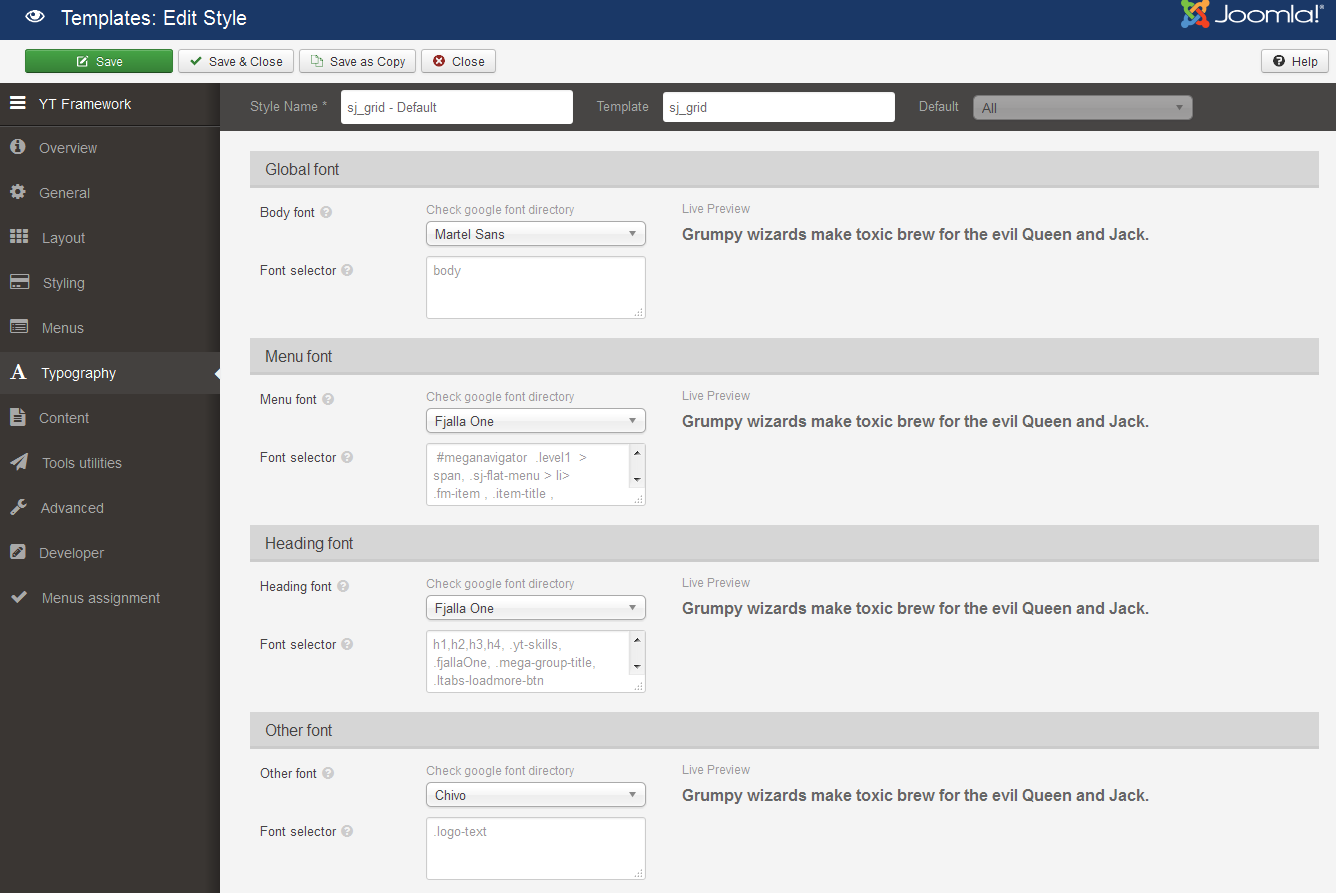
Go to Extensions > Template Manager > SJ Grid. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

LAYOUT

STYLING

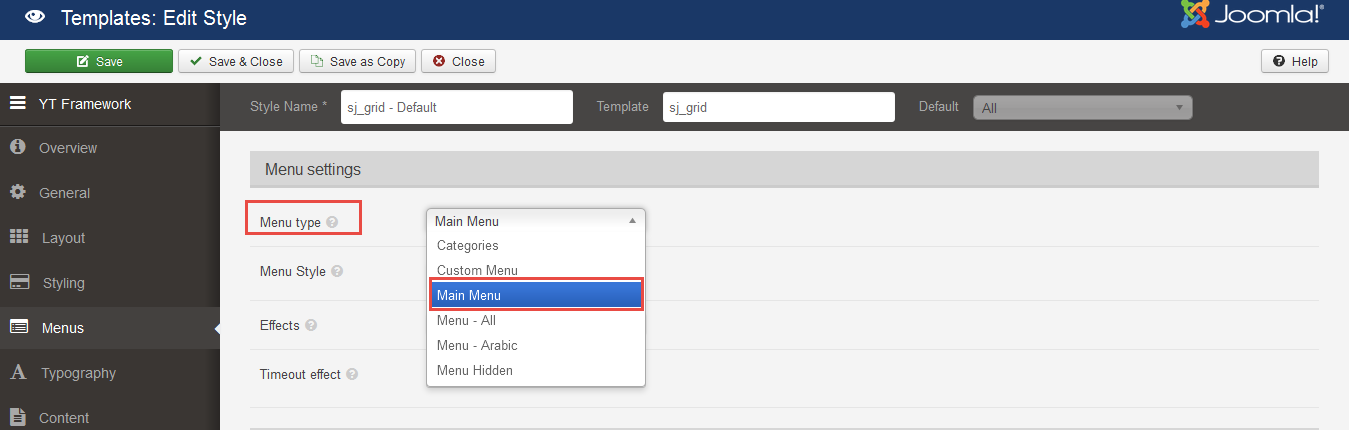
MENUS

TYPOGRAPHY

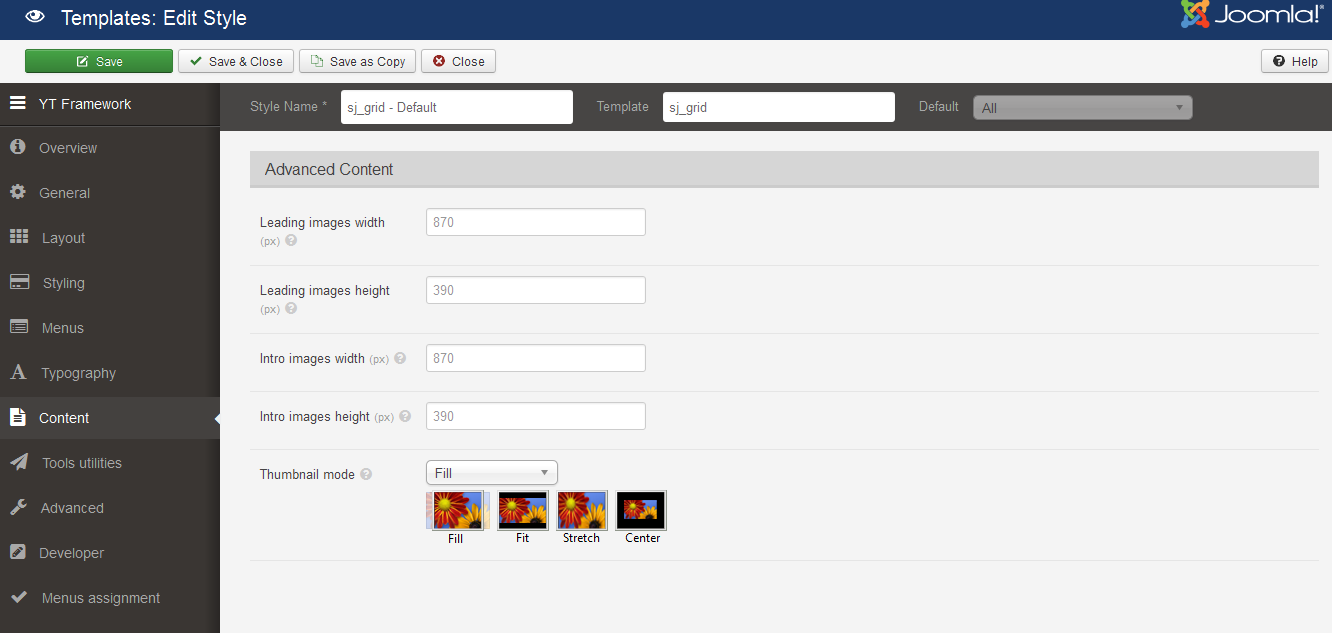
CONTENT

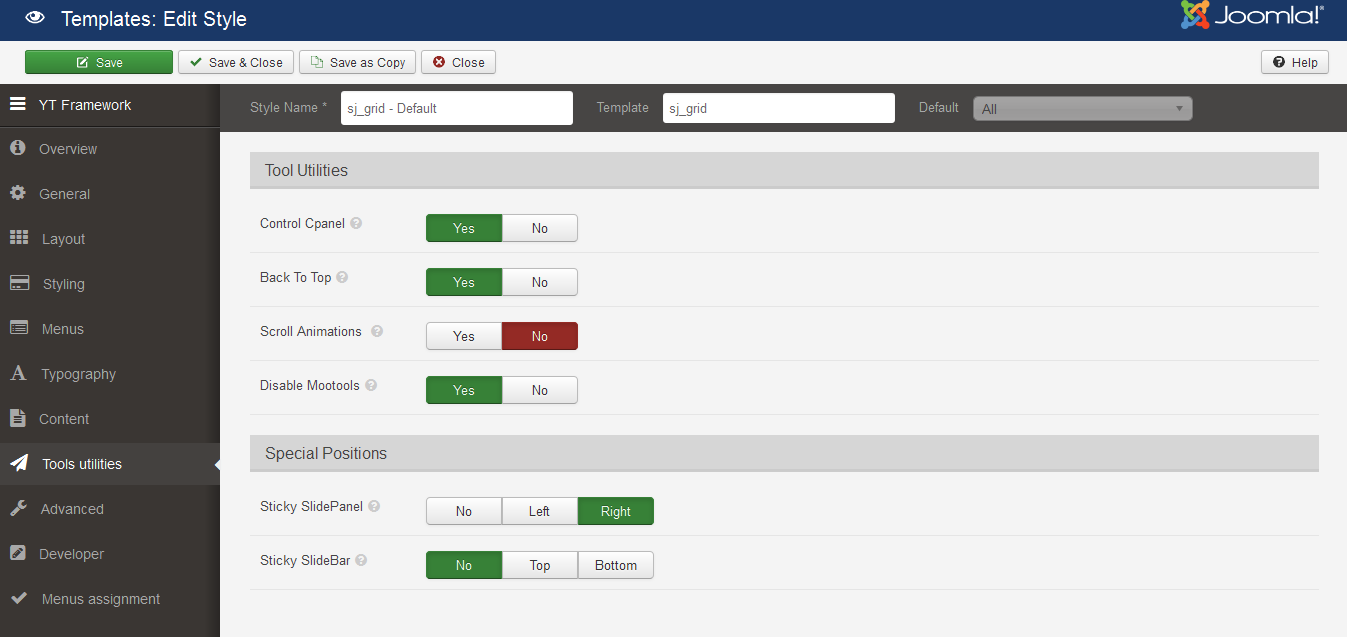
TOOLS UTILITIES

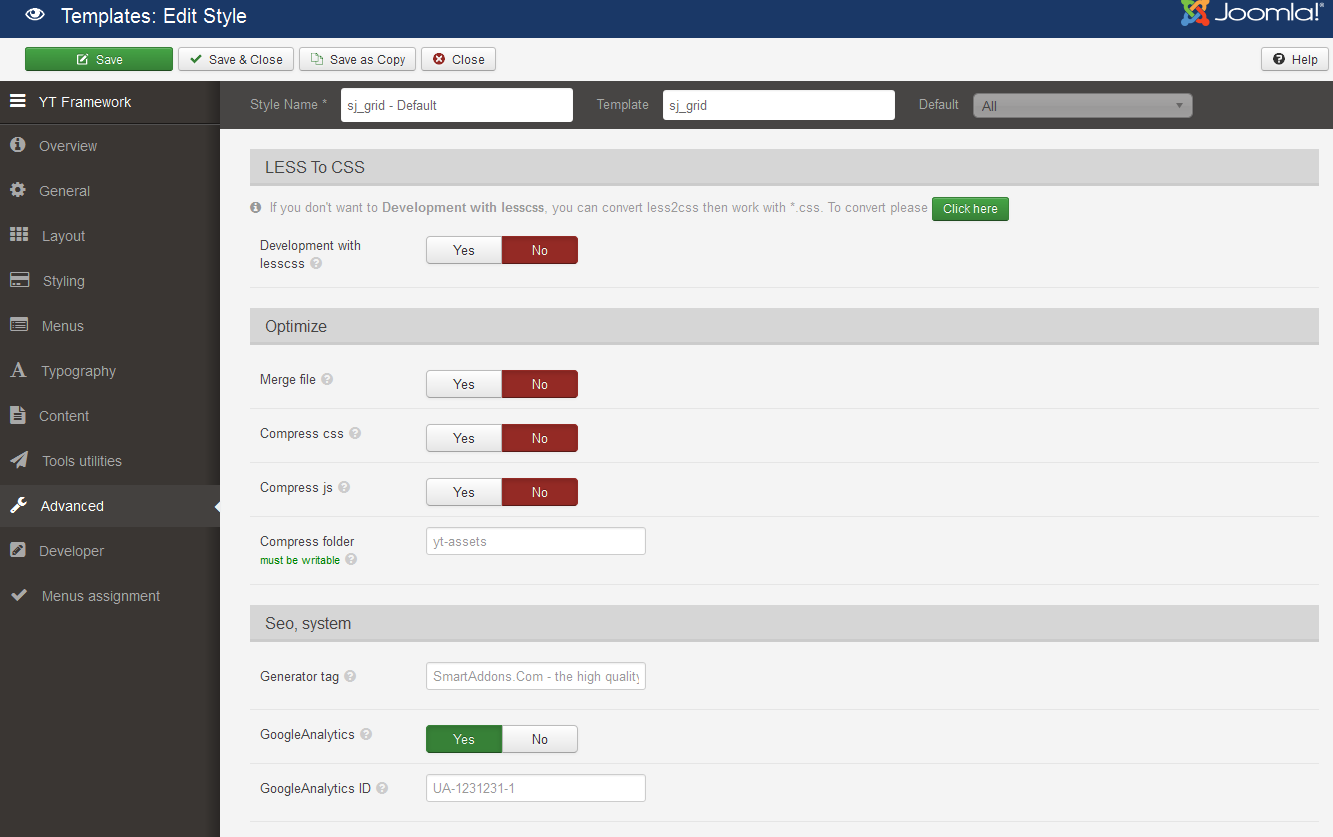
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Grid demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ Grid, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Grid, please go to here
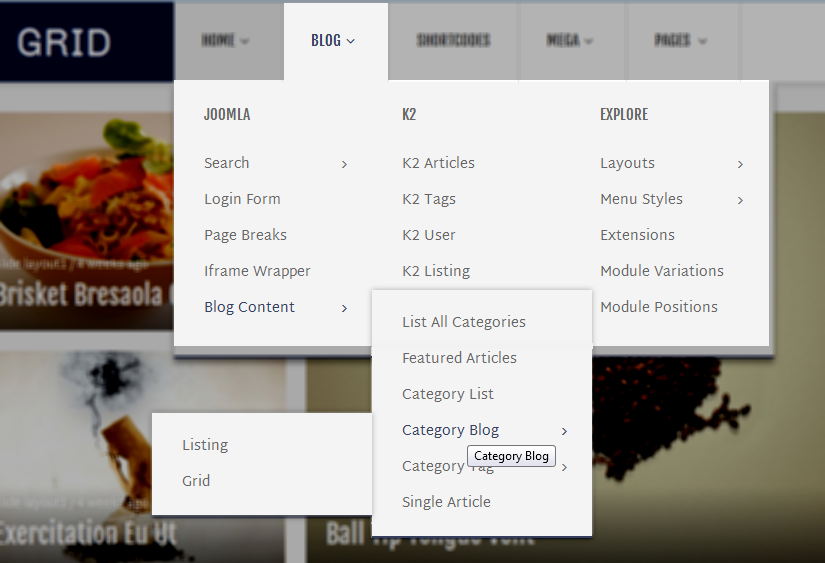
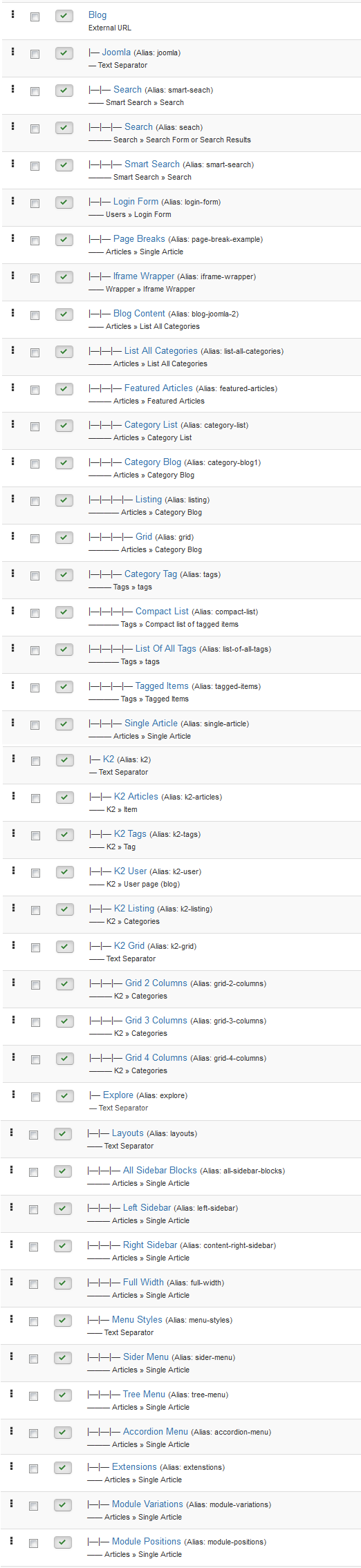
4.3.1 Blog Menu Configuration
Frontend Appearance

Tree of Blog Menu

Backend Settings
Joomla Menu
To configure “Blog Menu”, please go to Menus >> Main menu >> Find “Blog Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Joomla Menu
Menu Item Type: Text Separater
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Blog Content Menu
Menu Item Type: External URL
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Category Blog Menu
Menu Item Type: Category Blog
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Listing Menu
Menu Item Type: Category Blog
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
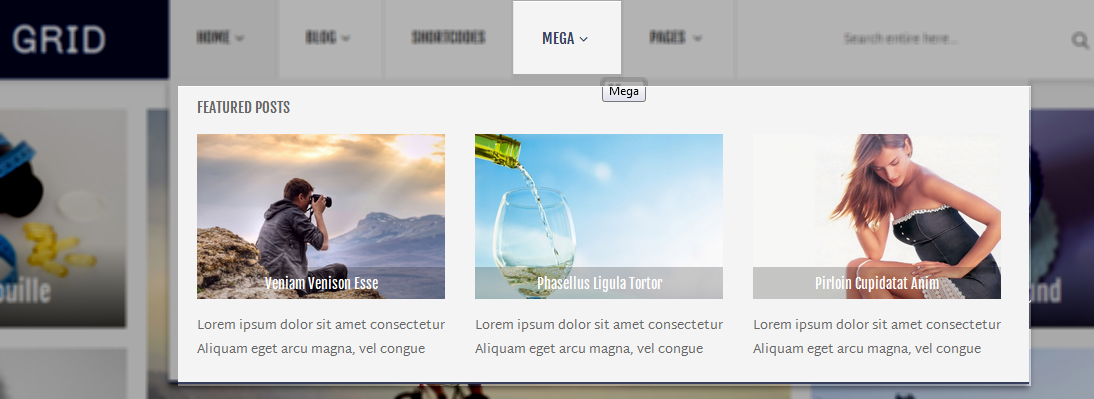
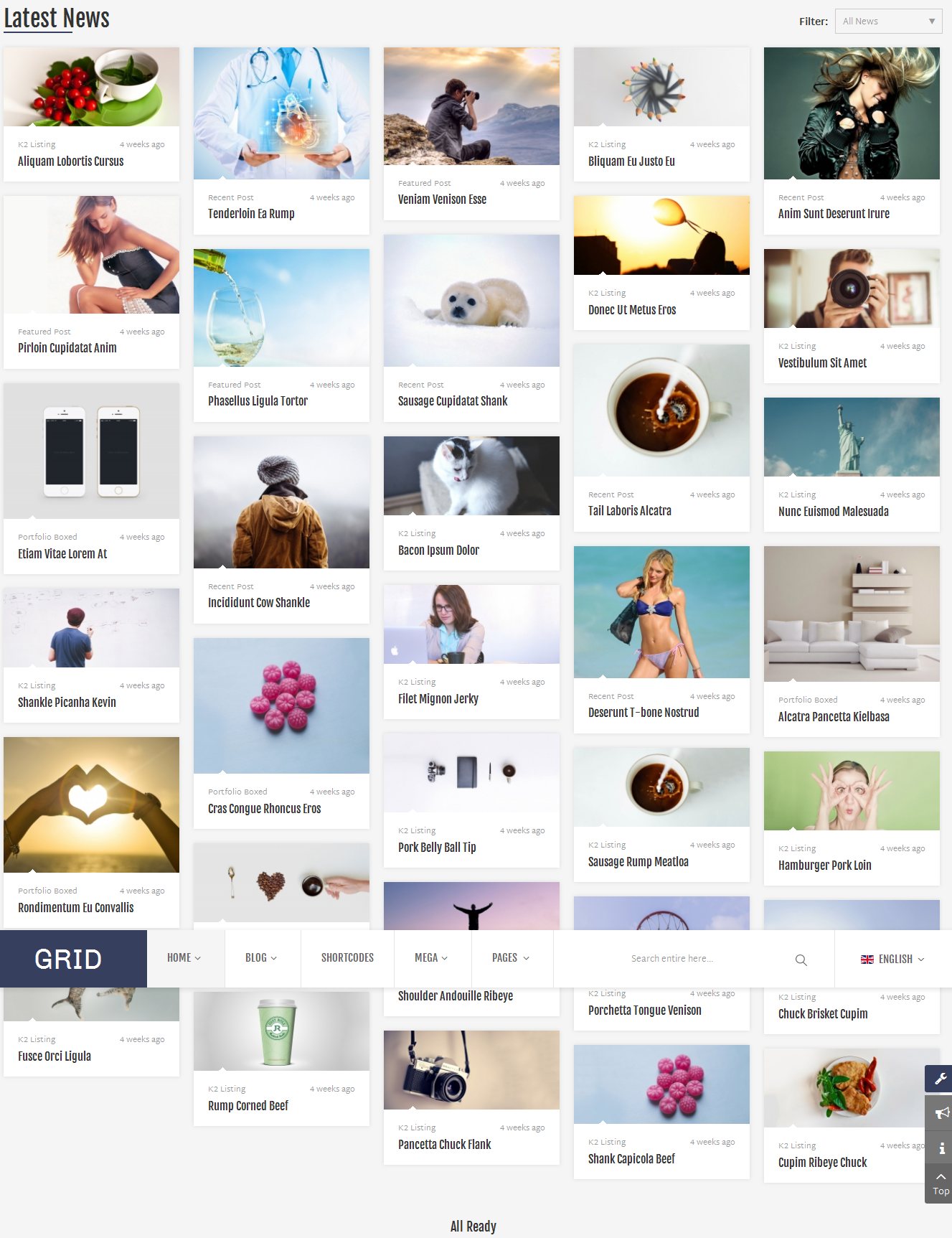
4.3.2. Mega Menu Configuration
Frontend Appearance

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Featured Posts Menu
Menu Item Type: Text Separater
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Featured Post – Position Mega2
Module Class Suffix: Not Use
Position: Mega2
Menu Type: K2 Content
To configure Featured Post, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
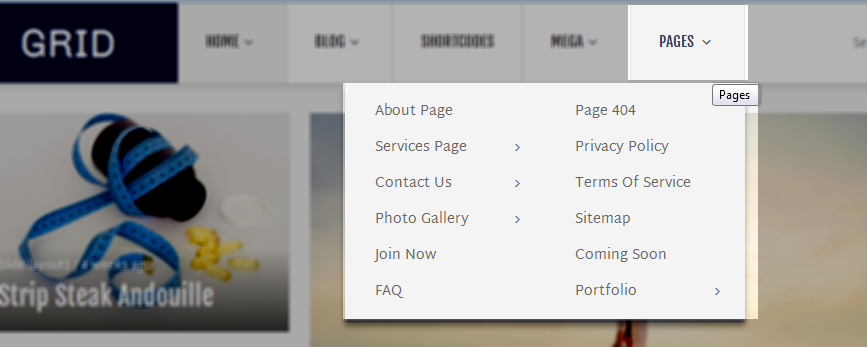
4.3.3. Pages Menu Configuration
Frontend Appearance

Backend Settings
Pages Menu
To configure “Pages Menu”, please go to Menus >> Main menu – English >> Find “Pages Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
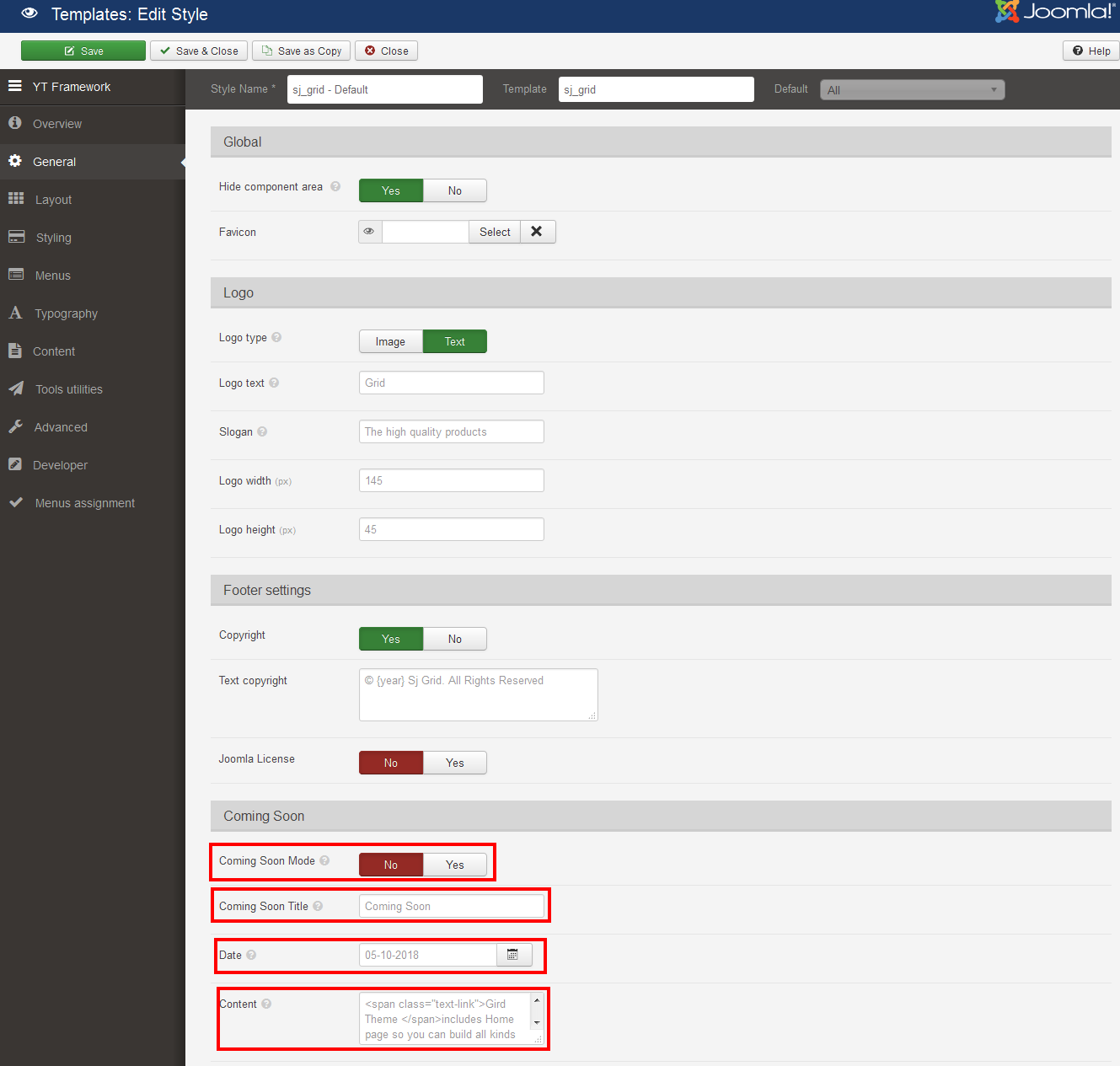
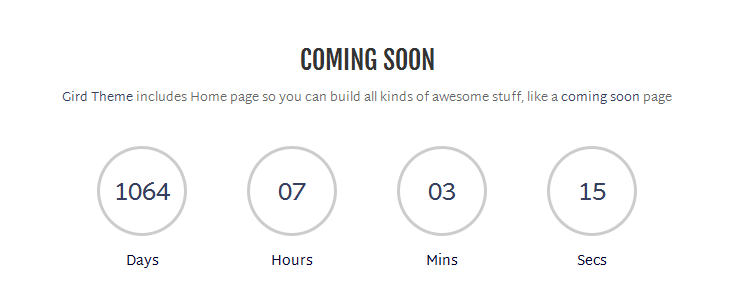
Coming Soon
Menu Item Type: External URL
Template Style: Use default
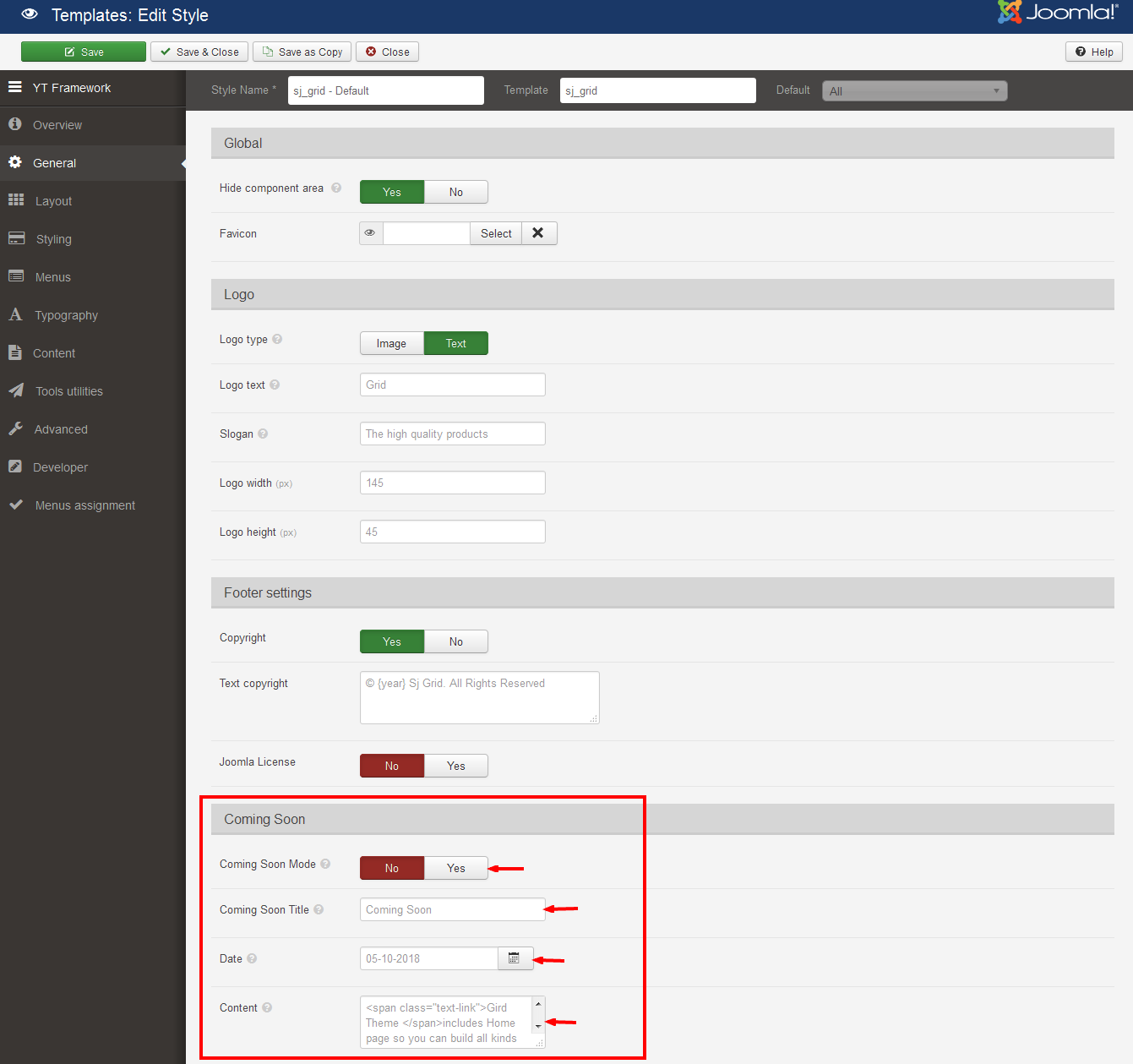
Frontend Appearance

To configure Coming Soon page, please go to Extensions >> Template Manager >> Click “General” and >> Edit parameter “Coming Soon”.

Backend Settings
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
4.4 Extension Configuration – Layout1
4.4.1 Top1 – Position
Frontend Appearance

4.4.1.1 Search K2 – Top1 Position
Module Position – Module Suffix
Module Class Suffix: pull-right search-top
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.1.2 Language Switcher – Top1 Position
Module Position – Module Suffix
Module Class Suffix: pull-right language-switcher
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.2 Top2 – Position
Frontend Appearance

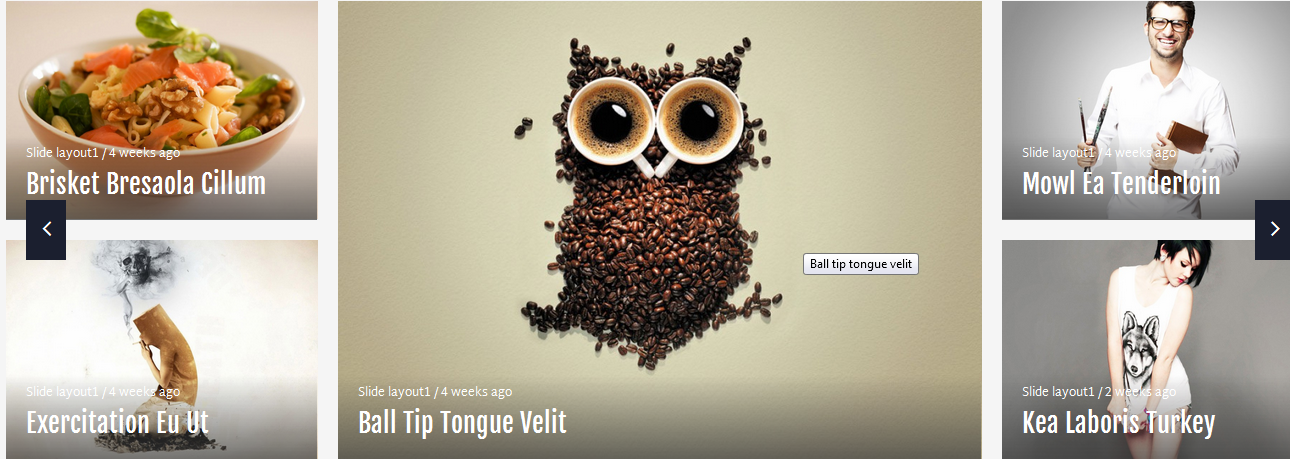
4.4.2.1 Grid Slider – Top2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Grid Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Grid Slider for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
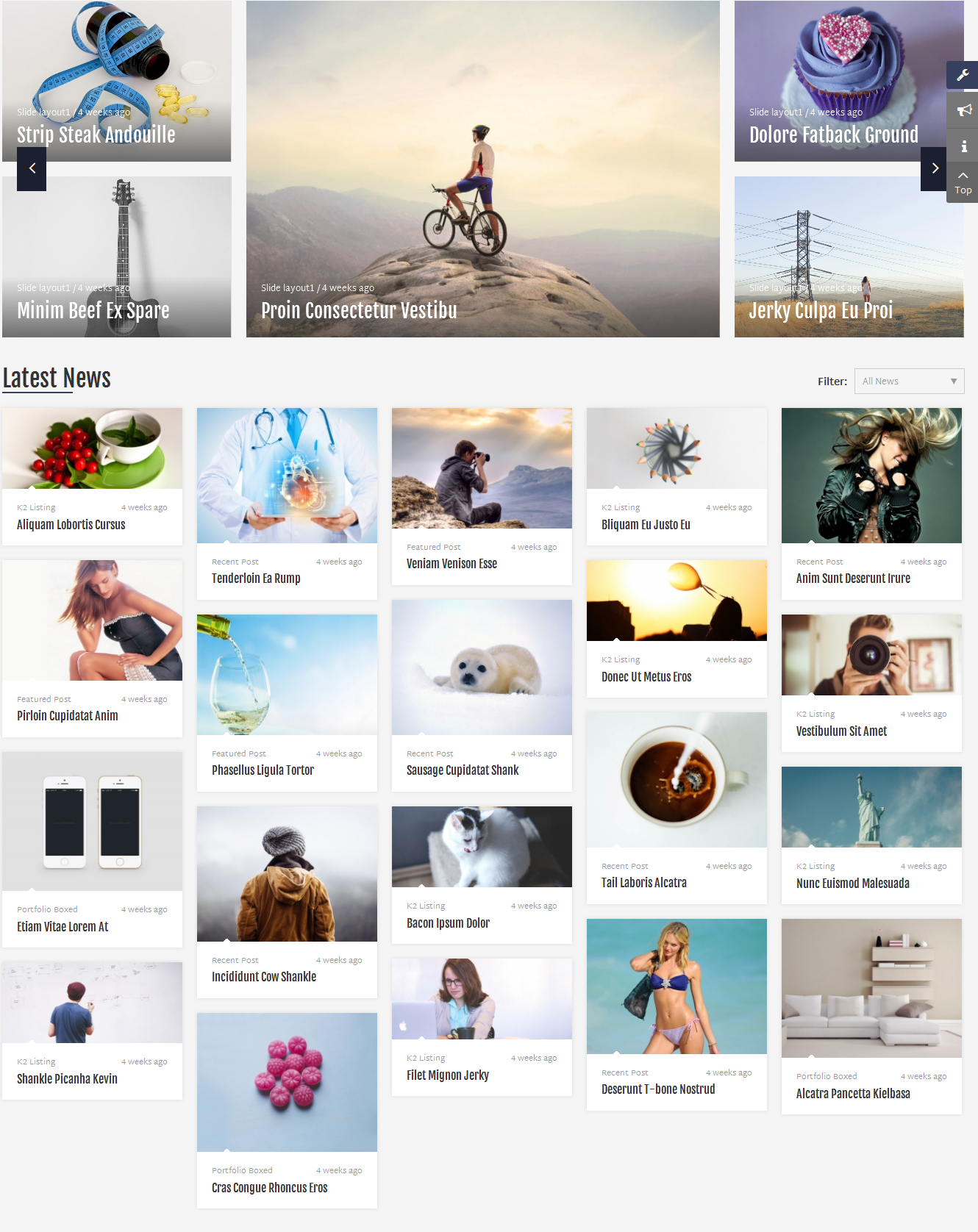
4.4.2.2 Latest News – Top2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Listing Tabs For K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Listing Tabs For K2” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
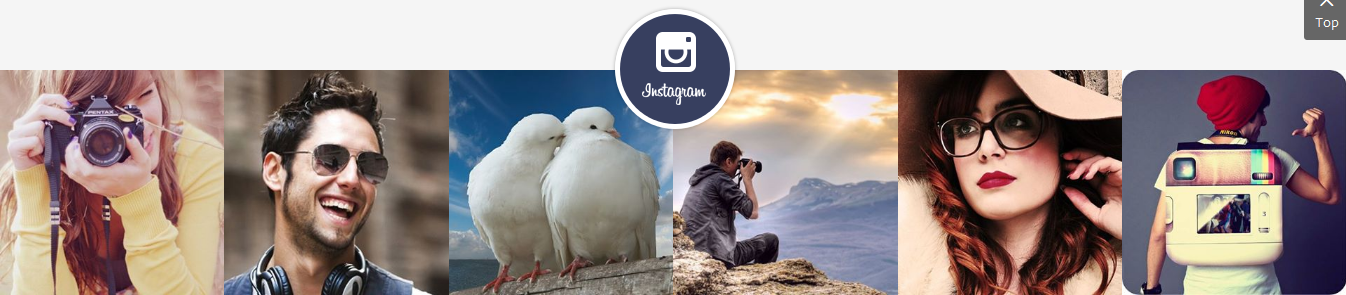
4.4.3 SJ Instagram Gallery – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Instagram Gallery
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Instagram Gallery” module.
- Module: backend settings
- Source Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.4 Footer – Position
Frontend Appearance

4.4.4.1 Social Footer – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
[yt_icon icon="icon: facebook-f" url="https://www.facebook.com/SmartAddons.page" size="14" background="" color="#ffffff" radius="3px" padding="7px" margin="4px" border="1px solid #ffffff" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="14" background="" color="#ffffff" radius="3px" padding="7px" margin="4px" border="1px solid #ffffff" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="14" background="" color="#ffffff" radius="3px" padding="7px" margin="4px" border="1px solid #ffffff" ] [yt_icon icon="icon: vimeo" url="#" size="14" background="" color="#ffffff" radius="3px" padding="7px" margin="4px" border="1px solid #ffffff" ] [yt_icon icon="icon: pinterest-p" url="http://www.pinterest.com/smartaddons/" size="14" background="" color="#ffffff" radius="3px" padding="7px" margin="4px" border="1px solid #ffffff" ] |
4.4.4.2 Custom Menu – Footer Position
Module Position – Module Suffix
Module Class Suffix: menu-horizontal hidden-xs
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.5 Extension Configuration – Layout2
4.5.1 Left – Position
Frontend Appearance

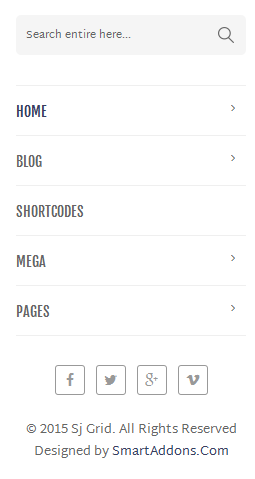
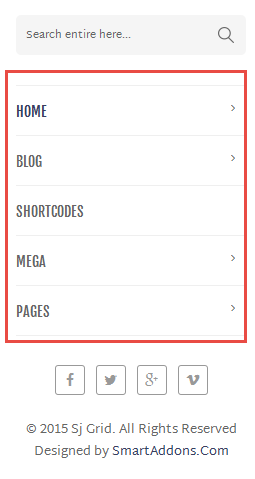
4.5.1.1 Sidebar menu – Left Position
Module Position – Module Suffix
Module Class Suffix: menu-sidebar
Module Type: Sj Flat Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Flat Menu” module.
- Module: backend settings
- Advanced: backend settings
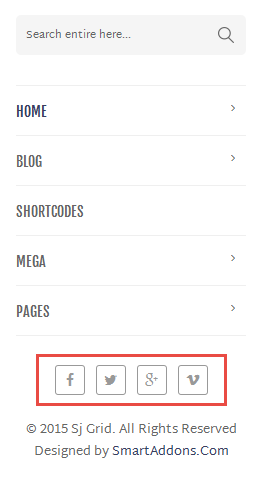
4.5.1.2 Social Sidebar – Left Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
[yt_icon icon="icon: facebook-f" url="https://www.facebook.com/SmartAddons.page" size="14" background="" color="#999999" radius="3px" padding="7px" margin="4px" border="1px solid #999999" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="14" background="" color="#999999" radius="3px" padding="7px" margin="4px" border="1px solid #999999" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="14" background="" color="#999999" radius="3px" padding="7px" margin="4px" border="1px solid #999999" ] [yt_icon icon="icon: vimeo" url="#" size="14" background="" color="#999999" radius="3px" padding="7px" margin="4px" border="1px solid #999999" ] |
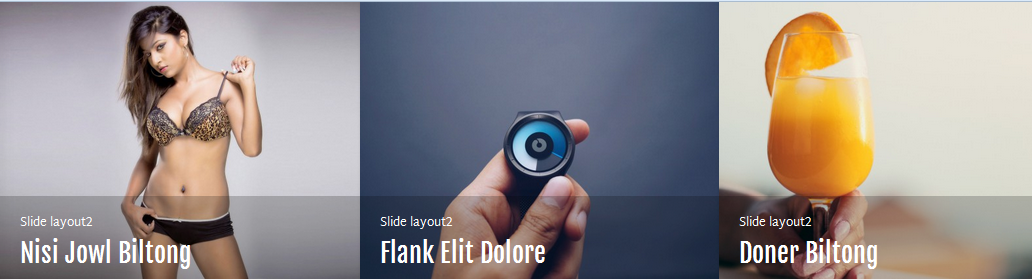
4.5.2 Sj K2 Extra Slider – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: Sj K2 Extra Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Extra Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.3 Custom Menu sidebar – Footer1 Position
Module Position – Module Suffix
Module Class Suffix: menu-vertical fjallaOne
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.5.4 Footer2 – Position
Frontend Appearance

4.5.4.1 Footer Logo – Footer2 Position
Module Position – Module Suffix
Module Class Suffix: menu-sidebar
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
Grid Lorem ipsum dolor sit amet, consectetur adipisicing elit sed do eiusmod tempor |
4.5.4.2 Newsletter – Footer2 Position
Module Position – Module Suffix
Module Class Suffix: newsletters
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.5.5 Follow us (@Instagram) – Footer3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Instagram Gallery
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Instagram Gallery” module.
- Module: backend settings
- Source Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!