Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
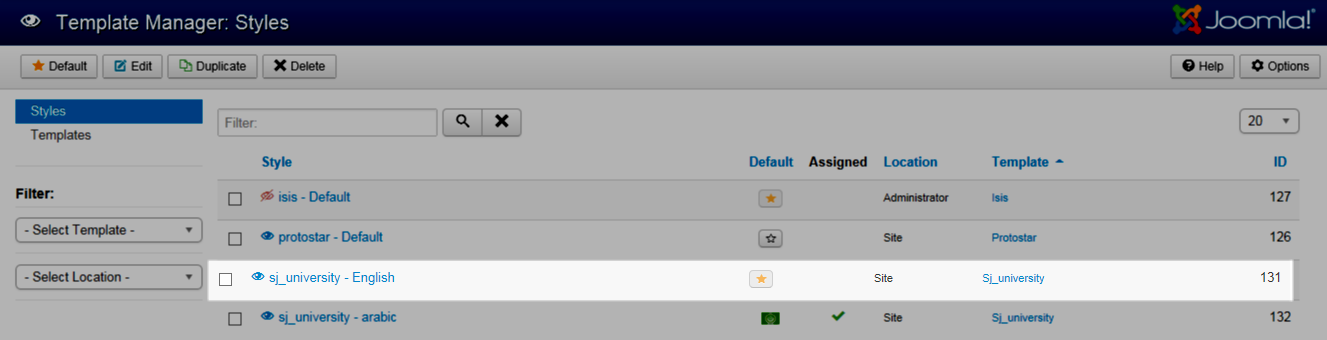
Step 2: Go to Extensions > Template Manager and set SJ Univer to become the default template as below

3.2.2 Install Extensions:
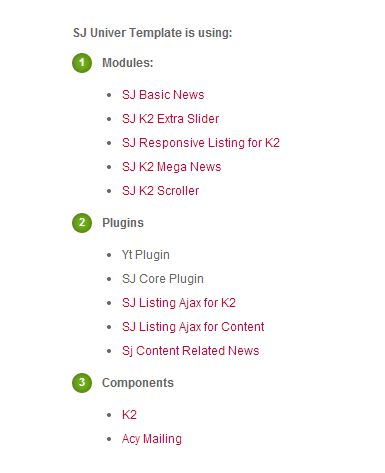
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- SJ Listing Ajax for K2 supports to insert Load more button in item-list view of K2 Component. This helps load items on the font-end just by clicking on Load more button without reloading its page, please go here.
- SJ Listing Ajax for Content supports to insert load more button in Category Blog or Featured Articles template of Content Component, please go here.
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screen shot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
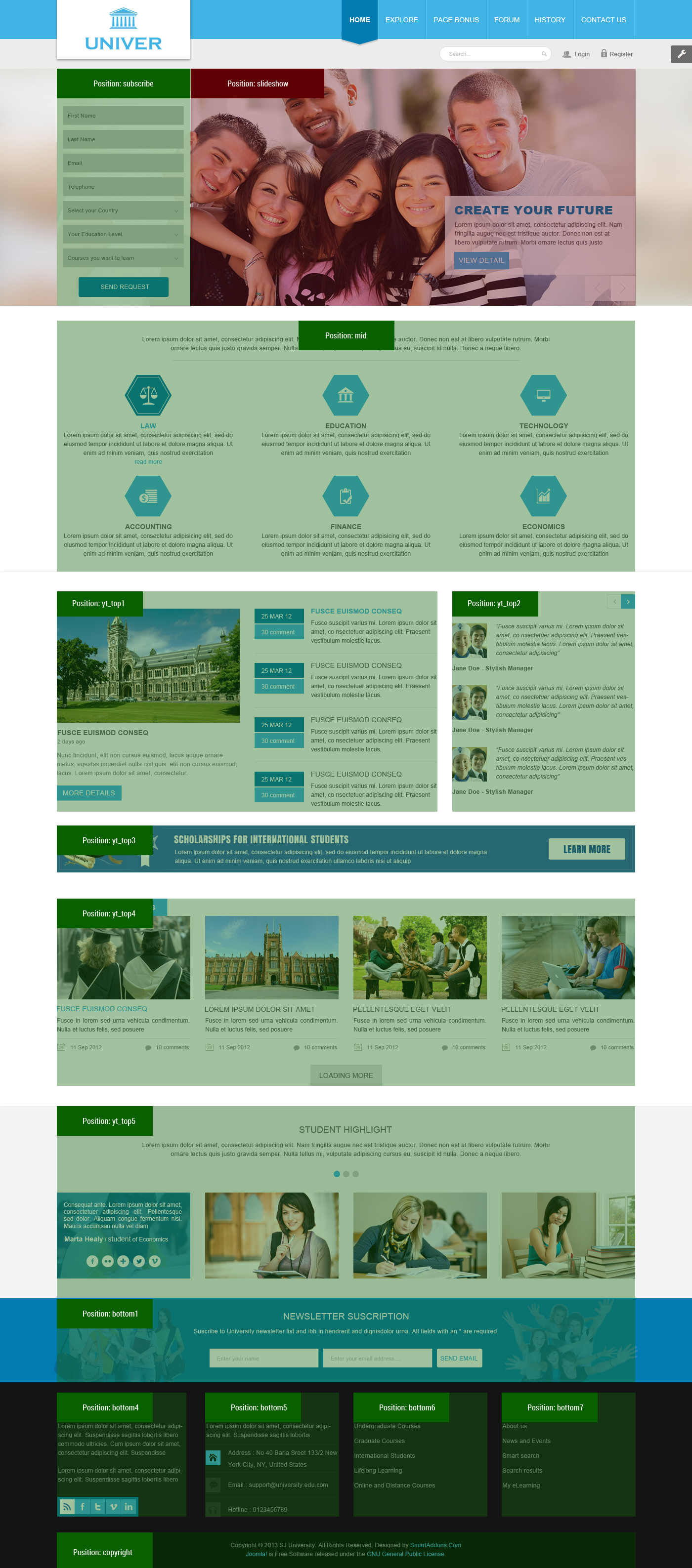
4.1 Modules Positions

4.2 Template Configuration
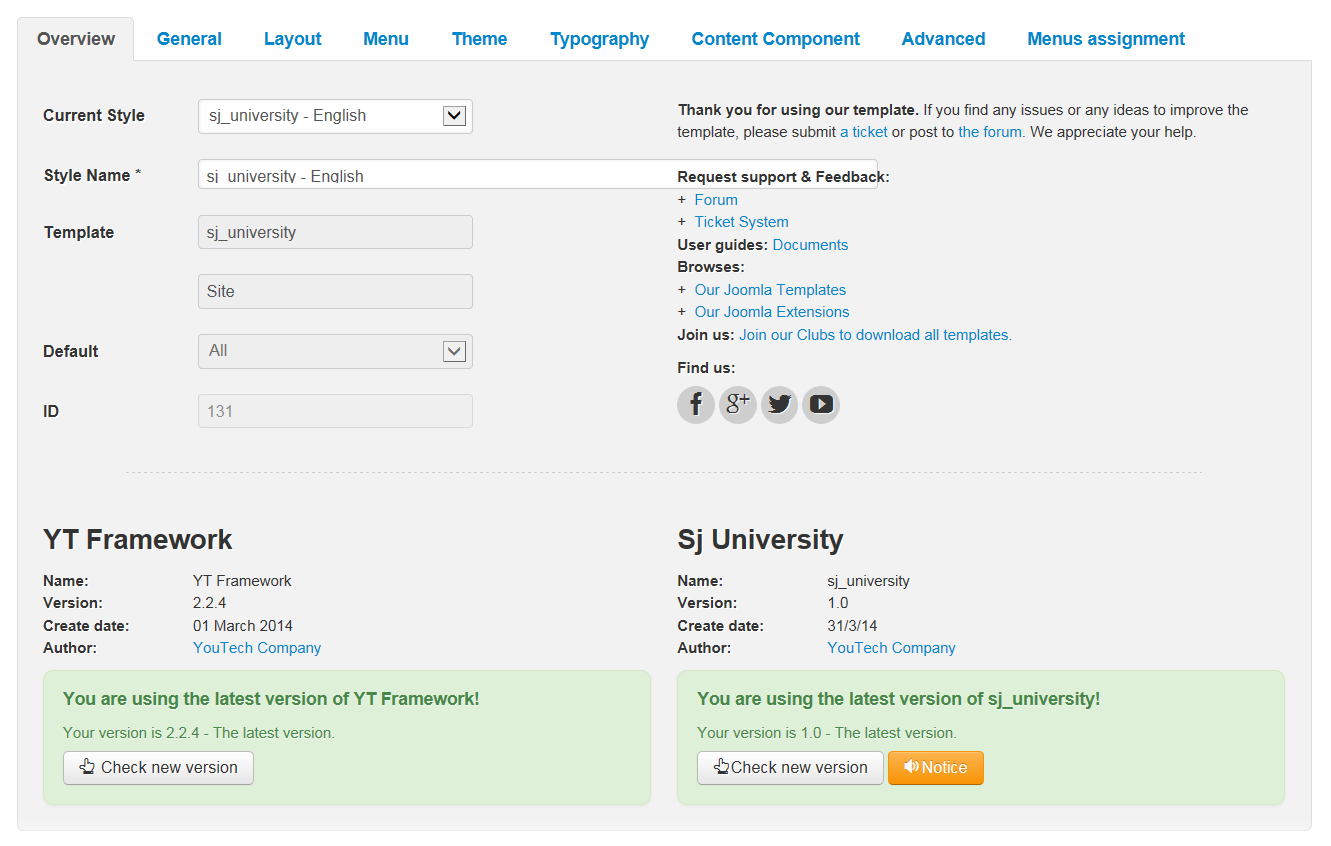
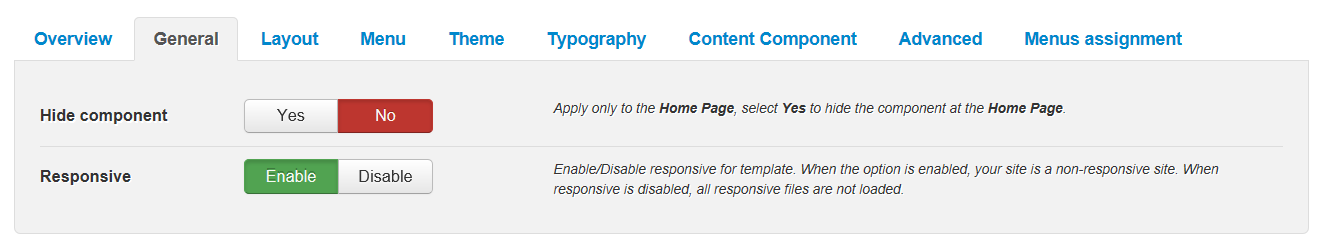
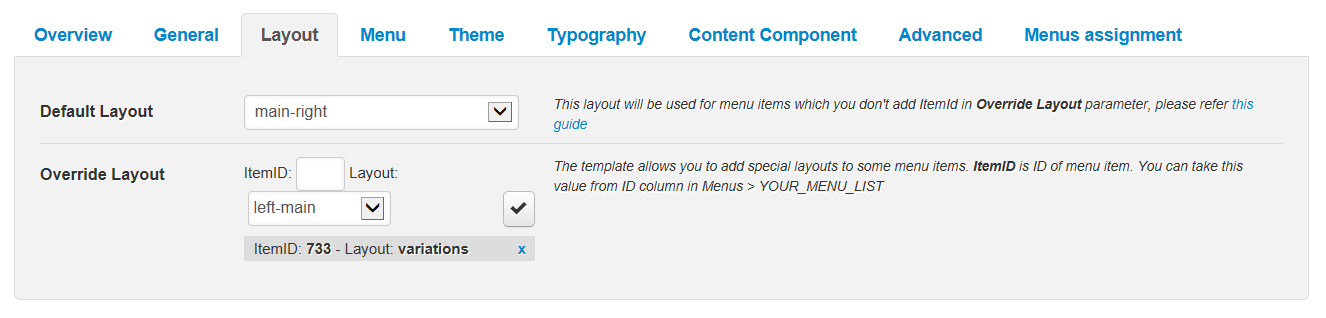
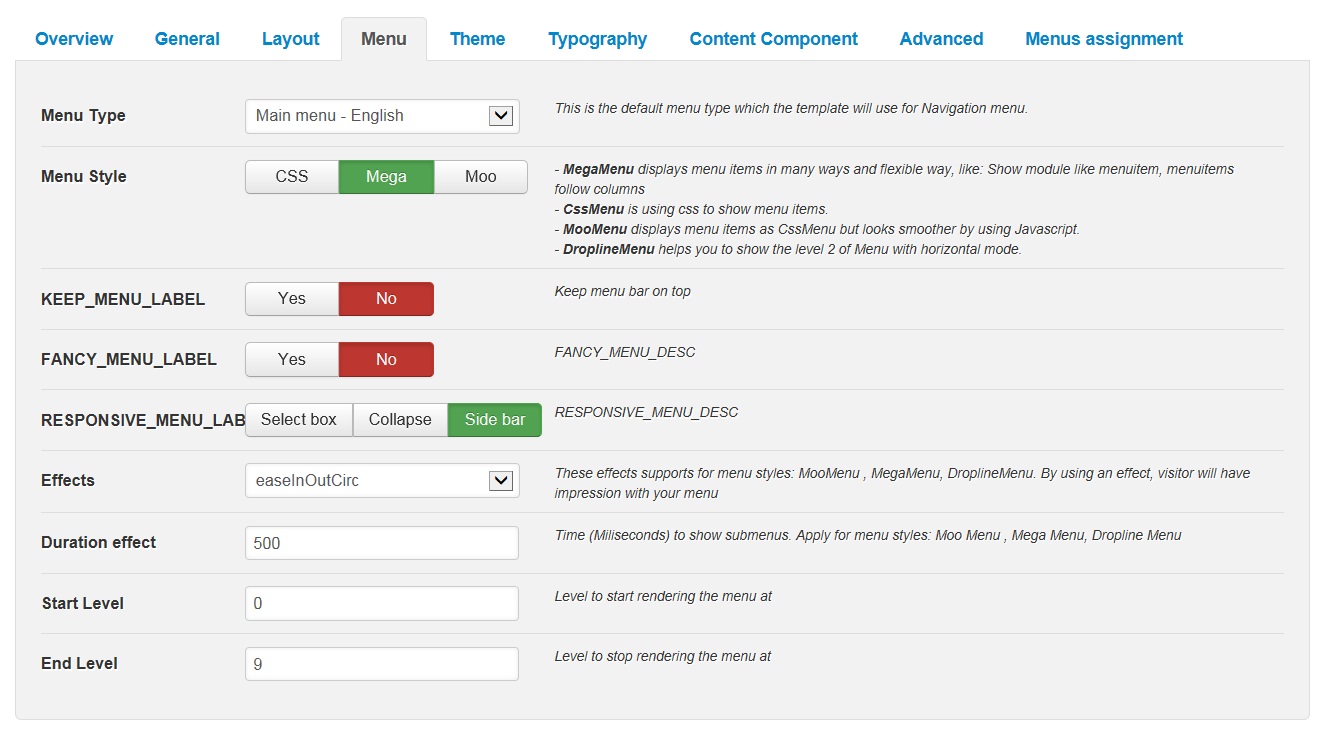
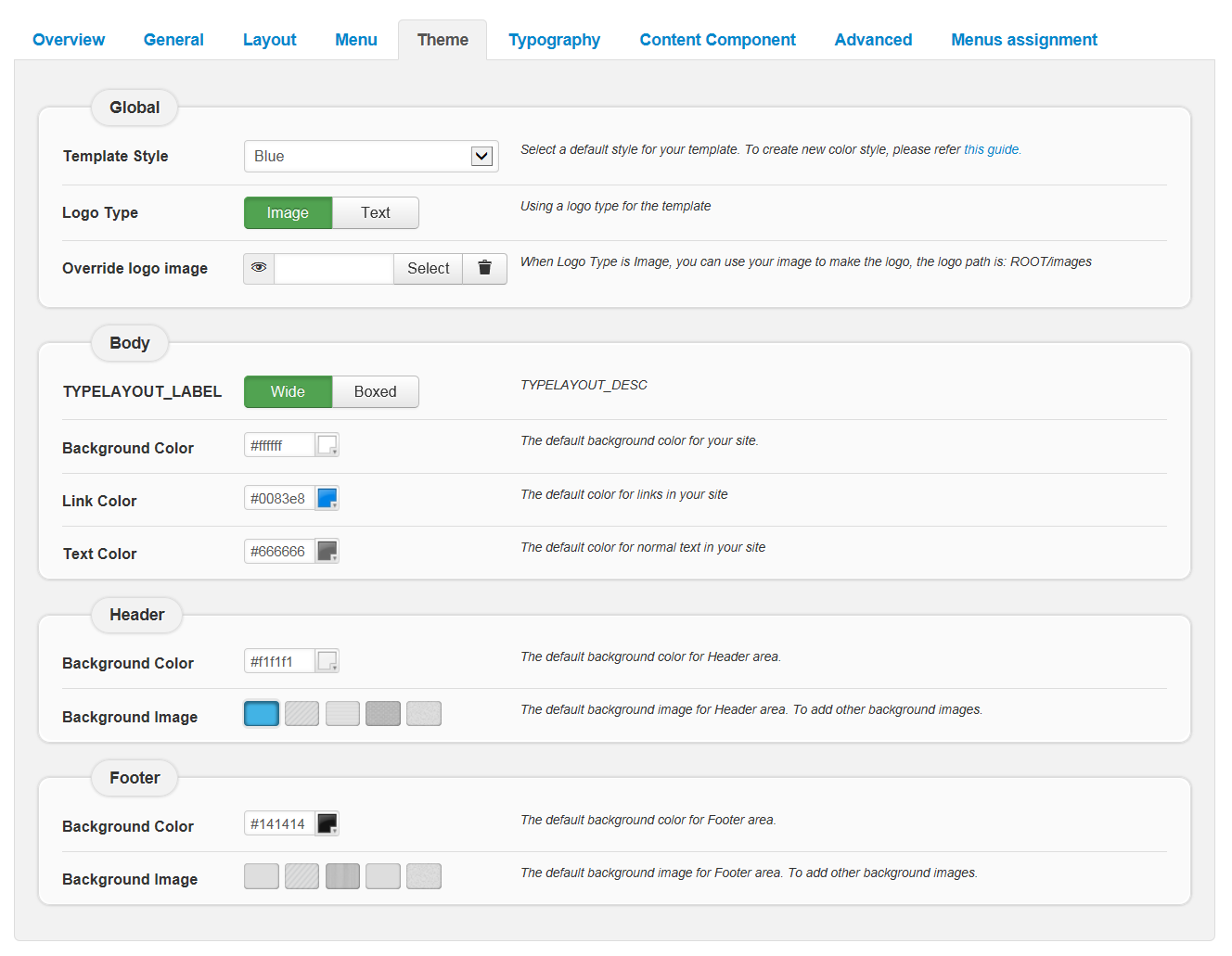
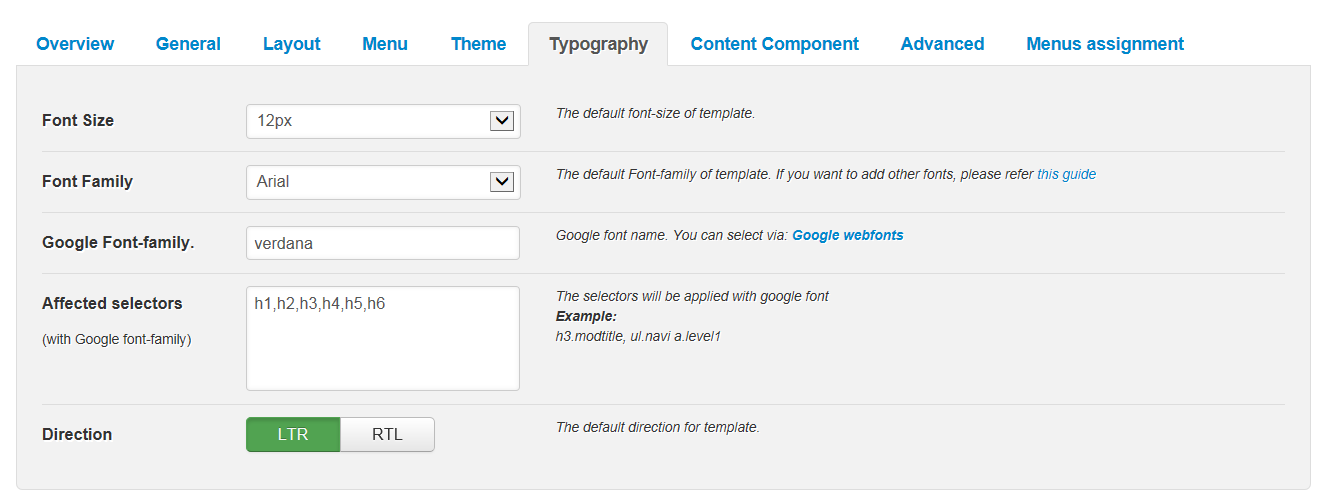
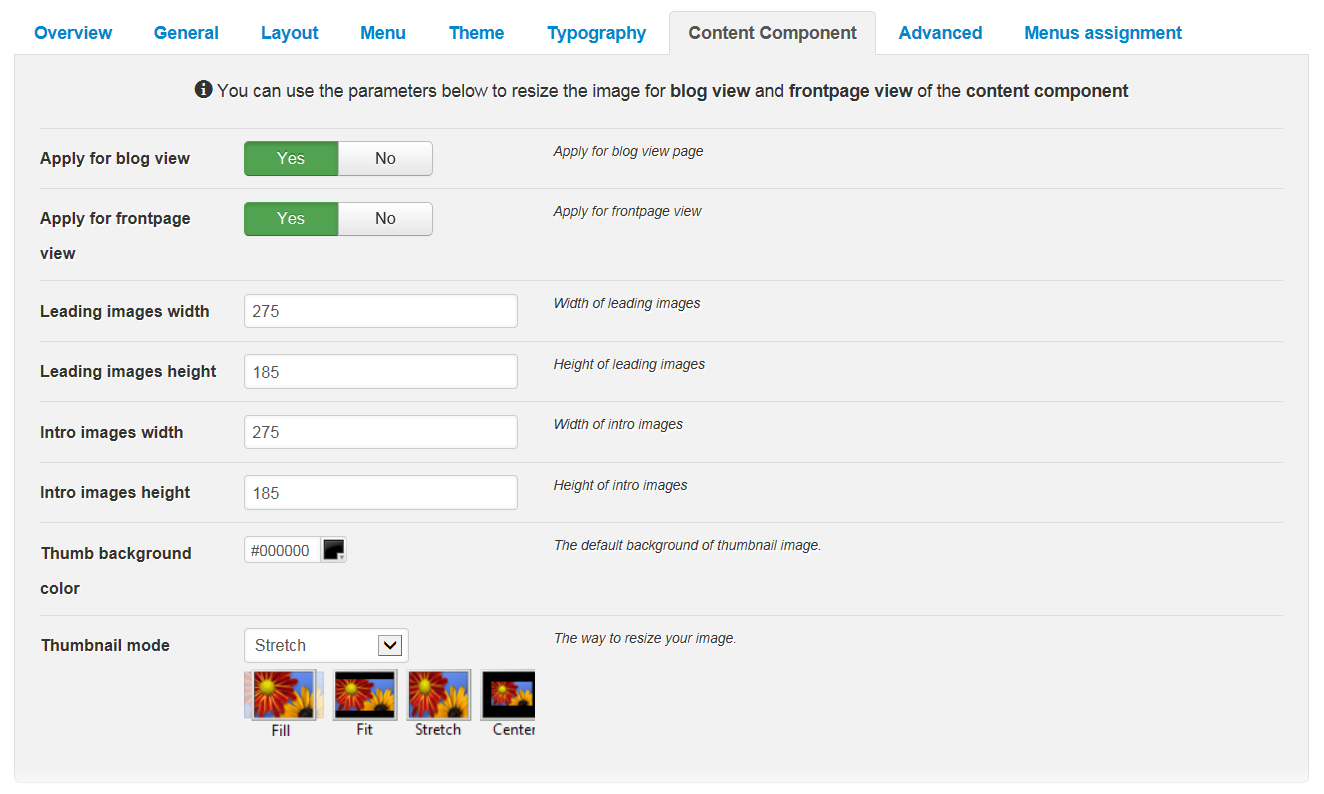
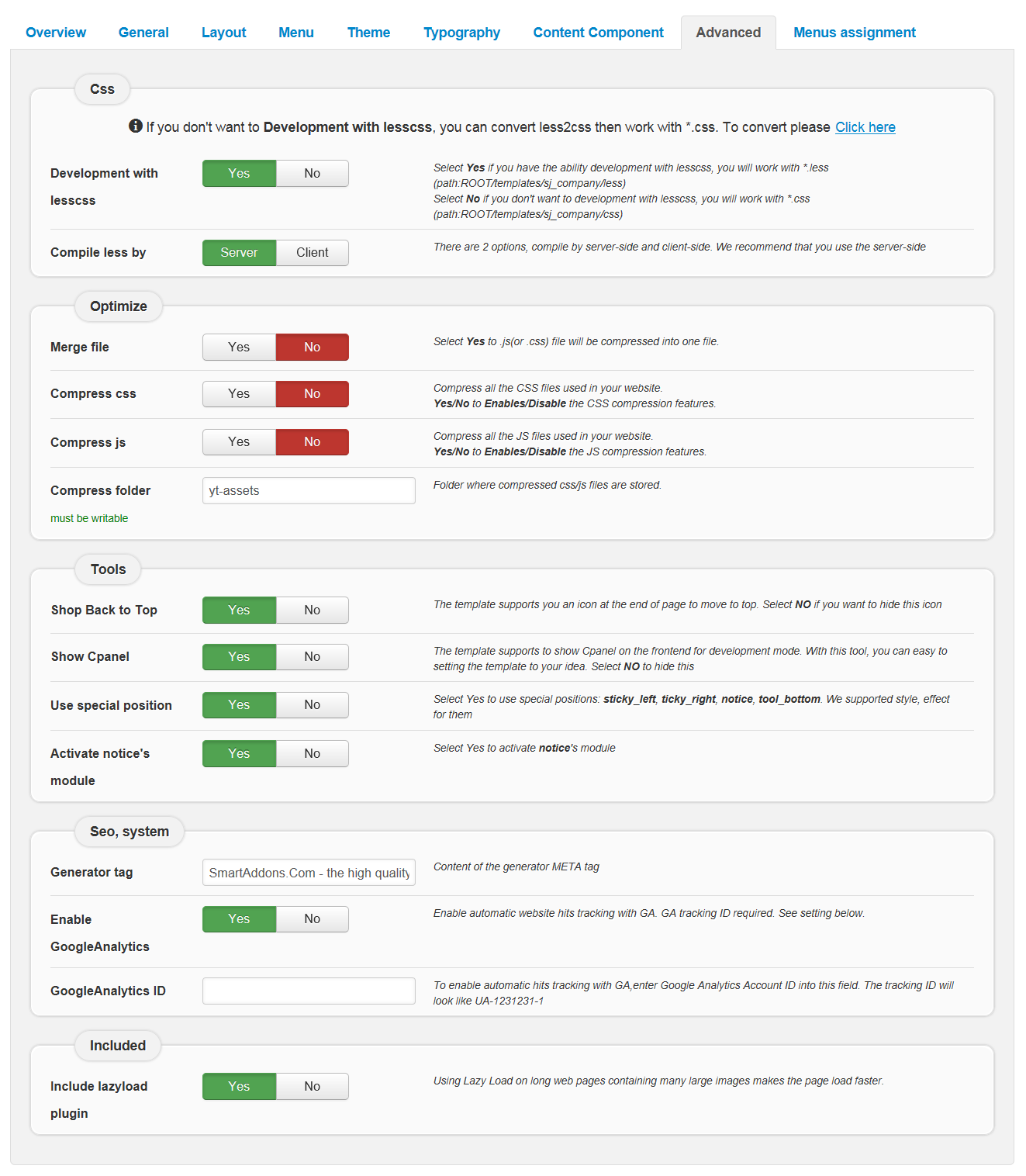
Go to Extensions > Template Manager > SJ University. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

LAYOUT

MENU

THEME

TYPOGRAPHY

CONTENT COMPONENT

ADVANCED

4.3 Menu Configuration
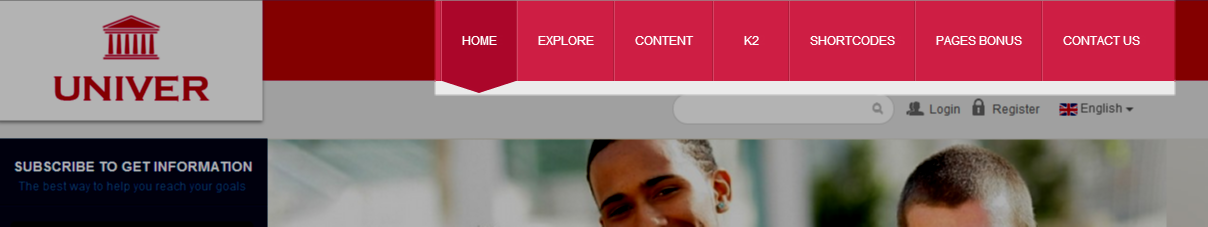
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Univer template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

NOTE: Please go HERE to readmore How To Configure Mega Menu for SJ Template.
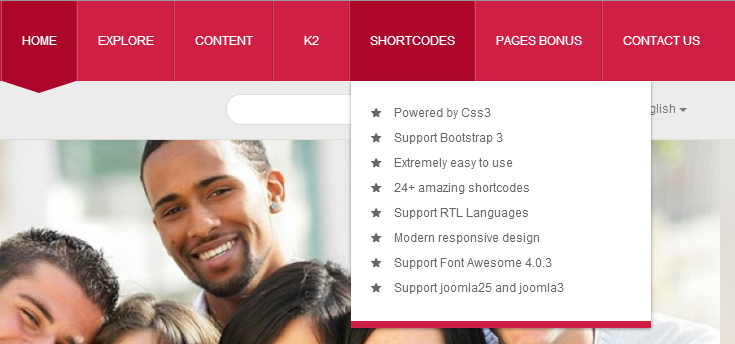
SHORTCODES MENU:
Frontend

Backend: Shortcodes
4.4 Extension Configuration
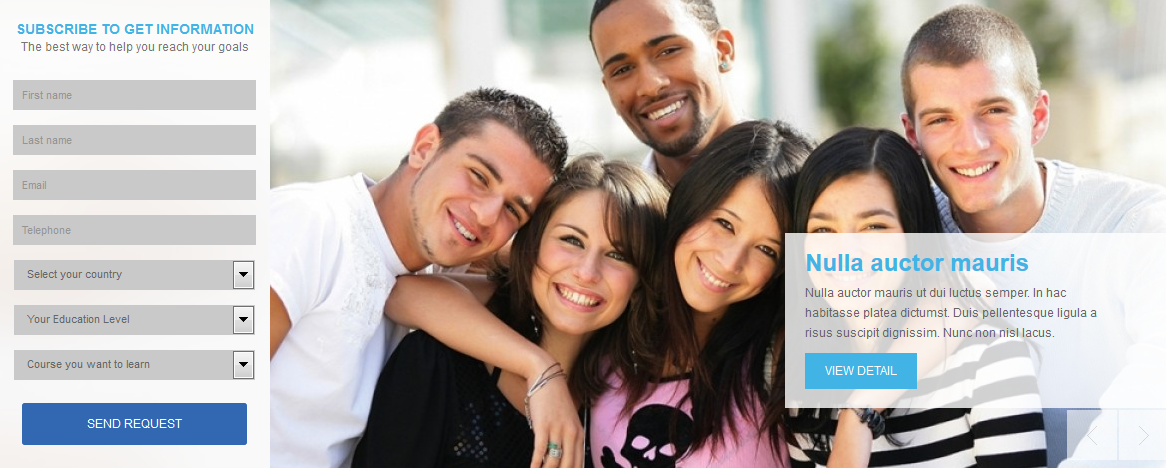
4.4.1. Subcribe To Get Information
Module Position – Module Suffix
Suffix:
Frontend

Backend: Subcribe To Get Information
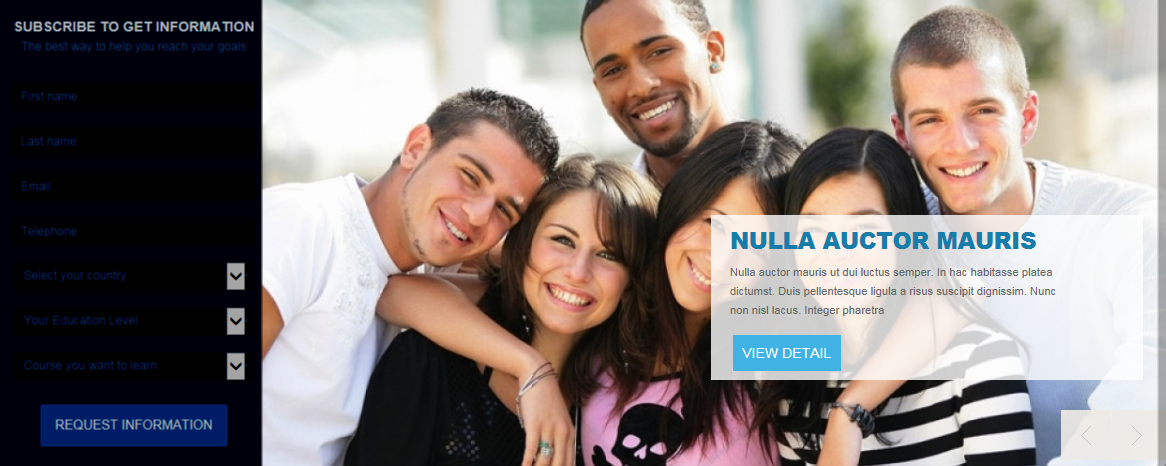
4.4.2. Slideshow
Module Position – Module Suffix
Suffix: “scroller”
Frontend

Backend: Slideshow
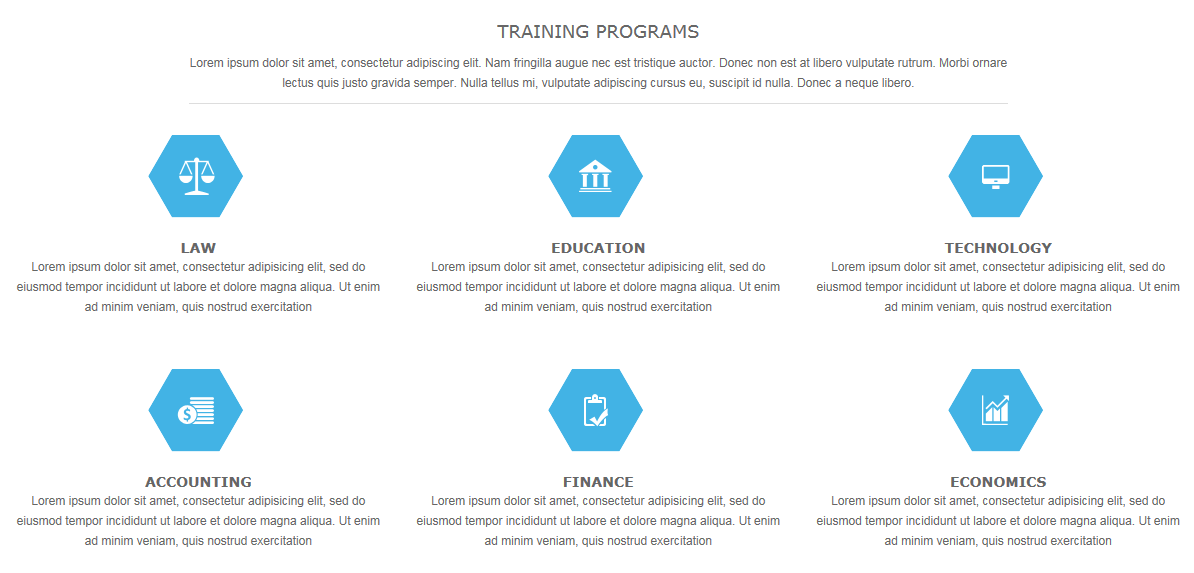
4.4.3. Training Programs
Module Position – Module Suffix
Suffix: “custom_traning”
Frontend

Backend: training programs
Code Custom HTML of “training programs”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<div class="title"> <h3>training programs</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fringilla augue nec est tristique auctor. Donec non est at libero vulputate rutrum. Morbi ornare lectus quis justo gravida semper. Nulla tellus mi, vulputate adipiscing cursus eu, suscipit id nulla. Donec a neque libero.</p> </div> <div class="row-fluid list_item"> <div class="span4"> <div class="item"> <div class="icon_law"> </div> <h4>Law</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> <p><a href="#">Read more</a></p> </div> <div class="item"> <div class="icon_accounting"> </div> <h4>Accounting</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> <p><a href="#">Read more</a></p> </div> </div> <div class="span4"> <div class="item"> <div class="icon_education "> </div> <h4>education</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> <p><a href="#">Read more</a></p> </div> <div class="item"> <div class="icon_finance"> </div> <h4>finance</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> <p><a href="#">Read more</a></p> </div> </div> <div class="span4"> <div class="item"> <div class="icon_technology"> </div> <h4>technology</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> <p><a href="#">Read more</a></p> </div> <div class="item"> <div class="icon_economics"> </div> <h4>Economics</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p> <p><a href="#">Read more</a></p> </div> </div> </div> |
Module Position – Module Suffix
Suffix: “sj_megak2news”
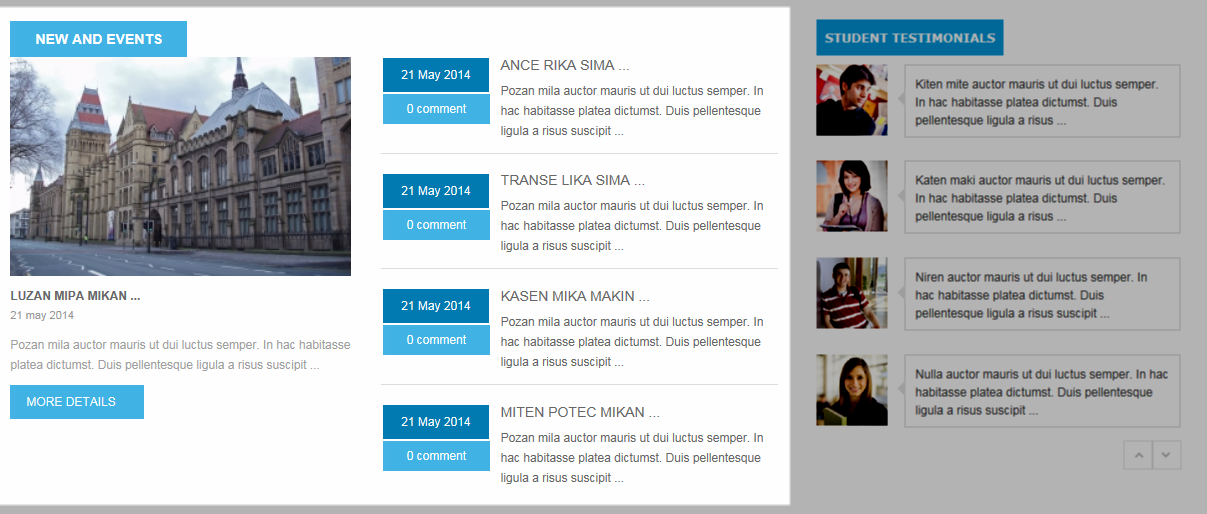
Frontend

Backend: new events
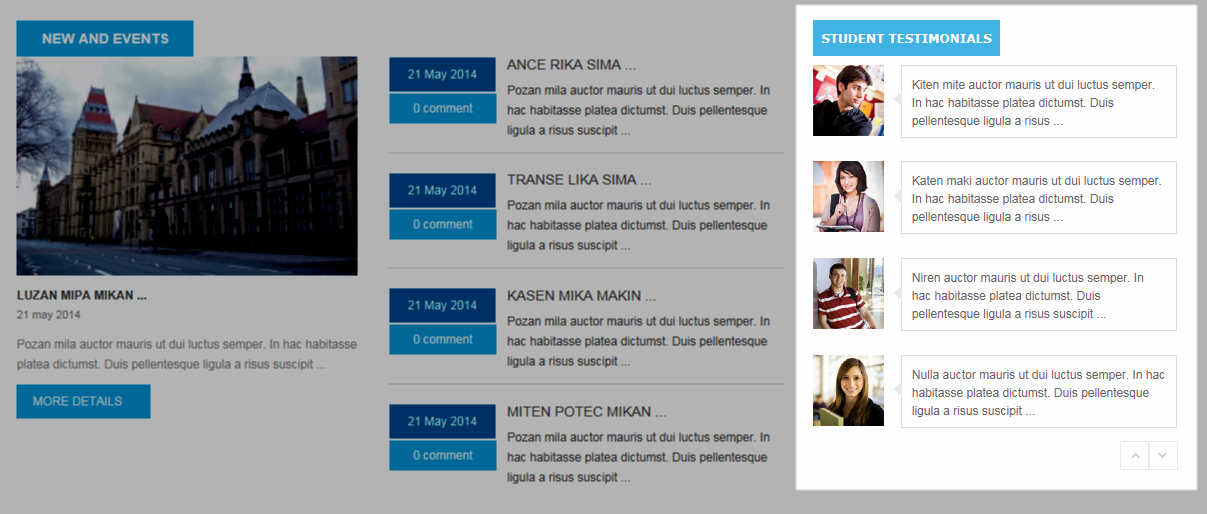
4.4.5. Student testimonials
Module Position – Module Suffix
Suffix: “graduates_testimonial”
Frontend

Backend: student testimonials
4.4.6. scholarships for international students
Module Position – Module Suffix
Suffix: “international_students”
Frontend

Backend: scholarships for international students
Code Custom HTML of “scholarships for international students”:
|
1 2 3 4 5 6 7 8 |
<div class="item"><img src="templates/sj_university/images/module/logo_student2.png" alt="" /></div> <div class="row-fluid main"> <div class="span2"><img src="templates/sj_university/images/module/logo_student.png" alt="" /></div> <div class="span8"> <h3>scholarships for international students</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip</p> </div> <div class="span2"><a class="learn_more" href="#">learn more</a><a> </a></div> |
Module Position – Module Suffix
Suffix: “yt_k2_reslitting”
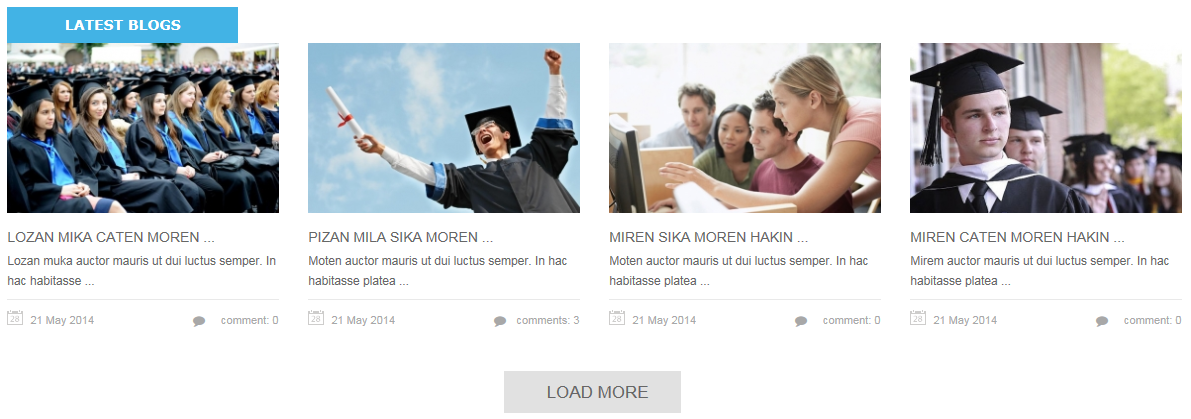
Frontend

Backend: latest blogs
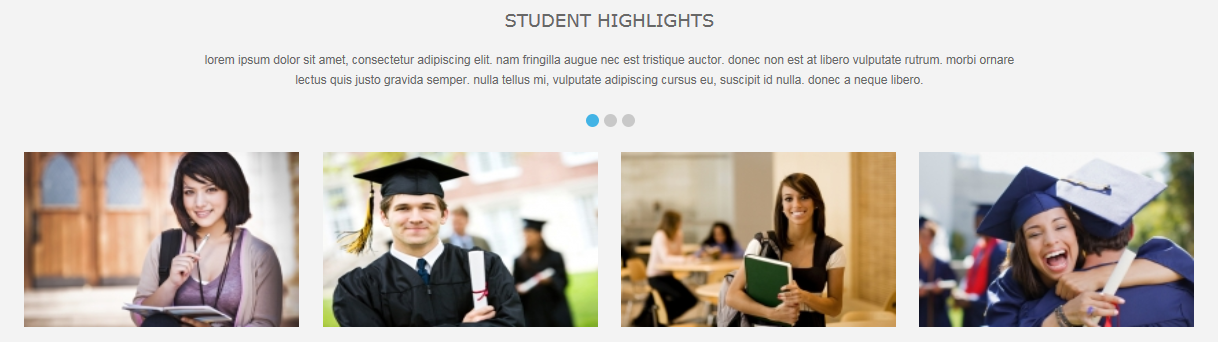
4.4.8. Student highlight
Module Position – Module Suffix
Suffix: “mod_student_highlight”
Frontend

Backend: Student highlight
4.4.9. AcyMailing
Module Position – Module Suffix
Suffix: “Yt_AcyMailing “
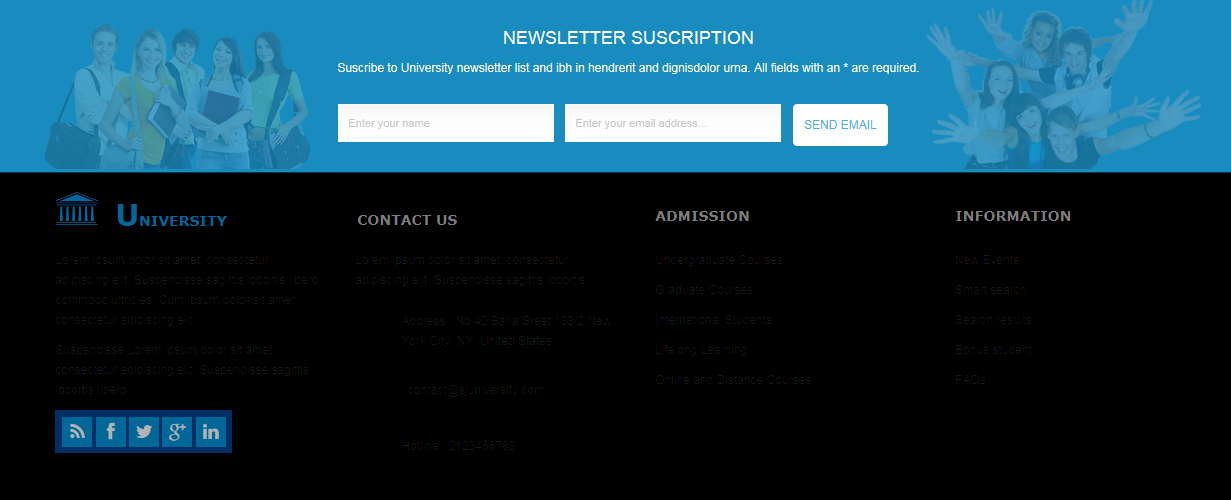
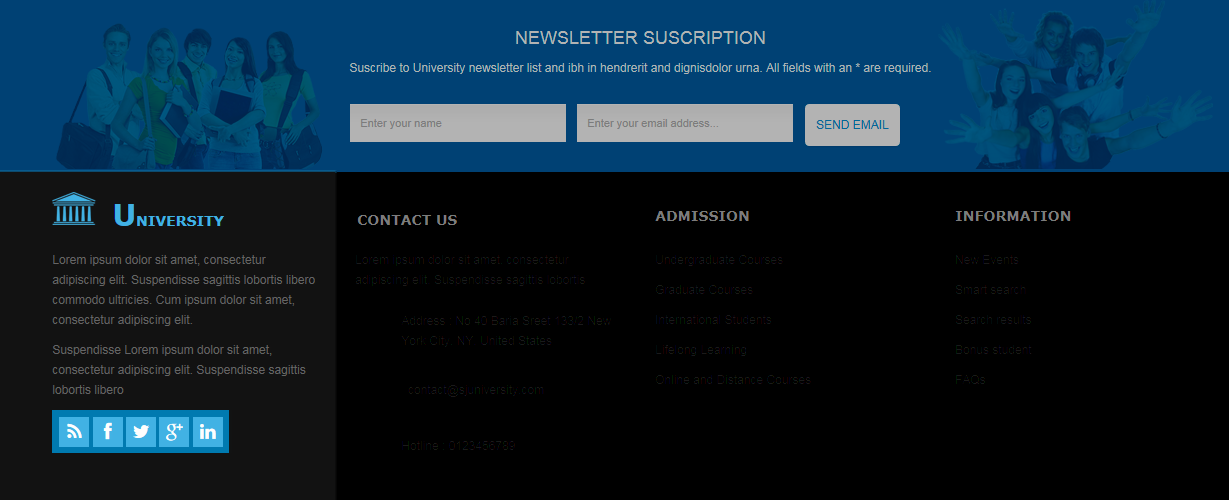
Frontend

Backend: AcyMailing
4.4.10. University
Module Position – Module Suffix
Suffix: “university”
Frontend

Backend: University
Code Custom HTML of “University”:
|
1 2 3 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sagittis lobortis libero commodo ultricies. Cum ipsum dolor sit amet, consectetur adipiscing elit.</p> <p>Suspendisse Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sagittis lobortis libero</p> <div class="social">[social type="rss" title="Follow us on Rss" color="yes|no"]http://feeds.feedburner.com/smartaddons/joomla-templates[/social] [social type="facebook" title="Follow us on Facebook" color="yes|no"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" title="Follow us on Twitter" color="yes|no"]https://twitter.com/#!/smartaddons[/social] [social type="google-plus" title="Follow us on Google+" color="yes|no"]http://vimeo.com/[/social] [social type="linkedin" title="Follow us on Linkedin" color="yes|no"]http://www.linkedin.com/in/smartaddons[/social]</div> |
Module Position – Module Suffix
Suffix: “contact_us”
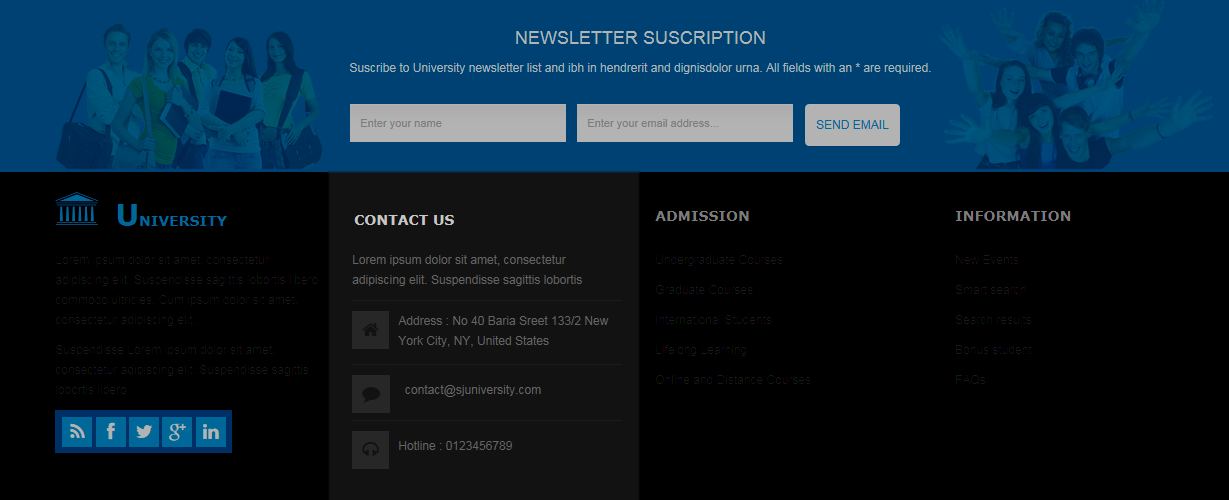
Frontend

Backend: CONTACT US
Code Custom HTML of “CONTACT US “:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sagittis lobortis</p> <div class="row-fluid address"> <div class="span2">[icon name="home" ]</div> <div class="span10"> <p>Address : No 40 Baria Sreet 133/2 New York City, NY, United States</p> </div> </div> <div class="row-fluid email"> <div class="span2">[icon name="comment " ]</div> <div class="span10"><a href="mailto:contact@sjuniversity.com"> contact@sjuniversity.com</a></div> </div> <div class="row-fluid hotline"> <div class="span2">[icon name="headphones"]</div> <div class="span10"> <p>Hotline : 0123456789</p> </div> </div> |
Module Position – Module Suffix
Suffix: “adminssions “
Frontend

Backend: ADMISSION
4.4.13. INFORMATION
Module Position – Module Suffix
Suffix: “ainformations”
Frontend

Backend: INFORMATION
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

