1SYSTEM REQUIREMENTS – Back to top
SJ New II is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
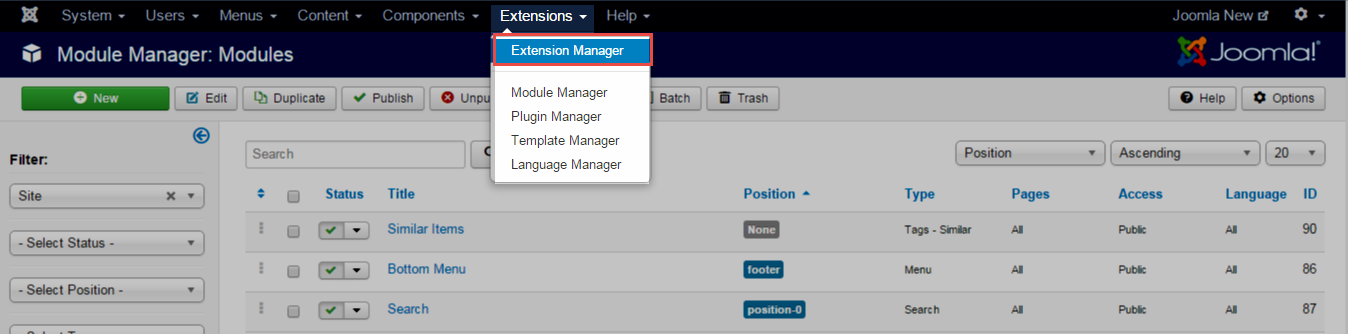
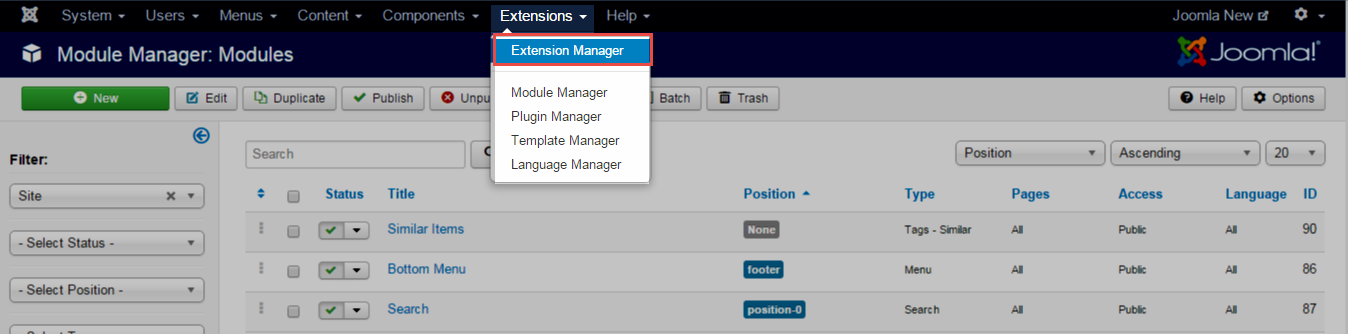
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

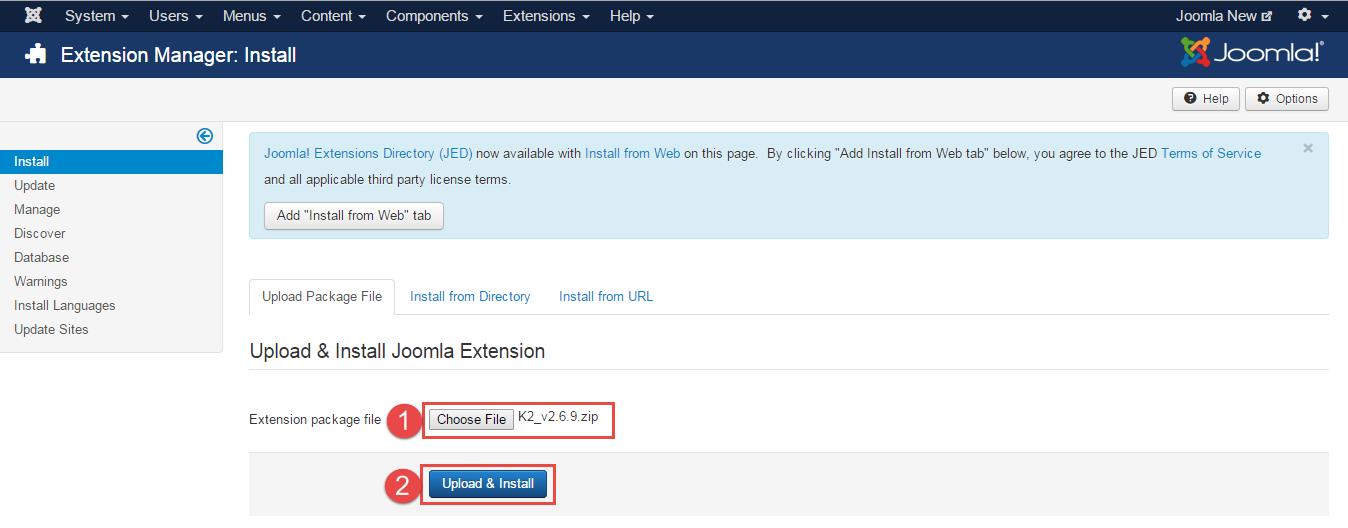
Step 2: Install Template
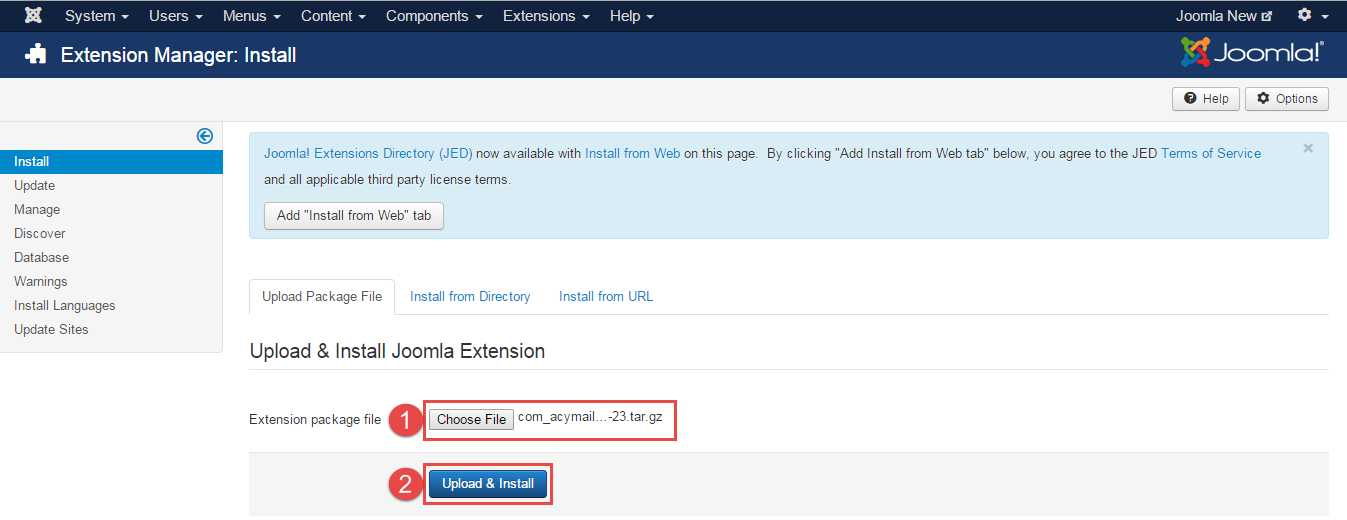
- Install with option: Upload Package File
Firstly, you choose file template.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

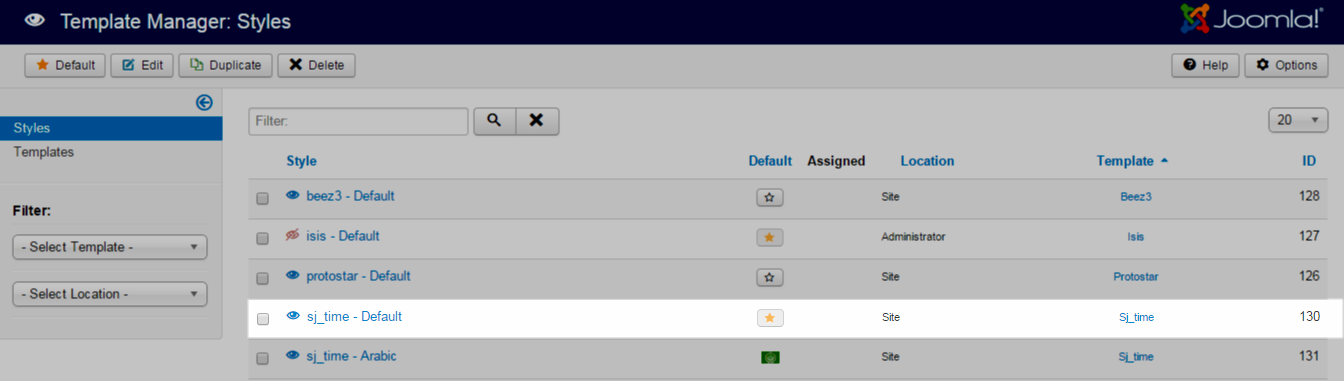
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

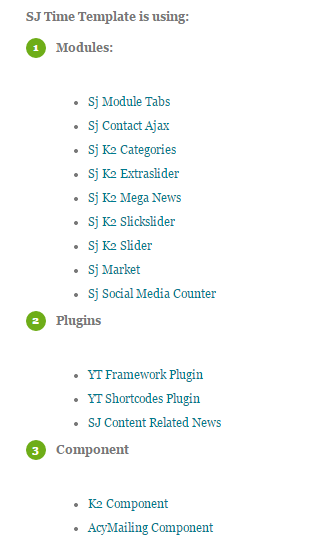
The extensions package include of (Modules/Extensions and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

DOWNLOAD AND INSTALL COMPONENT
- DOWNLOAD AND INSTALL K2 COMPONENT
- DOWNLOAD AND INSTALL ACYMAILING COMPONENT
Download K2 Component for Joomla, please go here
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file template.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

Download Acymailing Component, please go here
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file template.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
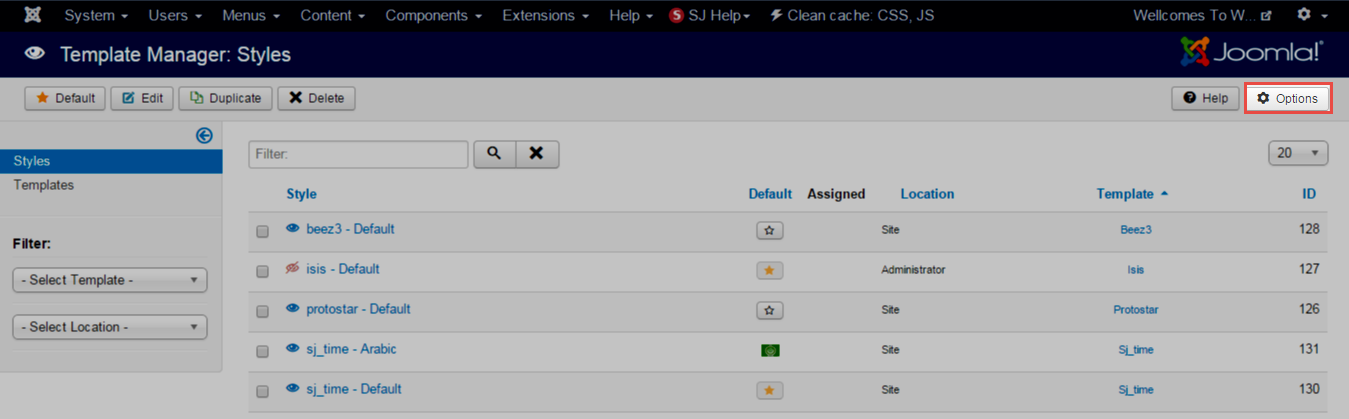
To view the Module Positions you can follow these steps:
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

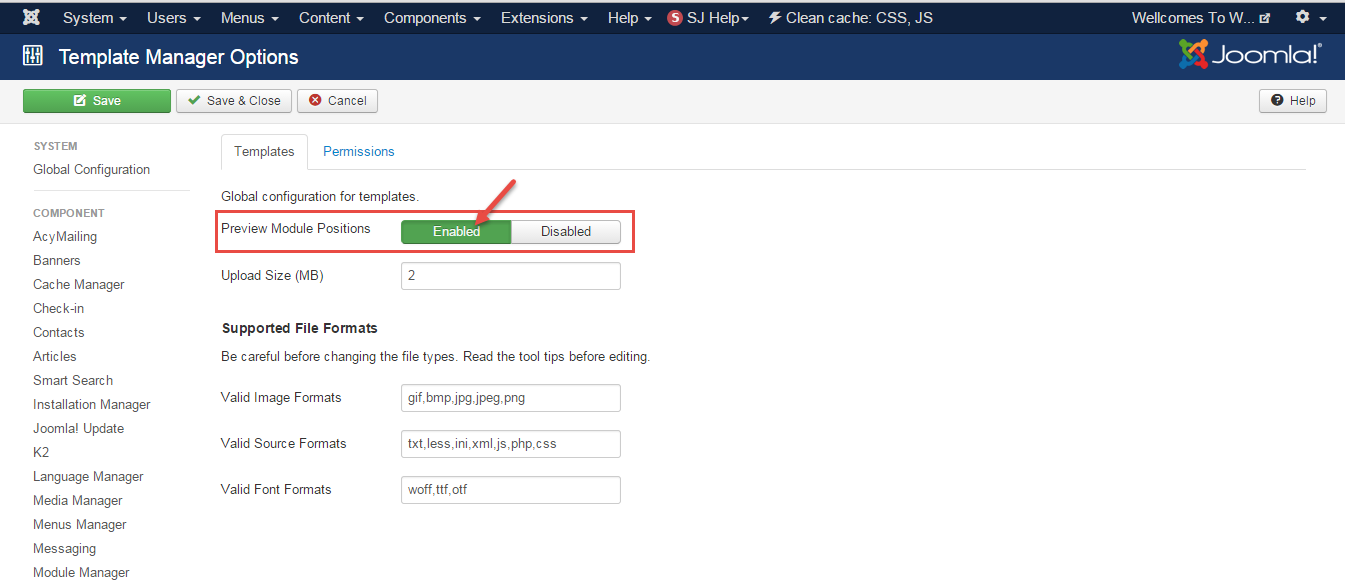
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

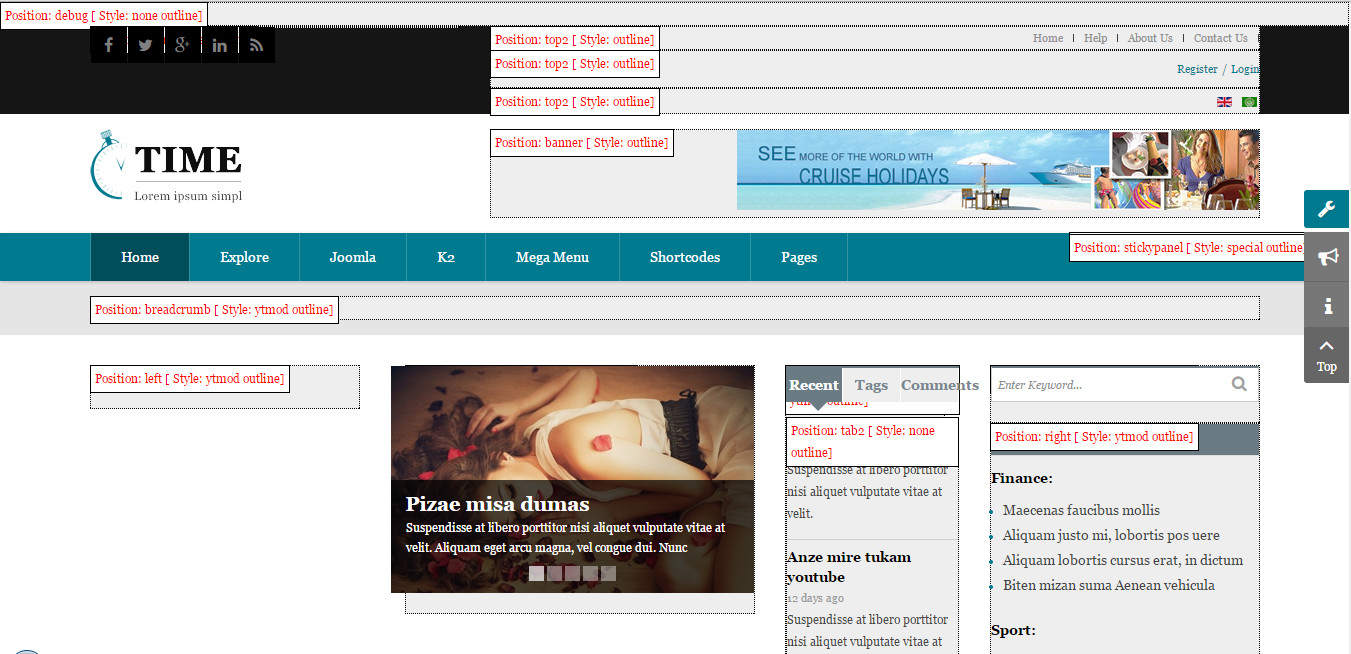
Step 4:The image below shows Module Positions

4.1 Layout Position
4.2 Template Configuration
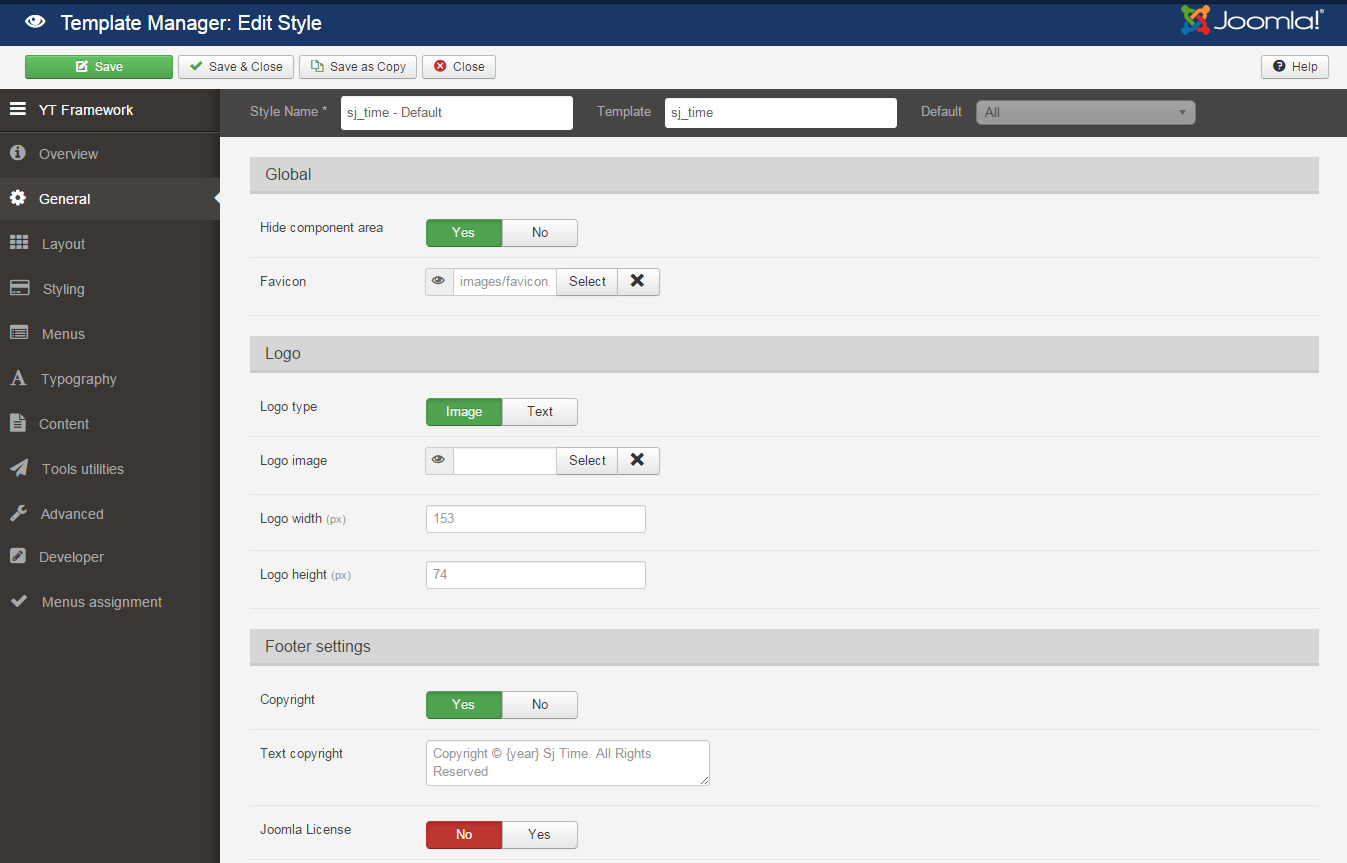
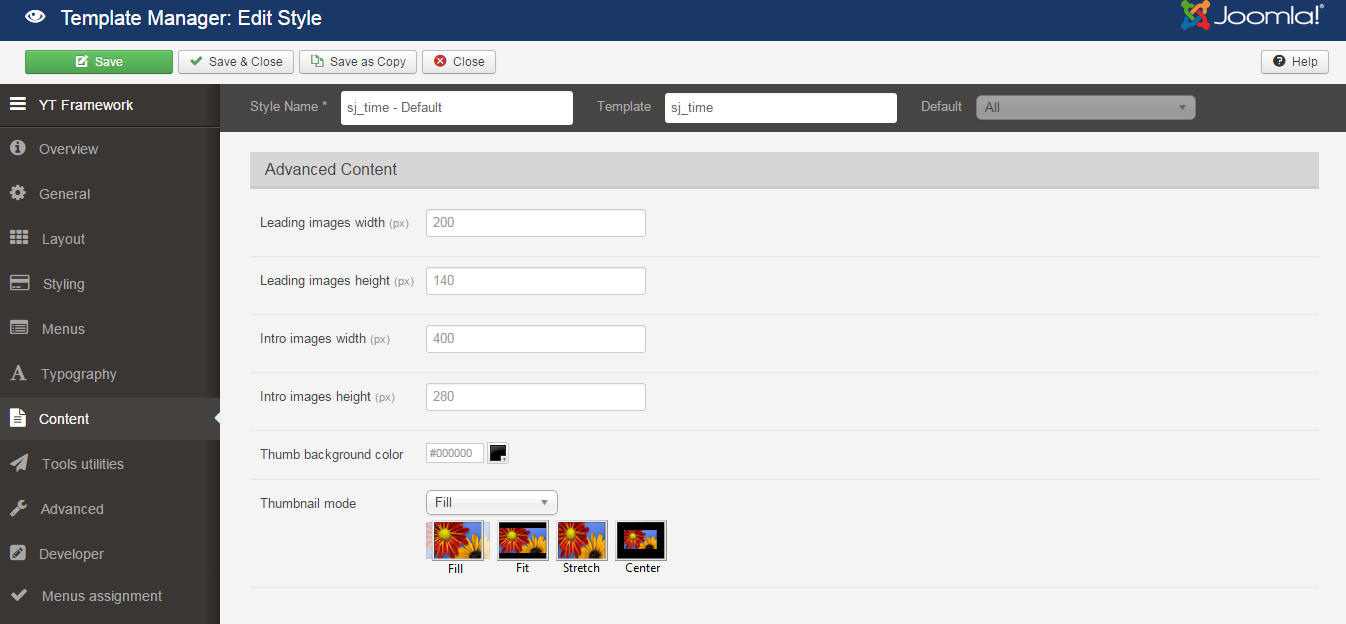
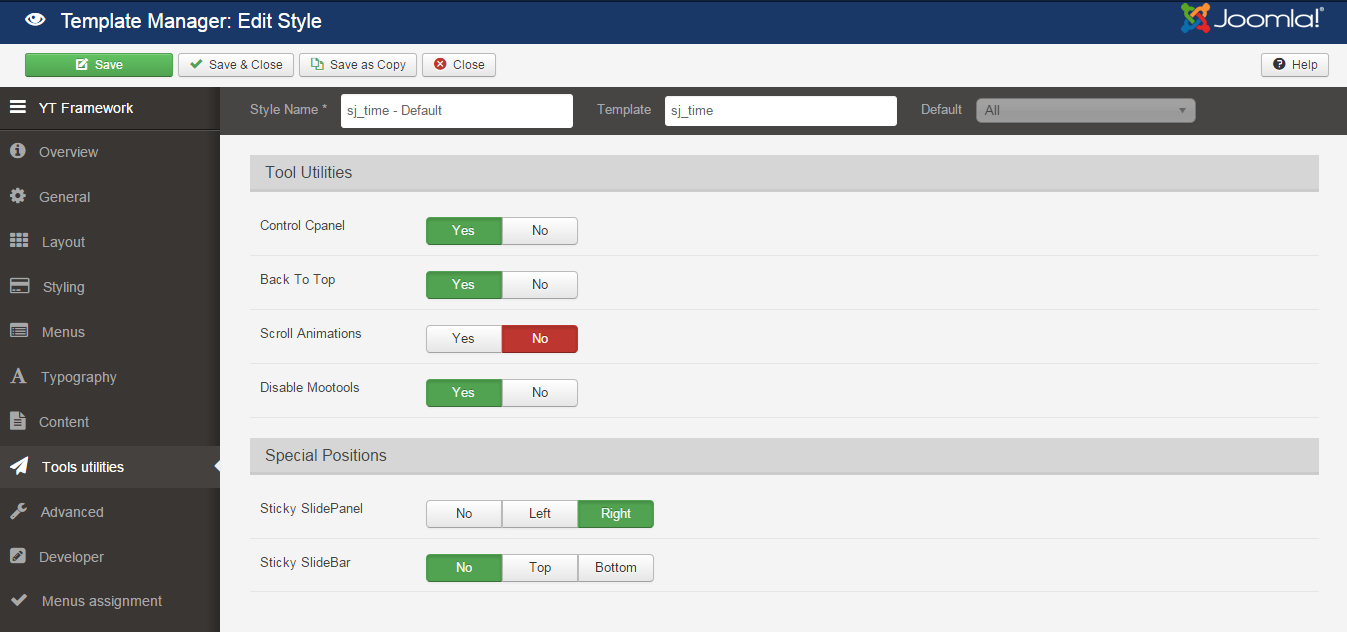
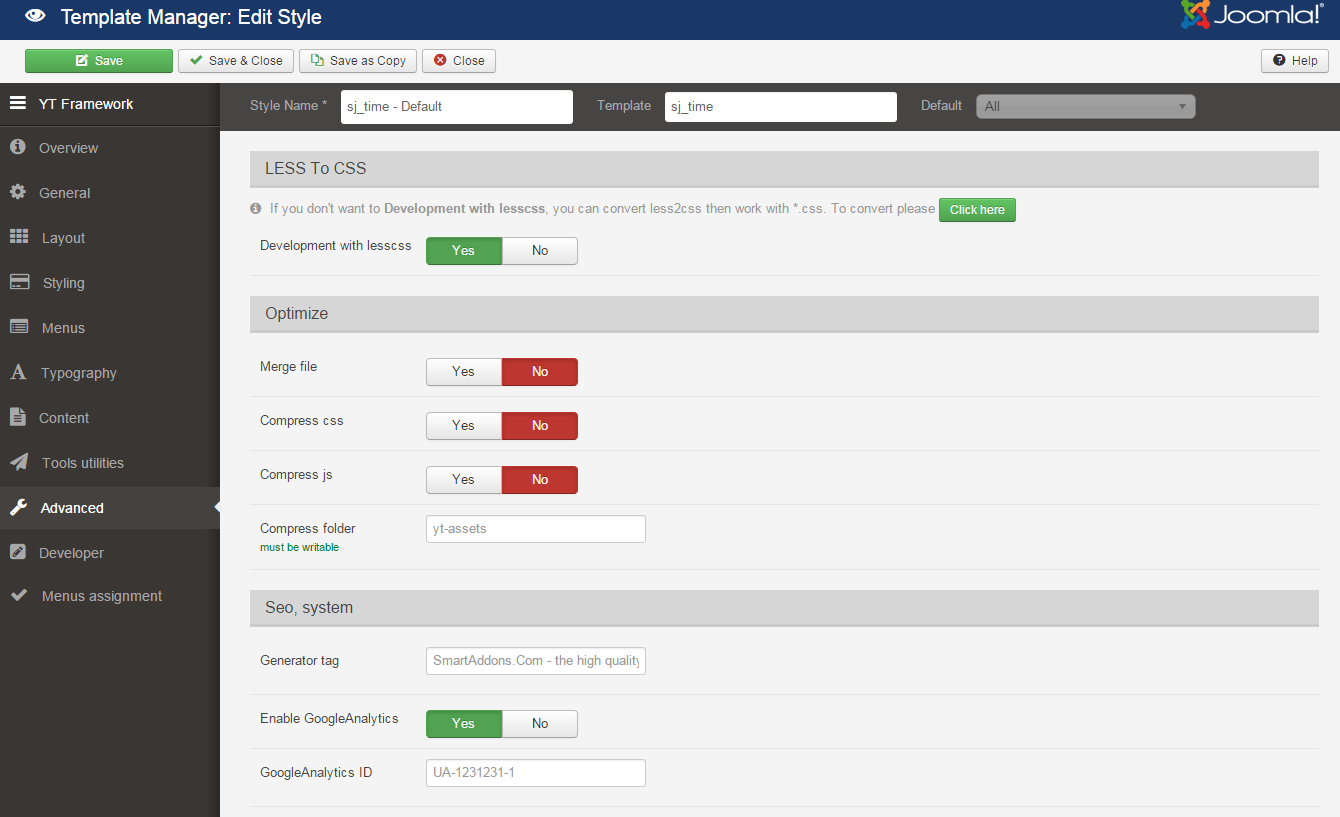
Go to Extensions > Template Manager > SJ Time. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

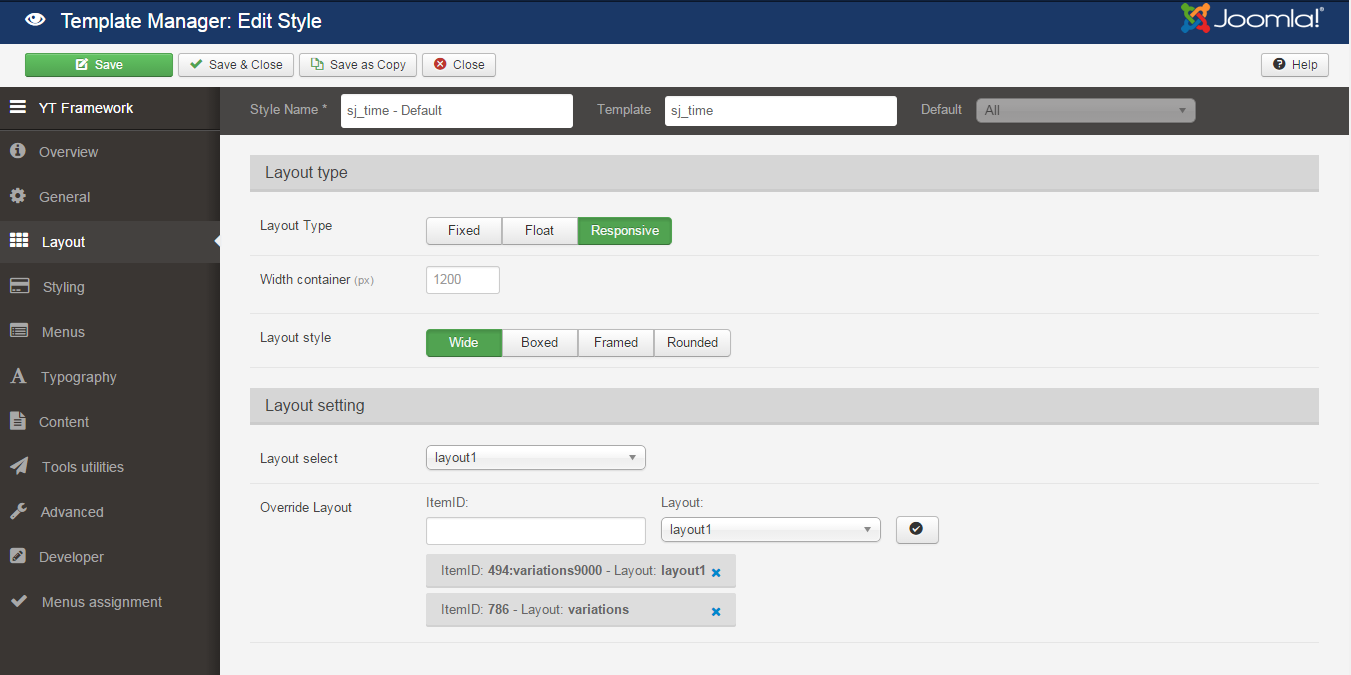
LAYOUT

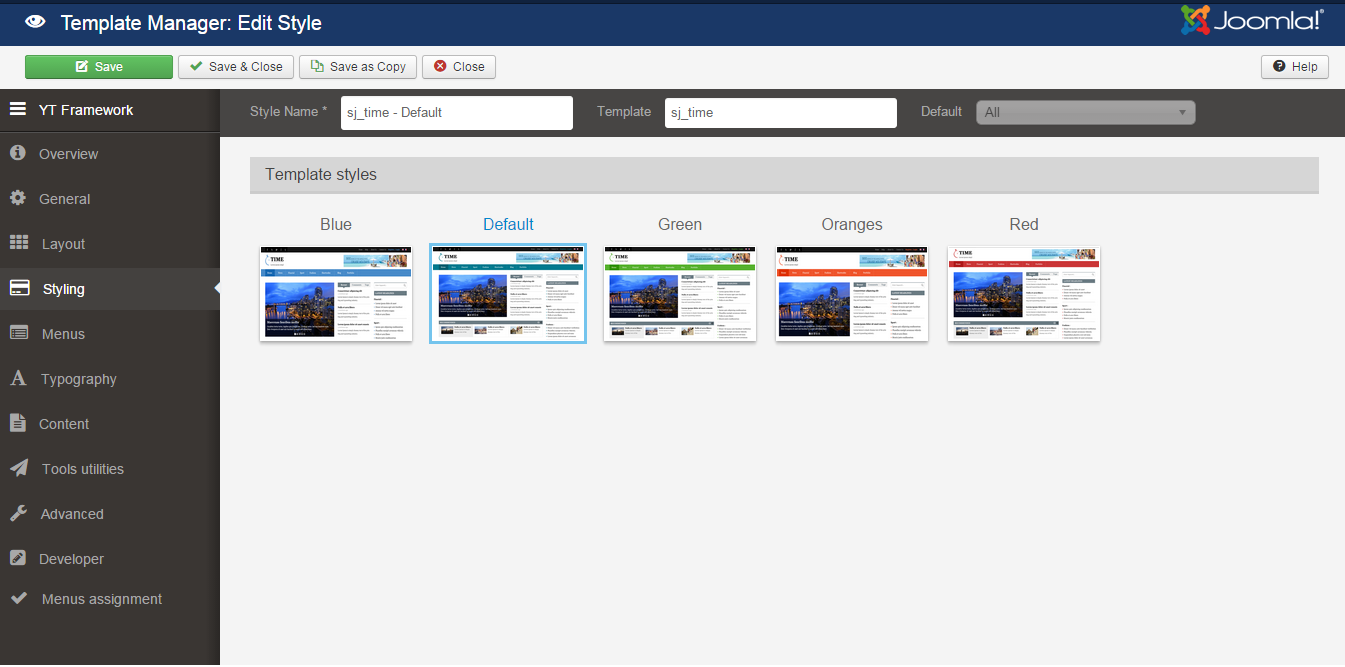
STYLING

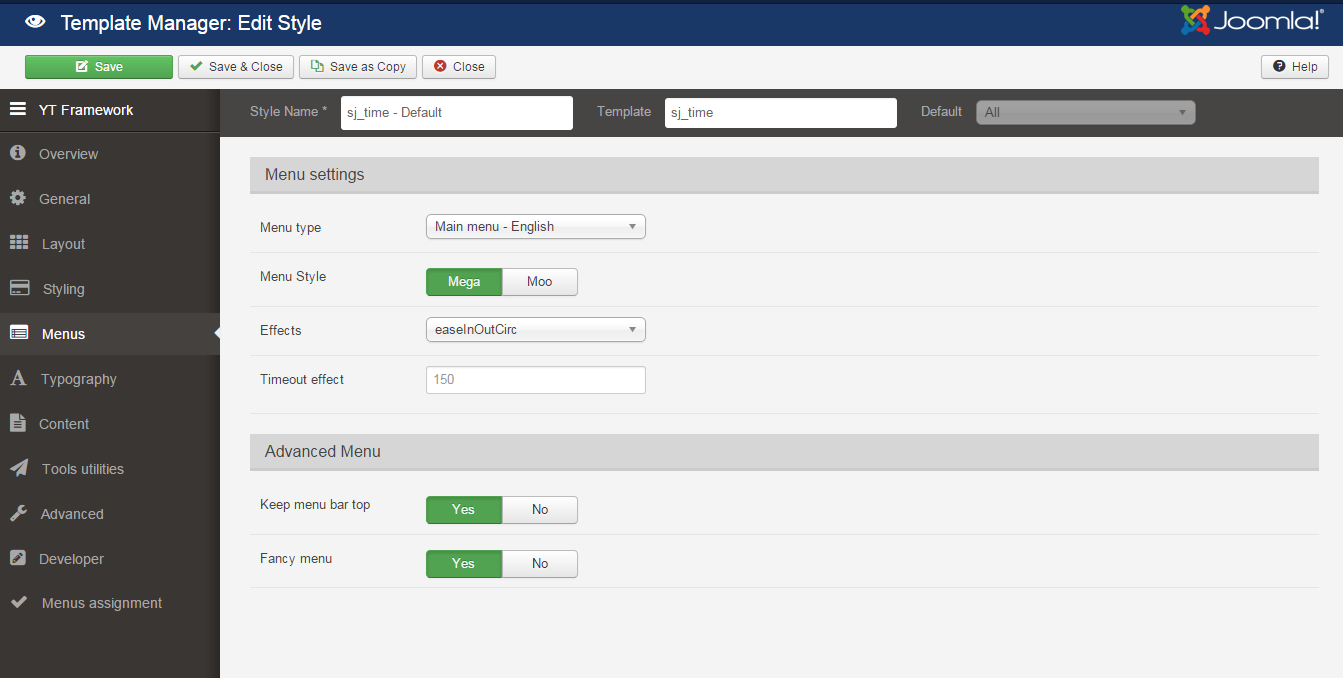
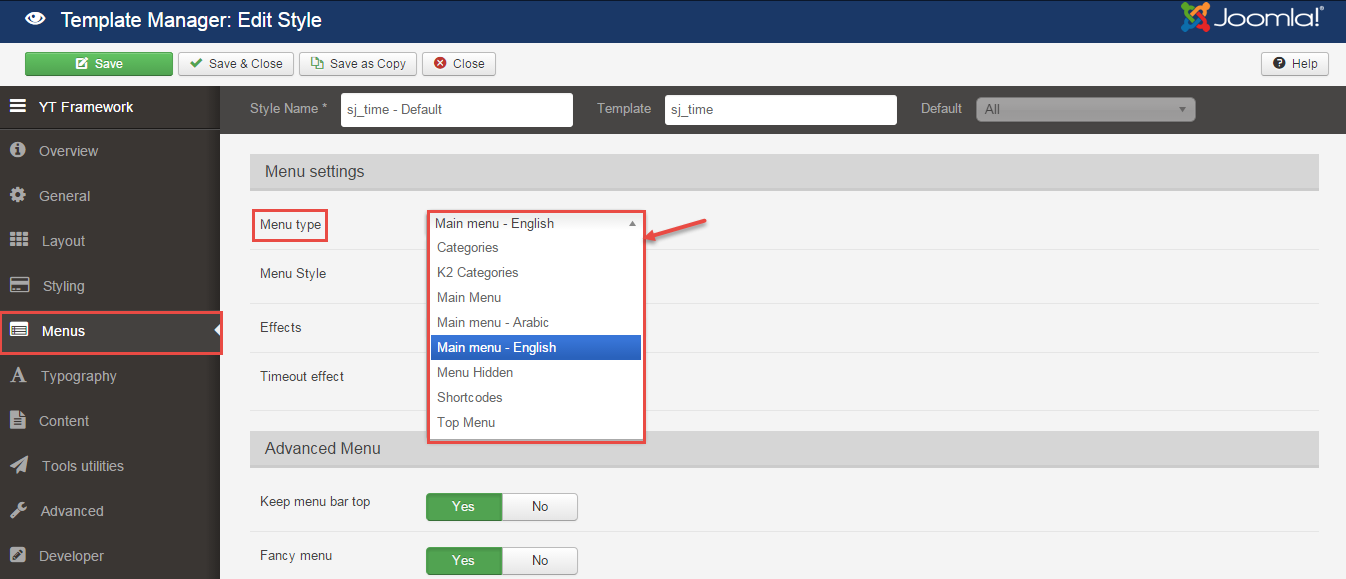
MENUS

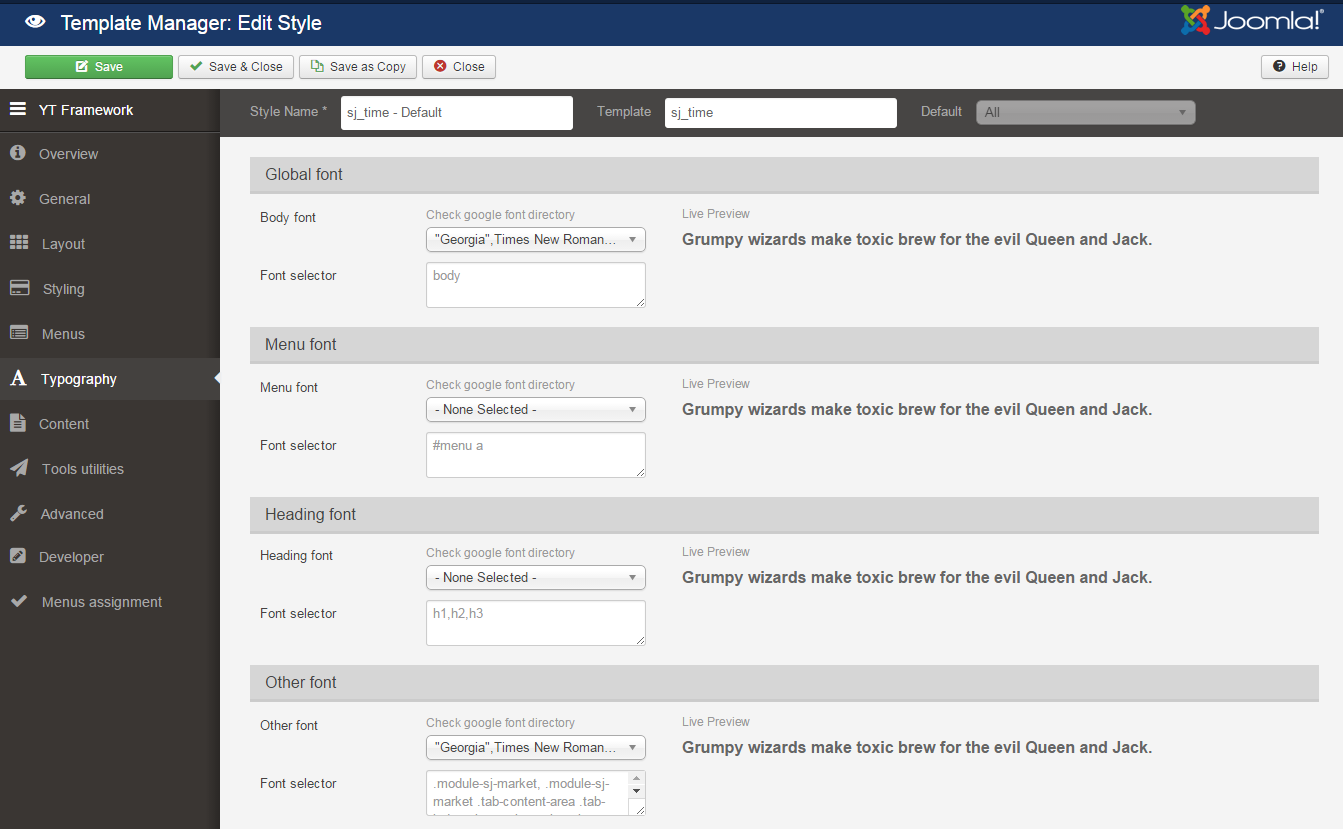
TYPOGRAPHY

CONTENT

TOOLS UTILITIES

ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Time demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ Time, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Time, please go to here
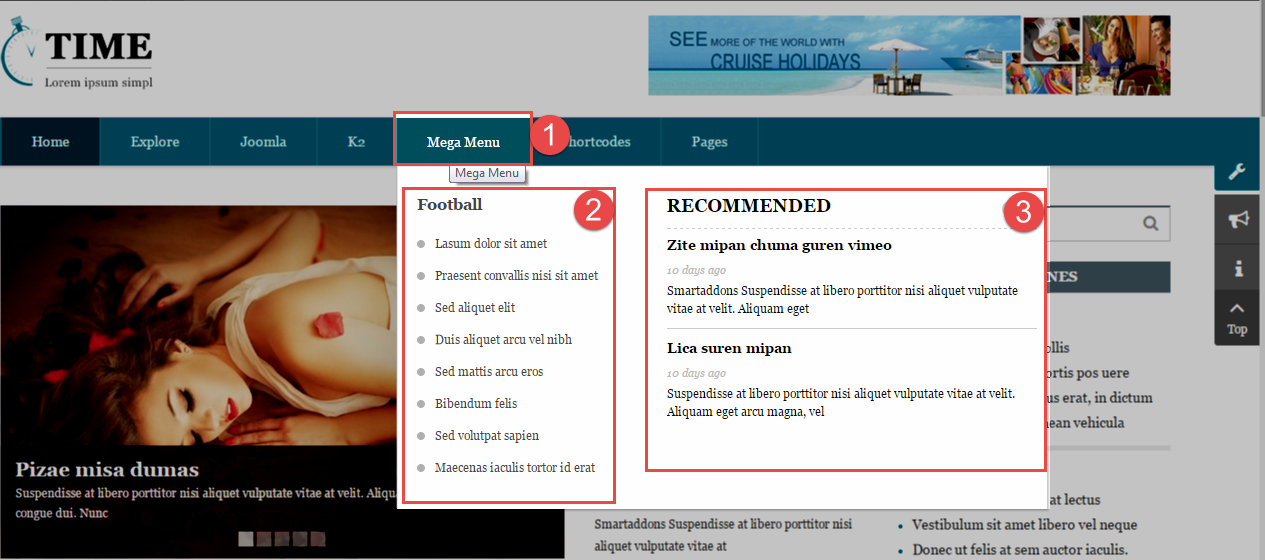
4.3.1. Mega Menu Configuration
Frontend Appearance

Backend Settings
1. Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
2. Football Menu
Module Class Suffix: Not Use
Position: Top 1
Menu Type: Custom HTML
To configure Football Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="list_mega"> <li><a href="#">Lasum dolor sit amet</a></li> <li><a href="#">Praesent convallis nisi sit amet</a></li> <li><a href="#">Sed aliquet elit </a></li> <li><a href="#">Duis aliquet arcu vel nibh</a></li> <li><a href="#">Sed mattis arcu eros</a></li> <li><a href="#">Bibendum felis</a></li> <li><a href="#">Sed volutpat sapien</a></li> <li><a href="#">Maecenas iaculis tortor id erat</a></li> </ul> |
3. Recommended Menu
Module Class Suffix: trending-posts
Position: Top 1
Module Type: Sj K2 Extra Slider
To configure Recommended Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Extra Slider” module.
Backend Settings
- Module: Click Here
- Source Options: Click Here
- Item Options: Click Here
- Image Options: Click Here
- Effect Options: Click Here
- Advanced: Click Here
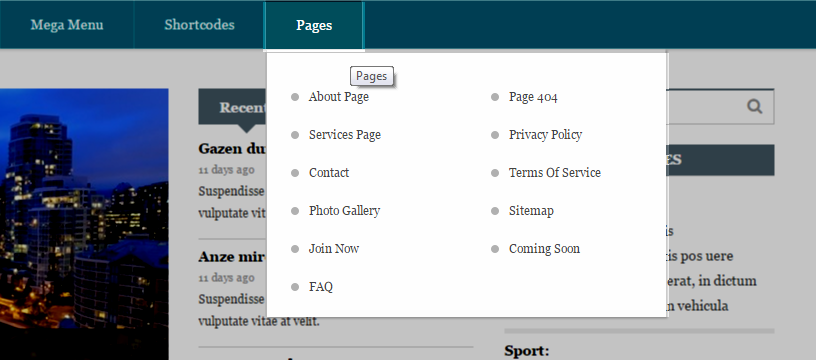
4.3.2. Pages Menu Configuration
To configure Pages Menu, please go to Menus >> Main menu – English >> Find “Pages Menu”
Frontend Appearance

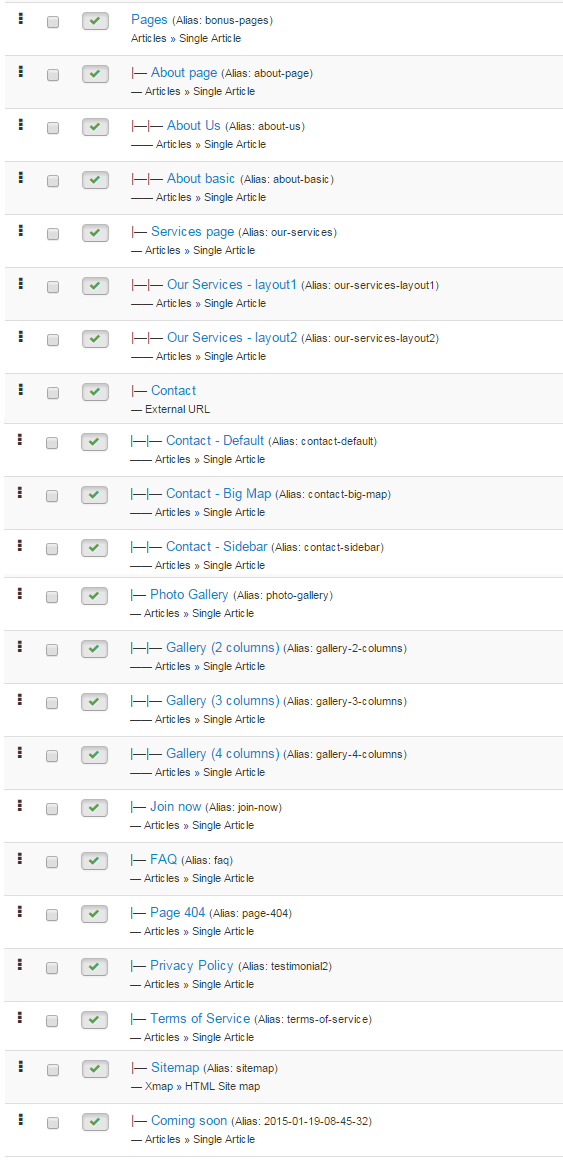
Tree of Pages Menu

Backend Settings
Pages Menu
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
About Page Menu
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Page 404 Menu
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
4.4 Extension Configuration
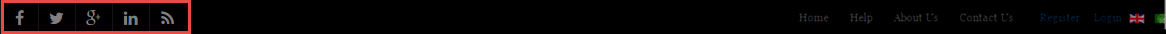
4.4.1 Social Networking – Top 1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="pull-left social-cus-mod ">[social type="facebook" ]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" ]http://twitter.com/#!/smartaddons [/social] [social type="google-plus"]https://plus.google.com/u/0/103151395684525745793/posts[/social] [social type="linkedin" ]http://linkedin.com/smartaddons/joomla-templates[/social] [social type="rss" ]#[/social]</div> |
4.4.2. Top 2 – Position
Frontend Appearance

4.4.2.1 Module Menu Top – Top 2 Position
Module Position – Module Suffix
Module Class Suffix: hidden-sm
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 Login Form – Top 2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.3 Language Switcher – Top 2 Position
Module Position – Module Suffix
Module Class Suffix: “me-language”
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.3. Banner Top – Banner Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="banner-top"><a href="#" rel="alternate"><img src="images/sj_time/demo/banner-top.png" alt="" /></a></div> |
4.4.4. Sj K2 Slick Slider – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: “slideshow”
Module Type: Sj K2 Slick Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slick Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.5. Sj Module Tabs – Maintop2 Position
Module Position – Module Suffix
Module Class Suffix: “module_tabs”
Module Type: Sj Module Tabs
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Module Tabs” module.
- Module: backend settings
- Advanced: backend settings
Module “Sj Module Tabs” includes 3 modules, each module is a tab. To configure these modules, please assign modules to “tab2” position. You can create and configure as follows:
Step 1: To configure module with title “Recent”, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
Step 2: To configure module with title “Tags”, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
Step 3: To configure module with title “Comments”, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Comments” module.
- Module: backend settings
- Advanced: backend settings
4.4.6. Right – Position

4.4.6.1 K2 Search – Right Position
Module Position – Module Suffix
Module Class Suffix: “me_search hidden-sm hidden-xs”
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.6.2 Latest Headlines – Right Position
Module Position – Module Suffix
Module Class Suffix: “box-1 latest-headlines”
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.6.3 Featured Videos – Right Position
Module Position – Module Suffix
Module Class Suffix: “box-1 featured-videos”
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
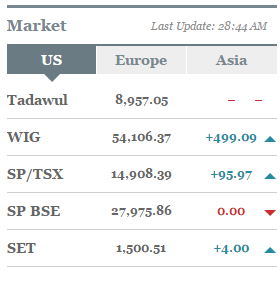
4.4.6.4 Sj Market – Right Position
Module Position – Module Suffix
Module Class Suffix: “me-market”
Module Type: Sj Market
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Market” module.
- Module: backend settings
- Advanced: backend settings
Note: Please go to here to readmore SJ Market module.
4.4.6.5 Banner Right – Right Position
Module Position – Module Suffix
Module Class Suffix: “banner-right hidden-sm hidden-xs”
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div><a href="#" rel="alternate"><img src="images/sj_time/demo/s1.png" alt="" /></a></div> |
4.4.6.6 Newsletter Signup – Right Position
Module Position – Module Suffix
Module Class Suffix: “box-1 newsletter”
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.6.7 SJ Social Media Counter – Right Position
Module Position – Module Suffix
Module Class Suffix: “social-counter”
Module Type: SJ Social Media Counter
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Social Media Counter” module.
- Module: backend settings
- Advanced: backend settings
4.4.7. Mainbottom1 – Position
Frontend Appearance

4.4.7.1 Recommended – Mainbottom1 Position
Module Position – Module Suffix
Module Class Suffix: “box-1 recom-slider-k2”
Module Type: Sj K2 Slider
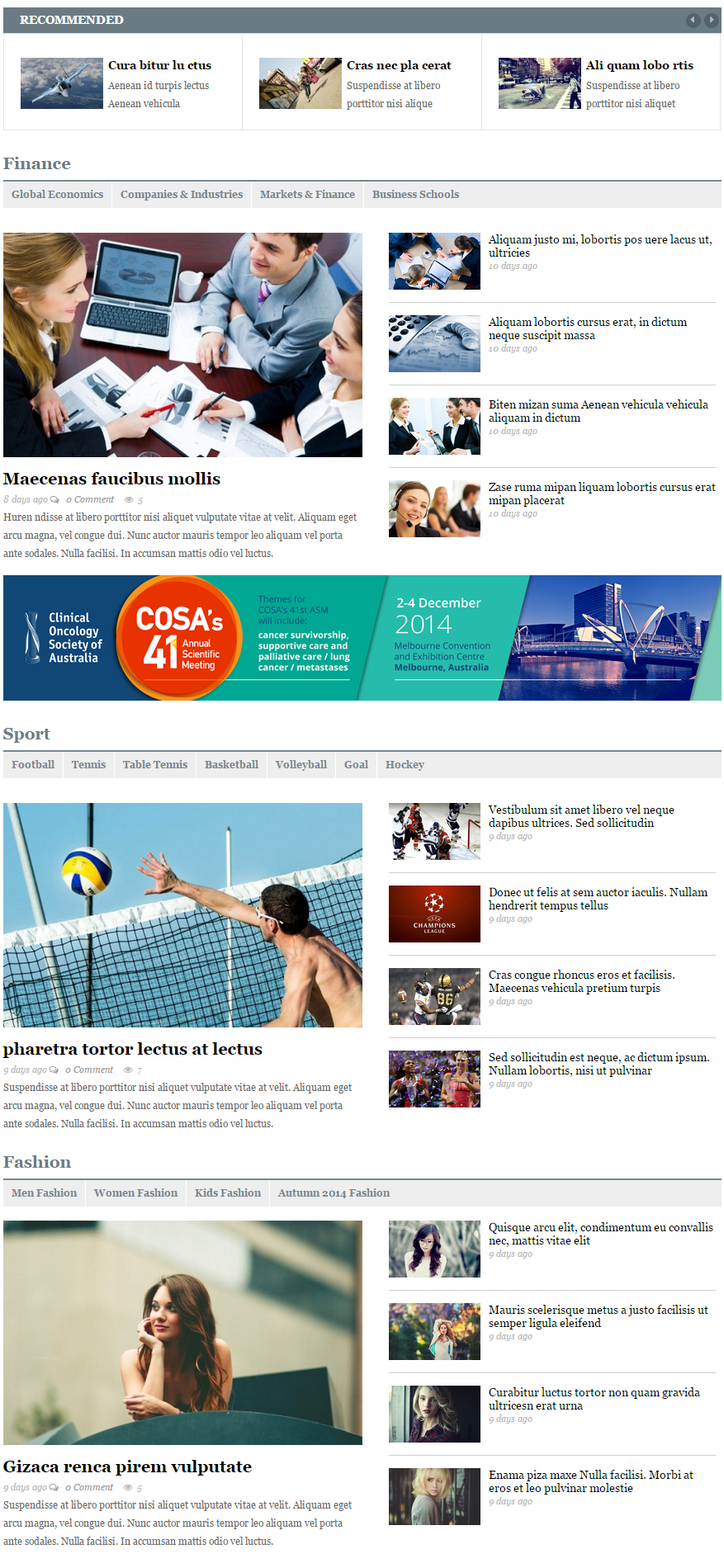
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
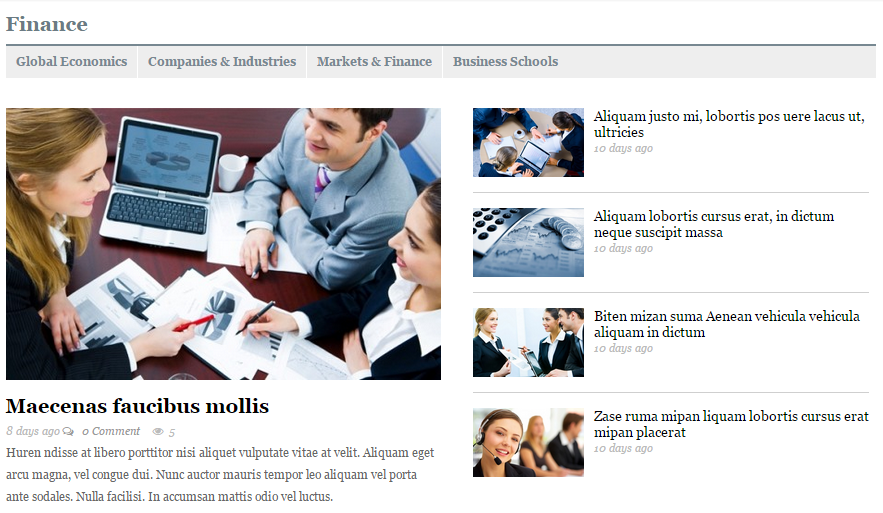
4.4.7.2 Finance – Mainbottom1 Position
Module Position – Module Suffix
Module Class Suffix: “k2-mega-new-main”
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.7.3 Banner Main – Mainbottom1 Position
Module Position – Module Suffix
Module Class Suffix: “banner-main”
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div><a href="#" rel="alternate"><img src="images/sj_time/demo/banner-main.png" alt="" /></a></div> |
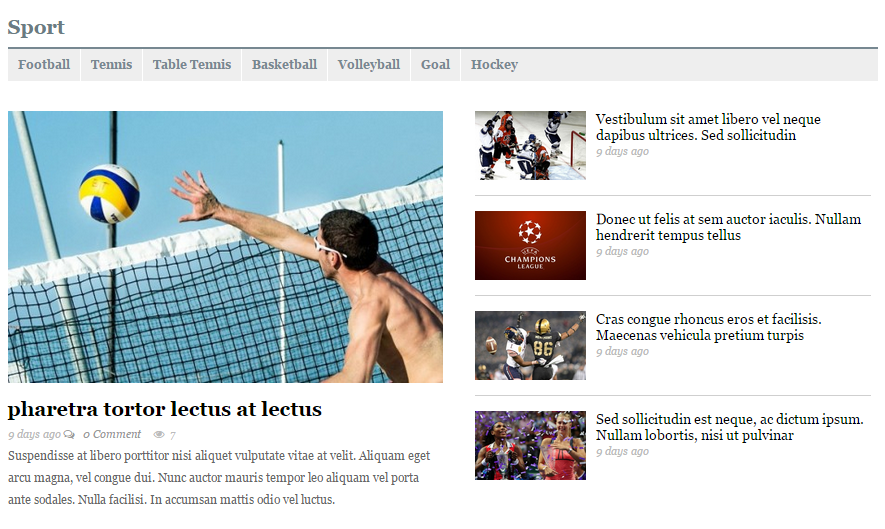
4.4.7.4 Sport – Mainbottom1 Position
Module Position – Module Suffix
Module Class Suffix: “k2-mega-new-main”
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
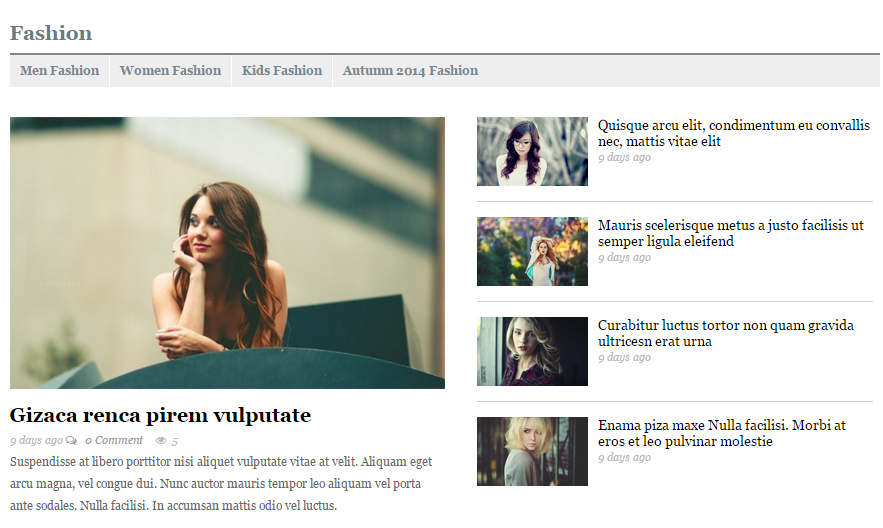
4.4.7.5 Fashion – Mainbottom1 Position
Module Position – Module Suffix
Module Class Suffix: “k2-mega-new-main”
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.8. List Menu – Bottom 1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">Video</a></li> <li><a href="#">World</a></li> <li><a href="#">U.S.</a></li> <li><a href="#">Africa</a></li> <li><a href="#">Asia</a></li> <li><a href="#">Europe</a></li> <li><a href="#">Latin Ameria</a></li> <li><a href="#">Middle East</a></li> <li><a href="#">Business</a></li> <li><a href="#">World Sport</a></li> <li><a href="#">Entertainment</a></li> <li><a href="#">Tech</a></li> <li><a href="#">Travel</a></li> <li><a href="#">iReport</a></li> <li><a href="#">Tools & Widgets</a></li> <li><a href="#">RSS</a></li> <li><a href="#">podcasts</a></li> <li><a href="#">blogs</a></li> <li><a href="#">CNN Mobile</a></li> <li><a href="#">My profile</a></li> <li><a href="#">E-mail Alerts</a></li> <li><a href="#">CNN Shop</a></li> <li><a href="#">Site Map</a></li> <li><a href="#">CNN Parner Hotels</a></li> </ul> |
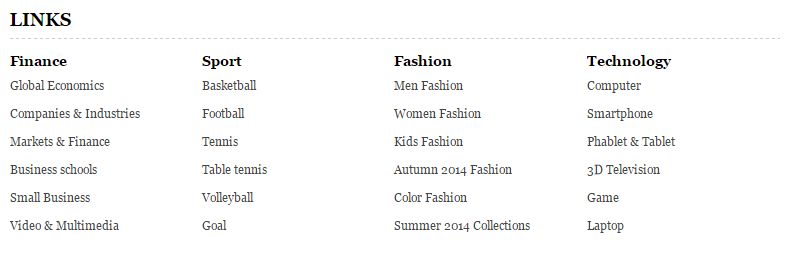
4.4.9. Links – Bottom 2 Position
Module Position – Module Suffix
Module Class Suffix: “mod-k2-categories”
Module Type: SJ Categories for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Categories for K2” module.
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
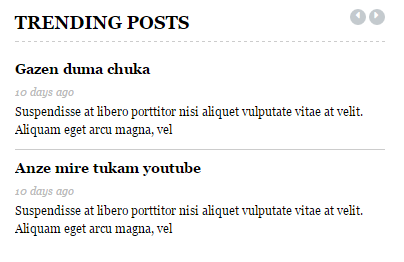
4.4.10. Trending Posts – Bottom 3 Position
Module Position – Module Suffix
Module Class Suffix: “trending-posts”
Module Type: Sj K2 Extra Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Extra Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
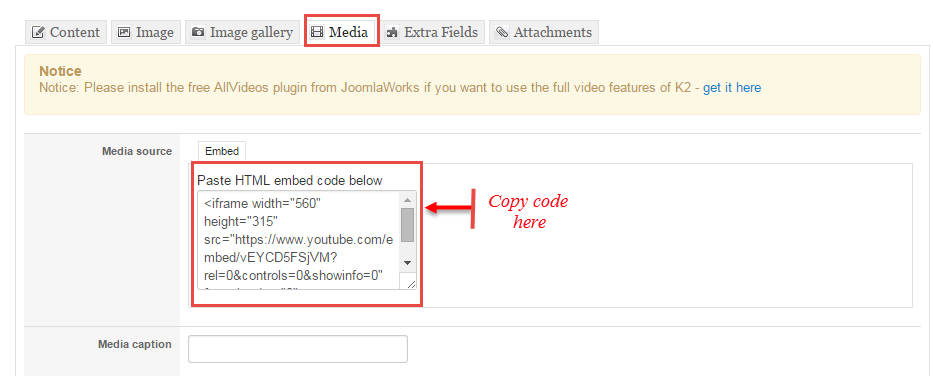
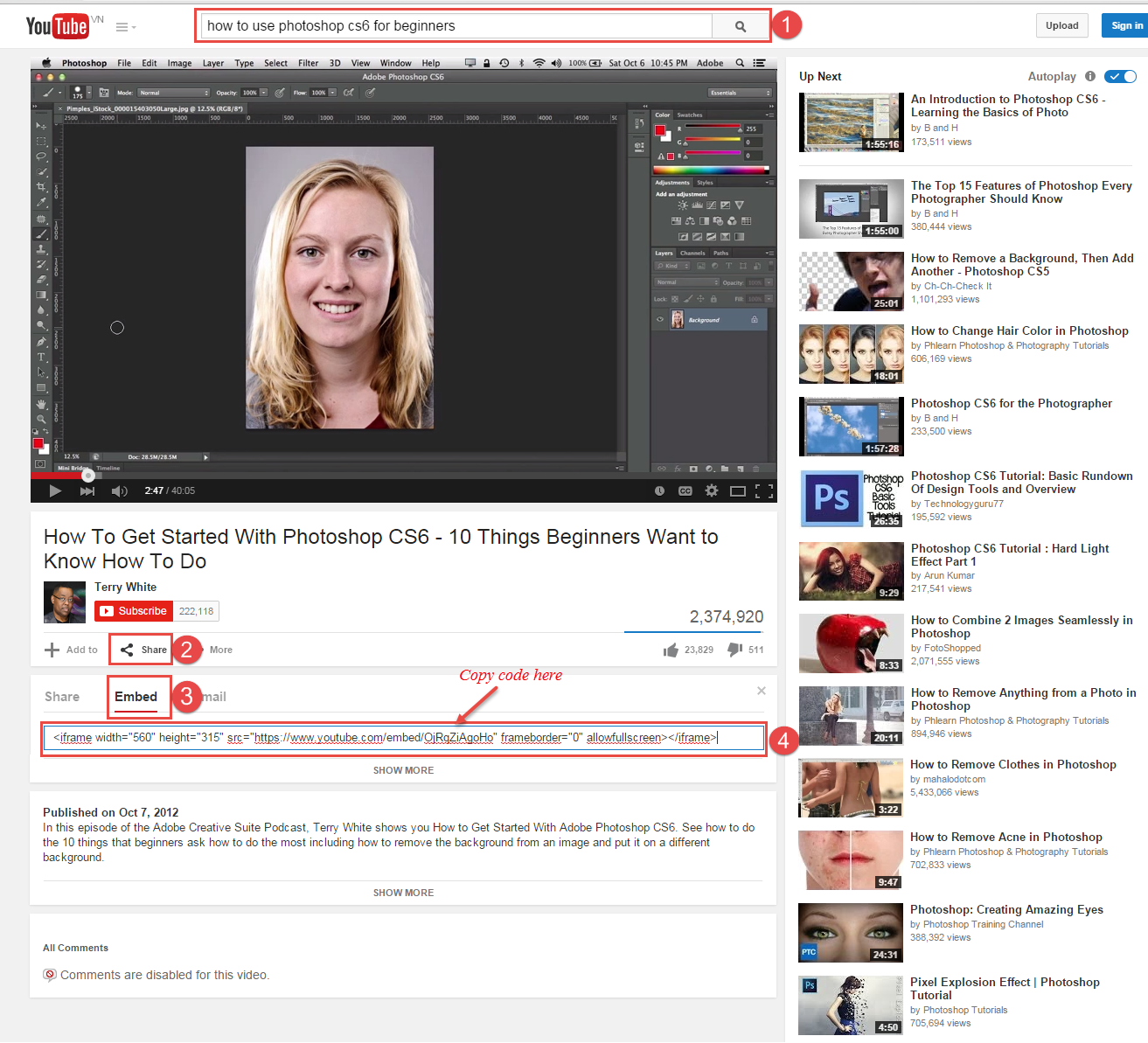
4.5 Insert Video into Items
For example: K2 Featured Video Category
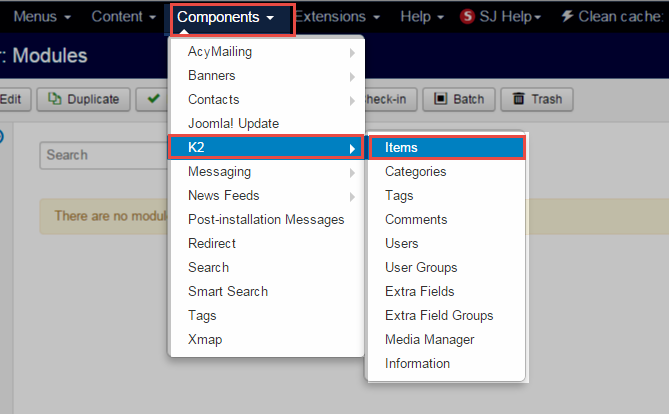
- Step 1: Please go to Component >> K2 >> Items

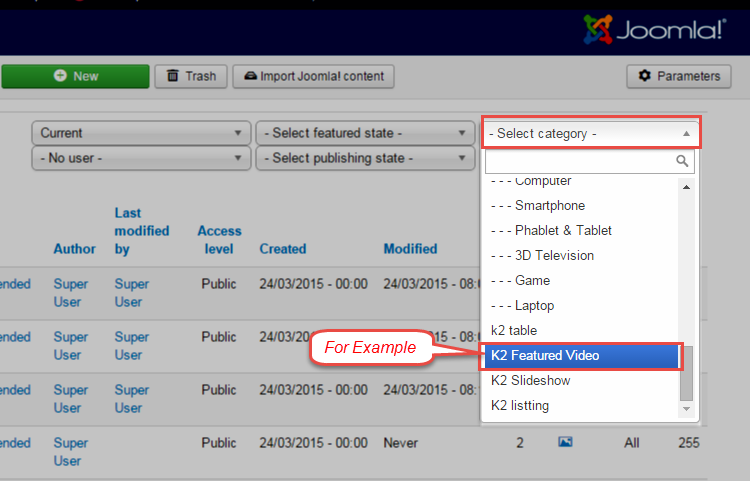
- Step 2: Select K2 Featured Video Category (you can create new category if this category is not exist)

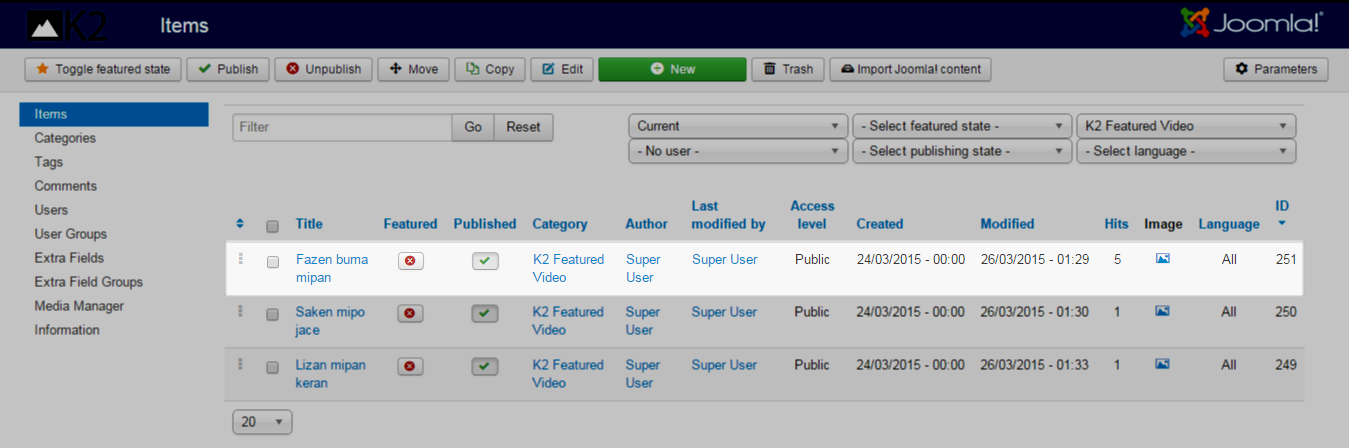
- Step 3: Select one item in Item list

- Step 4: Choose Media parameter and copy code.

Copy the Code, you can follow steps:

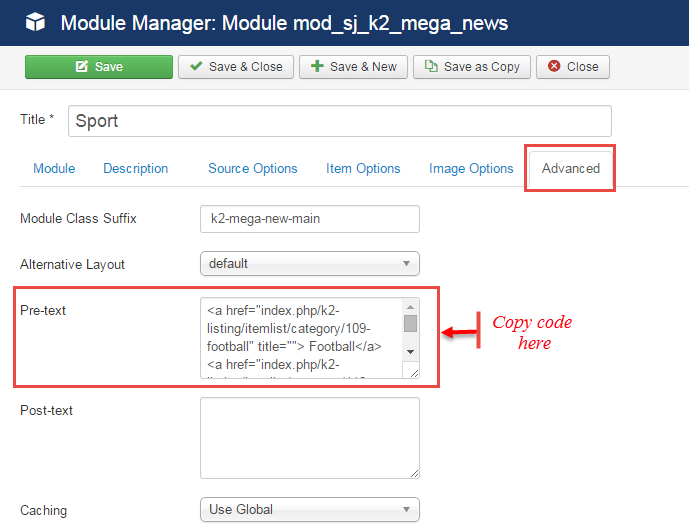
4.6 Insert Links into the Texts
For example: “Sj Mega News for K2” Module
- Step 1: Please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2 ” module.
- Step 2: Select Advanced parameter >> Pre-text >> copy code

|
1 2 3 4 5 6 7 |
<a href="index.php/k2-listing/itemlist/category/109-football" title=""> Football</a> <a href="index.php/k2-listing/itemlist/category/110-tennis" title="">Tennis</a> <a href="index.php/k2-listing/itemlist/category/111-table-tennis" title=""> Table Tennis</a> <a href="index.php/k2-listing/itemlist/category/100-basketball" title="">Basketball</a> <a href="index.php/k2-listing/itemlist/category/112-volleyball" title="">Volleyball</a> <a href="index.php/k2-listing/itemlist/category/113-goal" title="">Goal</a> <a href="index.php/k2-listing/itemlist/category/113-goal" title="">Hockey</a> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!


