1SYSTEM REQUIREMENTS – Back to top
SJ H2shop is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
Virtuemart component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
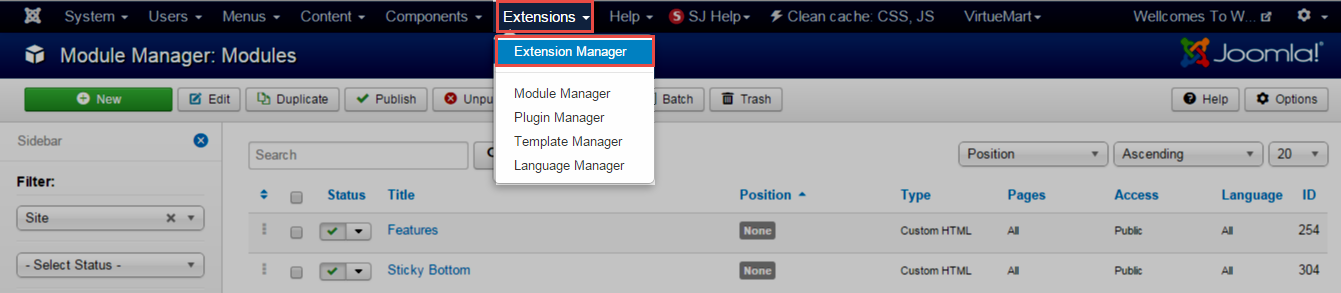
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
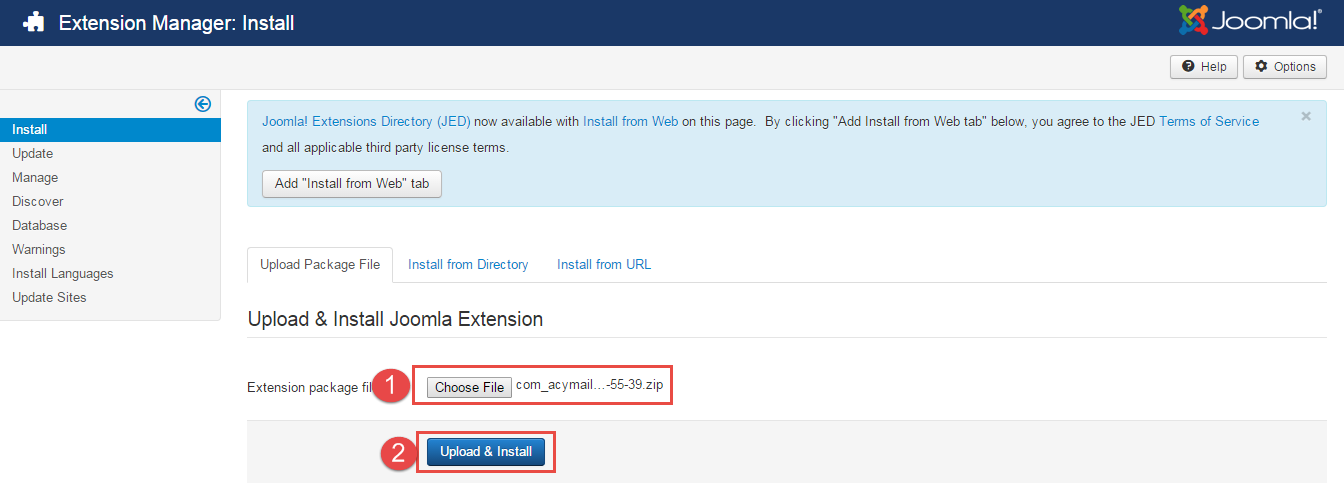
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

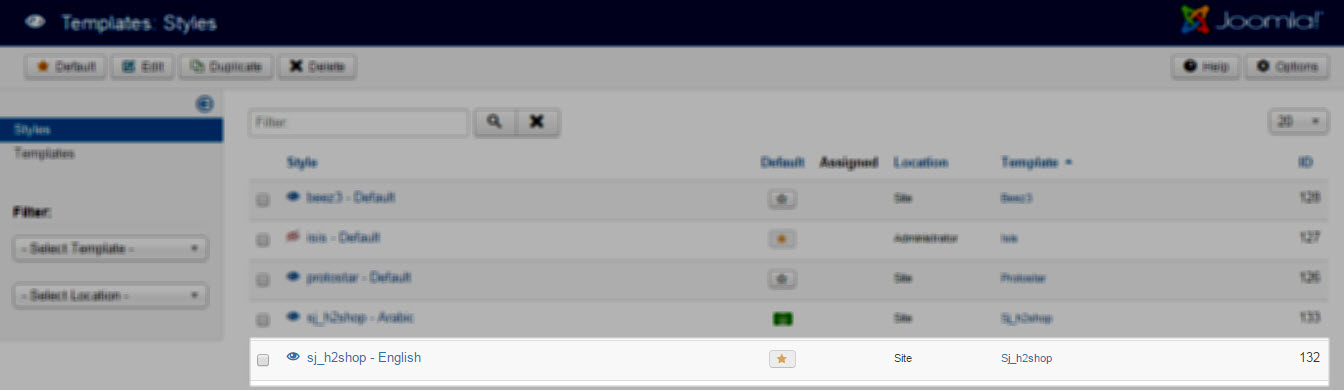
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

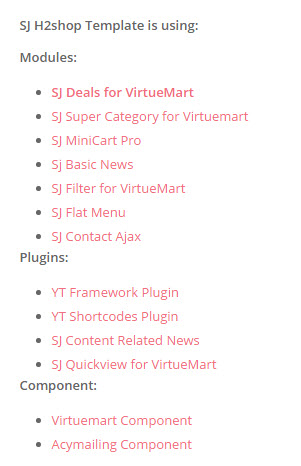
The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Virtuemart Component you do the same as the installation Acymailing Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
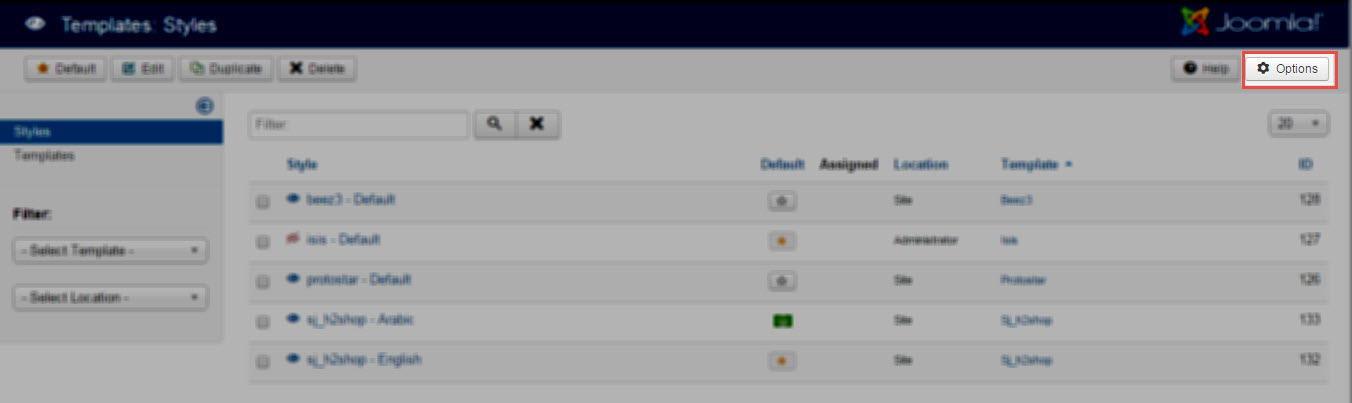
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

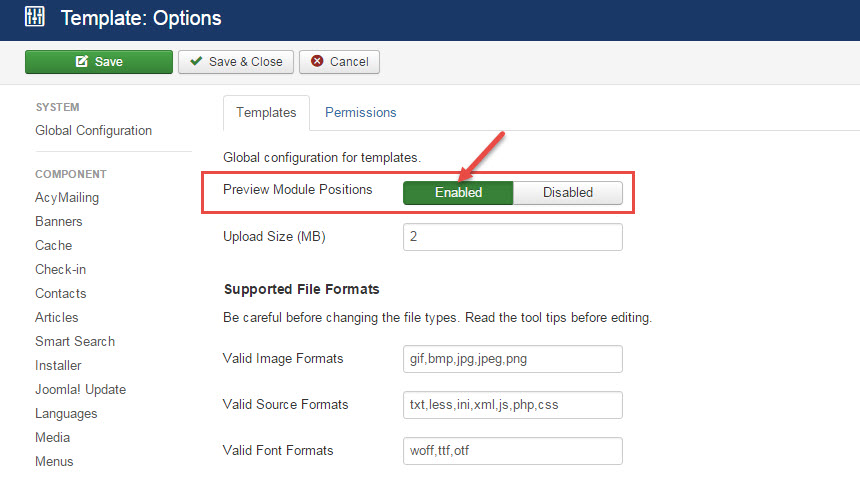
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

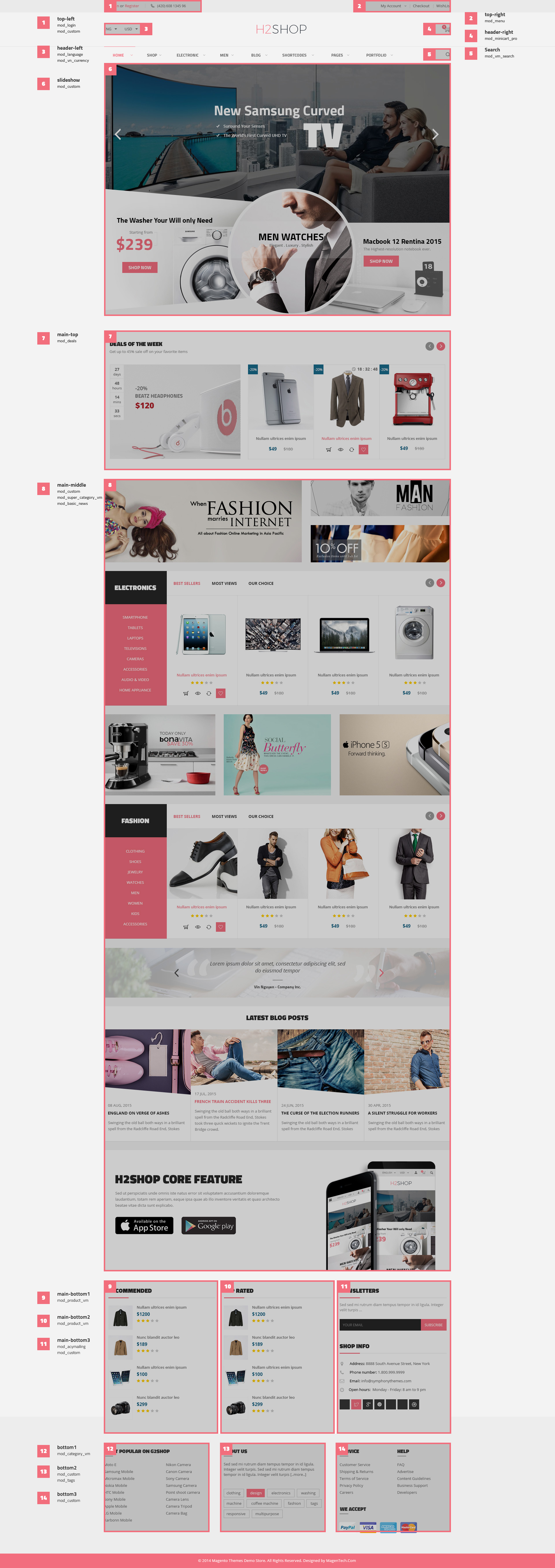
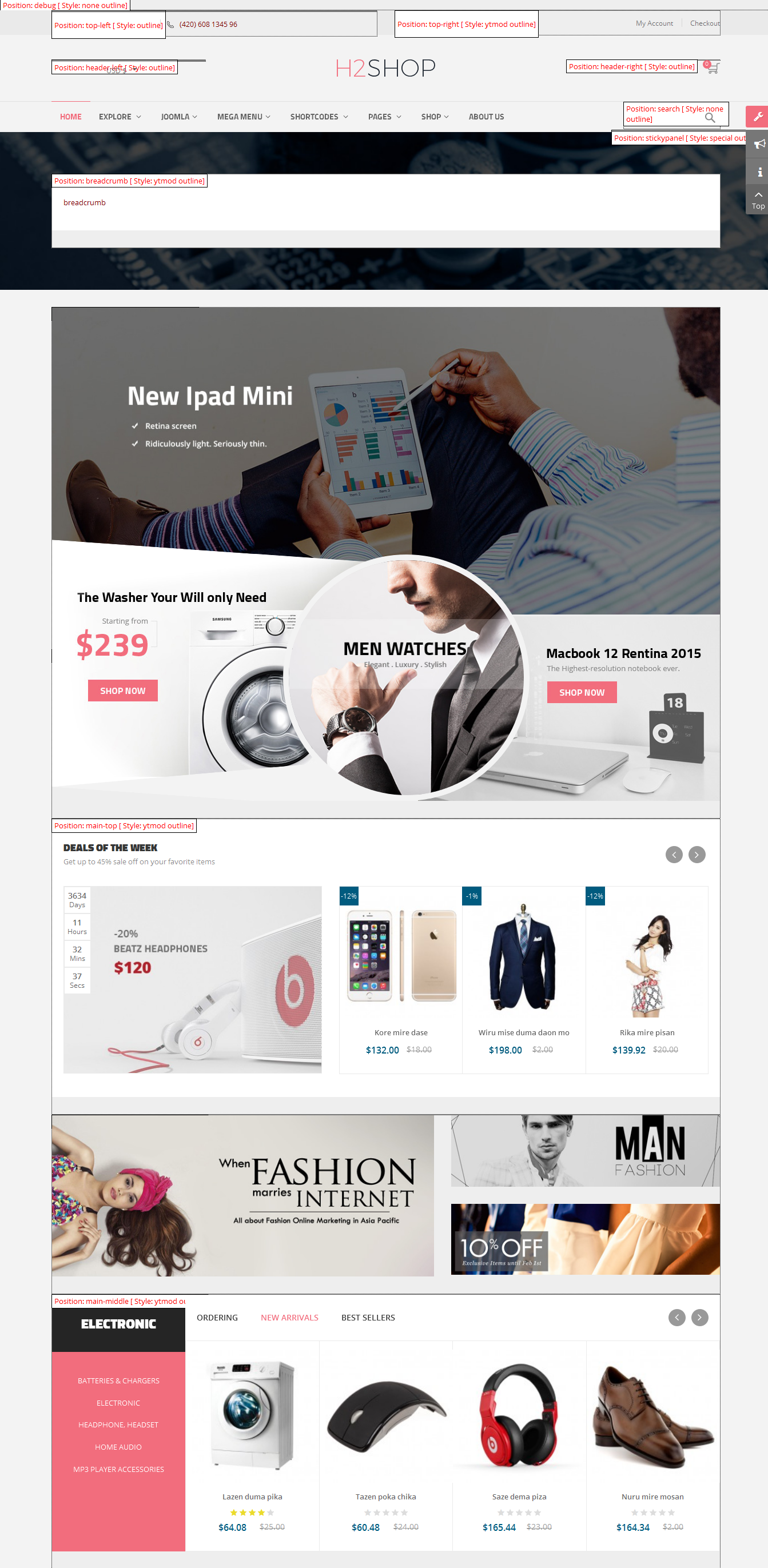
Step 4:The image below shows Module Positions

4.1 Layout Position
4.1.1 Layout
4.2 Template Configuration – Layout1
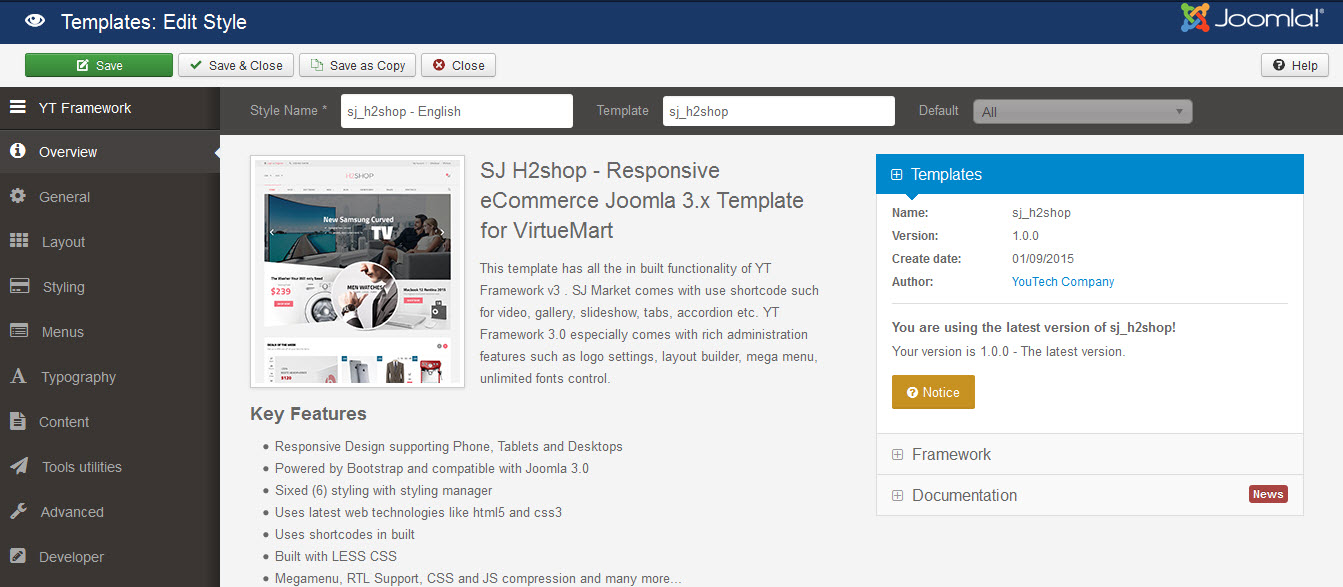
Go to Extensions > Template Manager > SJ H2shop. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

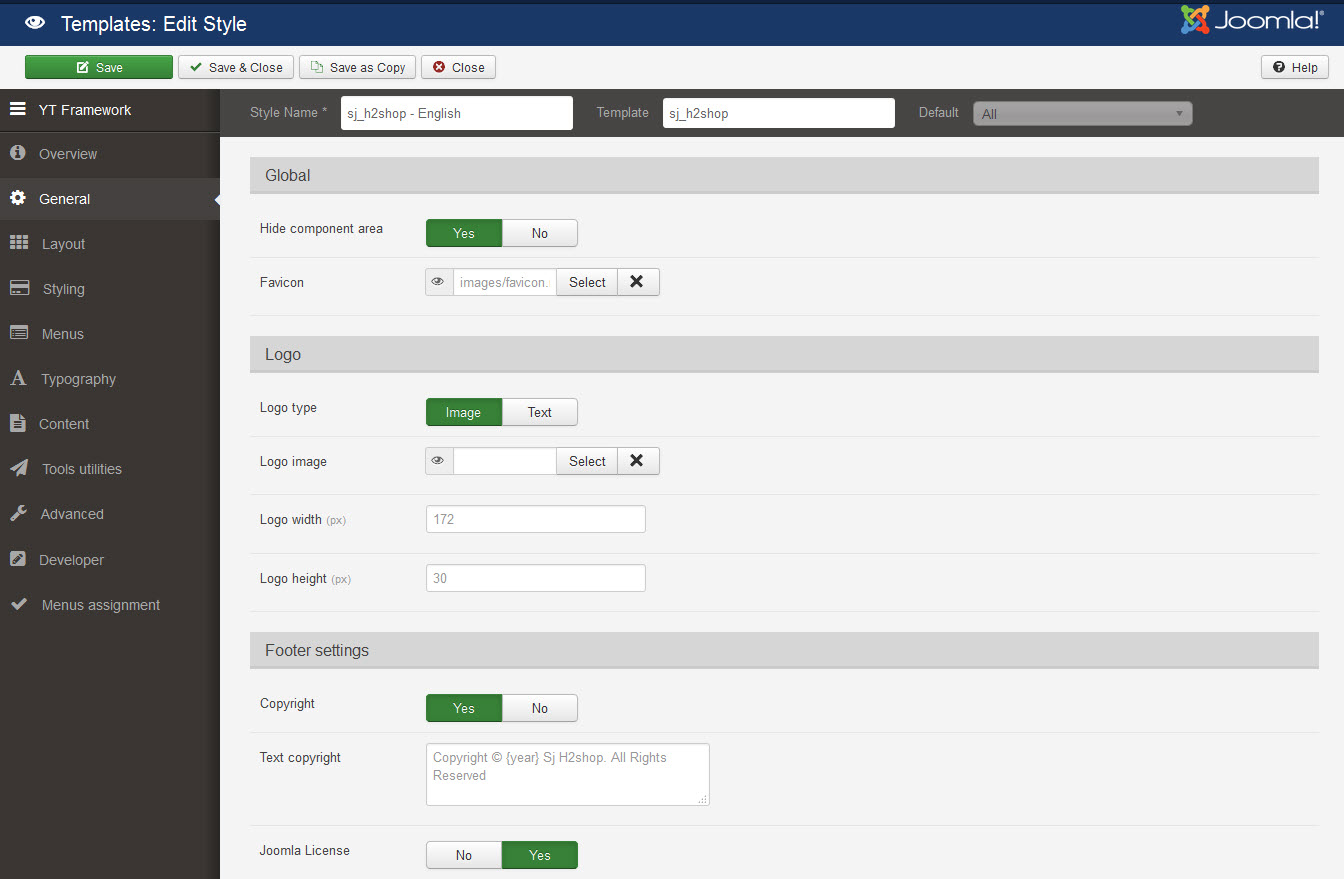
GENERAL

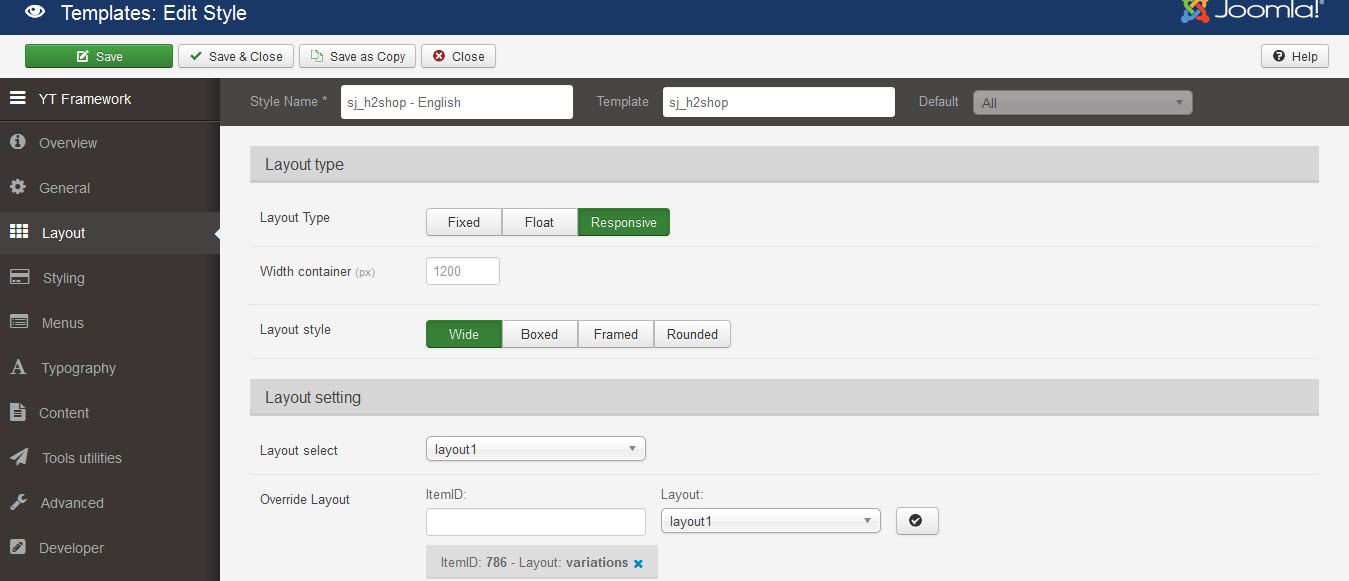
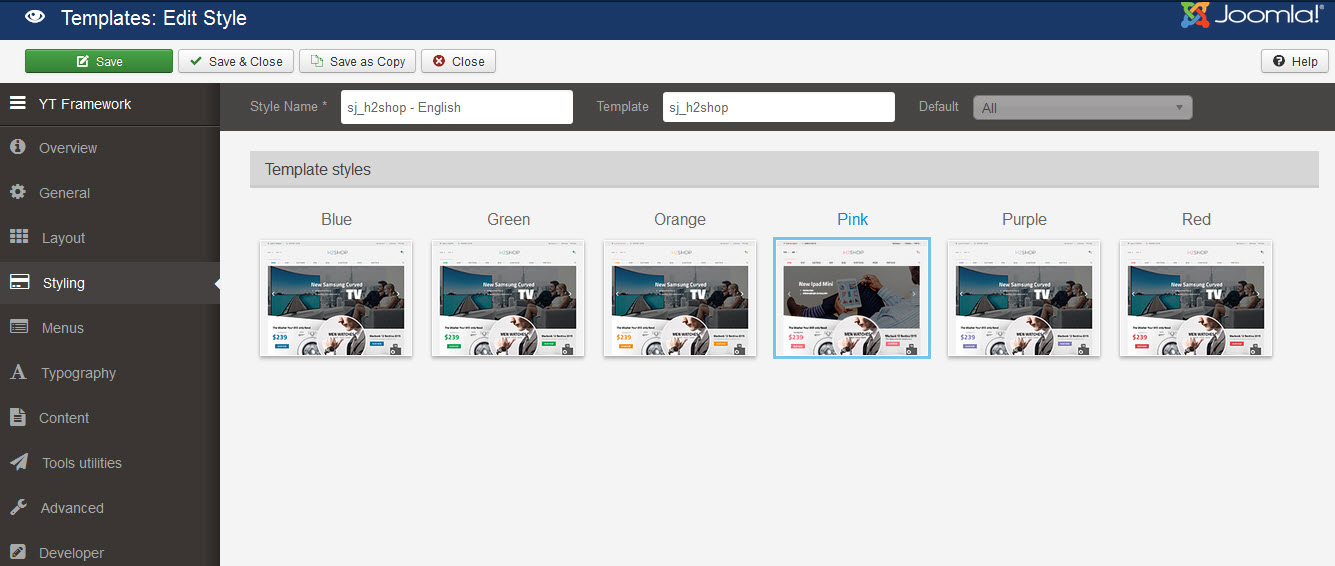
LAYOUT

STYLING

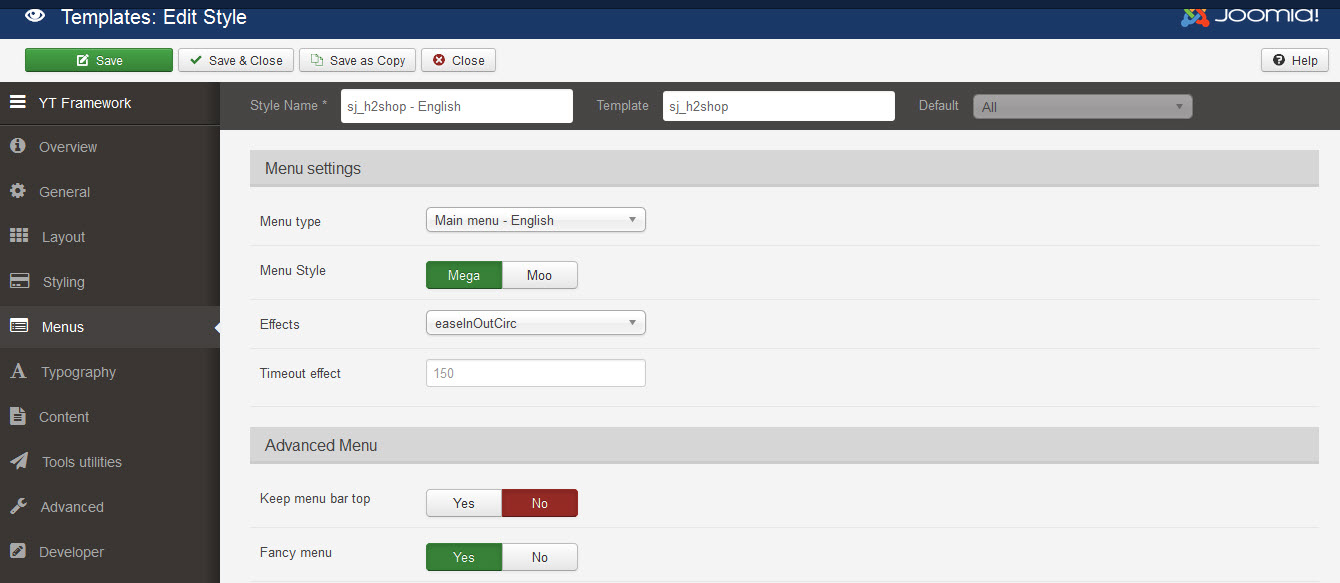
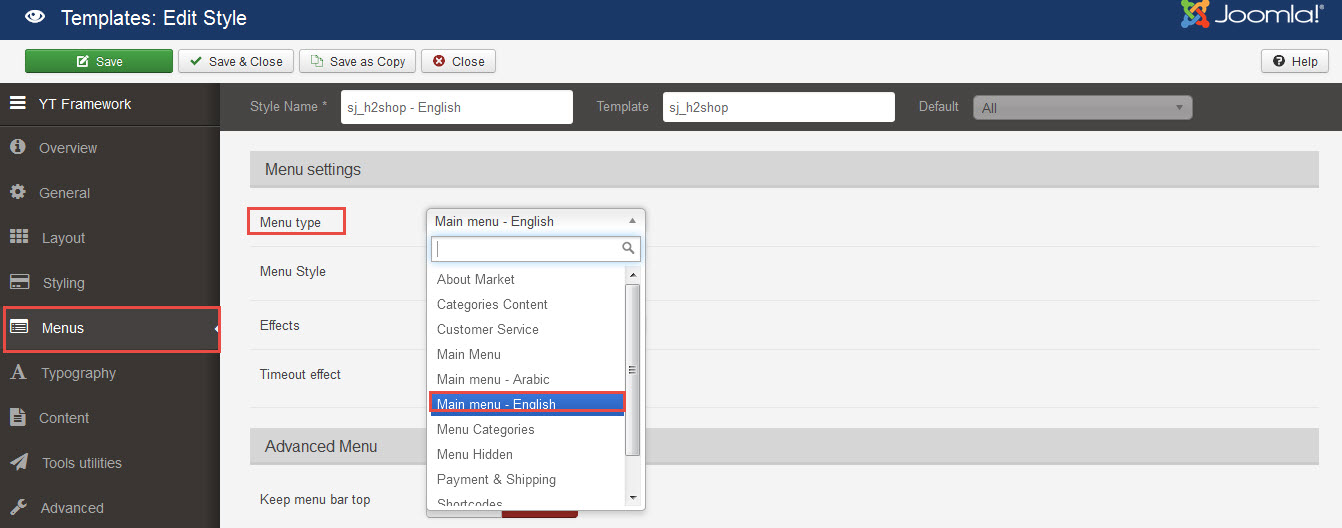
MENUS

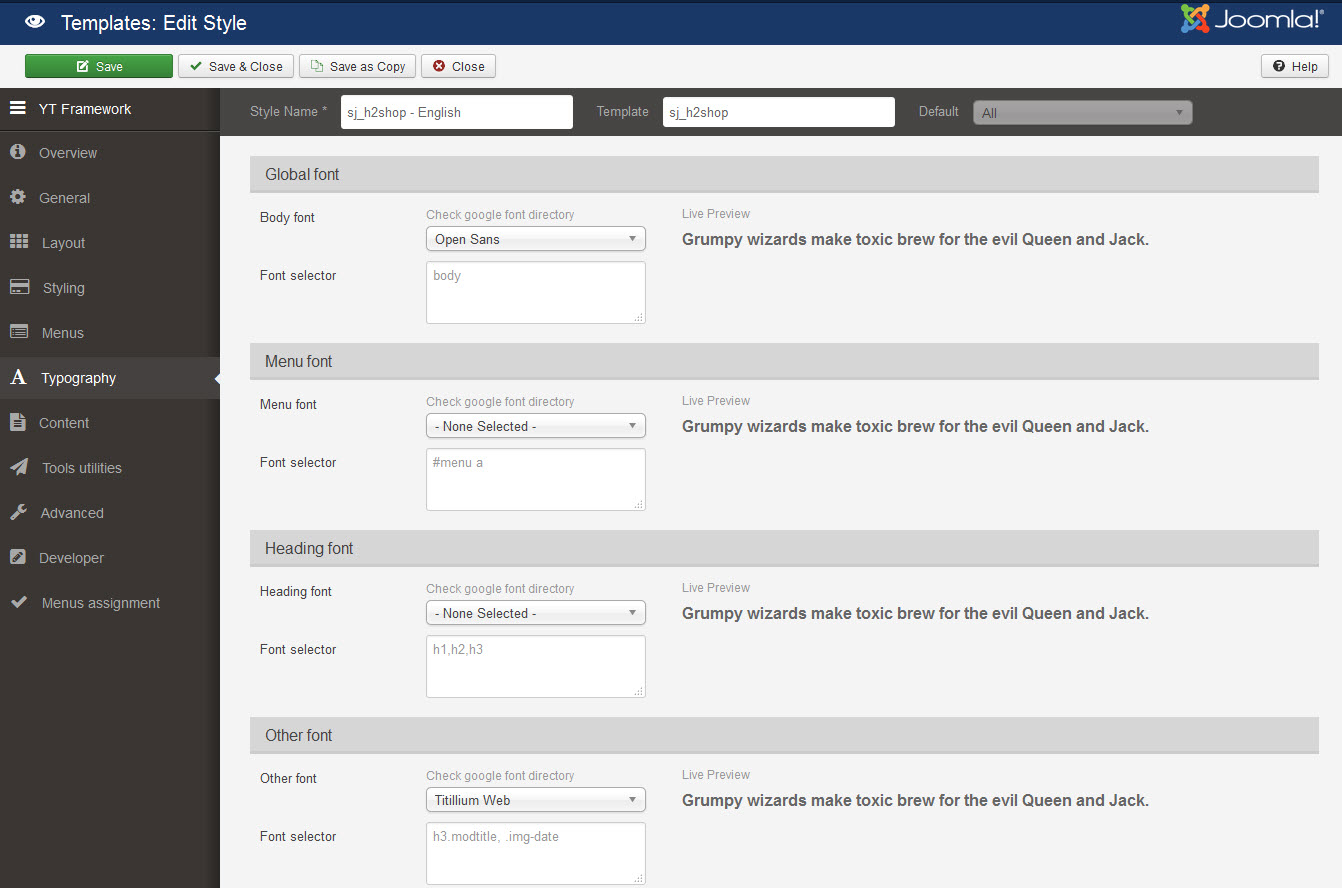
TYPOGRAPHY

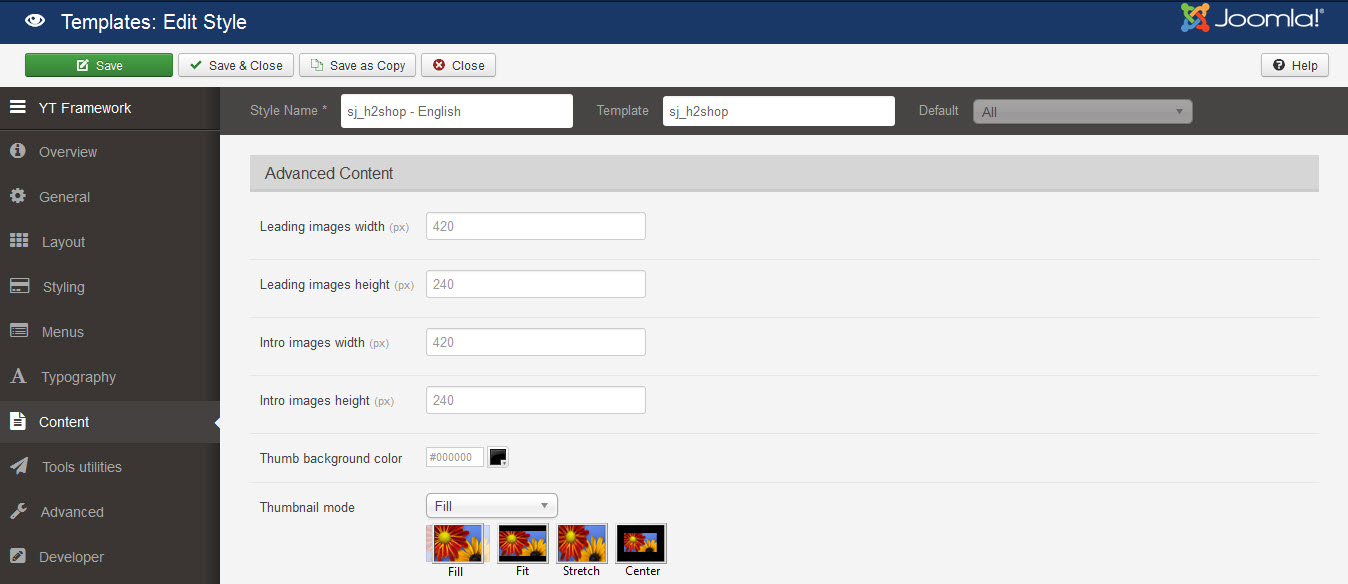
CONTENT

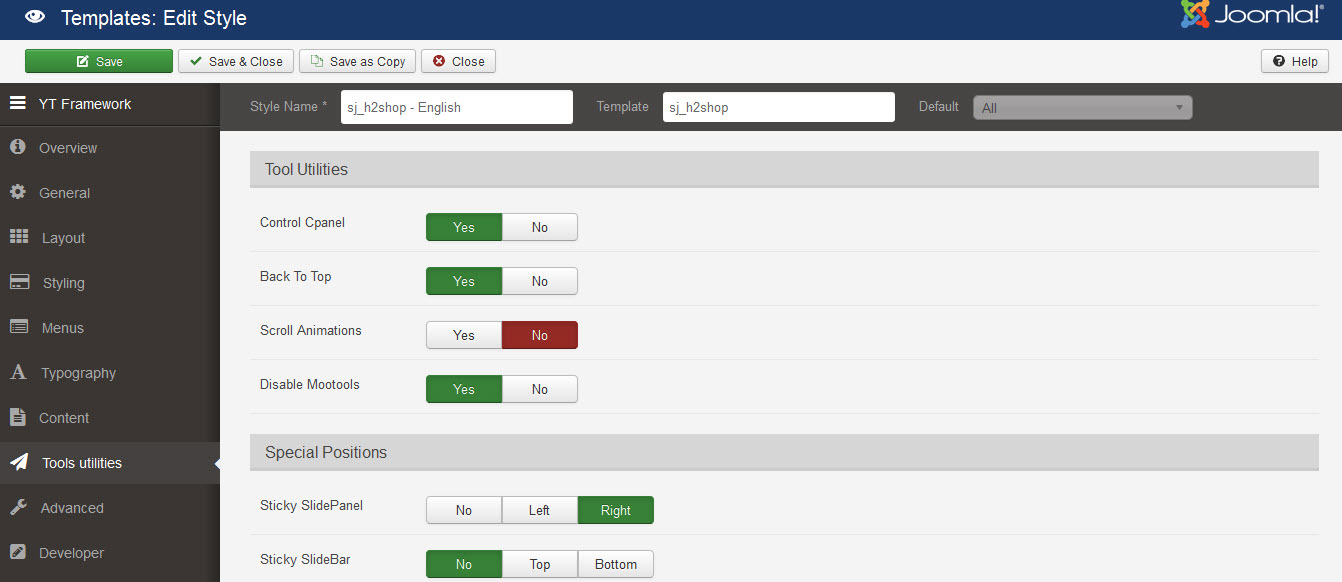
TOOLS UTILITIES

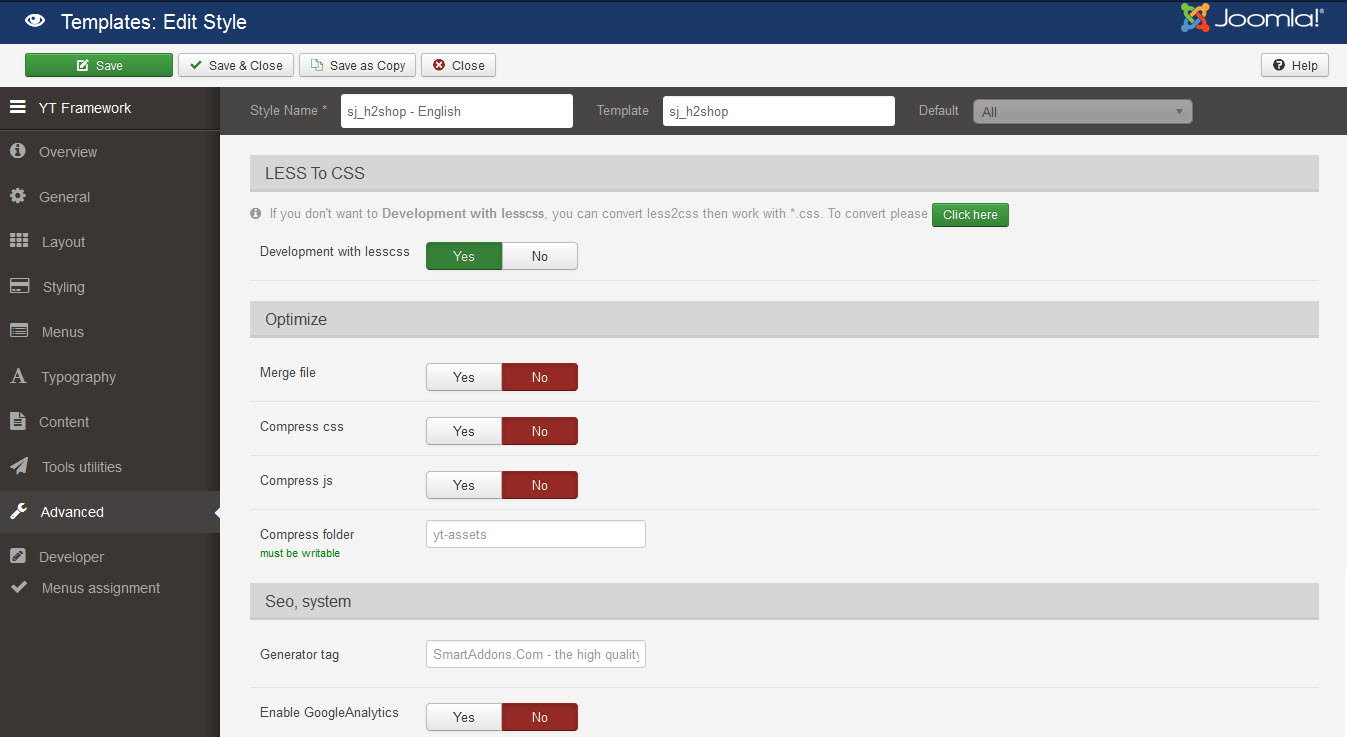
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ H2shop demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ H2shop, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ H2shop, please go to here
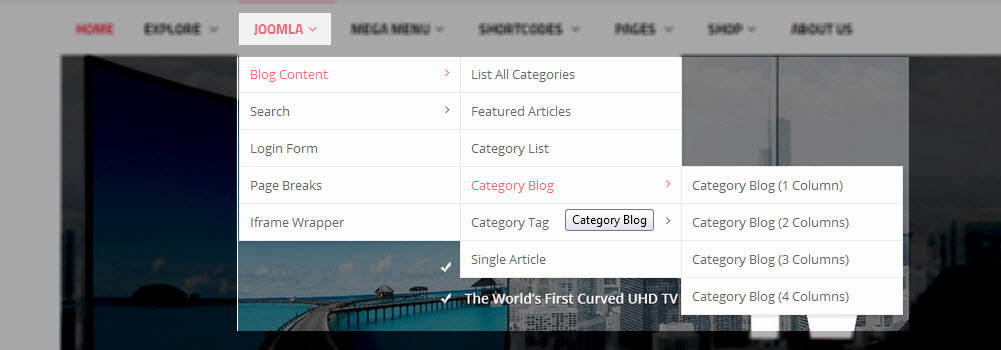
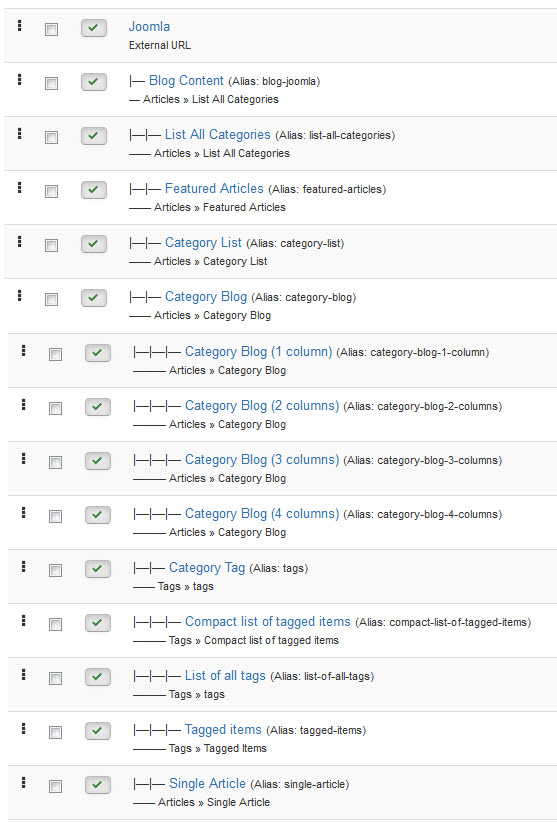
4.3.1 Joomla Menu Configuration
Frontend Appearance

Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Blog Content Menu
Menu Item Type: List All Categories
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Category Blog Menu
Menu Item Type: Category Blog
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Category Blog (1 column) Menu
Menu Item Type: Category Blog
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
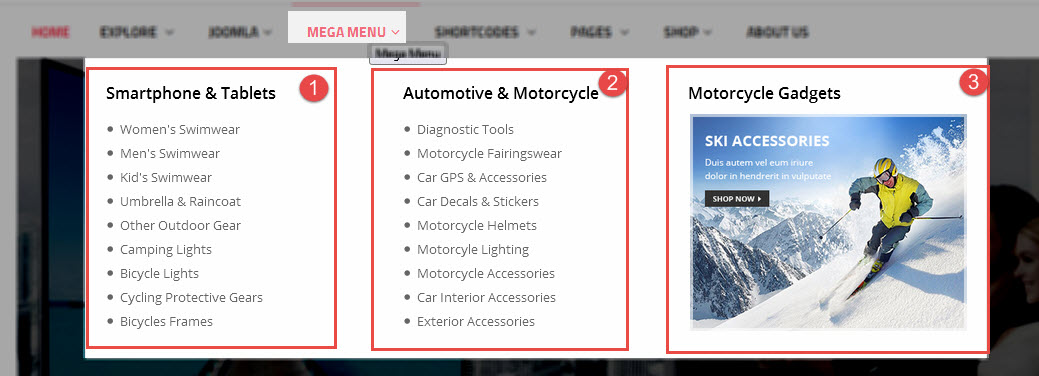
4.3.2. Mega Menu Configuration
Frontend Appearance

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
1. Smartphone & Tablets
Module Class Suffix: Not Use
Position: Mega2
Menu Type: Custom HTML
To configure Football Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="list_mega"> <li><a href="#">Women's Swimwear</a></li> <li><a href="#">Men's Swimwear</a></li> <li><a href="#">Kid's Swimwear</a></li> <li><a href="#">Umbrella & Raincoat</a></li> <li><a href="#">Other Outdoor Gear</a></li> <li><a href="#">Camping Lights</a></li> <li><a href="#">Bicycle Lights</a></li> <li><a href="#">Cycling Protective Gears</a></li> <li><a href="#">Bicycles Frames</a></li> </ul> |
2. Automotive & Motorcycle
Module Class Suffix: Not Use
Position: Mega2
Menu Type: Custom HTML
To configure Football Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="list_mega"> <li><a href="#">Diagnostic Tools</a></li> <li><a href="#">Motorcycle Fairingswear</a></li> <li><a href="#">Car GPS & Accessories</a></li> <li><a href="#">Car Decals & Stickers</a></li> <li><a href="#">Motorcycle Helmets</a></li> <li><a href="#">Motorcyle Lighting</a></li> <li><a href="#">Motorcycle Accessories</a></li> <li><a href="#">Car Interior Accessories</a></li> <li><a href="#">Exterior Accessories</a></li> </ul> |
3. Motorcycle Gadgets
Module Class Suffix: Not Use
Position: Mega2
Module Type: Custom HTML
To configure Events Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 |
<p><img src="images/sj_market/banner2-1.png" alt="" /></p> |
4.4 Extension Configuration
4.4.1 Top-left – Position
Frontend Appearance

4.4.1.1 Login – Top-left Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.1.2 Phones – Top-left Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<div class="number_phone_tl"> <div class="phone"> </div> (420) 608 1345 96</div> |
4.4.2 Top-right – Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.3 Header-left – Position
Frontend Appearance

4.4.3.1 Languages – Header-left Position
Module Position – Module Suffix
Module Class Suffix: languages-top
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.3.2 Currency – Header-left Position
Module Position – Module Suffix
Module Class Suffix: currency-top
Module Type: VirtueMart Currency Selector
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Currency Selector” module.
- Module: backend settings
- Advanced: backend settings
4.4.4 Sj Minicart Pro – Header-right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Minicart Pro for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Minicart Pro for Virtuemart” module.
- Module: backend settings
- Layout Options: backend settings
- Advanced: backend settings
4.4.5 VM – Search in Shop – Search Position
Module Position – Module Suffix
Module Class Suffix: vm_search
Module Type: VirtueMart Search Product
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Search Product” module.
- Module: backend settings
- Advanced: backend settings
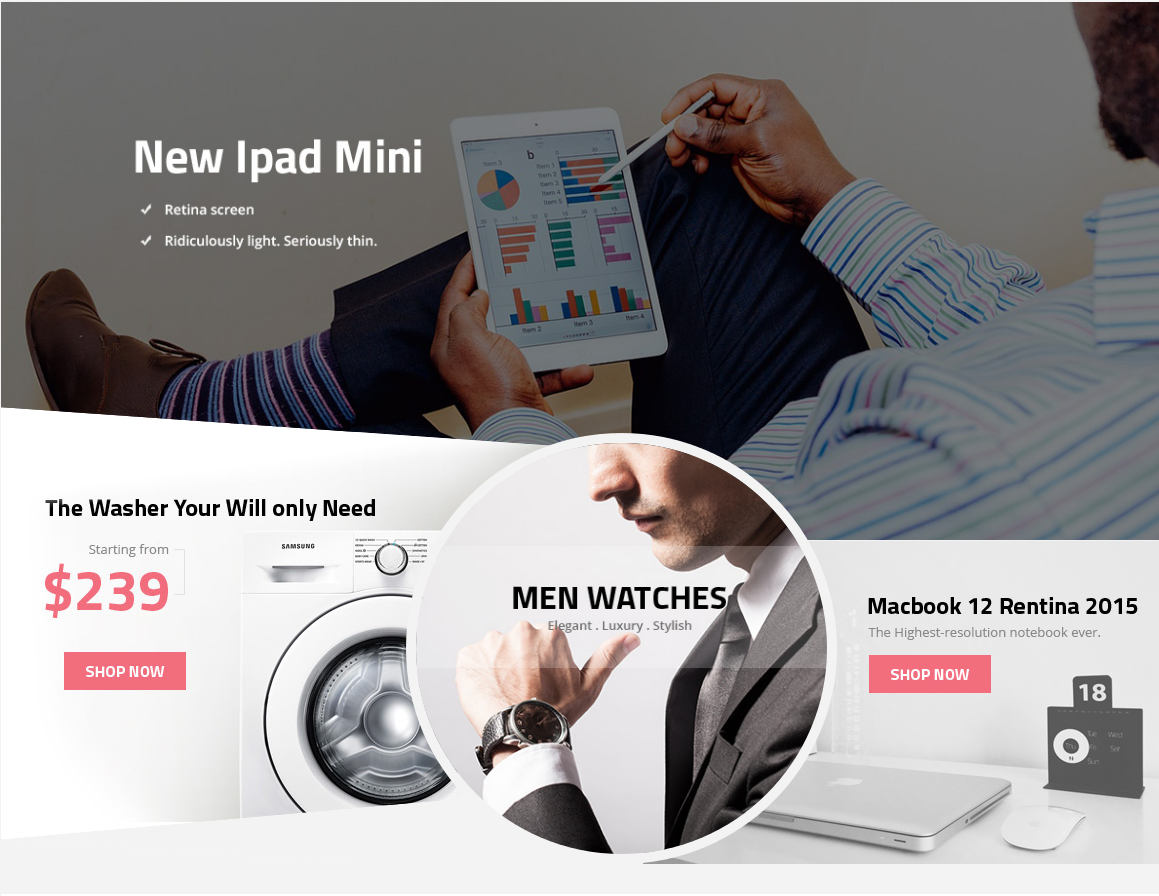
4.4.6 Slideshow – Position
Frontend Appearance

4.4.6.1 Main Slideshow – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slideshow_home
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<p>[yt_content_slider style="default" items="1" margin="10" transitionin="fadeInLeft" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ]</p> <p>[yt_content_slider_item src="images/content/slideshow/1.jpg" caption="no" ] [/yt_content_slider_item]</p> <p>[yt_content_slider_item src="images/content/slideshow/2.jpg" caption="no" ] [/yt_content_slider_item]</p> <p>[yt_content_slider_item src="images/content/slideshow/1.jpg" caption="no" ] [/yt_content_slider_item]</p> <p>[yt_content_slider_item src="images/content/slideshow/2.jpg" caption="no" ] [/yt_content_slider_item]</p> <p>[/yt_content_slider]</p> |
4.4.6.2 Banner home top – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<div class="baner_cst"> <div class="bnl"><a title="" href="#"><img src="images/content/banner/bn_top_1.jpg" alt="" /></a> <div class="mask"> </div> </div> <div class="bnr"><a title="" href="#"><img src="images/content/banner/bn_top_2.jpg" alt="" /></a></div> <div class="bnt"><a title="" href="#"><img src="images/content/banner/bn_top_3.jpg" alt="" /></a></div> </div> |
4.4.7 Main-top Position
Module Position – Module Suffix
Module Class Suffix: deals_otw
Module Type: SJ Deals for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Deals for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Products Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.8 Main Middle – Position
Frontend Appearance

4.4.8.1 Banner home middle – Main Middle Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="row"> <div class="col-md-7 col-sm-7"><a title="" href="#"><img src="images/content/banner/bn_md_1.jpg" alt="" /></a></div> <div class="col-md-5 col-sm-5"><a class="bn_md" title="" href="#"><img src="images/content/banner/bn_md_2.jpg" alt="" /></a><a title="" href="#"><img src="images/content/banner/bn_md_3.jpg" alt="" /></a></div> </div> |
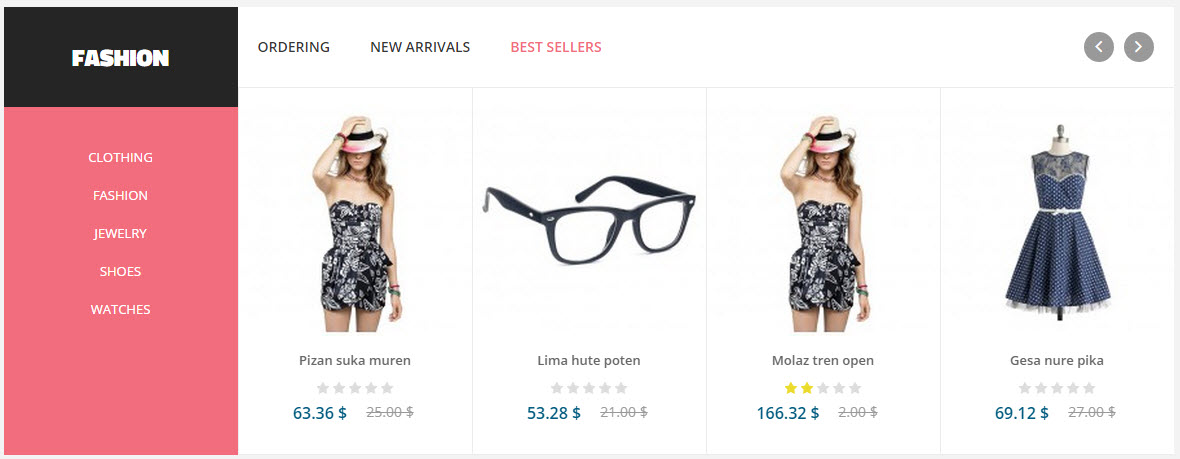
4.4.8.2 SJ Super Category for 1 – Main Middle Position
Module Position – Module Suffix
Module Class Suffix: supercat
Module Type: SJ Super Category
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Super Category” module.
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.8.3 Banner home bottom – Main Middle Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="row"> <div class="col-md-4 col-sm-4"><a title="" href="#"><img src="images/content/banner/bn_bt_1.jpg" alt="" /></a></div> <div class="col-md-4 col-sm-4"><a title="" href="#"><img src="images/content/banner/bn_bt_2.jpg" alt="" /></a></div> <div class="col-md-4 col-sm-4"><a title="" href="#"><img src="images/content/banner/bn_bt_3.jpg" alt="" /></a></div> </div> |
4.4.8.4 SJ Super Category for 1 (2) – Main Middle Position
Module Position – Module Suffix
Module Class Suffix: supercat
Module Type: SJ Super Category for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Super Category for Virtuemart” module.
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.8.5 Testimonial – Main Middle Position
Module Position – Module Suffix
Module Class Suffix: testimonial
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<p>[yt_content_slider style="default" items="1" margin="10" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ]</p> <p>[yt_content_slider_item src="" caption="no" ]</p> <blockquote> <p>Nulla imperdiet dui in enim rhoncus, id gravida odio pharetra.</p> </blockquote> <div class="name">Vin Nguyen - Company Inc.</div> <p>[/yt_content_slider_item]</p> <p>[yt_content_slider_item src="" caption="no" ]</p> <blockquote> <p>Phasellus lobortis odio vel ex pellentesque tempor.</p> </blockquote> <div class="name">Sohrab Patryk</div> <p>[/yt_content_slider_item]</p> <p>[yt_content_slider_item src="" caption="no" ]</p> <blockquote> <p>Proin molestie nunc in dolor ullamcorper, ac blandit risus efficitur.</p> </blockquote> <div class="name">Catherine W. Mills</div> <p>[/yt_content_slider_item]</p> <p>[yt_content_slider_item src="" caption="no" ]</p> <blockquote> <p>Vestibulum volutpat felis ut sem convallis, at faucibus augue dignissim.</p> </blockquote> <div class="name">Myron L. Davis</div> <p>[/yt_content_slider_item]</p> <p>[/yt_content_slider]</p> |
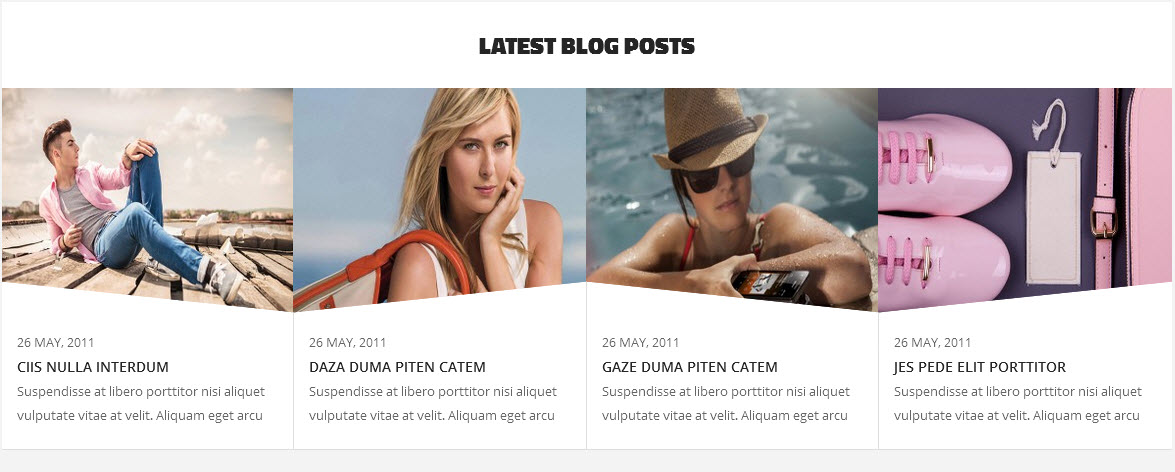
4.4.8.6 Latest Blog Posts – Main Middle Position
Module Position – Module Suffix
Module Class Suffix: latest blog posts
Module Type: Sj Basic News
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
- Module: backend settings
- Other Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.8.7 Testimonial – Main Middle Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<div class="row bnappbt"> <div class="col-md-6 col-sm-6"> <h3>h2shop core feature</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <p><a title="" href="#"><img src="images/content/banner/logo_apple_store.png" alt="" /></a><a title="" href="#"><img src="images/content/banner/logo_google_play.png" alt="" /></a></p> </div> <div class="col-md-6 col-sm-6"><img class="pull-right" src="images/content/banner/bn_mobile.png" alt="" /></div> </div> |
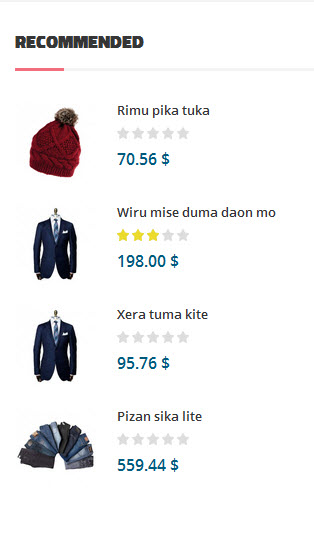
4.4.9 Recommended – Main-Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: best-sale
Module Type: VirtueMart Products
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Products” module.
- Module: backend settings
- Advanced: backend settings
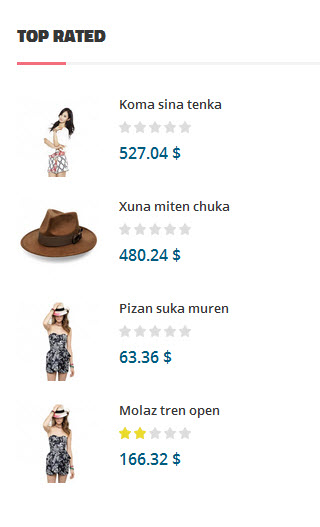
4.4.10 Top Rated – Main-Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: best-sale
Module Type: VirtueMart Products
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Products” module.
- Module: backend settings
- Advanced: backend settings
strong style=”background-color: #ffffcc; padding: 5px;”>4.4.11 Main-Bottom3 – Position
Frontend Appearance

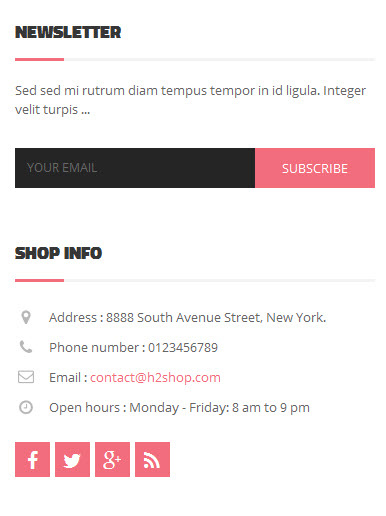
4.4.11.1 Newsletter – Main-Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.11.2 Shop info – Main-Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: shop_info
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ul class="block-content"> <li class="address"><span class="ico-contactus">icon</span> <div class="inner">Address : 8888 South Avenue Street, New York.</div> </li> <li class="phone"><span class="ico-contactus">icon</span> <div class="inner">Phone number : 0123456789</div> </li> <li class="email"><span class="ico-contactus">icon</span> <div class="inner">Email : <a href="mailto:contact@market.com">contact@h2shop.com</a></div> </li> <li class="hour"><span class="ico-contactus">icon</span> <div class="inner">Open hours : Monday - Friday: 8 am to 9 pm</div> </li> </ul> <ul class="social"> <li>[yt_social_icon type="facebook" title="Facebook" color="no" style="" size="default" ]http://www.facebook.com/SmartAddons.page[/yt_social_icon]</li> <li>[yt_social_icon type="twitter" title="Twitter" color="no" style="" size="default" ]https://twitter.com/smartaddons[/yt_social_icon]</li> <li>[yt_social_icon type="google-plus" title="Google Plus" color="no" style="" size="default" ]https://plus.google.com/u/0/103151395684525745793/posts[/yt_social_icon]</li> <li>[yt_social_icon type="rss" title="Rss" color="no" style="" size="default" ]http://www.rss.com/in/smartaddons[/yt_social_icon]</li> </ul> |
4.4.12 Popular Products On H2shop – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: box1 bcategory
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
4.4.12.1 Creat Menu – Category VM Bottom1 – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: VirtueMart Category
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Category ” module.
- Module: backend settings
- Advanced: backend settings
4.4.13 Bottom2 – Position
Frontend Appearance

4.4.13.1 About Us – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: box1 about_bottom
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p>Integer ac ipsum nibh. Proin vitae eros et nisi eleifend tristique. Pellentesque varius risus tempus odio tempor sollicitudin. Vestibulum porttitor placerat nisl sit amet</p> |
4.4.13.2 Tags bottom2 – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: tags_bottom
Module Type: Tags – Popular
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Tags – Popular” module.
- Module: backend settings
- Cloud Layout: backend settings
- Advanced: backend settings
4.4.14 Service & Help – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: box1 service_help
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div class="row"> <div class="col-md-6 col-sm-6"> <h3 class="modtitle">service</h3> <div class="modcontent"> <ul> <li><a title="" href="#">Customer Service</a></li> <li><a title="" href="#">Shipping & Returns</a></li> <li><a title="" href="#">Terms of Service</a></li> <li><a title="" href="#">Privacy Policy</a></li> <li><a title="" href="#">Careers</a></li> </ul> </div> </div> <div class="col-md-6 col-sm-6"> <h3 class="modtitle">help</h3> <div class="modcontent"> <ul> <li><a title="" href="#">FAQ</a></li> <li><a title="" href="#">Advertise</a></li> <li><a title="" href="#">Content Guidelines</a></li> <li><a title="" href="#">Business Support</a></li> <li><a title="" href="#">Developers</a></li> </ul> </div> </div> <div class="col-md-12"> <h3 class="modtitle">we accept</h3> <div class="modcontent"> <ul class="logo"> <li><a class="paypal" title="" href="#">paypal</a></li> <li><a class="visa" title="" href="#">visa</a></li> <li><a class="aexpress" title="" href="#">american express</a></li> <li><a class="mastercard" title="" href="#">master card</a></li> </ul> </div> </div> </div> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!