Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla! 2.5.x, Joomla 3.x
- Compatible with version K2: 2.6.x
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
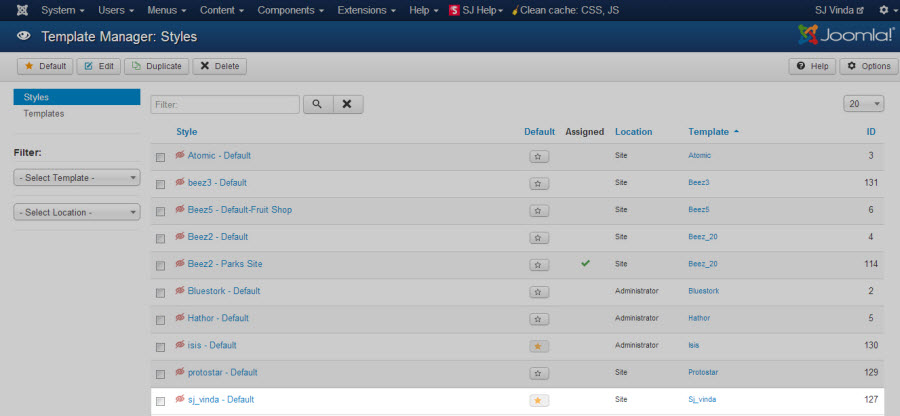
Step 2: Go to Extensions > Template Manager and set SJ Vinda to become the default template as bellow

3.2.2 Install Extensions:
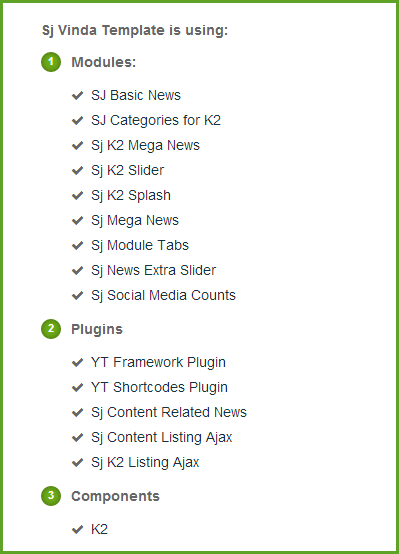
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plugins as bellow:

After install template/extensions, please go to next step – Configuration of template as 4. Part bellow
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
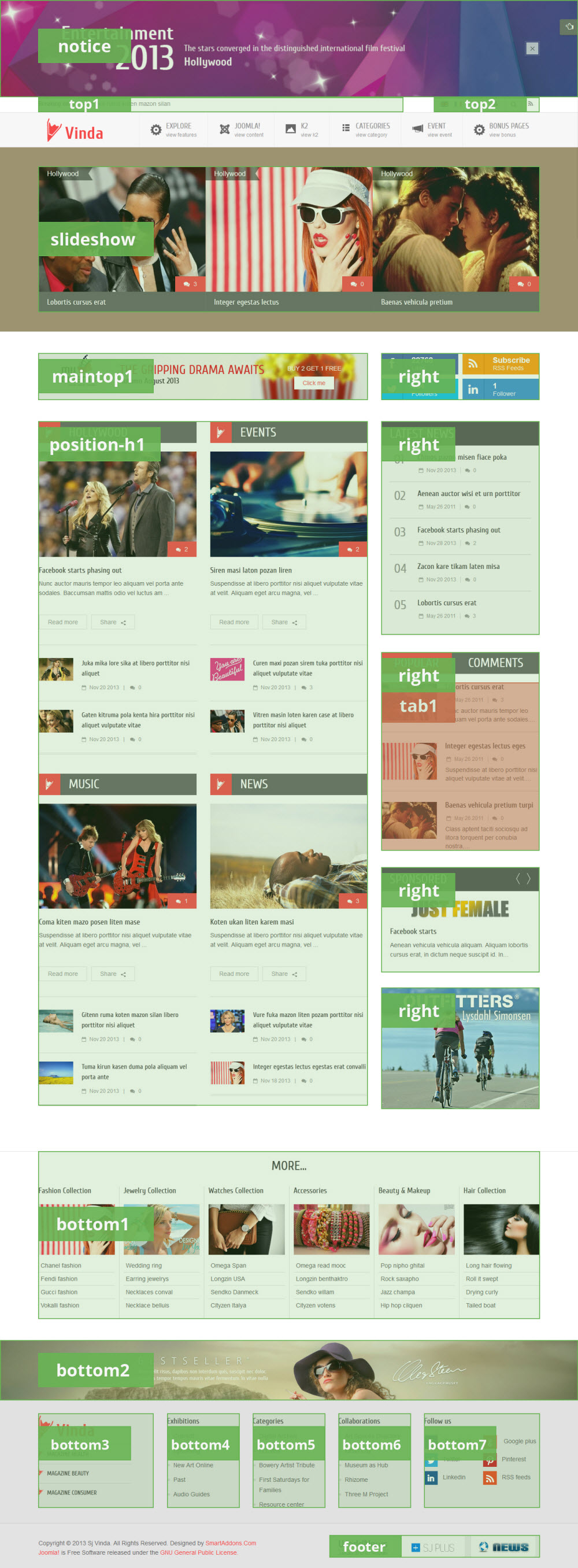
4.1 Modules Positions

4.2 Template Configuration
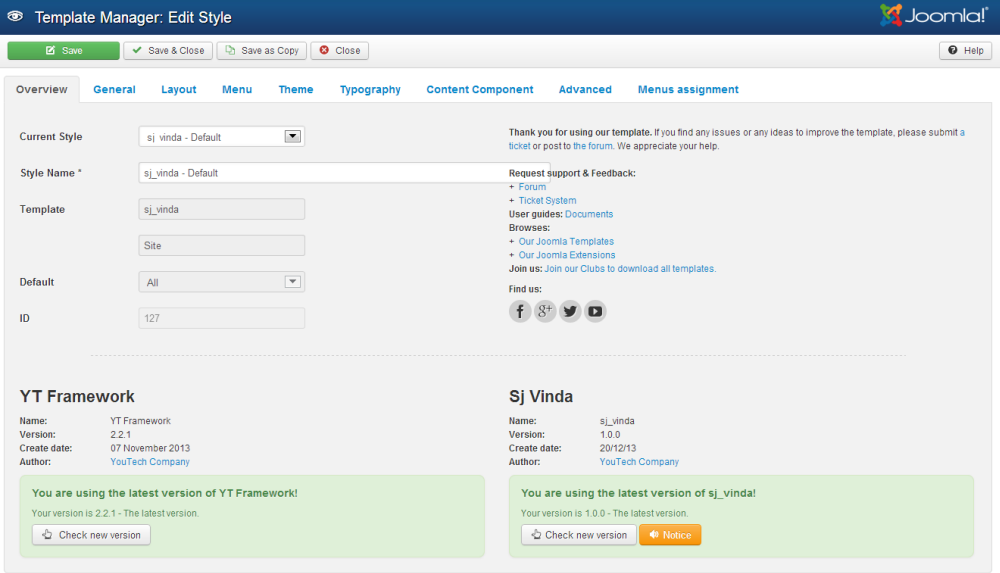
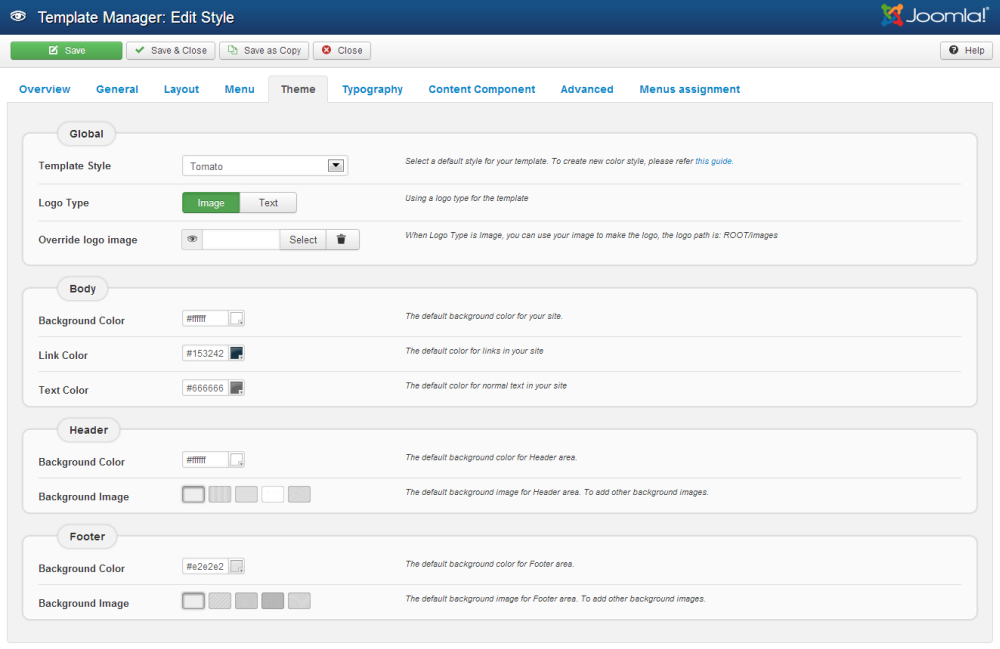
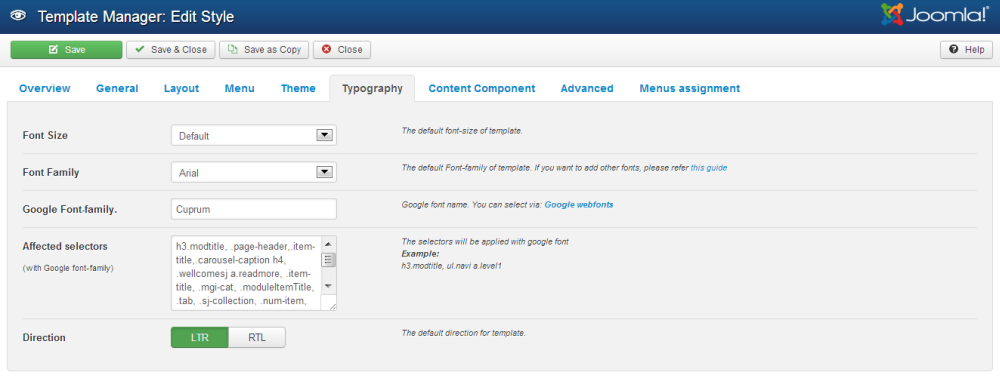
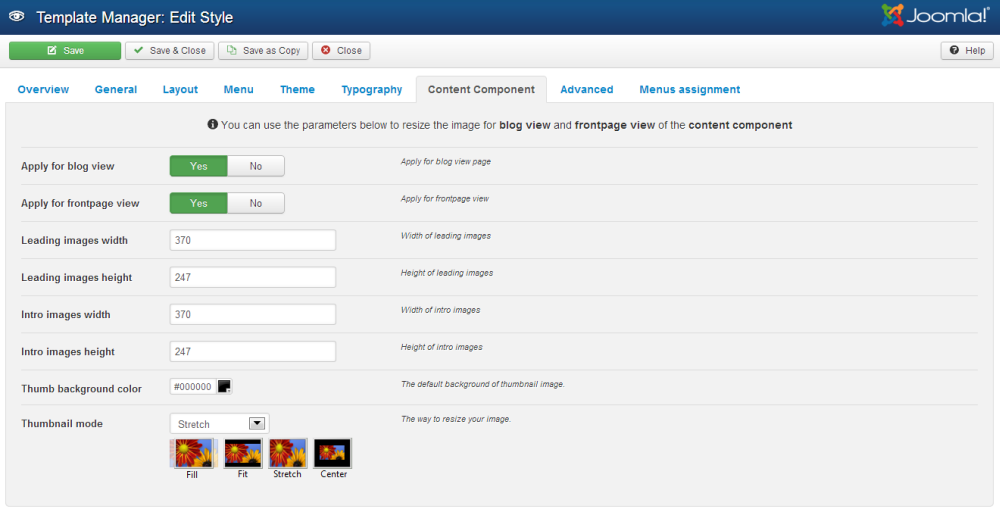
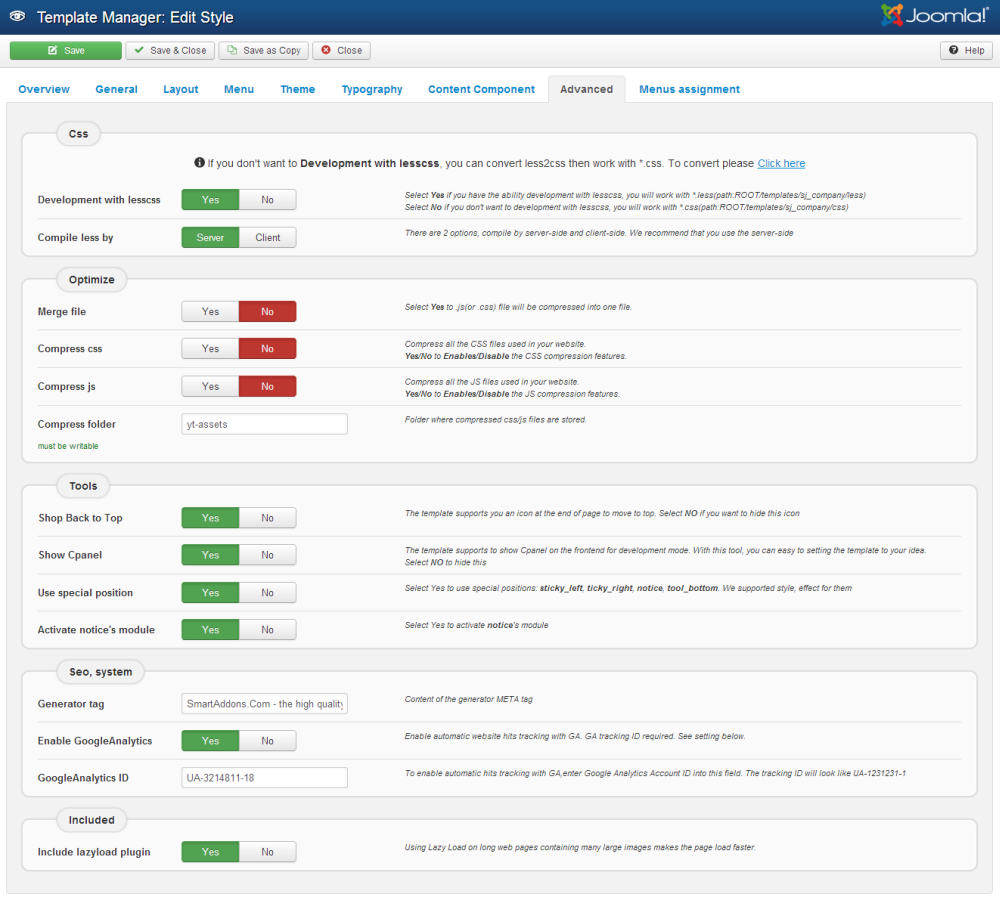
Go to Extensions > Template Manager > SJ Vinda. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

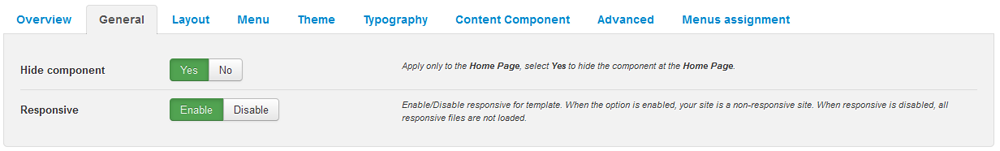
GENERAL

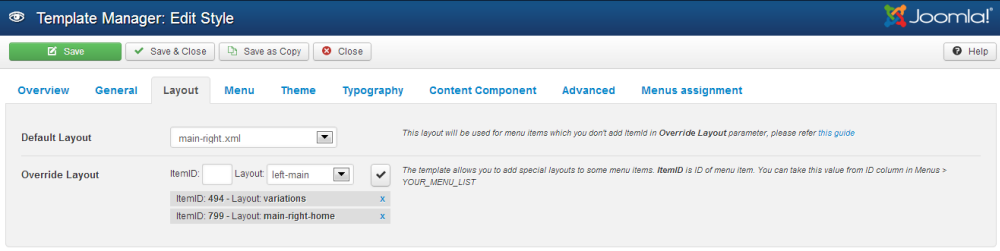
LAYOUT

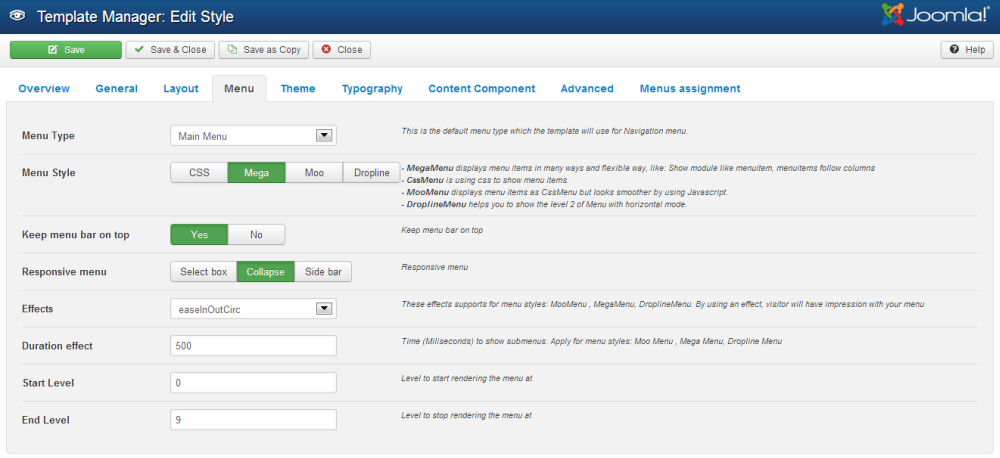
MENU

THEME

TYPOGRAPHY

CONTENT COMPONENT

ADVANCED

4.3 Menu Configuration
4.3.1 Megamenu Configuration

To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Vinda template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Frontend & Backend Configuration
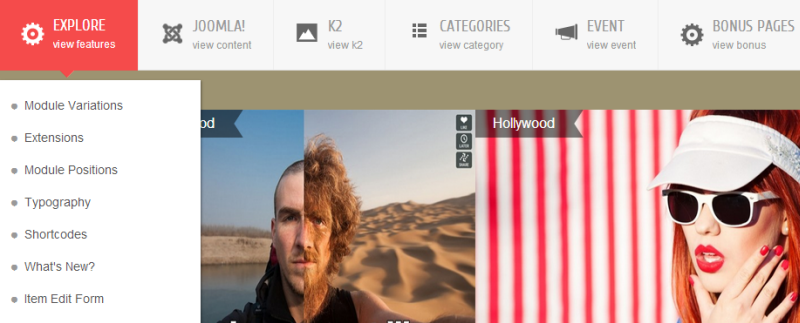
- EXPLORE MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
– Module Variation: Backend
– Notes: Menus below configure the same “Module Variation”. And “EXPLORE MENU” configure the same to “BONUS PAGES MENU”
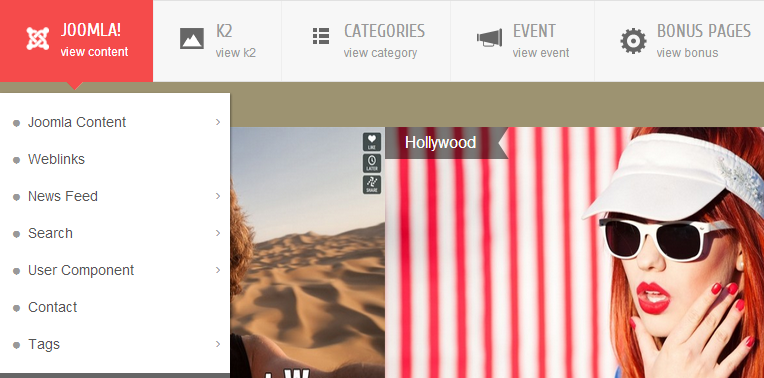
- JOOMLA MENU: TREE OF MENU – MENU PARAM
Frontend

Backend: Menus configure the same above. However with child menu, you should remember to select its “Parent Item” parameter. For example: Parent menu “Joomla Content” has child menu “Single Article”.
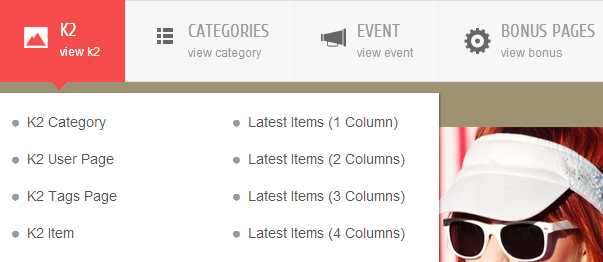
- K2 MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
– K2 Category: Backend
– Notes: Menus below configure the same ” K2 Category”.
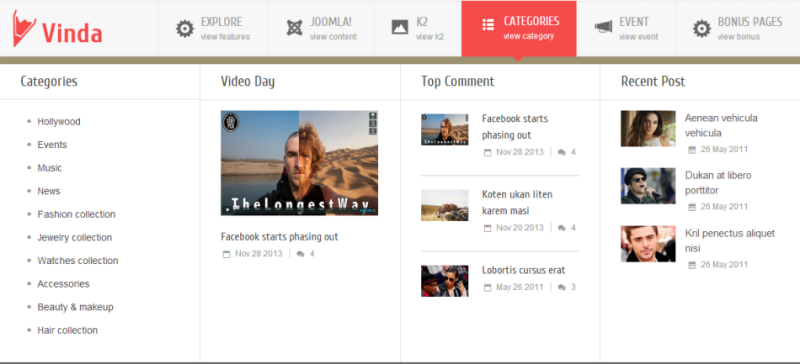
- CATEGORIES MENU: TREE OF MENU – MENU PARAM
Frontend
Backend
Categories Menu Explanation:
– “Categories” is Menu Module type
– “Video Day” and “Top Comment” are K2 Content Module type
– “Recent Post” is SJ Basic News Module type- Categories: Backend
- Video Day: Backend
- Top Comment: Backend
- Recent Post: Backend
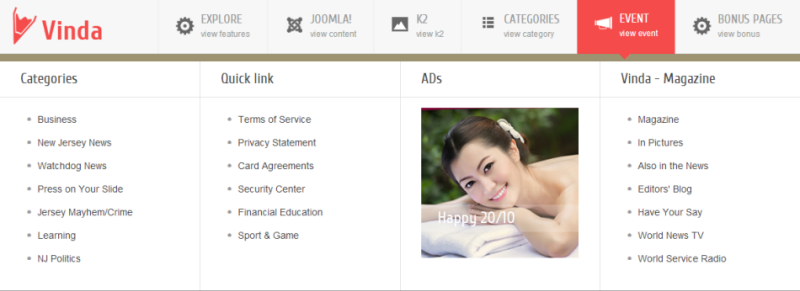
- EVENT MENU: TREE OF MENU – MENU PARAM
Frontend
Backend
Event Menu Explanation:
– “Categories”; “Quick Link”; “ADS”; “Vinda – Magazine” are Custom HTML module type. They’re linked to custom html modules– Quick Link: Backend
Code – Custom Output
|
1 2 3 4 5 6 |
<li><a href="#">Terms of Service</a></li> <li><a href="#">Privacy Statement</a></li> <li><a href="#">Card Agreements</a></li> <li><a href="#">Security Center</a></li> <li><a href="#">Financial Education</a></li> <li><a href="#">Sport & Game</a></li> |
– Notes: “Categories”; “Vinda – Magazine” below configure the same “Quick Link”.
– ADS: Backend
Code – Custom Output
|
1 |
<p><img src="images/demo_banner/happy2010.png" alt="" border="0" /></p> |
4.4 Extension Configuration
4.4.1. Top Banner – Custom HTML Module
- Module Position – Module Suffix
Position: notice
Suffix: - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 |
<div class="top-banner"><img src="images/demo_banner/banner.png" border="0" /></div> |
4.4.2. SJ K2 Splash – SJ K2 Splash Module
- Module Position – Module Suffix
Position: top1
Suffix: - Frontend – Backend
FRONTEND

4.4.3. Custom(Rss); Smart Search; Login Form; Custom(Share); Language
- Module Position – Module Suffix
Position: top2
Suffix: - Frontend – Backend
FRONTEND

BACKEND
– Custom(Rss) – Custom HTML Module: backend– Smart Search – Smart Search Module: backend
– Login Form – Login Module: backend
– Custom(Share) – Custom HTML Module: backend
– Language – Language Switcher Module: backend
4.4.4. Slideshow – Sj K2 Slider Module
- Module Position – Module Suffix
Position: Slideshow
Suffix: slideshow - Frontend – Backend
FRONTEND

4.4.5. Adv-top – Custom HTML Module
- Module Position – Module Suffix
Position: maintop1
Suffix: - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 |
<div class="banner-top"><img src="images/demo/banner-top.png" border="0" /> <a href="#">Click me</a></div> |
4.4.6. SJ Social Media Counts – SJ Social Media Counts Module
- Module Position – Module Suffix
Position: right
Suffix: - Frontend – Backend
FRONTEND

4.4.7. Latest news – K2 Content Module
- Module Position – Module Suffix
Position: right
Suffix: _menu - Frontend – Backend
FRONTEND

4.4.8. Popular Articles – SJ Module Tab
- Module Position – Module Suffix
Position: right
Suffix: - Frontend – Backend
FRONTEND

4.4.9. sponsored – SJ News Extra Slider Module
- Module Position – Module Suffix
Position: right
Suffix: sponsored - Frontend – Backend
FRONTEND

4.4.10. Outfit – Custom HTML Module
- Module Position – Module Suffix
Position: right
Suffix: - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 |
<a href="#"><img src="images/demo/outfit.png" border="0" /></a> |
4.4.11. mega_news – Sj K2 Mega News Module
- Module Position – Module Suffix
Position: position-h1
Suffix: - Frontend – Backend
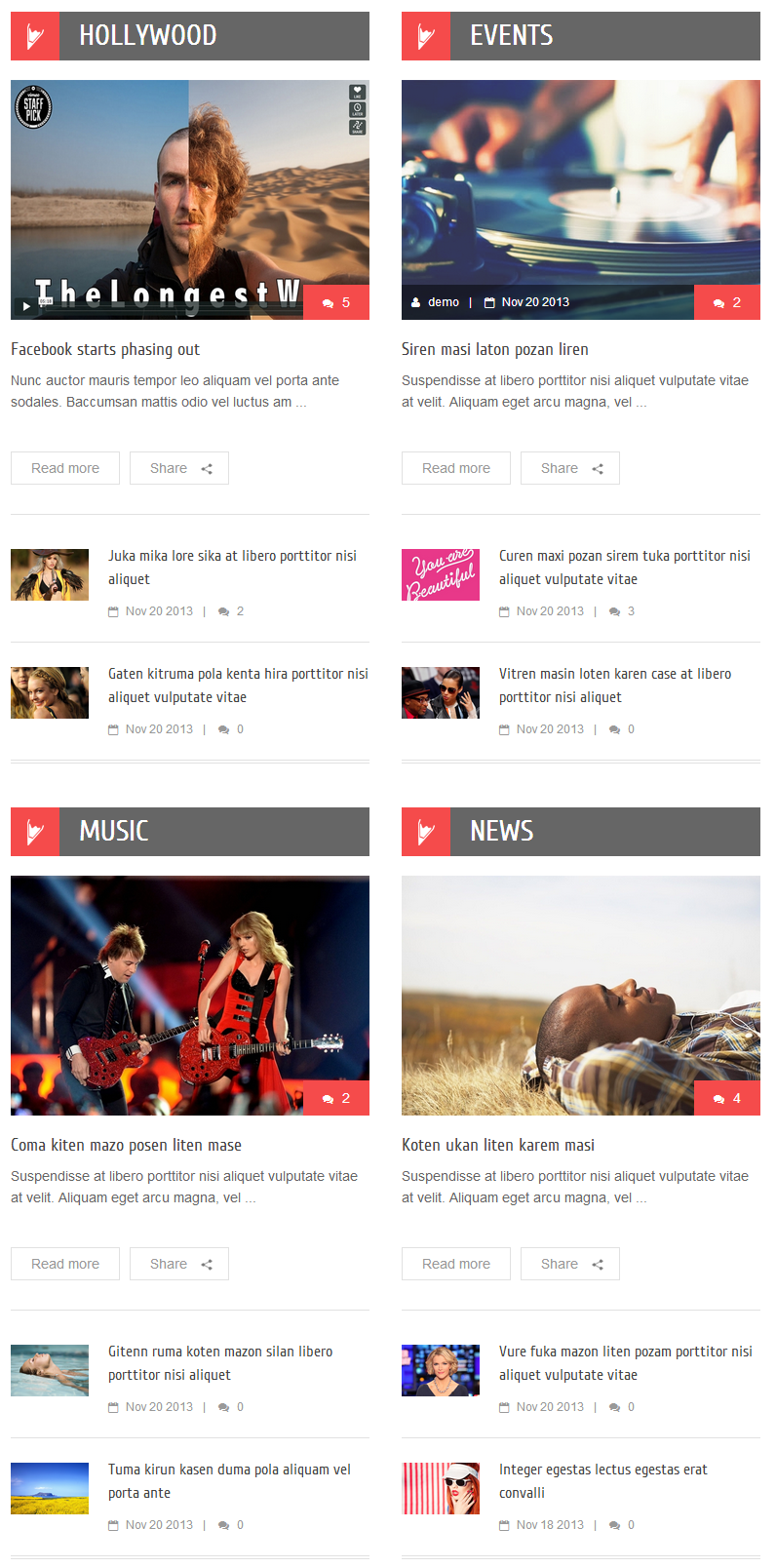
FRONTEND

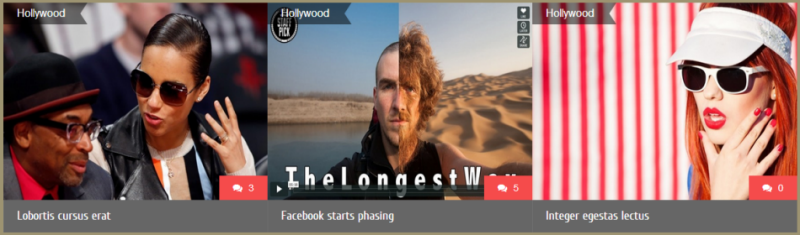
4.4.12. More… – SJ Categories for K2
- Module Position – Module Suffix
Position: bottom1
Suffix: sj-categories - Frontend – Backend
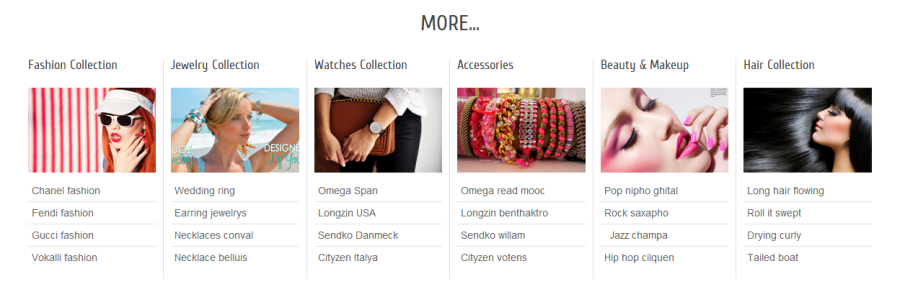
FRONTEND

4.4.13. Banner bottom2 – Custom HTML Module
- Module Position – Module Suffix
Position: bottom2
Suffix: - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 |
<p><img src="images/demo/banner-bottom22.png" border="0" /></p> |
4.4.14. Vinda – Custom HTML Module
- Module Position – Module Suffix
Position: bottom3
Suffix: - Frontend – Backend
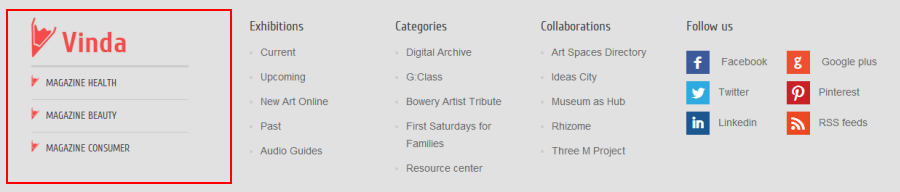
FRONTEND

Code – Custom Output
|
1 2 3 4 5 |
<ul> <li><a href="#">Magazine Health</a></li> <li><a href="#">Magazine Beauty</a></li> <li><a href="#">Magazine Consumer</a></li> </ul> |
4.4.15. Exhibitions – Module Menu
- Module Position – Module Suffix
Position: bottom4
Suffix: menu_footer - Frontend – Backend
FRONTEND

Notes: “bottom5” and “bottom6” configure the same
4.4.16. Follow us – Custom HTML Module
- Module Position – Module Suffix
Position: bottom7
Suffix: menu_footer - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="social-icon"> <ul class="row"> <li class="span6"> <ul> <li>[social type="facebook" style="flat" color="Yes"]http://www.facebook.com/SmartAddons.page [/social] <a href="http://www.facebook.com/SmartAddons.page">Facebook</a></li> <li>[social type="twitterbird" style="flat" color="Yes" ]https://twitter.com/#!/smartaddons [/social]<a href="https://twitter.com/#!/smartaddons">Twitter</a></li> <li>[social type="linkedin" styke="flat" color="yes"]#[/social]<a href="#">Linkedin</a></li> </ul> </li> <li class="span6"> <ul> <li>[social type="google" style="flat" color="Yes" ]https://plus.google.com/u/0/103151395684525745793/posts [/social] <a href="https://plus.google.com/u/0/103151395684525745793/posts">Google plus</a></li> <li>[social type="pinit" style="flat" color="Yes"] # [/social]<a href="#">Pinterest</a></li> <li>[social type="rss" style="flat" color="yes"]#[/social]<a href="#">RSS feeds</a></li> </ul> </li> </ul> </div> |
4.4.17. Brand – Custom HTML Modulee
- Module Position – Module Suffix
Position: footer
Suffix: - Frontend – Backend
FRONTEND

|
1 |
<div class="brand"><a href="#"><img src="images/demo/index_07.png" border="0" /></a> <a href="#"><img src="images/demo/index_09.png" border="0" /></a> <a href="#"><img src="images/demo/index_11.png" border="0" /></a></div> |
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

