Note: This theme has two versions for Opencart 2.2.x and Opencart 2.1.x. Please follow SO Maxshop Guide for Opencart 2.1.x if you want the version
1SYSTEM REQUIREMENTS – Back to top
SO Maxshop is compatible with Opencart 2.2.x. Please make sure your system meets the following requirements:
1.1 System Requirements
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with Opencart 2.2.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with Opencart 2.2.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Note: You can read more document below
- Opencart Installation:
- OPencart Help
2INSTALLATION – Back to top
There are two ways to install a SO Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data.
- Install Template : If you exist a opencart website you can install only template.
2.1 Install with Quickstart Package:
Step 1: Open your Browser and type : localhost/phpmyadmin or yourdomain/phpmyadmin
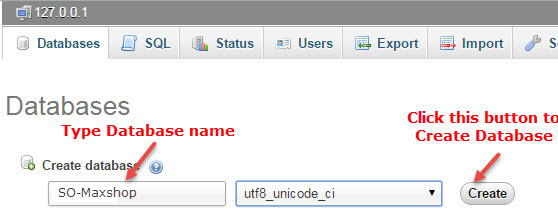
Step 2: Then create database

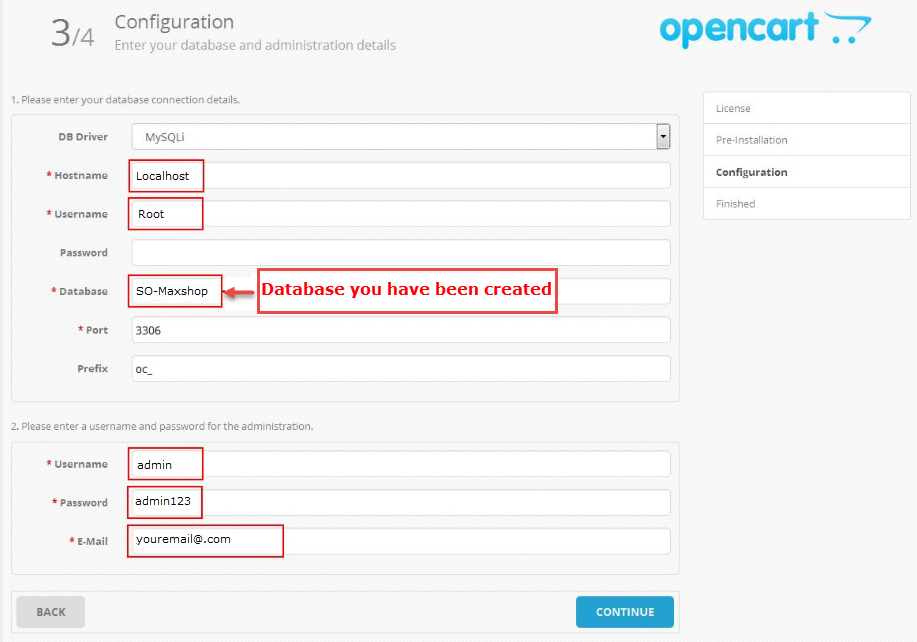
As an example, name of opencart is SO-Maxshop: Https://Opencart/SO-Maxshop/upload/install/index.php then click “install” button


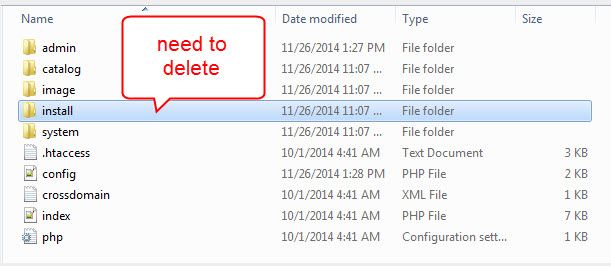
You need to delete install folder

Note:
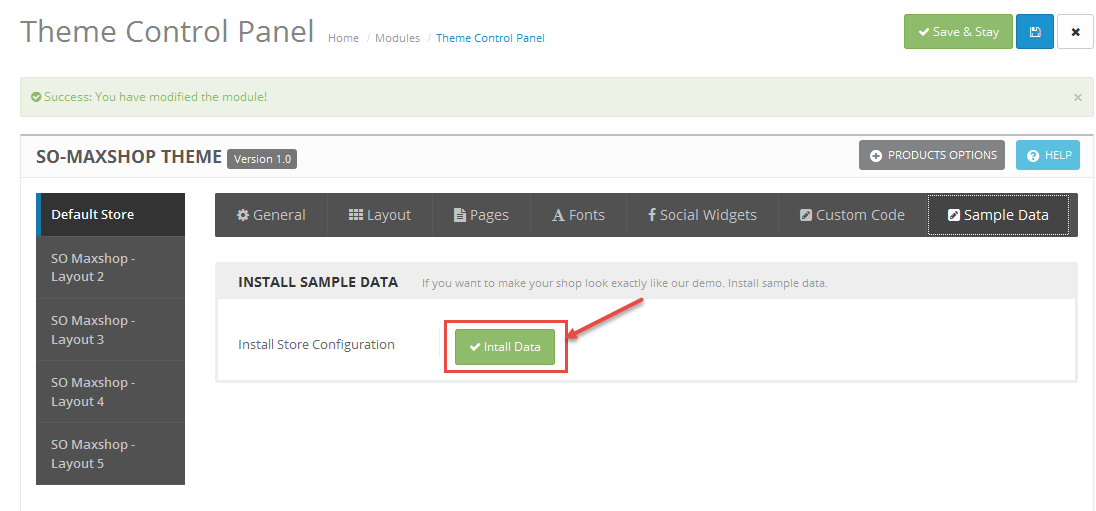
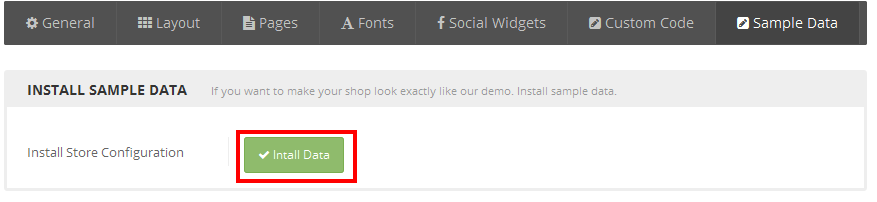
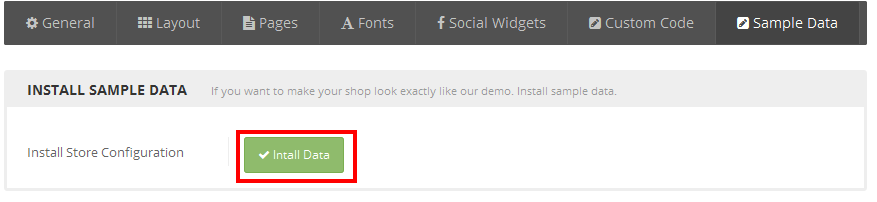
After installing quickstart package and choosing Layout you want. To retrieve sample data for theme default, please go to Extension >> Modules >> Theme Control Panel(Click “edit” button) >> Choose Sample Data >> Click “Install data” button

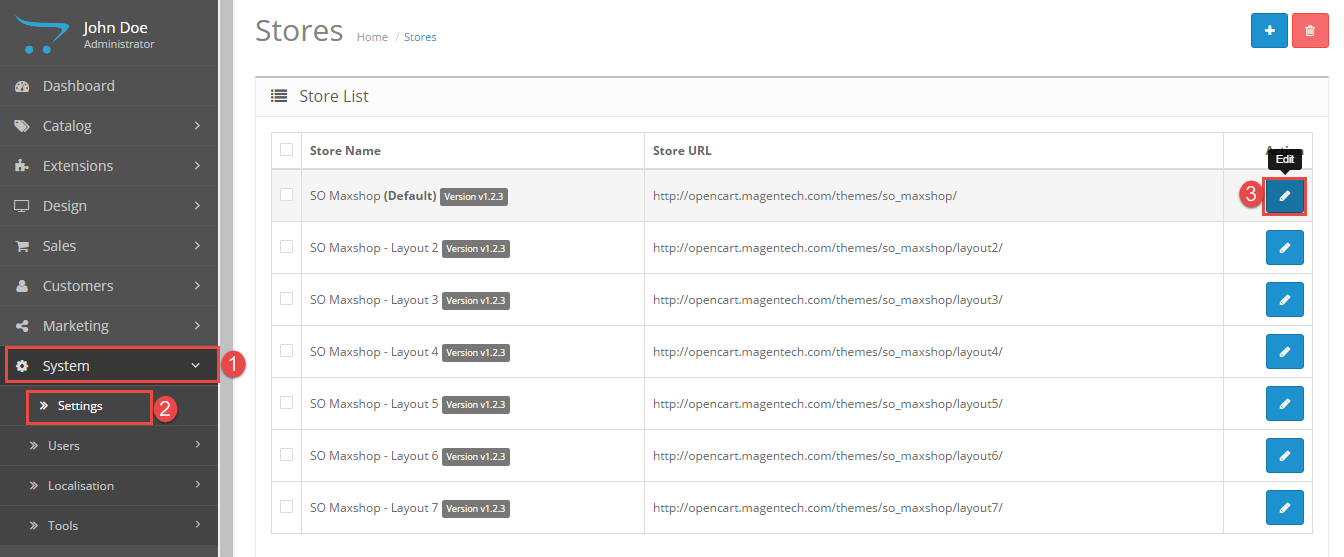
- Go to System -> Settings
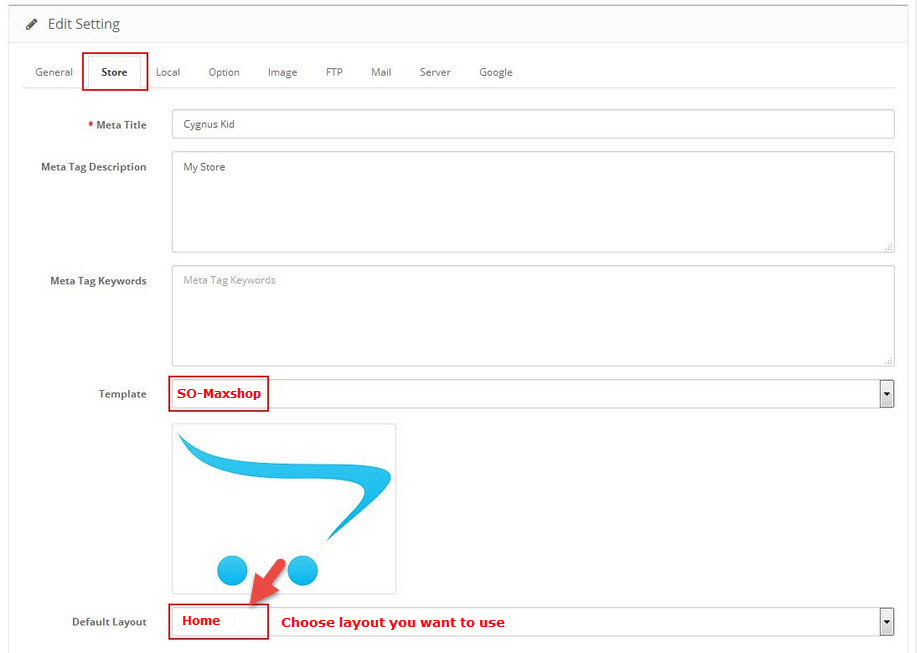
- At tab Store Name , choose your default store, click Edit button
- Choose tab Store

2.2 Install Theme
You can download Opencart here.
You can install default Opencart the same as part 2.1 Install with Quickstart Package
There are two ways to install Theme
Option1: you to use the new Extension Installer featured in OpenCart 2.0
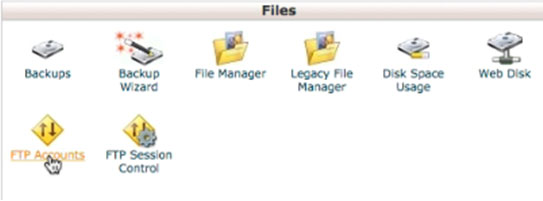
- Step 1 : Click FTP Accounts from your cPanel
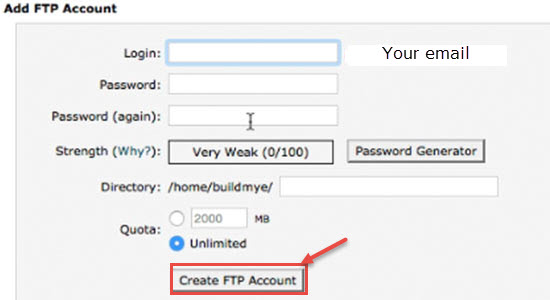
- Step 2: Create username and password
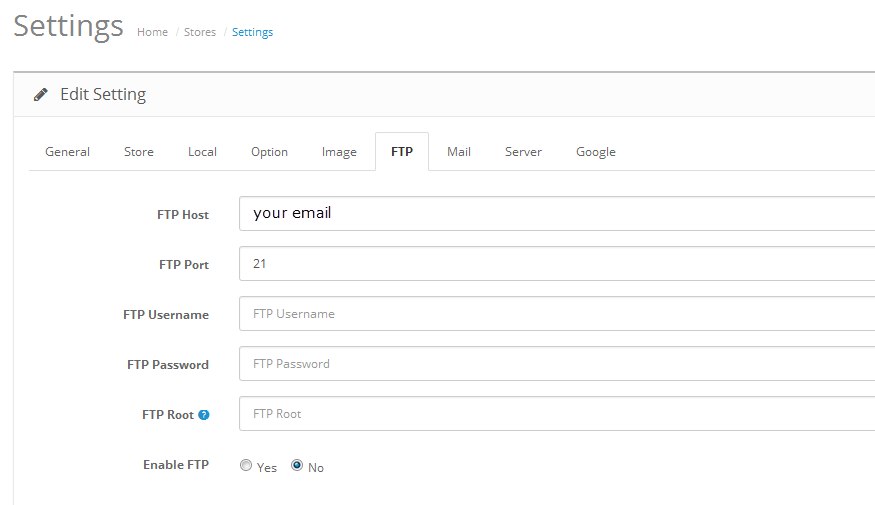
- Step 3: Enable FTP. please go to System >> Settings >> Click Edit next to your store >> Click FTP tab and enter the FTP username & password, which you just created from the cPanel
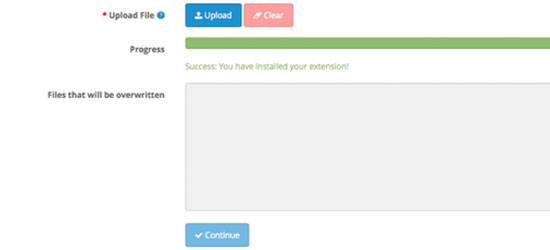
- Step 4: Go to Extensions > Extension Installer > Click Upload and select the “so_maxshop_template.ocmod.zip” file to upload. Then You should see the message Success: You have installed your extension!
- Step 5: You run the vqmod on your Frontend. Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site
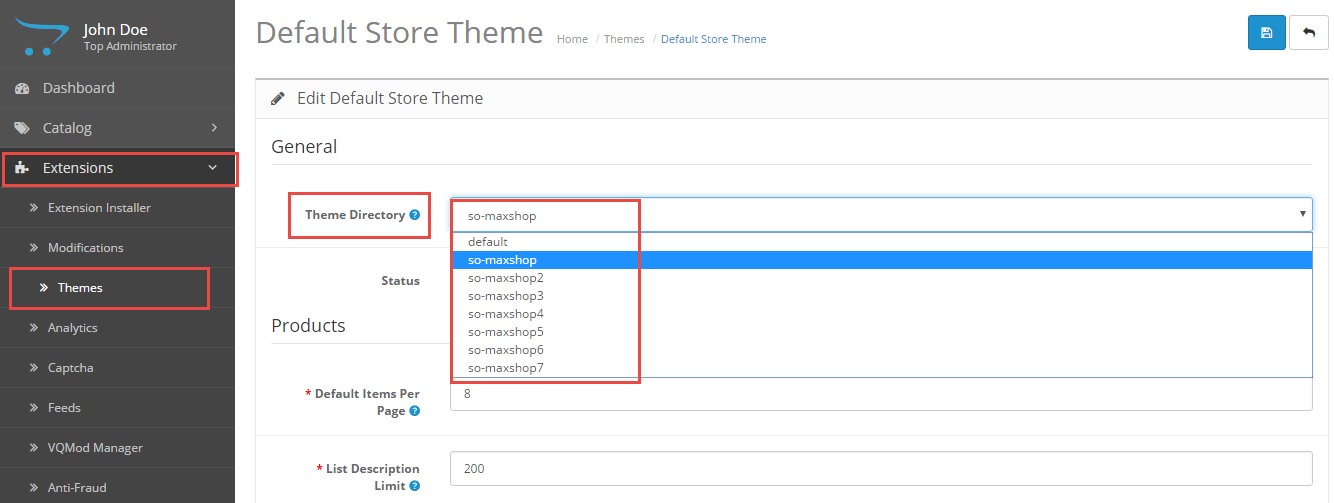
- Step 6: Go to Extensions > Themes > Edit (your store)
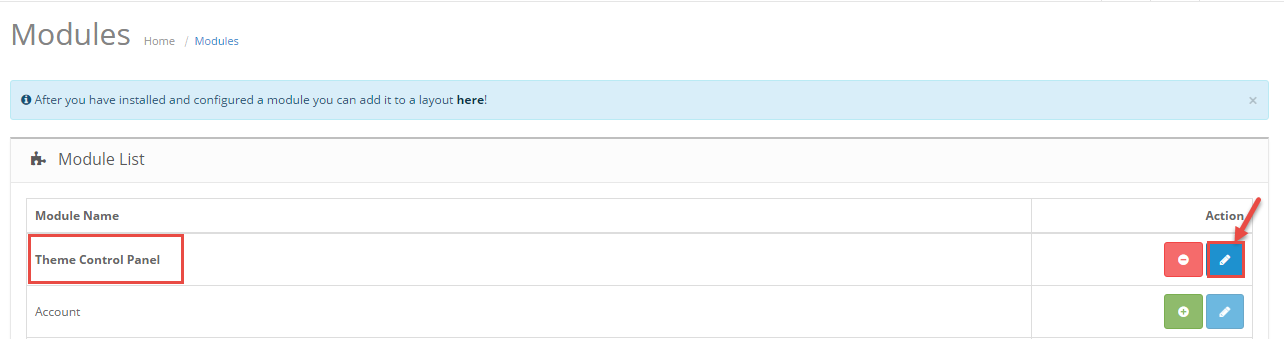
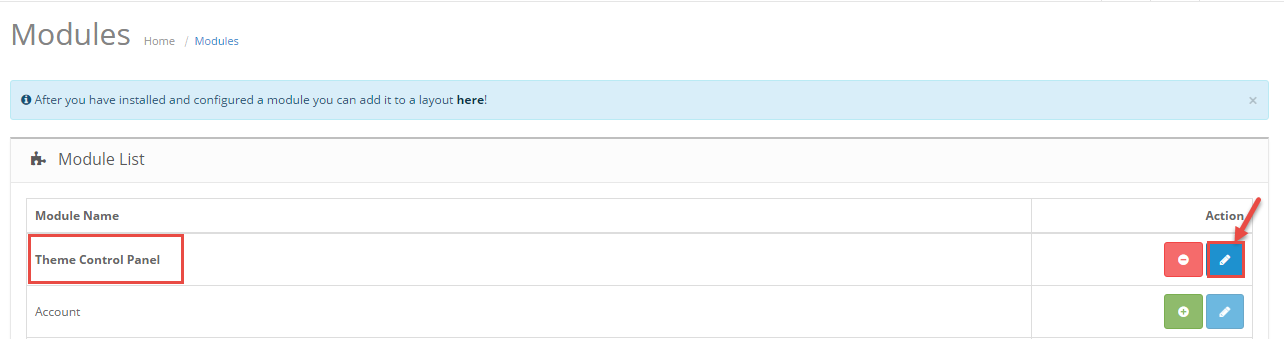
- Step 7: Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
- Step 8: To retrieve sample data for theme default, please go to Theme Control Panel >> Choose Sample Data >> Click “Install data” button




Then You should see the message Success: You have installed your extension!
Click on the “Theme Directory” tab. From the drop down listing of available themes select SO Maxshop

Then click on the ‘edit’ button to cofigure this module.


Option2: Just copy your files to your webserver
- Extract the so_maxshop_template.ocmod.zip from the archive you downloaded from Themeforest.
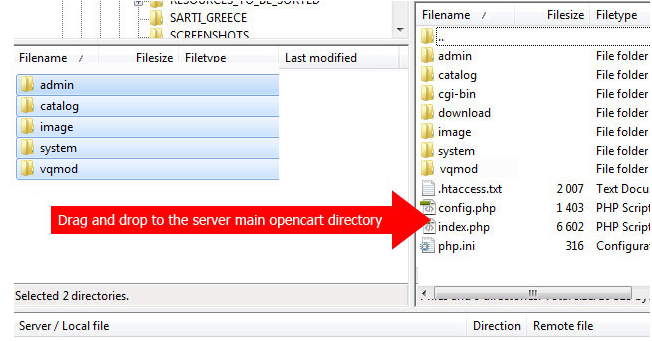
- Open the folder that corresponds to your OpenCart version and upload all the files from “FILES_TO_UPLOAD” to the root directory you have installed OpenCart in. Drag the 5 folders (admin, catalog, image, system, vqmod) over to your OpenCart installation
- Login your opencart admin
- Go to System > Settings > Edit (your store)
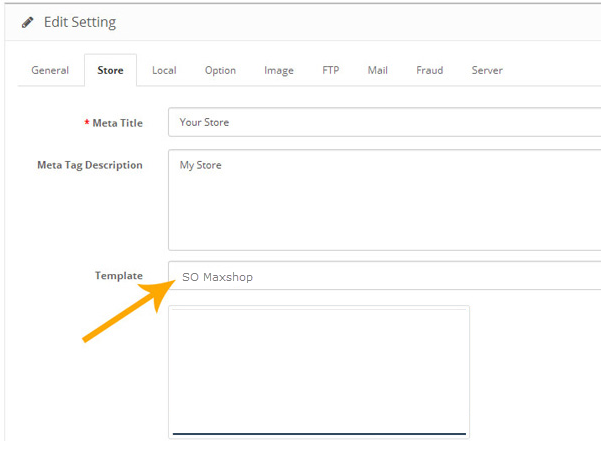
- Click on the Store tab. From the drop down listing of available themes select SO Maxshop


Go to Extension > Modules > SO Theme Control Panel and click on the ‘install’ link
Then click on the ‘edit’ button to cofigure this module.

2.3 Install Vqmod
SO Maxshop makes use of plugins to add custom features. These plugins need Vqmod installed on your site.
Download the lastest vqmod-x.x.x-opencart.zip file: here.
Please type the following link: http://www.yoursite.com/vqmod/install. Then you should see the message Success: You have installes your Vqmod !. Refresh your site.
2.33 Error maximum POST variable of SO Maxshop
Bugs: Notice: Undefined index : buttonForm
Fix: I solved my $_POST max inputs -problem by adding the following to php.ini:
max_input_vars = 5000
2.4 Select Layout
To select the Layout as you want, you can follow these steps
Step1: Please go to System >> Settings >> Find “SO Maxshop (default)” >> Click “Edit” button

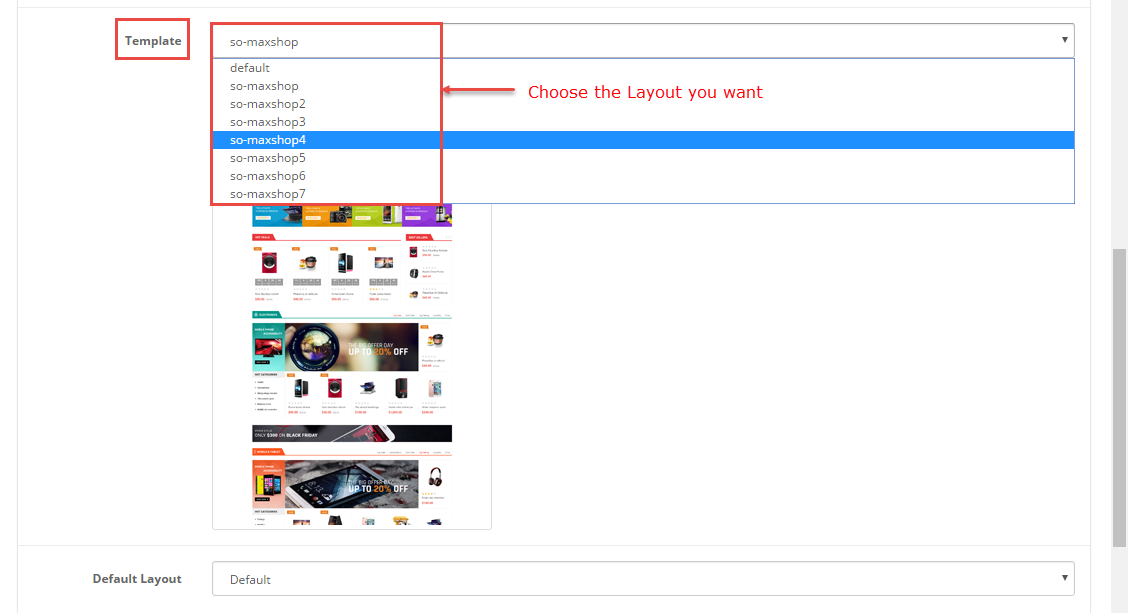
Step2: Open “General” tab >> Find “Template” parameter >> Choose the Layout as you want >> Click “Save” button

Step3:
Go to Extension >> Modules >> SO Theme Control Panel >> Sample Data >> Click “Install data” button (Data of the Layout that you have selected)

3CONFIGURATION – Back to top
3.1 Layout Position
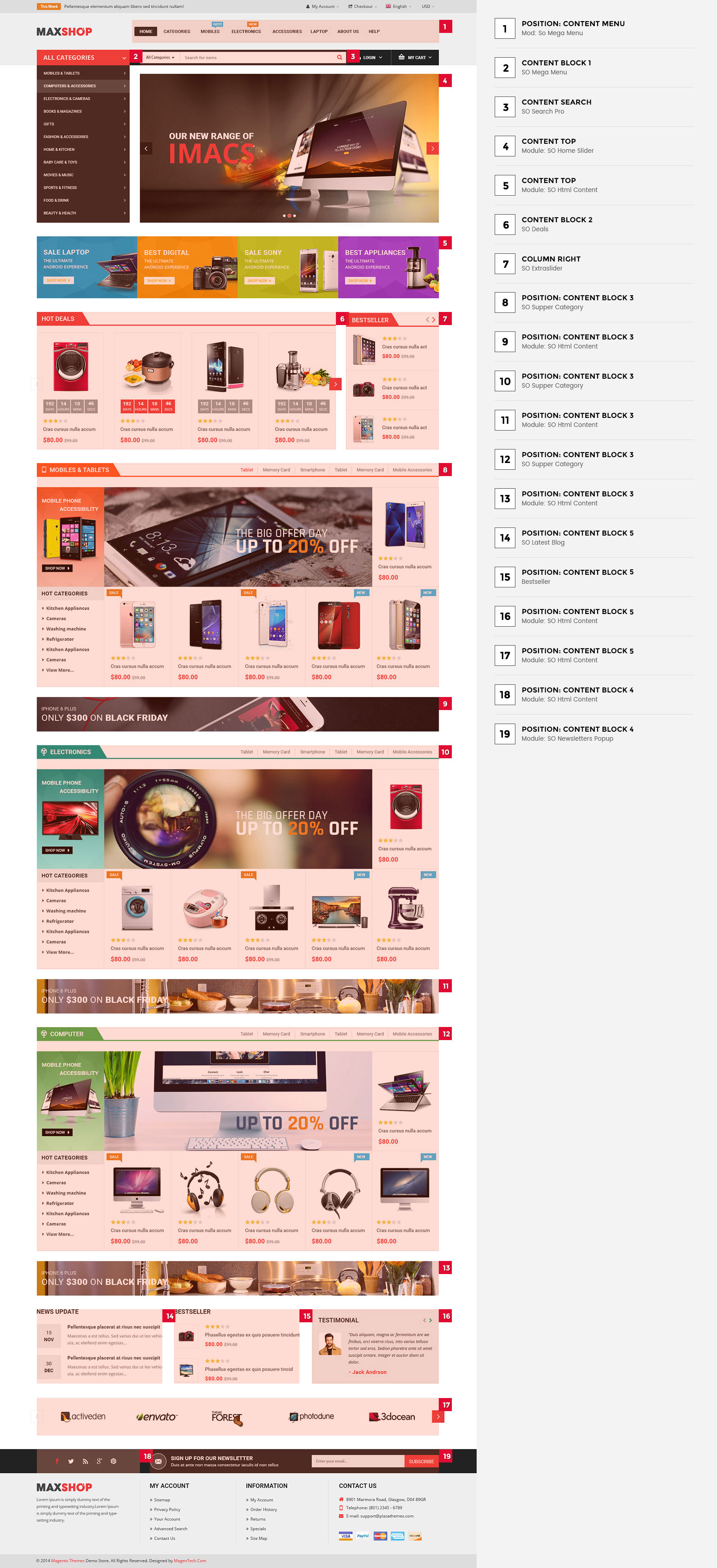
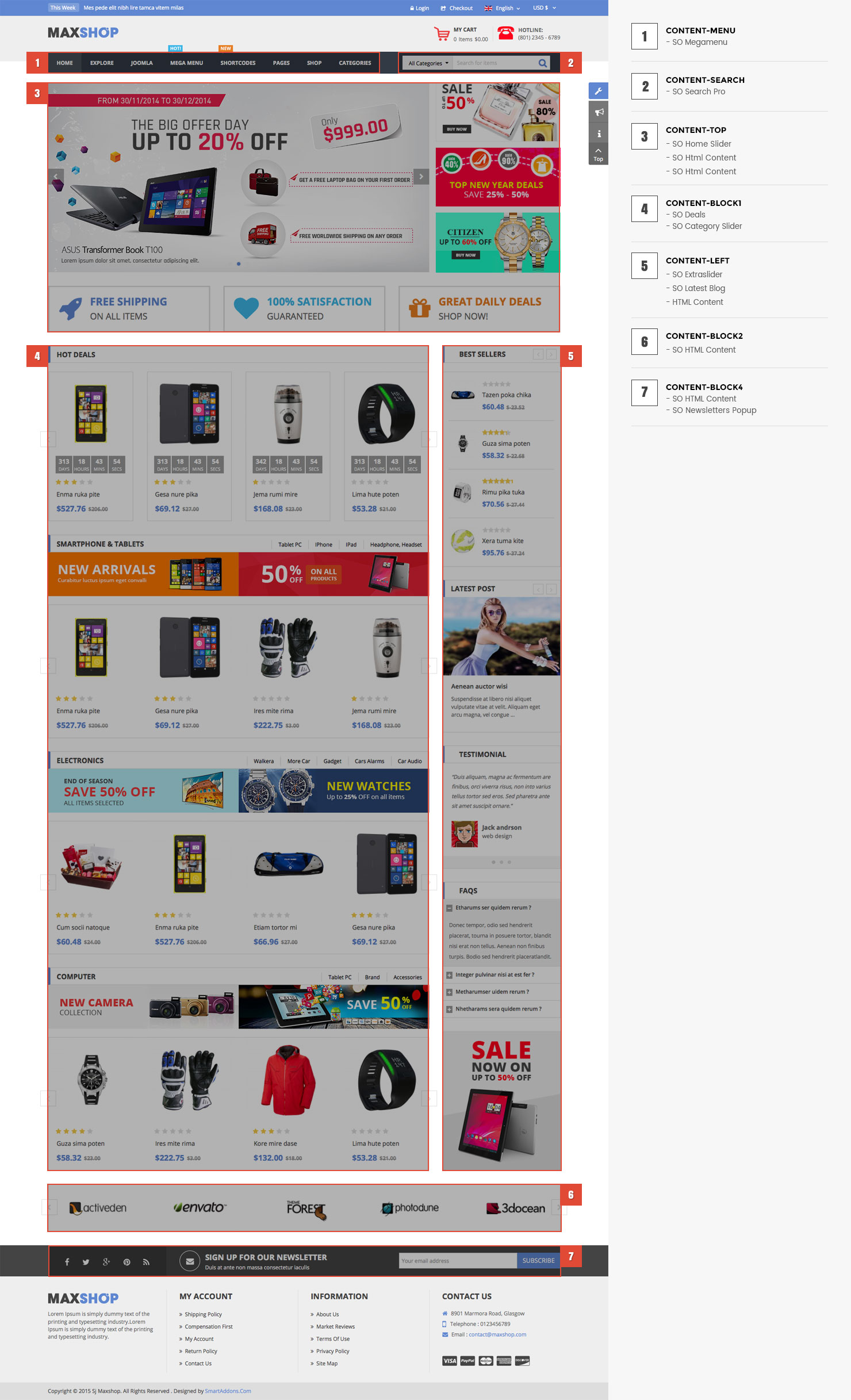
3.1.1 Layout1
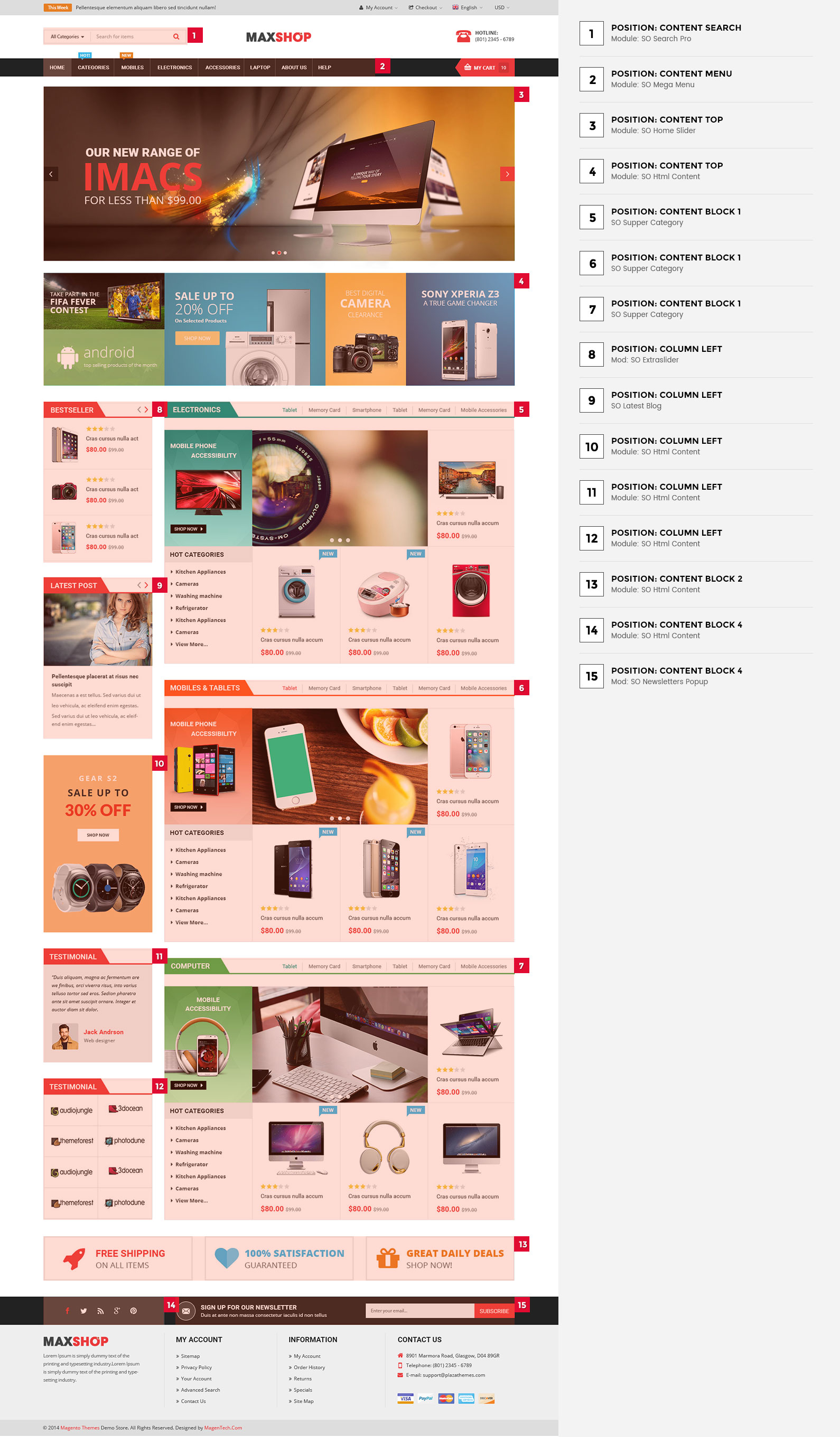
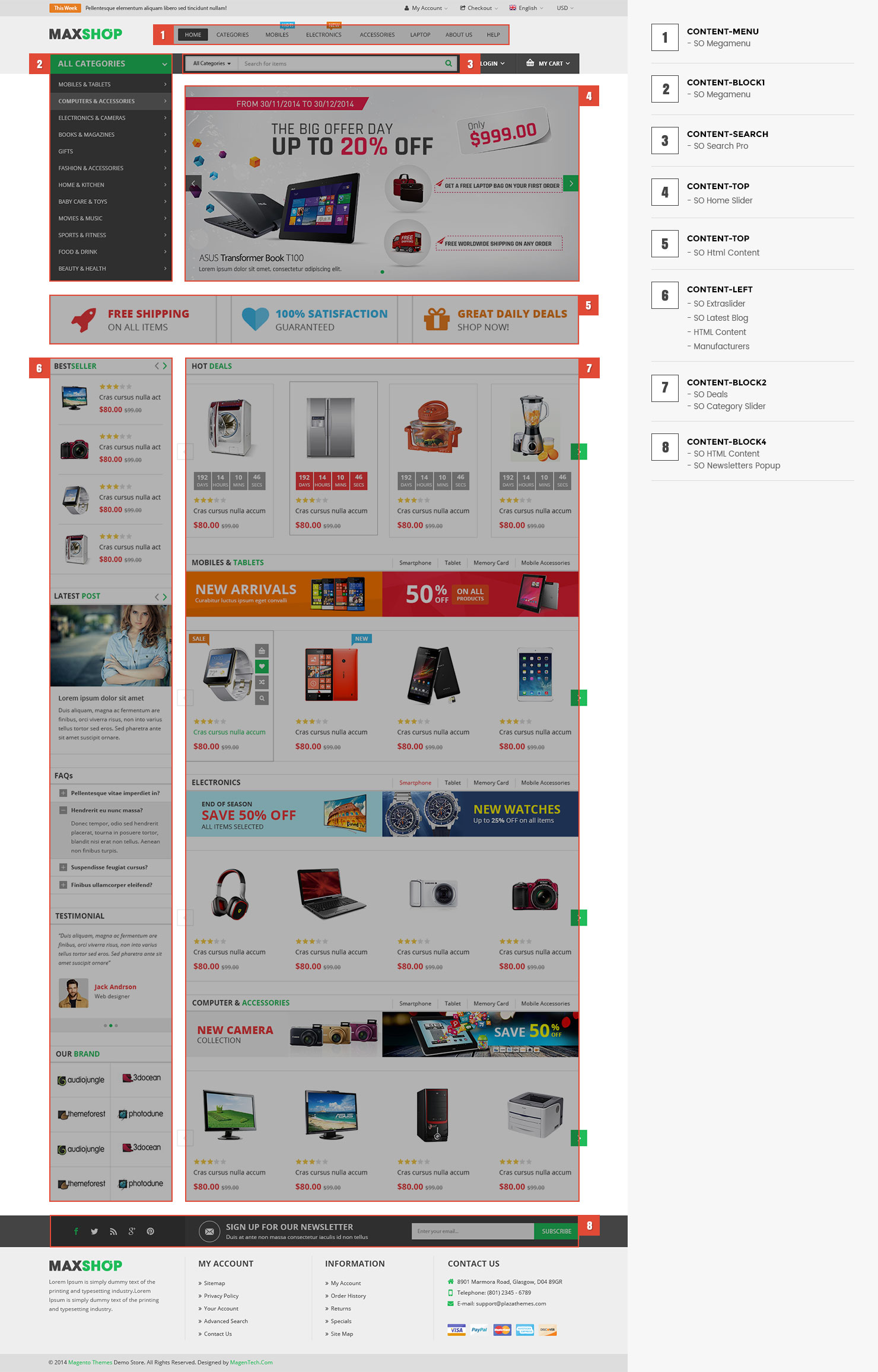
3.1.2 Layout2
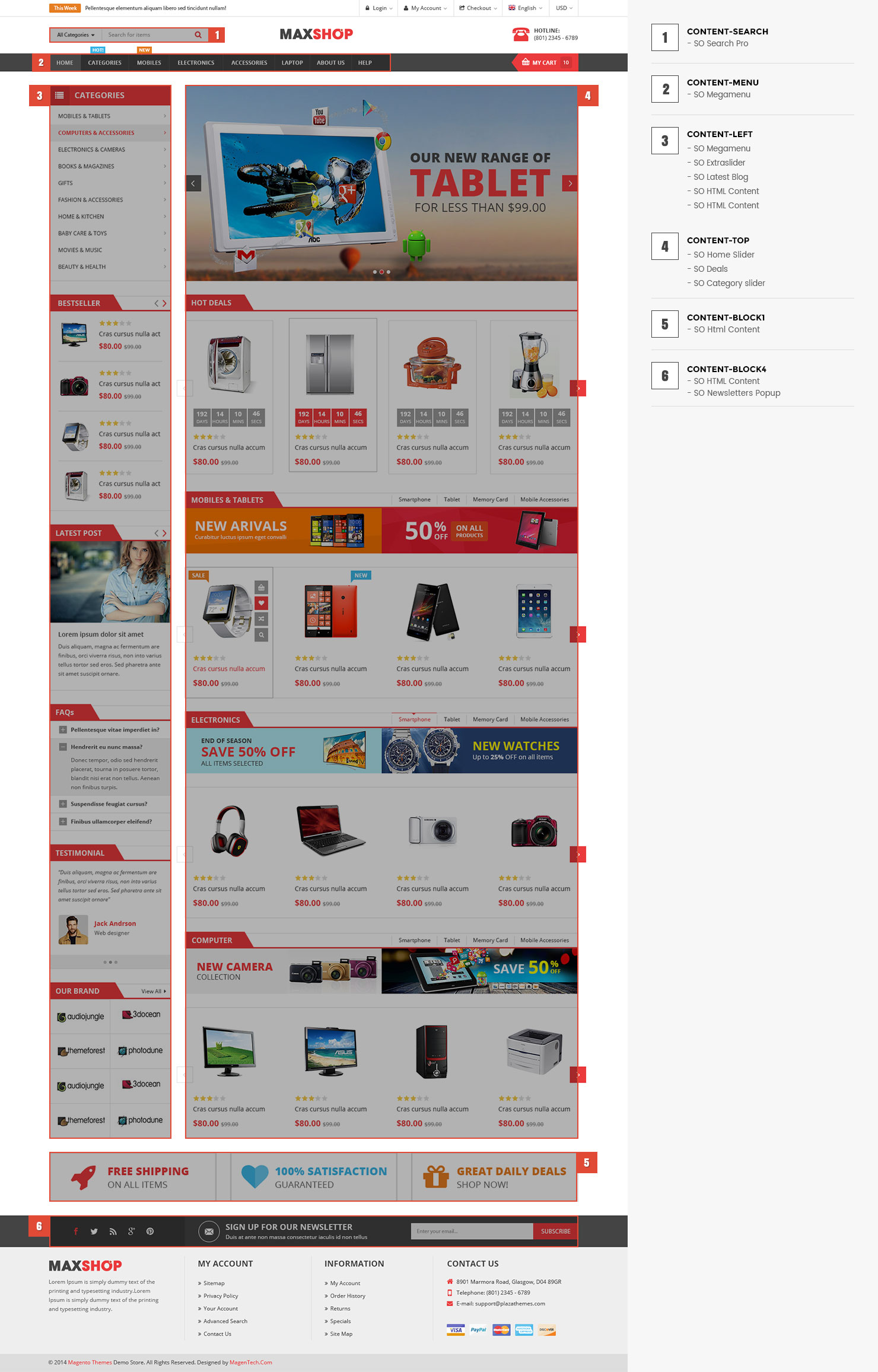
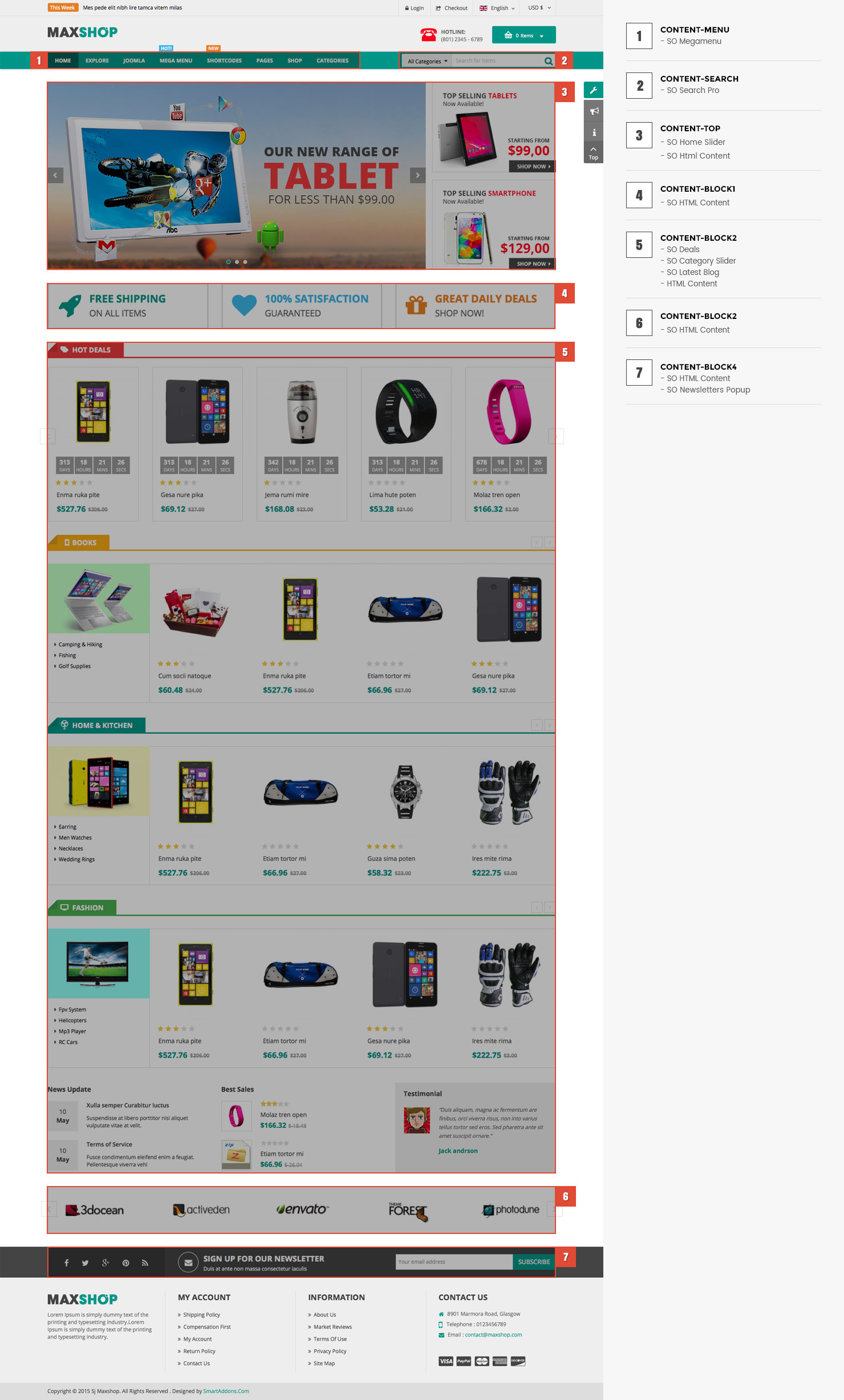
3.1.2 Layout3
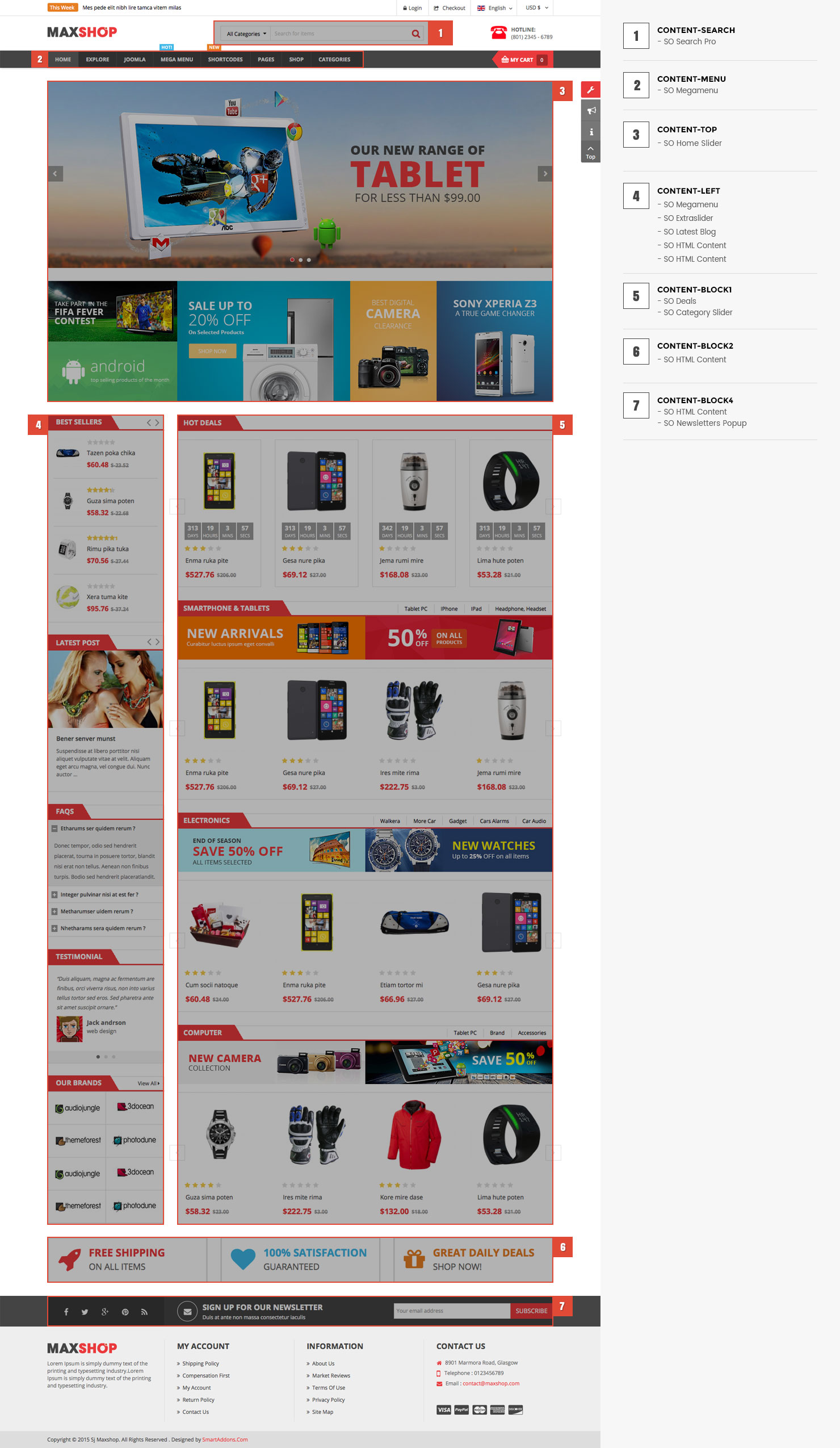
3.1.2 Layout4
3.1.2 Layout5
3.1.2 Layout6
3.1.2 Layout7
3.2 Theme Configuration
3.2.1. Template Configuration
Go to Extensions > Modules > Theme Control Panel >> Click “Edit” Button. All of parameters of this theme are divided into the following groups, in which they are explained themselves:
General
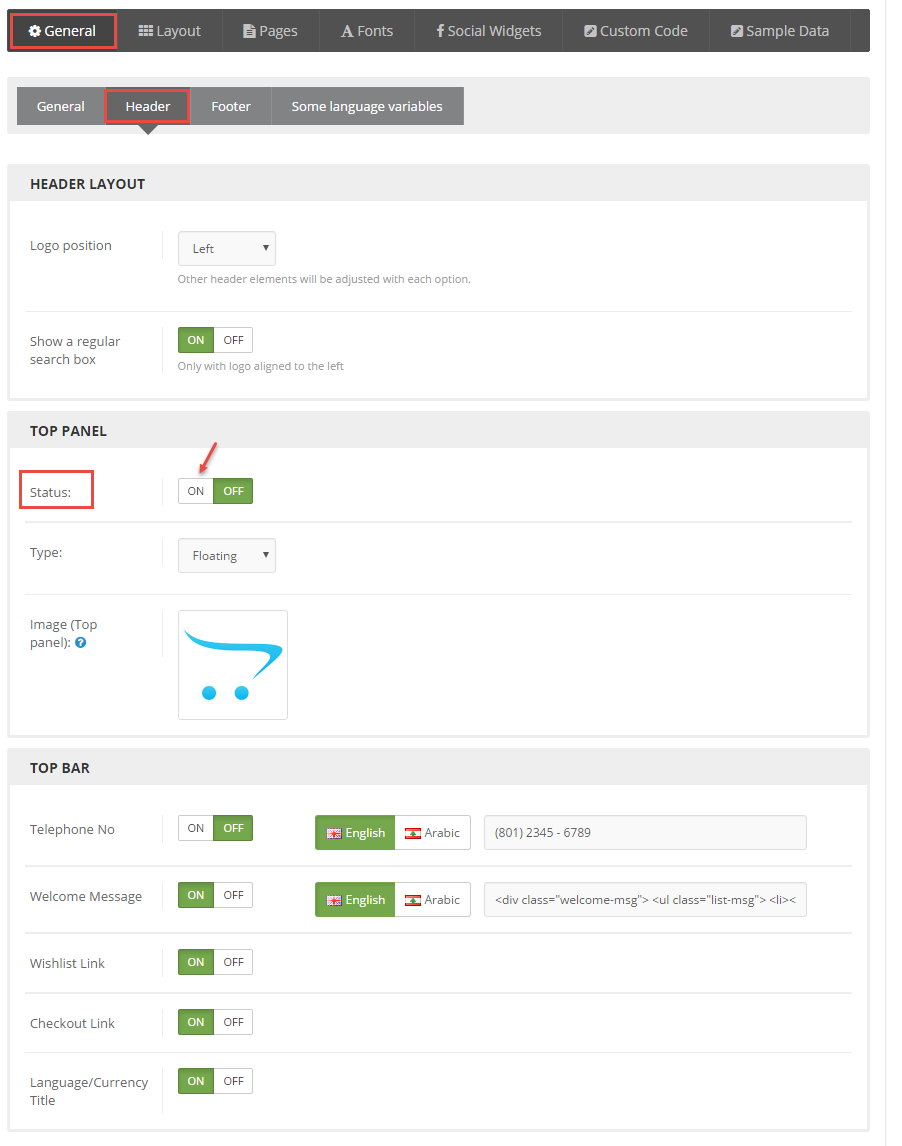
Note: To enable Sticky menu, please
Go to Extension >> Modules >> SO Theme Control Panel >> Open ” Header” tab >> Find “Top Panel” >> Click “On” button in “Status” parameter
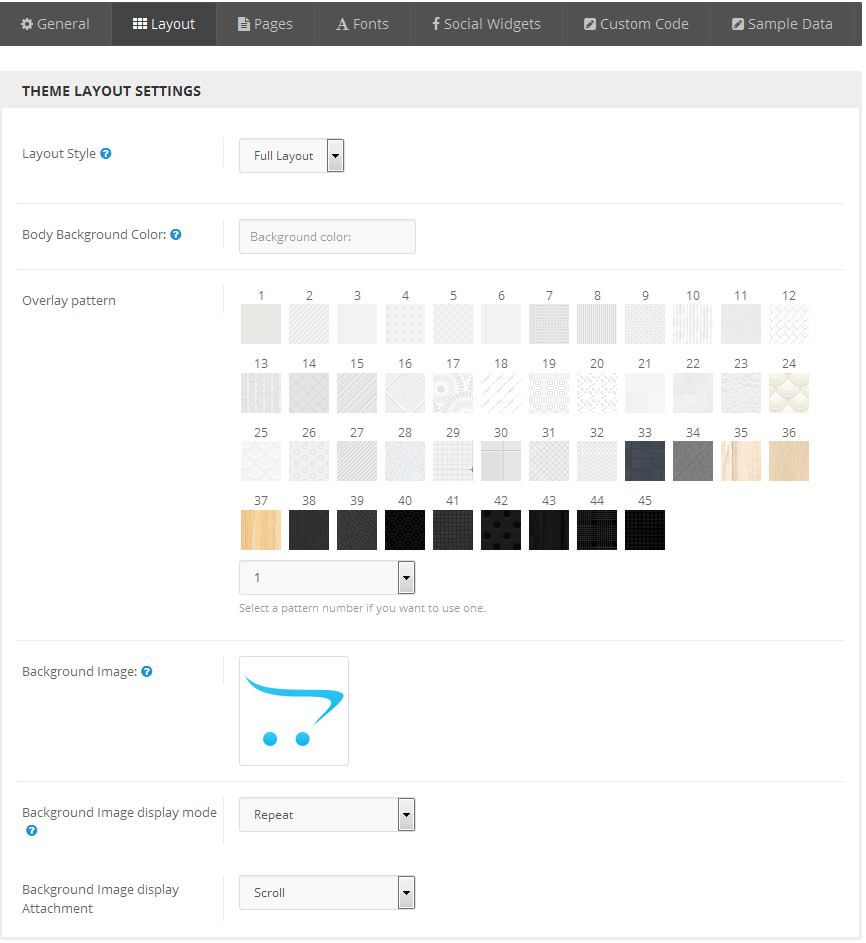
Layout

Pages
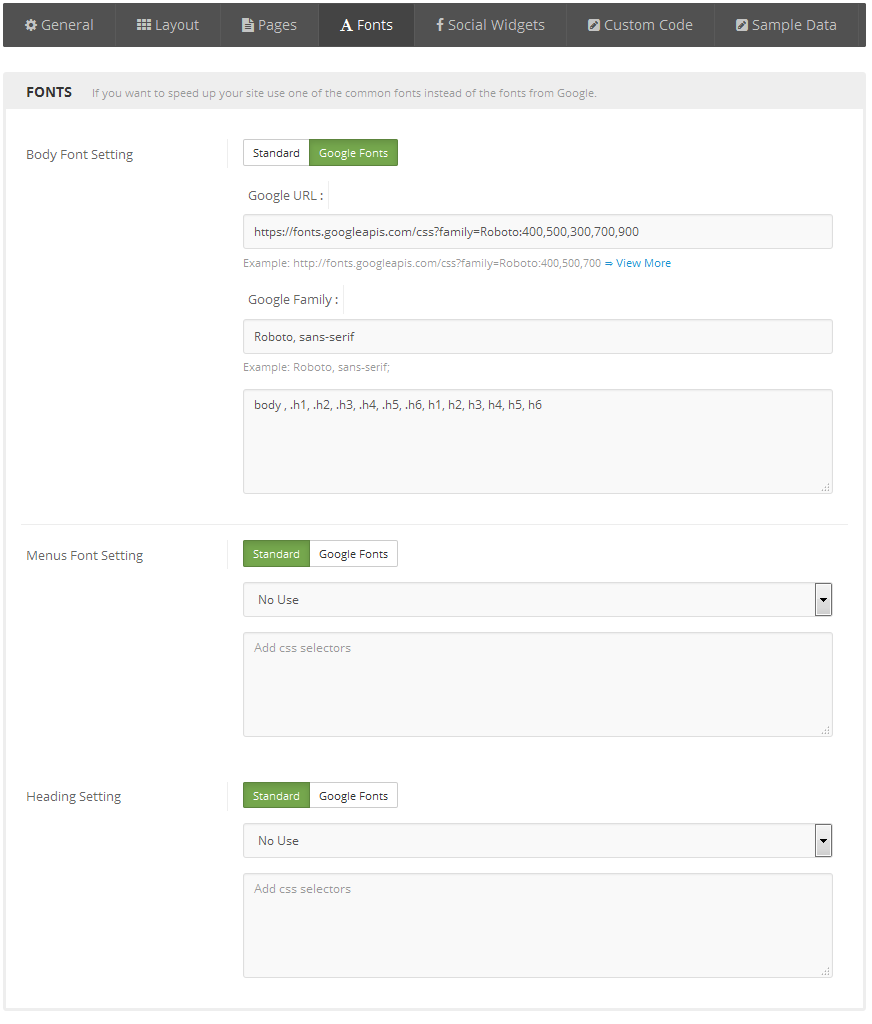
Fonts

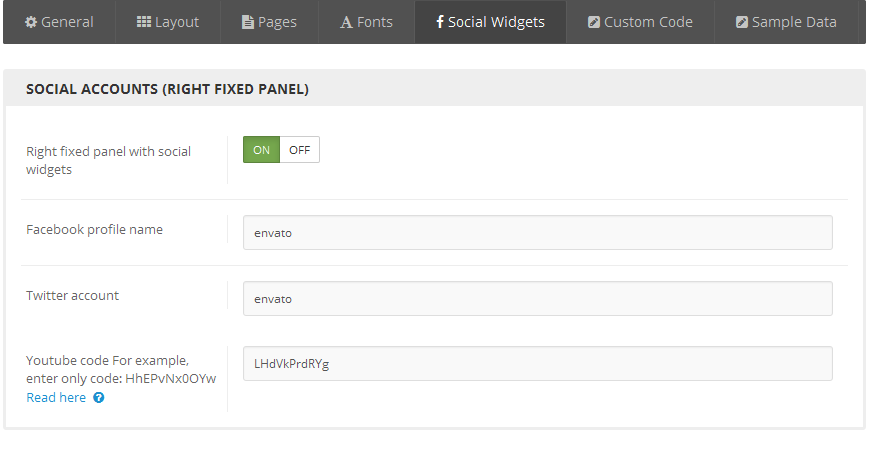
Social Widgets Accounts

Custom Code
3.3 Menu Configuration
Frontend Appearance

3.3.1.1 Create New Megamenu
Go to Extensions >> Modules >> Find module “SO Mega Menu” >> Click “Edit” button >> Enter a menu’s name: “SO Mega Menu” >> Then Click “Save” button >> Create New Megamenu Here
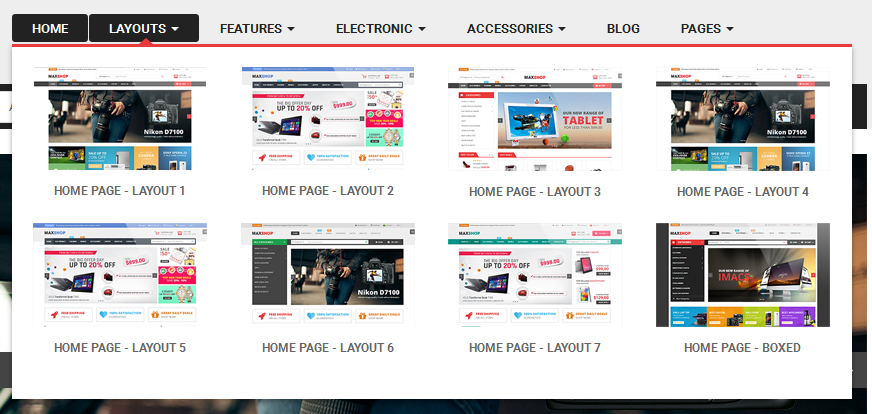
3.3.1.2 Layout Menu Configuration
Frontend Appearance

To create this menu, please go to Extensions >> Modules >> ” SO Megamenu > SO Megamenu” >> Click “Edit” button >> Click “Creat new Item” >> Creat new item Here
Check the menu item in the boxes in the left column, click “Creat new Item” to add Submenus to the menu and drag/drop to arrange them.

To configure Layout Menu, click on “pencil” symbol to configure its backend settings

To configure Item – Submenu, click on “pencil” symbol to configure its backend settings
Copy and paste the Code into editor:
<div class="row">
<div class="col-md-3 col-sm-12" style="text-align: center; margin-bottom: 20px;">
<a href="/ytc_templates/opencart/so_maxshop2/" title="" style="font-size: 12px;text-transform: uppercase;font-weight: bold;text-align: center;">
<img src="image/catalog/menu/layout1.png" alt="layout" style="margin: 0 0 10px;">
Home page - Layout 1
</a>
</div>
<div class="col-md-3 col-sm-12" style="text-align: center; margin-bottom: 20px;">
<a href="/ytc_templates/opencart/so_maxshop2/layout2/" title="" style="font-size: 12px;text-transform: uppercase;font-weight: bold;text-align: center;">
<img src="image/catalog/menu/layout2.png" alt="layout" style="margin: 0 0 10px;">
Home page - Layout 2
</a>
</div>
<div class="col-md-3 col-sm-12" style="text-align: center; margin-bottom: 20px;">
<a href="/ytc_templates/opencart/so_maxshop2/layout3/" title="" style="font-size: 12px;text-transform: uppercase;font-weight: bold;text-align: center;">
<img src="image/catalog/menu/layout3.png" alt="layout" style="margin: 0 0 10px;">
Home page - Layout 3
</a>
</div>
<div class="col-md-3 col-sm-12" style="text-align: center; margin-bottom: 20px;">
<a href="/ytc_templates/opencart/so_maxshop2/layout4/" title="" style="font-size: 12px;text-transform: uppercase;font-weight: bold;text-align: center;">
<img src="image/catalog/menu/layout4.png" alt="layout" style="margin: 0 0 10px;">
Home page - Layout 4
</a>
</div>
<div class="col-md-3 col-sm-12" style="text-align: center; margin-bottom: 20px;">
<a href="/ytc_templates/opencart/so_maxshop2/layout5/" title="" style="font-size: 12px;text-transform: uppercase;font-weight: bold;text-align: center;">
<img src="image/catalog/menu/layout5.png" alt="layout" style="margin%