This guide will help you install So Color Swatches Pro step by step.
1Introduce
The Accelerated Mobile Pages (AMP) is a way by which developers can create mobile-optimized content once and have it load instantly everywhere. In today’s era smartphones and tablets have revolutionized the way we access information over the internet. Webstore owners are trying every bit to reach to maximum users but every time a webpage takes too long to load, they lose a user and with it the opportunity to generate more revenue.
Accelerated Mobile Pages aims to dramatically improve the performance of the mobile web by decreasing the webpage loading time and hence keeping the user intact to the webstore. Using AMP, the web pages load instantaneously across multiple platforms and devices so that content can appear everywhere in an instant, no matter what type of phone, tablet or mobile device user is using.
AMP relies on AMP HTML, a new open framework built entirely out of existing web technologies, which allows websites to build light-weight webpages.
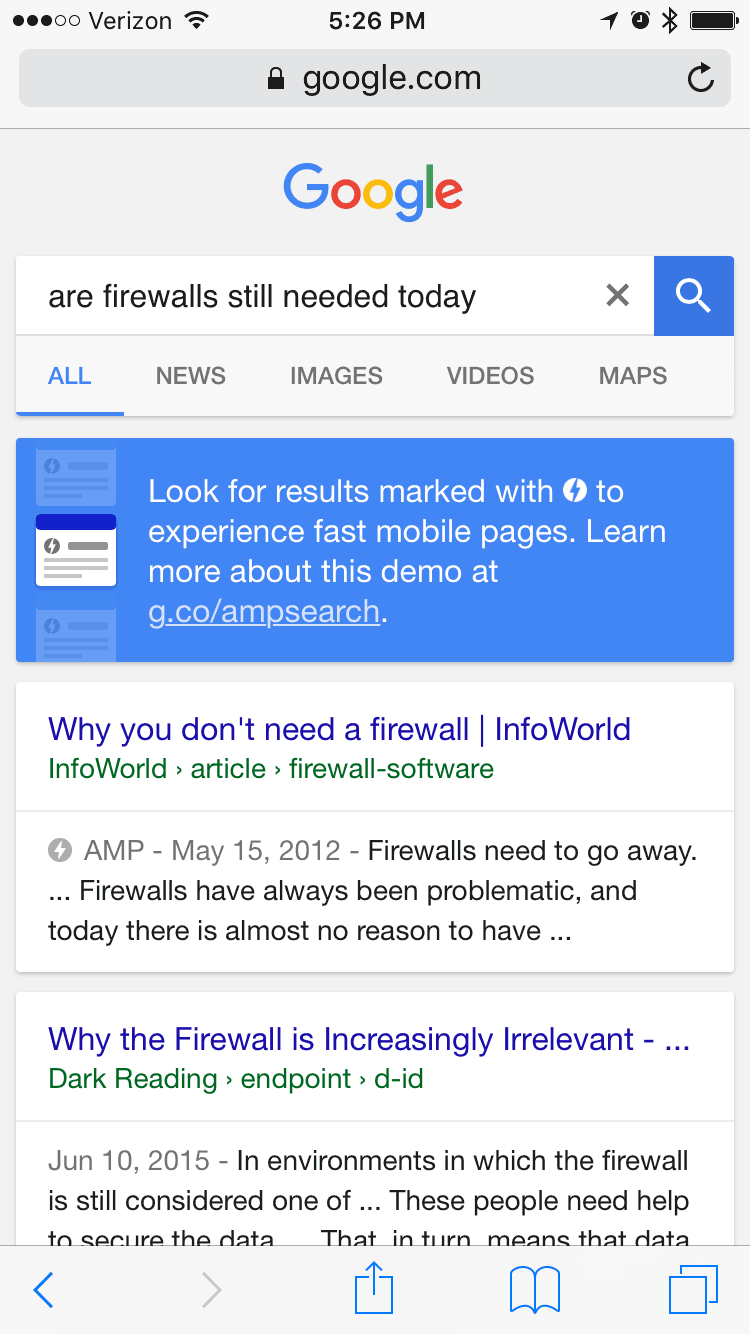
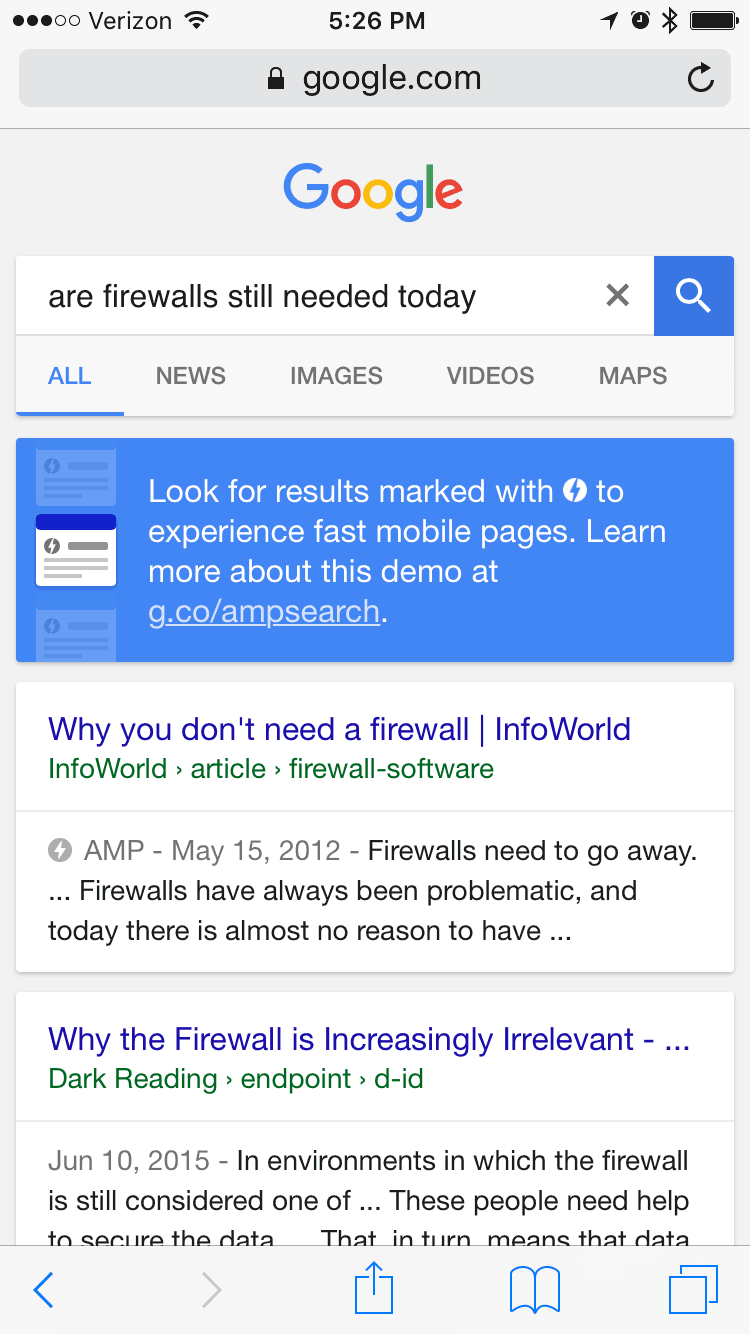
Using AMP for web pages will not only load that webpage faster but it will also give a higher ranking to that webpage in the Google result list. All the pages that are accelerated mobile pages will have a small thunder icon on the google list, as shown in the screenshot below. Another great benefit of using AMP for your webstore is that, even when the data connection of user is slow, the AMP web pages will load faster irrespective of the connection speed.

In the Opencart Accelerated Mobile Pages (AMP) module, we have introduced this awesome feature by implementing Accelerated Mobile Page for the Home page, Category page and on the most important, Product page. For any webstore, these three are the most visited and most navigated pages. So if these pages load up instantly without any delay then surely it will keep the user interested in the webstore and this will be super beneficial to store owner, as the more time a user spends on your webstore, the more will be the chances of a user to purchasing some goods.
2REQUIREMENT – Back to top
At the basic level, this module will require the following conditions:
- Compatible with version OpenCart: OpenCart 3.x
- Have responsive
3Module Installation – Back to top
3.1 Module Installation
Prepare your module package
In your Administrator page, go to Extensions => Extension Installer => Click Upload and select file so_amp_google_opencart3.x_v1.0.0.ocmod.zip .
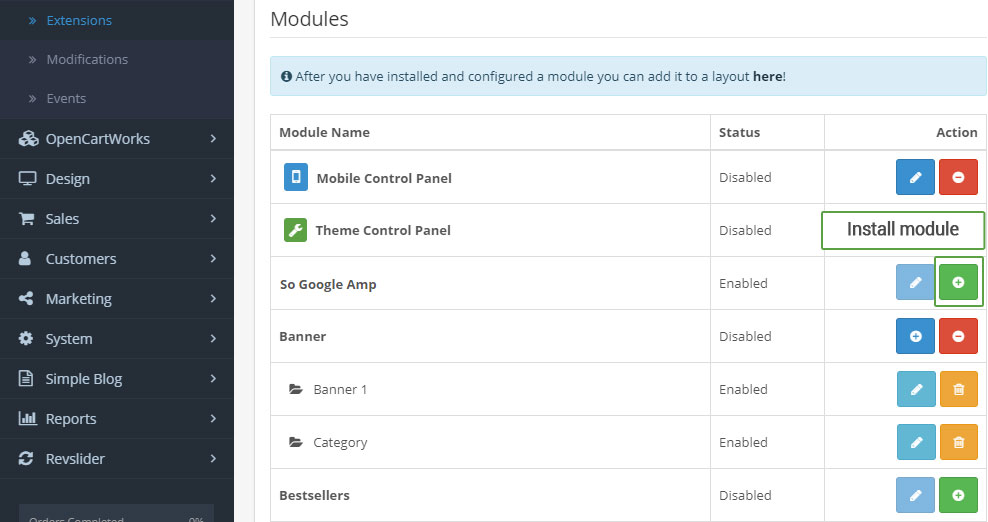
1) In this page, choose module “So Google Amp “, click Install button

Please wait for module being installed, usually within several seconds
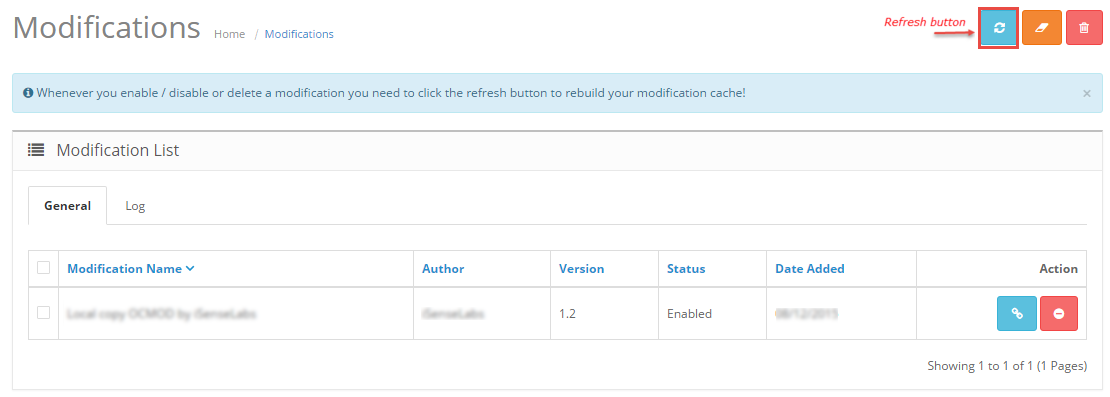
2) Go to Extension => Modifications => Click Refresh button

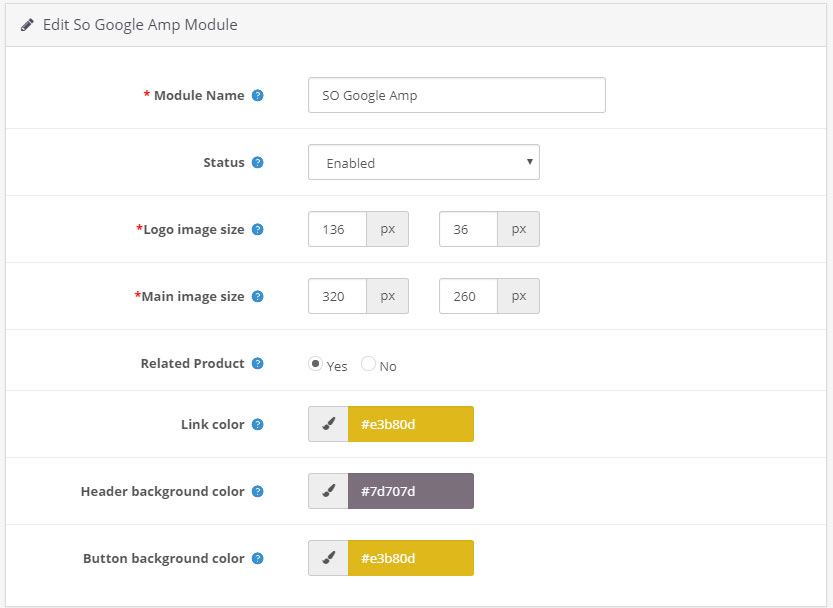
3) To Create the name of this module, please go to Extensions => Modules => Choose module So Google Amp => Click Edit button
4 CONFIGURATION – Back to top
4.1 Module Configuration

5Accelerated Mobile Pages – Back to top
An Opencart e-commerce store allows its customers to surf through the home page of the store, navigate through the various categories present in the store, go to any product page either from home page, or by navigating through categories or simply by searching in the Webstore, and various other features. But the most important thing or feature for any Webstore is that whether it is user-friendly & mobile-friendly or not. If a Webstore takes more time to load up then it’s sure that the users will abandon the page.
So implementing AMP for the most visited pages will attract more users to your Webstore and provides the store owner with the opportunity to earn revenue.
OpenCart has implemented AMP on Category Page and on Product Page.
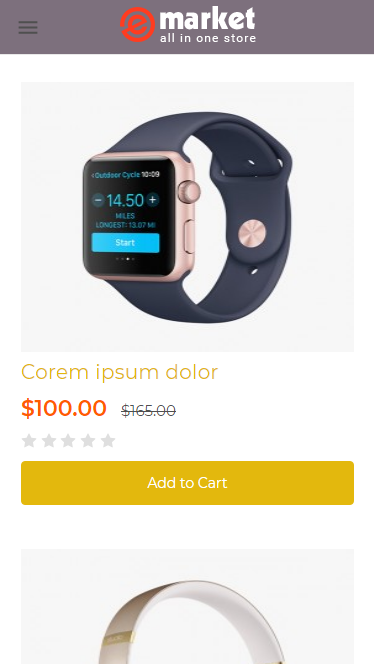
Category Page
After the home page, users generally go to the categories present in the store and implementing AMP in category page allows the users to quickly navigate through the categories.

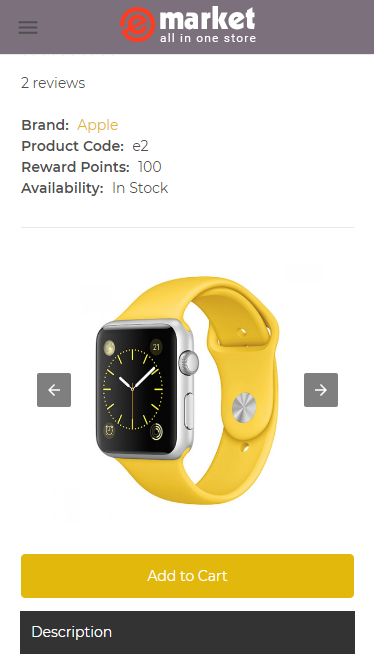
Product Page
The most important thing for every e-commerce store are the products that are present in it. If everything is fast and working great in the Webstore but the product page is slow in loading up the product image, its description, and all other information, and is clunky then it’s frustrating to the user and the user might leave the page or not go for the purchase. So implementing AMP on a product page is super useful, as a user can go to a product page from anywhere, from the home page, category page, or even from the google or any other search engine’s results page. A faster loading and mobile optimized webpages for the products of the Webstore will attract and engage more users and henceforth it will generate more purchases from the users.

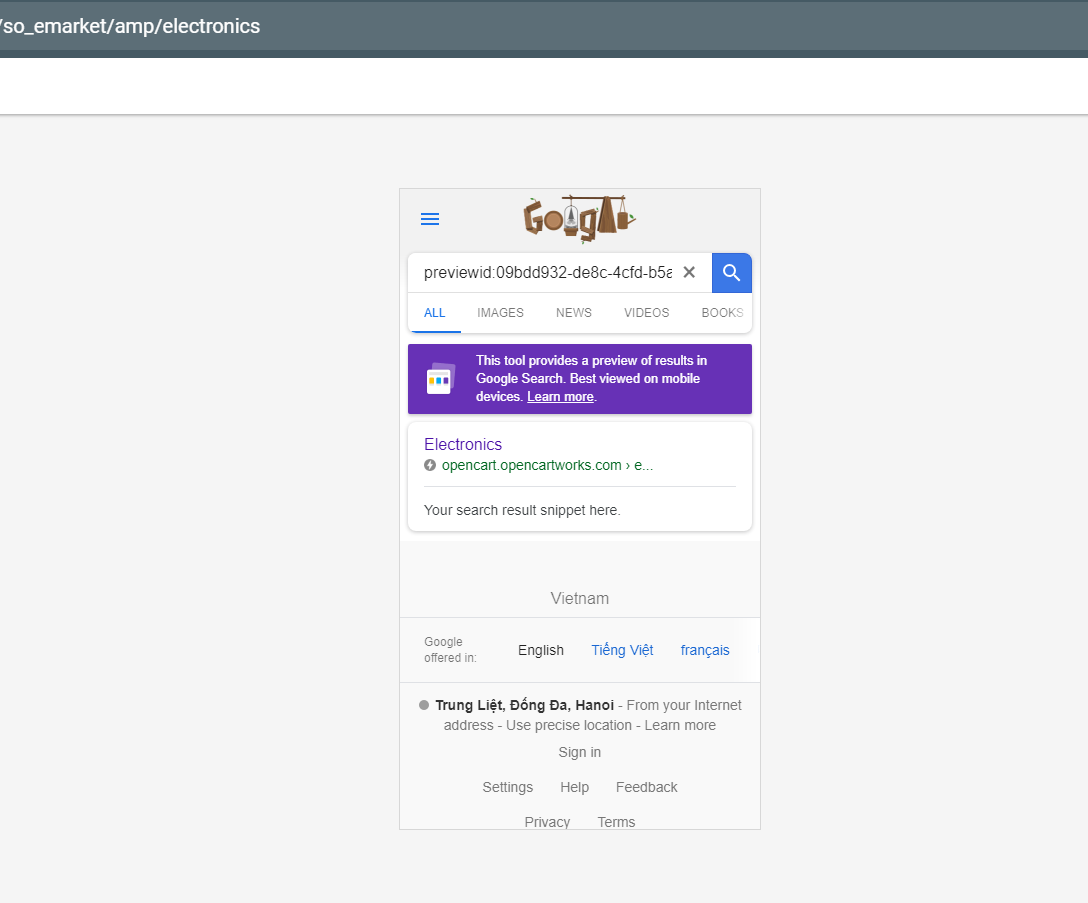
Live Demonstration
You can check this feature by entering the keyword: “” on your mobile’s browser and then you can see the AMP result like shown in the screenshot below.

6SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!