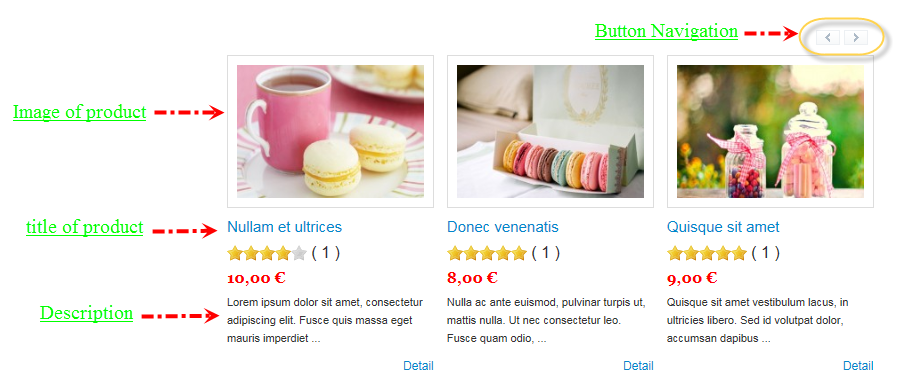
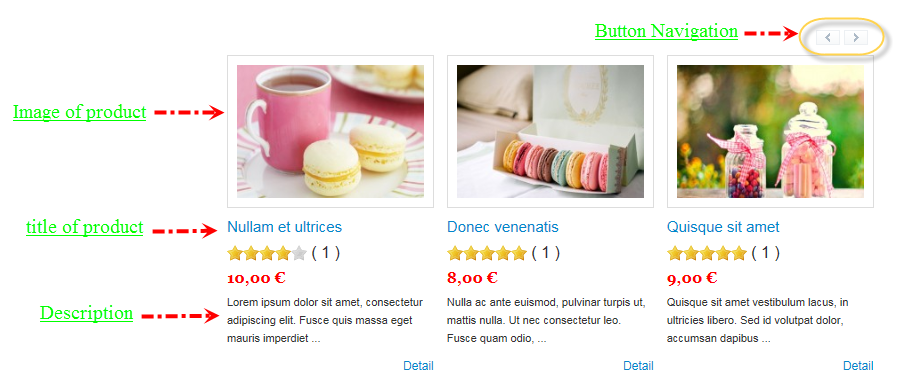
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Slider for HikaShop to configure
SJ Slider for HikaShop module is configured in 6 main groups of parameters as following:
- Basic Options
- Source Options
- Product Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
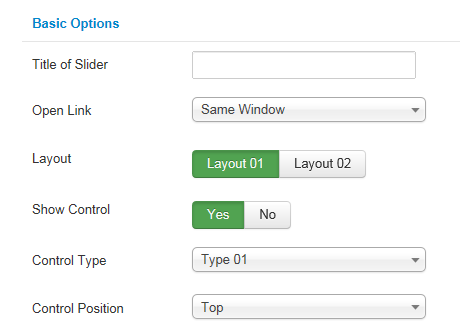
Basic Options
- Title of Slider – Allow to input title of slider
- Open Link – Set target for links:
- New Window
- Same Window
- Popup Window
- Layout – We support 2 layouts:
- Show Control – Allow to display control OR not
- Control Type – We support 3 Types:
- Control Position – Allow to display control position
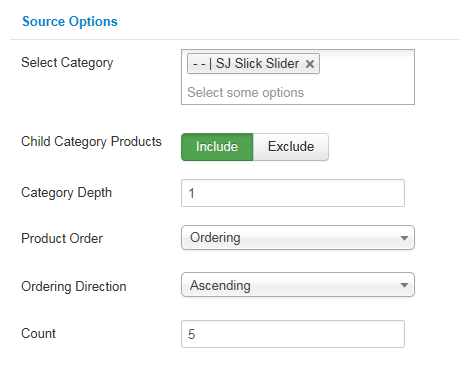
Source Options
- Select Category – Allow to select category
- Child Category Products – Allow child category products to Include/Exclude products from Child Category
- Category Depth – Allow the number of child category levels to return
- Product Order – Allow to sort product order by
- Ordering Direction – Allow to select ordering direction
- Count – Allow to select the number of products to display. Set “0” to display all products
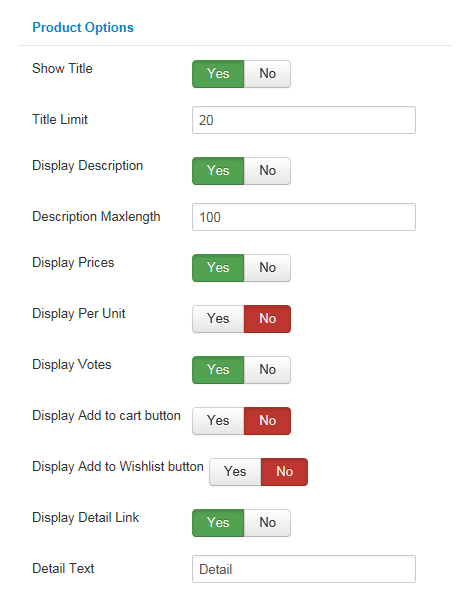
Product Options
- Show Title – Allow to show title OR not
- Title Limit – Allow to input the title limitation
- Display Description – Allow to show description OR not
- Description Maxlength – Allow to set the max length of description. Set “0” to show full description.
- Display Price – Allow to display price OR not
- Display Per Unit – Allow to per unit “each” OR not
- Display Votes – Allow to display votes OR not
- Display Add to cart button – Allow you to display “Add to cart” OR not
- Display Add to Wishlist button – Allow you to Display Add to Wishlist button OR not
- Display Detail Link – Allow you to Display Detail Link OR not
- Detail Text – Allow you to insert text for Detail link

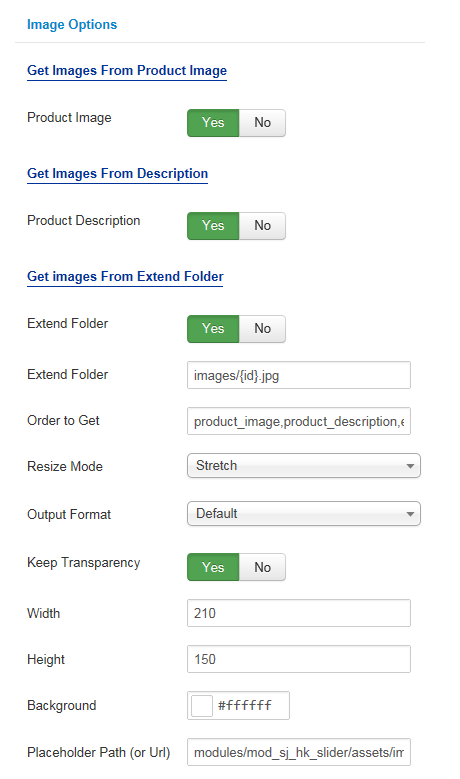
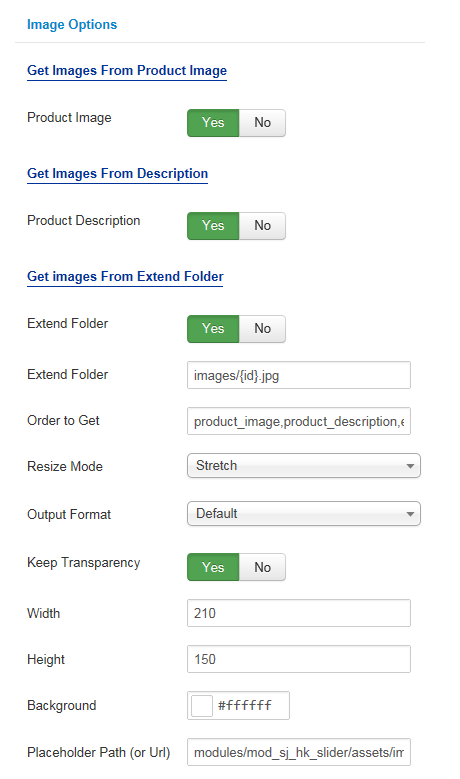
Image Options
Get Image From Product Image
- Product Image – Allow you to get image from product Image OR not
Get Images From Description
- Product Description – Allow you to get images from product description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Extend Folder – Set path to external image folder used by option above
- Order to Get – Set order: product_image,product_description,external OR not
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
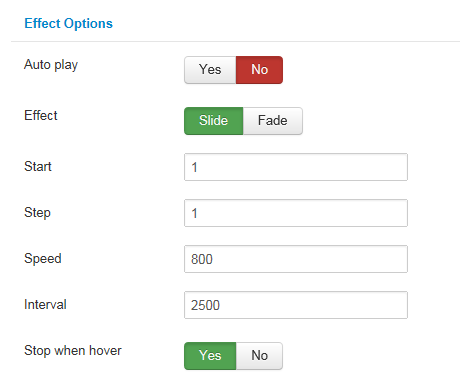
Effect Options
- Auto Play – Allow to Enable/Disable autoplay mode
- Effect – Select effect when moving next slide: Fade/slide
- Start – Allow to set page that is displayed at first when you run slideshow
- Step – The number of items will be slided
- Speed – Allow to set speed of slider. Larger = Slower
- Interval – The duration to change to next slide
- Stop When Hover – Allow to stop effects when users hover
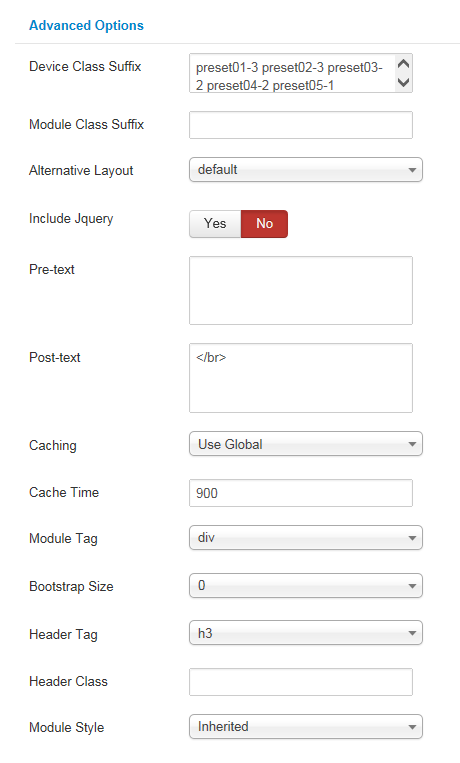
Advanced Options
- Device Class Suffix – Allow you to display the number of column on each device.
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style