1REQUIREMENT – Back to top
At the basic level, this module will require the following conditions:
- Compatible with Joomla 3.x
- Have responsive
2INSTALLATION – Back to top
2.1 Install YT Shortcode
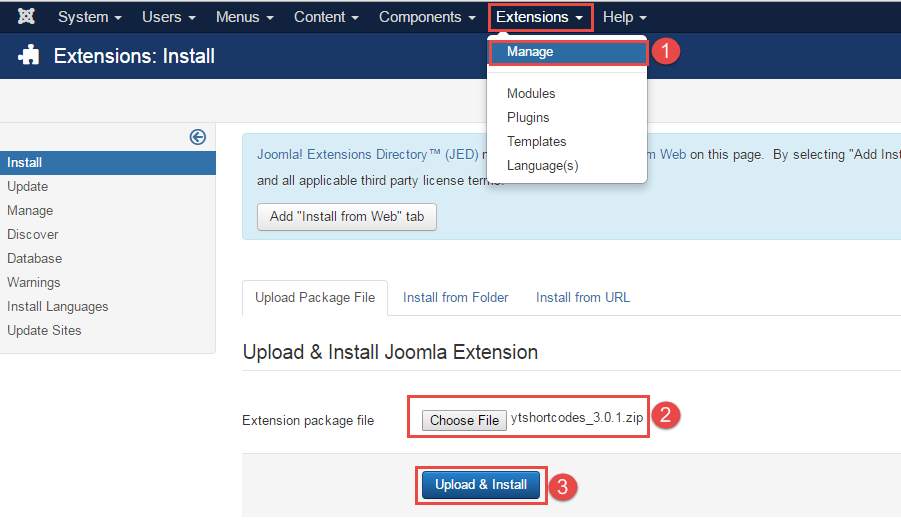
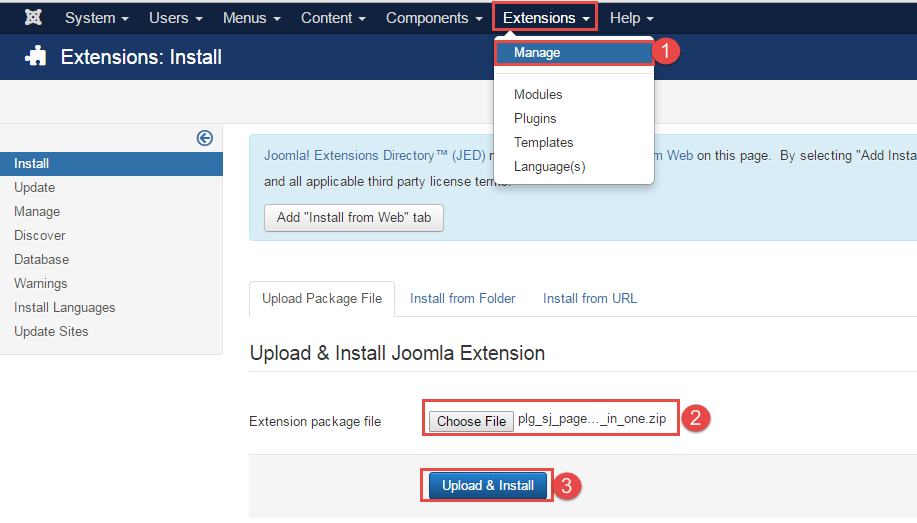
Step 1: In your Administrator page, go to Extensions -> Extension Manager. In this page, click “Choose file”, select yt-shortcode.zip.

Step 2: Then click Upload & Install.
Then You should see the message Success
2.2 Enable YT Shortcode
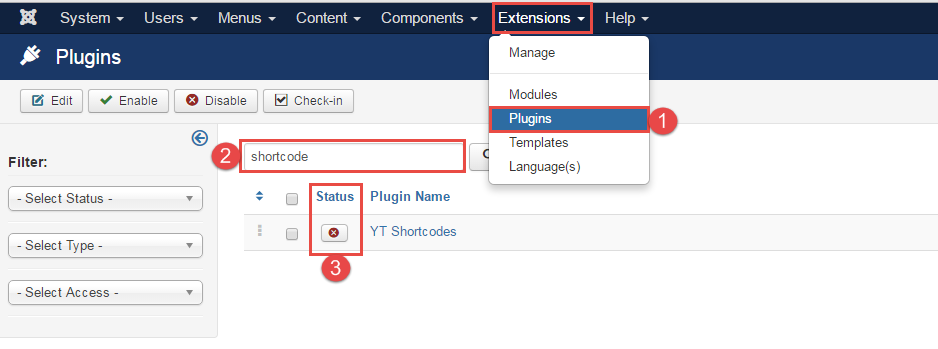
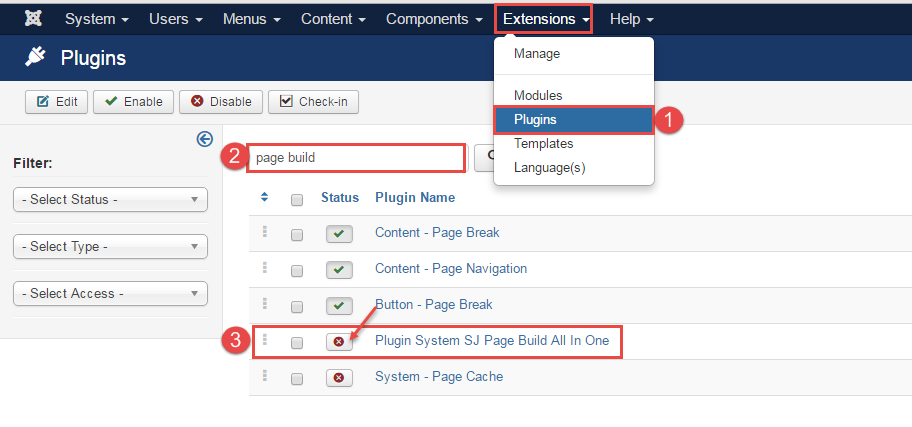
Step 1: Please go to Administrator page >> Extension >> Plugin >> Click “Search” box and choose the YT Shortcode you have installed >> Enable it

2.3 Install SJ Page Builder
Step 1: In your Administrator page, go to Extensions -> Extension Manager. In this page, click “Choose file”, select sj-pagebuilder.zip.

Step 2: Then click Upload & Install.
Then You should see the message Success
2.4 Enable SJ Page Builder
Step 1: Please go to Administrator page >> Extension >> Plugin >> Click “Search” box and choose the SJ Page Builder you have installed >> Enable it

3MODULE CONFIGURATION – Back to top
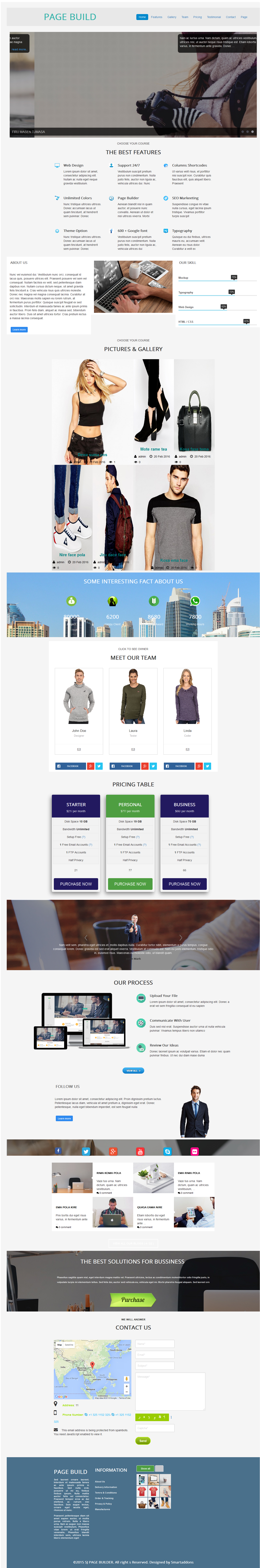
3.1 Module Demo

3.2 Module Configuration
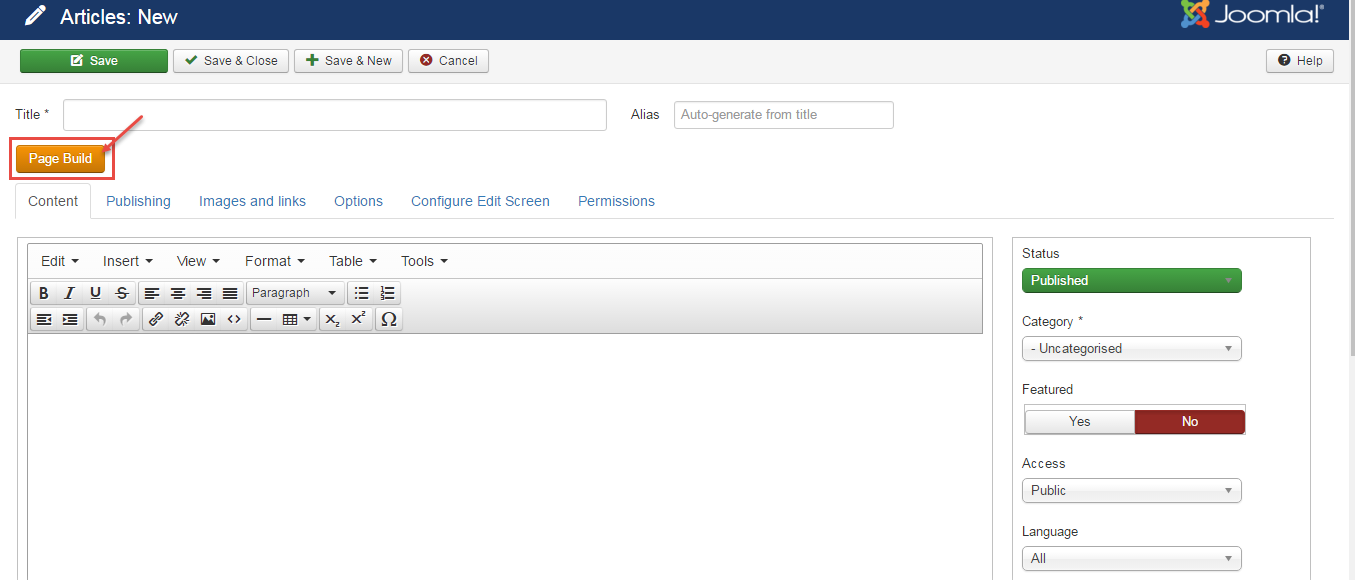
Step1: Please go to Administrator page >> Content >> Article >> Add new Article >> Click “Page Builder”

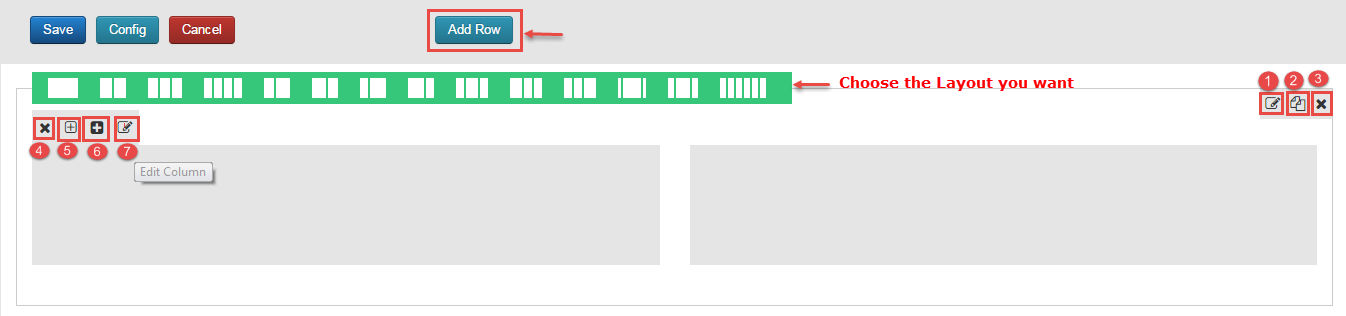
Step2: Click “Add Row” button and hover on the row you just created and choose the layout you want.

- 1. “Edit Row” button
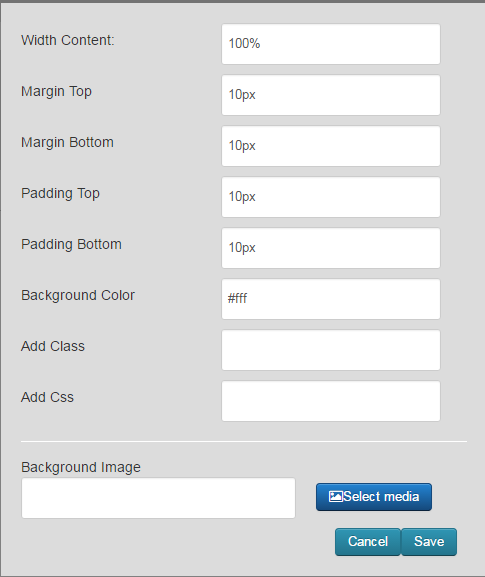
The pop-up window will display the backend settings, so you can configure the item as you want:

- 2. “Copy Row” button: Allow to copy the row as you want.
- 3. “Remove Row”: Allow to remove the row as you want.
- 4. “Remove column”: Allow to remove the column as you want.
- 5. “Add layout”: Allow to add a layout that you haved.
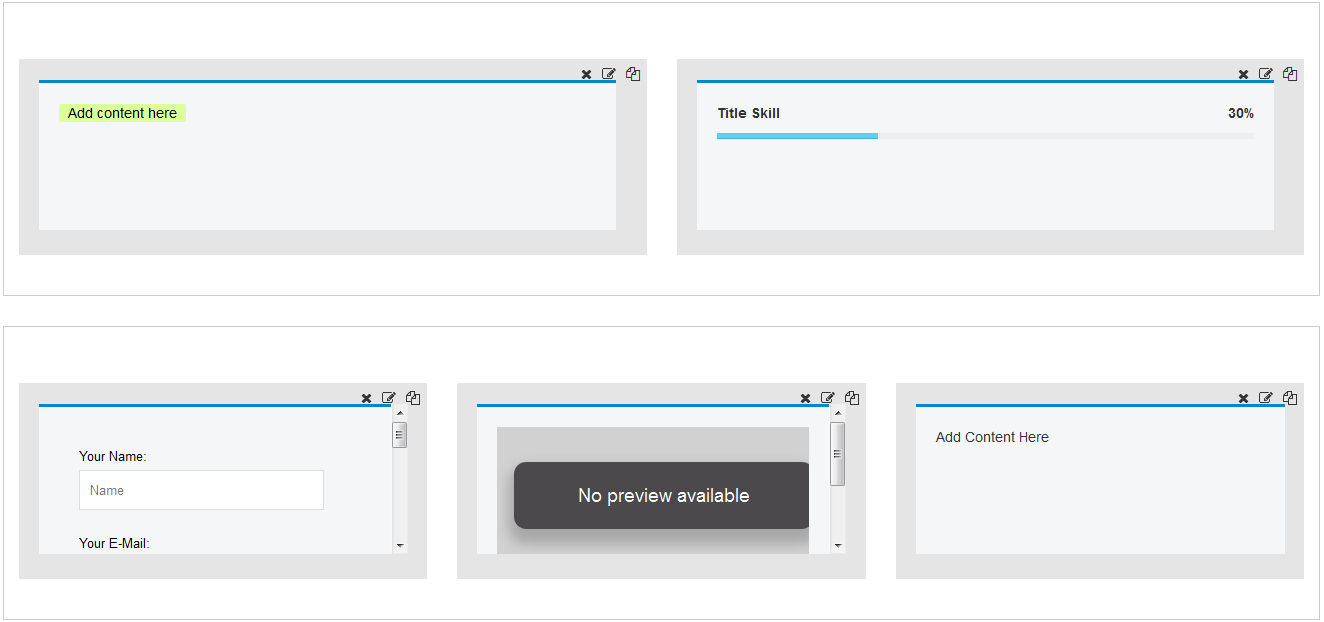
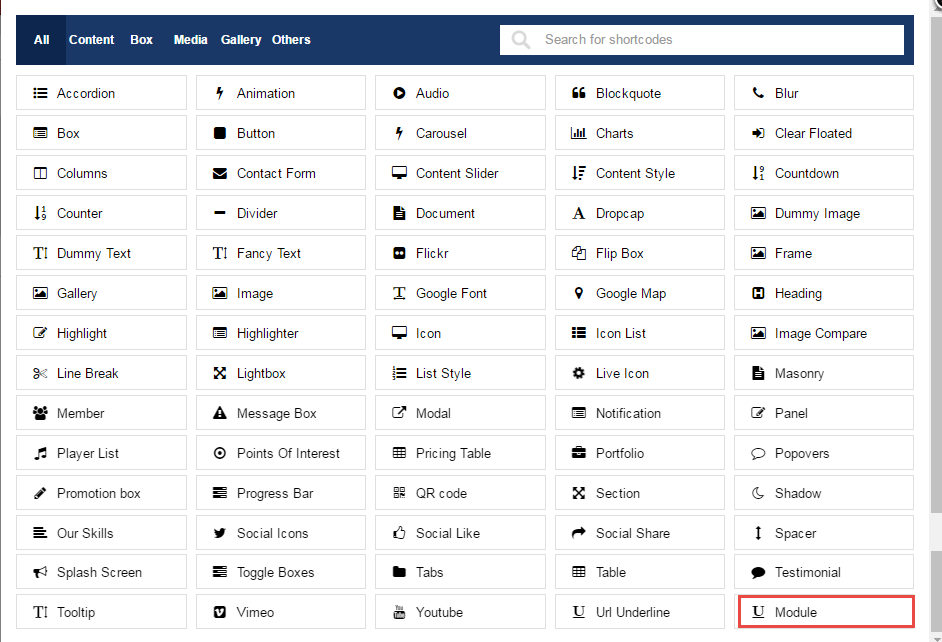
- 6. “Add element”: Allow to choose the shortcode as you want.
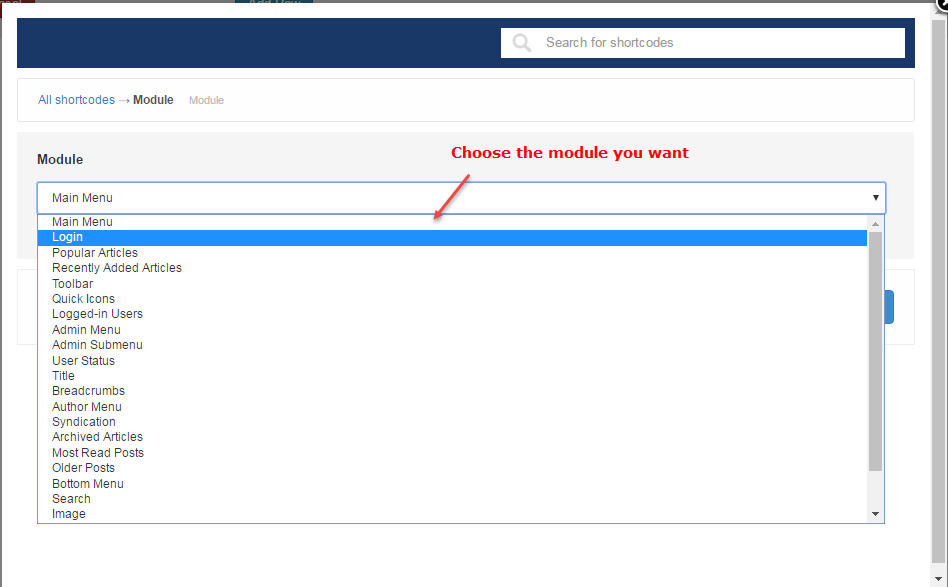
The pop-up window will display the backend settings, so you can configure the item as you want then click “save” button:

You can choose the module that you have installed

- 7. “Edit column”: Allow to edit the column as you want .
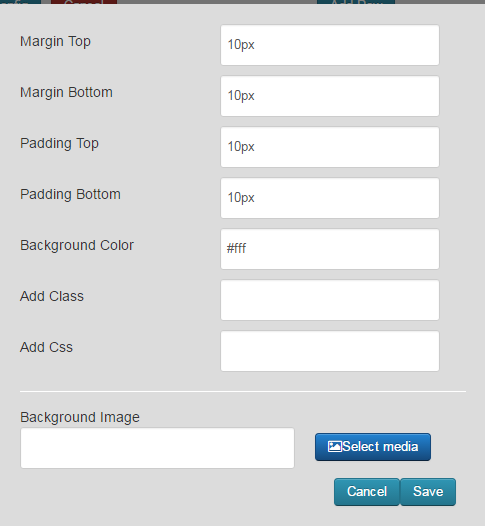
The pop-up window will display the backend settings, so you can configure the item as you want then click “save” button:

Note:
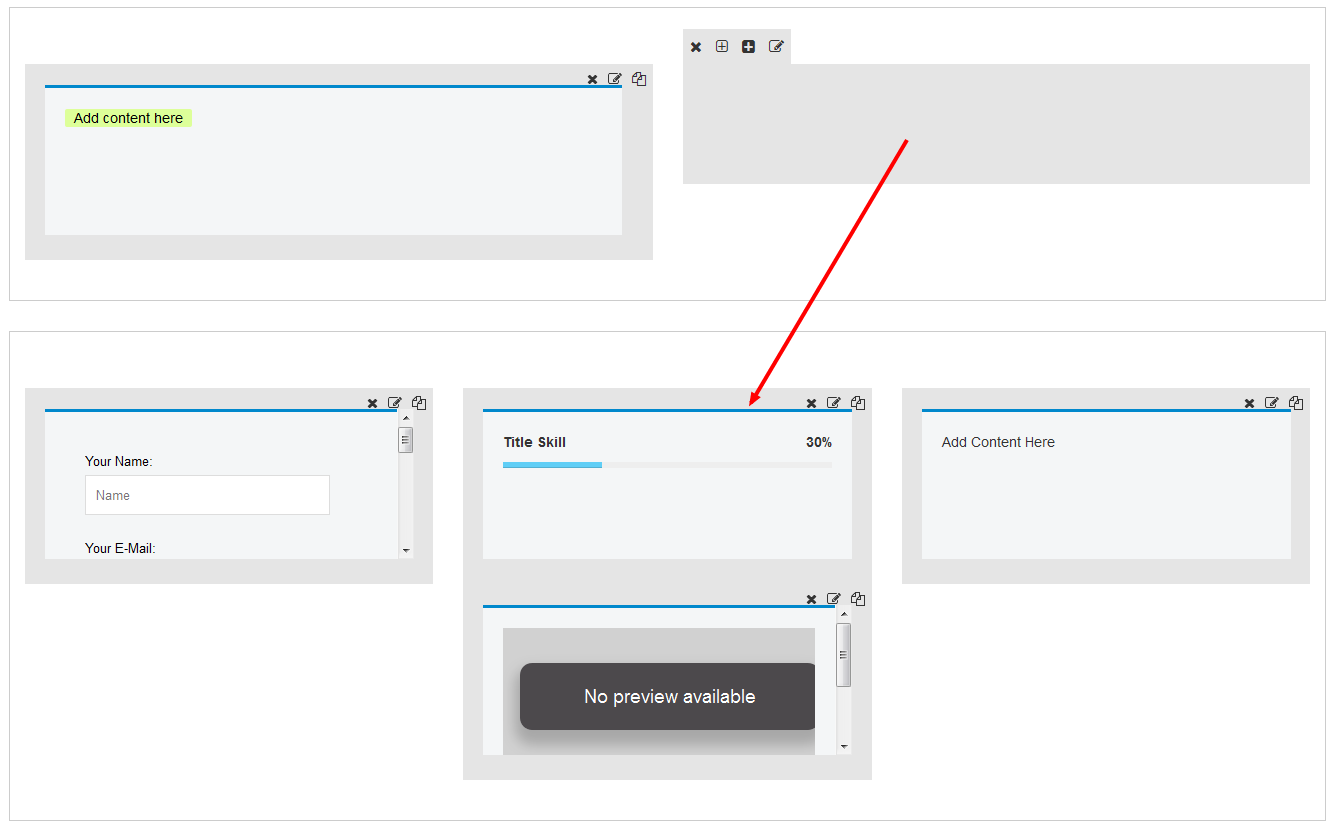
You can drag and drop the ytshortcode on the location as you want
Before
After

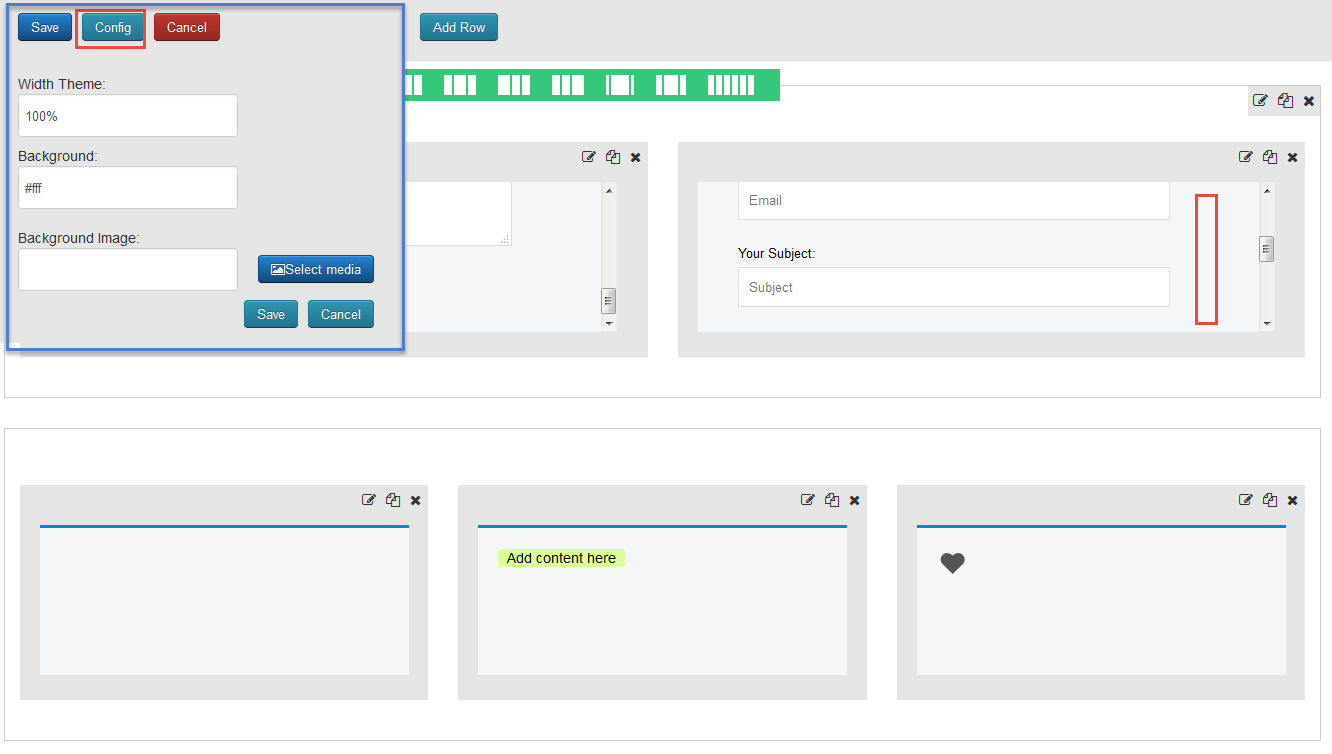
Step3: In your Page Builder-admin page, you can configure the page as you want: enter the background-color, choose the image-background,…

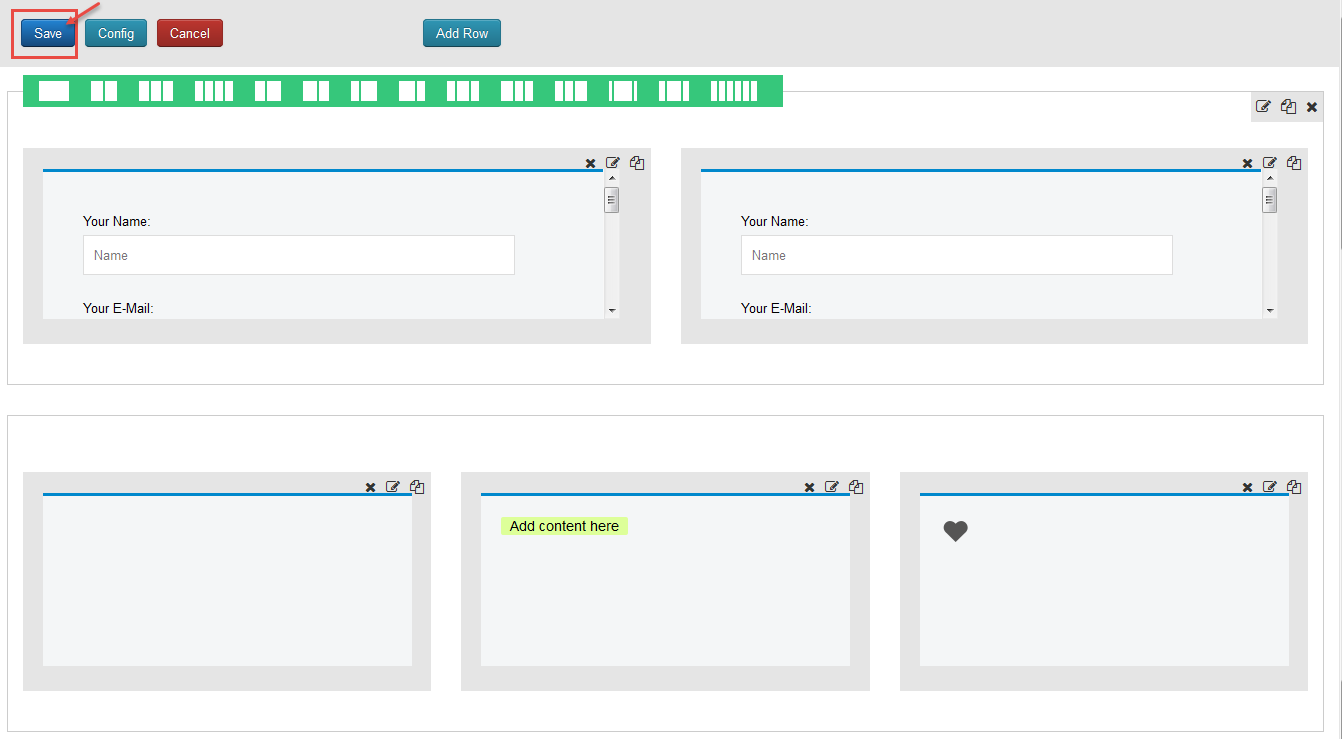
Step4: Click “Save” button in your Page Builder-admin page

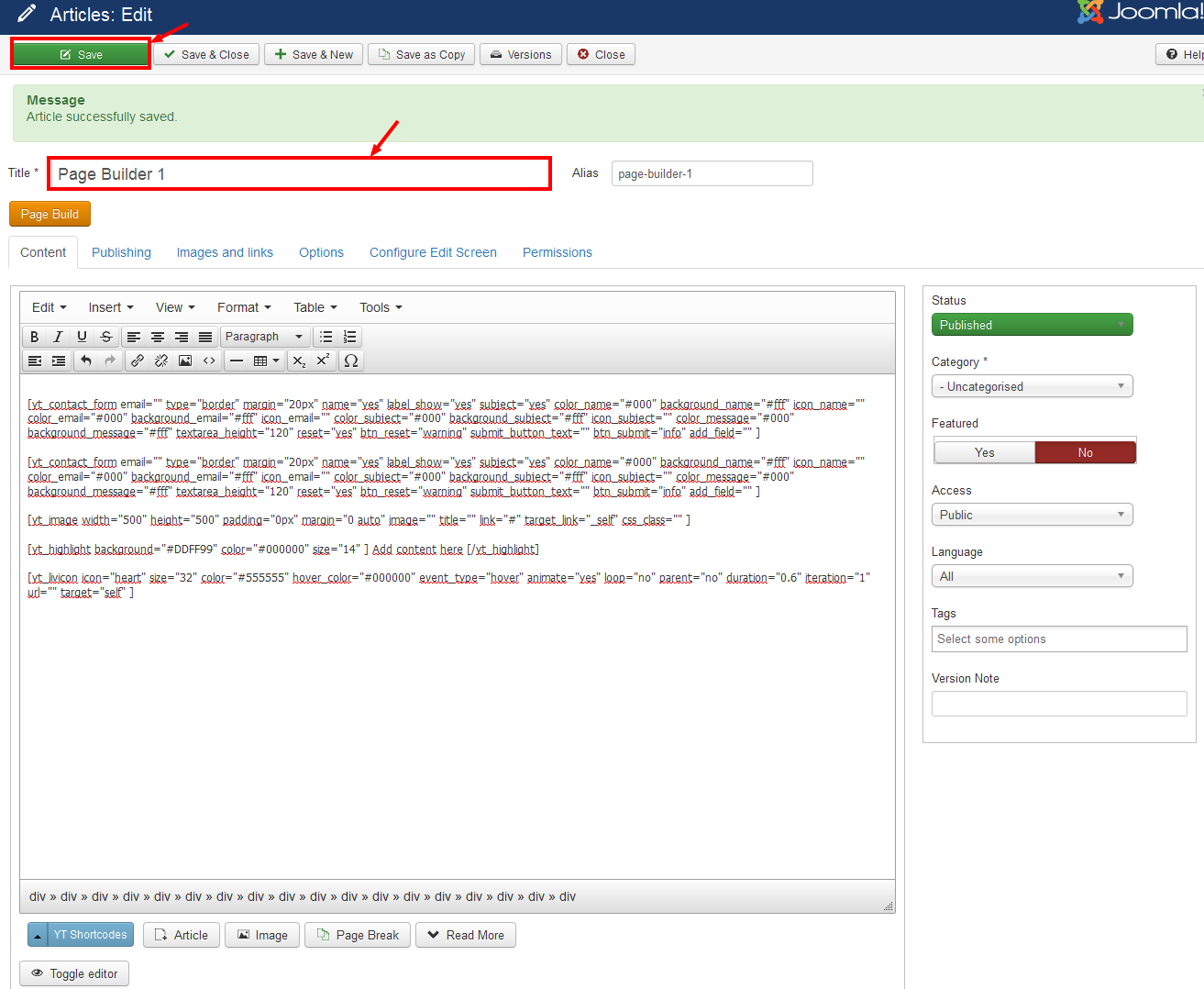
Step5: In your “Article: Edit” page, you enter the title of the Article, and click “save” button.