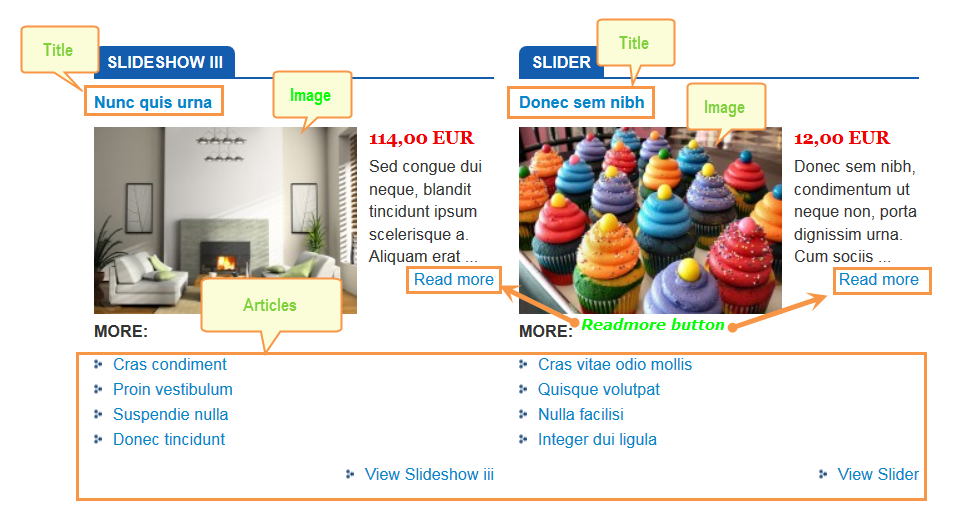
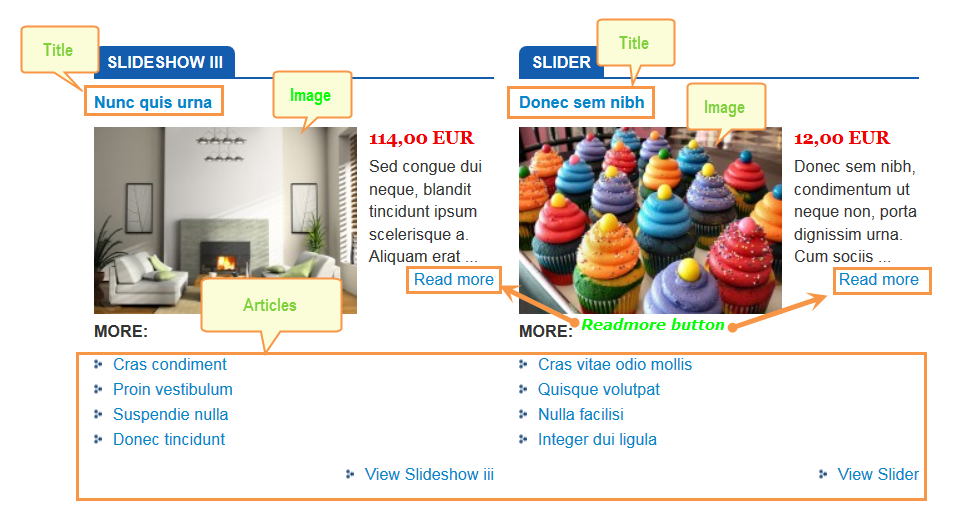
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Mega Entries For Sobipro to configure
SJ Mega Entries For Sobipro module is configured in 5 groups of parameters as following:
- General Options
- Source Options
- Entry Options
- Image Options
- Advanced Options
Let’s look at the parameters in detail:
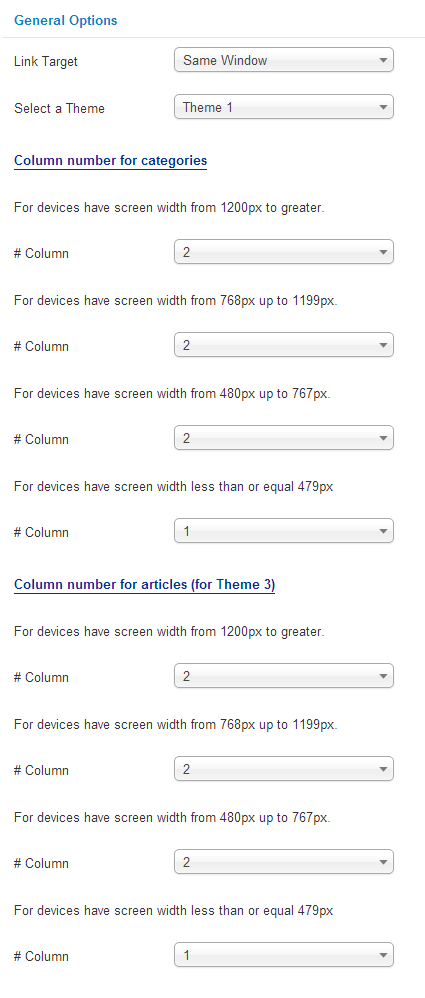
General Options
- Link Target – Set target for links:
- New Window – Opens the link in a new browser window.
- Same Window – Opens the link in a same browser window
- Popup Window – Opens the link in a pop-up browser window
- Theme – We support 3 themes:
Column number for categories
- # Column – Allow you to set # column (from 1-6 column) for devices have screen width (from 1200px to greater; from 768px up to 1199px; from 480px up to 767px; less than or equal 479px;)
Column number for articles (for Theme 3)
- # Column – Allow you to set # column (from 1-6 column) for devices have screen width (from 1200px to greater; from 768px up to 1199px; from 480px up to 767px; less than or equal 479px;)
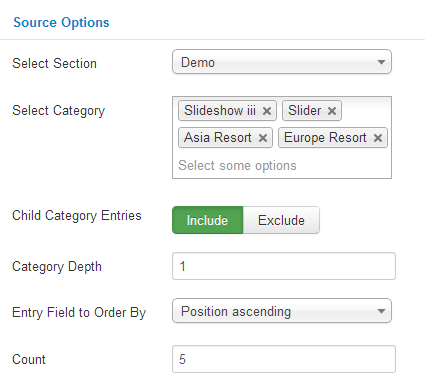
Source Options
- Select Section– Allow to select section
- Select Categories – Allow to select categories
- Child Category Entries– Allow to include/exclude child category entries
- Category Depth – Allow to set the number of child category level to return
- Entry Field to Order By – Allow to set entry field to order by
- Count – Allow to set the number articles to display. Set ‘0’ will display all articles
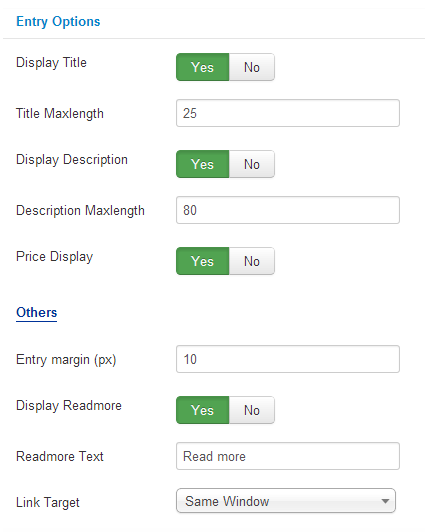
Entry Options
- Display Title – Allow to display the title of entries OR not.
- Title Maxlength – Allow to set the length of entries title, set “0” for showing full titles
- Display Description – Show the description of entries OR not
- Description Maxlength – Allow to set the length of entries description, set “0” for showing full description.
- Price Display – Show the price field OR not
Others
- Entry margin (px) – Allow to set space between entries.
- Display Readmore – Allow to display readmore button OR not
- Readmore Text– Set the text for Read More buttons
- Link Target – Set entry link target description:
- New Window – Opens the link in a new browser window.
- Same Window – Opens the link in a same browser window
- Popup Window – Opens the link in a pop-up browser window

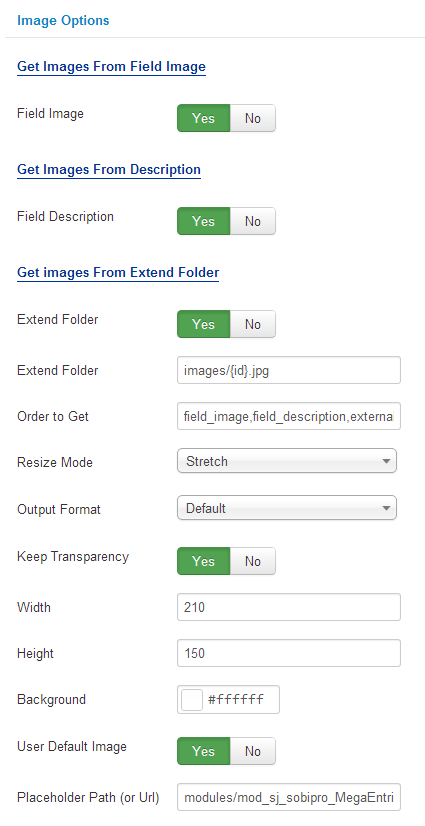
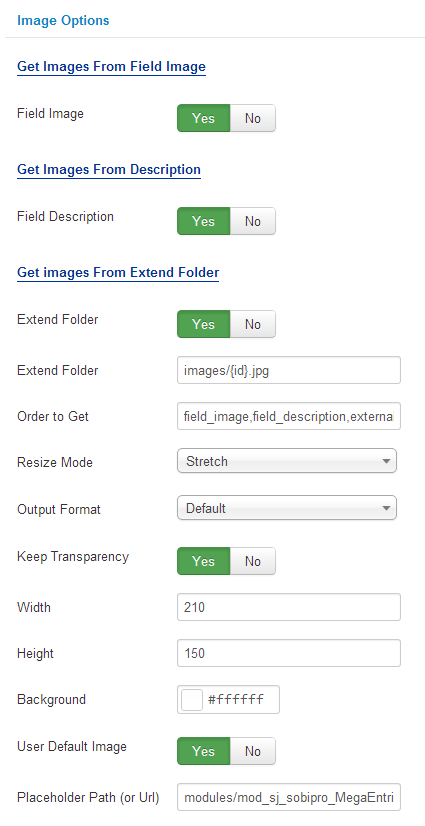
Image Options
Get Image From Field Image
- Field Image – Allow you to get image from Field Image OR not
Get Image From Description
- Field Description – Allow you to get image from description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Order to Get – Set order: field_image, field_description, external OR not
- Extend Folder – Set path to external image folder used by option above
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
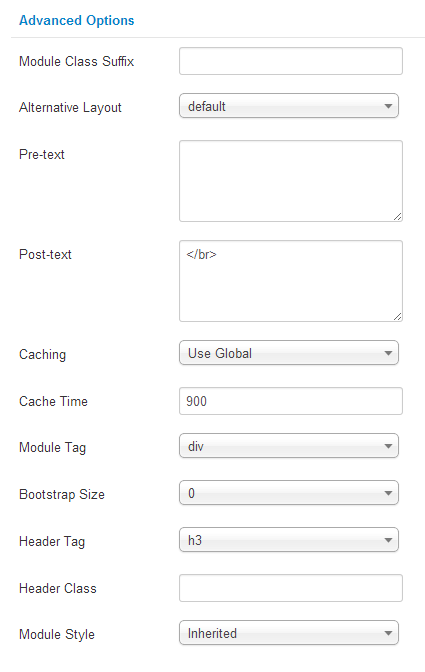
Advanced Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style