1SYSTEM REQUIREMENTS – Back to top
2DOWNLOAD – Back to top
Download Packages from our store: here
3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
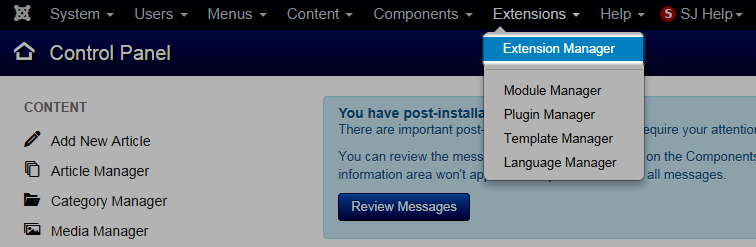
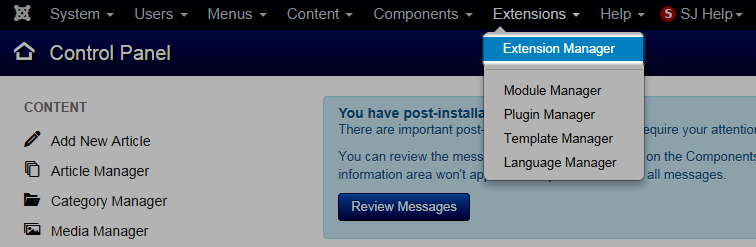
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
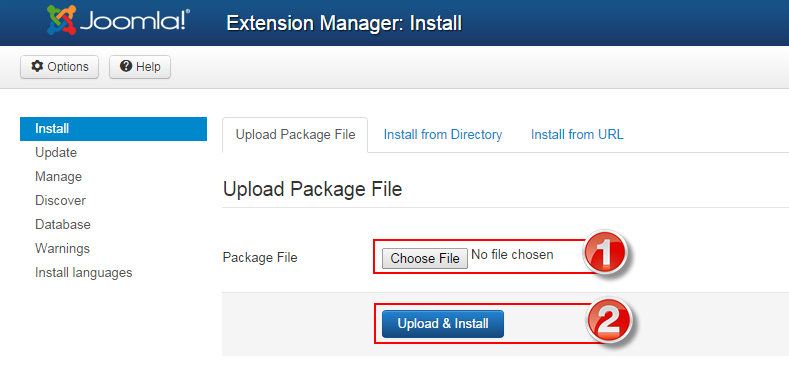
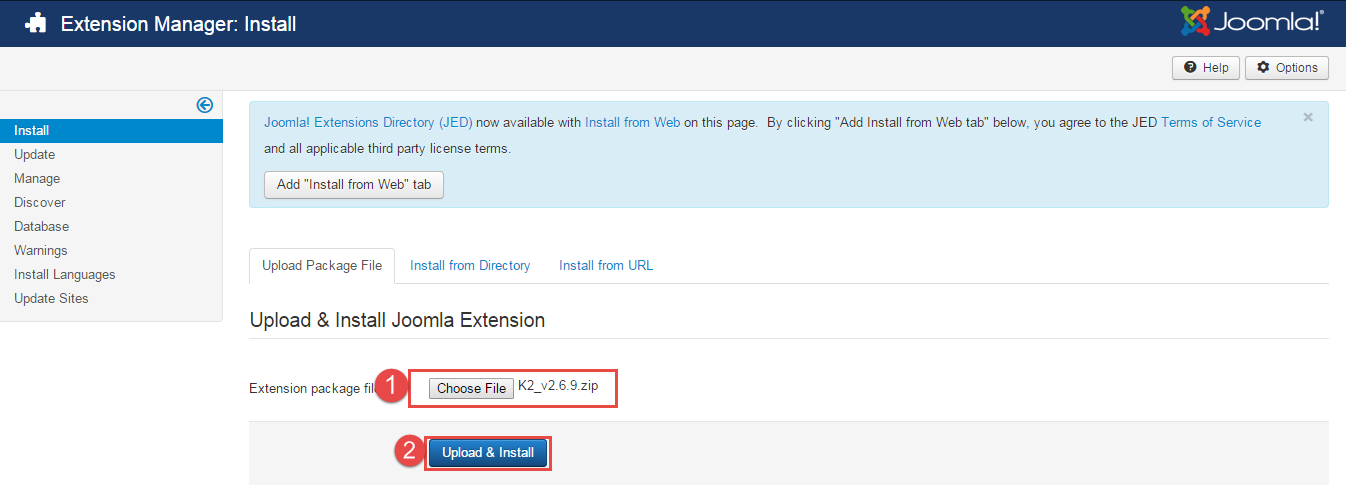
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

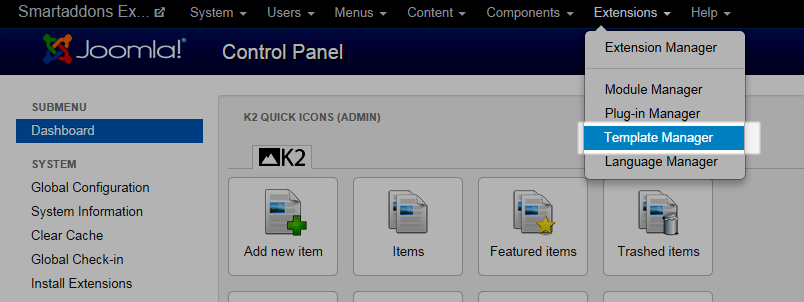
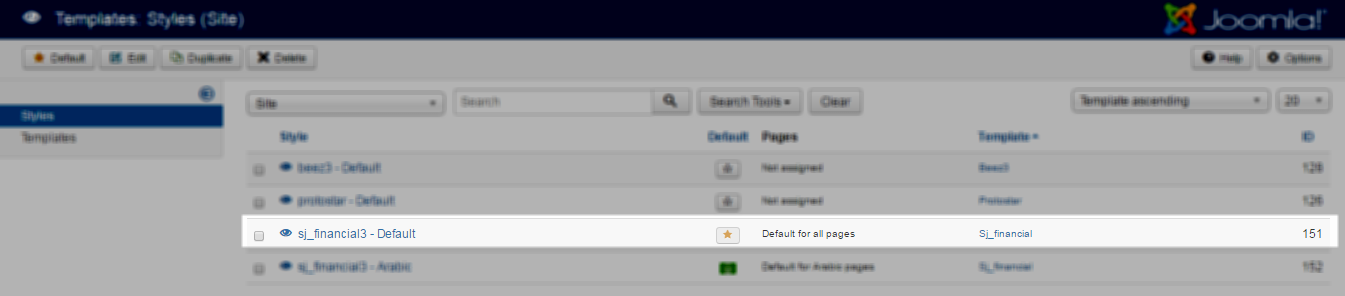
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

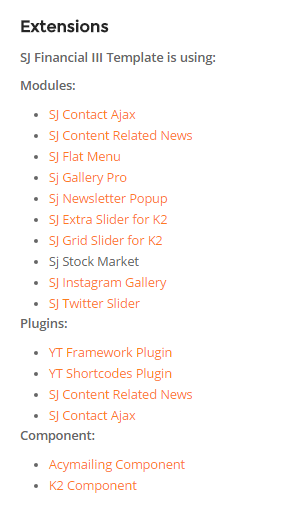
The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

Enable Modules and Plugins: here
Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Acymailing Component you do the same as the installation K2 Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
Display Module Position for Joomla : here
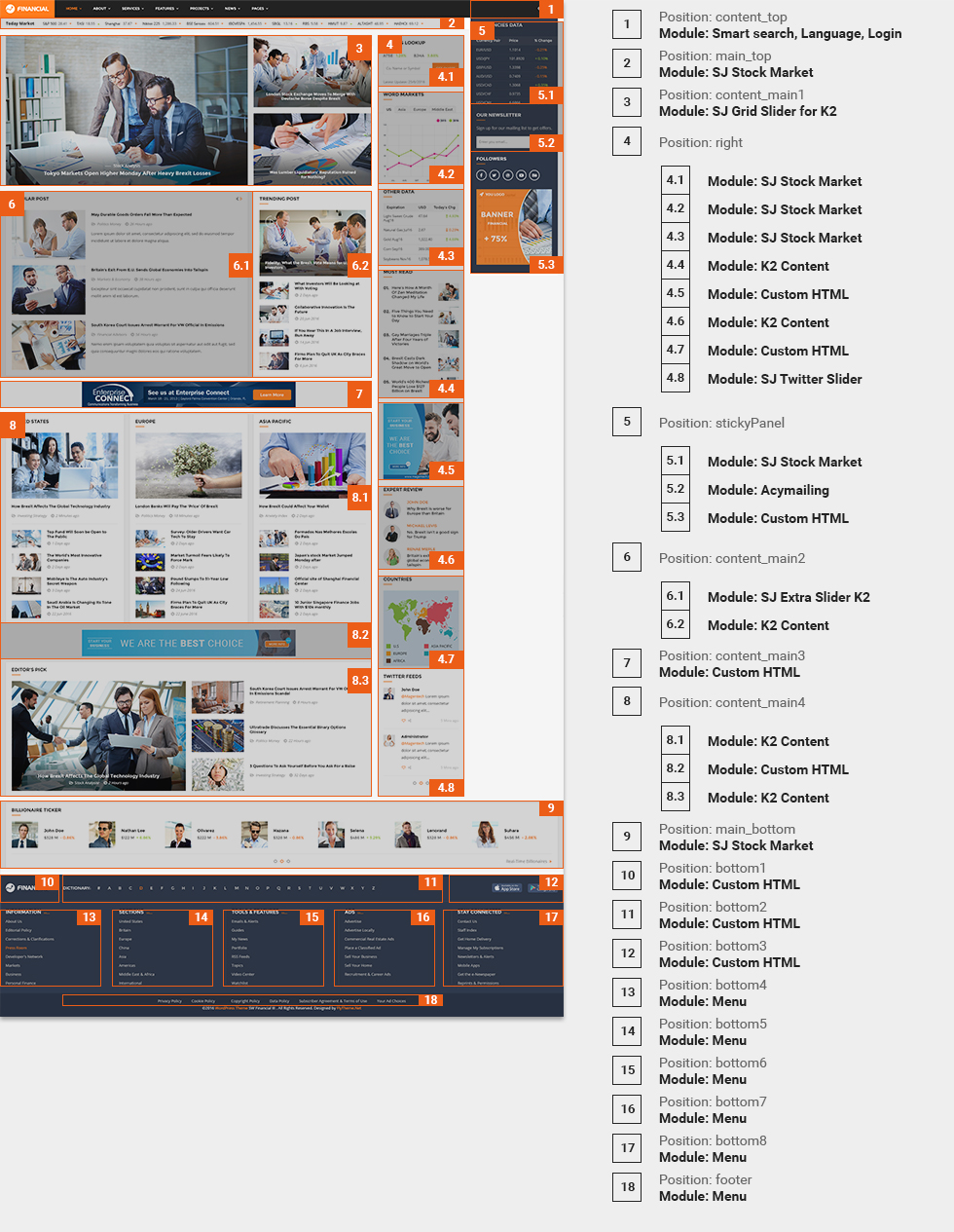
4.1 Layout Position
4.2 Template Configuration
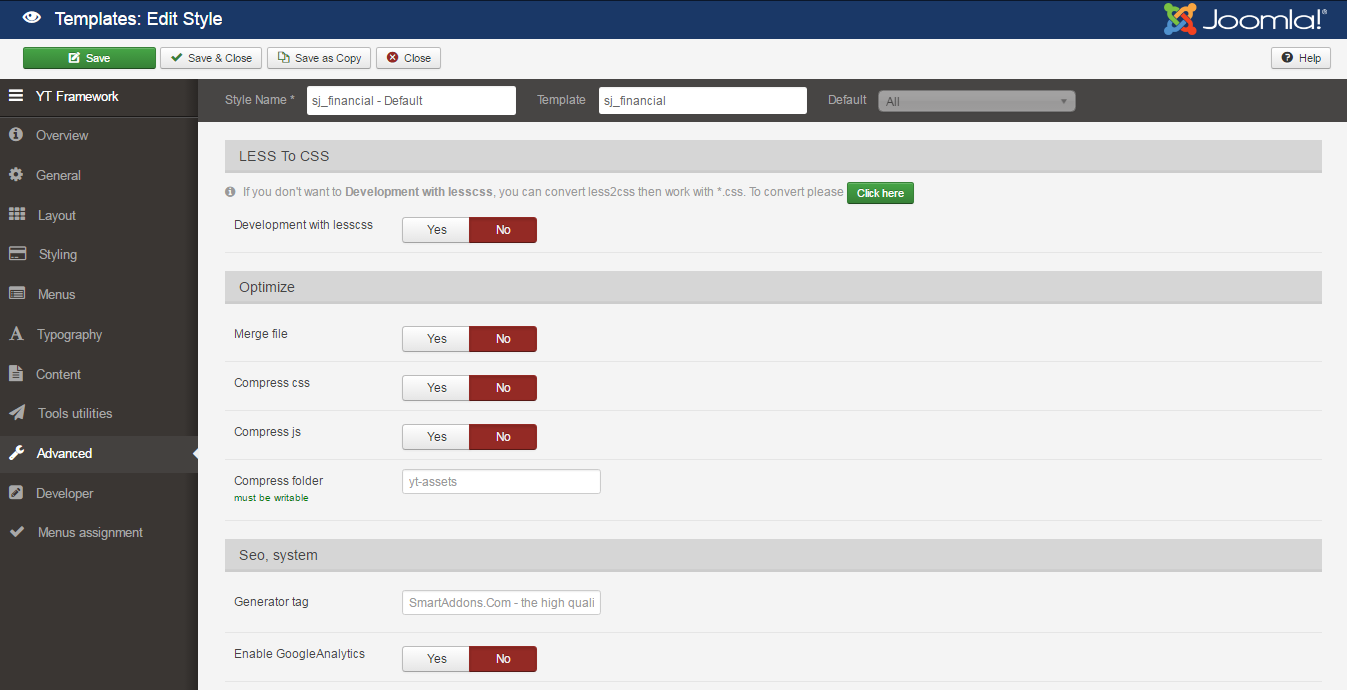
Go to Extensions > Template Manager > SJ Financial III. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

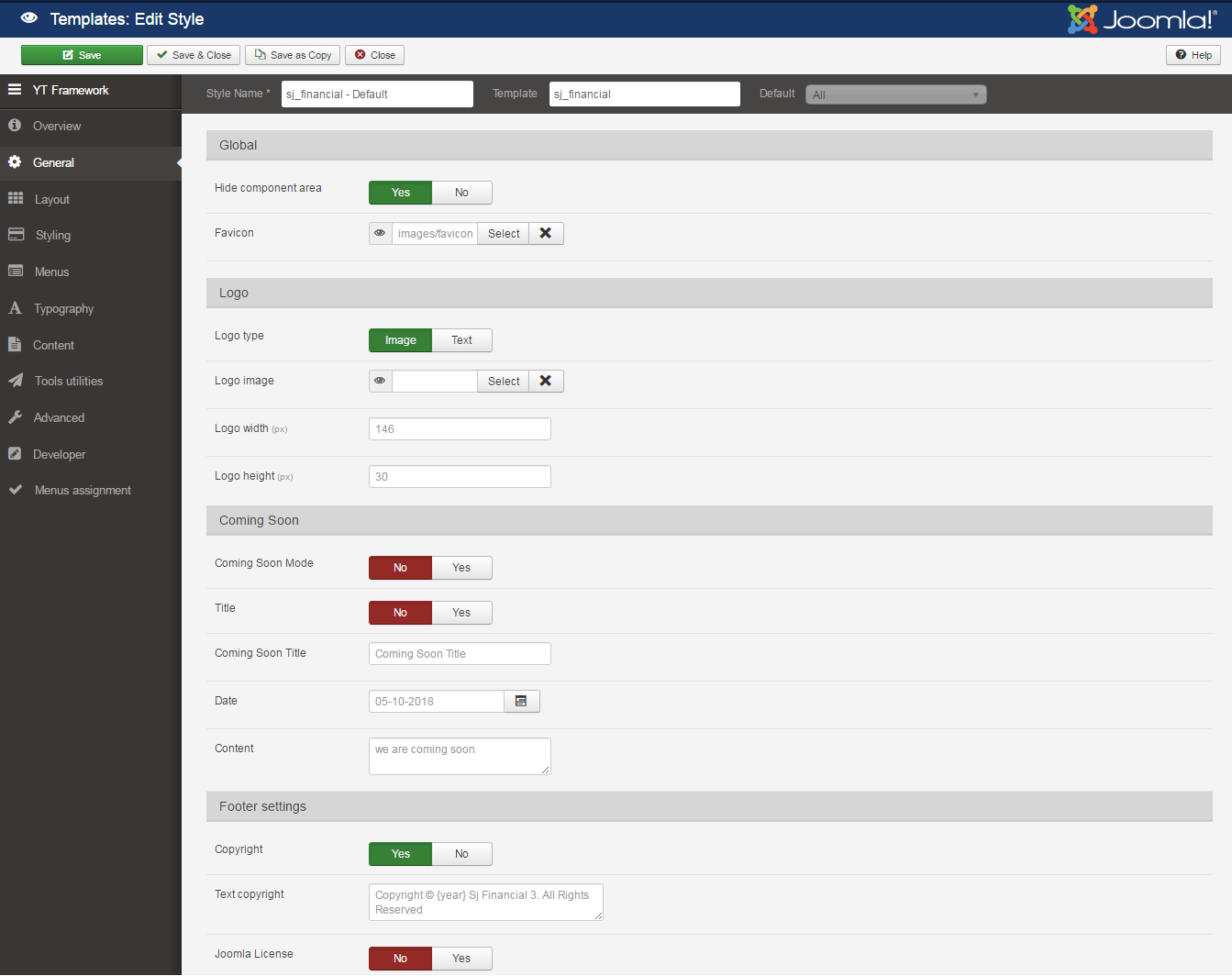
GENERAL

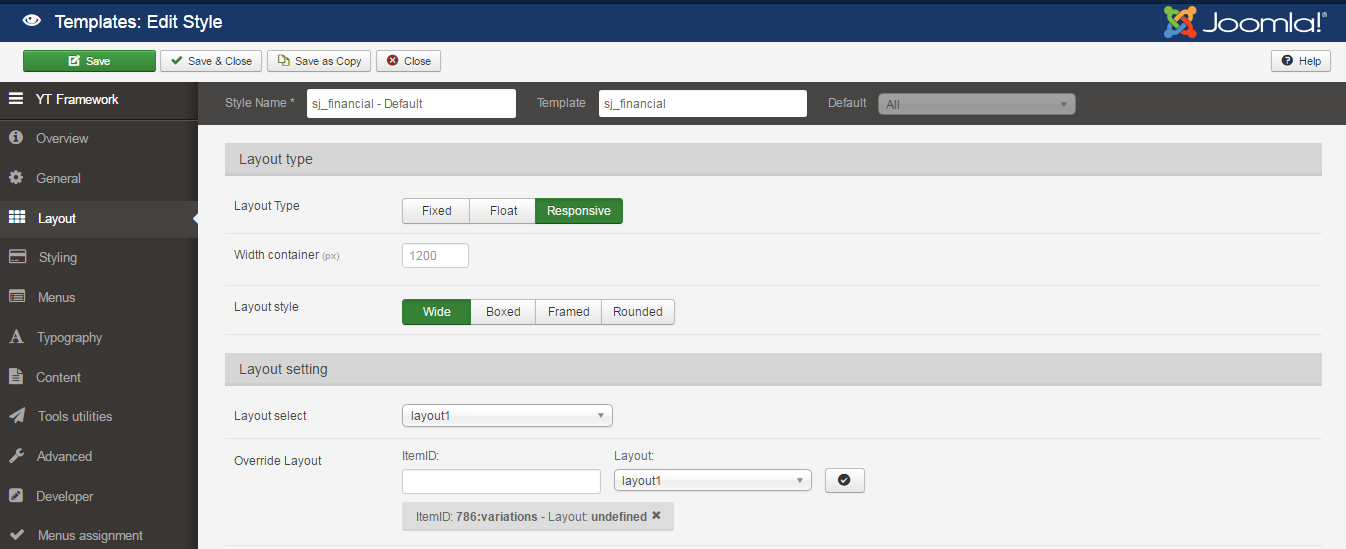
LAYOUT

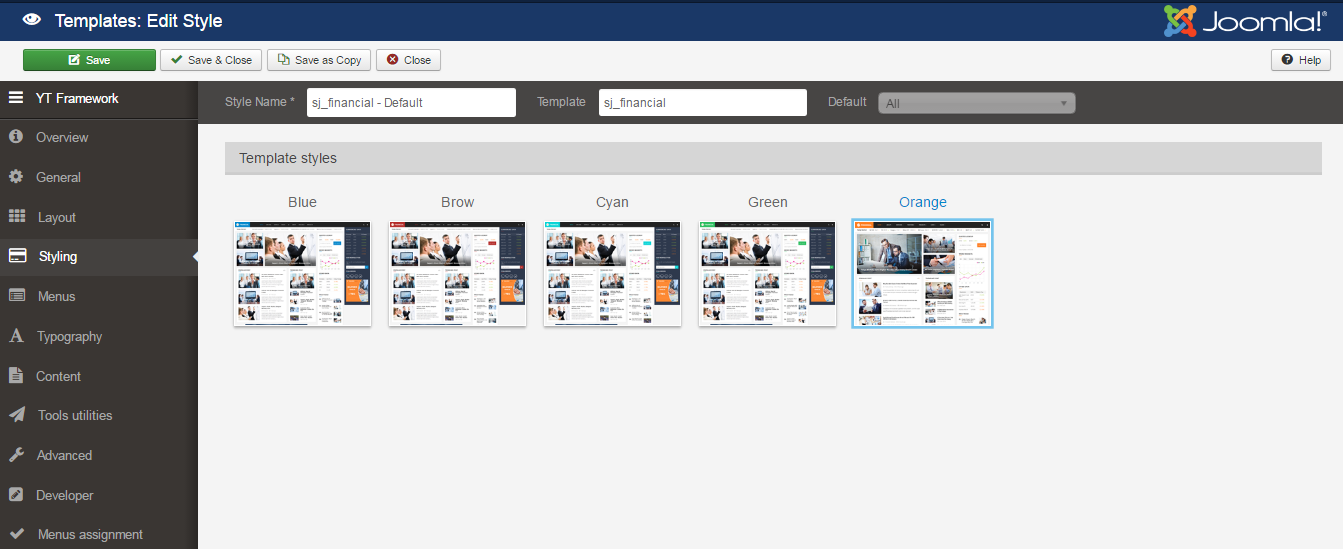
STYLING

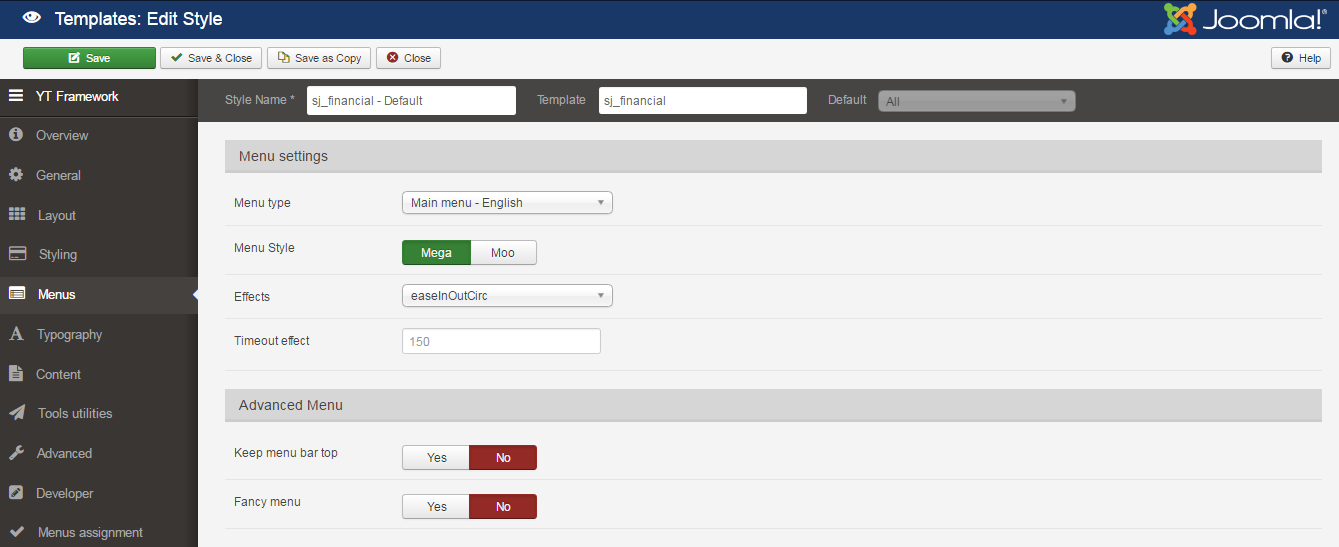
MENU

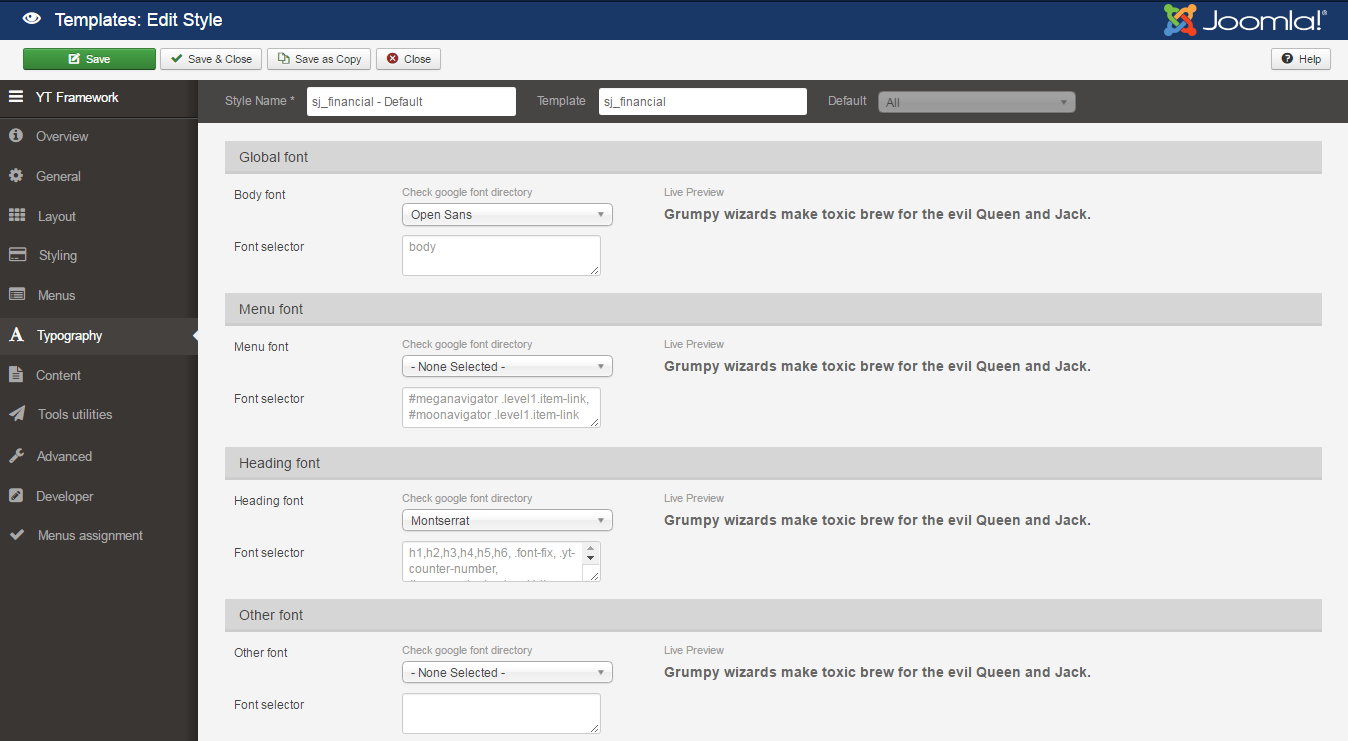
TYPOGRAPHY

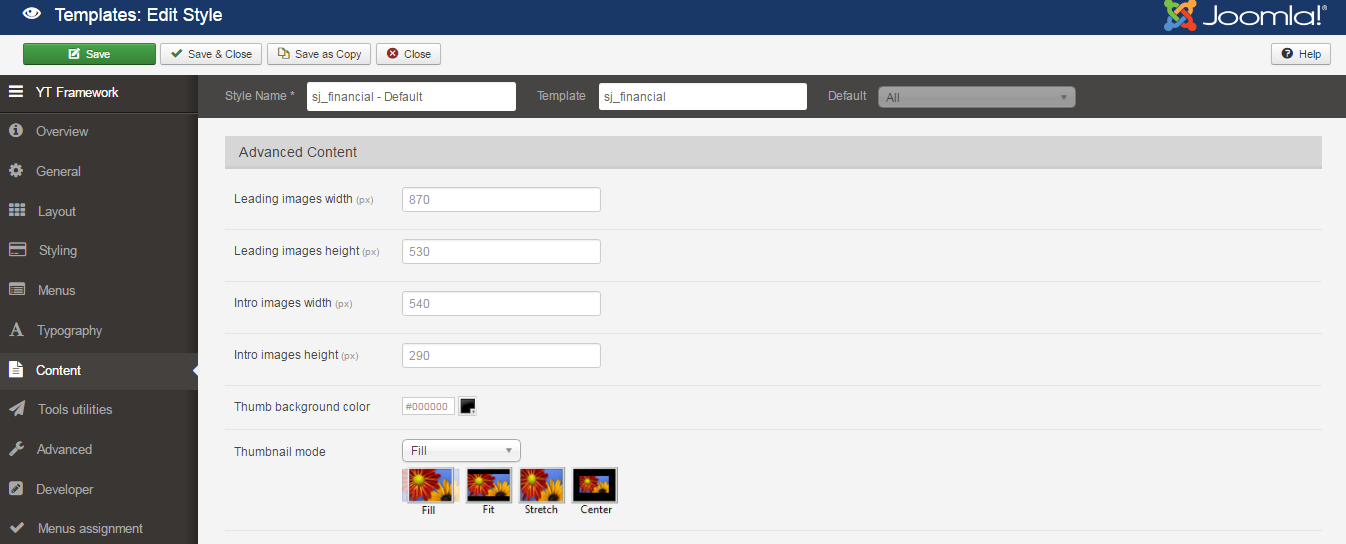
CONTENT

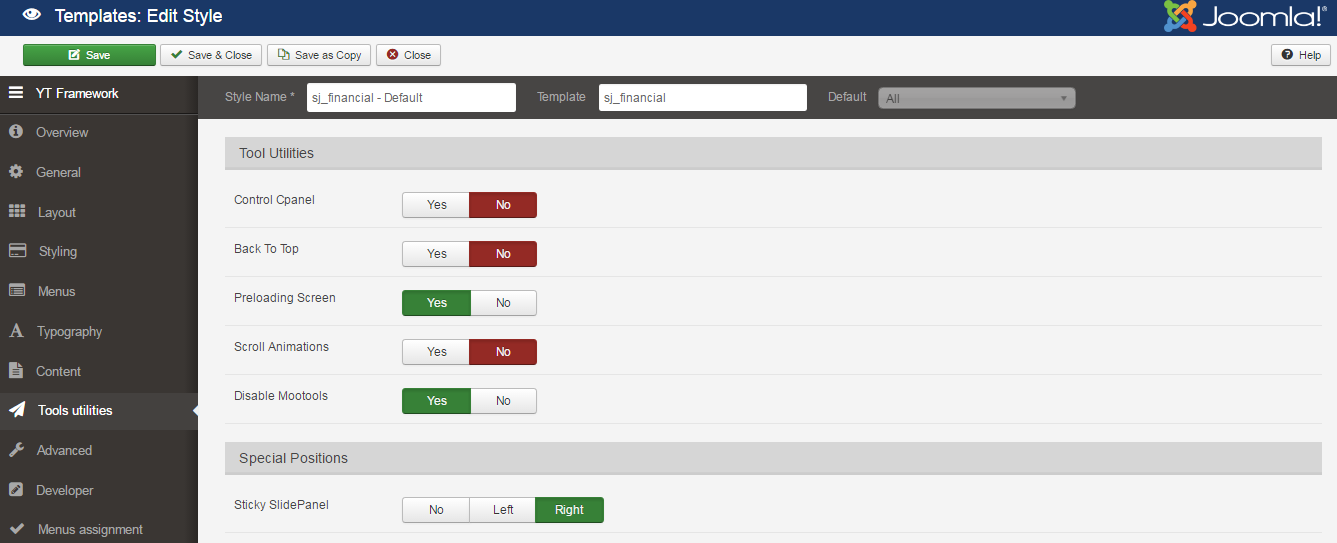
TOOLS UTILITIES

ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Financial III demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Financial III, please go to here
4.3.1 Mega Menu Configuration
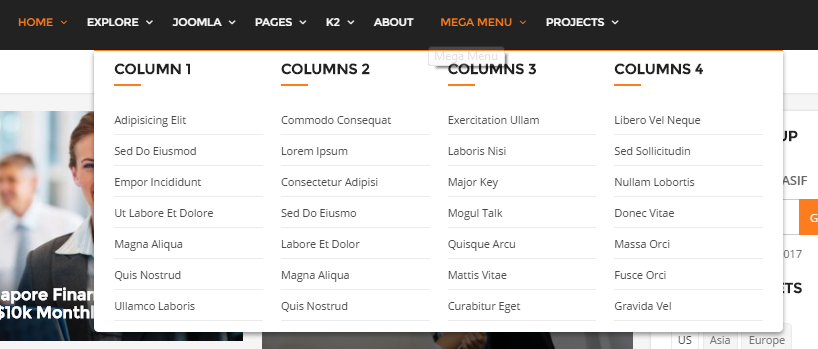
Frontend Appearance

Tree of Mega Menu

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
List Featured Mega Menu
To configure “List Featured Mega Menu”, please go to Menus >> Main menu >> Find “List Featured Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure List Featured Mega Menu please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<div class="row list-featured"> <div class="col-sm-3"> <h3 class="title-menu">Column 1</h3> <ul class="list-cate"> <li class="item"><a title="" href="#">adipisicing elit</a></li> <li class="item"><a title="" href="#">sed do eiusmod</a></li> <li class="item"><a title="" href="#">empor incididunt</a></li> <li class="item"><a title="" href="#">ut labore et dolore</a></li> <li class="item"><a title="" href="#">magna aliqua</a></li> <li class="item"><a title="" href="#">quis nostrud</a></li> <li class="item"><a title="" href="#">ullamco laboris</a></li> </ul> </div> <div class="col-sm-3"> <h3 class="title-menu">Columns 2</h3> <ul class="list-cate"> <li class="item"><a title="" href="#">commodo consequat</a></li> <li class="item"><a title="" href="#">Lorem ipsum</a></li> <li class="item"><a title="" href="#">consectetur adipisi</a></li> <li class="item"><a title="" href="#">sed do eiusmo</a></li> <li class="item"><a title="" href="#">labore et dolor</a></li> <li class="item"><a title="" href="#">magna aliqua</a></li> <li class="item"><a title="" href="#">quis nostrud</a></li> </ul> </div> <div class="col-sm-3"> <h3 class="title-menu">Columns 3</h3> <ul class="list-cate"> <li class="item"><a title="" href="#">exercitation ullam</a></li> <li class="item"><a title="" href="#">laboris nisi</a></li> <li class="item"><a title="" href="#">major key</a></li> <li class="item"><a title="" href="#">Mogul talk</a></li> <li class="item"><a title="" href="#">Quisque arcu</a></li> <li class="item"><a title="" href="#">mattis vitae</a></li> <li class="item"><a title="" href="#">Curabitur eget</a></li> </ul> </div> <div class="col-sm-3"> <h3 class="title-menu">Columns 4</h3> <ul class="list-cate"> <li class="item"><a title="" href="#">libero vel neque</a></li> <li class="item"><a title="" href="#">Sed sollicitudin</a></li> <li class="item"><a title="" href="#">Nullam lobortis</a></li> <li class="item"><a title="" href="#">Donec vitae</a></li> <li class="item"><a title="" href="#">massa orci</a></li> <li class="item"><a title="" href="#">Fusce orci</a></li> <li class="item"><a title="" href="#">gravida vel</a></li> </ul> </div> </div> |
4.3.2 Projects Menu Configuration
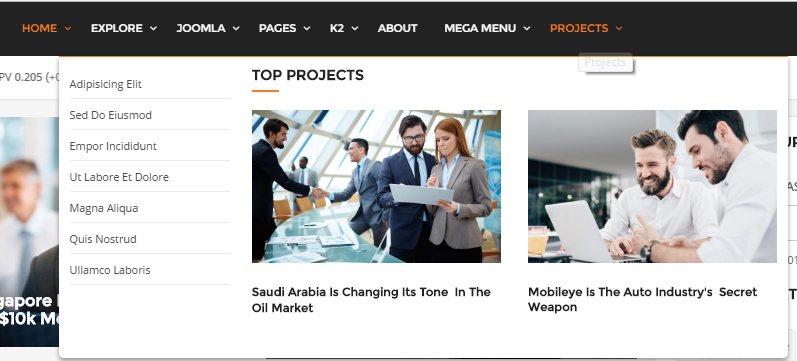
Frontend Appearance

Tree of Projects Menu

Backend Settings
Projects Menu
To configure “Projects Menu”, please go to Menus >> Main menu >> Find “Projects Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
List Cate Mega 2
To configure “List Cate Mega 2”, please go to Menus >> Main menu >> Find “List Cate Mega 2” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure List Cate Mega 2 please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 |
<ul class="list-cate mega2"> <li class="item"><a title="" href="#">adipisicing elit</a></li> <li class="item"><a title="" href="#">sed do eiusmod</a></li> <li class="item"><a title="" href="#">empor incididunt</a></li> <li class="item"><a title="" href="#">ut labore et dolore</a></li> <li class="item"><a title="" href="#">magna aliqua</a></li> <li class="item"><a title="" href="#">quis nostrud</a></li> <li class="item"><a title="" href="#">ullamco laboris</a></li> </ul> |
Top Projects
To configure “Top Projects”, please go to Menus >> Main menu >> Find “Top Projects” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure Top Projects please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
4.4 Extension Configuration
4.4.1 Position: content_top
Frontend Appearance

1 Module: Smart-search
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Smart Search” module.
2 Module: Login
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
When you show the login module at the “content-top” position, the language module is also displayed at the popup by default
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language” module.
4.4.2 Position: main_top – Module: Sj Stock Market
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Stock Market” module.
4.4.3 Position: content_main1 – Module: SJ Grid Slider for K2
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Grid Slider for K2” module.
-
Backend Settings: Module/ Source Options/ Item Options/ Image Options/ Effect Options/ Advanced Options
4.4.4 Position: right
1 Module: Sj Stock Market
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Stock Market” module.
-
Backend Settings: Module/ Advanced Options
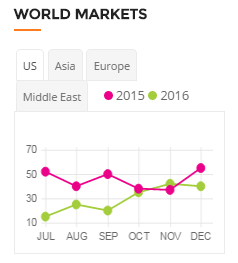
2 Module: Sj Stock Market
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Stock Market” module.
-
Backend Settings: Module/ Advanced Options
3 Module: Sj Stock Market
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Stock Market” module.
-
Backend Settings: Module/ Advanced Options
4 Module: Sj Stock Market
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Stock Market” module.
-
Backend Settings: Module/ Advanced Options
5 Module: Custom
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Copy & Paste the code into your editor:
|
1 |
<div class="item"><a href="#" rel="alternate"><img src="images/demo/ads4.jpg" alt="" /></a></div> |
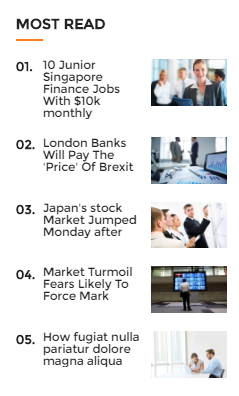
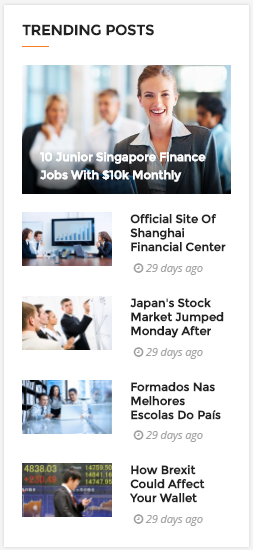
6 Module: K2 Content
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
-
Backend Settings: Module/ Advanced Options
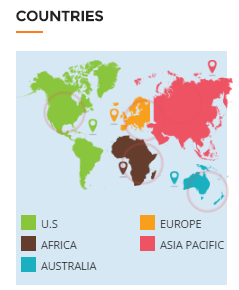
7 Module: Custom
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 |
<div class="map">[yt_points width="50" src="images/demo/map1.png" ] [yt_points_item x="30" y="30" position="left" ] Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi [/yt_points_item] [/yt_points] [yt_points width="50" src="images/demo/map3.png" ] [yt_points_item x="30" y="30" position="left" ] Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi [/yt_points_item] [/yt_points] [yt_points width="33" src="images/demo/map2.png" ] [yt_points_item x="30" y="30" position="left" ] Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi [/yt_points_item] [/yt_points] [yt_points width="33" src="images/demo/map4.png" ] [yt_points_item x="30" y="30" position="left" ] Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi [/yt_points_item] [/yt_points] [yt_points width="34" src="images/demo/map5.png" ] [yt_points_item x="30" y="30" position="left" ] Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi [/yt_points_item] [/yt_points]</div> <ul class="list-links"> <li class="link-item"><a title="" href="#">U.S</a></li> <li class="link-item"><a title="" href="#">europe</a></li> <li class="link-item"><a title="" href="#">africa</a></li> <li class="link-item"><a title="" href="#">asia pacific</a></li> <li class="link-item"><a title="" href="#">australia</a></li> </ul> |
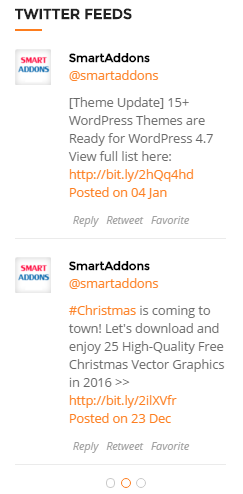
8 Module: SJ Twitter Slider
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Twitter Slider” module.
-
Backend Settings: Module/ Advanced Options
4.4.5 stickyPanel Position
1 Module: Sj Stock Market
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Stock Market” module.
-
Backend Settings: Module/ Advanced Options
2 Module: AcyMailing Module
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
-
Backend Settings: Module/ Advanced Options
3 Module: Custom
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 |
<ul class="list_social"> <li>[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: google-plus" url="https://plus.google.com/u/0/+SmartAddons-Joomla-Magento-WordPress" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: youtube" url="https://www.youtube.com/user/smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> </ul> |
4.4.6 Position: content_main2
1 Module: SJ Extra Slider for K2
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
-
Backend Settings: Module/ Source Options/ Item Options/ Image Options/ Effect Options/ Advanced Options
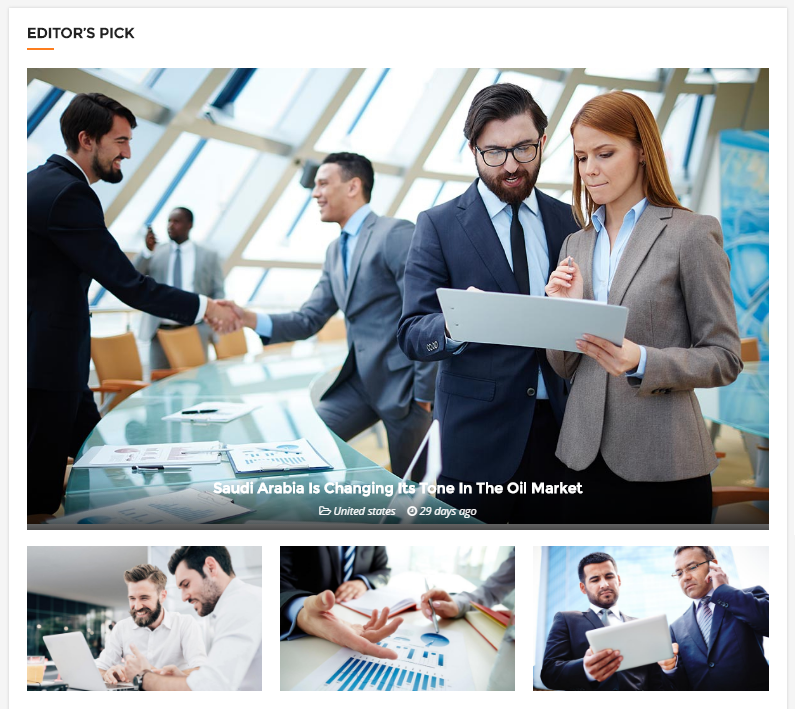
2 Module: K2 Content
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
4.4.7 Module: Custom
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Copy & Paste the code into your editor:
|
1 |
<div class="item"><a title="banner" href="#"><img src="images/demo/ads2.jpg" alt="banner" /></a></div> |
4.4.8 Position: content_main4
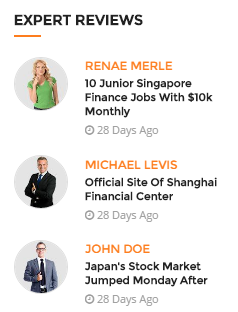
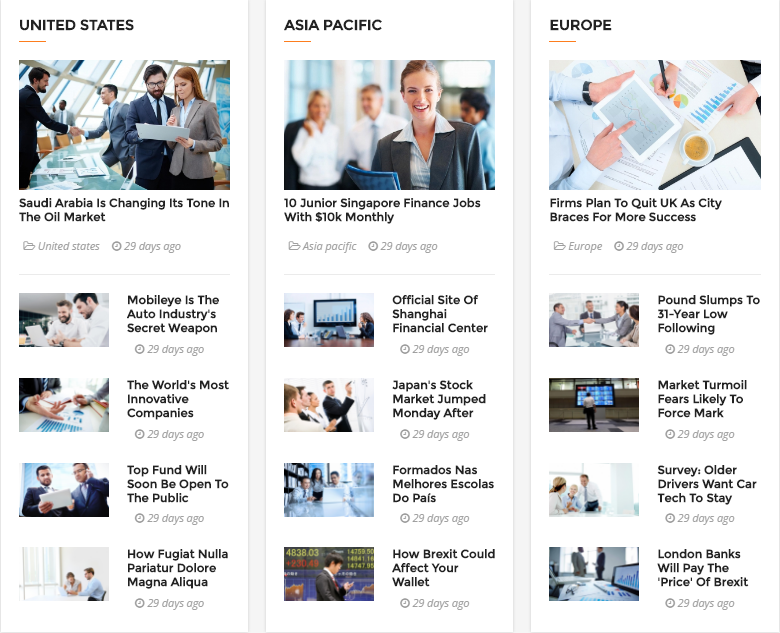
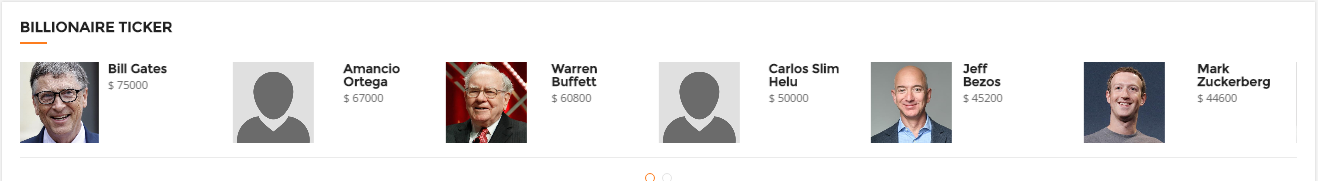
1. Module: K2 Content
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
2. Module: Custom
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Copy & Paste the code into your editor:
|
1 |
<div class="item"><a title="banner" href="#"><img src="images/demo/ads3.jpg" alt="banner" /></a></div> |
3. Module: K2 Content
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
4.4.9. Position: main-bottom – Module: Sj Stock Market
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Stock Market” module.
4.4.10. Position: bottom1 – Module: Custom
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Copy & Paste the code into your editor:
|
1 |
<div class="yt_logo"><img src="images/logo.png" alt="" /></div> |
4.4.11. Position: bottom2 – Module: Custom
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<h3 class="title">Dictionary:</h3> <ul class="list-key"> <li class="font-fix"><a title="" href="#">a</a></li> <li class="font-fix"><a title="" href="#">b</a></li> <li class="font-fix"><a title="" href="#">c</a></li> <li class="font-fix"><a title="" href="#">d</a></li> <li class="font-fix"><a title="" href="#">e</a></li> <li class="font-fix"><a title="" href="#">f</a></li> <li class="font-fix"><a title="" href="#">g</a></li> <li class="font-fix"><a title="" href="#">h</a></li> <li class="font-fix"><a title="" href="#">i</a></li> <li class="font-fix"><a title="" href="#">j</a></li> <li class="font-fix"><a title="" href="#">k</a></li> <li class="font-fix"><a title="" href="#">l</a></li> <li class="font-fix"><a title="" href="#">m</a></li> <li class="font-fix"><a title="" href="#">n</a></li> <li class="font-fix"><a title="" href="#">o</a></li> <li class="font-fix"><a title="" href="#">p</a></li> <li class="font-fix"><a title="" href="#">o</a></li> <li class="font-fix"><a title="" href="#">r</a></li> <li class="font-fix"><a title="" href="#">s</a></li> <li class="font-fix"><a title="" href="#">t</a></li> <li class="font-fix"><a title="" href="#">u</a></li> <li class="font-fix"><a title="" href="#">v</a></li> <li class="font-fix"><a title="" href="#">w</a></li> <li class="font-fix"><a title="" href="#">x</a></li> <li class="font-fix"><a title="" href="#">y</a></li> <li class="font-fix"><a title="" href="#">z</a></li> </ul> |
4.4.12 Position: bottom3 – Module: Custom
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
Copy & Paste the code into your editor:
|
1 2 3 4 |
<ul class="list"> <li class="item"><a title="" href="#"><img src="images/demo/app.png" alt="App Store" /></a></li> <li class="item"><a title="" href="#"><img src="images/demo/goo.png" alt="Google" /></a></li> </ul> |
4.4.13 Position: bottom4 – Module: Menu
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
4.4.14 Position: bottom5 – Module: Menu
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
4.4.15 Position: bottom6 – Module: Menu
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
4.4.16 Position: bottom7 – Module: Menu
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
4.4.17 Position: bottom8 – Module: Menu
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
4.4.18 Position: footer – Module: Menu
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!