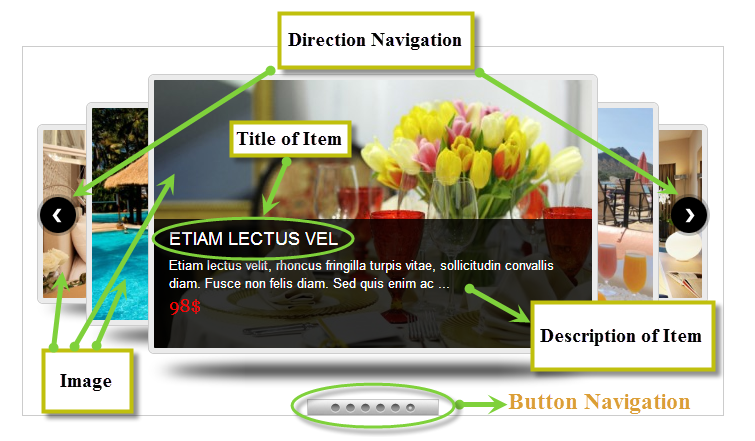
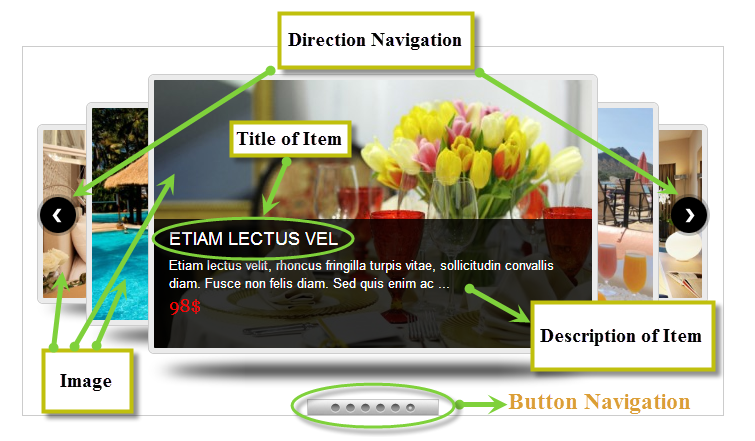
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Cool Showcase For SobiPro to configure
SJ Cool Showcase For SobiPro module is configured in 7 groups of parameters as following:
- Basic Options
- Source Options
- Item Options
- Image Options
- Field Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
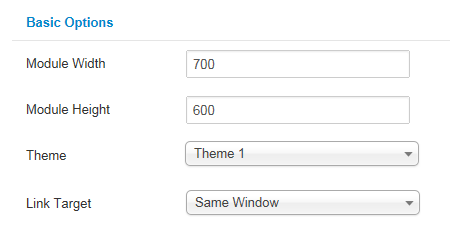
Basic Options
- Module Width – Allow to set module width
- Module Height – Allow to set module height
- Theme – We support 4 themes:
- Theme 1
- Theme 2
- Theme 3
- Theme 4
- Link Target – Set target for links:
- New Window
- Same Window
- Popup Window
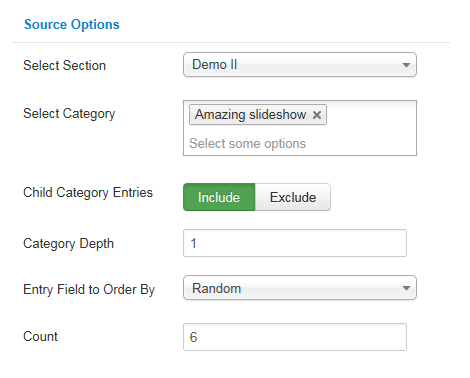
Source Options
- Select Section – Allow to select section
- Select Category – Allow to select category
- Child Category Entries – Allow child category entries to Include/Exclude articles from Child Category
- Category Depth – Allow the number of child category levels to return
- Entry Field to Order By – Allow to sort order by Random, ect
- Count – Allow to select the number of articles to display. Set “0” to display all articles
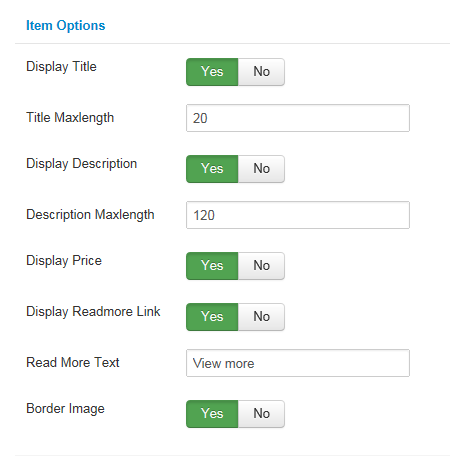
Item Options
- Display Title – Allow to display title OR NOT
- Title Maxlength – Allow to set the max length of title. Set “0” to show full title
- Display Description – Allow to display description OR NOT
- Description Maxlength – Allow to set the max length of description. Set “0” to show full description
- Display Price – Allow to show/hide price
- Display Readmore Link – Allow to display readmore link OR NOT
- Read more Text – Allow to insert the text for readmore link
- Border Image – Allow to display border of image OR NOT

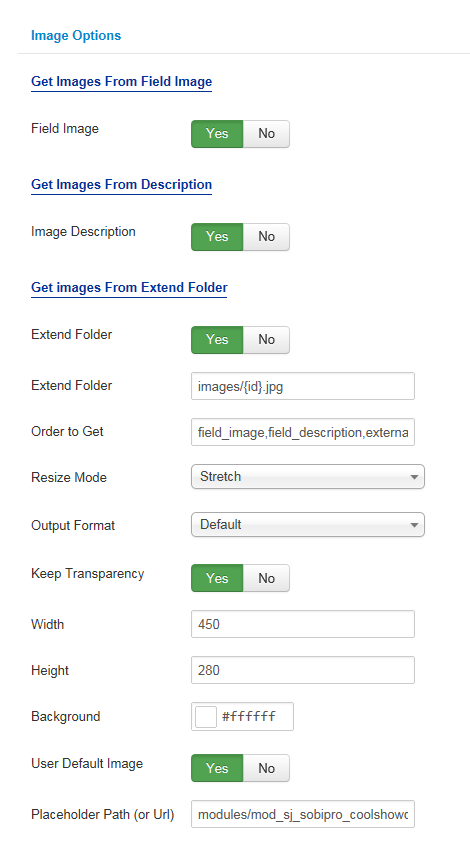
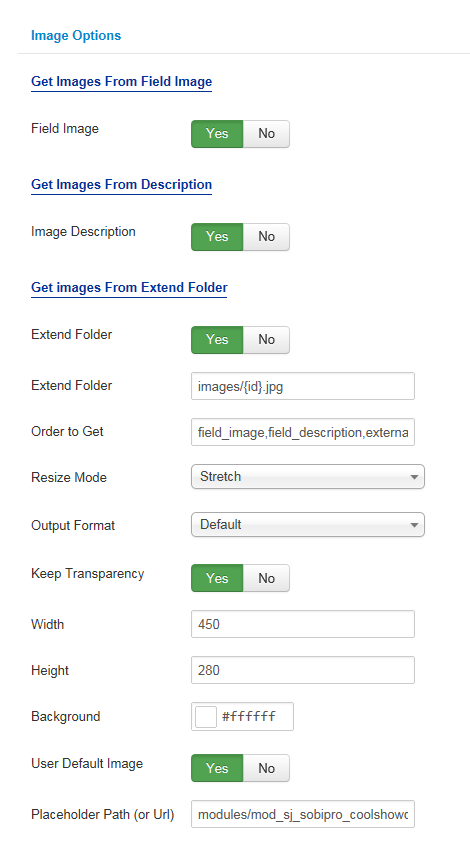
Image Options
Get Image From Field Image
- Field Image – Allow you to get image from Field Image OR not
Get Images From Description
- Image Description – Allow you to get images from description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Order to Get – Set order: field_image, field_description, external OR not
- Extend Folder – Set path to external image folder used by option above
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
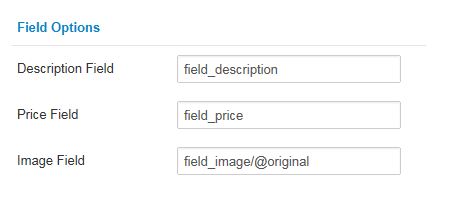
Field Options
- Description Field – Alias for Description field (“field_description”)
- Price Field – Alias for price field (“field_price”)
- Image Field – Allow to set image field
- Get image from a attribute in field_image (- Syntax: field_image/@attribute_name)
- Default value: “field_image/@original”. Attribute of field_image: icon, thumbnail, image, original
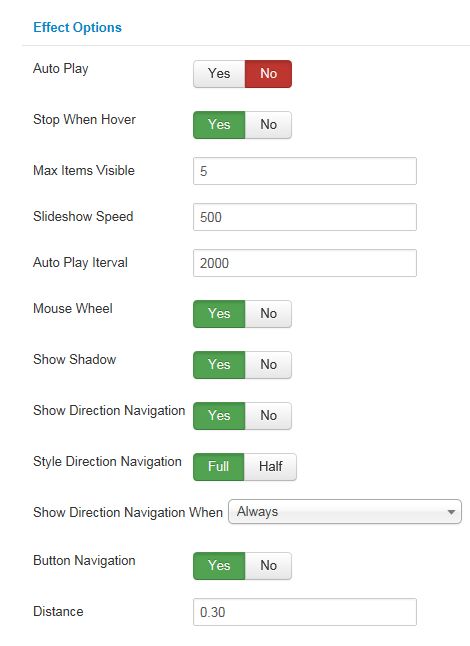
Effect Options
- Auto Play – Allow you set for slideshow auto play OR not
- Stop When Hover – Allow slideshow effect stop when hover OR NOT
- Max Items Visible – Allow you set max items visible
- Slideshow speed – Allow you to set speed of slideshow (Larger = Slower)
- Auto Play Interval – Allow you to set auto play interval (Larger = Slower)
- Mouse Wheel – Allow you to select mouse wheel OR NOT
- Show Shadow – Allow you to select show shadow for Theme1 and Theme2 OR NOT
- Show Direction Navigation – Allow you Show Direction Navigation OR NOT
- Style Direction Navigation – Allow you Show Full/Half style direction navigation
- Show Direction Navigation – Allow you Show Direction Navigation OR NOT
- Show Direction Navigation When – Allow you Show Direction Navigation when Hover/Always
- Button Navigation – Allow you Show button navigation OR NOT
- Distance – Allow you set distance between 2 items
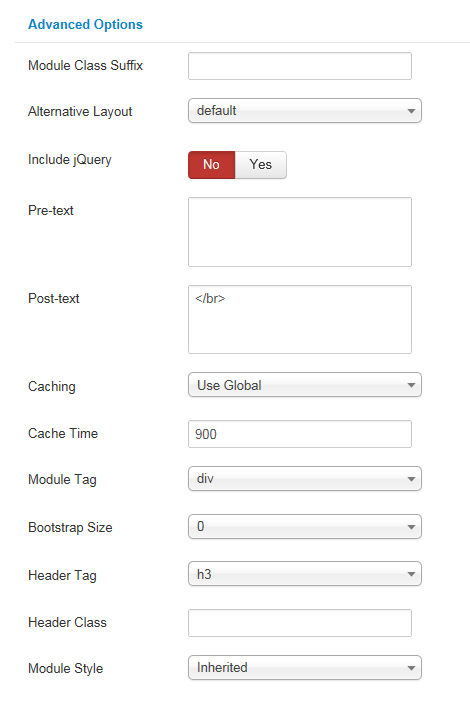
Advanced Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style