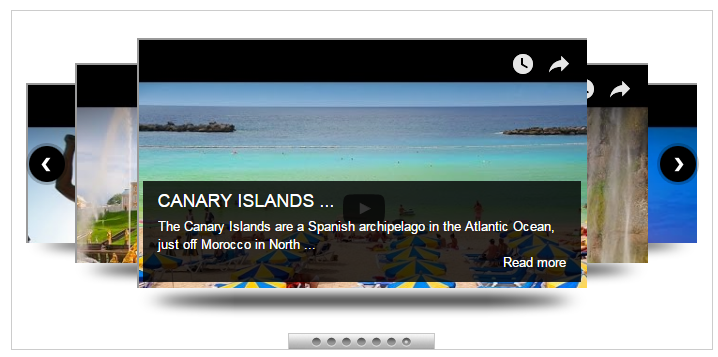
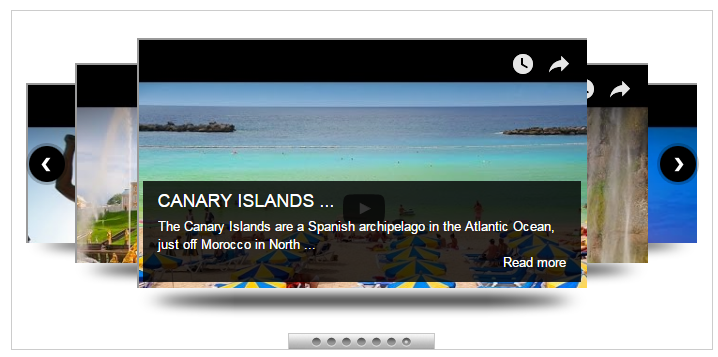
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
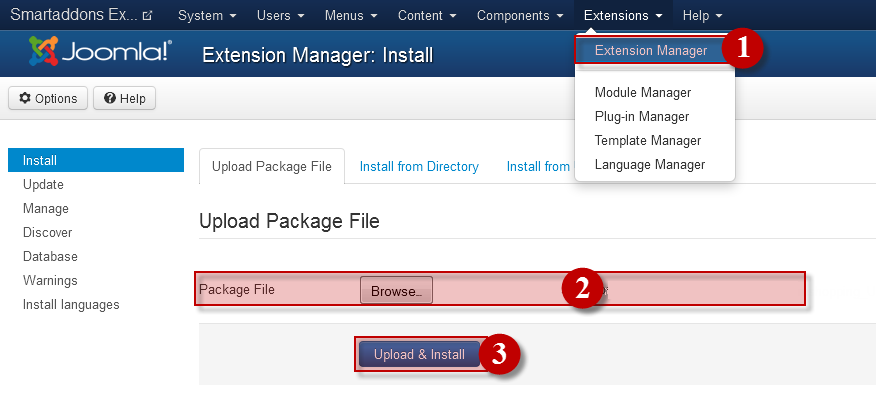
After installing, go to Extensions -> Module Manager and find SJ Cool Showcase for K2 to configure
SJ Cool Showcase for K2 module is configured in 6 main groups of parameters as following:
- Module Options
- Source Options
- Item Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
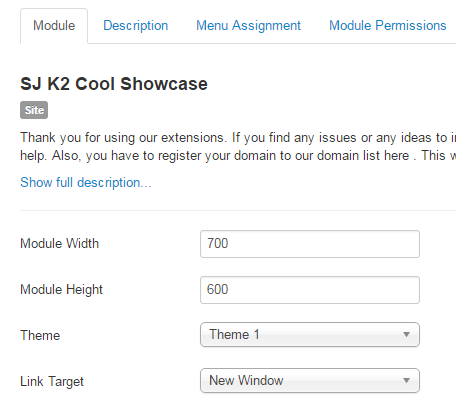
Module Options
-
- Module Width – Allow to enter the width of the module.
- Module Height – Allow to enter the height of module for Theme3 and Theme4.
- Theme – Allow to select a theme.
- Link Target – Allow to set target for links:
- New Window.
- Same Window
- Popup Window
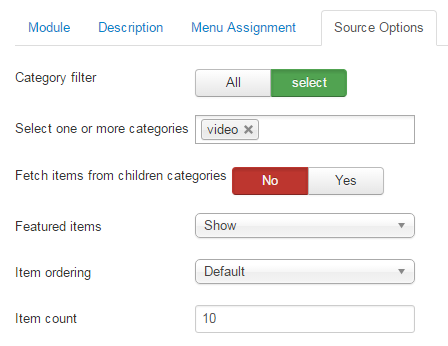
Source Options
- Category filter – Allow to choose all or only selected categories.
- Select one or more categories – If above choice is “select”, you must to select categories that are used in this module.
- Fetch items from children categories – Allow to get data from child categories or not.
- Featured items – Allow to show/hide/show only featured items.
- Item ordering – Select the item ordering way:
-
- Oldest first (by date created)
- Most recent first (by date created)
- Most recent first (by date published)
- Title Alphabetical
…
- Item count – Allow to set number of articles which will be displayed in the module. Set value “0″ if you want to display all articles.
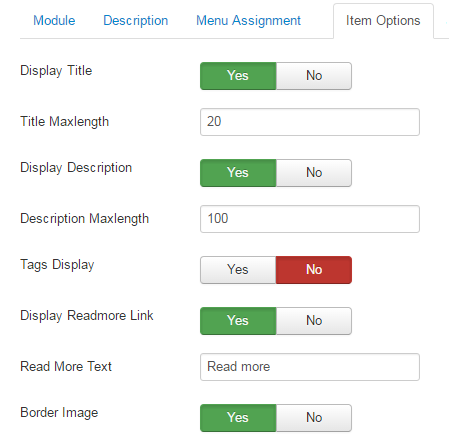
Item Options
-
- Display Title – Allow to display title of product OR not.
- Title Maxlength – Max length of title by characters. Enter value 0 if you want to show all. Please enter integer number >= 0.
- Display Description – Allow to display description of product OR not.
- Description Maxlength – Max length of description by characters. Enter value 0 if you want to show all. Please enter integer number >= 0.
- Tags Display – Allow to display Product Image or Not.
- Display Readmore Link – Allow to show/Hide Readmore Link.
- Readmore Text – Set text for Readmore link.
- Border Image – Display border of image or not.

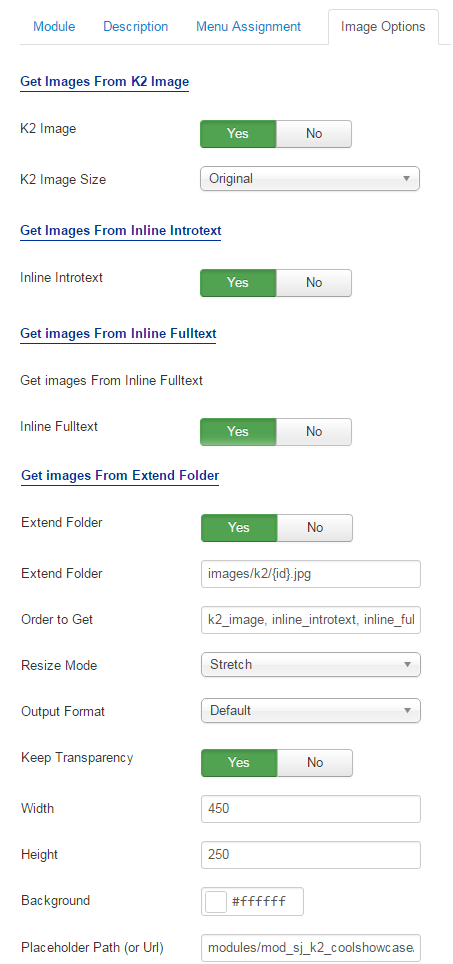
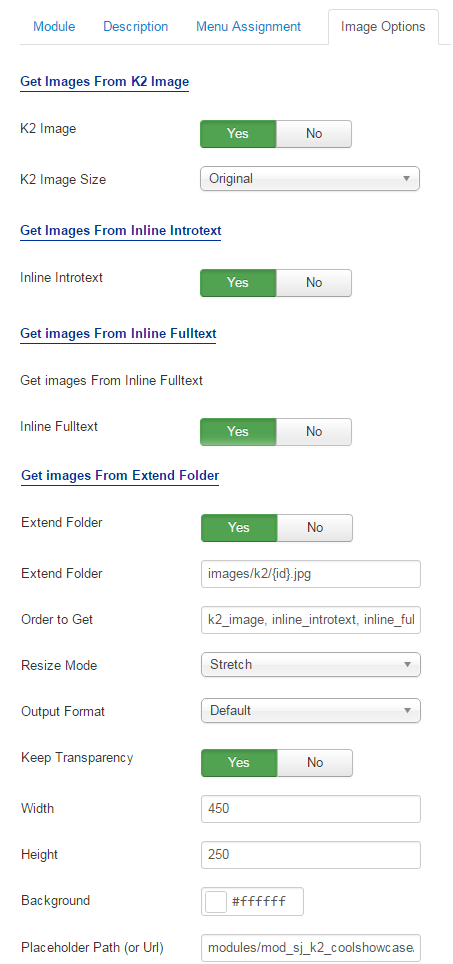
Image Options
Get Image From K2 Image
- K2 Image – Allow you to get image from K2 image tab OR not
- K2 Image size – Set size for k2 image tab
Get Image From Inline Introtext
- Inline Introtext – Allow you to get image from Introtext OR not
Get Image From Inline Fulltext
- Inline Fulltext – Allow to get image from Fulltext OR not
Get Image From Extend Folder
- Extend Folder – Allow to extend folder or not
- External Folder – Set path to external image folder used by option above
- Order to Get – Set order: k2_image, inline_introtext, inline_fulltext, external OR external, inline_fulltext, inline_introtext, k2_image
- Resize Mode – Allow you to choose the mode of image resizing
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow to set width/height of image
- Background – Allow to set the color of big image background.This is applied for showing images without full background. If the image with full background, you can see nothing to change.
- Placeholder Path or Url – Allow to set path to placeholder image
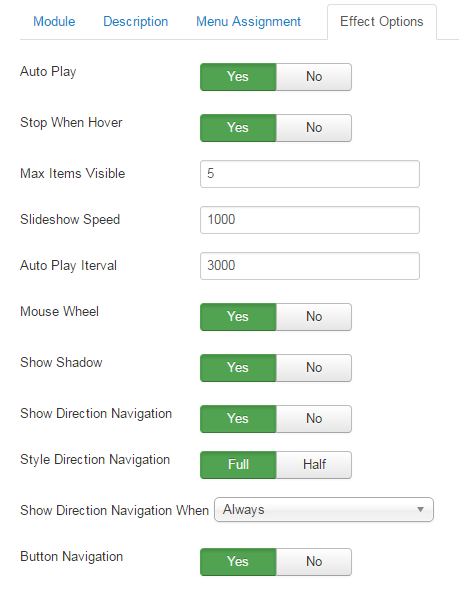
Effect Options
-
- Auto Play – Allow you to set autoplay for sliding or not
- Stop when Hover – Allow to stop sliding when being hovered
- Max Items Visible – Allow to enter value less than value (limiation -2)
- Slideshow Speed – Allow to set slideshow speed on each slide
- Auto Play Iterval – Allow to set the speed of timer. Larger = Slower.
- Mouse Wheel – Allow to show mouse wheel or not
- Show Shadow – Allow to show shadow for theme 1 and theme 2
- Show Direction Navigation – Allow you to show direction for navigation.
- Style Direction Navigation – Allow to choose style for Direction Navigation
- Show Direction Navigation When – Allow to Show Direction Navigation When: Hover or Always
- Button Navigation – Allow to show Button Navigation or not
- Distance – Allow to enter distance between 2 items
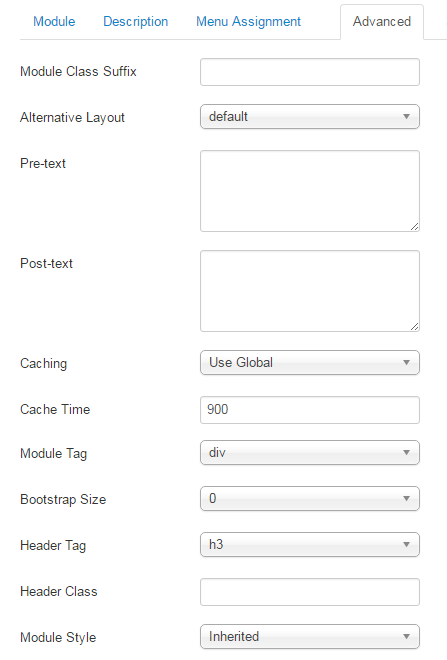
Advanced Options
- Module Class Suffix – Allow you to style module with specific CSS suffix.
- Alternative Layout – Allow to choose one custom layout for module.
- Pre-text – The content to show at the top of module.
- Post-text – The content to show at the end of module.
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache.
- Module Tag – Set wrapper tag for module.
- Bootstrap Size – Set width based on bootstrap for wrapper of module.
- Header Tag – Set tag for module title.
- Header Class – Set class for module title.
- Module Style – Override module style.