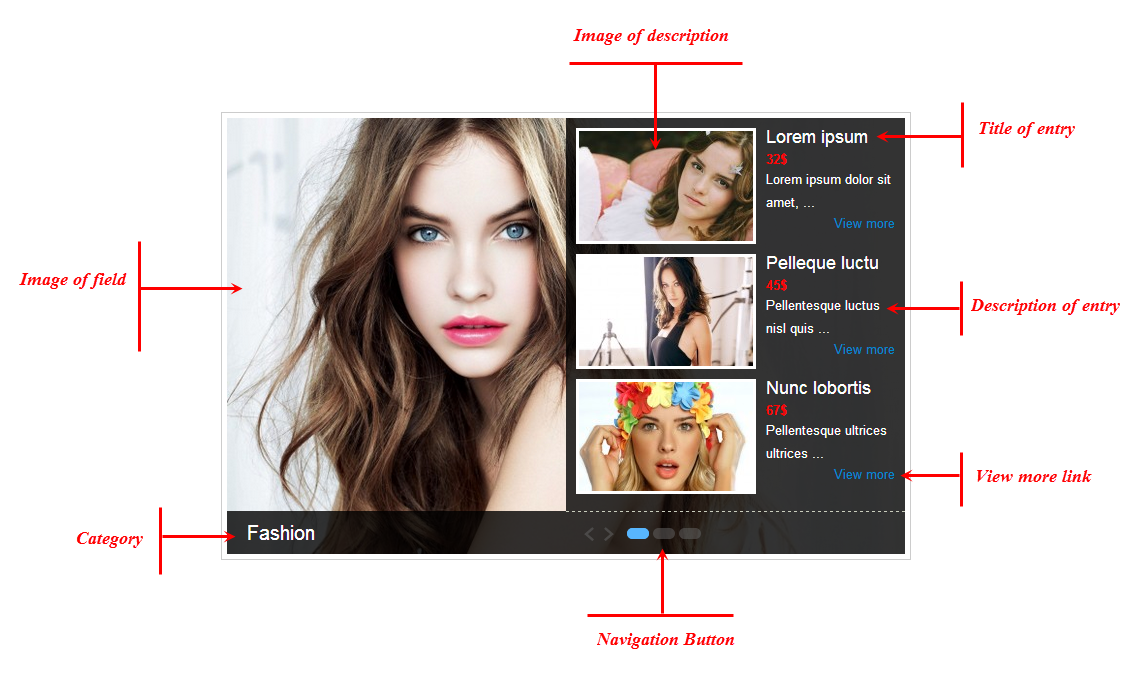
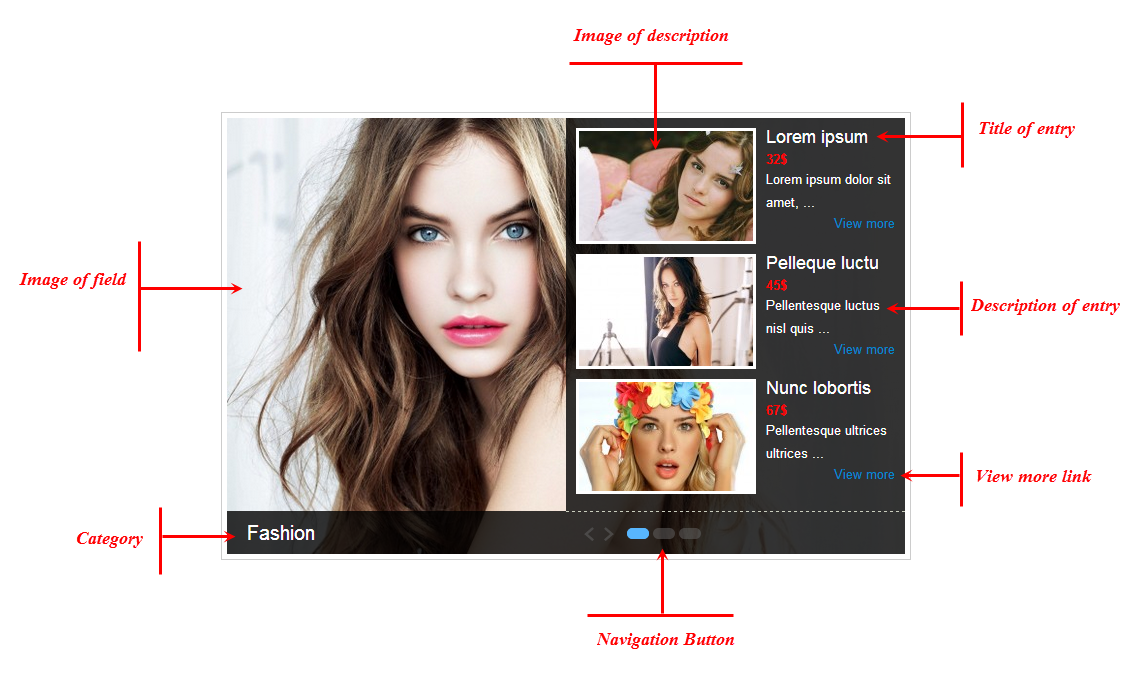
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extension -> Module Manager and find SJ Categories Full for SobiPro to configure
SJ Categories Full for SobiPro module is configured in 8 main groups of parameters as following:
- Basic Options
- Source Options
- Field Options
- Category Options
- Item Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
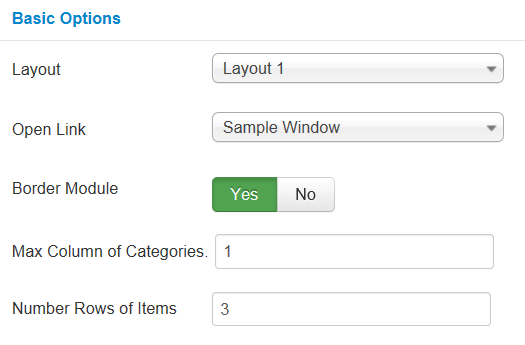
BASIC OPTIONS
- Layout – We support 2 layouts: Layout 1/ Layout 2
- Open Link – Set target for links:
- New Window
- Same Window
- Popup Window
- Border Module – Allow you to select Border Module OR not
- Max Column of Categories – Allow you to select Max Column of Categories (1 is minimum and 6 is maximum)
- Number Rows of Items – Allow you to select Number Rows of Items (1 is minimum)
Source Options
- Select Section – Allow to select section
- Select Category – Allow to select category
- Child Category Entries – Allow child category entries to Include/Exclude articles from Child Category
- Category Depth – Allow the number of child category levels to return
- Entry Field to Order By – Allow to sort order by Random, ect
- Count – Allow to select the number of articles to display. Set “0” to display all articles
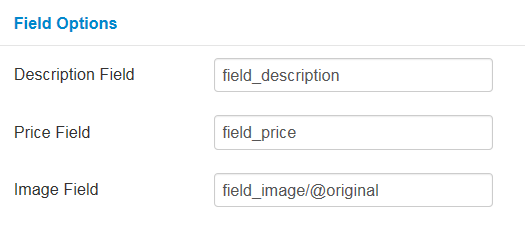
Field Options
- Description Field – Alias for Description field (“field_description”)
- Price Field – Alias for price field (“field_price”)
- Image Field – Allow to set image field
- Get image from a attribute in field_image (- Syntax: field_image/@attribute_name)
- Default value: “field_image/@original”. Attribute of field_image: icon, thumbnail, image, original

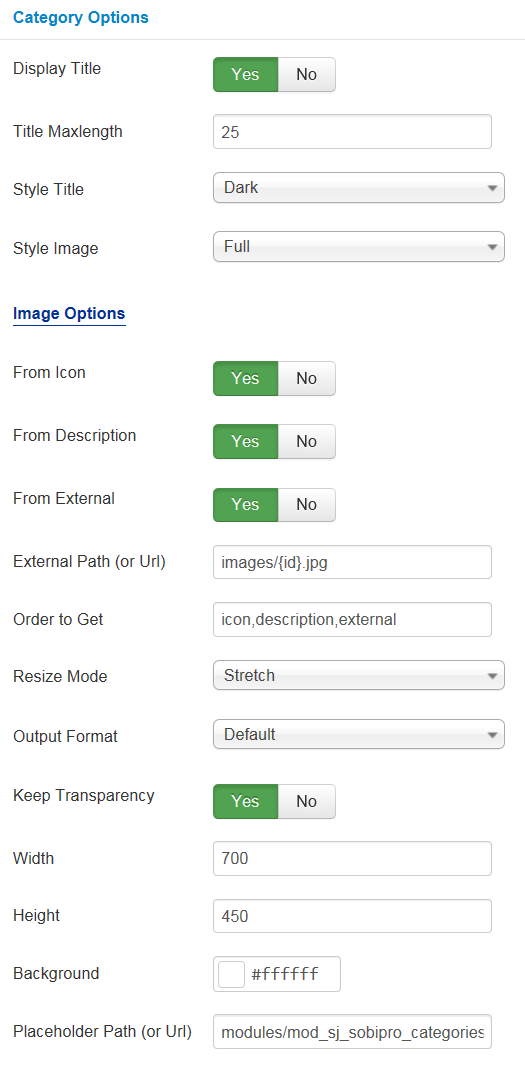
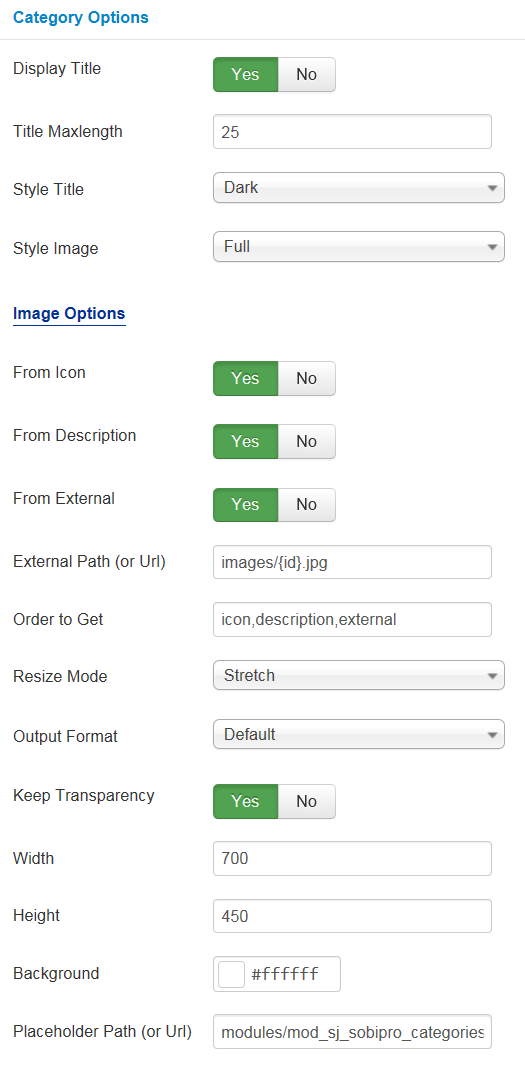
Category Options
- Display Title – Allow to display title OR not
- Title Maxlength – The maxlength of title category. Set “0” to show full title
- Style Title – Allow to select the style of title (Dark/Blue)
Image Options
- From Icon – Allow to get image from icon OR not
- From Description – Allow to get image from description OR not
- From External – Allow to get image from external OR not
- Order to Get – Set order: field_image, field_description, external OR not
- Extend Folder – Set path to external image folder used by option above
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
Item Options
- Style Description – Allow to select style for description (Dark/Light)
- Display Title – Allow to display title OR NOT
- Title Maxlength – Allow to set the max length of title. Set “0” to show full title
- Display Description – Allow to display description OR NOT
- Description Maxlength – Allow to set the max length of description. Set “0” to show full description
- Display Readmore Link – Allow to display readmore link OR NOT
- Read more Text – Allow to insert the text for readmore link

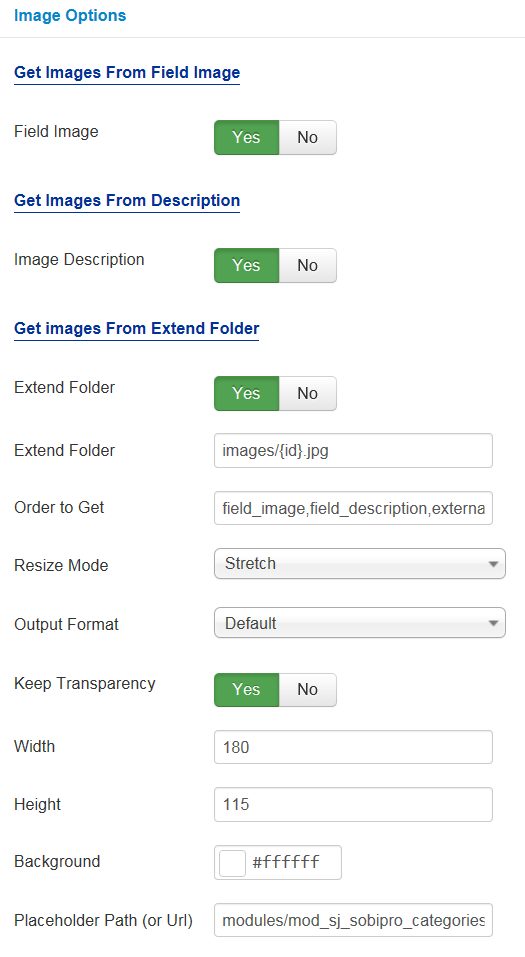
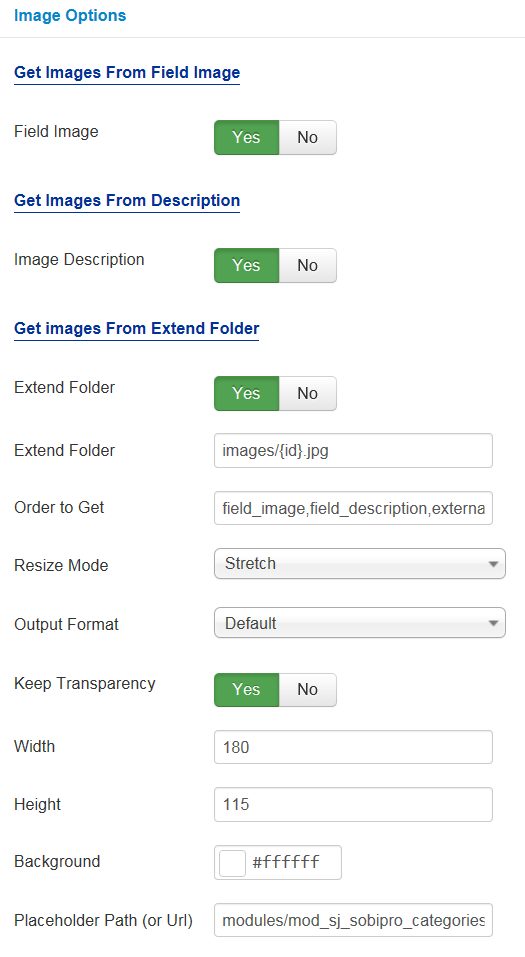
Image Options
Get Image From Field Image
- Field Image – Allow you to get image from Field Image OR not
Get Images From Description
- Image Description – Allow you to get images from description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Order to Get – Set order: field_image, field_description, external OR not
- Extend Folder – Set path to external image folder used by option above
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
Effect Options
- Start Slide – The zero-based index of the slide that should be initially displayed
- Auto Play – Allow you set for slideshow auto play OR not
- Pause When Hover – Allow slideshow effect stop when hover OR NOT
- Interval – Allow to set speed of timer (Larger = Slower)
- Effect Options – Allow to select effect options (slide/fade)
- Swipe – Set to true to enable swipe gesture support for advancing the slideshow forward or back
- Mouse Wheel – Allow to select Mouse Wheel OR not
Advanced Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style