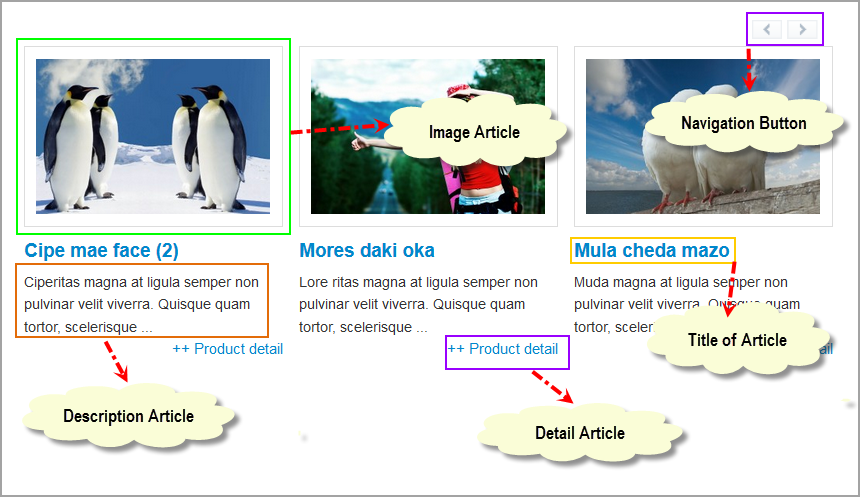
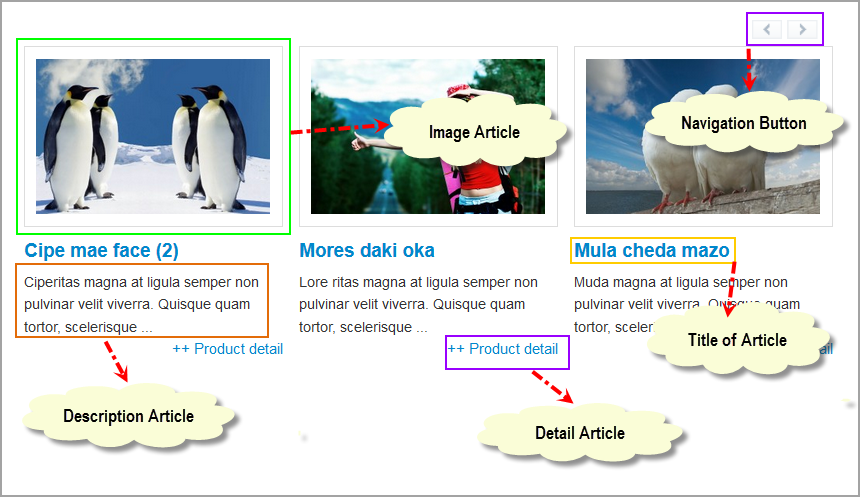
3.1 Below is module layout

3.2 Module Configuration
Notes:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extension -> Module Manager and find SJ Article Slider to configure
SJ Article Slider module is configured in 6 groups of parameters as following:
- Basic Options
- Source Options
- Articles Options
- Effect Options
- Image Options
- Advanced Options
Let’s look at the parameters in detail:
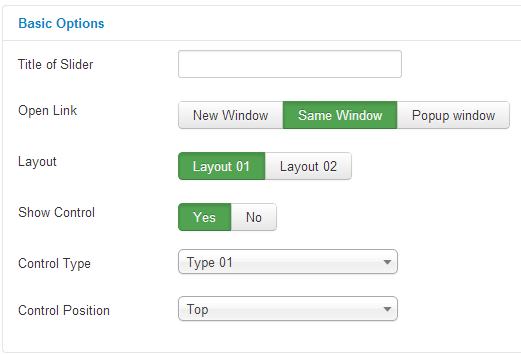
BASIC OPTIONS
- Title of Slider – Allow to show title of slider
- Open Link – Set target for links:
- New Window
- Same Window
- Popup Window
- Layout – Set Layout type (Layout 01 & Layout 02)
- Show Control – Allow to show control: Yes/No
- Control Type – Set 3 Control Type:
- Control Position – Set 3 Control Position:
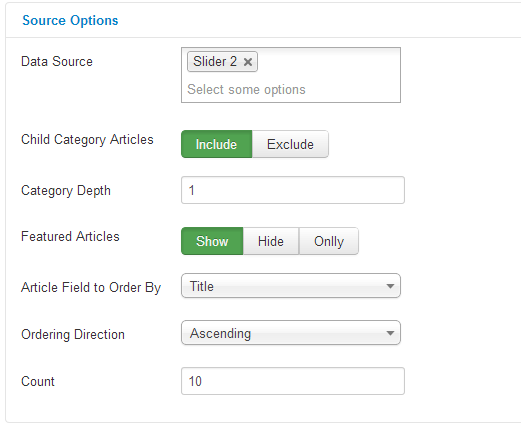
SOURCE OPTIONS
- Data Source – Choose the data source that is used in this module
- Child Categories Articles – Include child categories OR not
- Category Depth – Allow to select the level of sub-categories that you want to show
- Featured Articles – Include featured articles OR not
- Article Field to Order By – Allow to choose the criterion for order
- Ordering Direction – Choose the ascending or descending for sorting articles
- Count – Allow to set total of articles to be shown by module. The default valid is “0” for showing all articles
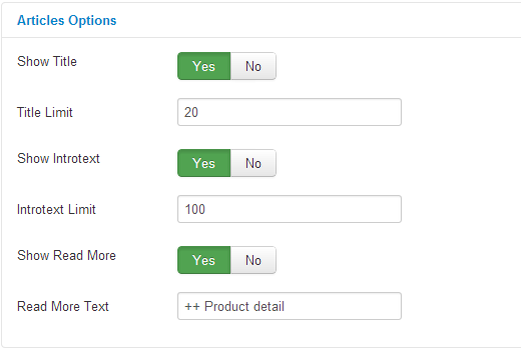
ARTICLE OPTIONS
- Show Title – – Allow to show title OR not
- Title Limit– Allow to set the title limitation
- Show Introtext – Allow to enable/disable Introtext if you want
- Introtext Limit – Allow to set Introtext Limitation
- Show Read More – Allow to enable/disable Readmore button
- Read more Text – Set text Readmore button
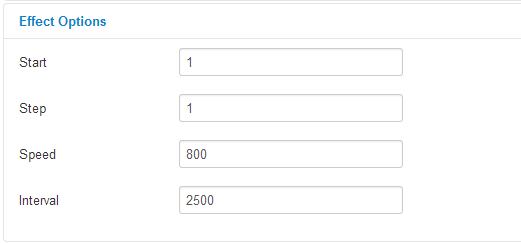
EFFECT OPTIONS
- Start – Allow you set article which you want to show at the first time
- Step – Allow you to number article will be slided
- Speed – Allow you to set speed of slider (Larger = slower)
- Interval – Allow you to set speed of timer (Larger = slower)

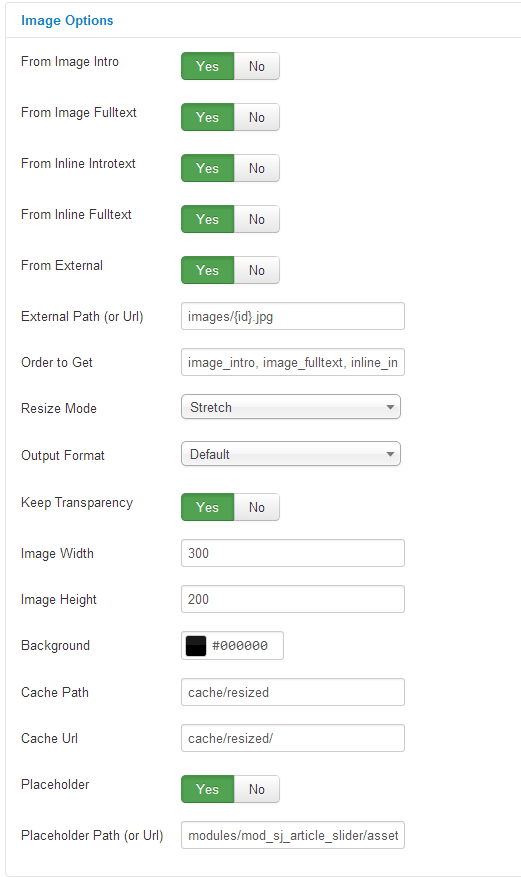
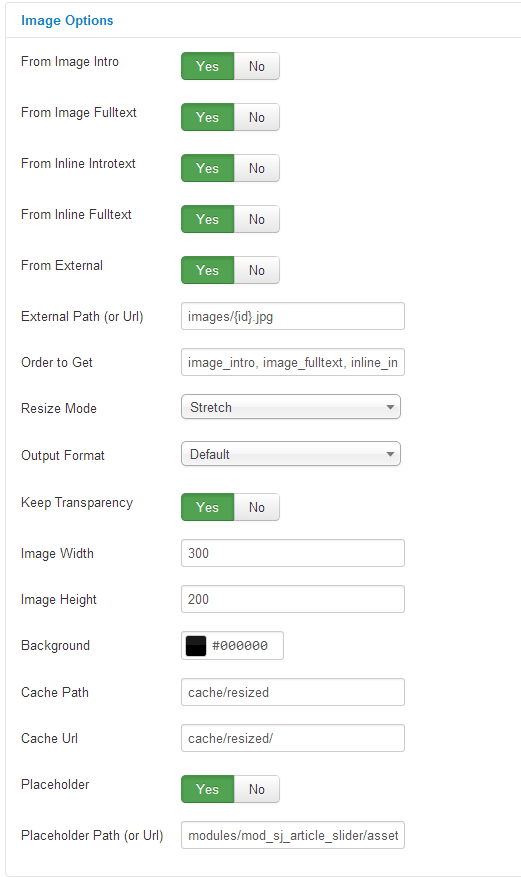
IMAGE OPTIONS
Note: Image sources will be got in the article – Click HERE
- From Image Intro – Allow you to get image from Intro OR not
- From Image Fulltext – Allow you to get image from Fulltext OR not
- From Inline Introtext – Allow you to get image from Introtext OR not
- From Inline Fulltext – Allow to get image from Fulltext OR not
- From External – Allow you to get images from external folder OR not
- Order to Get – Set order: image_intro…,external OR not
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Stretch
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- Placeholder Path or Url – Allow to set path to placeholder image
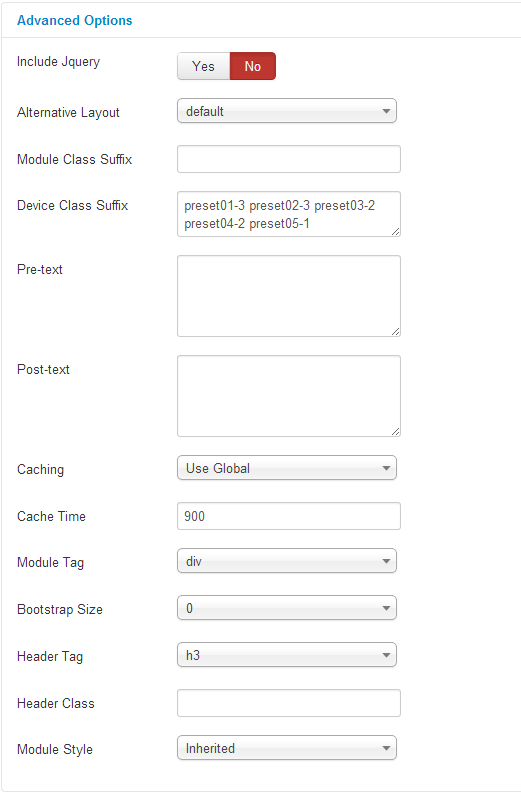
ADVANCED OPTIONS
- Include jQuery – Allow you to include jQuery from this module or another one
- Alternative Layout – Set custom layout for this module
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Device Class Suffix – Allow you to choose another CSS class that suits your device
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style
4SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!