In this tutorial, We’ll guide you Steps to add a new position in SJ Template.
What we’re going to do now is add a new position to our template, and we will name it xyz-position.
Note: We used SJ iCenter Template on Joomla 3.x to illustrate
Step 1: Update your templates’s “templateDetails.xml” file
Your template’s templateDetails.xml file includes a listing of all positions available within the template.
To add our new position, xyz-position, we’ll add the following code to our template’s templateDetails file in the installation folder: C:\xampp\htdocs\SJ-iCenter\templates\sj_icenter. The code highlighted below shows the updates that we made:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<positions> <position>slideshow</position> <position>breadcrumb</position> <position>contact</position> <position>flag</position> <position>left</position> <position>right</position> <position>top1</position> <position>top2</position> <position>top3</position> <position>top4</position> <position>top5</position> <position>top6</position> <position>bottom1</position> <position>bottom2</position> <position>bottom3</position> <position>bottom5</position> <position>bottom6</position> <position>syndicate</position> <position>debug</position> <position>xyz-position</position> </positions> |
Step 2: Add “xyz-position” to the “main-right.xml” layouts
For example: we add a “xyz-position” the bottom of slideshow module position
|
1 2 3 4 5 6 7 8 9 |
<...> <slideshow html5tag="section" order="3" id="yt_slideshow"> <positions> <position class="span12" style="ytmod" type="modules">slideshow</position> <position class="span12" style="ytmod" type="modules">xyz-position</position> </positions> </slideshow> </...> |
Step 3: Test the changes!
If the changes were made successfully, you can go to your frontend and append to your website link some code that will allow you to see the module positions.
- Append the text
- /?tp=1
- For example, if your website was http://localhost/SJ-iCenter/ to see the template module positions your link will look like this:
- http://localhost/SJ-iCenter/?tp=1
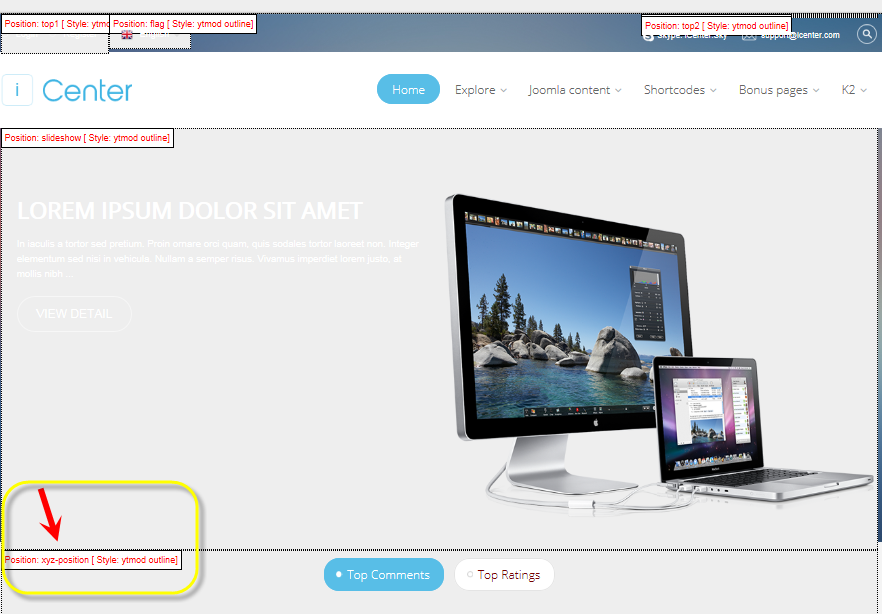
In our example, we added xyz-position at the bottom of slideshow module. You can see it was added successfully in the screenshot below: