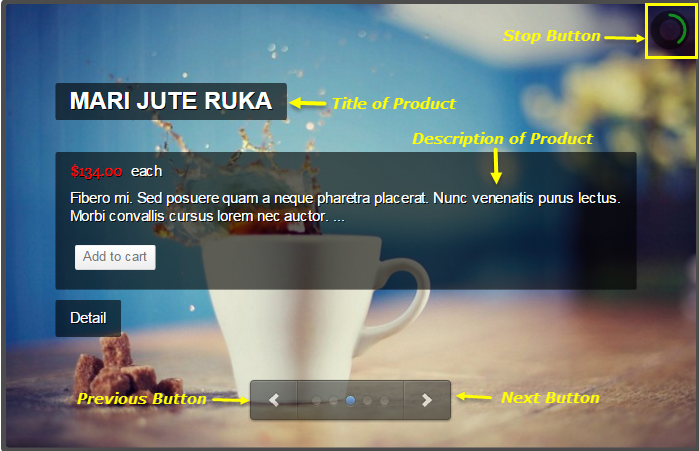
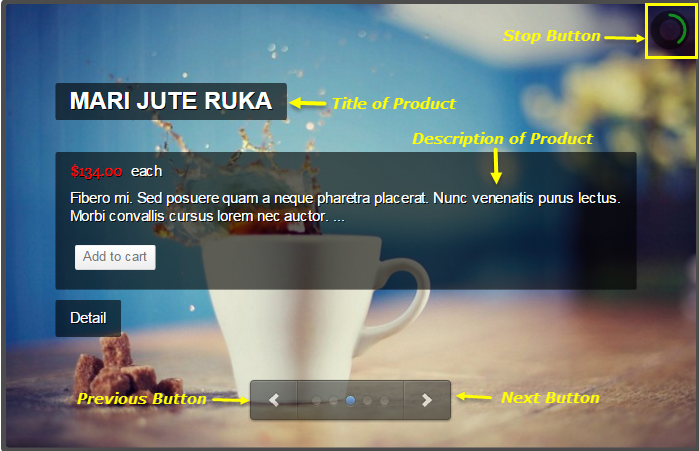
3.1 Module Demo

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate.
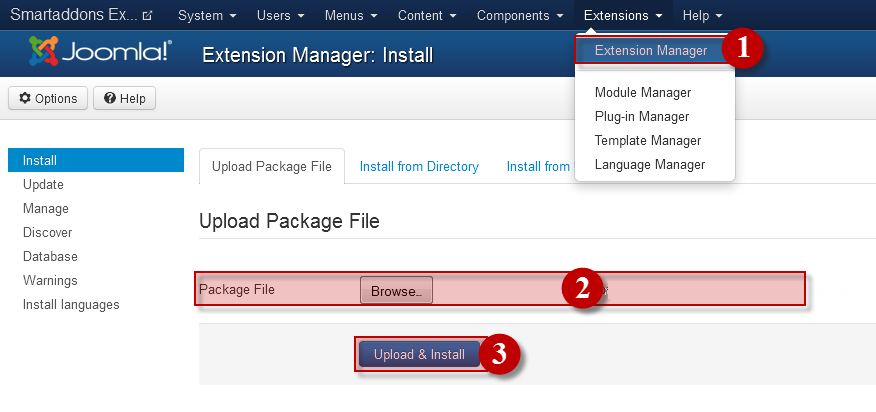
After installing, go to Extensions -> Module Manager and find SJ Scroller for Hikashopto configure.SJ Scroller for Hikashop module is configured in 6 main groups of parameters as following:
- Module.
- Source Options.
- Product Options.
- Image Options.
- Effect Optionss.
- Advanced.
Let’s look at the parameters in detail:
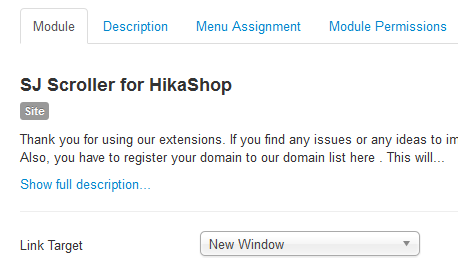
Module.
- Link Target – Set target for links clicked
- New window
- Same window
- Popup
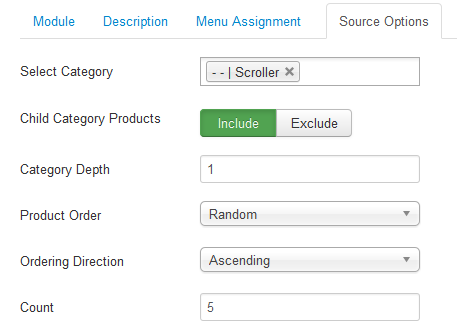
Source Options.
- Select Category – Allow to choose categories which you want to show.
- Child Category Products – Allow to include or exclude products from child categories.
- Category Depth – The number of child category levels to return.
- Product Order – Allow to choose type of Product Order.
- Ordering Direction – Select the direction you would like products to be ordered by.
- Count – The number of products to display. The default value : “0” will display all products

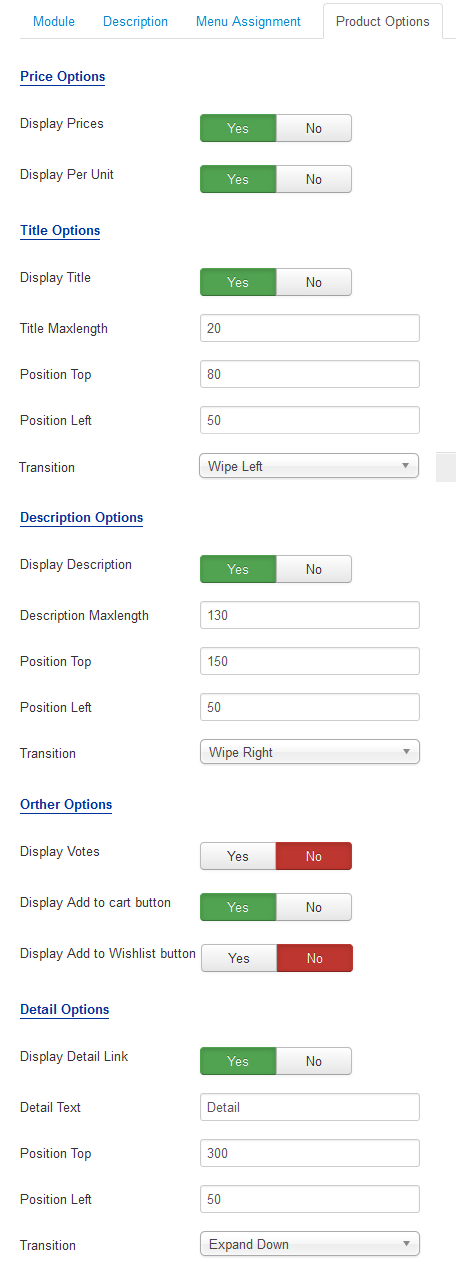
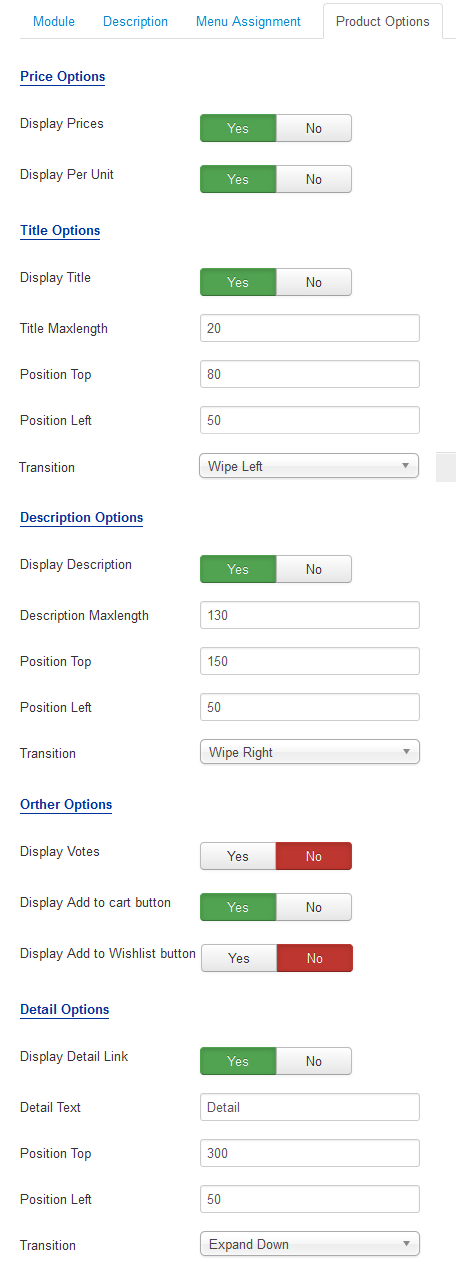
Product Options.
- Price Options
- Display Prices – Allow to show/hide Price or not.
- Display Per Unit – Allow to display Per Unit.
- Title Options
- Display Title – Allow to show/hide title of items.
- Title Maxlength – The maxlength of items’s title. Set “0″ to show full title.
- Position Top – Set position for title.
- Position Left – Set position for title.
- Transition – Set effect for title transition.
- Description Options
- Display Description – Show short description OR not.
- Description Maxlength – Allow to set the length of description, set 0 for unlimited.
- Tags Display – Show tags OR not.
- Position Top – Set position for description.
- Position Left – Set position for description.
- Transition – Set effect for description transition
- Readmore Options
- Display Readmore Link – Show Readmore OR not.
- Readmore Text – Allow to set text instead of “Readmore”.
- Position Top – Set position for description.
- Position Left – Set position for description.
- Transition – Set effect for description transition.
- Orther Options
- Display Votes – Allow to display Votes or not.
- Display Add to cart button – Allow to display Add to cart button.
- Display Add to Wishlist button – Allow to display Add to Wishlist button.
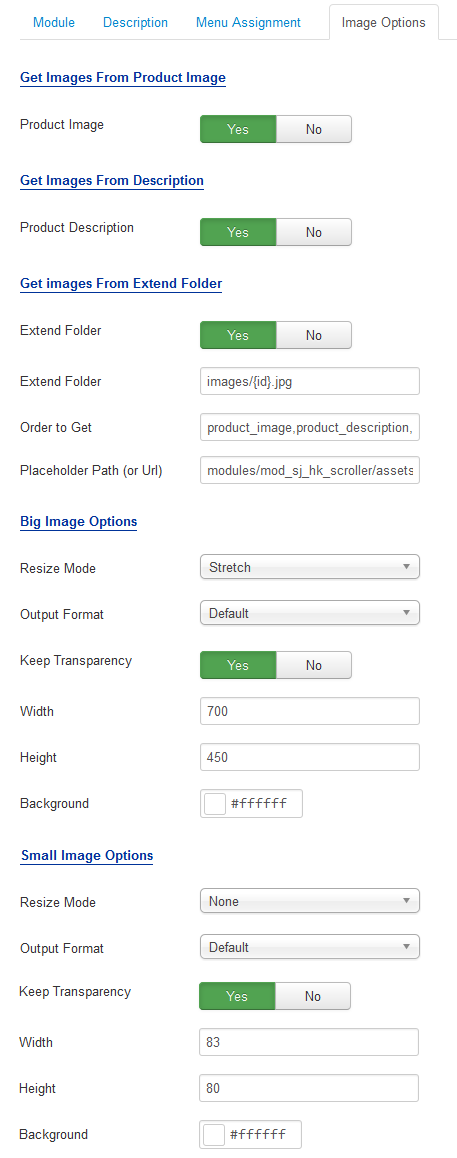
Image Options.
- Get Images From Product Image
- Product Image – Allow to show Product image fulltext OR not.
- Get Images From From Description
- Product Description– Allow to show Product Description image OR not.
- Get Images From Extend Folder
- Extend Folder – Allow to show/hide Extend Folder.
- Extend Folder – Set path to external image folder used by option above.
- Order to Get – Order to Get image.
- Place holder Path (or Url) – The path or URL of Default Image.
- Big Image Options/Small Image Options
- Resize Mode – Allow to choose the mode of image resizing.
- Output Format – Output Format after resizing.
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format.
- Width – Allow to set width of image.
- Height – Allow to set height of image.
- Background – Allow to set the color of image background.

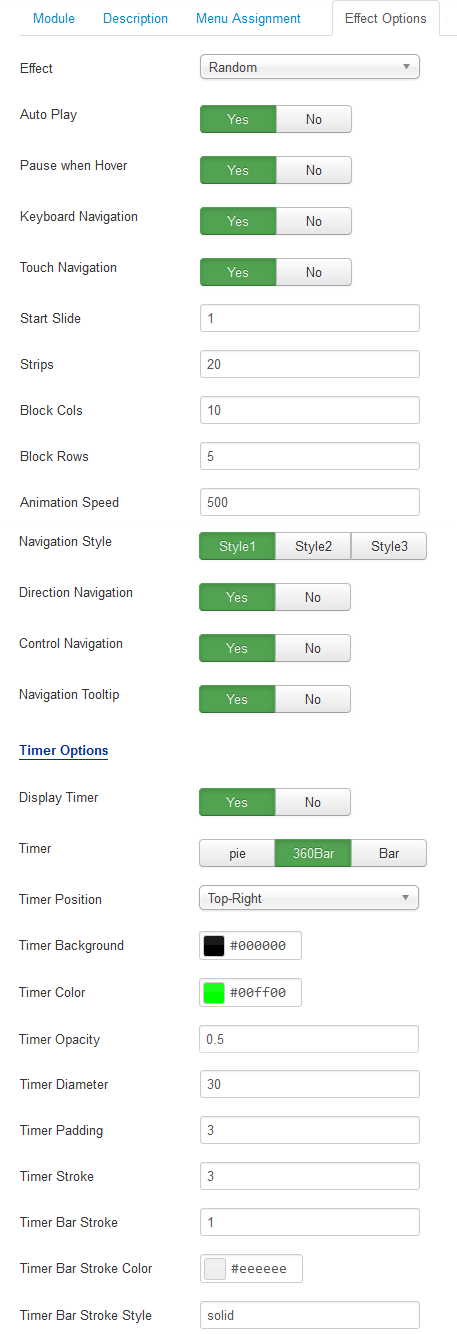
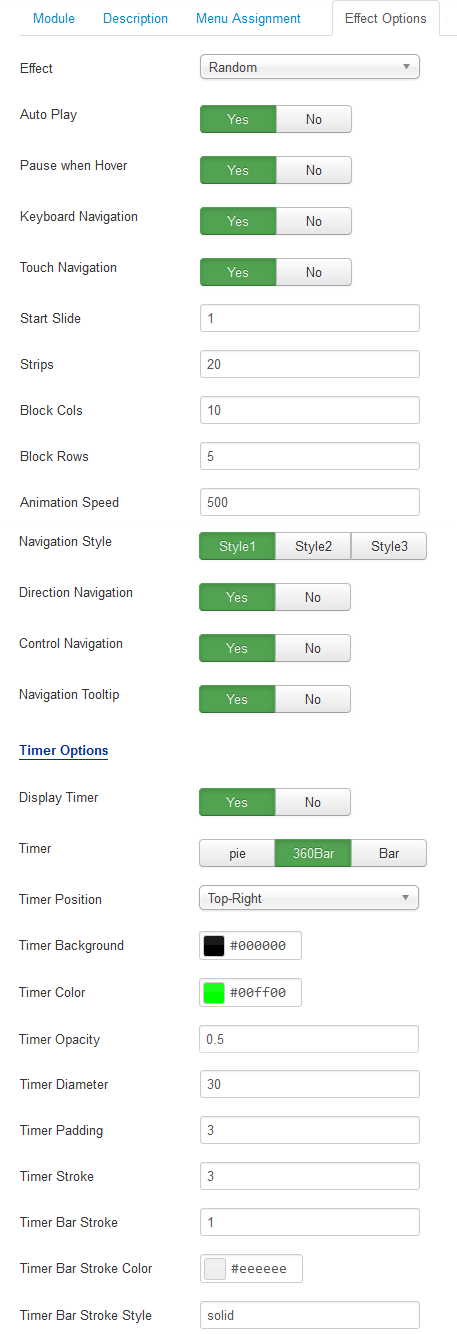
Effect Options.
- Effect – Allow you to select one from main effects for sliding.
- Auto Play – Allow you to set autoplay for slideshow.
- Pause when Hover – Allow you to set pause being hovered OR not.
- Keyboard Navigation – Allow you to use arrow key for navigation.
- Touch Navigation – Allow you to use touch/slide for navigation.
- Start Slide – Allow you to set first slide.
- Strips – Allow to enter the number strips for strip animations.
- Block Cols – Allow to enter the number of block columns for block animations .
- Block Rows – Allow to enter the number of block rows for block animations.
- Animation Speed – Allow you to set how fast slideshow to slide, larger is slower.
- Navigation Style – Allow you to choose one of 3 styles.
- Direction Navigation – Allow you to show direction for navigation.
- Control Navigation – Allow you to show control for navigation.
- Navigation Tooltip – Allow you to show tooltip for navigation.
- Timer Options
- Display Timer – Allow to show small clock over big image.
- Timer – Allow to choose one of 3 styles for timer.
- Timer Position – Allow to set position for timer.
- Timer Background – Allow to set background for timer.
- Timer Color – Allow to set main color for timer.
- Timer Opacity – Allow to set transparency for timer.
- Timer Diameter – Allow to set how big is timer.
- Timer Padding – Allow to set padding for timer.
- Timer Stroke – Allow to set stroke for timer.
- Timer Bar Stroke – Allow to set bar stroke.
- Timer Bar Stroke Color – Allow to set color for bar stroke.
- Timer Bar Stroke Style – Allow to set style for bar stroke.
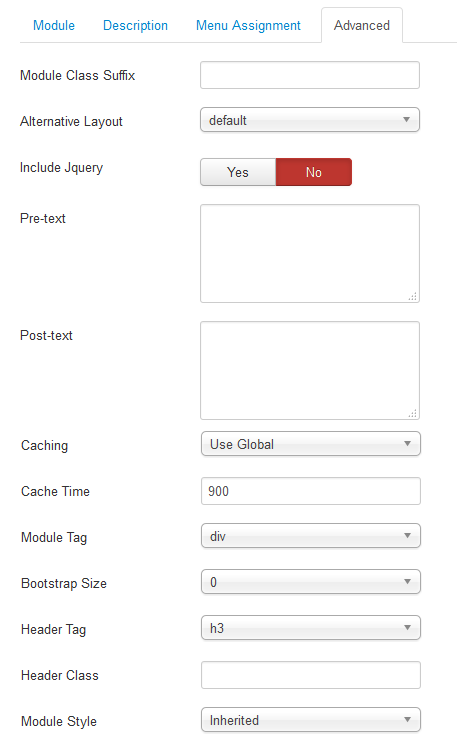
Advanced Options.
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module.
- Include Jquery – Allow you to include Jquery OR NOT.
- Pre-text – The content to show at the top of module.
- Post-texl – The content to show at the end of module.
- Caching – Select whether to cache the content of this module.
- Cache Time – The time in seconds before the module is recached.
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Class – Support the CSS Class for module header/title.
- Module Style – Select module style.