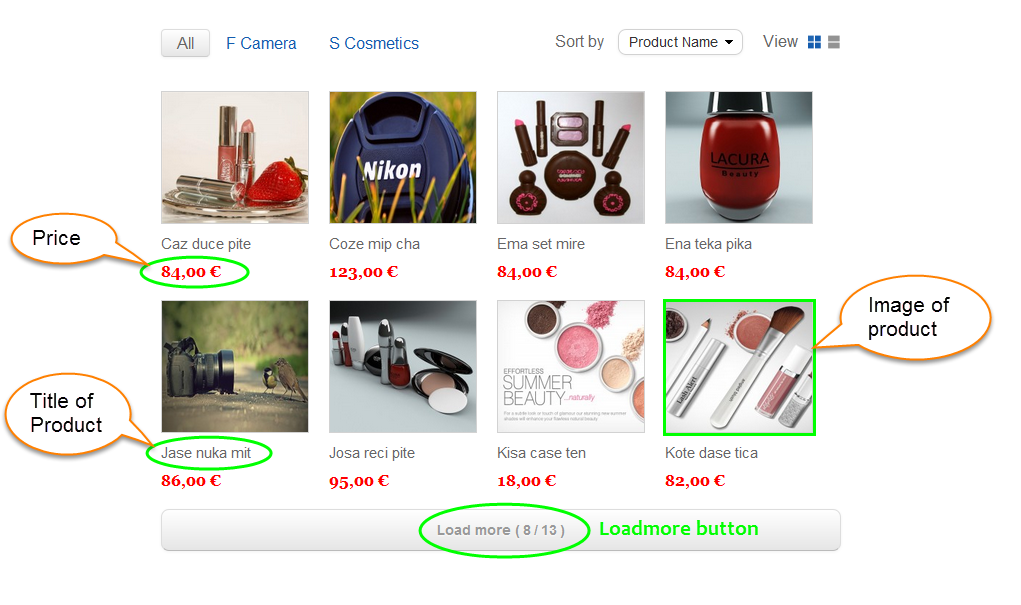
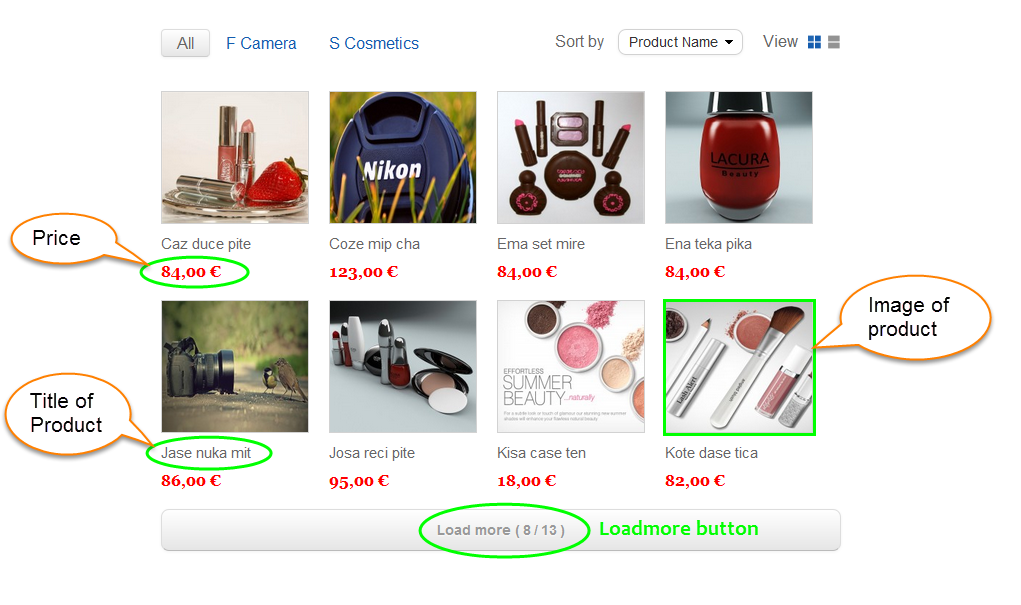
3.1 Below is module layout

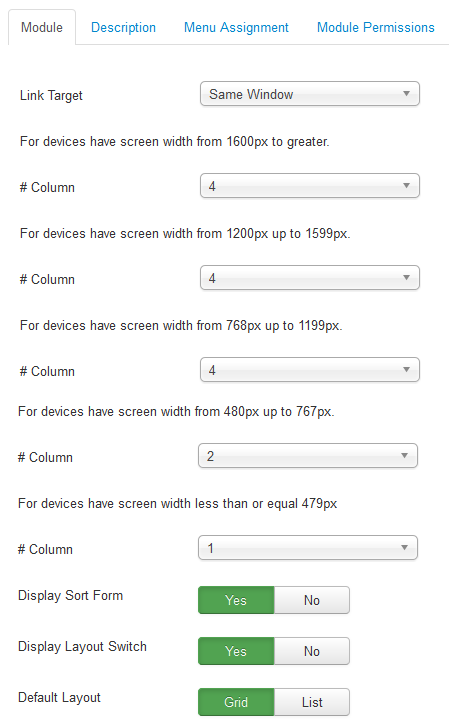
3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
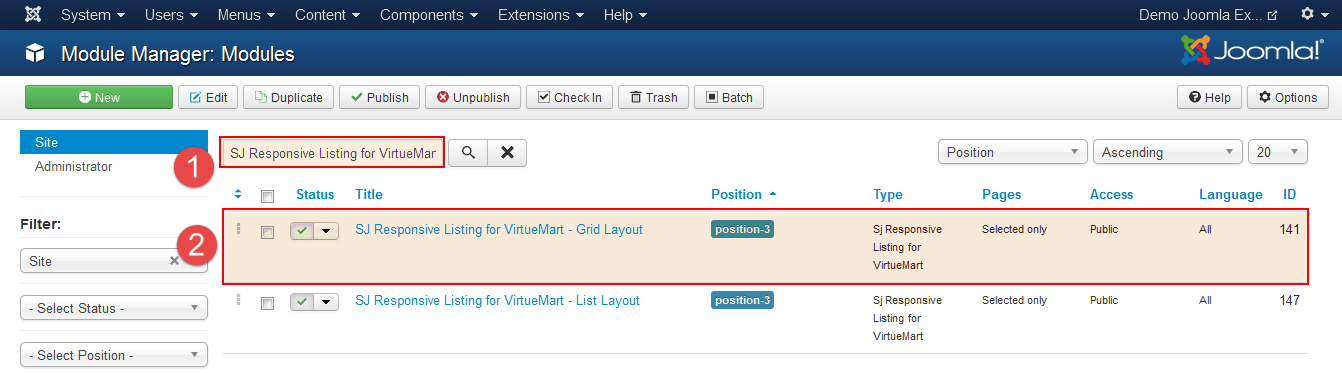
After installing, go to Extensions -> Module Manager and find SJ Responsive Listing for VirtueMart to configure
SJ Responsive Listing for VirtueMart module is configured in 7 groups of parameters as following:
- Module Options
- Source Options
- Ordering Options
- Tabs Options
- Items Options
- Image Options
- Advanced Options
Let’s look at the parameters in detail:
Module Options
- Link Target – Allow to choose one of three:
- Same window.
- New window.
- Popup window.
- Allow to set number of column for each device
- For devices have screen width from 1600px to greater.
- For devices have screen width from 1200px up to 1599px.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Display Sort Form – Allow to display sort form OR not.
- Display Layout Switch – Allow to display layout switch OR not.
- Default Layout – Allow to select default layout Grid or List.
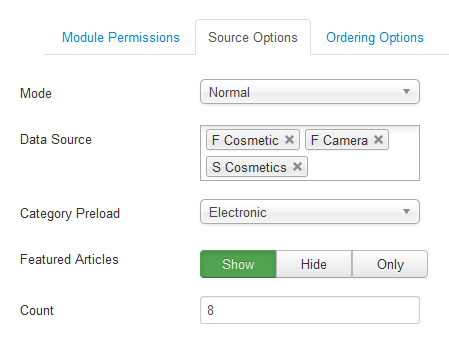
Source Options
- Mode – Allow to select Normal/Dynamic
- Data Source – Allow to select category data source.
- Category Preload – Allow to select category preload.
- Featured Articles – Allow to select featured articles
- Count – Allow to select the number of articles to display. Set “0” value to display all articles.
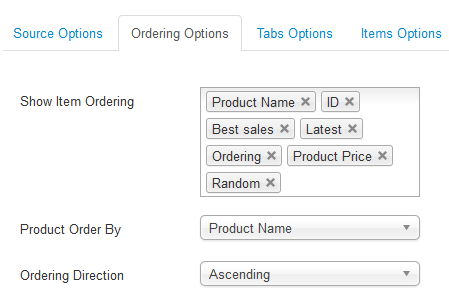
Ordering Options
- Show Item Ordering– Allow to sort order by
- Ordering
- Lastest
- Best Sales
- ID
- Product name
- Product Price
- Random
- Product Order By – Allow to sort order by
- Ordering
- Lastest
- Best Sales
- ID
- Product name
- Product Price
- Random
- Ordering Direction – Allow to select ordering direction
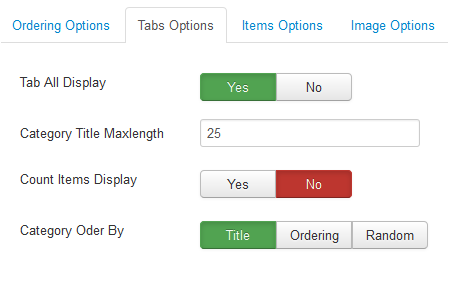
Tabs Options
- Tab All Display – Allow you to display tab All OR not.
- Category Title Maxlength – Allow to set the max length of title. Set “0” to show full title.
- Count Items Display – Allow you to count items display OR not.
- Category Order By – Allow you to order category by
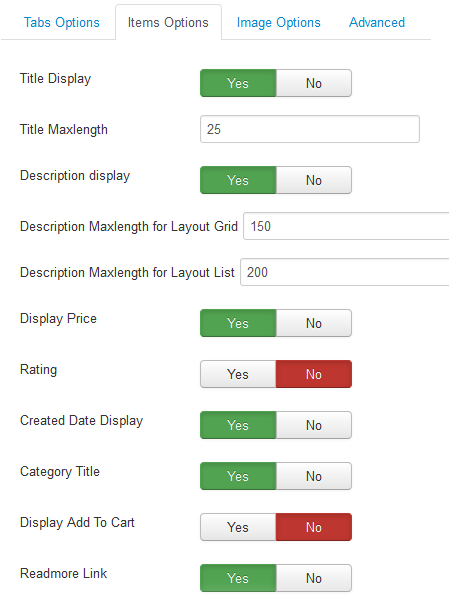
Items Options
- Title Display – Allow to display title OR not.
- Title Maxlength -Allow to set the max length of title. Set “0” to show full title.
- Description display – Allow you to display description OR not.
- Description Maxlength for Layout Grid– Allow you to set maxlength of description by characters. Set “0” to show all.
- Description Maxlength for Layout List – Allow you to set maxlength of description by characters. Set “0” to show all.
- Display Price – Allow to display price OR not.
- Rating – Allow to show if you want to the rating for each product to be displayed.
- Created Date Display – Allow you display created date OR not.
- Category Title – Allow to display title of category OR not.
- Readmore Link – Allow to display Readmore link OR not.

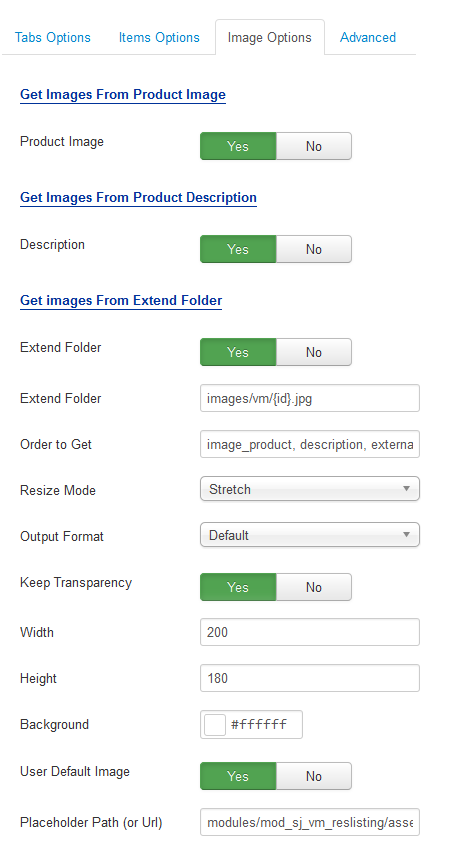
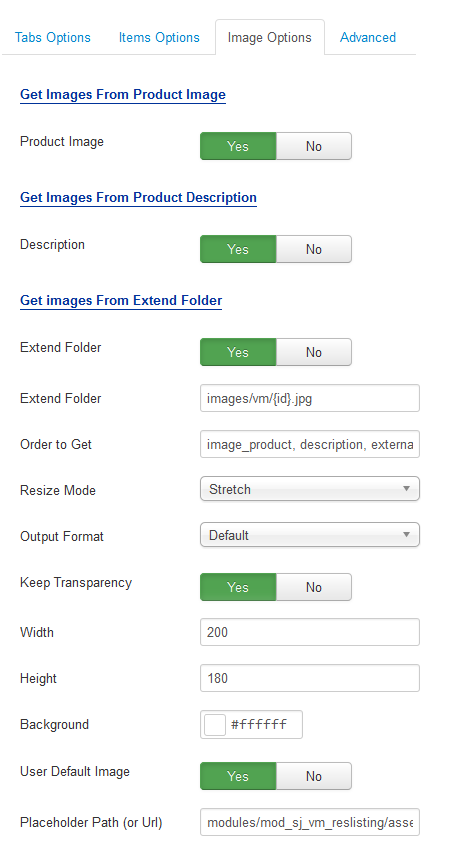
Image Options
Get Image From Product Image
- Product Image – Allow you to get image from product Image OR not.
Get Images From Product Description
- Description – Allow you to get images from product description OR not.
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not.
- Extend Folder – Set path to external image folder used by option above.
- Order to Get – Set order: field_image, field_description, external OR not.
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format.
- Width/Height – Allow you to set the width/height of the big image.
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change.
- User Default Image – Allow to set user default image OR not.
- Placeholder Path or Url – Allow to set path to placeholder image.
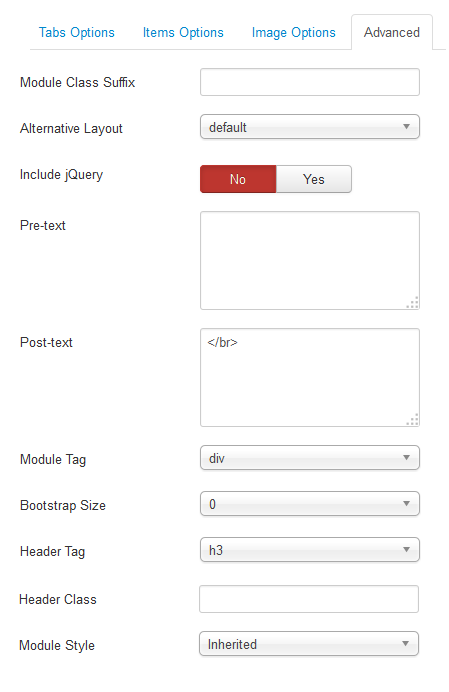
Advanced Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template.
- Alternative Layout – Set custom layout for this module.
- Include Jquery – Allow you to include Jquery OR not.
- Pre-text – The content to show at the top of module.
- Post-text – The content to show at the end of module.
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Class – Support the CSS Class for module header/title.
- Module Style – Select module style.