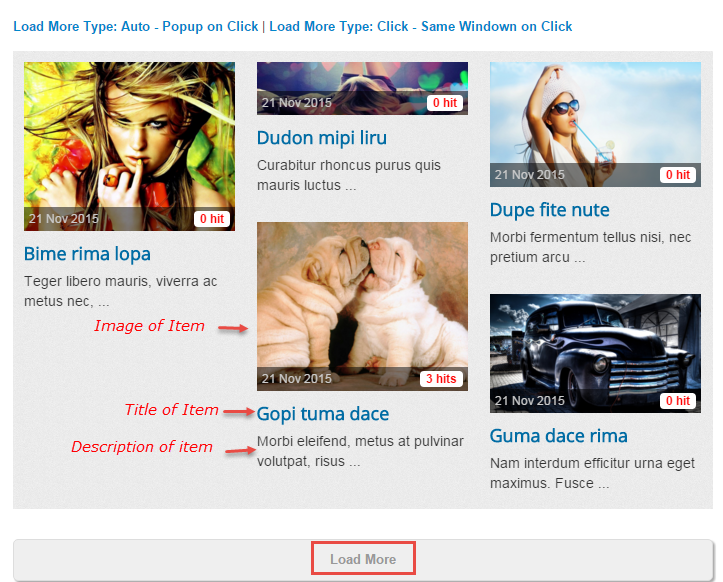
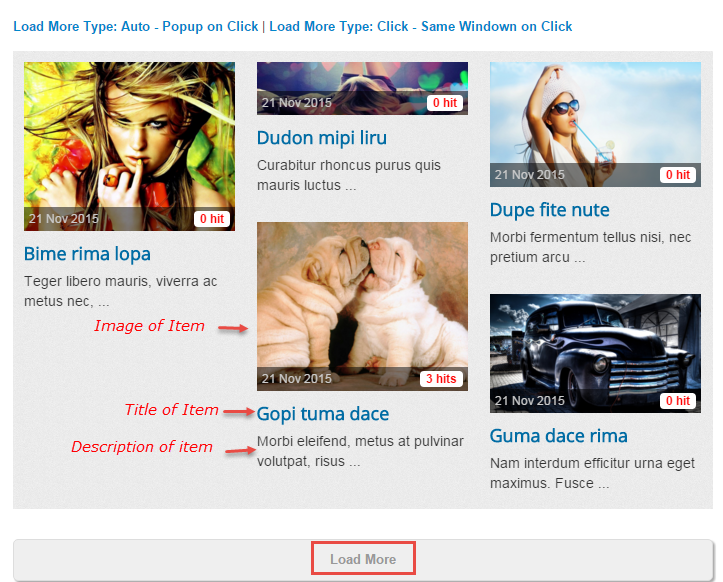
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Responsive Items For Zoo to configure
SJ Responsive Items For Zoo module is configured in 5 groups of parameters as following:
- Basic Options
- Source Options
- Items Options
- Image Options
- Advanced Options
Let’s look at the parameters in detail:
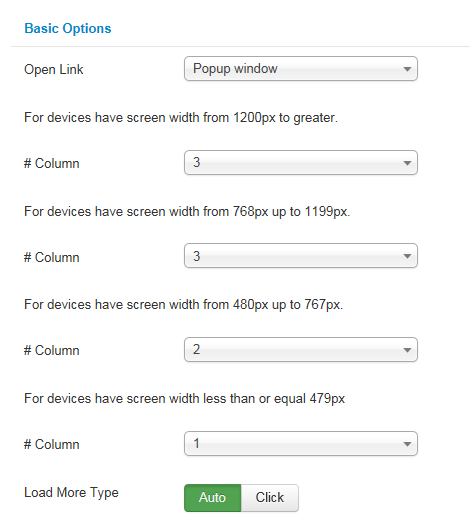
Basic Options
- Open Link – Set target for links:
- New Window
- Same Window
- Popup Window
- Set # Columns for each devices:
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Load More Type – Allow to set 2 types: Auto/Click
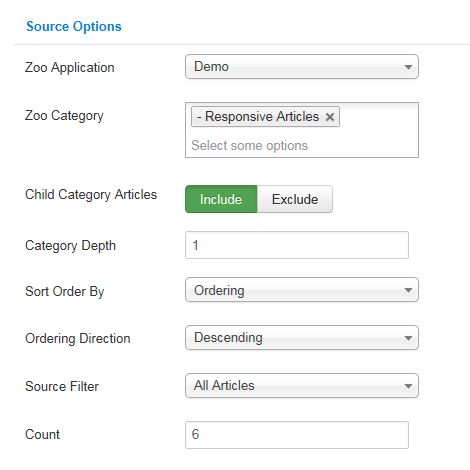
Source Options
- Zoo Application – Allow to select zoo application
- Zoo Category – Allow to select zoo category
- Child Category Articles – Allow child category articles to Include/Exclude articles from Child Category
- Category Depth – Allow the number of child category levels to return
- Sort Order By – Allow to sort order by
- Recently Added
- Most Views
- Recently Modified
- Ordering
- Title
- Ordering Direction – Allow to select ordering direction
- Source Filter – Allow to filter articles source following by:
- All Articles
- None Frontpage
- Only Frontpage
- Count – Allow to select the number of articles to display. Set “0” to display all articles
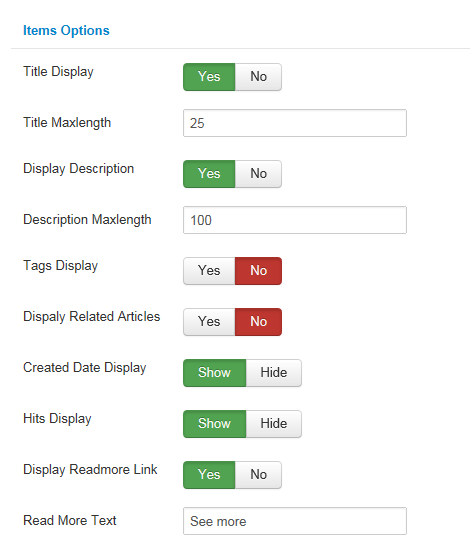
Items Options
- Display Title – Allow to display title OR NOT
- Title Maxlength – Allow to set the max length of title. Set “0” to show full title
- Display Description – Allow to display description OR NOT
- Description Maxlength – Allow to set the max length of description. Set “0” to show full description
- Tags Display – Allow to show/hide tags of items
- Display Related Articles – Allow to display related articles OR NOT
- Display Created Date – Allow to display created day OR NOT
- Display Hits – Allow to display hits OR NOT
- Display Readmore Link – Allow to display readmore link OR NOT
- Read more Text – Allow to insert the text for readmore link

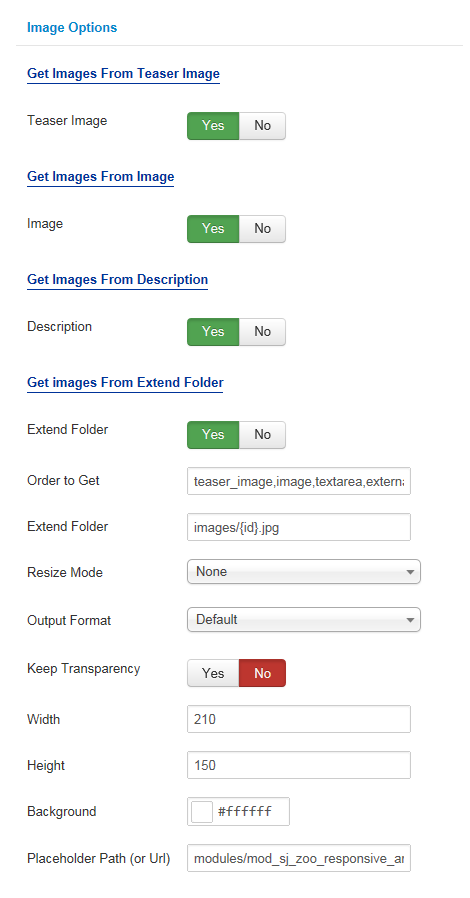
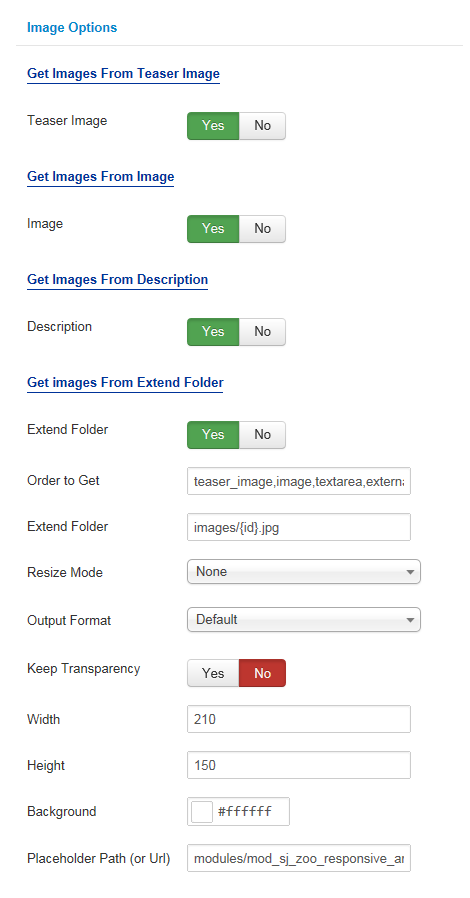
Image Options
Get Image From Teaser Image
- Teaser Image – Allow you to get image from Teaser Image OR not
Get Images From Image
- Image – Allow you to get images from image OR not
Get Image From Description
- Image Description – Allow you to get image from description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Order to Get – Set order: field_image, field_description, external OR not
- Extend Folder – Set path to external image folder used by option above
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
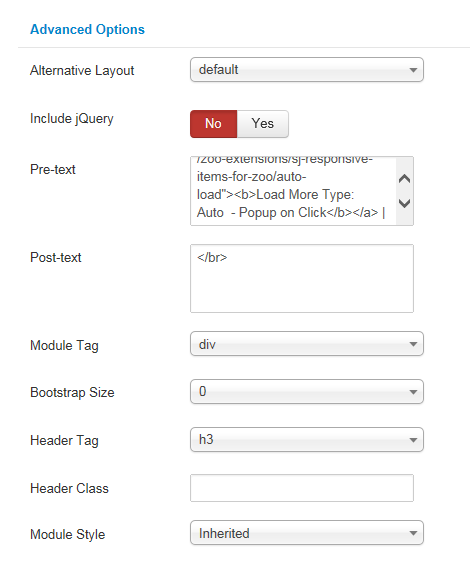
Advanced Options
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style