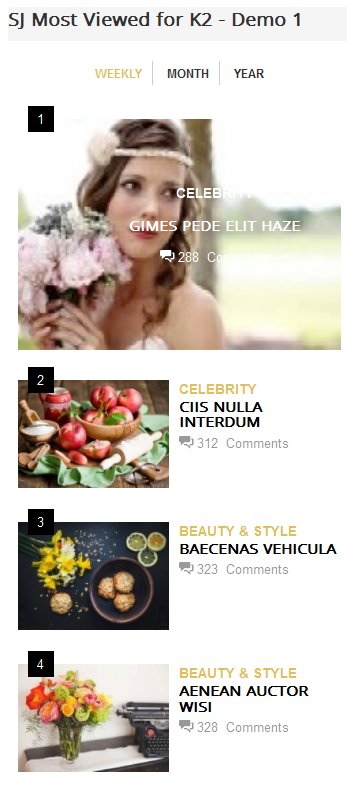
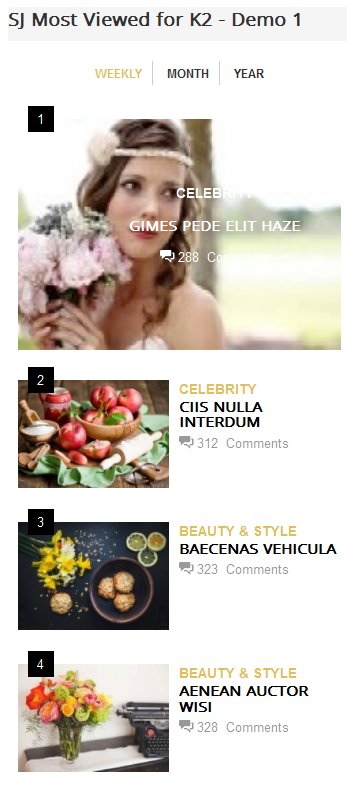
3.1 Module Demo

3.2 Module Configuration
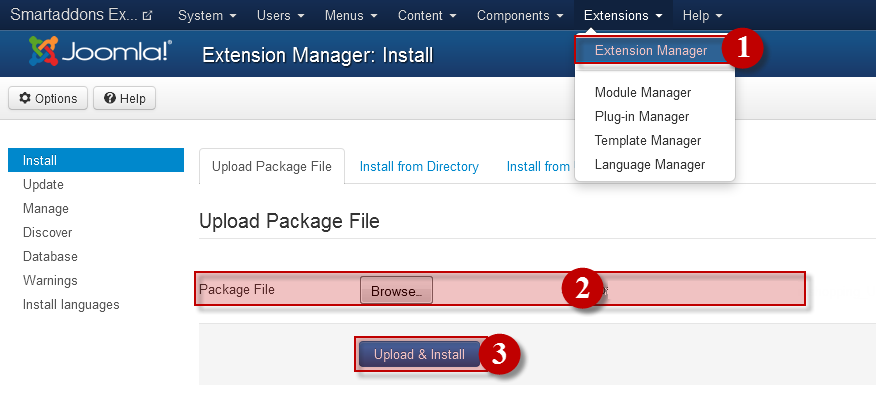
Note:We used the images of module’s installation on Joomla 3.x to illustrate.
After installing, go to Extensions -> Module Manager and find SJ Most Viewed for K2to configure.SJ Most Viewed for K2 module is configured in 5 main groups of parameters as following:
- General Options.
- Source Options.
- Items Options.
- Image Options.
- Advanced.
Let’s look at the parameters in detail:
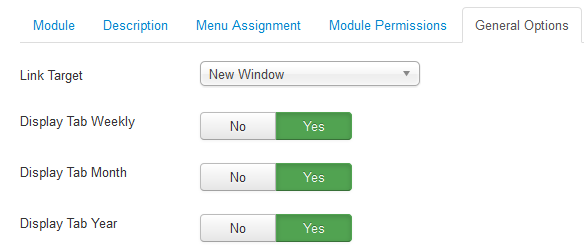
General Options.
- Link Target – Set target for links clicked
- New window
- Same window
- Popup
- Display Tab Weekly – Allow to display Tab Weekly or Not.
- Display Tab Month – Allow to display Tab Month or Not.
- Display Tab Year – Allow to display Tab Year or Not.
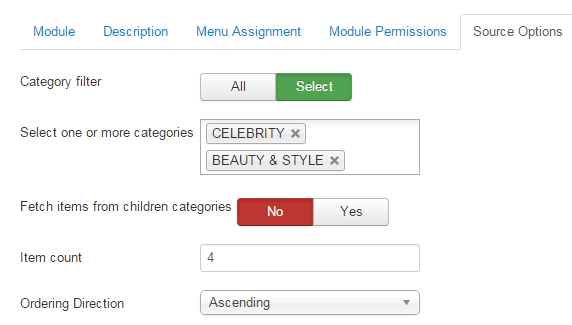
Source Options.
- Category filter – Allow to choose type of Category filter: All/Select.
- Select one or more categories – Allow to select one or more categories for which you want to filter an items list.
- Fetch items from children categories – Allow to fetch items from children categories or Not.
- Item count – Allow to set total of items to be shown by module.
- Ordering Direction – Select the direction you would like item to be ordered by.
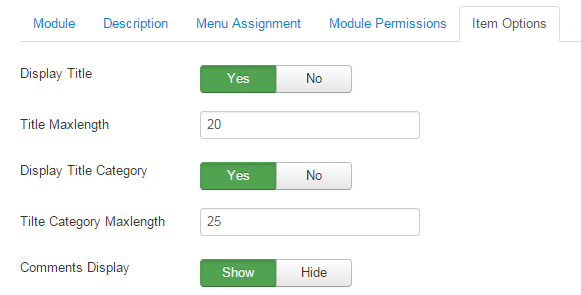
Item Options.
- Display Title – Allow to show/hide title of items.
- Title Maxlength – The maxlength of items’s title. Set “0″ to show full title.
- Display Title Category – Allow to show/hide title category of item
- Title Category Maxlength – The maxlength of category’s title can be showed. Set “0″ to show full title
- Comments Display – Allow to show/hide comments of item.
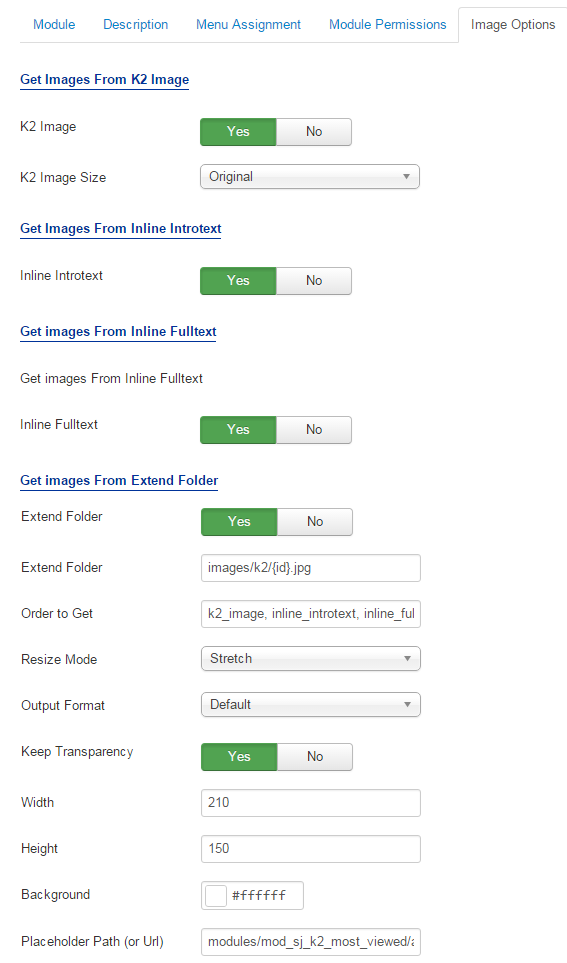
Image Options.
- Get Images From K2 Image
- K2 Image – Allow to show K2 items image OR not.
- K2 Image Size – Allow to choose size of image: original/Extra Small/Small….
- Get Images From Inline Introtext
- Inline Introtext – Allow to show image inline introtext OR not.
- Get Images From Inline Fulltext
- Inline Fulltext – Allow to show image inline fulltext OR not.
- Get Images From Extend Folder
- Extend Folder – Allow to show/hide Extend Folder.
- Extend Folder – Set path to external image folder used by option above.
- Order to Get – Order to Get image.
- Resize Mode – Allow to choose the mode of image resizing.
- Output Format – Output Format after resizing.
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format.
- Width – Allow to set width of image.
- Height – Allow to set height of image.
- Background – Allow to set the color of image background.
- Place holder Path (or Url) – The path or URL of Default Image.
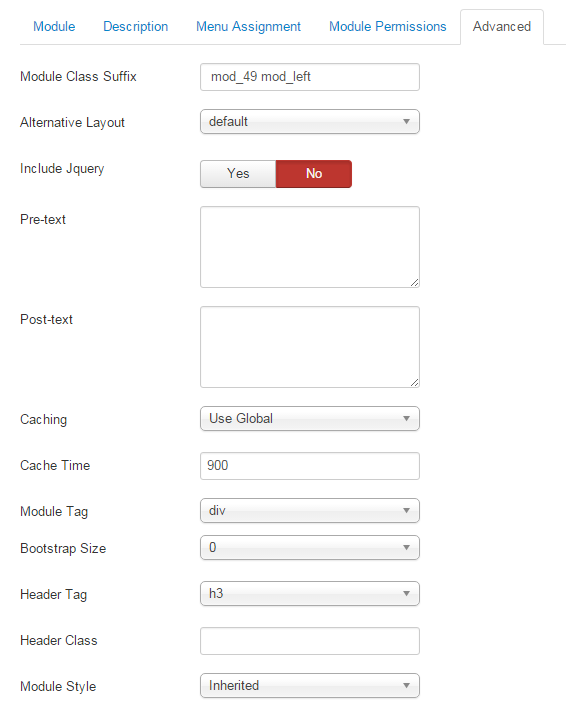
Advanced Options.
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module.
- Include Jquery – Allow you to include Jquery OR NOT.
- Pre-text – The content to show at the top of module.
- Post-texl – The content to show at the end of module.
- Caching – Select whether to cache the content of this module.
- Cache Time – The time in seconds before the module is recached.
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Class – Support the CSS Class for module header/title.
- Module Style – Select module style.