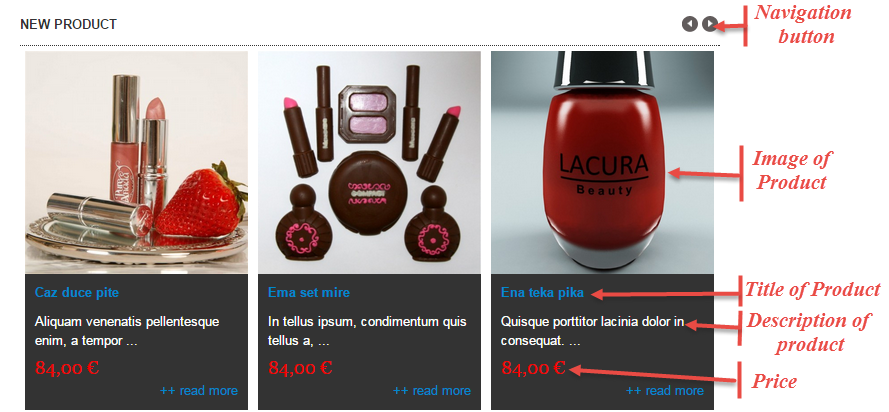
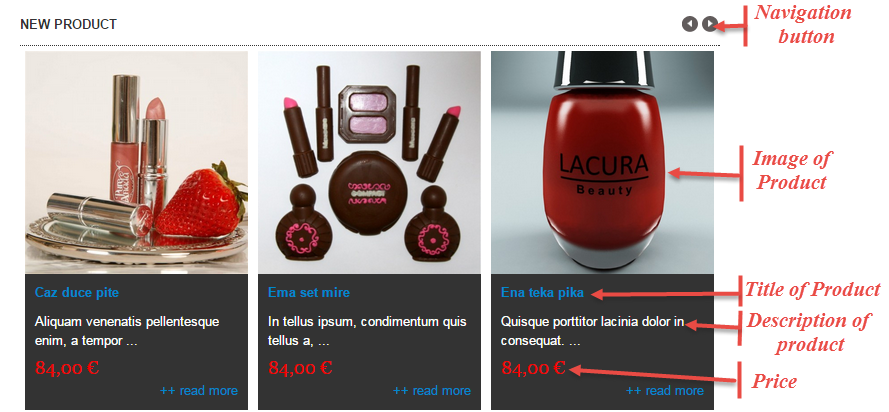
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate.
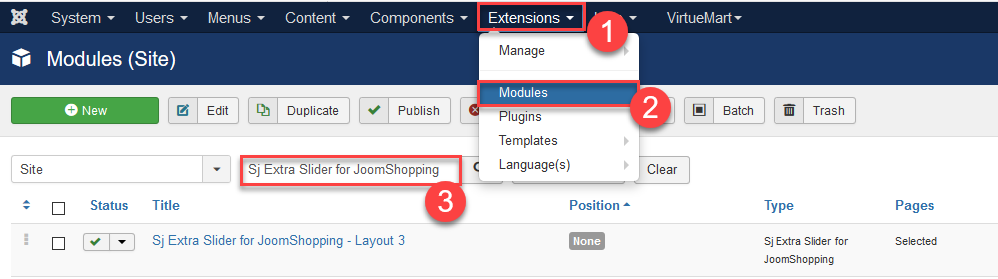
After installing, go to Extensions -> Module Manager and find Sj Extra Slider for JoomShopping to configure.
Sj Extra Slider for JoomShopping module is configured in 6 main groups of parameters as following:
- Module.
- Source Options.
- Item Options.
- Image Options.
- Advanced.
Let’s look at the parameters in detail:
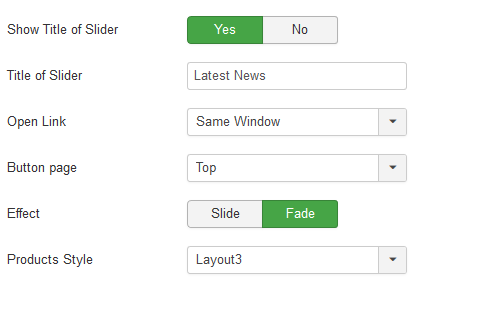
Module.
- Show Title of Slider – Allows to display the module title or not.
- Title of Slider – Enter the name of the slider in case Show Title of Slider = Yes.
- Open Link – Allow to choose one of three:
- Same window.
- New window.
- Popup window.
- Button page – Allow to choose page’s button (top or under).
- Effect – Allow to choose the effect for the module.
- Product Style – Allow to choose theme style, we support 7 theme.
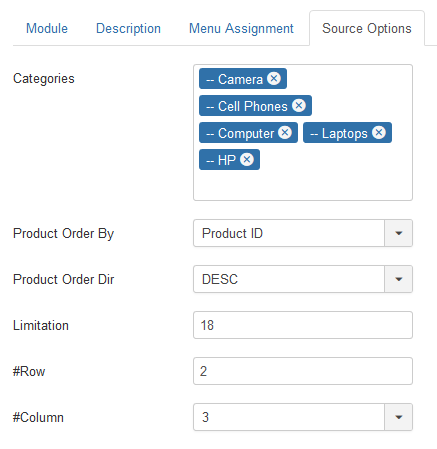
Source Options.
- Category – You can choose categories which you want to show.
- Product Order By – Choose 1 of 7 sorting criteria: ID, Price, Hits,…
- Product Order Dir – Select the direction you would like products to be ordered by.
- Limitation – Maximum number of products to display. Enter “0” for unlimited.
- Row – The article which you want to show articles on a row. The value is from 1 to the total of articles.
- Column – The article which you want to show articles per row on a page. The value is from 1 to the total of articles per column
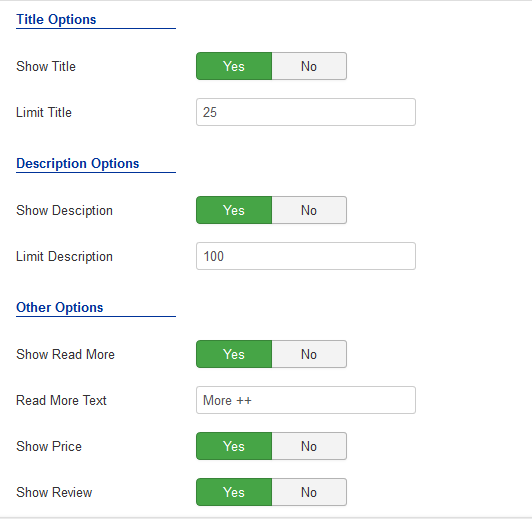
Product Options.
- Show Title – Allow to show/hide title of slider.
- Limit Title – The maxlength of product’s title. Set “0″ to show full title..
- Show Description – Allow to display description of product OR not.
- Limit Description – The max length of product’s description can be showed.
- Show Read More – Allow to show/hide link for readmore.
- Read More Text – Allow to insert text for link of read more.
- Show Price – Allow to show/hide price of product.
- Show Review – Allow to show/hide button Review.
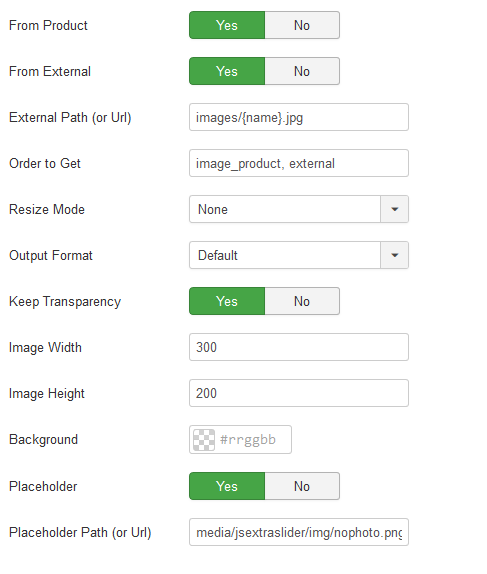
Image Options.
-
- From Product – Allow to show image product OR not.
-
- From External – Allow to show/hide Extend Folder.
- External Path (or Url) – Set path to external image folder used by option above.
- Order to Get – Order to Get image.
- Resize Mode – Allow to choose the mode of image resizing.
- Output Format – Output Format after resizing.
- Keep Transparency – Allow to keep transparency of image OR not.
- Image Width – Allow to set width of image.
- Image Height – Allow to set height of image.
- Background – Allow to set the color of image background.
- Placeholder – The Default Image. Applied for article has no image.
- Placeholder Path (or Url) – The path or URL of Default Image.
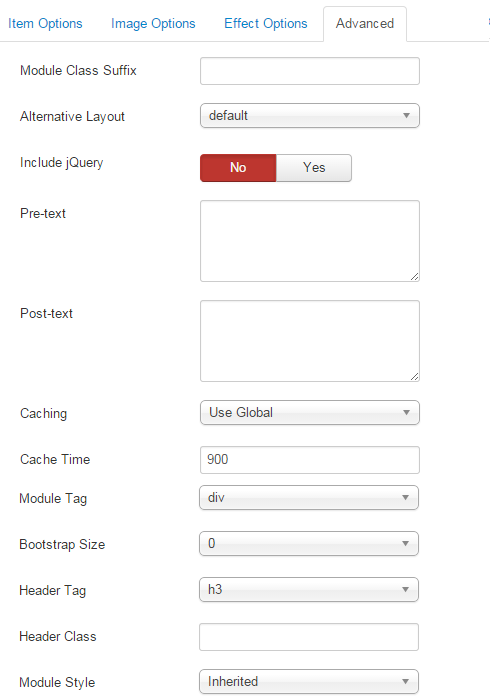
Advanced Options.
-
- Module Class Suffix – Allow to input class suffix.
- Alternative Layout – Set custom layout for this module.
- Include Jquery – Allow you to include Jquery OR NOT.
- Pre-text – The content to show at the top of module.
- Post-texl – The content to show at the end of module.
- Caching.
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache.
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Classg – Support the CSS Class for module header/title.
- Module Style – Select module style.